卡片式設計是產品常用的頁面設計手段之一,它自帶的分割屬性讓頁面布局更加清晰,也是頁面布局的利器。但是,分割也可能會影響用戶沉浸式的瀏覽體驗等問題。如何用好卡片式設計?本文作者對此進行了分析,與你分享。
近幾年,卡片式設計可以說是移動端產品中極為常見的設計形式了,甚至有很多互聯網大廠將卡片式設計納入設計語言,在各大APP中得到廣泛運用。
卡片式設計自帶分割屬性、讓界面更有層次感,能給人一種視覺上的享受,也因此讓其成為了頁面布局的利器,但它并非萬能,因分割的原因可能會影響用戶沉浸式的瀏覽體驗、造成橫向/縱向空間浪費等問題,需要根據實際場景和內容形式來確定,不要專門為了“卡片式”而設計。
很多設計師對卡片設計習以為常,但對于使用卡片的原因、視覺表現方式、優/缺點等并不是很了解。那么卡片到底該如何設計?需要注意哪些細節?筆者根據經驗并結合平時的一些思考,跟大家一起聊聊在設計中極易忽略的細則,希望能幫助大家提升卡片設計的精致感。
早在互聯網時代之前,卡片就出現在了我們生活中的方方面面,如名片、不干膠標簽、便利貼、會員卡…等,不管是何種類型的卡片,它都將代表著我們現實生活中的某個特定信息。

卡片指的是含有圖片或文本信息的容器,它將我們需要的信息歸納在一起、并形成獨立的個體,以至于后續被引用到線上界面中,同樣具有非常不錯的信息歸納效果。
卡片本身就是一個完整的信息區塊、并同時承載豐富的互動方式。在UI設計中,個性化和美感兼備的卡片式設計具有很強的易用性,它是一個UI設計組件,將標題、文本內容、圖形/圖片進行整合并模塊化,讓信息的表達更加直觀、操作也更便捷。
卡片式設計之所以能成為當今比較流行的趨勢,是因為它能讓界面信息更有層次感,從設計、交互、視覺以及用戶體驗等各方面來看,都有不錯的優點。站在用戶角度,即便不太理解卡片的概念(也不需要理解),但能快速知道如何使用它,相對來說,學習成本也是極低的。

卡片在占用屏幕空間較少的情況下能夠將不同大小、不同類型的信息內容按邏輯進行分組呈現,使界面結構更加清晰。相比純粹的留白或分割線,卡片不僅對信息作出了分割,其本身還是一個獨立的容器,讓歸納組合后的信息能快速突出重點,將復雜內容簡單化處理。
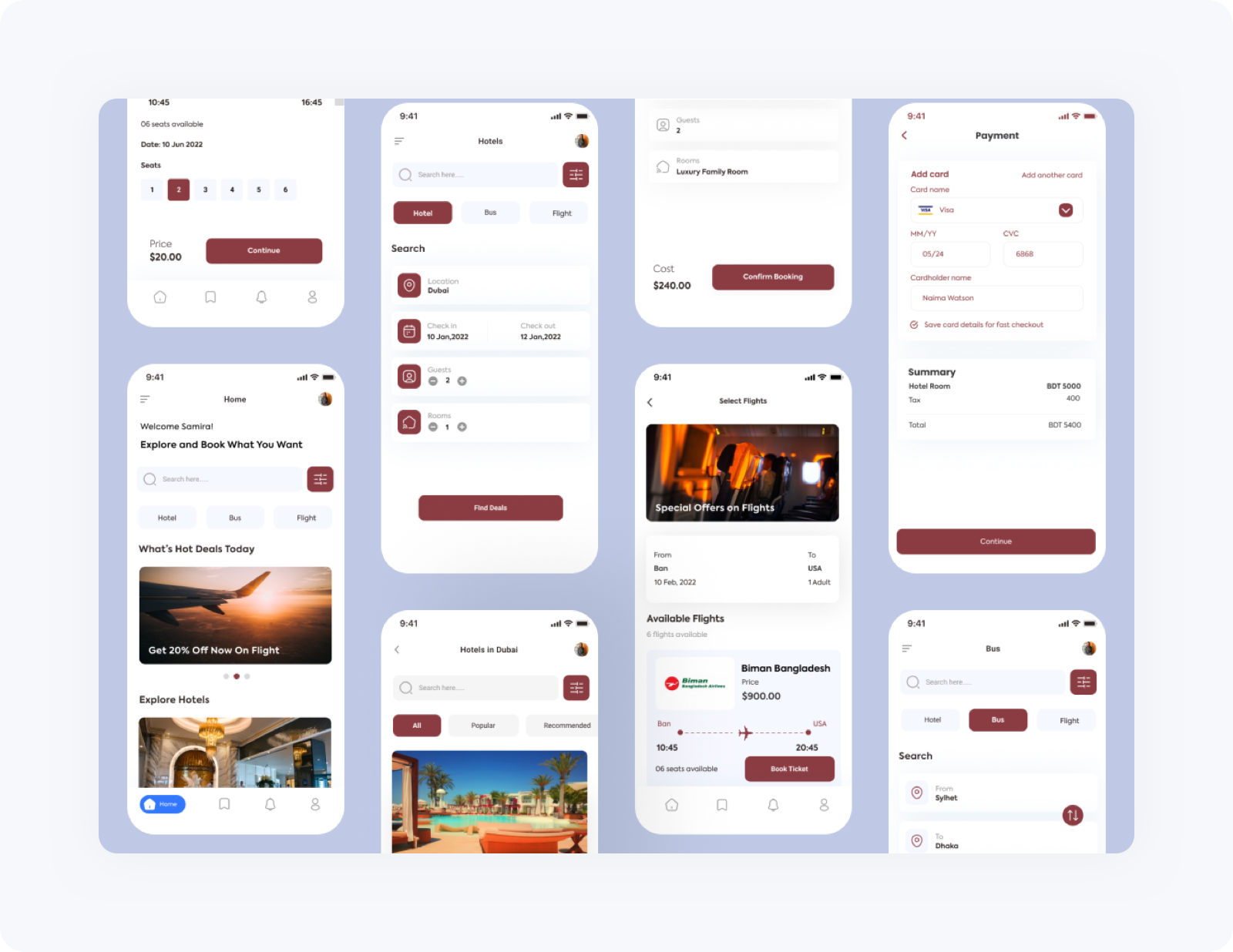
卡片式布局整齊簡練,清晰的信息結構有助于用戶瀏覽,方便快速找到自己感興趣的內容,避免用戶產生一種費時或感覺內容超長的恐懼感,還能節省更多的時間成本。最常見的就是信息列表、圖文混排等,不僅做到了視覺上的美觀,也達到了平衡文字及圖片強弱的效果。

卡片式設計有利于場景拓展,他能在信息不斷增/減的情況下、頁面依然能組成一個連貫的整體,在視覺上毫無違和感。例如支付寶在頭部插入的廣告引流入口、淘寶在節假日增加二層樓…等。

卡片式設計一度打破了移動端多為縱向操作、原有傳統的列表式布局,在空間有限的移動端設備中,還能很好的利用橫向空間。將橫向滑動區域的最后一個卡片漏出一小部分(若隱若現才是誘惑),不僅能給予用戶更多選擇與期待,其空間利用率也得到了很好的擴展,在展示更多內容的情況下依然能保持模塊的整體性。

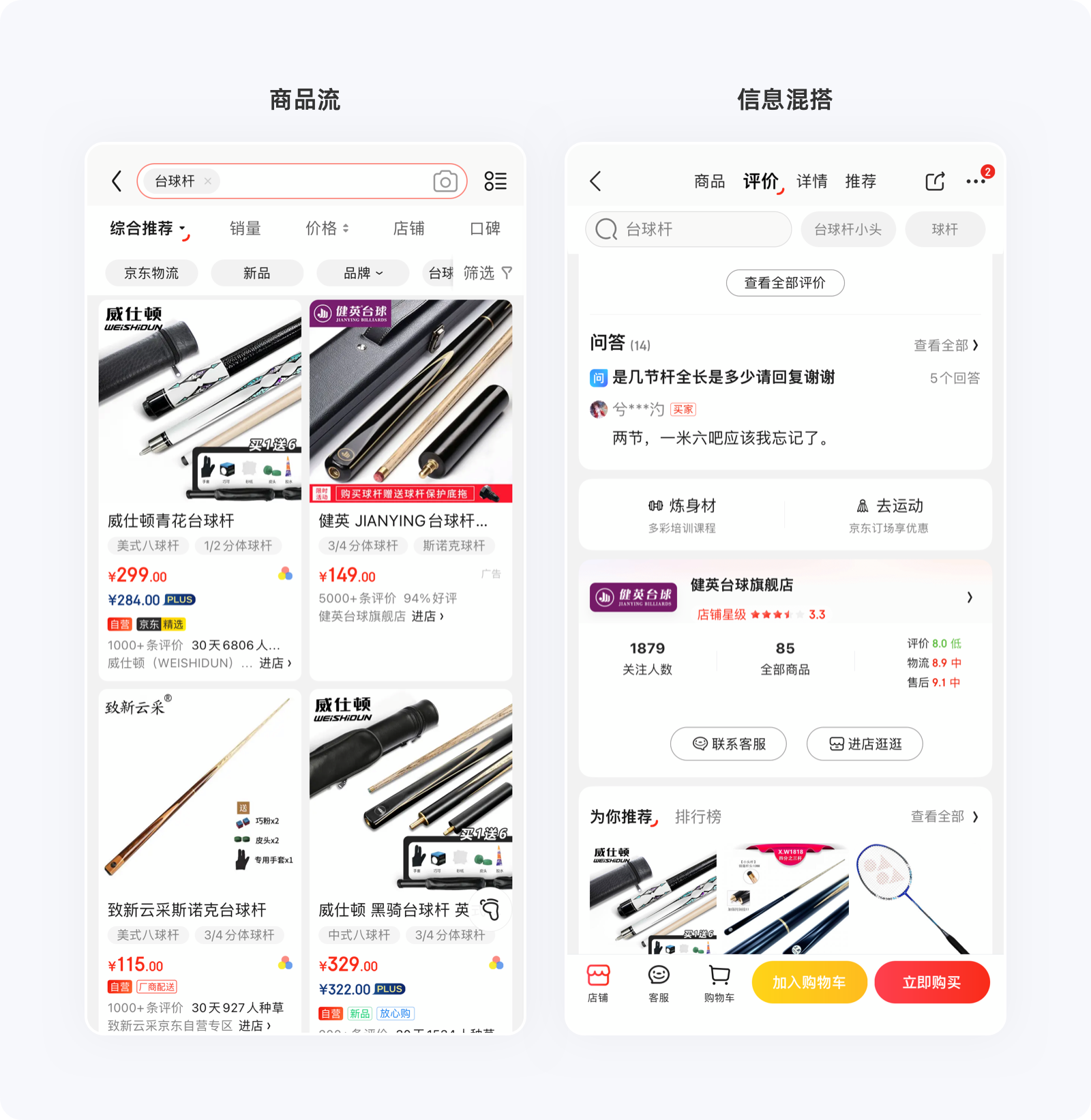
卡片式設計能很好的通過邊界襯托出內容的整體性,特別是在電商類產品中的首頁頭部、瓷片區、營銷引流區將其應用到了極致,即便在卡片數量較多的情況下,用戶依然能清晰的感知到內容的歸屬層級以及重要信息。

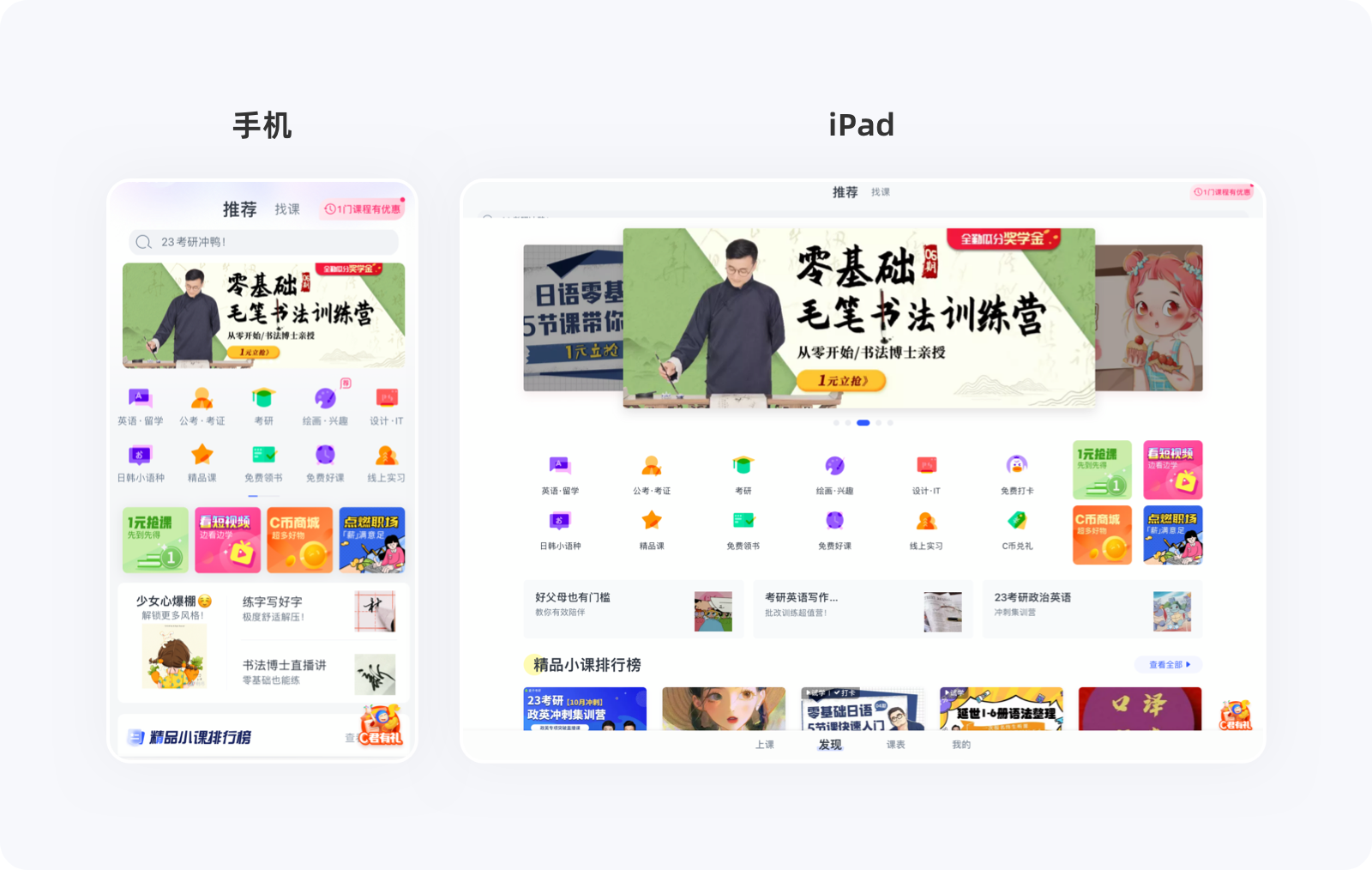
卡片作為一個容器,它可以自由無限的等比縮放,非常適合響應式設計。在手機、iPad、電腦等屏幕尺寸復雜的情況下,通過放大縮小或增減縱向排列數量的方式配合響應式的斷點設計,讓同一界面在不同設備之間輕易的創造出一致性的視覺體驗。

卡片給人最直觀的感覺就是可以操作,它不用箭頭、按鈕或超鏈接等引導性的視覺元素提醒,節省了一定的頁面空間,還有著更大的操作熱區,無需做到精準點擊。卡片式設計很容易融入各種交出手勢,如單擊、雙擊、長按、拖動、滑動等,為用戶提供更多便捷的操作。

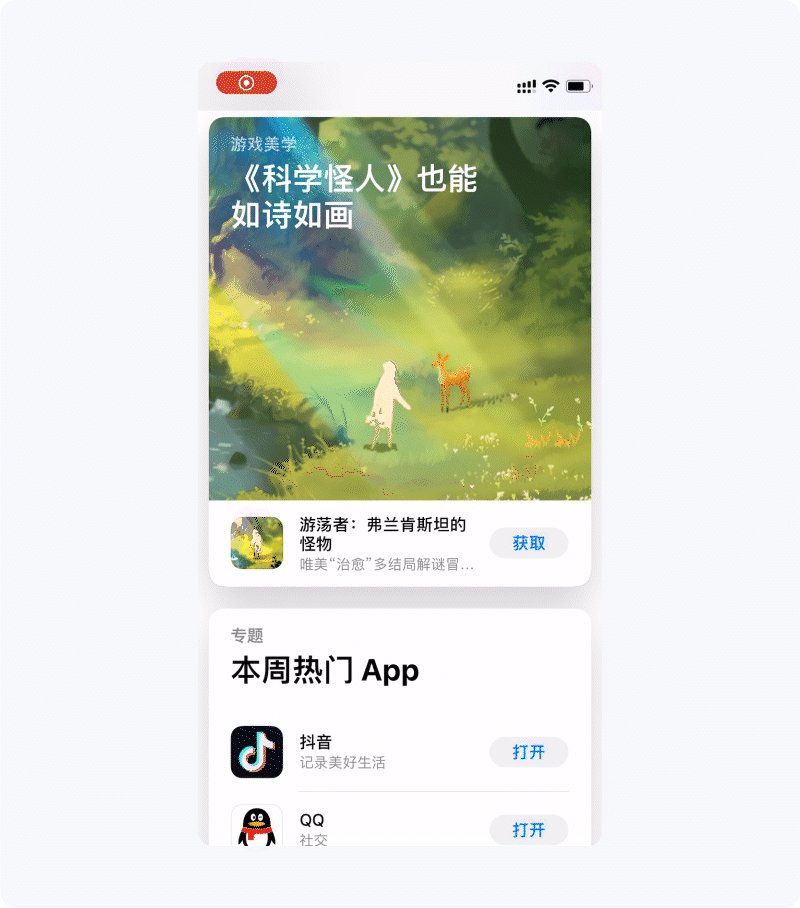
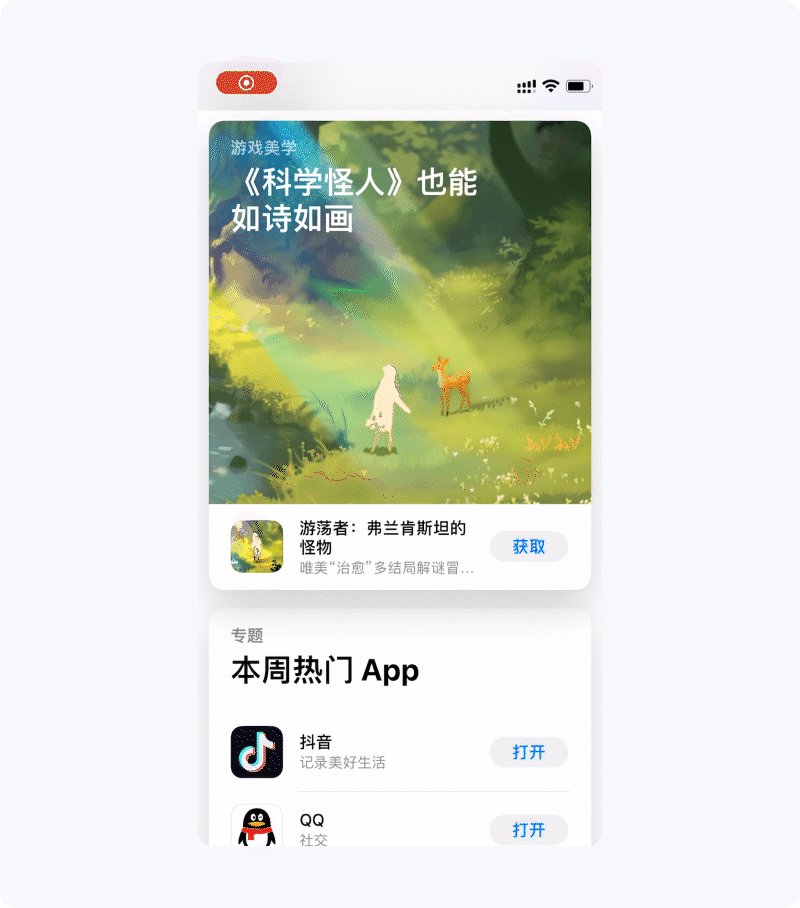
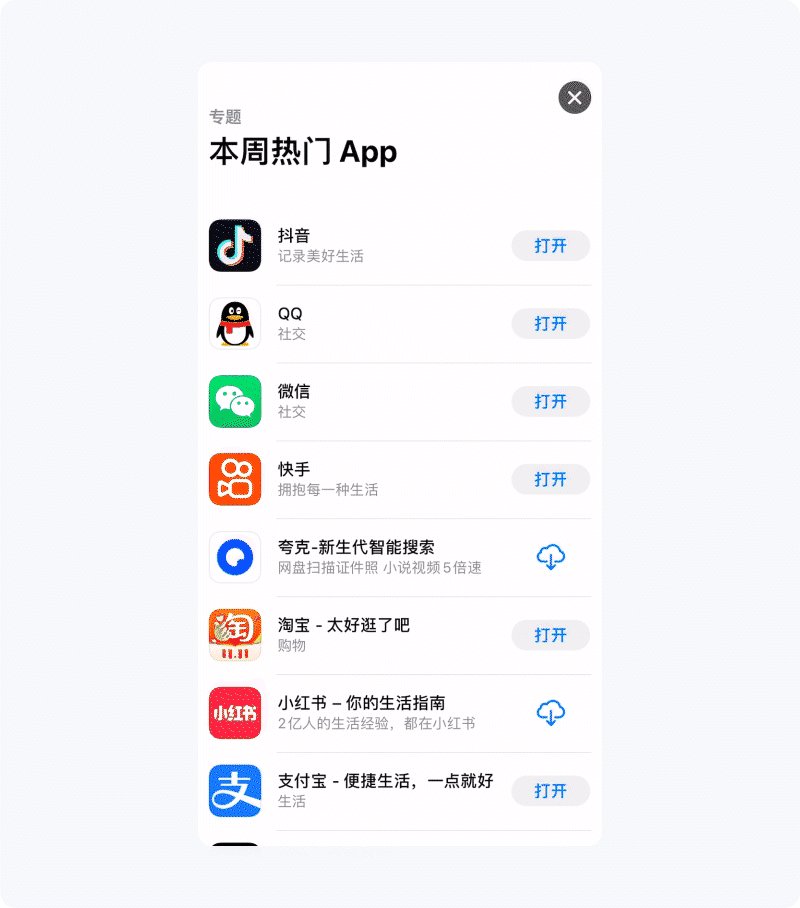
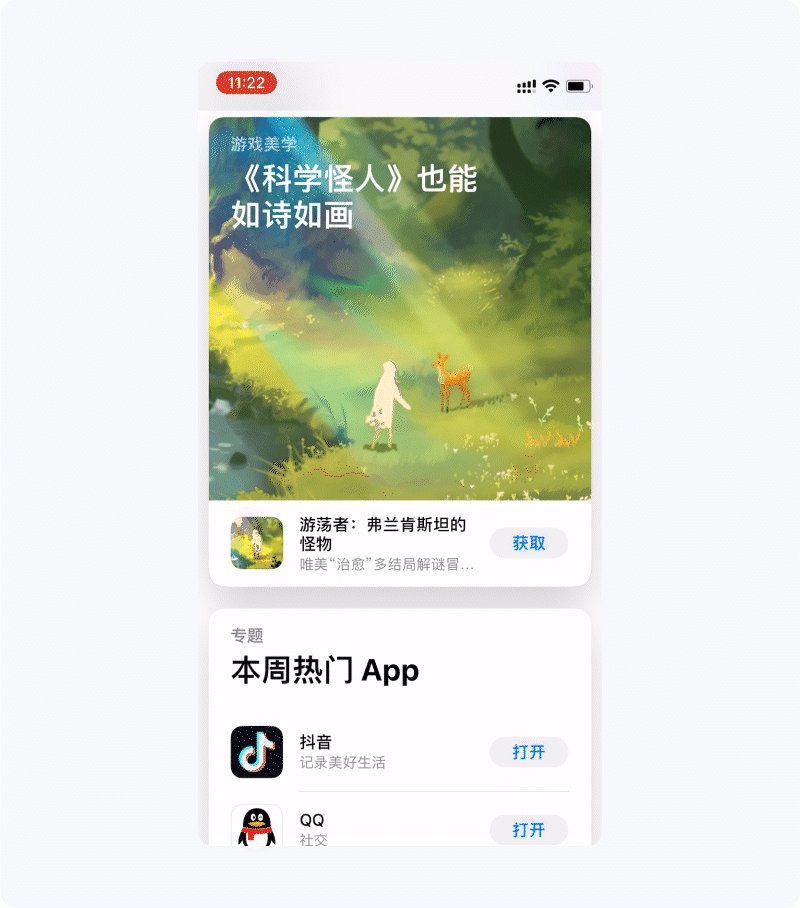
卡片可通過縮放的形式充分利用動畫進行頁面跳轉,例如App Store“Today”頻道,點擊卡片后直接等比放大至全屏,給用戶一種還停留在當前頁面的錯覺,避免了傳統的跳轉頁面而造成的信息割裂感,流暢絲滑的過渡,給用戶更自然的交互體驗。

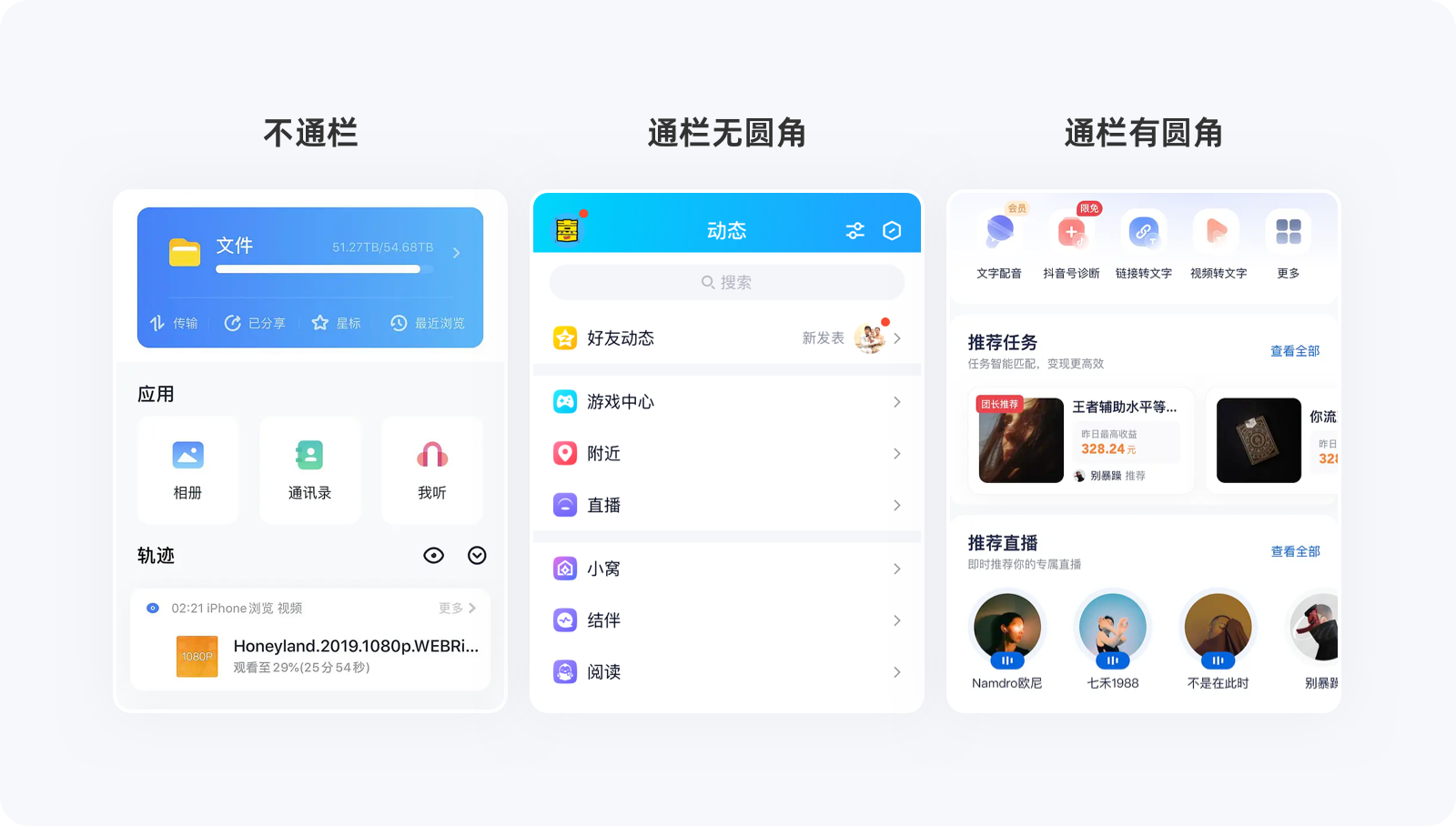
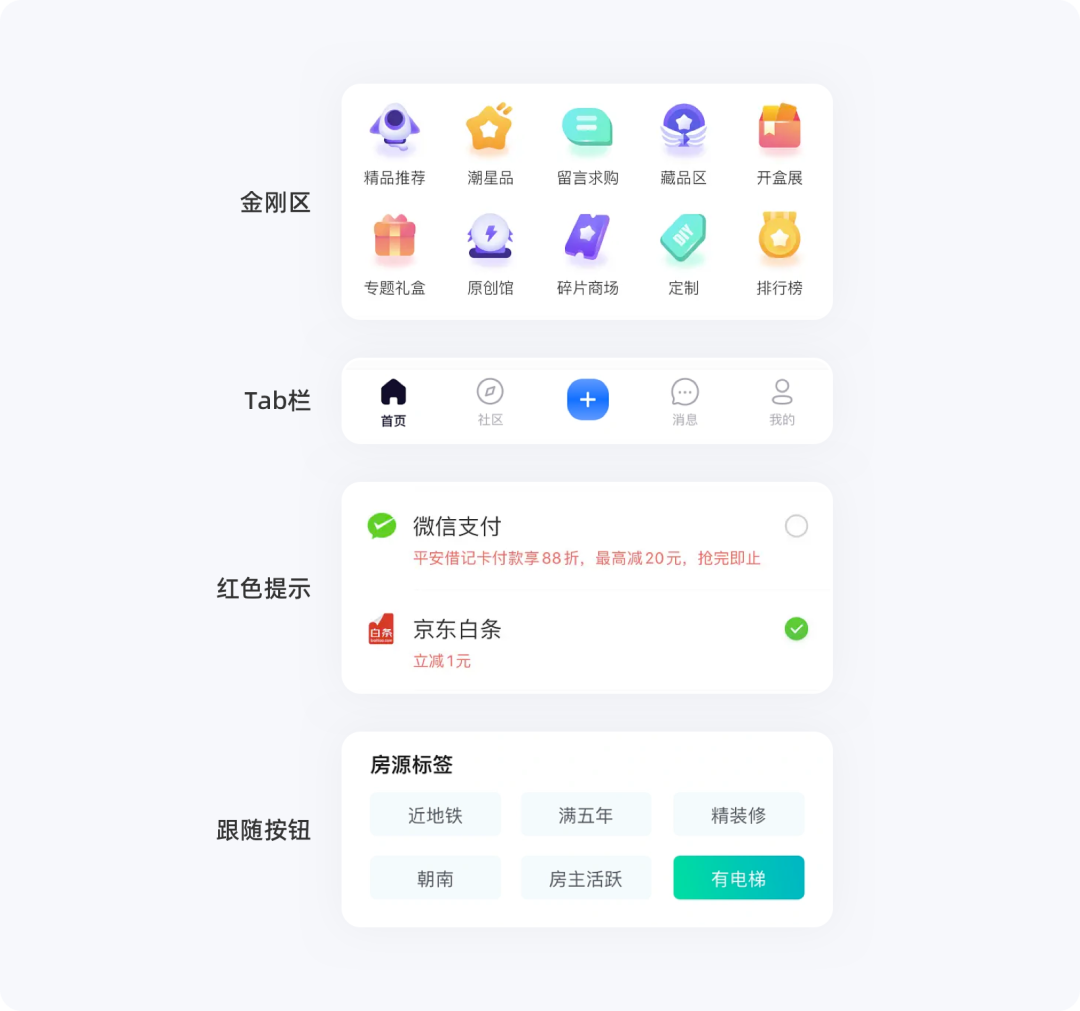
這種類型的卡片在UI設計中最為常見,柔和的圓角、邊緣陰影以及四周很自然的留白,讓內容模塊的存在感更加強烈,整個頁面信息的層級也更加清晰。

