最近蘋果發(fā)布了iOS7 系統(tǒng),除了系統(tǒng)優(yōu)化外,UI界面設(shè)計(jì)得到了很大的改變,這個(gè)界面在移動(dòng)網(wǎng)站、APP UI上十分友好,如果想學(xué)習(xí)或設(shè)計(jì)相關(guān)扁平化設(shè)計(jì)風(fēng)格的作品,那么接下來這套全新的免費(fèi)的iOS7 UI KIT你一定會(huì)喜歡!
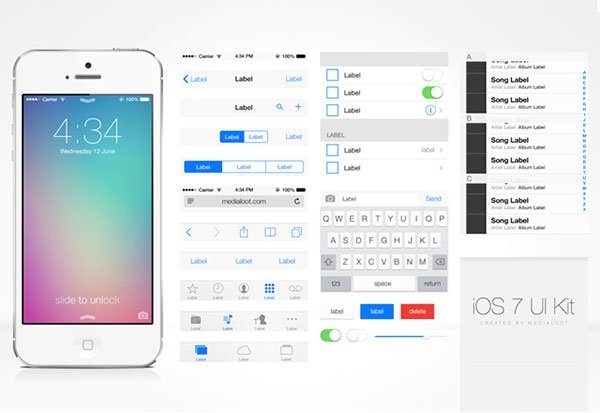
免費(fèi)的iOS7 UI PSD素材下載
這個(gè)UI設(shè)計(jì)包是免費(fèi)的,而且是PSD分層文件,所以你很容易就能去編輯它,修改為自己喜歡的樣子。而且界面元素很完整,幾乎所有需要的設(shè)計(jì)元素都包含在里面了,我想用這個(gè)來設(shè)計(jì)一個(gè)APP界面會(huì)很快就能出來!甚至用來做原型草圖也很漂亮。
設(shè)計(jì)元素很多,屏幕、按鈕、菜單等等都有了。