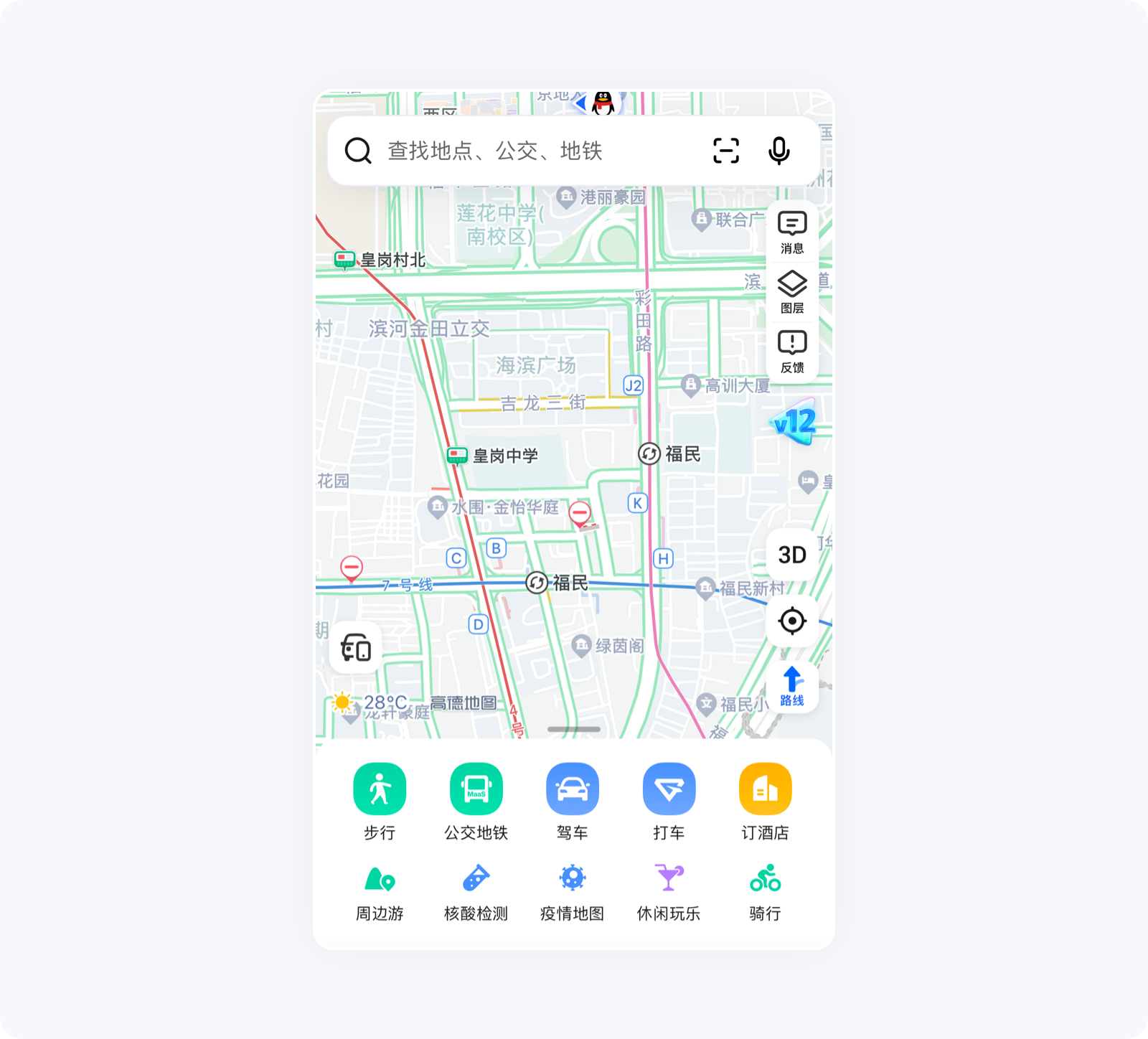
懸浮型卡片并非模態彈窗,與其相比,懸浮卡片不需要主動操作觸發,可作為臨時控件或長期固定顯示,并且比模態彈窗能承載更多信息內容,可通過伸縮來定義卡片中的信息數量,或多、或少、或展示、或隱藏,在頁面中非常靈活。
例如高德地圖首頁,搜索框及右側的功能入口長期懸浮在地圖之上,而下方卡片中的內容會隨著高度的伸縮自動調節可展示的數量,非常實用。

通欄類型的卡片具有更強的視覺阻斷,對區分不同的功能模塊有不錯的效果,不過這種類型只通過頁面背景色保留上下邊間、且不會過多,不然頁面會顯得零散、雜亂。

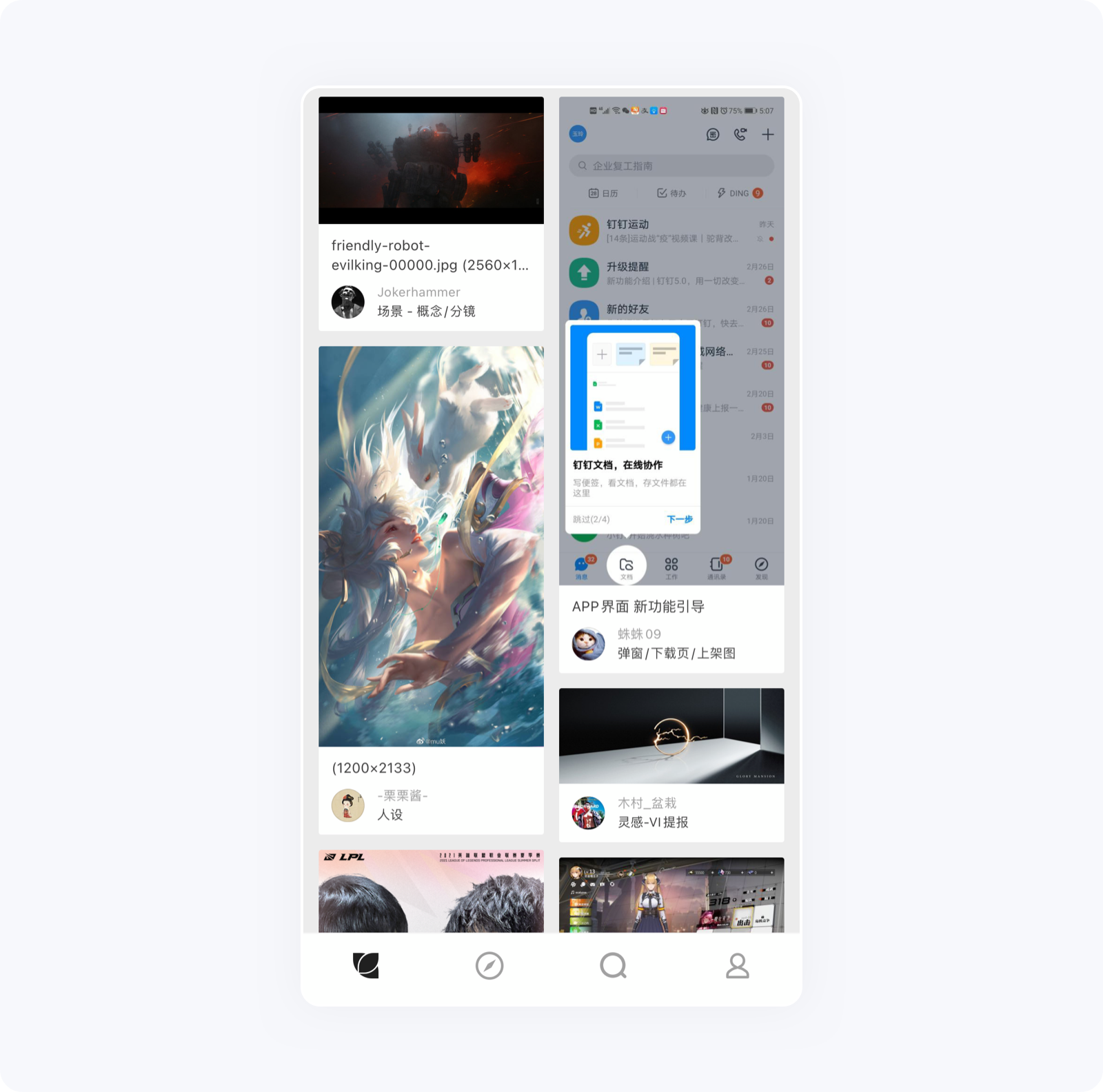
瀑布流主要正針對圖片較多、或以圖片為主的內容設計,它最大的優點是無需過于在意圖片的高度,最大限度的還原原始圖片效果。
卡片式設計的瀑布流對信息的組合、包容性更強,不僅能在單屏區域內顯示更多內容,同時又將每組信息組合作出了明確的劃分,在不破壞頁面整體性的基礎上也做到了相對獨立,如花瓣、Pinterest就是最好的例子。

信息流的展現方式主要以文字、圖片或視頻內容為主,是一種較長內容的媒介,不管哪種展現方式,其都需要用戶耗費較長時間的滑動、瀏覽來篩查對自己有用的信息。
卡片式設計將信息進行分塊處理,通過阻隔的方式快速告知用戶每個卡片的核心內容,便于用戶在長時間的滑動過程中也能快速識別重要信息。

卡片式左右滑動組合在音樂、視頻類產品中用最為廣泛,因內容本身就圖片居多,也更適合卡片式設計,相比平鋪具有更強的層次感,對用戶的吸引力較強,尤其最右側漏出的一小部分內容營造出神秘的感覺,用戶會不由自主的想去滑動以求獲取更多信息。

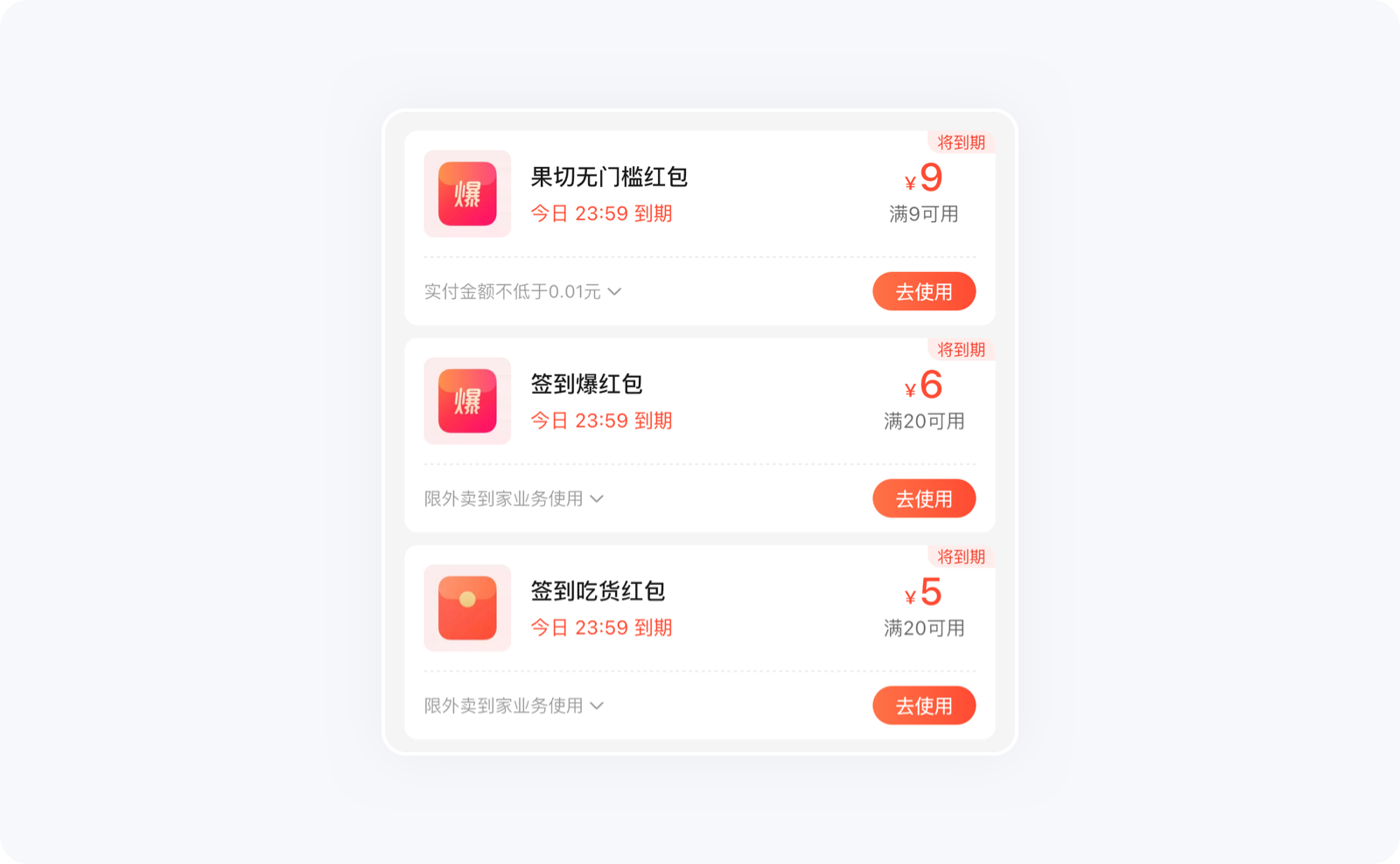
卡/券設計實際是把生活中的實物映射到了UI設計中,通過模擬實物造型設計成卡片樣式,有效降低用戶的理解成本,并對其有了更直觀的感知,真實感尤為強烈。

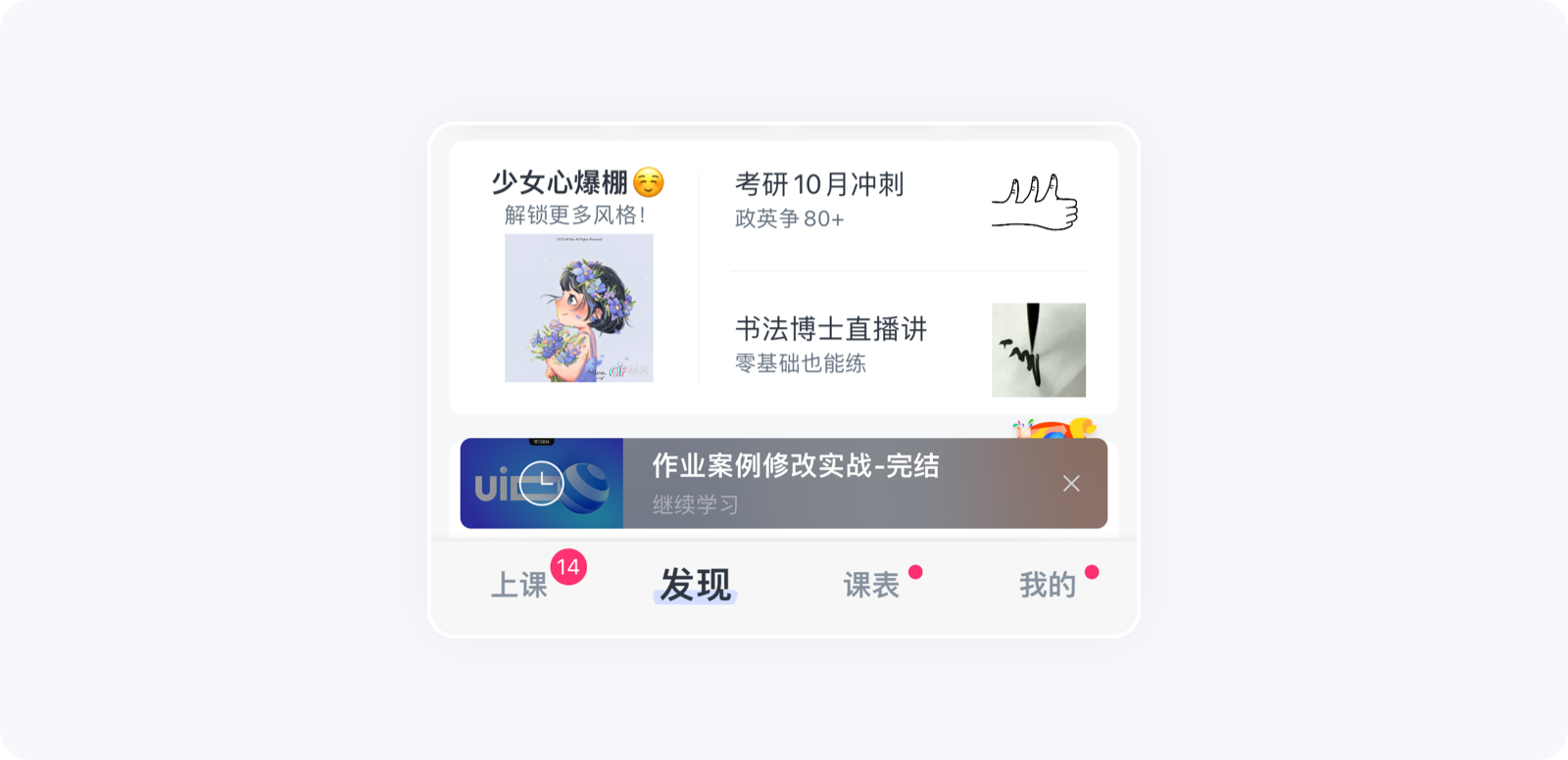
對于用戶主動觸發或系統臨時發起的非固定性內容,利用卡片式設計會讓信息布局更靈活、視覺更突出,在不影響用戶使用的前提下,可出現在任何位置。

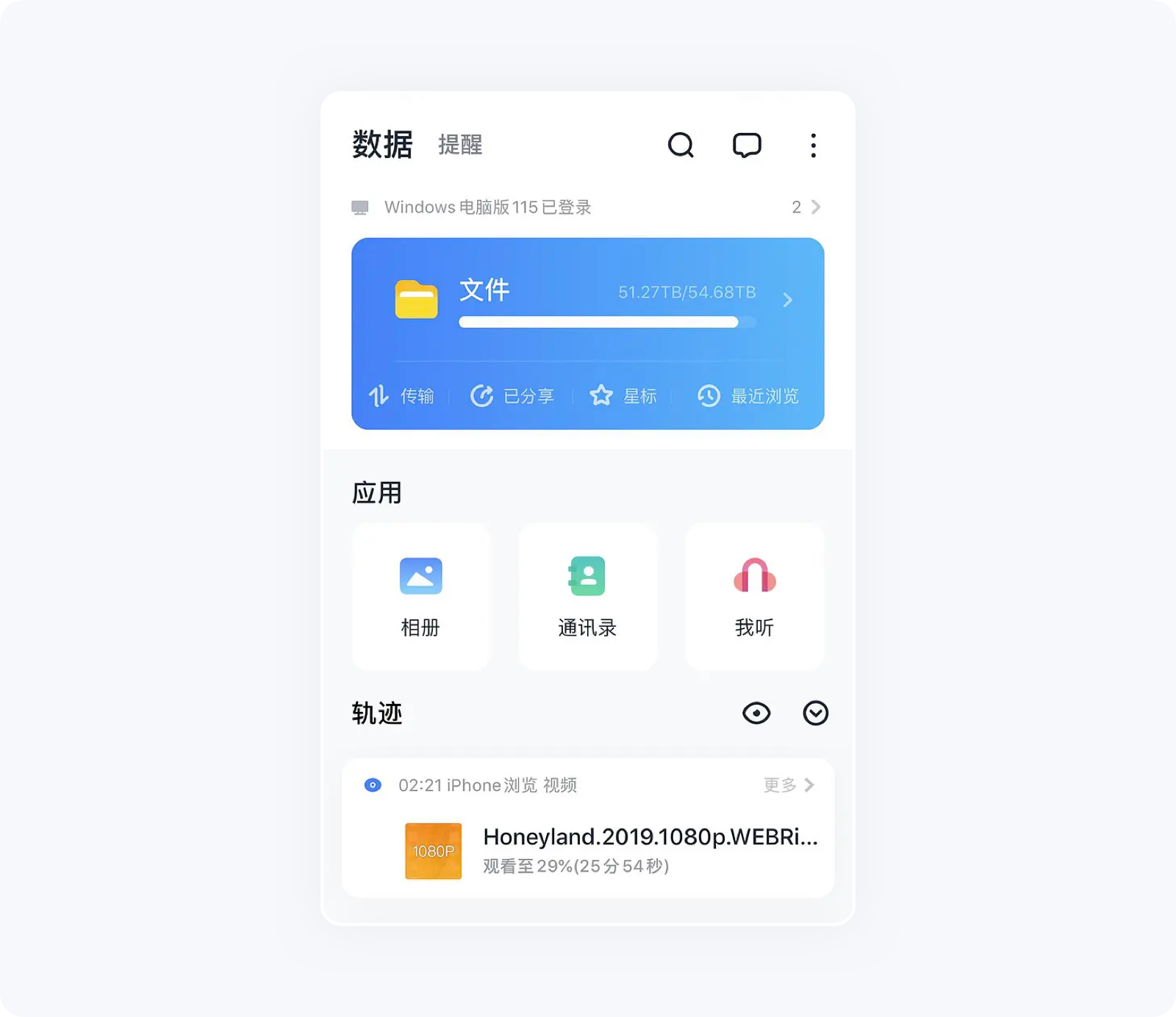
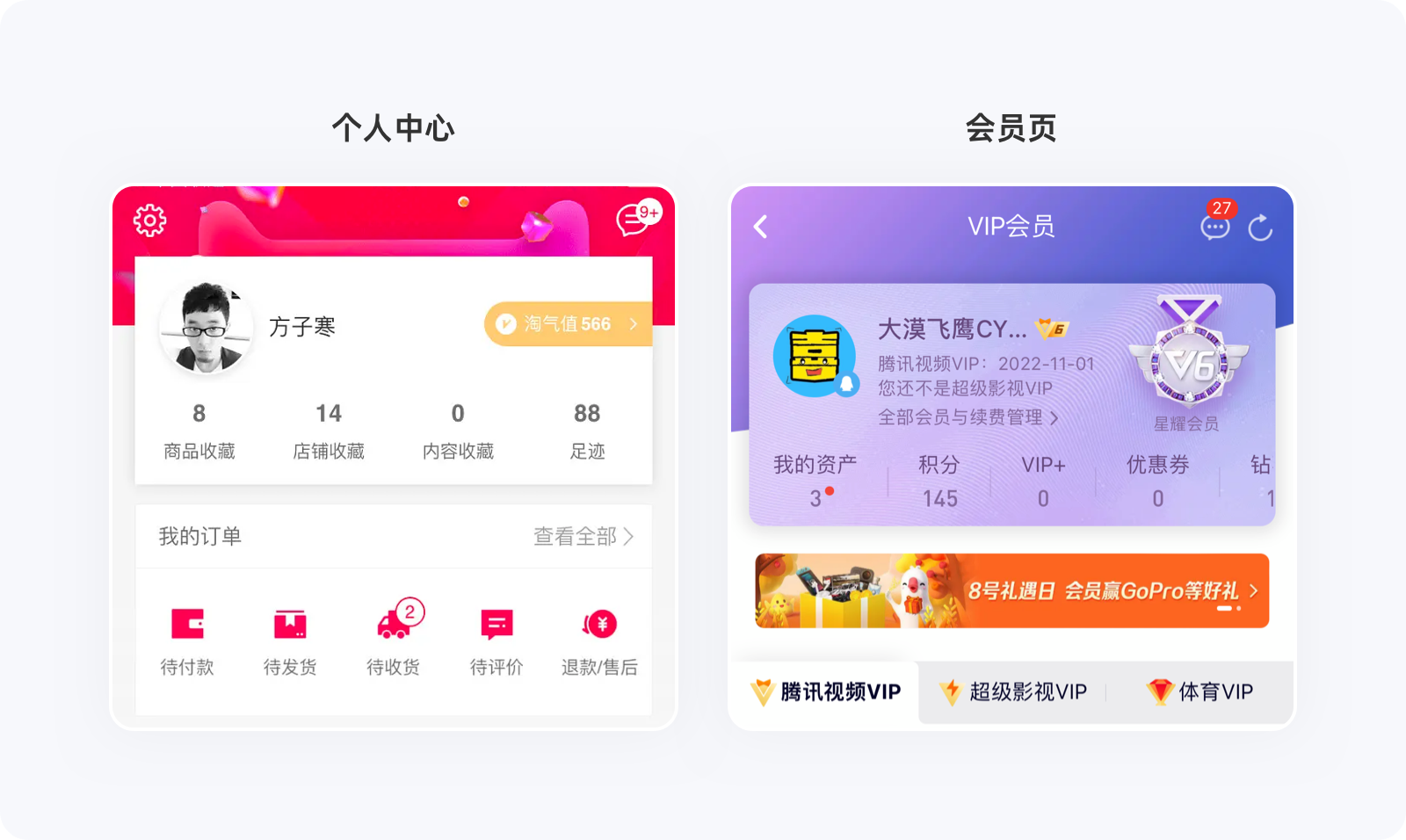
卡片式設計可以將個人中心、個人主頁、會員等頁面中的關鍵信息進行概括,并在頭部位置進行重點突出,不僅讓原本單個的內容形成整體,還能營造出沉浸式的氛圍。

為了保持界面設計的一致性,需要將卡片樣式納入設計規范,例如卡片是否通欄、是否需要設定圓角半徑、不同場景中卡片大小的劃分界限以及圓角數值的確定等,大部分情況下都需要遵循設計規范。

在同一產品中,雖然要遵循設計規范以確保一致性的視覺效果,但并非所有頁面都適合卡片式設計。
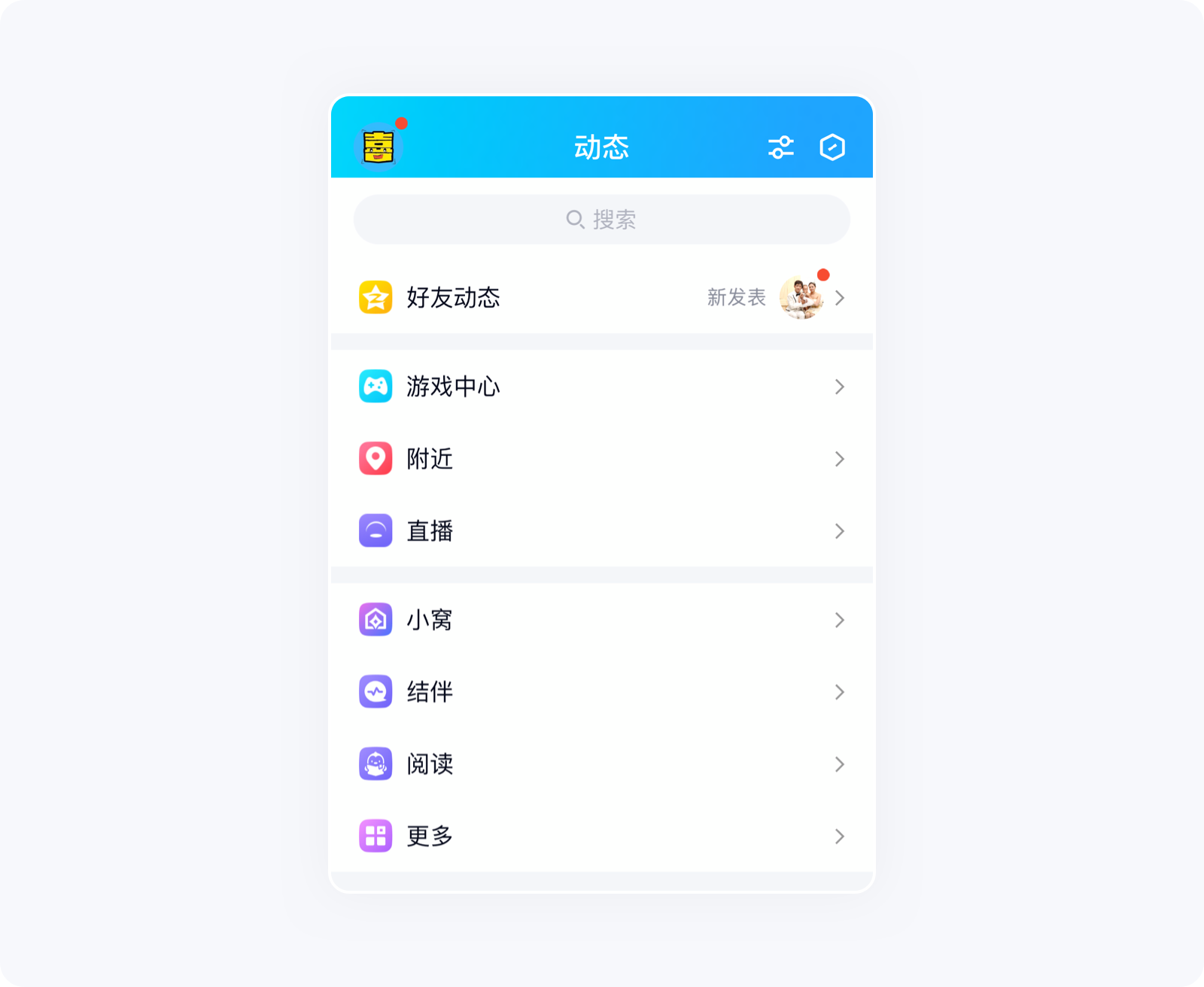
那么,到底是否需要采用卡片形式、使用哪種卡片類型?這還得根據頁面內容屬性及目標定位來決定。例如社交產品中的臨時會話列表、動態圈子使用卡片形式,很浪費縱向空間、甚至會顯得很“雞肋”,用分隔線或間距留白來區分信息組顯然更合適;但對于電商類型的產品,利用卡片將不同的商品分隔后又進行歸納,會更容易識別,信息的可讀性也會更強。

卡片式設計本身就包含了容器與背景的層級表現,為了保持內容的正常展示與用戶瀏覽體驗,避免在卡片中嵌套多層卡片,以免信息層級雜/亂而增加用戶的視覺負擔。
如果再同一卡片中需要再次區分多個信息組,可利用間距留白、分割線或淺色背景等元素屬性來區分,依然能達到想要的效果。

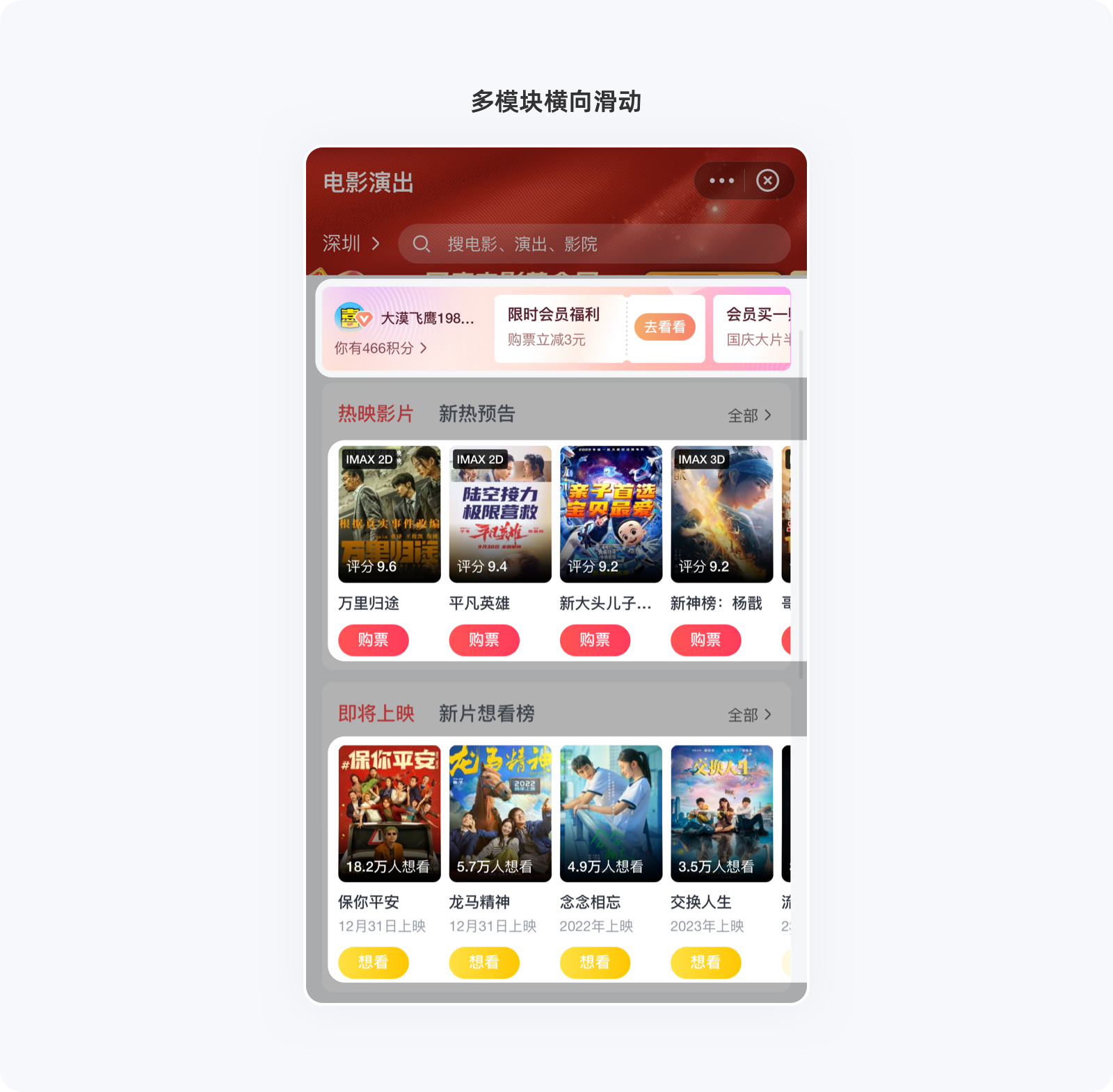
因為卡片內、外的雙向間距留白,在空間有限的移動端設備中,橫向空間利用率較低,因此除了合理的減小左右間距外,還可以適當利用左右滑動來擴充橫向隱性空間。
例如淘票票首頁,在1.5屏的范圍內,幾乎每個模塊都能橫向滑動查看更多內容,從用戶體驗角度出發,這是縱向空間無法比擬的。

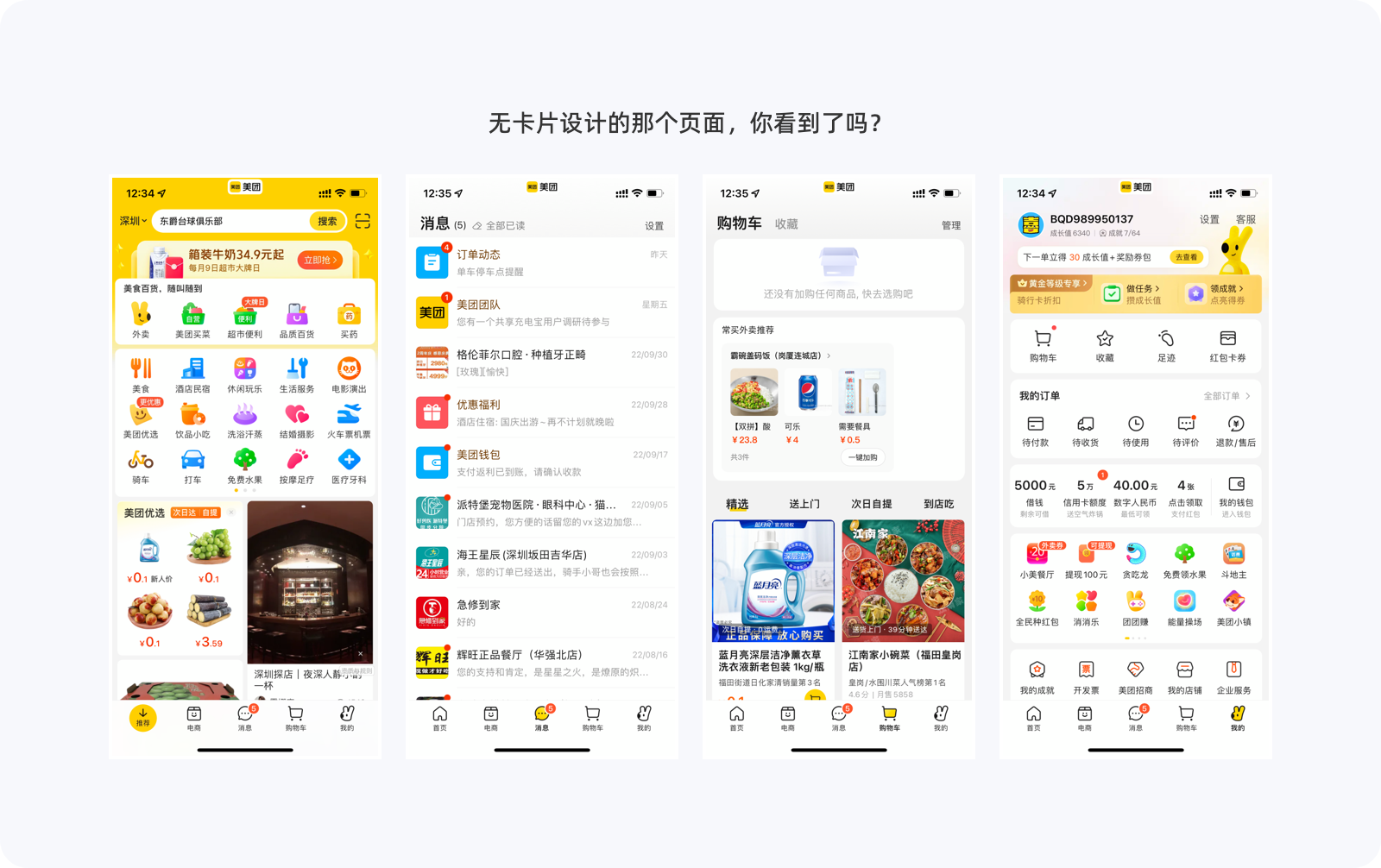
卡片式設計不是目的,其主要是用來更好的區分信息層級、提升用戶瀏覽體驗,因為卡片要作為獨立空間的存在,必定會增加上下間距而導致頁面拉長,因此,如無必要,不必盲目采用卡片式設計。
例如美團APP的「首頁、電商、購物車、我的」4大主功能頁面都使用了卡片形式,而「消息」頁則采用分割線進行信息分組,試想一下,如果為了統一規范而使用卡片,不僅造成很強的割裂感、還會極大的浪費縱向空間。

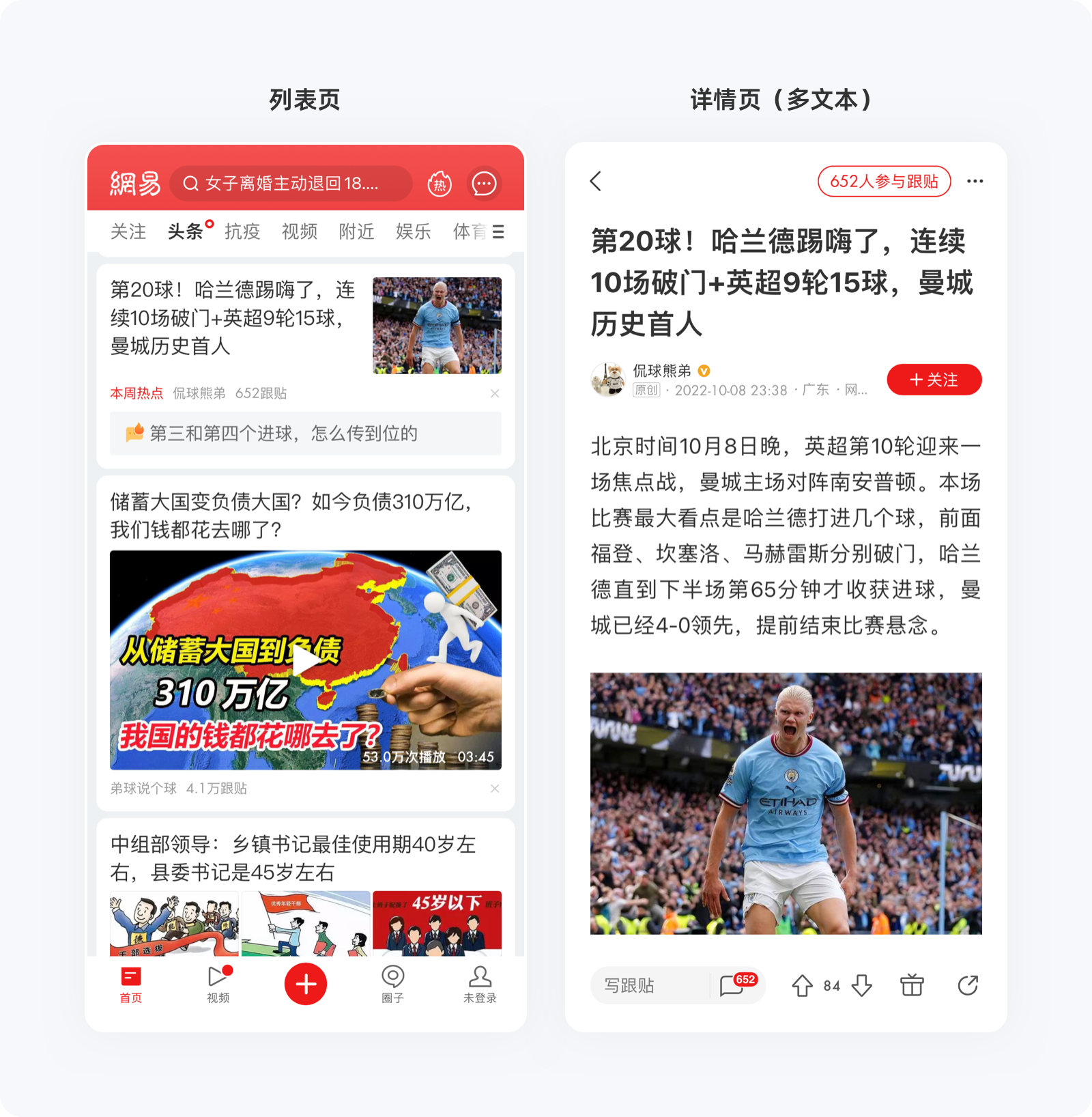
這點不用多說,新聞資訊類產品的內容詳情頁就是最好的證明,不管其他頁面是否采用卡片形式,但詳情頁并不會跟隨形式,一方面可以讓同屏展示更多內容、增加空間利用率,另一方面可減少無關元素對用戶產生的干擾、給予沉浸式的瀏覽體驗。

很多時候,我們總會聽到PM說這個很重要、那個也很重要,都需要突出一點,殊不知當什么都突出了也說明什么都沒有突出。在單個卡片中,組始終牢記這個準則:一次只突出一個核心信息,以便于用戶快速、精準捕捉,切記不可貪多。
卡片式設計之所有能快速流行起來且經久不衰, 其主要得益于自身的靈活性,尤其是在跨設備、跨屏幕上有著純天然的優勢,能忽略設備的差異給用戶提供更好的服務。卡片并不是簡單的樣式設計,它是一種自由布局的設計語言,通過多種方式的信息組合、結合豐富的交互操作,給用戶創造出極致的使用體驗。
信息的呈現方式雖有不同,但最終的目的都是為了服務于內容,卡片式設計只是其中的一種形式而已,在設計過程中,我們需要根據內容結合實際情況作出合理的判斷,切勿拘泥于形式而忽略內容本身的重要性。
任何設計風格及展現形式都有可能成為歷史,卡片式設計也不會例外,但絕對不是這么快就結束,它依然值得我們去深究,力求打造更好的信息布局、更舒適的用戶體驗。
專欄作家
大漠飛鷹;公眾號:能量眼球,人人都是產品經理專欄作家。致力于產品需求的驅動、產品體驗的挖掘,利用設計的手段為受眾用戶帶來更好的體驗,即好看、好用。
本文原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
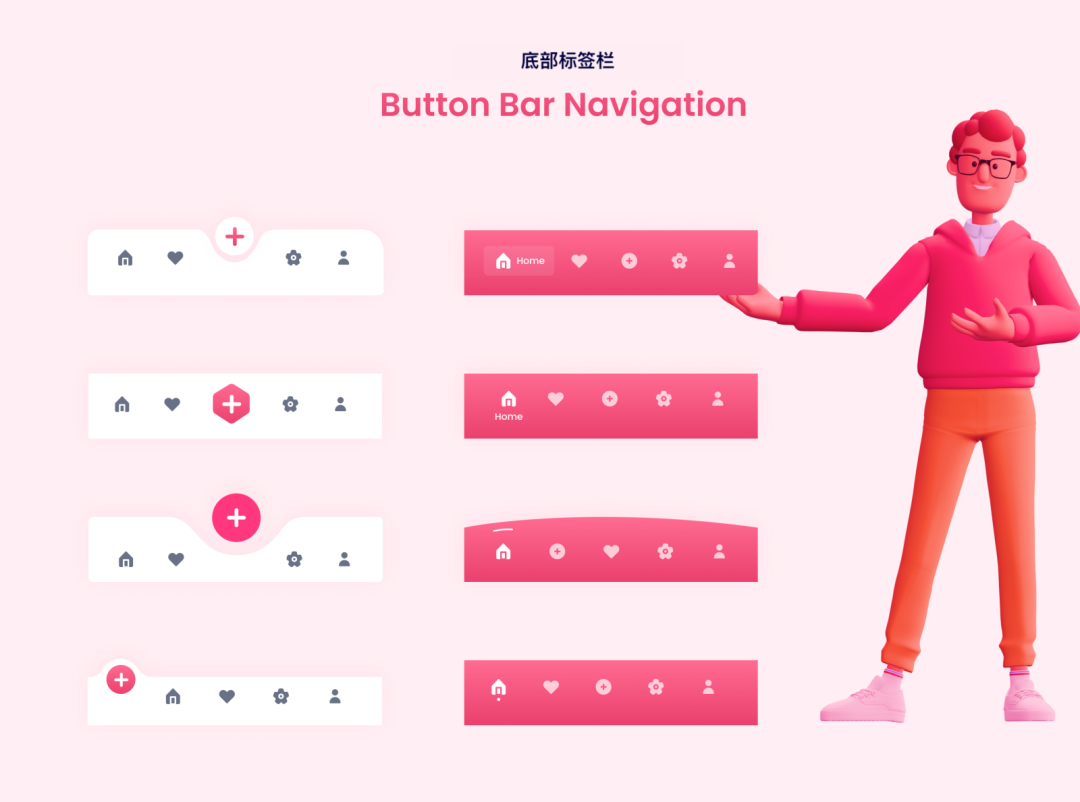
底部標簽欄的圖標風格在一定程度上決定了界面的風格。看起來相對簡單,但仍然有很多問題值得注意。作者通過標簽欄樣式分析、6個導航欄注意事項來總結底部標簽欄的設計,希望通過這些內容能幫助你對底部標簽欄有進一步的理解。
底部標簽欄(也稱導航欄)是移動端設計中必備的導航類型之一。底部標簽欄上通常會安排最重要且頻繁操作的功能,方便用戶隨時都能快速訪問。

雖然底部導航欄看起來相對簡單,但要做到精準設計,仍然有很多問題值得注意。
本次通過標簽欄樣式分析、六個導航欄注意事項來總結底部標簽欄的設計~
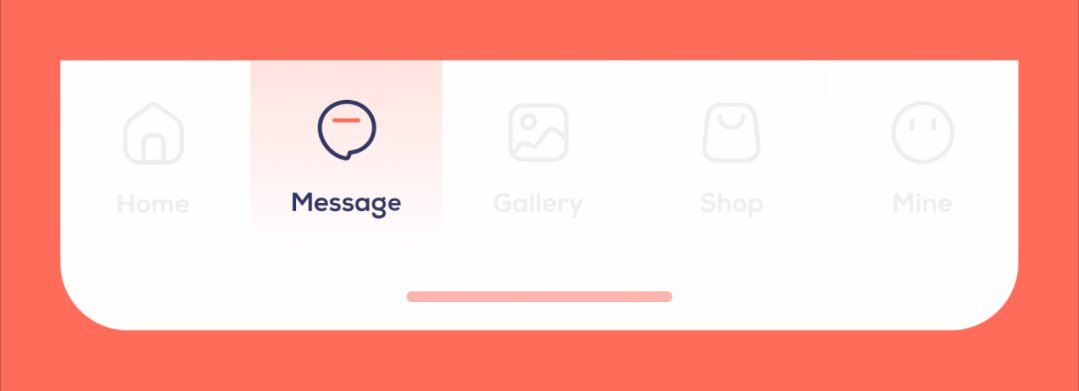
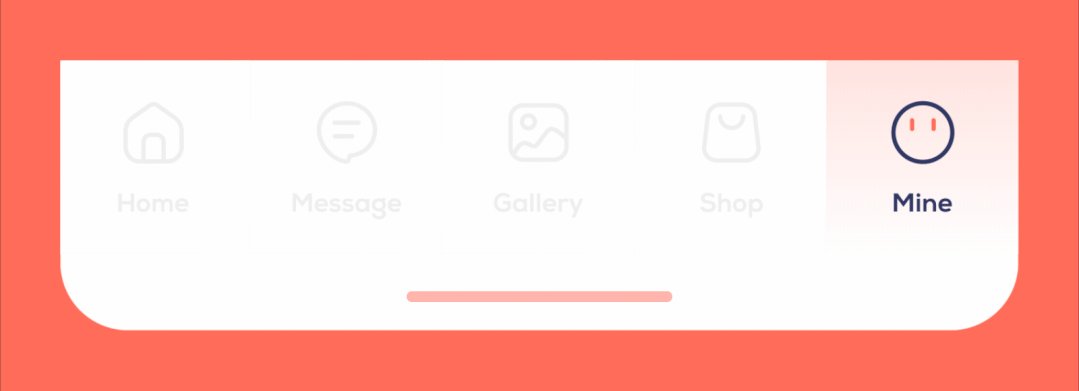
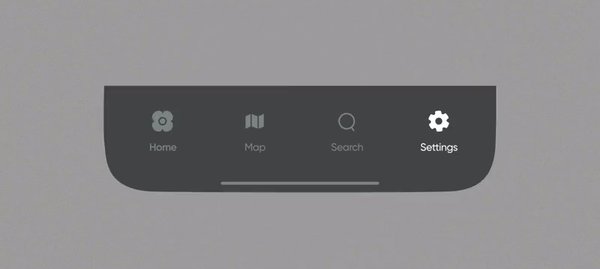
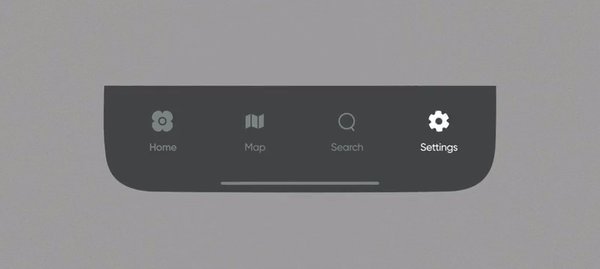
底部標簽欄可以是純圖標樣式,或者圖標與文本標簽搭配的樣式。

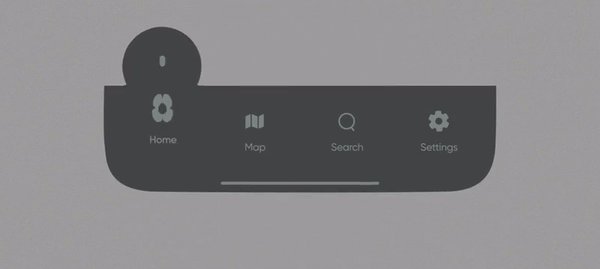
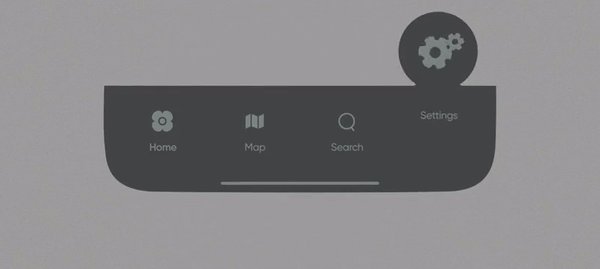
選中的標簽需要有不同的視覺風格,可以使用按鈕、文字、圓點等樣式來表示選中效果,幫助用戶一目了然地定位當前導航。
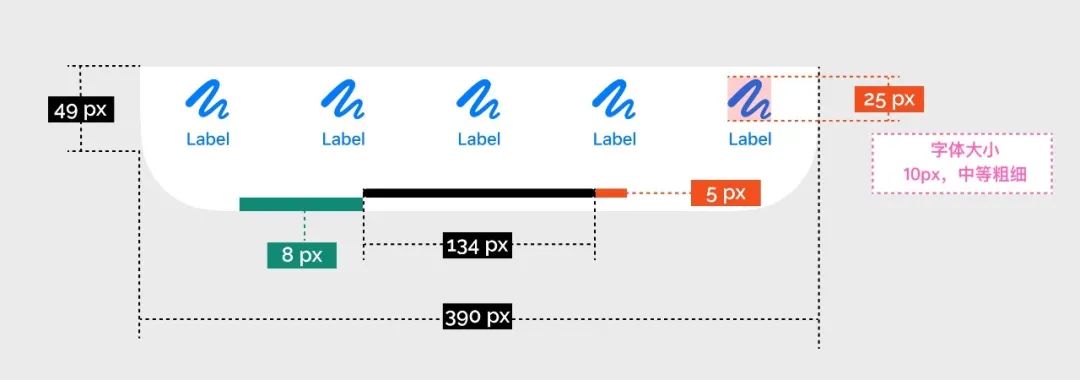
在Apple iOS底部標簽欄中,標簽欄的寬為390px,高為49px。

常規標簽欄的圖標大小為25x25px,緊湊型的標簽欄圖標為18x18px。
在iOS的底部標簽欄中,文字使用的字體為10px,中等粗細。
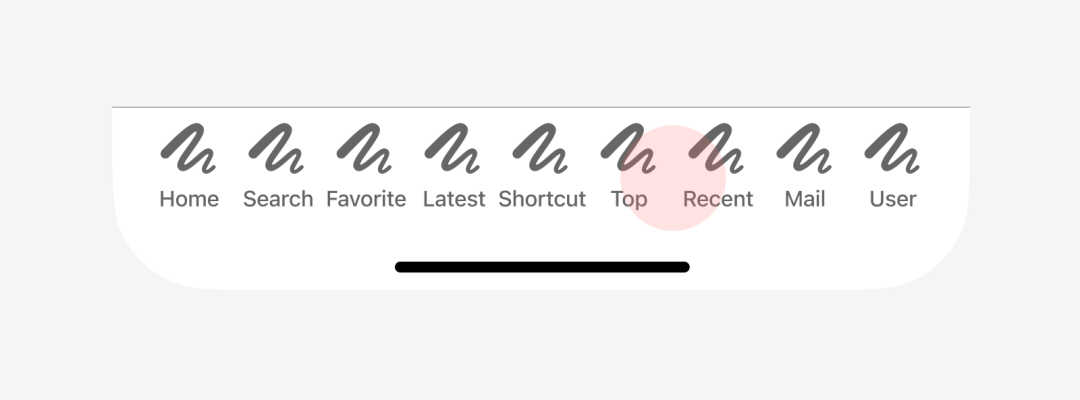
底部標簽欄最適合放置3-5個導航選項。移動端屏幕相對較小,使用五個以上的選項會讓導航擠在一起,并影響可用性。
另外導航選項太多,手指的觸摸面積(紅色圓圈)會比觸摸目標(導航選項)的面積大很多,用戶有可能會意外觸發錯誤的選項。

設計解析:
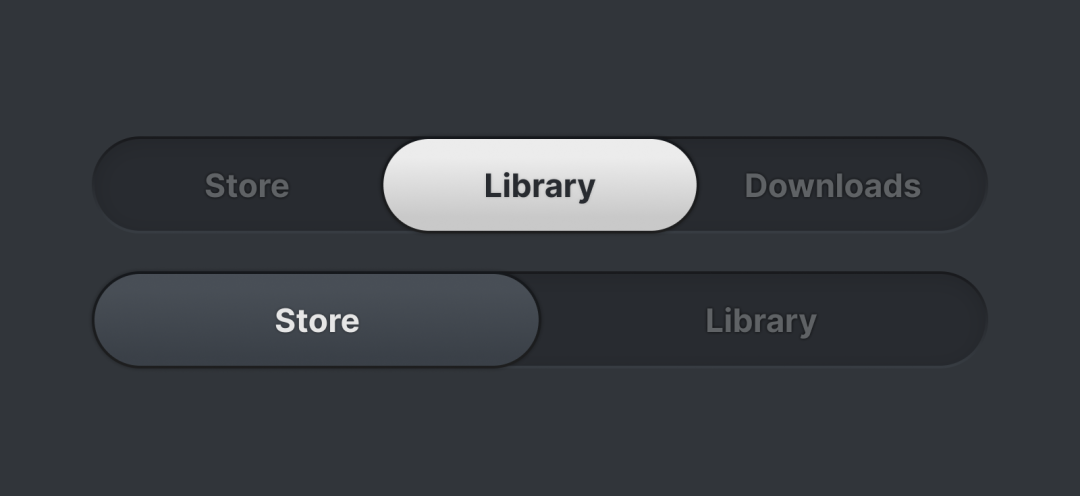
①如果選項很少,只有兩或三個時,可以考慮使用分段控件的設計樣式,將分段控件放在頁面上方作為導航。

② 如果選項很多,超過五個時,我們需要評估這些導航的優先級,篩選出最重要的導航。如果必須要保留五個以上的導航選項,可以考慮使用類似漢堡菜單這樣的控件。

底部標簽欄是用戶使用頻率非常高的導航之一,這就需要確保目標受眾應該對標簽欄中的圖標非常清晰,避免讓用戶產生疑惑。

如果在設計的時候,覺得某個圖標的含義或者樣式對用戶來說不是特別明確,那么就需要將圖標與文字標簽一起使用,方便用戶快速準確地理解。
圖標的顏色對比度差、導航標簽的字體小是在底部標簽欄設計中兩個最常見問題。
在底部欄設計過程中,我們不僅要區分已選標簽和未選標簽的狀態,保證已選標簽更突出,還要注意觀察圖標與文字之間、圖標與背景之間的顏色對比度,確保未選狀態的圖標和文字也能夠清晰易讀。

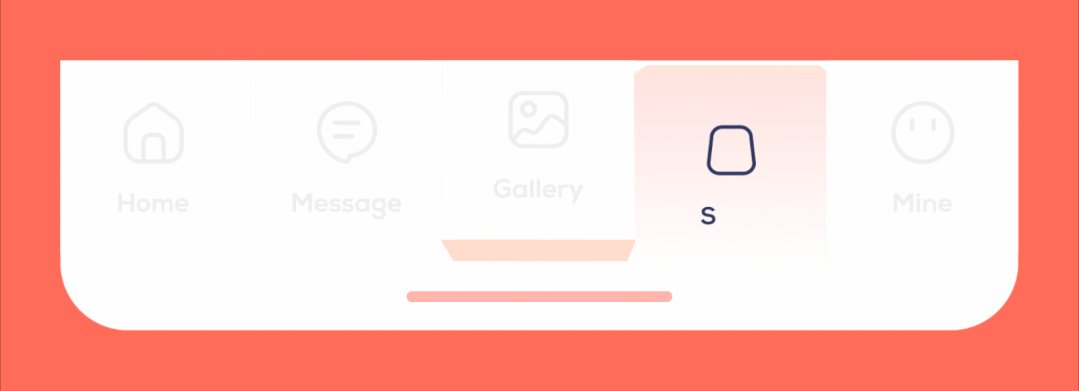
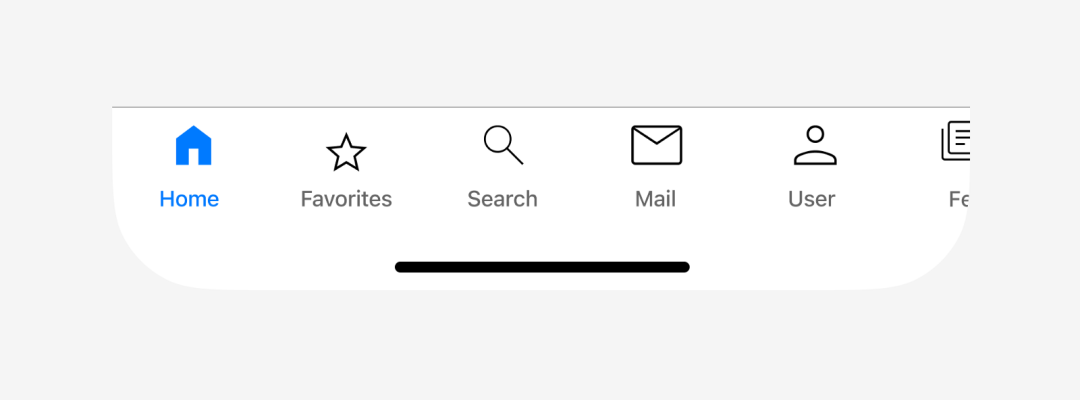
可滑動的標簽欄會對導航可見性產生影響,由于并非所有的導航選項都是一次可見,用戶可能很容易錯過后面的選項。
另外,當用戶左右滑動標簽欄時,前面已選的標簽可能會消失,影響使用體驗。

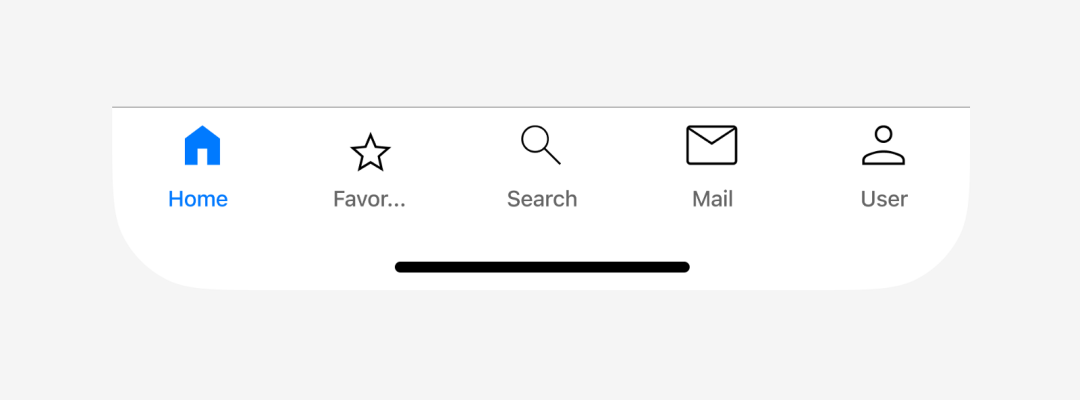
底部標簽欄的空間本身就很小,因此在導航中使用文字時,每個字符都顯得很重要。
不要截斷標簽,這樣會造成用戶不清楚標簽的含義,可以嘗試使用更簡練的文字來清楚地傳達選項含義。

花哨復雜的切換動畫對于初次使用的用戶來說可能看起來很酷,但是一旦用戶熟悉了產品并頻繁使用導航時,這些復雜的切換動畫就會變得很煩人。
這些切換動畫雖然看起來很復雜,但卻沒有為產品或用戶帶來任何有用的價值或信息,因此這些動畫就會變成一種負擔,讓用戶感到沮喪。

底部標簽欄的切換動畫應該干脆利落,可以使用簡單的微動效作為輔助,切莫太復雜。
以上是APP底部標簽欄需要注意的6個設計點,希望通過這些內容能幫助你對Bottom Tab Bar有進一步的理解。
慢慢來比較快,希望對你有幫助!
參考:babch.biz/bottom-tab-bar-design
專欄作家
作者:Clippp,微信公眾號:Clip設計夾。每周精選設計文章,專注分享關于產品、交互、UI視覺上的設計思考。
本文原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Pixabay,基于CC0協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在交互設計中,字體的呈現方式是提升信息傳遞效率的重要一環,文字信息層級的處理是否得當,一定程度上會對用戶的視覺體驗有著重要影響。那么在字體設計上,設計師或者相應的業務人員應該如何做好處理,以提升信息傳播的效率和質量?不如來看看作者的總結吧。
文字是設計中的重要組成部分,就像我們平時看到的海報,里面各種被精心設計過的字體經常會成為視覺焦點,以醒目且個性化方式傳達出內容的精髓,最后達到的效果事半功倍。
雖然在UI設計中不需要對文字過分設計,但圖文作為主要的傳播途徑,字體的使用是否規范合理將直接影響著信息傳播的優先級、重要程度以及用戶的接收質量和效率。所以不管是平面設計還是UI設計,字體都是不可忽視的核心元素,做好對文字信息層級的處理,對用戶的視覺體驗有著至關重要的作用。
互聯網經過多年的發展,也積累的很多的專業字體知識,設計師應該去了解字體的性格及特征并將其合理運用,才能將信息更清晰地傳達給用戶。本文將圍繞著字型、字號、字距、字重等幾個屬性,針對各方面深度解析,希望能夠幫到大家。
文字是信息內容的載體,能最直接的將信息清晰地表達出來,字體則表現了文字的外在特征,合理地使用這些屬性特征不僅能清晰準確地傳遞信息、用于特定場景還能賦予情感表達,展現出獨特的魅力,例如:健身、器械類的產品使用的字體通常會給人一種力量、剛硬、壯實的感覺,而女性專用產品字體則顯的纖細、苗條。

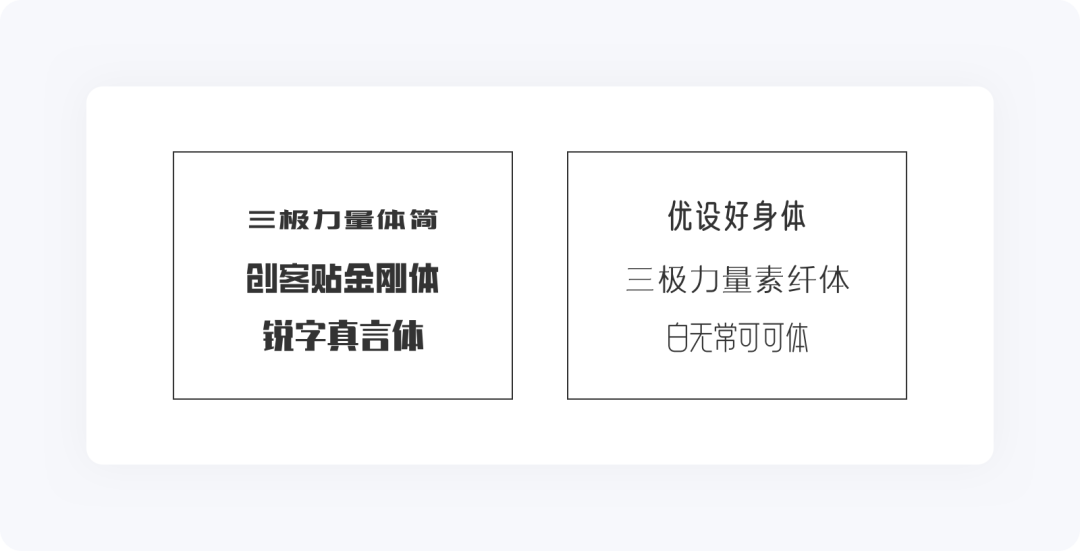
不同類型的字體傳達出不同的氣質,綜合來講,字體可分為黑體、宋體、圓體、書法體這四類,平時大家看到的各種形形色色的其他字體,基本是通過這幾類延伸而來。
在UI設計中,絕大多數的文字排版用的是黑體,諸如思源黑體、阿里巴巴普惠體、蘋方(ios)、微軟雅黑(PC web)等都是標準的黑體。另外,特定場景如瓷片區、卡片、banner、專題頭圖、引導頁、閃屏等,對于用什么字體不會有太大的限制,在避免商用侵權的前提下符合產品氣質即可。
黑體字的筆畫橫平豎直、粗細均勻且字面呈正方形,一般來說,沒有襯線的字體都可以稱作黑體。黑體結構清晰、簡潔有力,能讓界面顯得莊重還附有現代感,雖然氣質上沒有太大的個性化、但可塑性很強,這也是在UI設計中、黑體一直很受青睞的原因,無論是標題、正文、提示等使用場景都可以作為首選,對老設計師能多一個選擇、新手設計師也不易犯錯。

iOS與Android是移動設備的兩大系統,雖然很多設計師用一稿適配兩端、遇到特殊頁面也只是單獨拎出來微調即可,但對于中、大型的互聯網公司則很難滿足優質用戶體驗中的部分細微差別,例如:iOS的蘋方字體在Android設備中無法高度還原、預留的文字數量上限位置無法顯示完整等,都會影響用戶體驗。
此外,iOS和Android都有自己獨立的設計規范,大家有時間的可自行查看,本文只對字體規范作基本了解。
iOS使用的是「蘋方」字體,提供了6個字重,英文字體為「San Francisco」;Android使用的是Google聯合Adobe發布的「思源黑體」,為充分滿足設計要求,提供了7個字重,英文字體為「Roboto」。

此外,如果界面中涉及的數據較多,數字使用DIN字體也是不錯的選擇,字體外形較長,易用且耐看,很適合數據統計展示,不過這款字體商用的話需要收費的。

字號的大小決定信息的層次和權重,不規律的使用字號會讓頁面信息雜亂,不利于用戶閱讀。在設定字號規范時,需特別注意最小值和遞增值。
最小值決定信息的可讀性,以2倍圖為例,iOS11系統將最小字號規范為11pt(22px),但很多產品依然將最小字號設定為20px,甚至部分產品將18px的數字加粗運用在標簽中,所以最小字號的設定并沒有固定數值,原則上不影響用戶的瀏覽就行。筆者建議最小字號不要低于20px,在設計過程中,可以通過設備實時預覽,因為同樣的字號在不同的環境、色值、背景下,其視覺效果都有所區別。
其次,遞增值決定著信息層級區分的明顯程度,遵循字號越大、遞增值越大的原則,常用字號數量控制在6種左右。iOS和Android都是采用的2倍數柵格系統,為了讓字號的層級區分更明顯,字號設定要避開奇數且最小遞增值不要低于4px,下面舉幾個常見的例子:

規范好的字號該如何使用,還得根據界面中的實際場景來決定,如下圖:

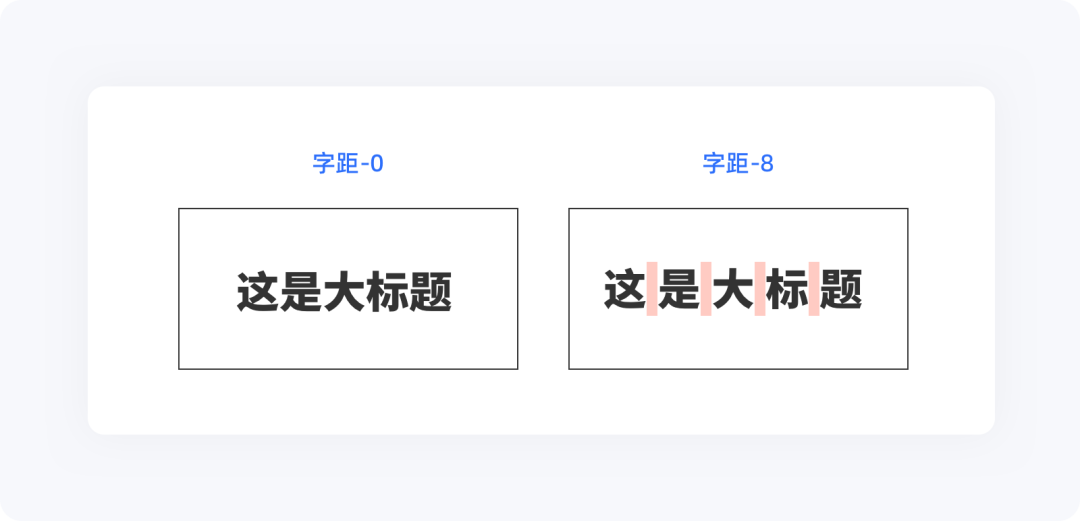
字間距是指兩個字符之間的橫向間隔距離,在界面排版中,除了西文的字間距調整需求較大外,中文通常只保持默認,只有少數場景才會手動調整,且沒有固定的規律,保持視覺舒適狀態即可。例如:banner、界面大標題、重要數字(取件碼)顯示等。


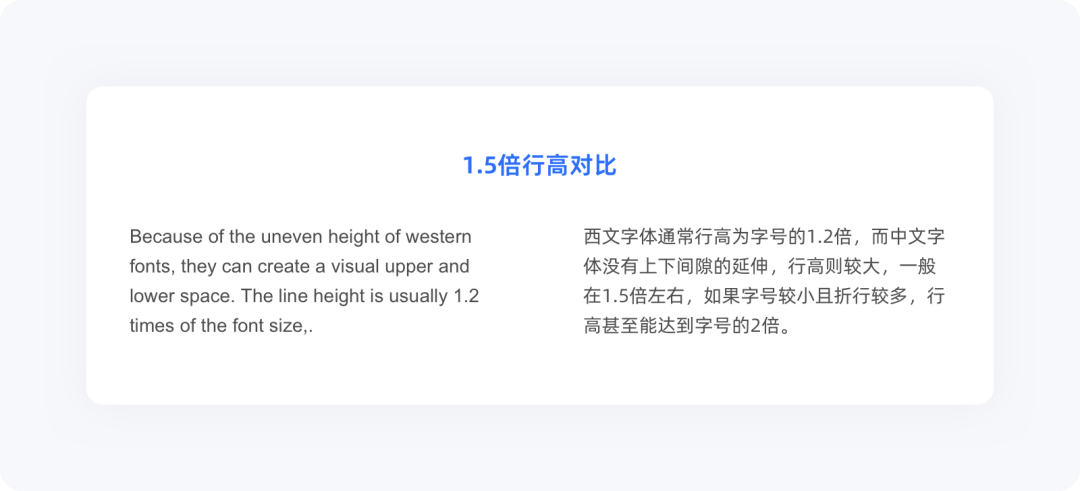
行高是指包圍在字體之外的隱形邊框,一個字體元素的的行高等于文字上邊框+下邊框+字號的高度之和。
西文字體因高度的參差不齊,本身就能制造出視覺上的上下空間,通常行高為字號的1.2倍,而中文字體沒有上下間隙的延伸,行高則較大,一般在1.5倍左右,如果字號較小且折行較多,行高甚至能達到字號的2倍。

字重指的是字體的粗細,不同的字重能體現出不同的層級關系,給用戶的視覺感受也截然不同。
像蘋方、思源、阿里巴巴普惠這些家族字體一般都會有極細體、細體、常規體、黑體、粗體等多個字重,在UI設計中,實用的就常規體、加粗兩個字重,再通過色彩、字號使其成為對立關系,明顯的拉開文字內容層級后,方能保持良好的瀏覽體驗。

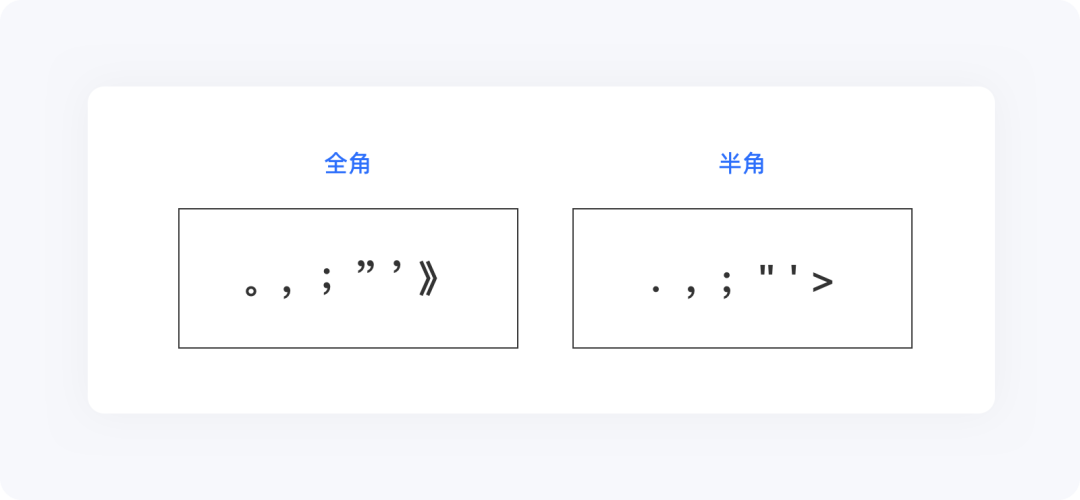
這種主要針對標點符號,以英文字母為標準,半角是指一個符號占用一個標準字符(英文)的位置,全角則是占用兩個字符位置。
眾所周知,中文使用都是全角、英文使用半角,并且會隨著中/英文的切換而自動改變,但有時候難免會操作失誤讓頁面中的某處信息看著怪怪的卻不明所以、另外中文信息中的時間/日期也大多會使用半角符號,所以設計師對此有一定了解的時候,在處理這些細枝末節就能做到收放自如。

在色彩規范中,除主/輔助色之外,設計師還會提供3~4個等級的配色,如通用的#333(標題)、#666(正文)、#999(提示)、#ccc(占位符),這也是UI通用的文字色用色規范,不同的字號需用色規律。

如果想進一步延展,可以增加一點品牌色,也可以使用#000(純黑)調整不透明度來體現文字色彩層級,深色模式中很常見,下面我們一起來了解幾個常見的使用場景。
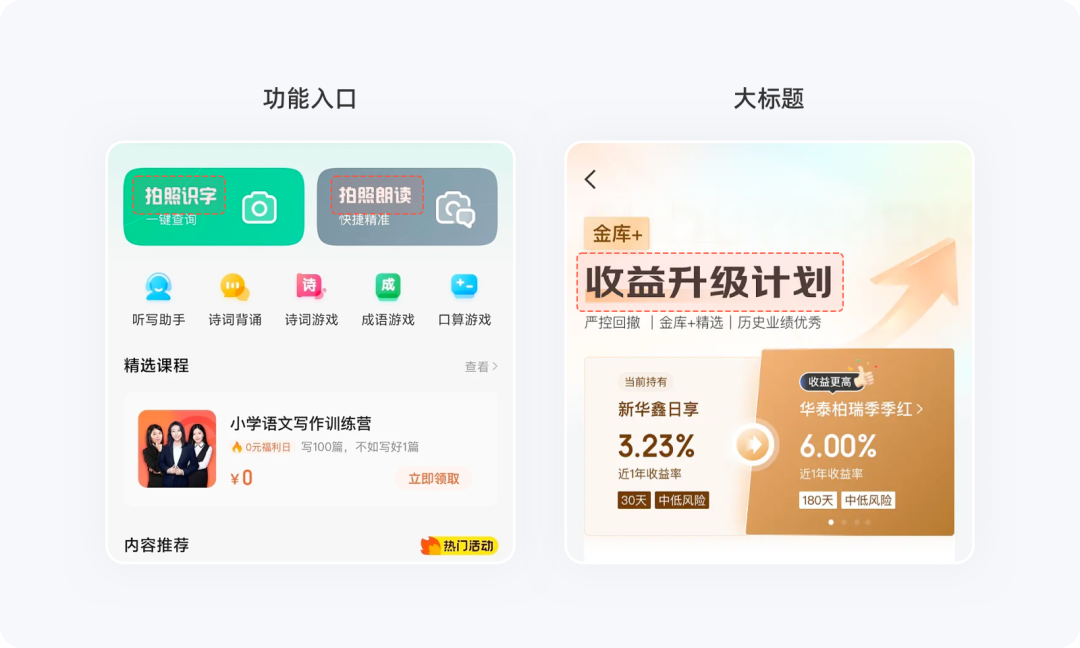
標題的主要作用是讓用戶以最快的速度了解界面主要信息,需要時刻吸引用戶的注意力,例如APP中的導航欄、模塊標題、內容標題、數據統計等。需要簡單明了且有沖擊力,字號一般會控制在30px以上并加粗顯示,直接使用一級色值(#333)即可。
在特殊場景下,標題也可以使用主體色值,但一定要注意容器背景與其他信息色彩的協調,不然花里胡哨的還不如用回一級色值。

正文并不需要吸引用戶注意力,它主要是提供標題的注釋或內容的詳細說明。
當白色背景文本內容過多、在需要用戶仔細閱讀的情況下,一定要注意顏色不能太深,不然顯的主次不分,還有些刺眼,這里推薦26~30px字號使用二級文字(#666)色值。

提示類文字使用場景就相對較多,它除了給用戶展示當前狀態,還能給予合理的引導,促進用戶進行下一步操作。常見使用色值為三級(#999)、四級色值(#ccc),例如界面中的操作注意事項、表單占位符等。字號一般為24px,因使用場景不同,也會有特殊的存在,例如表單中占位符的字號會跟隨輸入后的字號統一。

超鏈接在字號、色值上沒有一定的限制,但需要一個特定的輔助元素/屬性來提示用戶這是可點擊的。
例如APP登錄頁面,找回密碼、注冊、獲取驗證碼等,大部分都是用主體色、圖標(右箭頭)等方式強化可操作入口,而PC端網頁中超鏈接的表現方式,下劃線、藍色字體、>>這三種方式幾乎能涵蓋所有。

規范并非不可更改,它只能幫助設計師在大部分使用場景中減少設計出入并提高產出效率,但總有一些使用場景需特殊對待,字體也不例外,如以下場景:

雖說黑體(蘋方、思源、阿里巴巴普惠)是UI設計中的首選字體,但這也僅僅只是建立在不出錯的的情況下、滿足基本條件而選擇,如果想表達出產品的類型、情感、氣質等品牌屬性,在不影響用戶識別的前提下,可選擇一款符合產品氣質的字體,打造出差異化的瀏覽體驗,對于追求完美的APP來時是一個不錯的解決方案。
例如,部分藝術、女性類的APP會選擇使用宋體,整體看起來有一種高端、時尚且優雅的感覺。

整體界面使用特殊字體還是相對較少,為了更好的體現出產品屬性/風格,將其融入不同的模塊及使用場景,會讓產品更有特色,例如banner、瓷片區、大標題、頭圖等,對用戶的視覺吸引力能得到很大提升。

在一個APP中,堅持使用同一個家族的字體,對標題、正文等文字信息有一個統一的視覺規劃,這樣有助于建立起體系化的設計思路,避免在開發落地時存在一致性問題,減少開發與設計的出入。
筆者曾見過這樣的設計師,界面中原本用了「蘋方」字體,在一個特殊場景下,「蘋方」的粗體字重無法滿足大標題的使用需求,于是將大標題單獨改為「阿里巴巴普惠體」的最大字重。
從表面上看,上述的設計需求是滿足了,但稍有不慎就會成為沒有價值的藝術品,首先,單獨一處使用不同家族的字體,會影響整體視覺的一致性;其次,若程序沒有嵌入另外的字體,產品落地后其視覺效果毫無改觀,且更沒有必要為了某個場景的使用要單獨嵌入幾十到幾百兆的家族字體,讓應用安裝包無故加大。在設計中,有時候在解決某個問題時,解決方案并非無可替代,加粗字體亦是如此。
另外,在可用性、實用性強且必要的情況下,并非不能再增加一個家族字體,例如所有標題系列使用「阿里巴巴普惠體」、數字系列都使用「DIN」,前提是一定要形成體系化,并非某一處的使用。

在同一個界面中,字體色值、字號、字重等,都是用于區分信息層級,盡量不要使用過多的層級,避免層級混亂影響信息瀏覽。
在信息層級處理方式的四個基本原則中,「對比」就是將復雜的信息通過元素的各種屬性以不同的視覺效果呈現,來體現信息節奏感,并非是為了好看而隨意給文字賦予各種屬性及樣式效果。

避頭尾使用在文字內容較多的折行場景中,主要處理標點符號剛好出現在一行文字的開頭或結尾時,通過自動調整單行的字符間距、在視覺上將標點符號前移或后移。
在新聞資訊類應用的詳情頁中,避頭尾使用的較多,用以避免頭/尾存在標點符號造成視覺重量不一、信息參差不齊的問題出現。

很多時候,為了區分信息層級,首先想到的是利用不同的字號、字重來體現,這當然沒有問題,但如果結合字體的明暗關系(灰度色值等級)則效果更佳。
如下圖:標題一級色值(#333)、正文二級色值(#666)、時間日期三級色值(#999)。

備用字體只會運用在web頁面中,如果網站需要一款特殊的字體才能彰顯其獨特的氣質、同時又擔心用戶在某些設備中因為沒有這個字體而無法瀏覽其效果,則會另外再選擇一款相近的通用字體作為備選,以彌補視覺體驗上的損失。
如果字體包不大,也可以讓開發將其放在服務器端,這樣能讓所有用戶都能看到相同的效果,省去了不少麻煩。
可讀性應該是選擇字體的首要元素,雖說很多文字我們都可以從前后字義、聯想詞等角度將自己的理解補充完整,但完全沒有必要。
UI設計不像海報那樣融入較多的藝術成分,更需要的是內容清晰、表意明確、高效率的傳達,任何增加用戶閱讀、理解成本的做法都應該規避掉,例如過于變形的可愛風格、書法手寫體等都盡量少用。

文本內容是UI界面中占比較多的元素之一,設計師需要對其基本屬性及使用場景有一個清晰的了解,使用的是否恰當取決于我們對字體的選擇。雖說在UI領域,字體模塊類的文章比較少(更多是文字、字庫的設計),但它在設計規范中的地位是舉足輕重,選好一款字體對設計來說是錦上添花。
關于UI界面中的字體,其實沒有太多的講究,也沒必要整得花里胡哨,重點在于排版過重中注意信息層級的劃分以及有足夠的視覺舒適度即可。
專欄作家
大漠飛鷹;公眾號:能量眼球,人人都是產品經理專欄作家。致力于產品需求的驅動、產品體驗的挖掘,利用設計的手段為受眾用戶帶來更好的體驗,即好看、好用。
本文原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
大部分產品中都含有一些引導幫助的功能,這些功能有什么作用呢?對于設計者來說,應該秉持怎樣的初心來設計呢?目前,引導幫助功能又有哪些常見的分類呢?帶著這些問題,我們一起走進這篇文章,看看作者為我們的分享。推薦相關人員閱讀與學習。

前幾天眼睛不太舒服,去醫院做了一個檢查(視疲勞導致)。
因為要走商保,所以需要使用社保卡,之前我記得社保結算都需要去人工窗口,我剛過去就被一個穿著紅馬褂的大媽攔住說自助機也可以用社保,要我掃她胸前掛的碼(可以快速到達電子社保二維碼界面),掃完她就開始幫我點擊操作。
她覺得我應該不會操作,所以讓我看一遍,其實這個操作并不難,只是因為我不知道自助機上可以用,自助機周圍也沒引導操作流程。而且她這種方式讓很多年紀大的人和外地過來看病的覺得你是個騙子,后面好幾個人都還是去了窗口。
在B端產品中也有很多類似問題,用戶不知道有這個功能、也不知道這個功能怎么使用,特別是一些數據類產品,專業性比較強。產品、技術都認為用戶和他們一樣都懂,實際上并不是,這個時候你需要提供一些邀請,引導用戶進行使用。
邀請就是引導用戶進行操作前的提醒和暗示,通常包括實時的提示信息和預期功能,以表明在當前界面或下個界面可以做什么,這是成功的交互式界面關鍵所在。
例如:飛書-我的空間,當鼠標停留在可編輯區域上時,就會實時地顯示邀請(復選框),這個例子的缺點是鼠標如果不處于相應區域上,就不會顯示邀請。

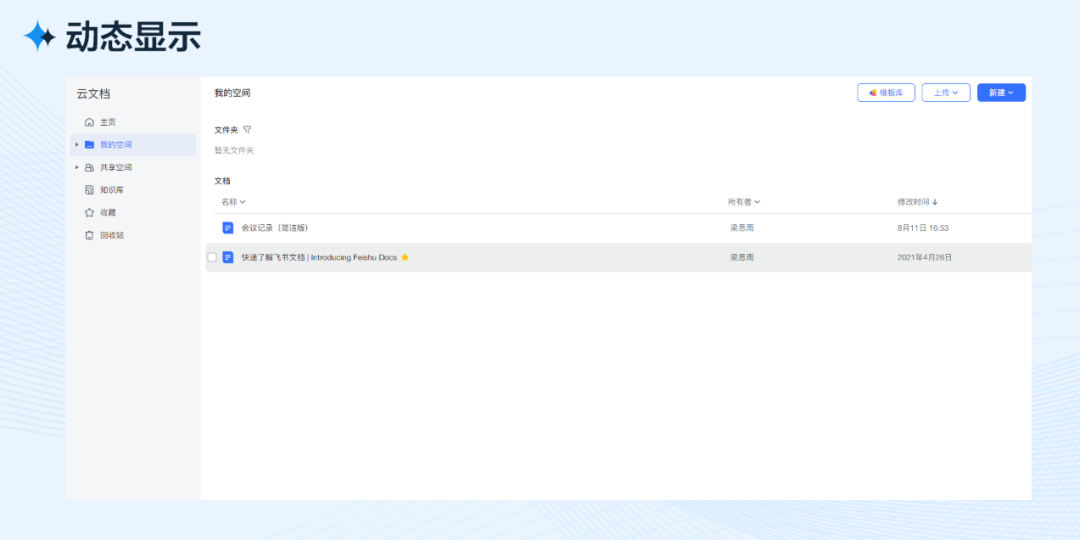
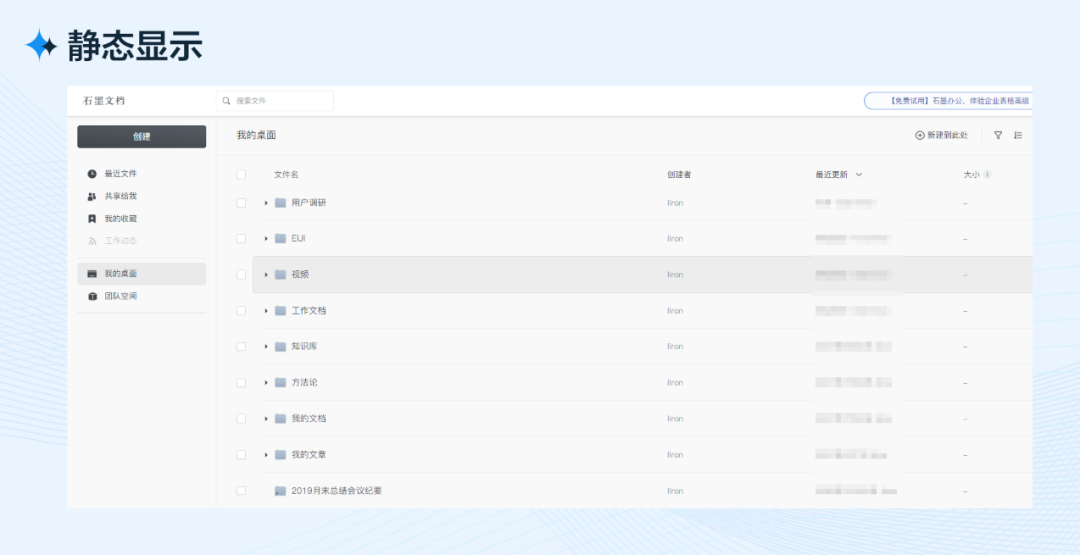
另一種方案是任何時候都顯示邀請,例如:石墨文檔-我的桌面,復選框一直顯示。

靜態邀請就是通過直接在頁面上給出交互提示,可以讓用戶隨時看到期望的界面功能。
靜態邀請主要有兩種模式:引導操作邀請、漫游探索邀請。
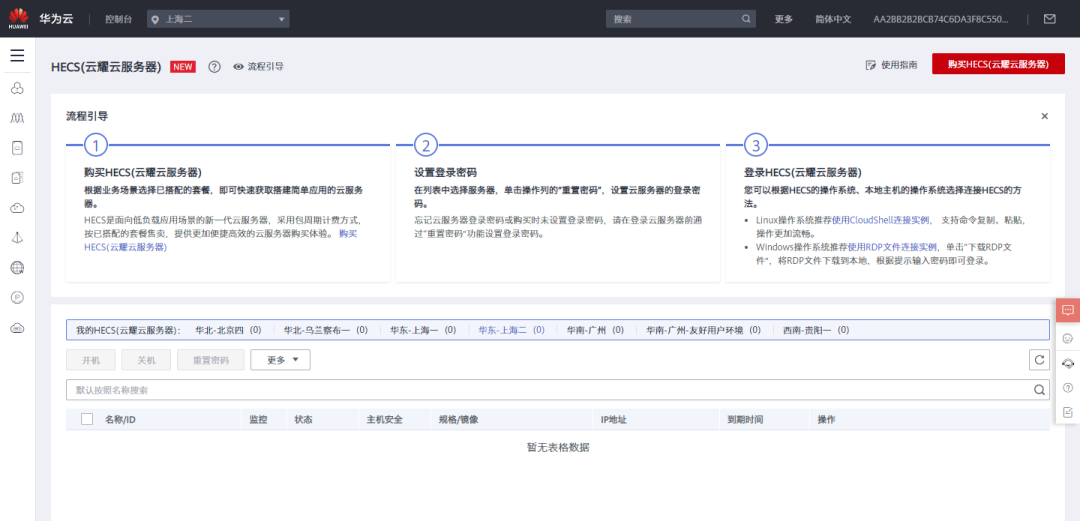
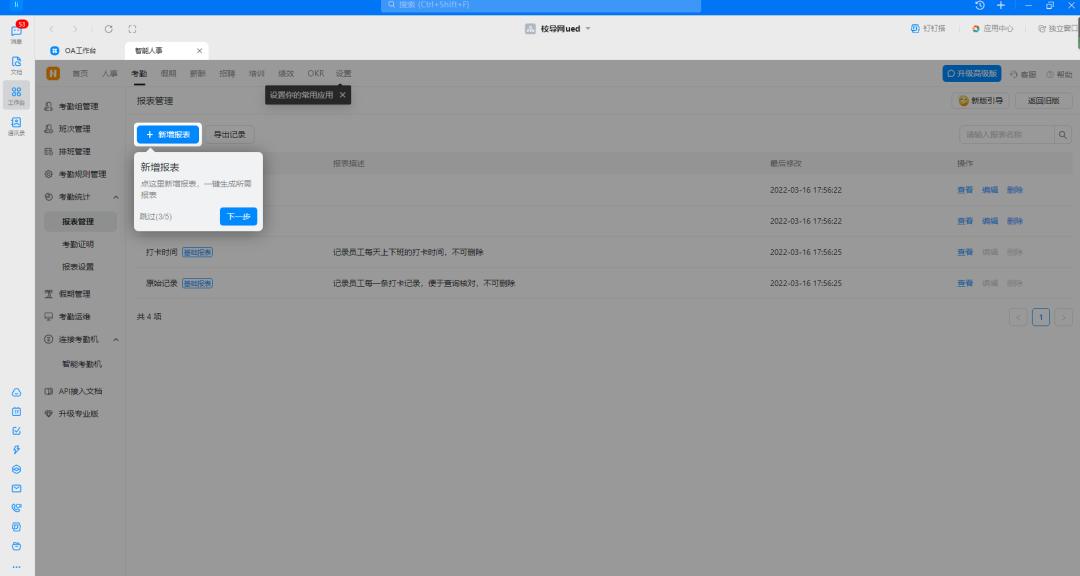
01 步驟引導
例如:華為云HECS服務器產品就給出1、2、3操作步驟
引導操作會占據頁面較大的空間,同時也會吸引用戶的眼球。所以在設計時需要思考一下,你希望引導用戶執行什么操作,用戶是否可以多次查看,這樣有利于設計出明晰的頁面和信息層。
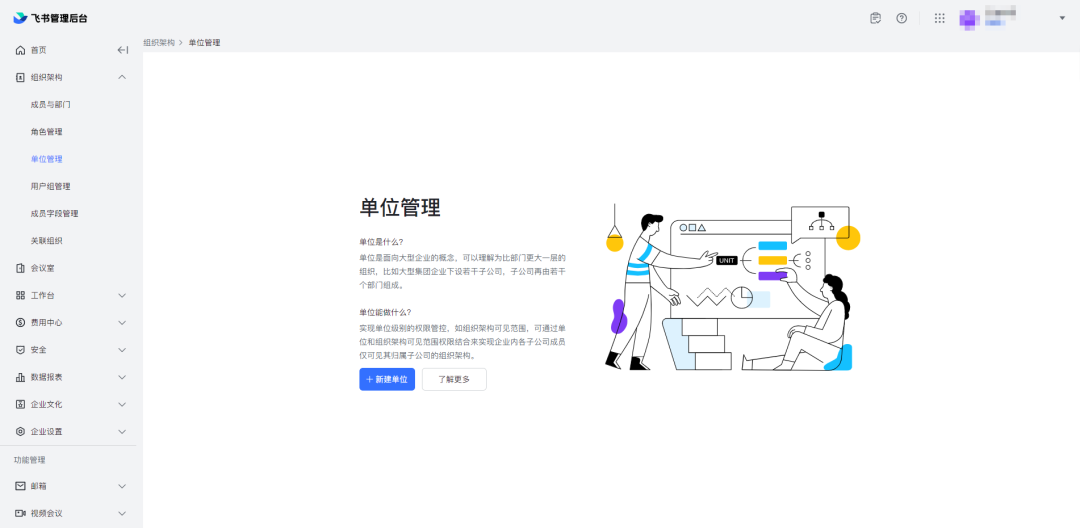
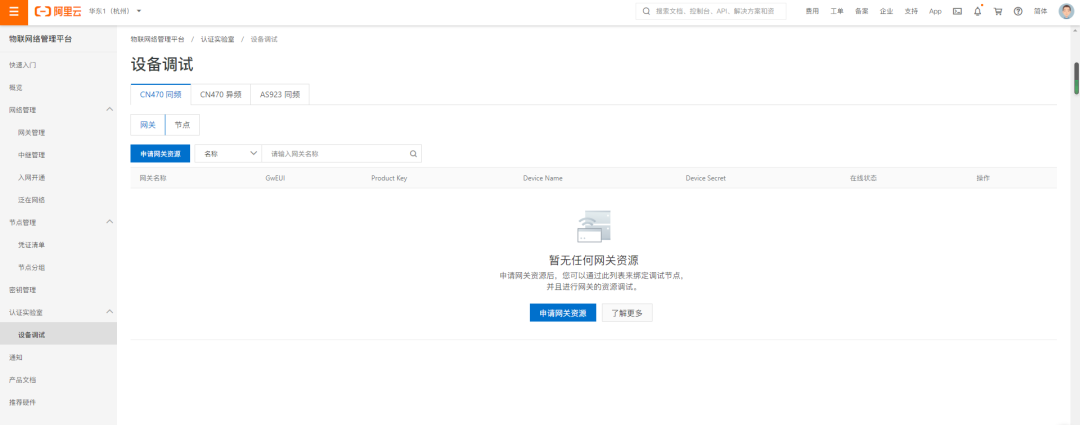
02 白板引導
另一種引導操作邀請叫白板式引導。
意思很明確:現在只有一個空白頁面,需要引導用戶創建內容。


利用空白區域“變廢為寶”,如何對該區域應有的功能給出提示,是誘導用戶創建內容(填補空白)的有效方式。
與引導操作邀請關系密切的是漫游探索邀請。假設你重新設計了某個頁面并添加了一組全新的功能,怎樣才能保證用戶恰當地使用新頁面,同時發現新添加的功能呢?漫游邀請是向用戶介紹新功能最好的方法。

最佳實踐:
靜態邀請適合提示用戶當前界面中包含什么功能。然而,許多調查試驗表明,用戶經常不會閱讀指導說明性的文字。而在用戶交互過程中,在他們需要的時候提供邀請則是一種不錯的方式。動態邀請就是在用戶交互過程中的某個點上吸引用戶,并引導他們繼續下一步操作。
吸引用戶的一種方式是通過鼠標懸停來顯示邀請

例如:飛書消息列表鼠標移入后, 背景變化的同時會有一個“勾”圖標來吸引用戶,鼠標移入上去后提示可以點擊完成,點擊后消息移除列表。
最佳實踐
唐納德·諾曼將這個術語引入到設計領域。最經典的例子是門把手,門把手的預期功能是可以抓握、扭轉或按壓。屏幕元素可感知的預期功能沒有物理屬性,不過,由于習慣、術語、圖形及一致性等原因,用戶能夠在某種程度上感覺到他們可以操作這些元素。


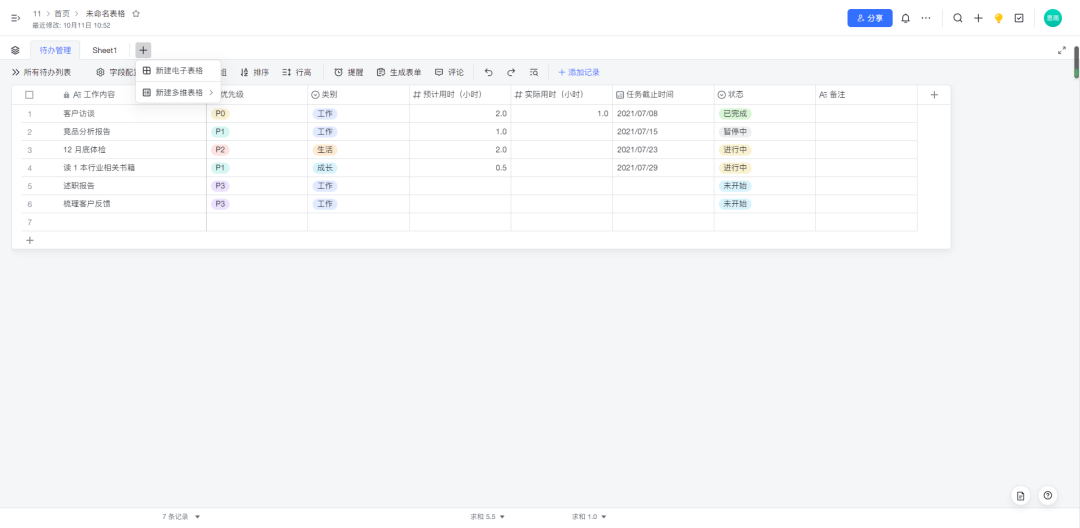
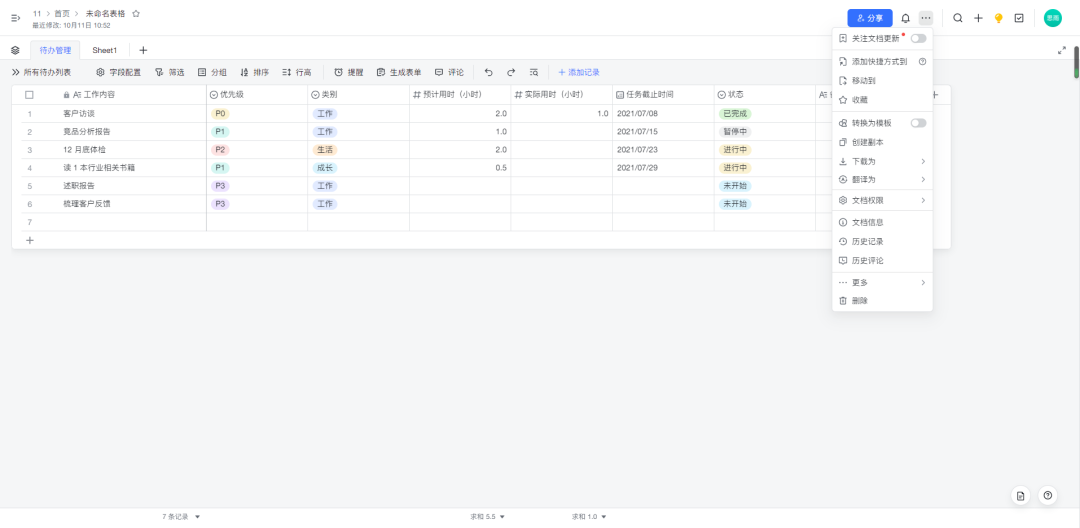
例如:第一張圖飛書文檔sheet頁“加號”圖標與第二張圖“三個點”圖標,就是一種預期功能邀請。用戶沒觸發之前就能猜到觸發后會是什么效果。
預期功能邀請之所以有效,是因為利用人們已知的習慣與認知引入交互,從而讓用戶順利完成一連串操作。
最佳實踐
設計邀請時怎么才能猜測用戶的想法,也是一項重要挑戰。如果用戶下一步可能會執行多種操作,而事實上又不可能準確判斷用戶想法,那么面臨的困難就會比想象的大很多。
在google sketchup ( 3D)繪圖工具中,當鼠標點擊某個點后,進行第二個點連接時,會有多種可能性,這個時候系統也不確定用戶會怎樣連接,但會給出對應的提示,比如:端點、中點、背面、側面等點位來輔助用戶進行連接。

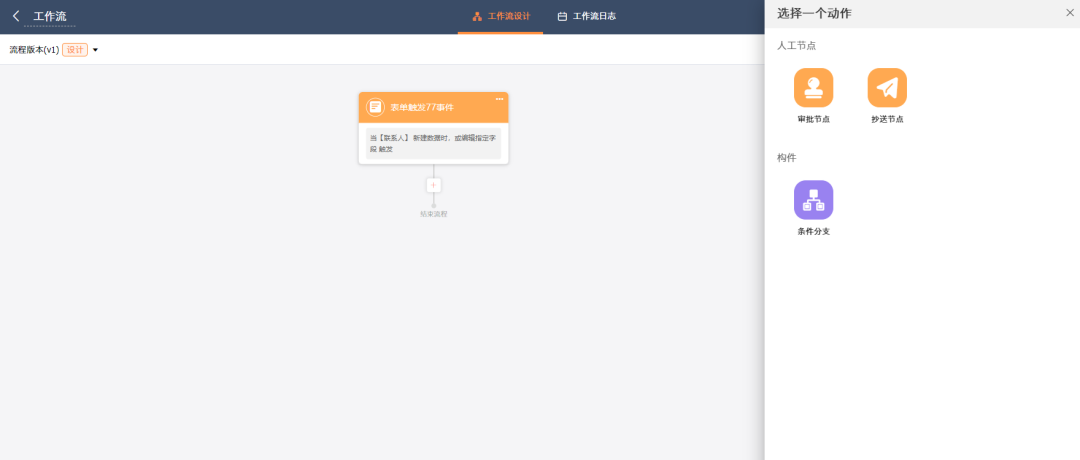
例如:這種工作流場景個人覺得也算是一種,點擊“加號”右側會滑出面板,給出你可以添加的動作。
這種在交互期間以可見方式向用戶表明系統推斷出的用戶想法被稱為推論邀請。
圖片類型的更多邀請,例如:站酷相關推薦

文字更多邀請,例如:QQ郵箱右側最近聯系人

精心設計的應用能夠通過邀請體現出各自的細微差別,無論是靜態還是動態,都是引導用戶順利進入下一個交互層次的有效方法。
謝謝觀看!
作者:夜鶯YEAH;公眾號:夜鶯B端UX設計
本文由 @夜鶯YEAH 原創發布于人人都是產品經理,未經作者許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在視頻播放器中,合理的手勢交互設計可以幫助用戶提升操作上的便捷性,從而實現更快捷的觸達。那么如果想在已有的手勢交互上實現設計升級,產品或設計一側可以怎么做?本篇文章里,作者針對手勢交互優化一事進行了解讀,一起來看。
視頻播放器中承載著極其豐富的內容畫面和播控功能,尤其是在寸土寸金的移動端視頻播放器中,為使內容更沉浸消費,需盡可能克制界面中的功能元素/入口直接外露。基于此種場景下,合理的手勢設計不但可為界面“減負”,還可幫助用戶更快捷觸達功能、提升操控便捷性。
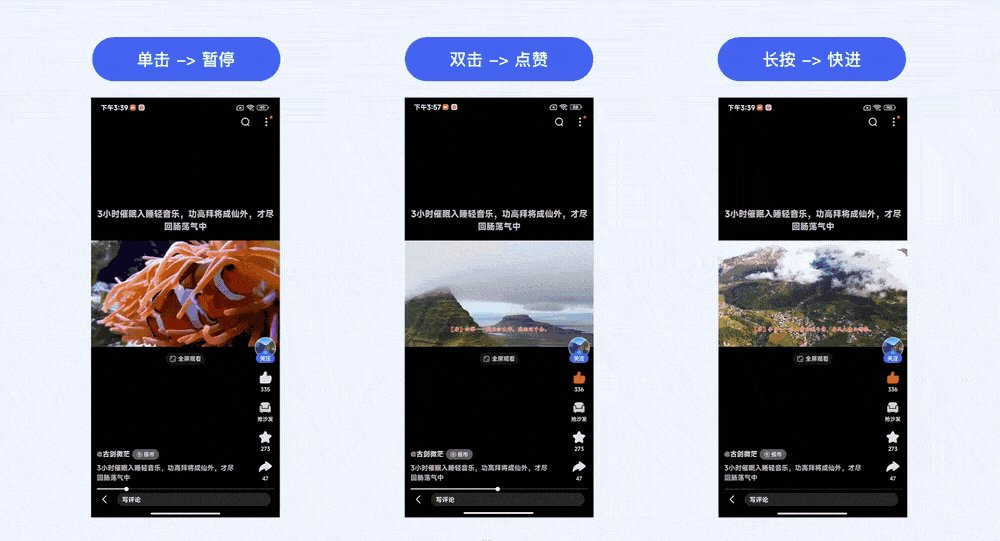
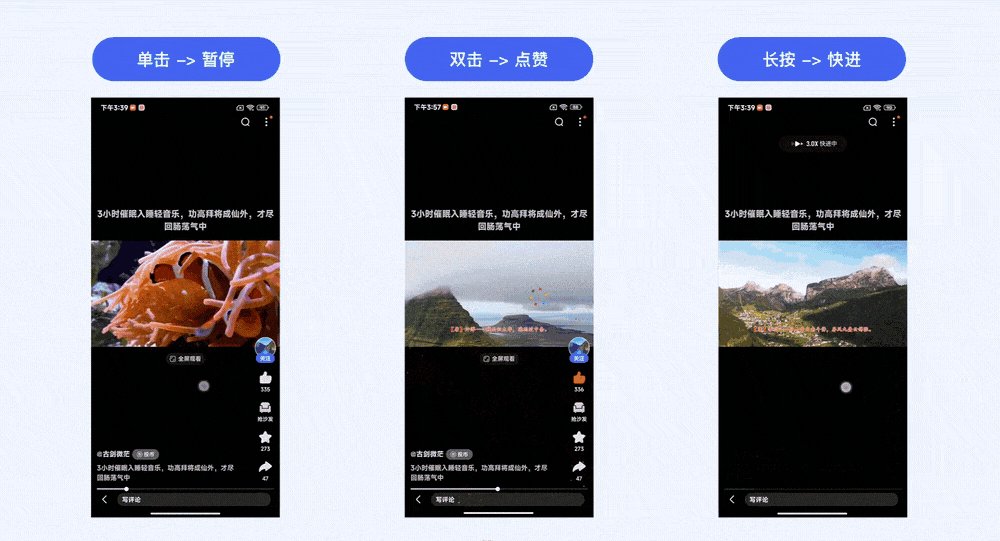
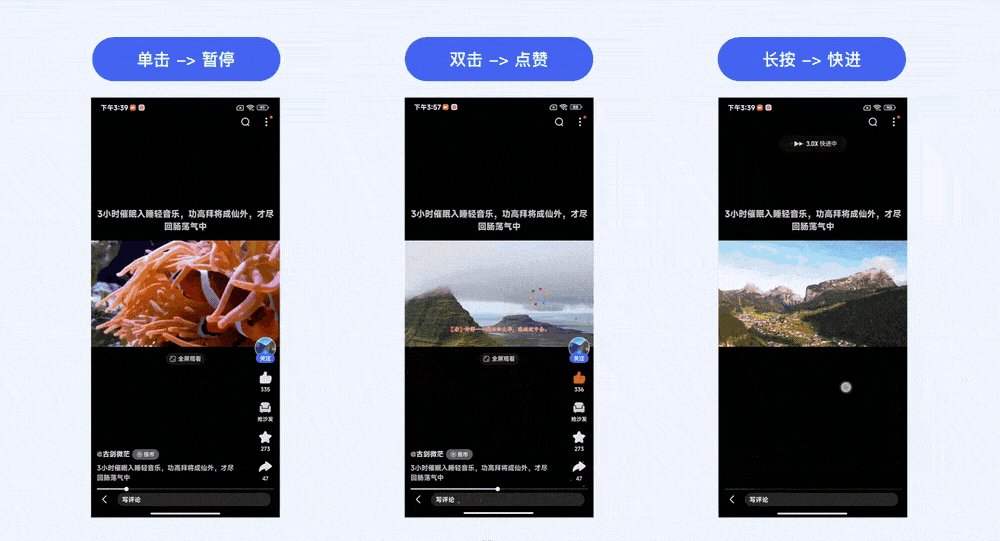
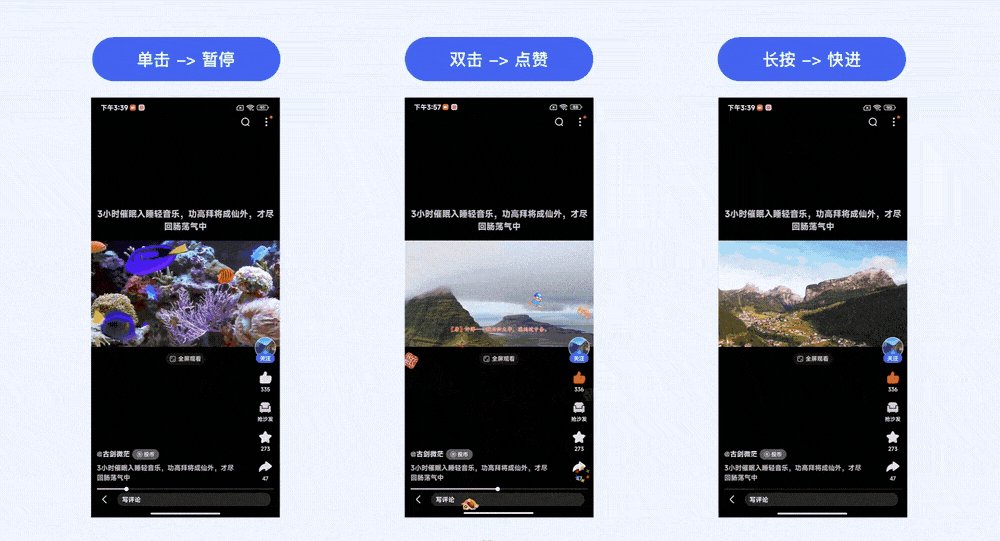
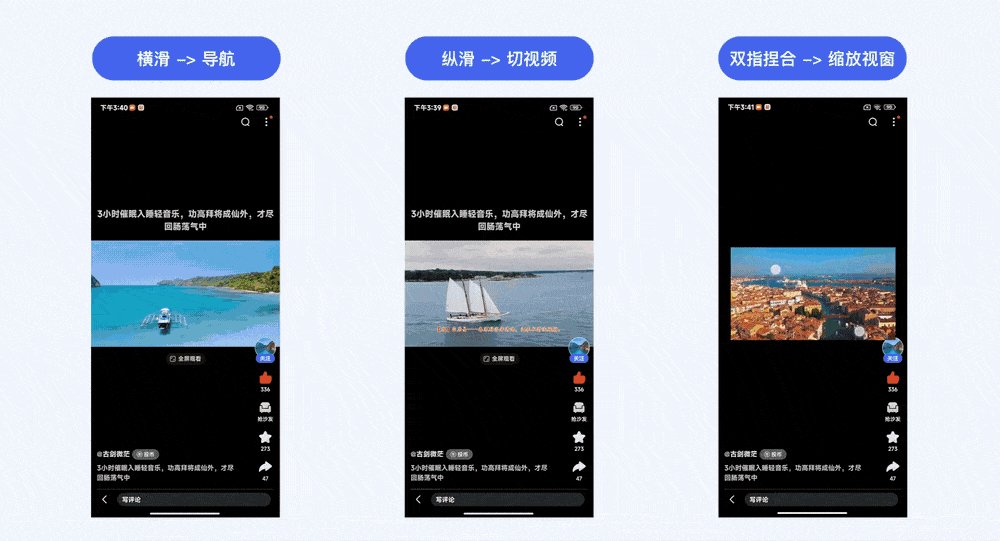
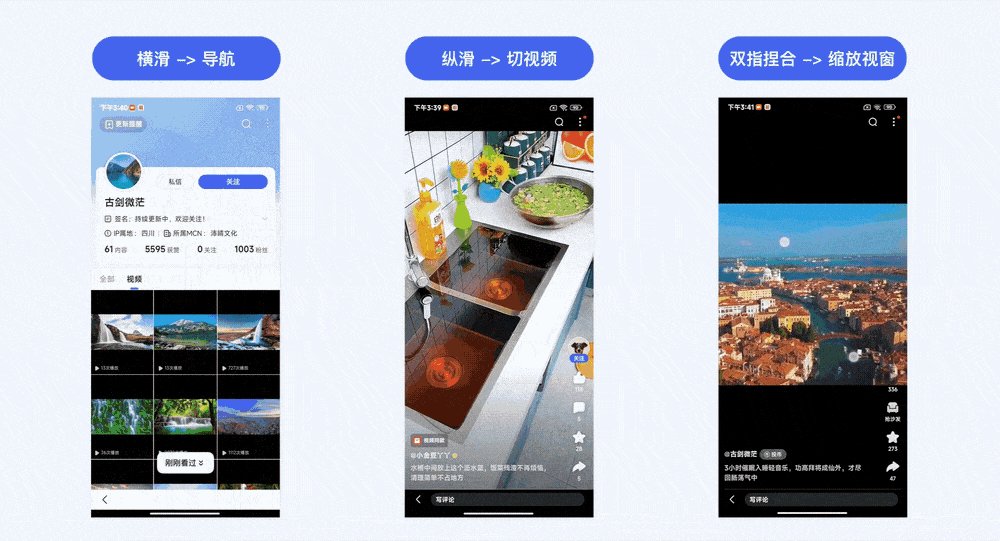
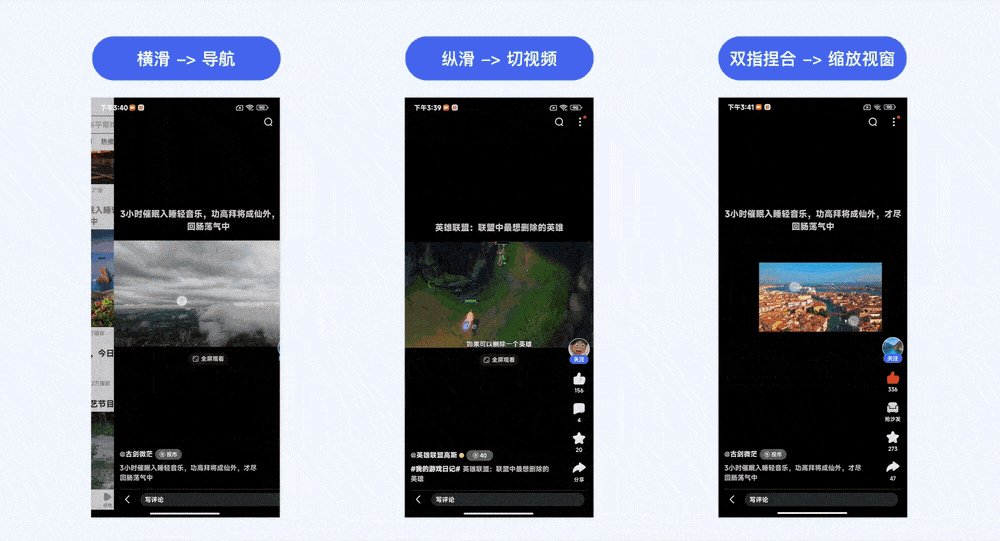
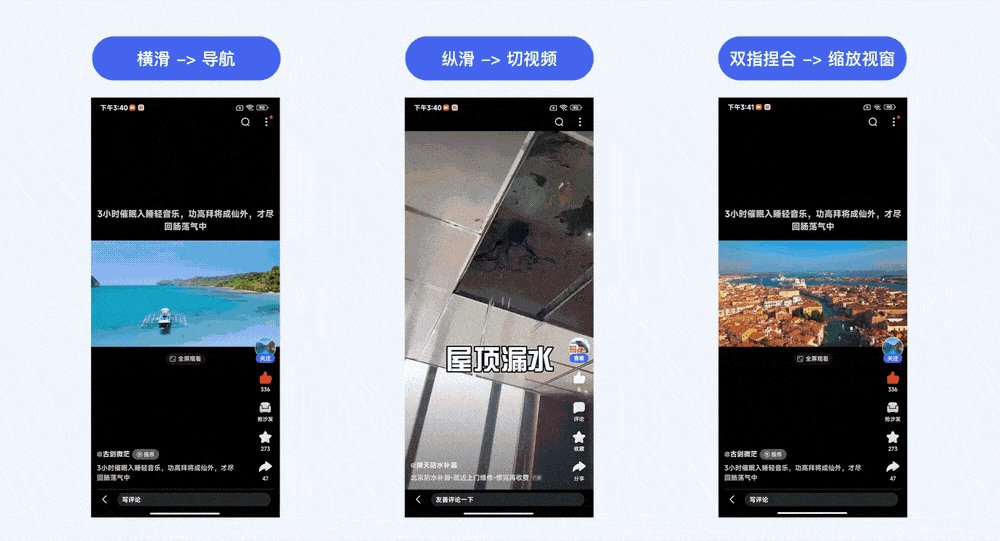
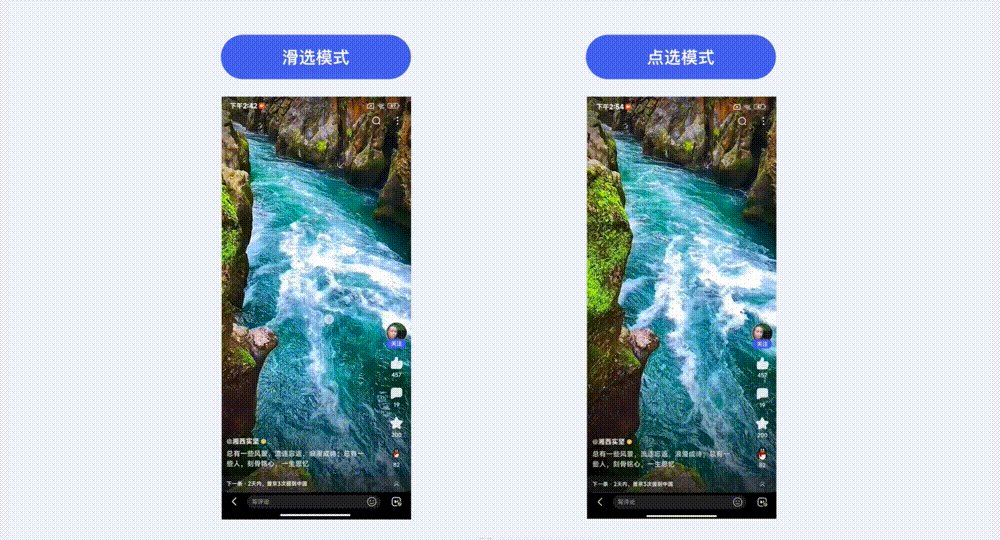
視頻場景中目前已有部分的常規單向手勢已被用戶廣泛接受并形成習慣認知,如「單擊 →暫停」、「雙擊→點贊」、「長按→快進」、「橫滑→導航」、「縱滑→切視頻」、「雙指捏合→縮放視窗」等通用手勢。


那么如何在保留用戶對于常規通用手勢認知的基礎上,進一步對視頻場景中的手勢交互進行擴容升級?這也是我們接下來在手勢進階交互上的重點探索方向。
本次針對百度APP中的視頻播放器場景,為提升手勢操控效率,我們試圖將常規的基礎通用手勢進行打散重組、并結合實踐案例梳理出「組合手勢」設計模型,以探索如何在視頻場景中構建便捷高效的進階手勢體驗設計。
「組合手勢」是基于常規手勢的組合擴展,其通常由兩種或兩種以上的常規基礎手勢所構成,若組合方式及使用場景得當,可助力用戶更便捷的觸達功能。
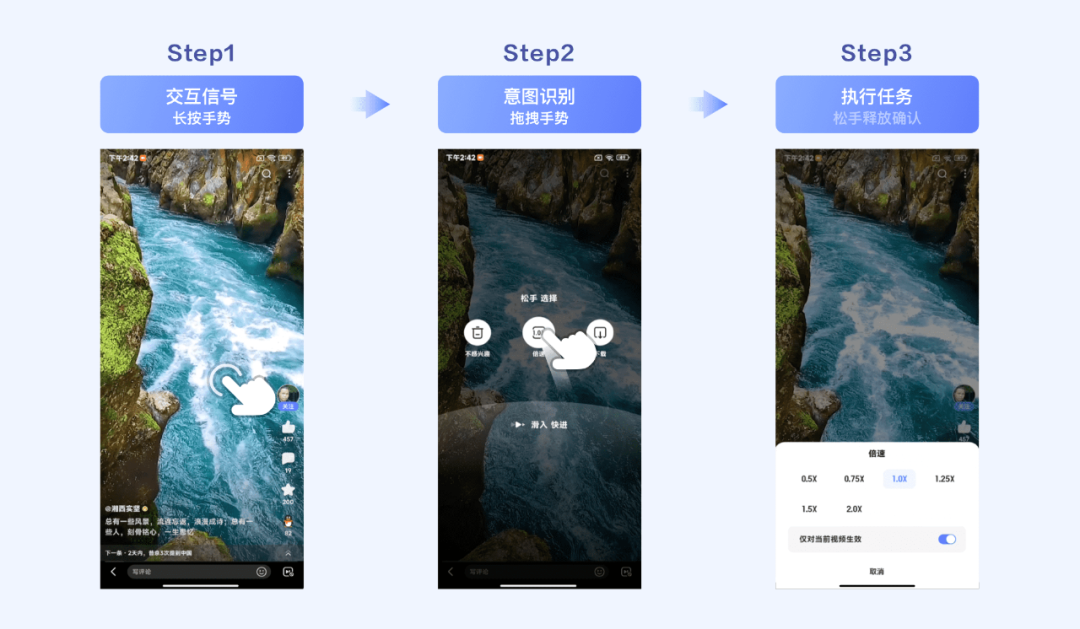
以前述的視頻場景常規手勢為例,其觸發機制一般可分為兩個階段:step1交互信號→step2執行任務,即用戶通過某一基礎手勢發出交互信號,系統收到信號確認后便可立即執行任務,但整個過程是線性的,手勢擴展性十分有限且難以滿足視頻場景對于手勢擴容的訴求。

于是我們在現有常規手勢兩階段觸發機制的基礎上,嘗試引入「意圖識別」環節,并梳理出「組合手勢」的設計模型,以探索不同基礎手勢相互組合后的擴展可行性。
「組合手勢」觸發一般可分為三個階段:step1交互信號→step2意圖識別→step3執行任務,前兩階段均可由對應的基礎分支手勢構成并進行組合搭配、以尋求最高效的手勢組合觸發路徑。

由于「組合手勢」并不像常規手勢那樣早已被系統定義為可供直接調用的接口,因此,其差異化創新具有較大設計靈活度,尤其需根據具體的使用場景進行綜合考量。
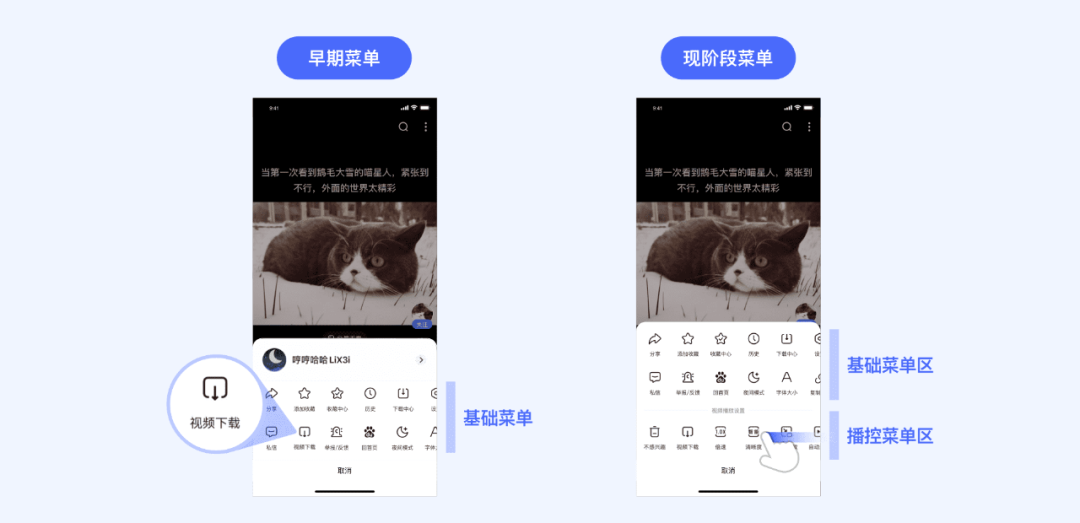
百度APP視頻場景早期的播控功能較少,如“視頻下載”等個別特色功能入口一般都融合于基礎菜單之中。
隨著后續視頻場景的功能建設日漸完善,我們便在基礎菜單面板中拓展了一行視頻菜單,專門用于承載視頻場景特有的播控功能。但當前播控功能已達10余項,菜單面板彈出后還需左滑才可露出后面的功能入口,因此也常收到用戶反饋找不到常用功能、菜單面板功能排布無章且觸發成本高。

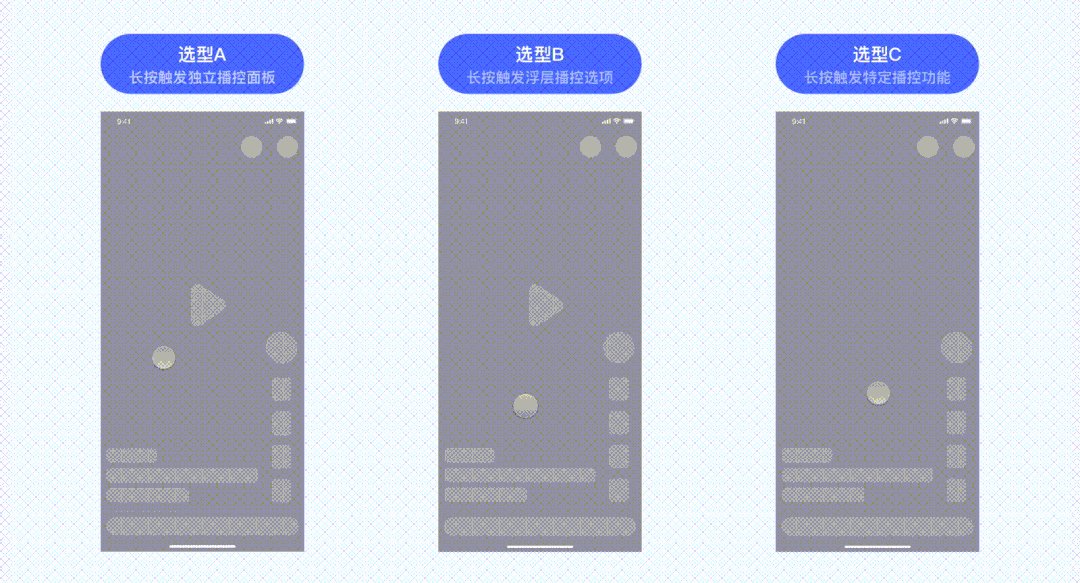
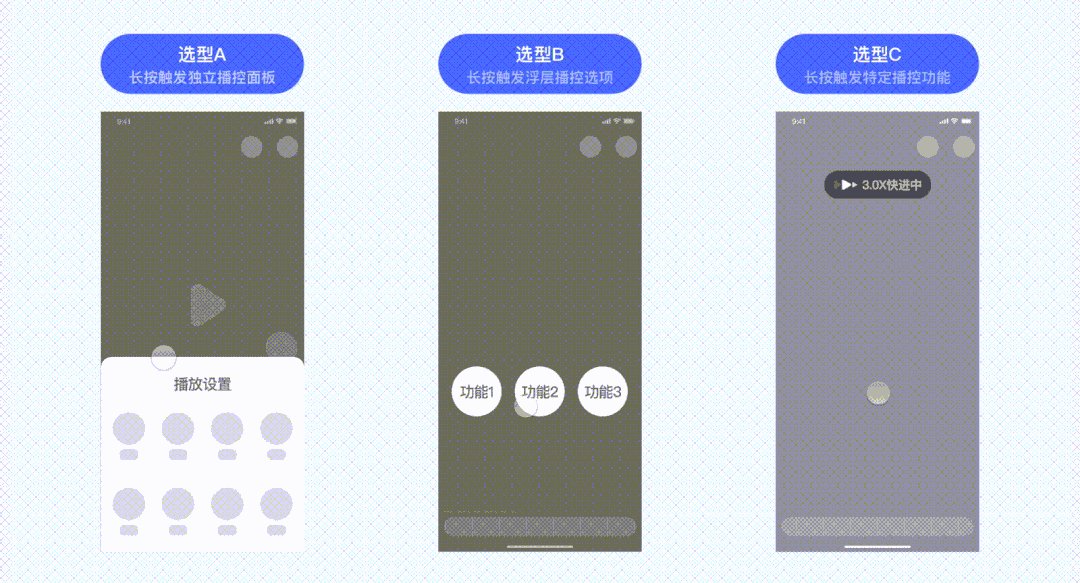
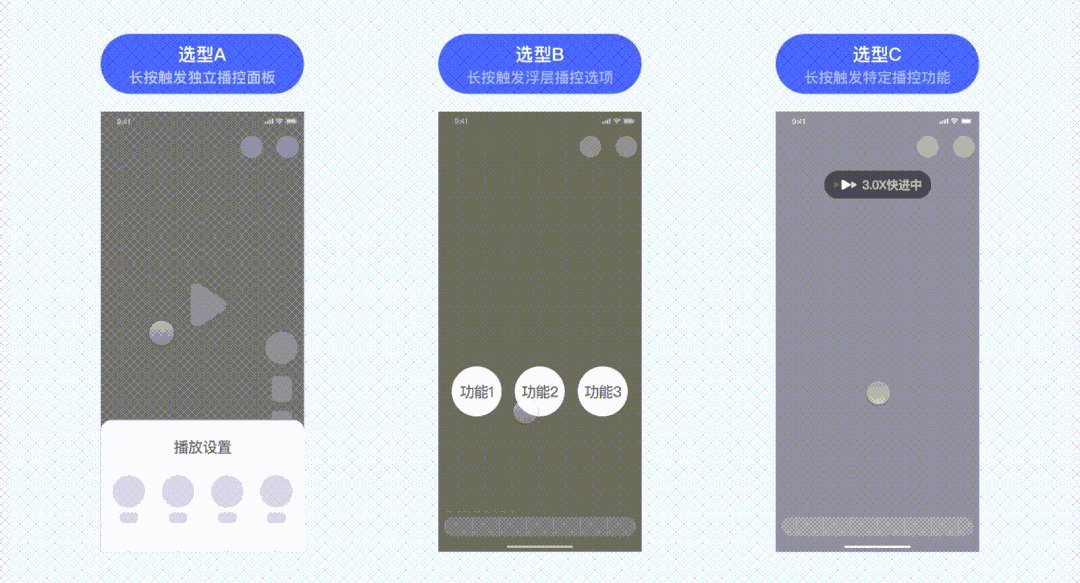
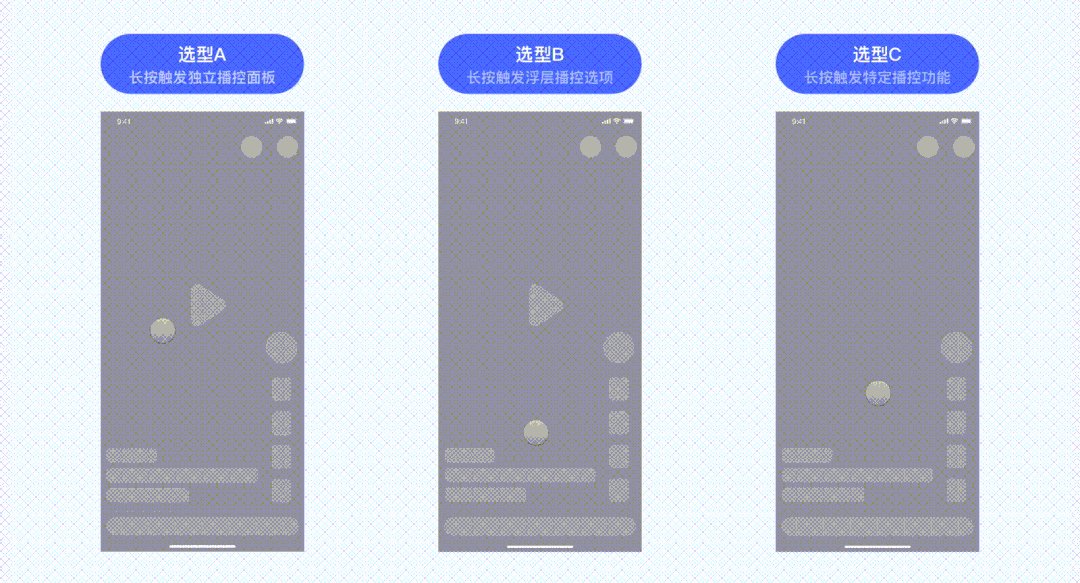
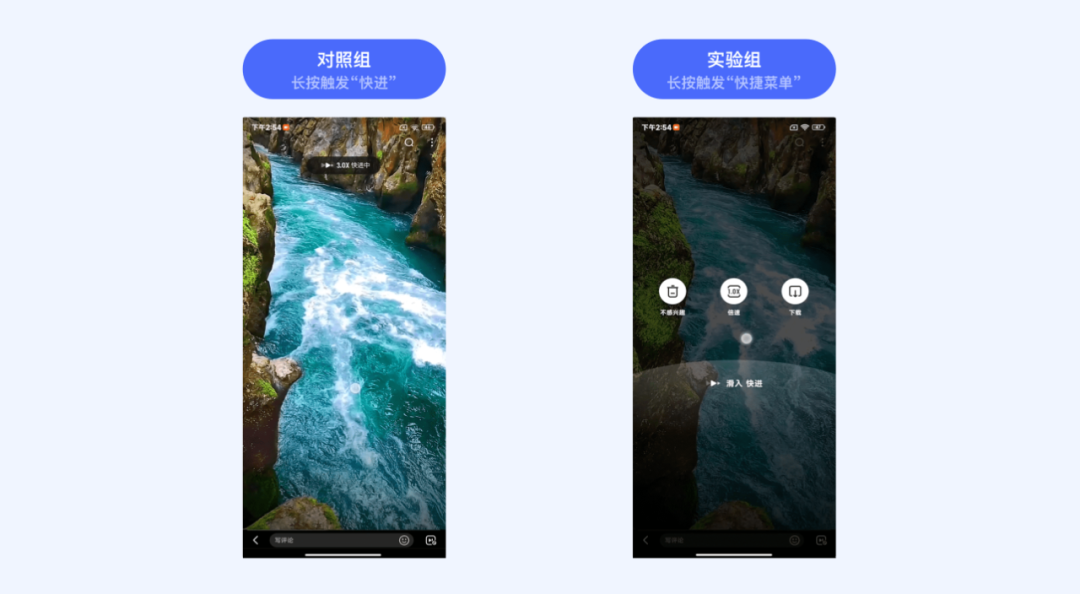
通過對競品進行調研,我們發現競品均有使用長按手勢作為切入口以觸發相關播控功能、并歸納出“視頻播控觸發”目前主流的三種長按交互選型, 分別為:長按觸發獨立播控面板、長按觸發浮層播控選項、長按觸發特定播控功能。

1)長按手勢交互擴容
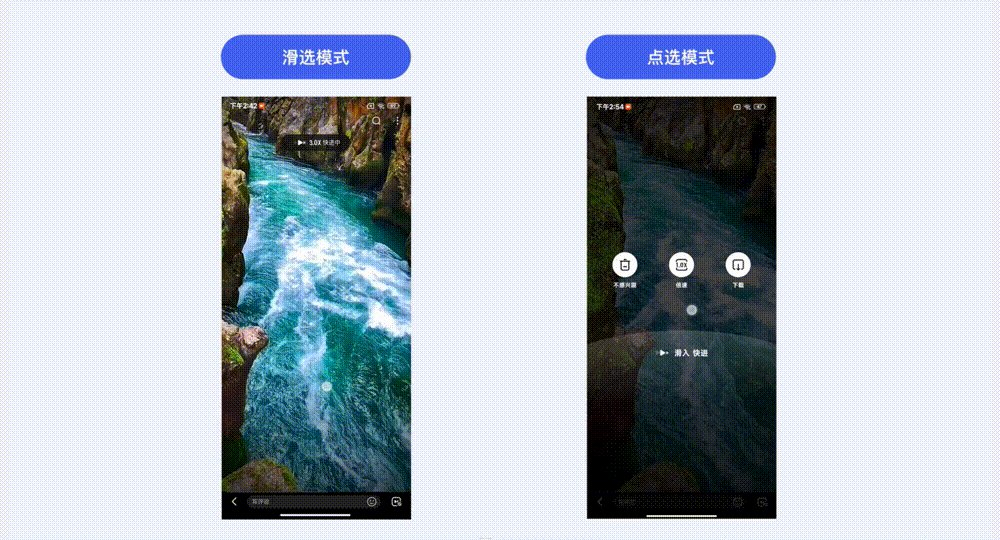
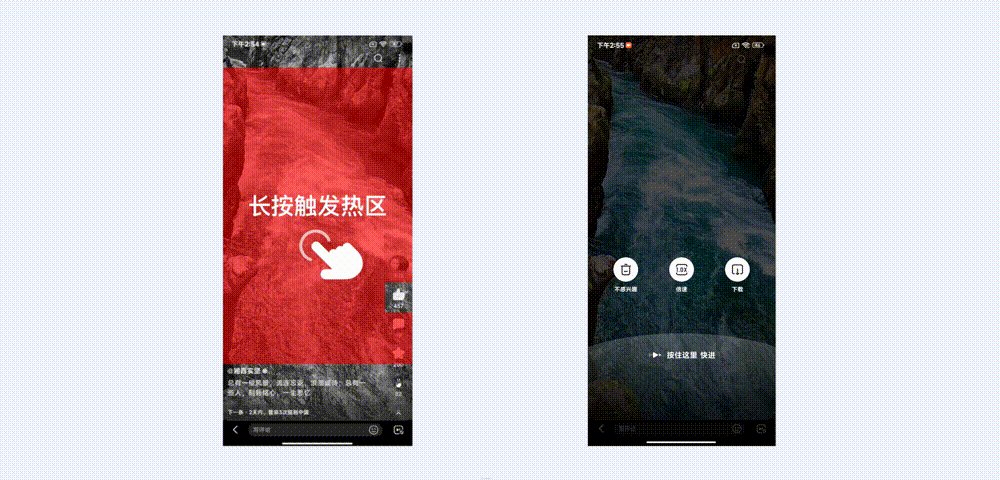
針對目前視頻播控菜單存在的問題,經過和業務對上述三種長按交互選型方案進行綜合考量,最終決定聚焦于以方案“選型B”的「長按觸發浮層播控選項」作為設計切入點。我們意圖將部分高頻播控功能從基礎菜單中拿出進行前置,并探索一套更便捷的觸發機制,以此對視頻場景中的播控菜單進行設計升級。
但隨之而來的難點是我們目前播放器中的長按手勢已被“快進”功能占據,用戶對此功能的使用頻率高、并已形成較深的操控認知,若直接下線“快進”功能則會對用戶使用習慣產生較大影響,尤其是視頻場景的重度用戶。
那么如何在兼容用戶已有長按操作習慣的基礎上再拓展“快捷菜單”呢?是否有可能將“快進”和“快捷菜單”進行融合?這也是本次項目對于便捷手勢體驗的重要設計探索點。
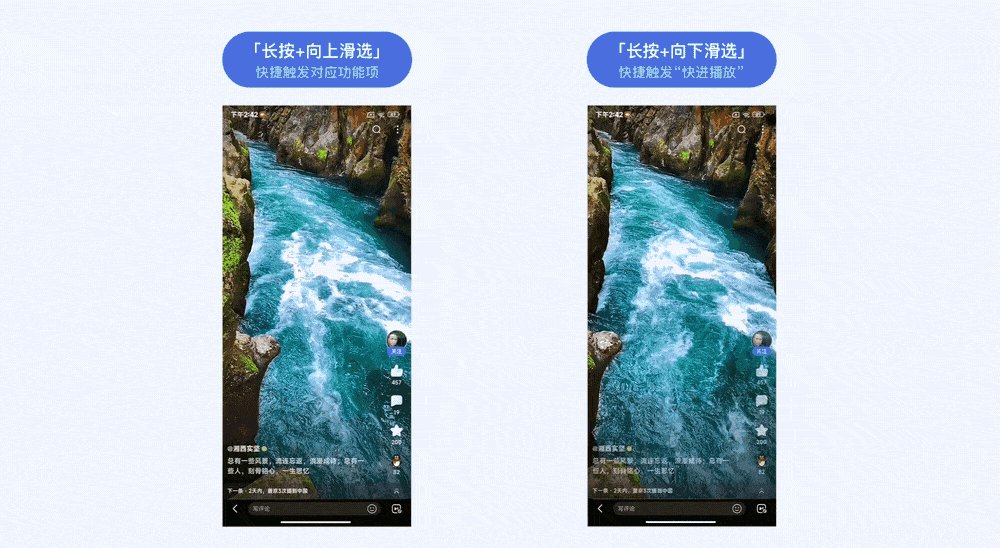
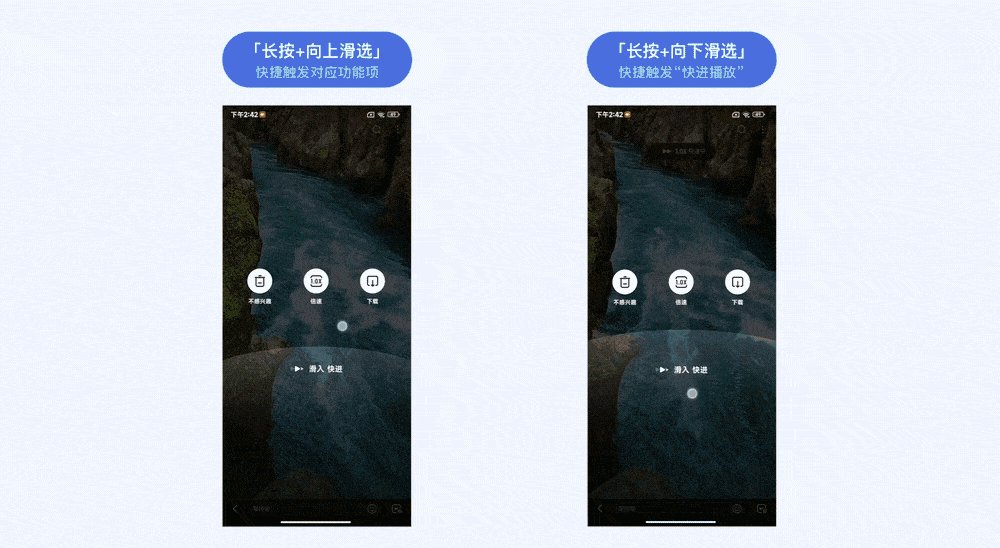
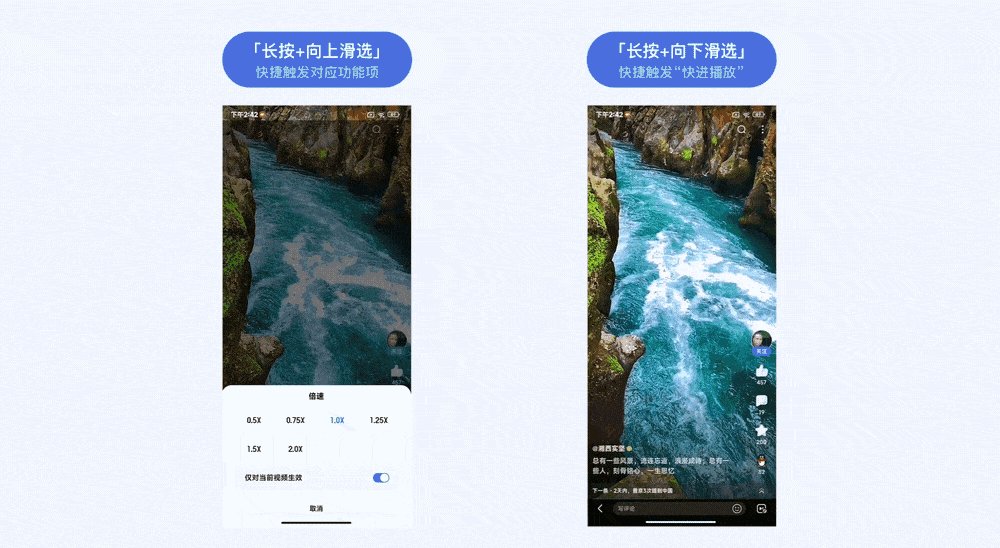
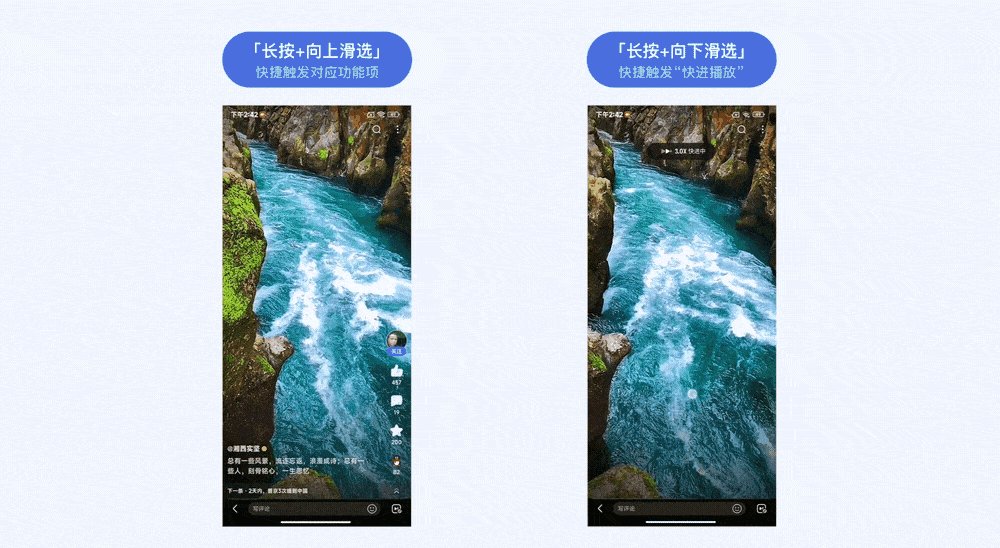
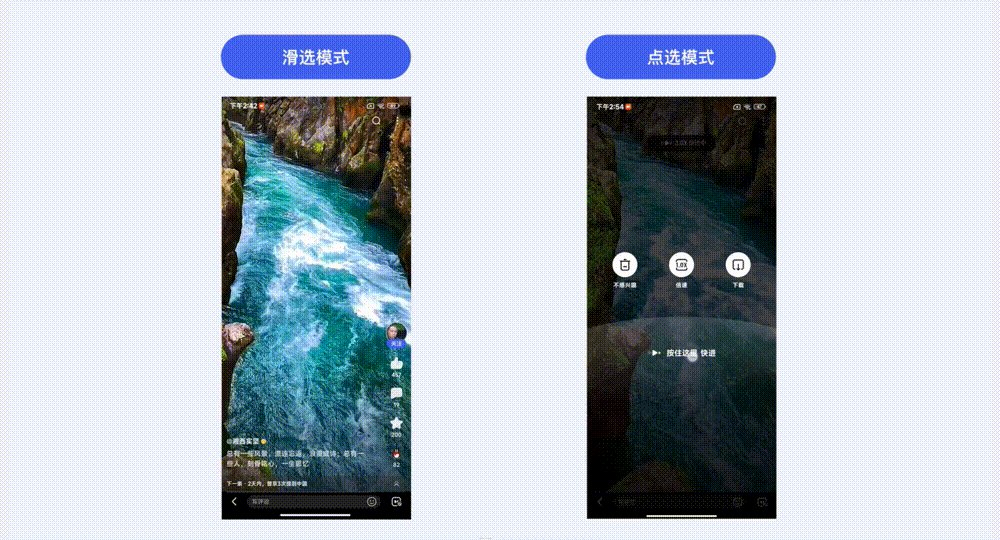
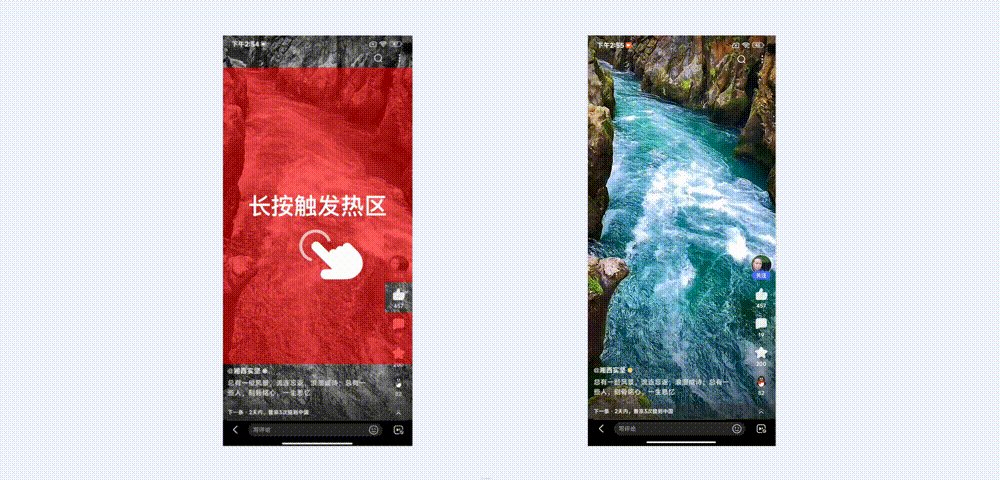
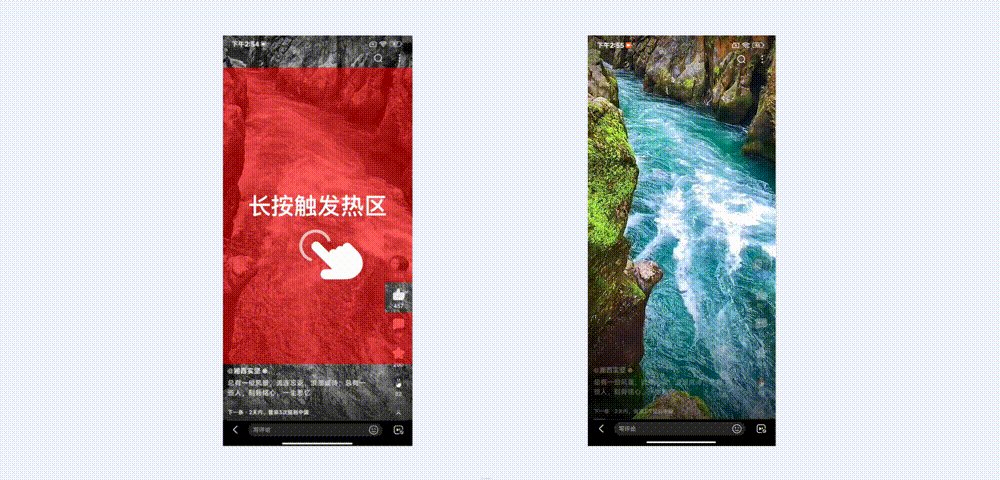
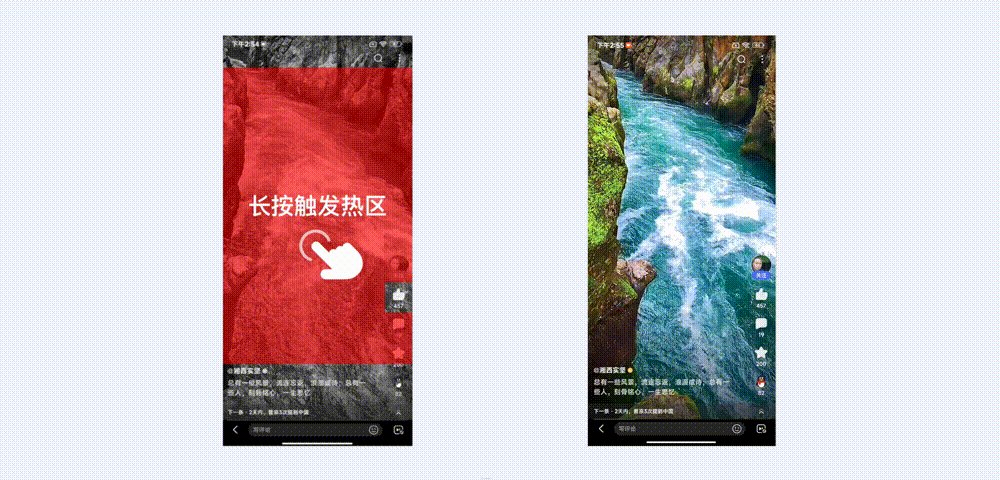
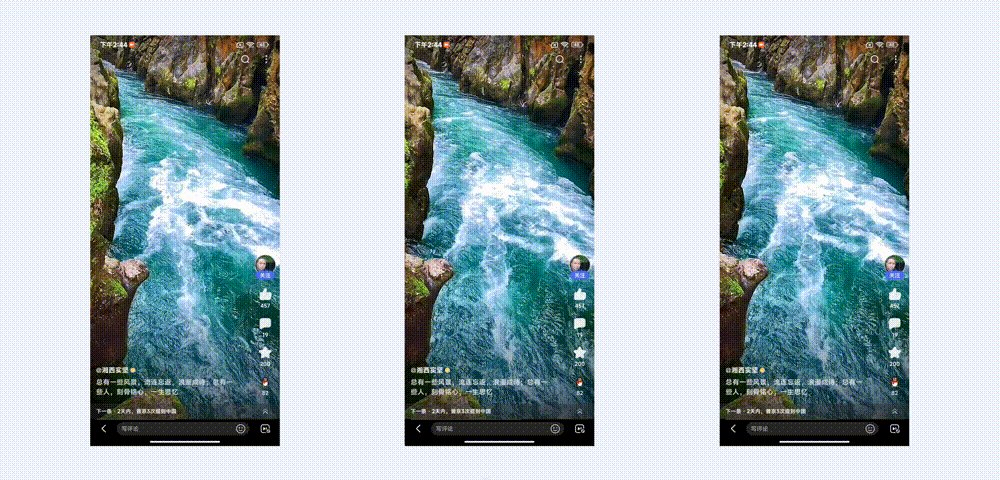
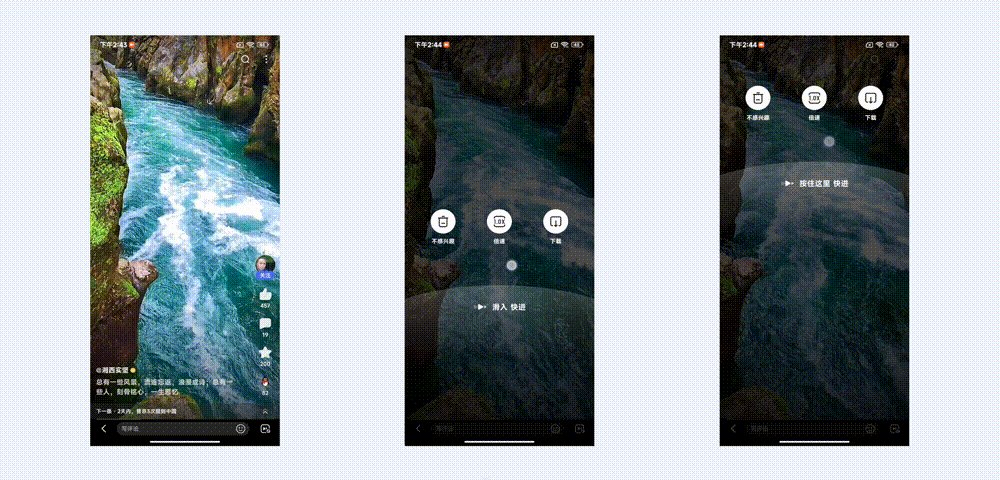
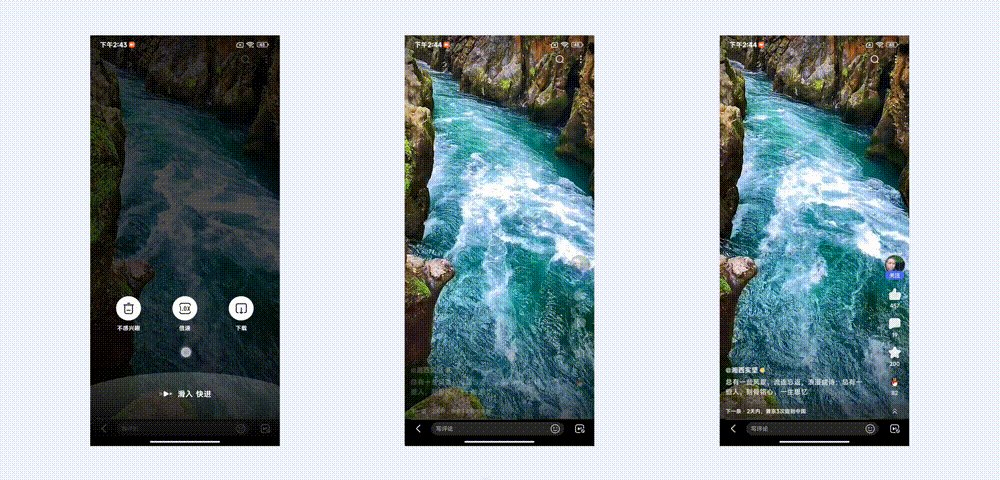
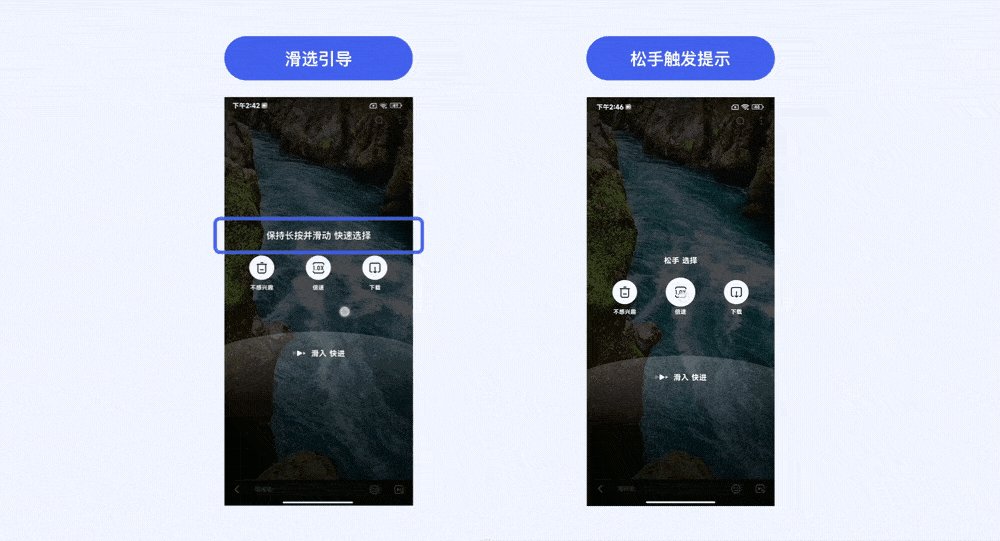
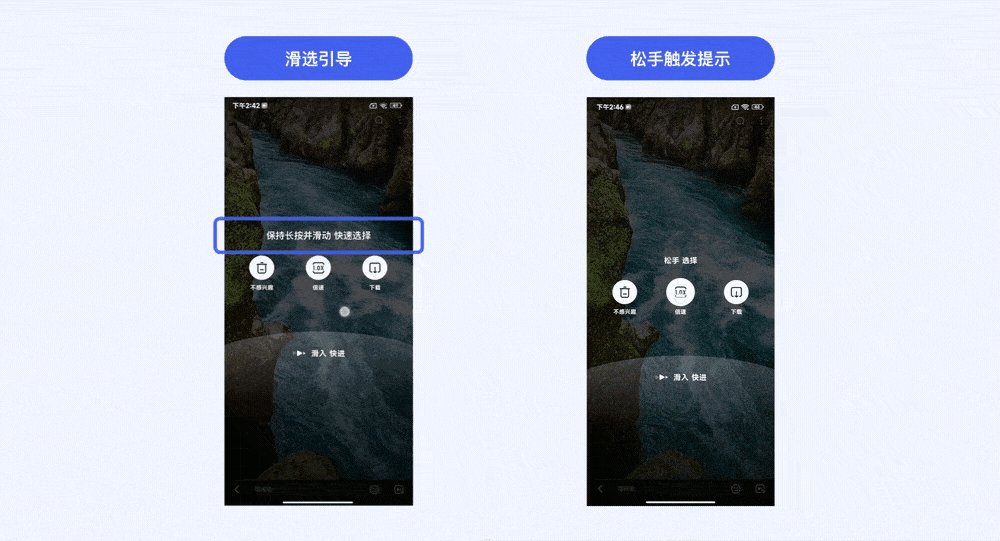
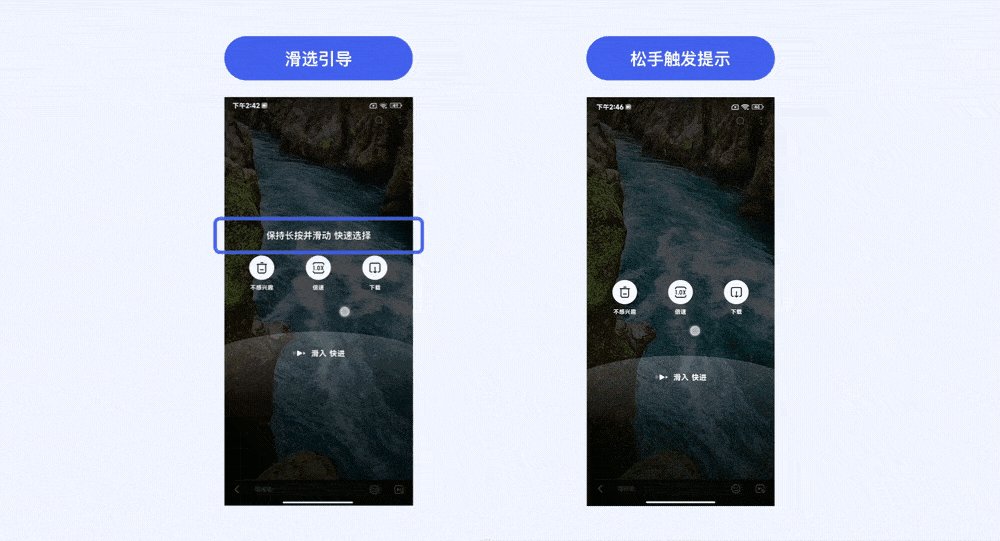
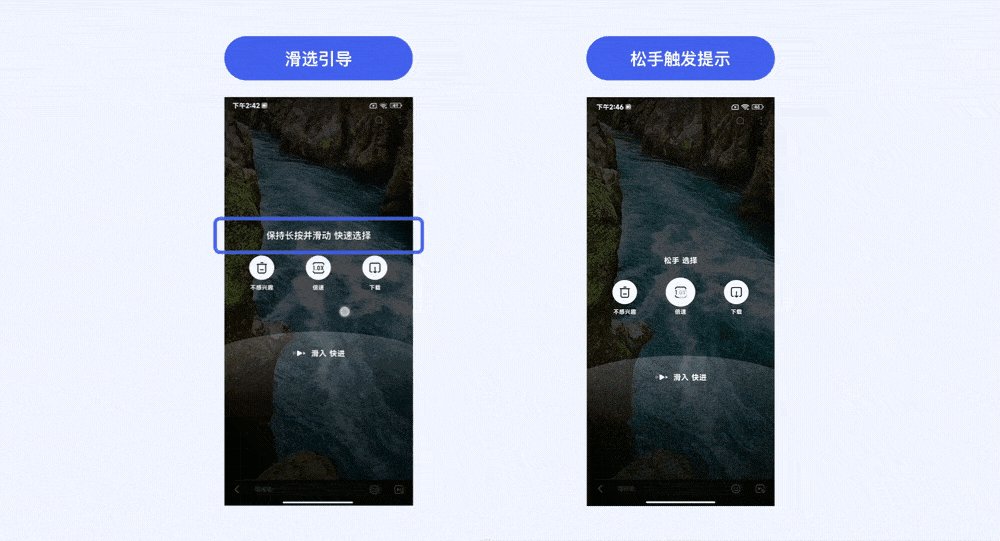
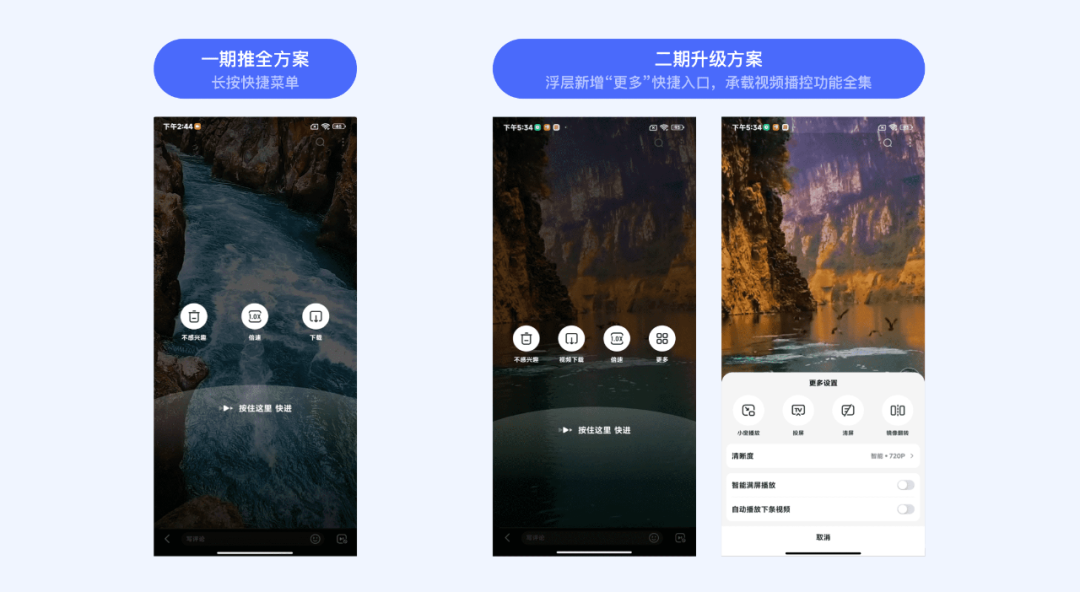
基于此,我們決定嘗試使用「組合手勢」設計模型來對視頻播放器中的長按手勢進行重新定義,通過「長按+滑選」的機制觸發快捷菜單功能項,以縮短視頻常用功能路徑。對應到設計模型的三個階段分別為:


2)容錯性兼容
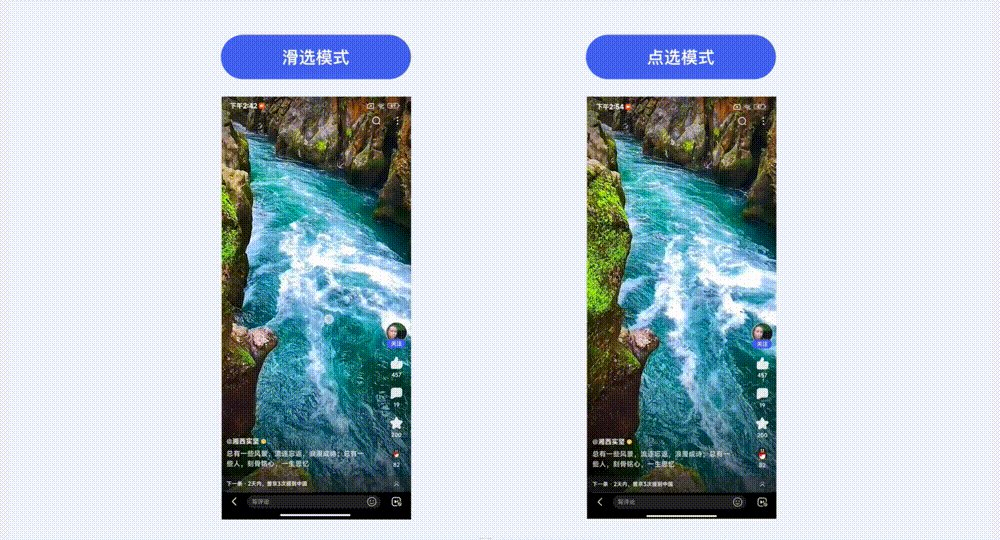
在設定「長按+滑選」組合手勢的同時,考慮到兼容主流的長按習慣、以及對于滑選手勢需要有一定的適應過程,我們同時也支持點選的操作模式,即用戶長按后若未產生滑選行為便松手,則松手后依然可通過點選的方式觸發對應播控功能項。

3)易用性打磨
差異化的創新設計形式在前期總會面臨質疑和挑戰,本次項目也不例外。我們擔心用戶能否接受并認知「長按+滑選」組合手勢的操作形式,于是在DEMO開發完成后便進行了一次小范圍內的定性可用性測試,以預期在上線前可先收集一波體驗問題進行快速打磨優化。
我們根據測試目標、用戶類別、測試前序準備及測試步驟等環節提前擬好必要的測試腳本,并邀請了10+名不同年齡段的目標用戶進行訪談測試。

測試訪談的過程中,被測用戶在進行1至2次嘗試操作之后,均可掌握如何使用「長按+滑選」的組合手勢,這也為我們增添了不少信心。
同時,我們通過觀察用戶操作行為及用戶主動反饋,發現仍有部分易用性細節可進一步打磨優化。
① 擴展觸發熱區
考慮到單手握持手機的使用場景,可盡可能擴大定義長按手勢的觸發熱區,屏幕中除頂/底bar框架區以及本身就自帶長按事件的按鈕入口之外,其它大面積區域熱區均可支持長按觸發快捷菜單,以降低觸發難度、提升易用性。

② 支持跟手觸發
長按后浮出的快捷功能項,其浮出位置支持跟隨手指的縱向觸發位置而浮出,可減少手指在屏幕上的位移距離、操控更便捷。

③ 實時提示及響應反饋
靈活判斷當前手勢觸控狀態(如滑入選擇 / 松手觸發),在界面中即時給出相對應的引導提示或振感反饋,以幫助用戶快速適應新的手勢觸發機制。

以AB實驗對本次設計方案進行定量測試驗證:
小流量實驗上線后,經過近半個月的觀察,大盤指標穩定、播放完成率等滿意度指標穩步提升。
「實驗組」長按快捷菜單中的功能使用率相對「對照組」均有大幅提升,說明用戶對部分高頻功能的確有很強的快捷觸發訴求。
「實驗組」的“快進”雖多了一步觸發步長,實驗前期“快進”使用率不及「對照組」,但隨著用戶對于「長按+滑選」手勢整體的使用占比持續走高,通過滑選觸發“快進”的操作習慣也快速被培養起來,對于用戶來說,長按快捷菜單帶來的整體收益是大于折損的。

隨著長按快捷菜單的上線推全,長按手勢的滲透率也持續走高,用戶逐漸對視頻場景更多的播控功能有了長按觸發的訴求,于是我們對長按菜單進行了二期的設計升級,在長按浮層最右側新增“更多”快捷入口以承接視頻場景所有的播控功能,用戶通過長按后的可選播控項增多,播控功能整體的使用量得到進一步提升。

手勢交互是用戶在現實世界行為的映射,無論是基礎手勢還是組合類高級手勢,都須符合用戶認知習慣、并融入具體的使用場景中進行設計。
以「組合手勢」設計模型為指導基礎、并結合具體的項目實踐,我們進一步對視頻播放器中更多功能場景進行了便捷手勢的設計擴容探索。
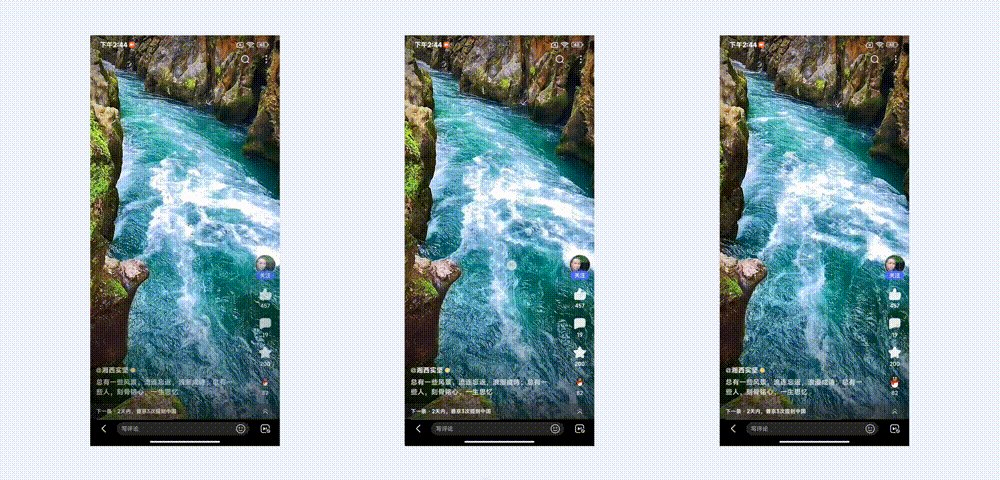
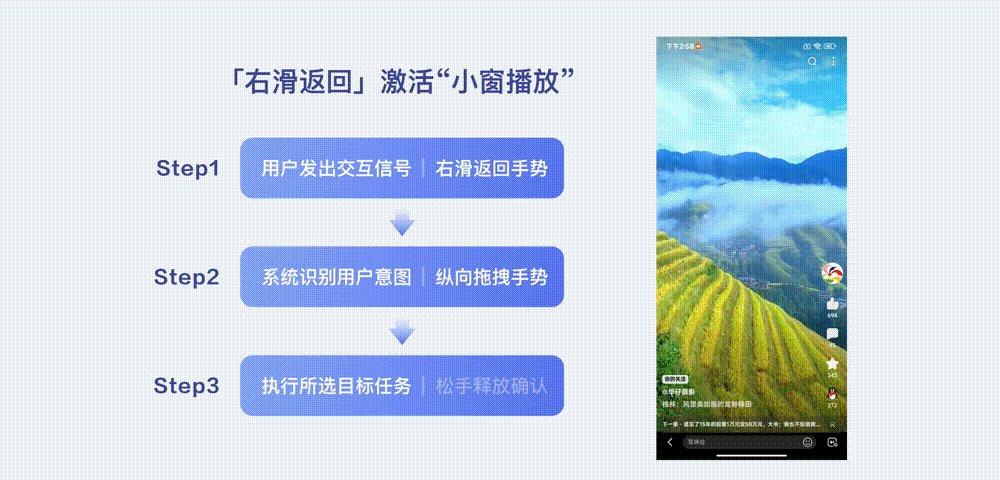
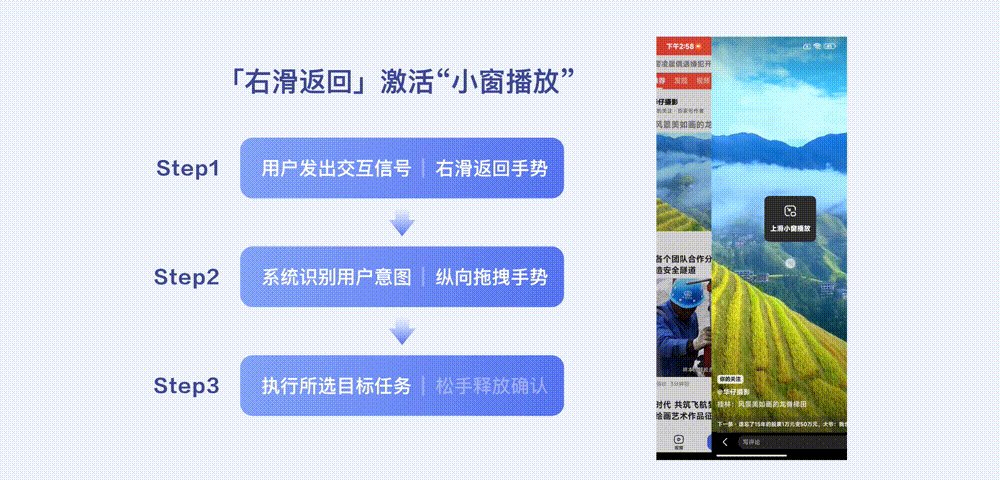
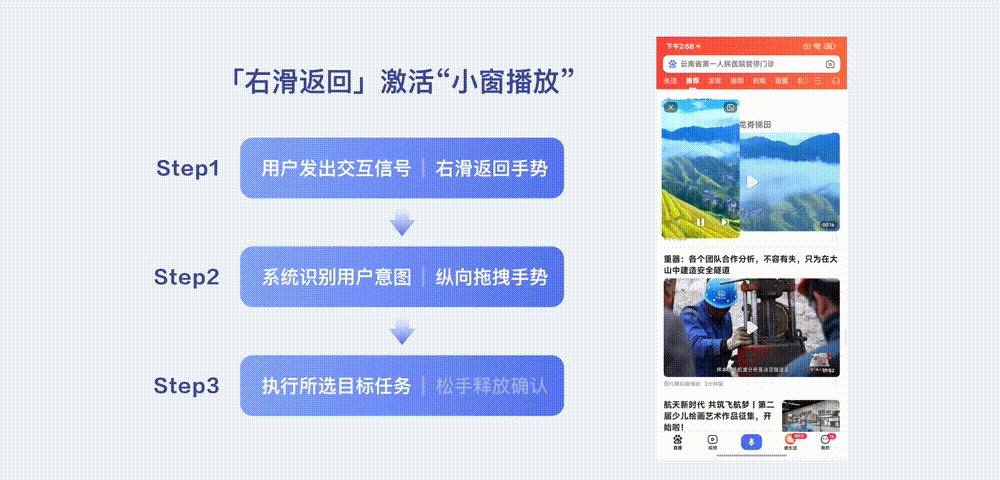
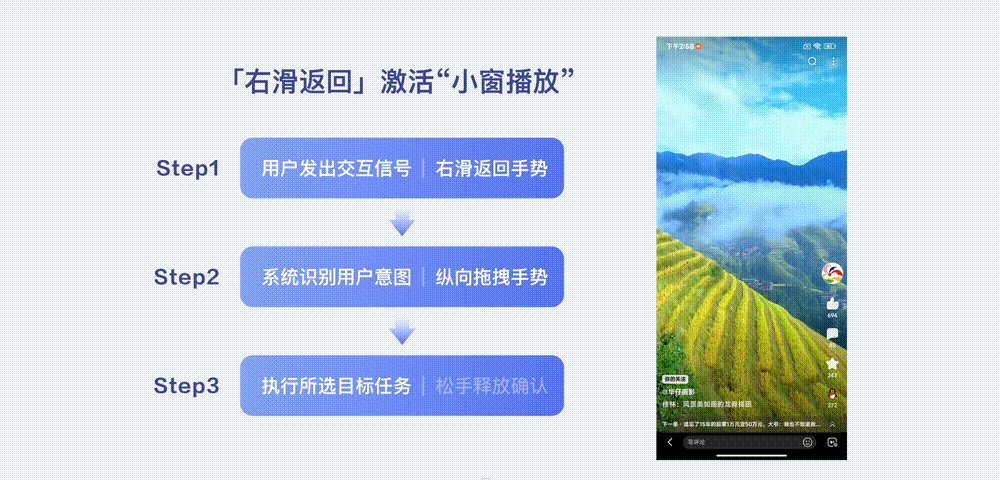
“小窗播放”旨在退出當前視頻落地頁、并可將當前視頻切換成以懸浮視窗的形式進行延續消費。
基于用戶的此種操控意圖,我們以“右滑返回手勢”發出交互信號而觸發浮出小窗入口,隨后系統根據用戶“縱向拖拽手勢”的行為來判斷其是否有激活小窗的意圖,若有短距上滑拖拽行為,松手釋放即可快捷激活視頻小窗,以提升觀看體驗的連續性。

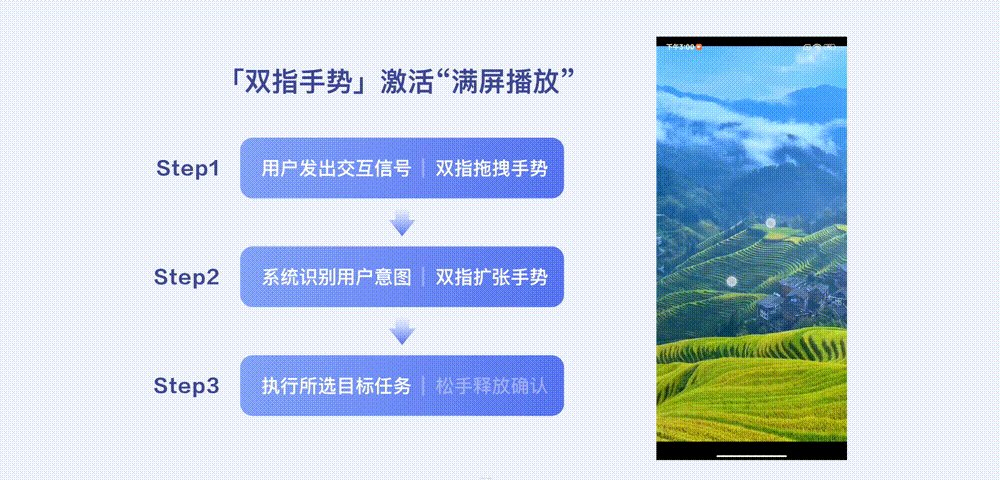
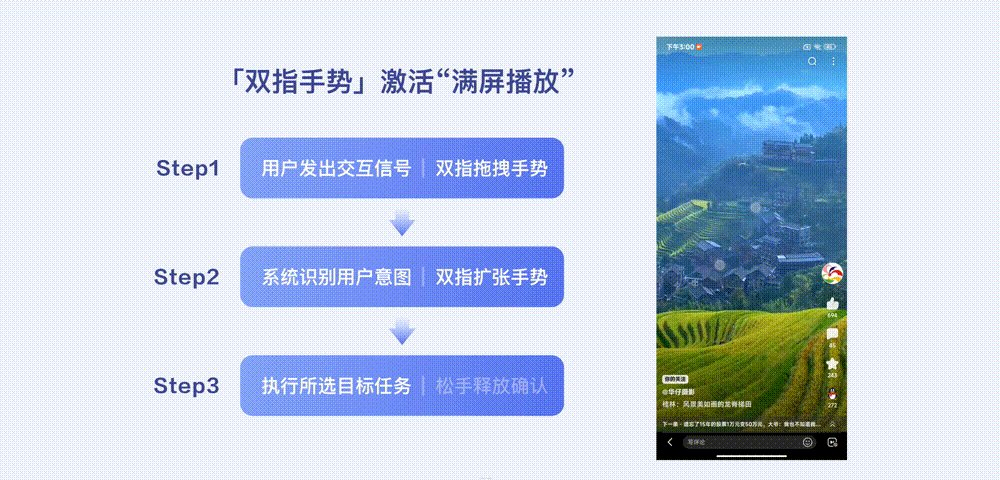
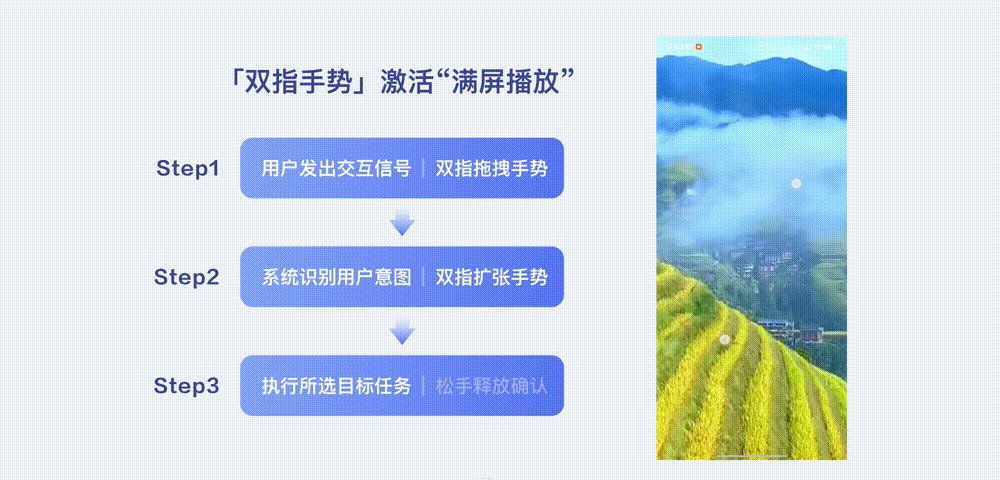
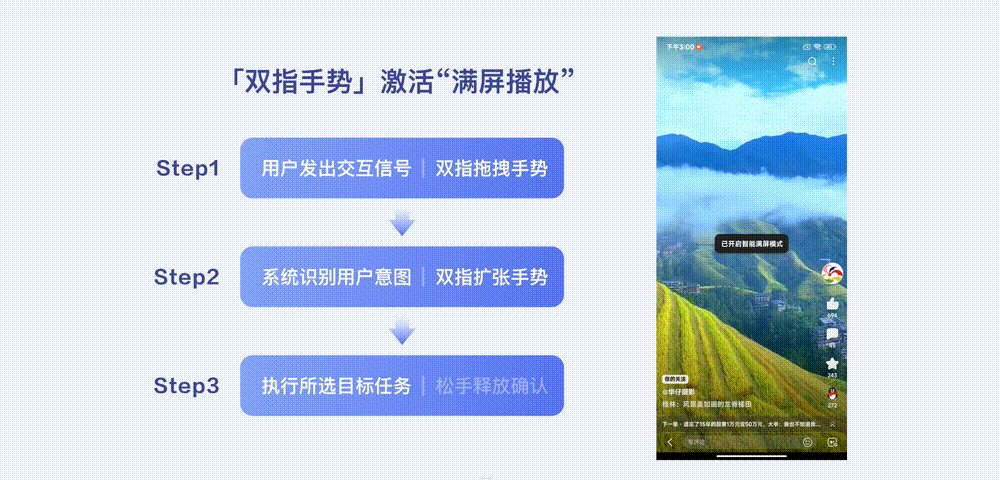
“雙指拖拽手勢”可拖拽并清屏視窗畫面,以此手勢發出交互信號,若在“雙指拖拽手勢”基礎上有識別到“雙指擴張手勢”行為,則松手釋放即可快捷激活“滿屏播放”,以滿足更沉浸視頻瀏覽體驗。

便捷手勢的設計出發點是為提升操控效率、縮減功能觸發路徑,從而使視頻內容更沉浸消費。希望本次基于視頻播放器場景的手勢體驗設計實踐能給大家帶來幫助和啟發,后續我們也將持續深耕視頻領域、并進一步探索更貼合用戶使用場景的手勢交互體驗。
作者:百度APP用戶體驗
來源公眾號:百度MEUX(ID:baidumeux),百度移動生態用戶體驗設計中心,負責百度移動生態體系的用戶/商業產品的全鏈路體驗設計。
本文由人人都是產品經理合作媒體 @百度MEUX 授權發布,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在日常場景中,畫面平衡是潛在的一個重要影響因素,合理且有吸引力的視覺平衡設計,可以讓用戶更加舒心地接受并停留在使用頁面或者相應場景中。那么,視覺平衡究竟應該如何做好?本篇文章里,作者針對視覺平衡這件事兒進行了分析總結,一起來看一下。
畫面平衡是一個很基本的設計理念,但很多朋友在平時的作品中容易忽視這個點。彩云在星球中幫不少朋友看過作品集,發現最多的問題之一就是畫面平衡沒做好,我覺得只要把這個基本問題解決了,作品就能提升一個檔次。
用戶本能地會對不平衡的設計感到厭煩,如何在畫面中創造一個有吸引力的平衡?是本篇文章要分享的內容。

Illustration: Outcrowd
平衡是一個作品中最重要的元素之一。平衡中的對稱關系能夠創造平衡與和諧,這種平衡狀態直觀上能夠讓用戶感到舒適。
人體是垂直對稱的,我們的視覺接收也與之相對應。我們喜歡物體在垂直軸上保持平衡,直覺上總是傾向于平衡一種力量與另一種力量。

Illustration: Outcrowd
在設計環境中,平衡是基于元素的視覺重量,而視覺重量是用戶對圖像的注意力范圍。如果畫面是平衡的,用戶會下意識地感到舒適。畫面平衡被認為是其元素在視覺上的比例安排。
如何讓一個頁面看起來平衡?
最常見的平衡例子就是使用對稱。
在潛意識層面上,對稱的視覺能讓人愉悅,能讓畫面看起來和諧有條理。對稱的平衡是通過在水平或垂直的中軸兩側均勻放置元素來創造的。也就是說,畫面中間假想線的兩邊實際上是彼此的鏡像。有些人認為對稱的平衡是無聊和可預測的,但它經受住了時間的考驗,到現在仍然是在頁面上創造舒適和穩健感覺的最好方法之一。

Illustration: Outcrowd
兩側重量不相同的元素構成具有不對稱平衡。
動態平衡通常會比靜態平衡更有設計感,讓畫面不至于呆板。在缺乏平衡的情況下,我們的目光會條件反射性地開始尋找平衡點,這是一個很好的機會,可以將注意力吸引到頁面上可能還沒被注意到的部分。頁面重點就應該放在這里——抓住用戶的注意力,就像產品的生命線一樣。

Landing page — Asian Cuisine
比如一般這樣去“配重”的元素會是一個按鈕或者標題。
重要信息(或者是行動按鈕)就是我們需要去配重的價值元素。
不對稱的現象越嚴重,用戶就越想找出其中的原因(檢查配重)。人們本能地比平時更仔細地研究這樣的畫面。然而,這里需要注意分寸,過于古怪的構圖并不總是能被很好的感知。

Illustration: Outcrowd
平衡中的另一種類型,特點是視覺元素從一個共同的中心點放射出來。徑向平衡在設計中不常用。它的優點是,注意力很容易找到并保持一個焦點——恰好就在它的中心,這通常是構圖中最引人注目的部分。
這是一種平衡中的混亂,就像 Jackson Pollock的畫作一樣。這樣的組成沒有突出的焦點,所有的元素都有同樣的視覺重量。沒有層次,乍一看,畫面就像視覺噪音,但所有元素又相互匹配,形成一個連貫的整體。
(彩云注:這是一種比較高階的設計平衡處理手法,用的好可以讓畫面非常具有設計感,但把握不好的話,就會非常凌亂。所以,我們平時能看到很多大師的作品看似一些簡單圖形的使用,但就是好看,輪到自己設計的時候就會發現,越簡單的設計似乎越難設計好。)

Illustration: Outcrowd
當談到構圖中的重量平衡時,他們經常將其與物理世界中的重量進行比較:重力、杠桿、重量和支點。我們的大腦和眼睛感知平衡的方式非常類似于力學定律。我們很容易把一幅畫想象成一個在某一點上平衡的平面,就像一個天平。如果我們在圖像的邊緣添加一個元素,它就會失去平衡,有必要修復它。元素是否是一組色調、顏色還是點并不重要,目標是找到圖像的視覺“重心”,即圖像的重心。
不幸的是,沒有精確的方法來確定一個物體的視覺質量。一般來說,設計師依賴于他們的直覺。不過,下面這些有用的觀察可能會有所幫助:
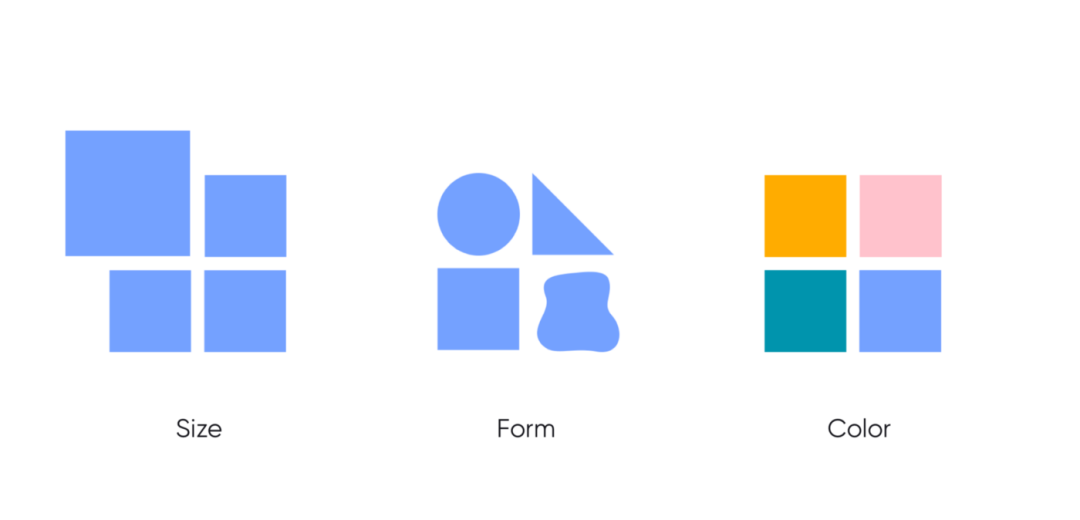
1)大小
大的物體總是更重。
2)形狀
不規則形狀比規則形狀的元素輕。
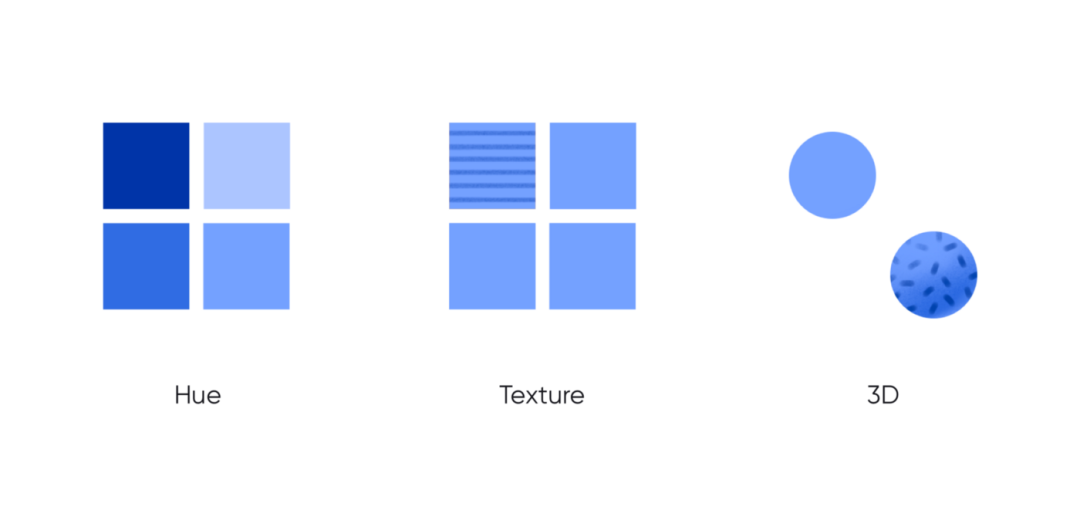
3)顏色
暖色比冷色重。

4)色調
深色物體比淺色物體重。
5)圖案
帶有圖案的元素顯得更重。
6)3D
帶有紋理貼圖的元素顯得更重。

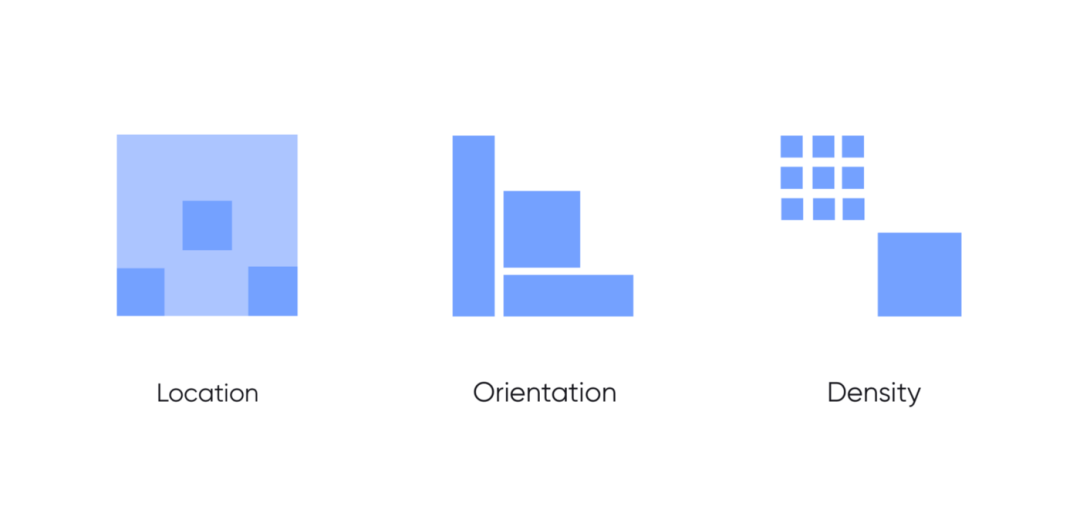
7)位置
物體離中心越遠,其視覺重量越大。
8)方向
垂直元素比水平元素更重。
9)密度
許多小元素可以抵消一個大元素。

10)內部復雜性
物體內部越復雜,視覺重量更大。
11)填充空間關系
正形空間比負形空間更重。
12)對重量的感知
照片中的啞鈴看起來會比一只鋼筆更重。
當使用對稱時,作品看起來可以更加的專業和有科學性。其中,靜態對稱的作品顯得更加有專業精神和嚴肅的;而動態對稱的設計方法則能吸引用戶的興趣,表達出個性和創造力,能讓用戶集中注意力。
原文作者:Erik Messaki(本文翻譯已獲得作者的正式授權)
譯者:彩云Sky,人人都是產品經理專欄作家,騰訊高級視覺設計師。
本文由@彩云sky 翻譯發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在界面設計中,好看且和諧的配圖會讓用戶潛意識里更容易接受、或者更愿意停留于當前頁面,那么,如何才能把配圖做好,讓界面看起來更加高級和耐看?本篇文章里,作者總結了10個優化UI配圖的小方法,一起來看一下。

“配圖用的好,作品差不了”,UI中配圖的好壞直接影響到界面的品質感。它非常重要但卻經常容易被忽視,要想把配圖做好其實也是有規律可循的,今天的文章就將總結配圖使用的10個優秀方法,相信看完一定會有所收獲。之前我也寫過另一篇如何選好配圖的文章《如何選到設計感強的配圖,我總結了這7個實用方法》,同時也分享了很多超高質量的圖片素材資源和網站,千萬別錯過。
在欣賞了Behance上數百個高質量的項目和眾多Dribbble優質作品后,我總結出了一套可以將圖片與UI結合提升設計感的方法,可以讓你的作品立即看起來更加專業。
本文的靈感來源于我剛開始做UI時所遇到的困難。和許多其他設計師一樣,當我在Dribbble和Behance上瀏覽別人的作品獲得靈感時,面對這些海量作品時常會感到迷失和不知所措。就像透過萬花筒看到各種花哨的圖案一樣,當把萬花筒挪開的時候這些圖案就消失了,幸福的感覺是短暫的。當我自己開始設計作品時,我仍然不知道該怎么做。
隨著時間的推移,我意識到我并沒有從日常的作品欣賞和搜集中思考和學習,就只是漫無目的地欣賞了其他設計師的作品。
漸漸地我發現了一種欣賞其他設計師作品的好方法,我會有意識地去總結記錄下他們使用的想法和技巧,然后應用到我的日常工作。在本文中,我很想分享一些其他設計師用來處理配圖的方法,這些方法可以使作品看起來更加專業。
(彩云說:這里的圖片選擇要突出核心內容且一定要高質量,不要選擇雜亂無章或與主題無關的低質量圖片。)


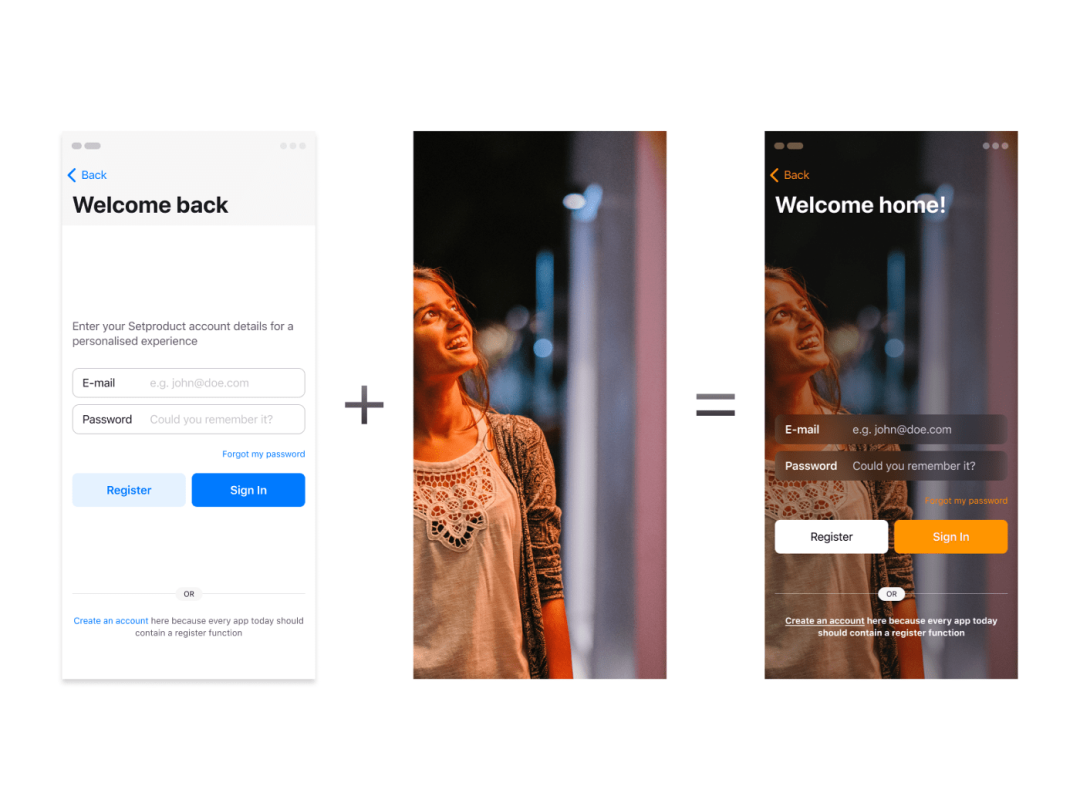
(彩云說:結合頁面表達需要,選擇合適的配圖并做融合或出界的設計,會讓畫面極具吸引力和強烈的設計感。)


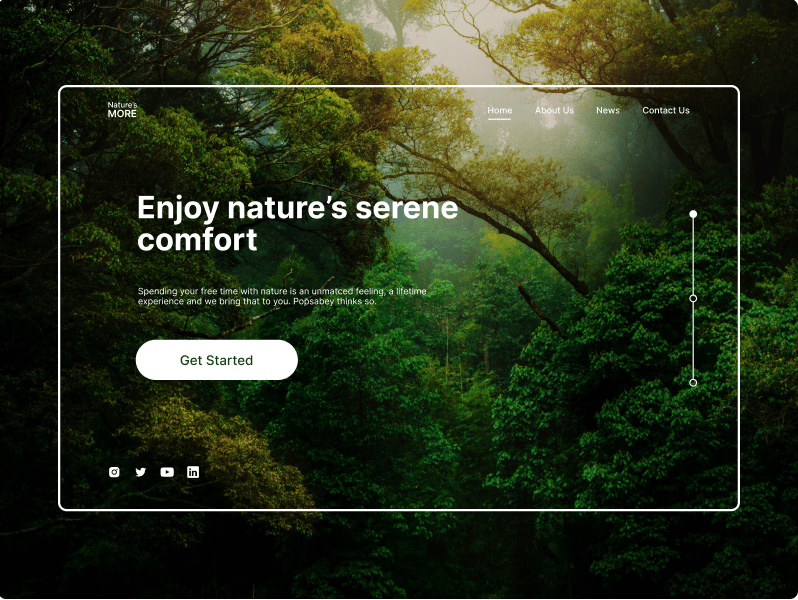
(彩云注:當畫面主要以高質量圖片吸引用戶注意時,盡可能的利用更大展示面積,這樣會顯得更加高級和有視覺沖擊力。)

(彩云注:這里的色塊要注意跟圖片的主色調保持相近,可以直接吸圖片上的顏色然后找找鄰近色就好了,色環上30°區間內的顏色就比較和諧。)


(彩云注:這里的形狀建議不要太過于復雜,用一些基本圖形就可以,比如圓點、方塊矩形之類的,增強畫面的形式感。)


(彩云注:這里的文字、圖案或不規則形狀跟上面的技巧類似,都是起到裝飾的作用,但文字的話有時候還要注意識別性,比如文字比較緊湊的時候。圖案或形狀更多的是起到視覺引導的作用。)



(彩云注:這個很好理解,就是以文字或形狀作為遮罩,增加畫面的設計感,文字盡量選擇粗體。)


(彩云注:這個技巧可能跟第3條有些沖突,其實這2個方法都是可以的,要根據頁面具體的排版情況靈活使用。)


(彩云注:這個技巧也比較容易理解,一般會選擇飽和度較高的顏色應用在充滿活力的頁面上,增加畫面的沖擊力。)


(彩云注:這個技巧跟上面的有些類似,只不過是以小面積疊加的形式,顏色一般選擇品牌色或主題色,與背景盡量有較大反差會更加容易出彩。)


(彩云注:這個方法有一點需要注意的就是剪切的形狀不要過于復雜,一般用基礎圖形就好。)


以上,就是我總結的一些可以用來操作UI圖片的實用方法,這些方法可以使得作品變得更加有視覺感也更加專業。
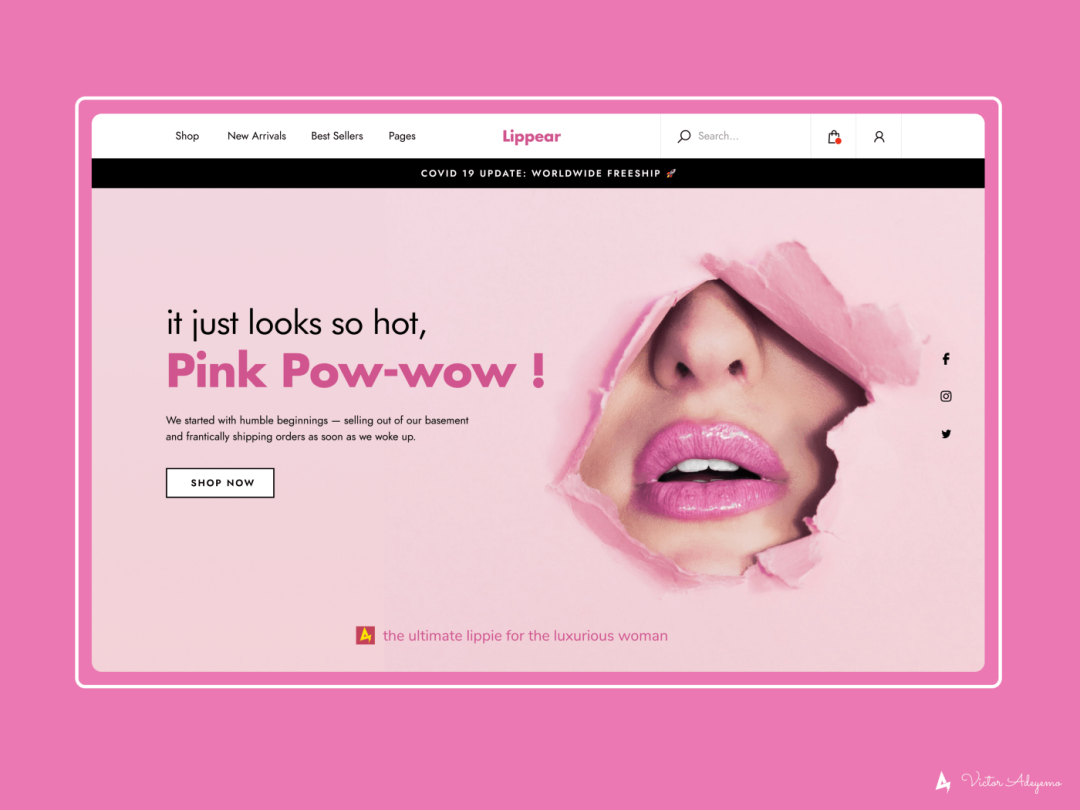
原文作者:Victor Adeyemo(本文翻譯已獲得作者的正式授權)
譯者:彩云Sky,人人都是產品經理專欄作家,騰訊高級視覺設計師。
本文由@彩云sky 翻譯發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
設計是通過美感和邏輯來提升用戶體驗,提高企業滿意度。本文探討美感設計在用戶體驗中的作用,從五個維度分別論述美感設計的重要性,一起來看看吧。
設計是通過邏輯和美感來解決人們的問題,滿足他們的愿望。本文將探討美感在用戶體驗設計中的作用,以此提高用戶和企業的滿意度。
數字產品的成功與否,除了其功能性能以外,美感也扮演了至關重要的角色。在競爭日益激烈的市場,用戶的選擇不僅僅局限于功能是否滿足需求,審美愉悅和情感需求也成為了影響購買決策的關鍵因素。因此,設計對于產品的成功至關重要。
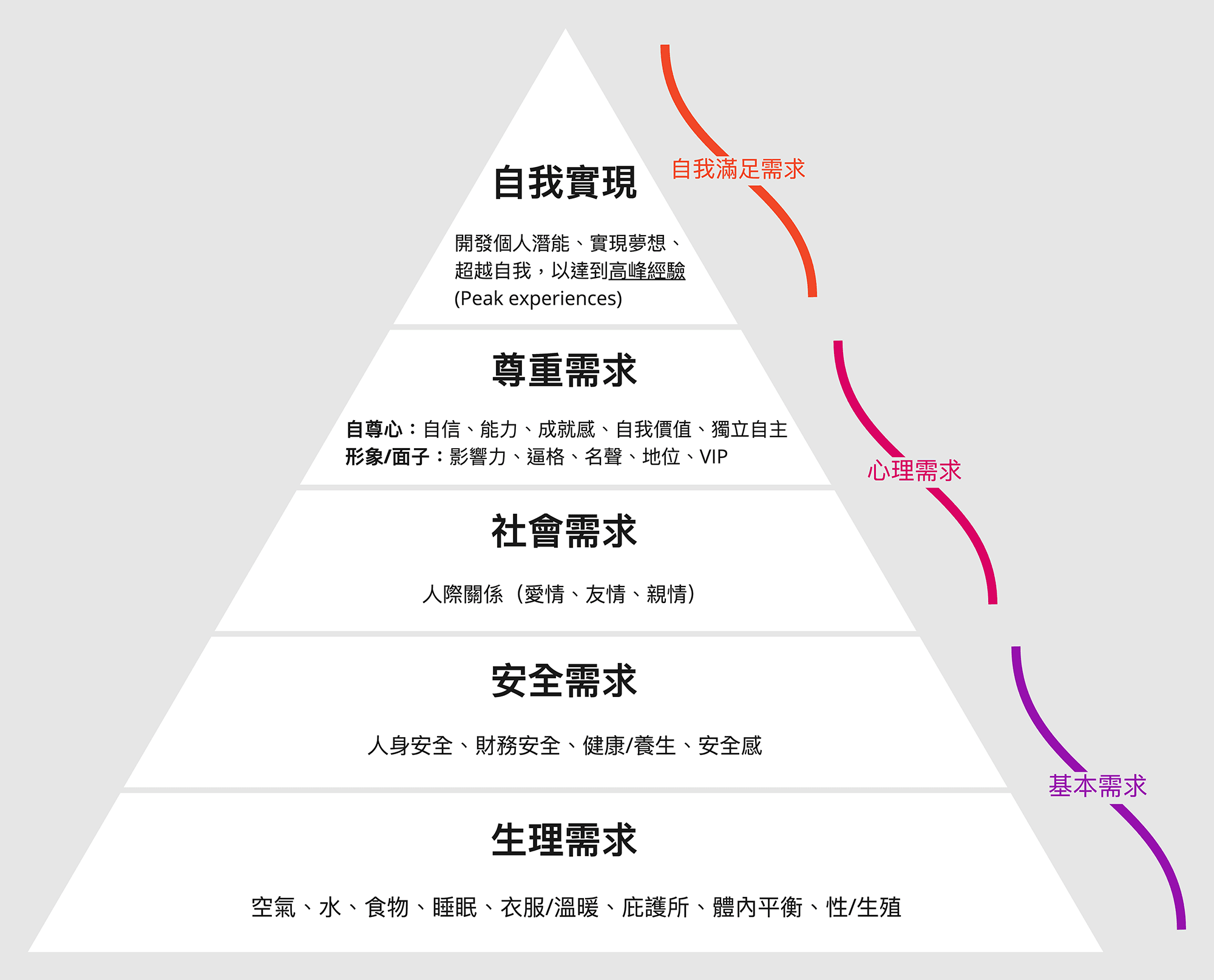
隨著需求層次的提高,人們的選擇越來越多樣化和理性化。教育和收入水平的提高,使他們開始思考超越功能的問題。此外,用戶更加注重產品的美感和和諧性,因此美學在其選擇中扮演著越來越重要的角色。

馬斯洛金字塔,展示需求層次
美感在用戶體驗設計中發揮以下作用:

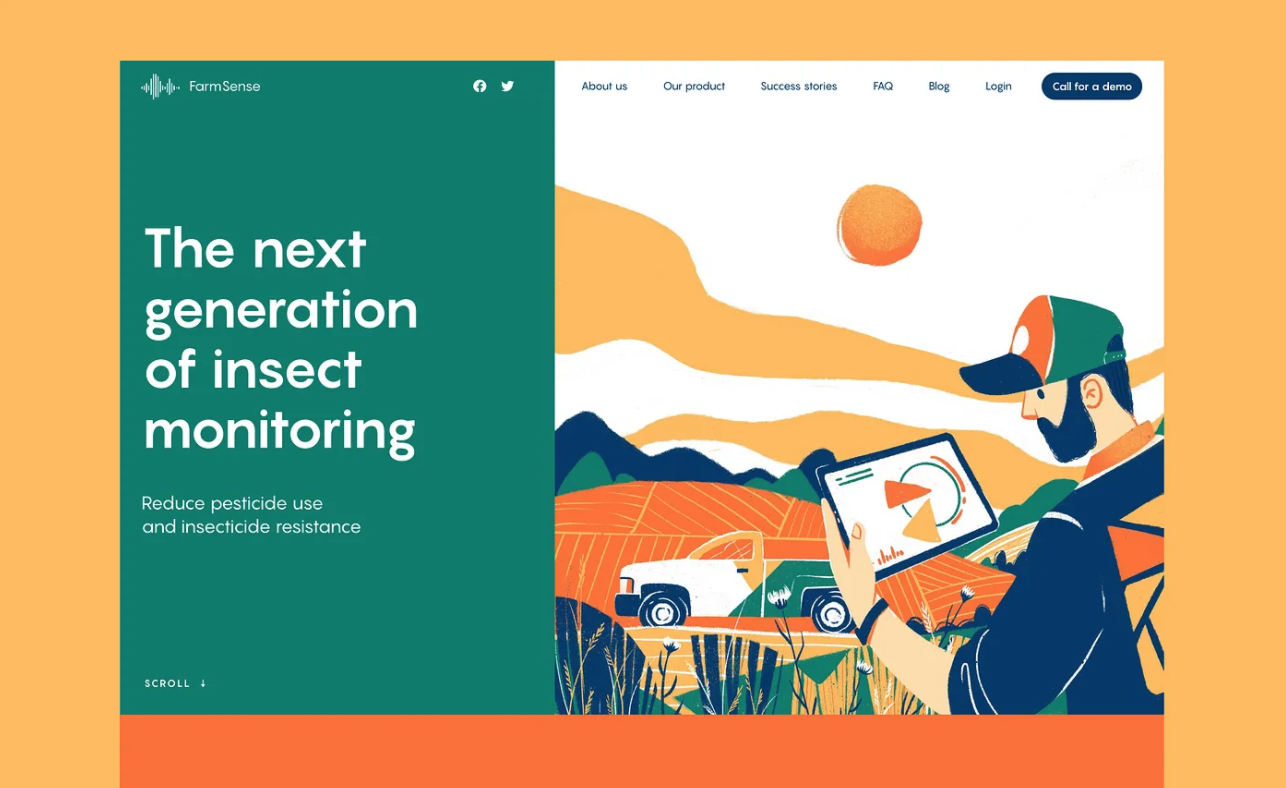
創新農業服務FarmSense的網站設計
美學是將設計的過去、現在和未來連接在一起的重要橋梁。當今的布局和圖形基于世界文化數百年來積累的豐富遺產。現代設計師和藝術家通過各種趨勢和創新對其進行改造,創造出一個新的文化歷史圈子,展示了歷代最杰出藝術家的杰作。這正是藝術和審美在設計中所發揮的作用。我們不是要重新發明輪子,而是要讓它變得更現代化,以解決當下的問題。
美學可用性效應是指用戶更傾向于認為外觀吸引人的產品更加實用。即使實際上這些產品并沒有更加有效或高效。這種現象被用戶體驗設計大師 Nielsen Norman Group 視為一種重要原因,因為既有吸引力又實用的界面才能真正提供良好的用戶體驗,而不僅僅是功能性 UI。
在1995年,日立設計中心進行了一項研究,研究人員Masaaki Kurosu和Kaori Kashimura探究了人機交互實踐中的美學吸引力和易用性。該研究測試了252名研究參與者對26種ATM用戶界面的易用性和美學吸引力進行評分。結果分析表明,審美情趣評級與感知易用性之間的相關性高于審美情趣評級與實際易用性之間的相關性。因此,該研究得出結論,無論用戶試圖評估系統的功能,任何界面的美感都會對用戶產生強烈的影響。
在 UX 設計中,美感是一個關鍵因素,它對用戶體驗目標有著深遠的影響。UX 設計通常包括四個核心方面:外觀吸引力和視覺和諧、可用性、可訪問性和效用性。這些方面綜合起來,使得產品具有吸引人的外觀、易于操作、適用于不同能力和設備、能夠解決問題以及讓用戶感到愉悅。

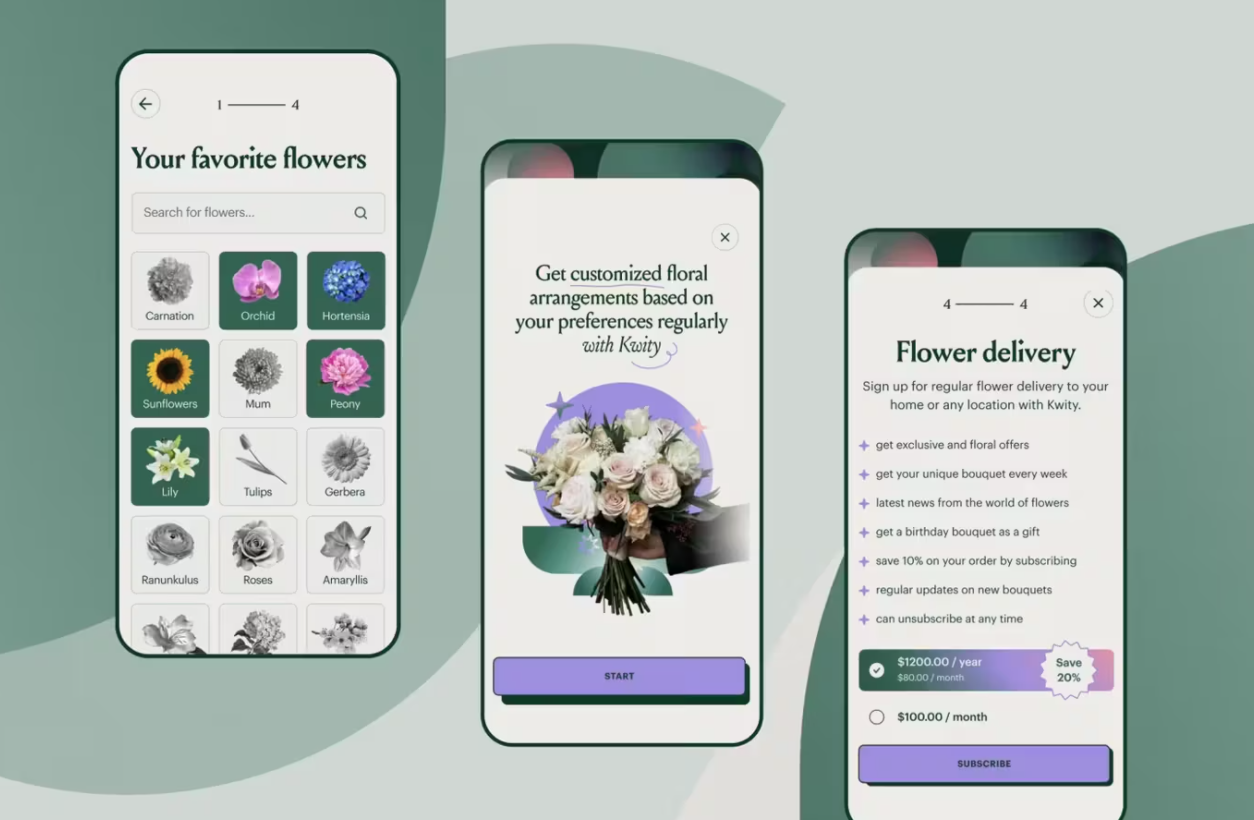
Flower Store 應用程序指導用戶完成訂購個性化花束的過程
然而,對于那些開始推出新產品或改進知名產品的公司來說,他們也必須從不同的角度考慮。他們需要思考各種財務、轉換、銷售和所有其他業務運營方面的因素。
設計美學是否會對他們的商業目標產生影響呢?當然會。色彩理論和心理學、屏幕上的和諧、易讀的文本內容以及吸引人的圖像不僅對于滿足用戶需求非常重要,而且對于銷售和讓企業獲得滿意度也至關重要。

不同的元素可以融入用戶界面并構建其美感,其中包括:
這些要素一起形成了交互美學,對于積極的用戶體驗有著直接的影響。另外,建議我們將過長的句子分解為短句,以減少重復,并提供改進建議。

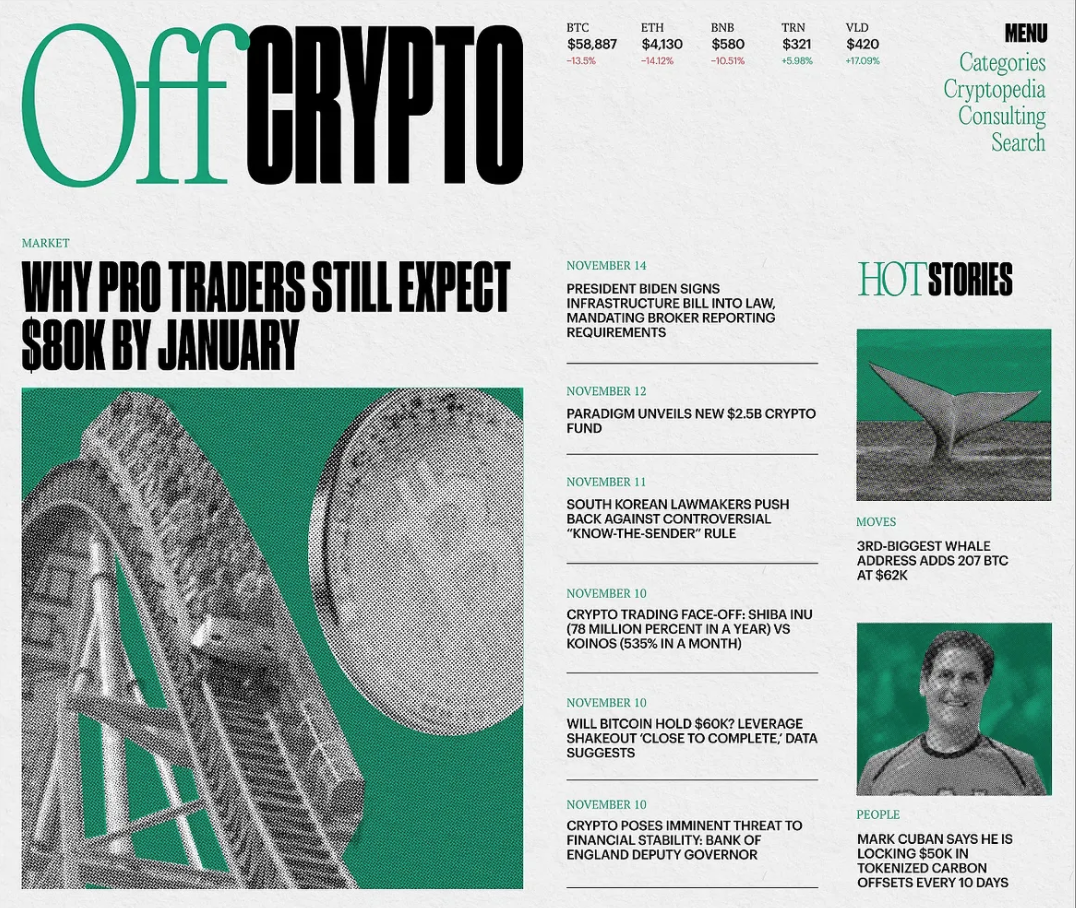
加密博客設計使用有限的調色板使其看起來嚴肅但不沉悶,并呼應大報的傳統布局以設置印刷媒體遷移到數字世界的強烈美感。
在 UX 和業務的交叉點上,一致性是實現美學和可用性效果的核心。Jacob Nielsen 曾指出:“一致性是最強大的可用性原則之一,因為當事物表現始終一致時,用戶不必擔心會發生什么。”因此,為了實現一致性,必須確保整個產品中的界面元素和交互方式始終保持一致,并遵循統一的設計準則。
事實上,它比交互更進一步。它還有助于建立強大的品牌。標志和品牌項目、網站、應用程序、電子郵件和社交網絡——產品與用戶的每一個接觸點都應該遵循一個總體理念和一套價值觀,并以一致和完整的風格包裝。

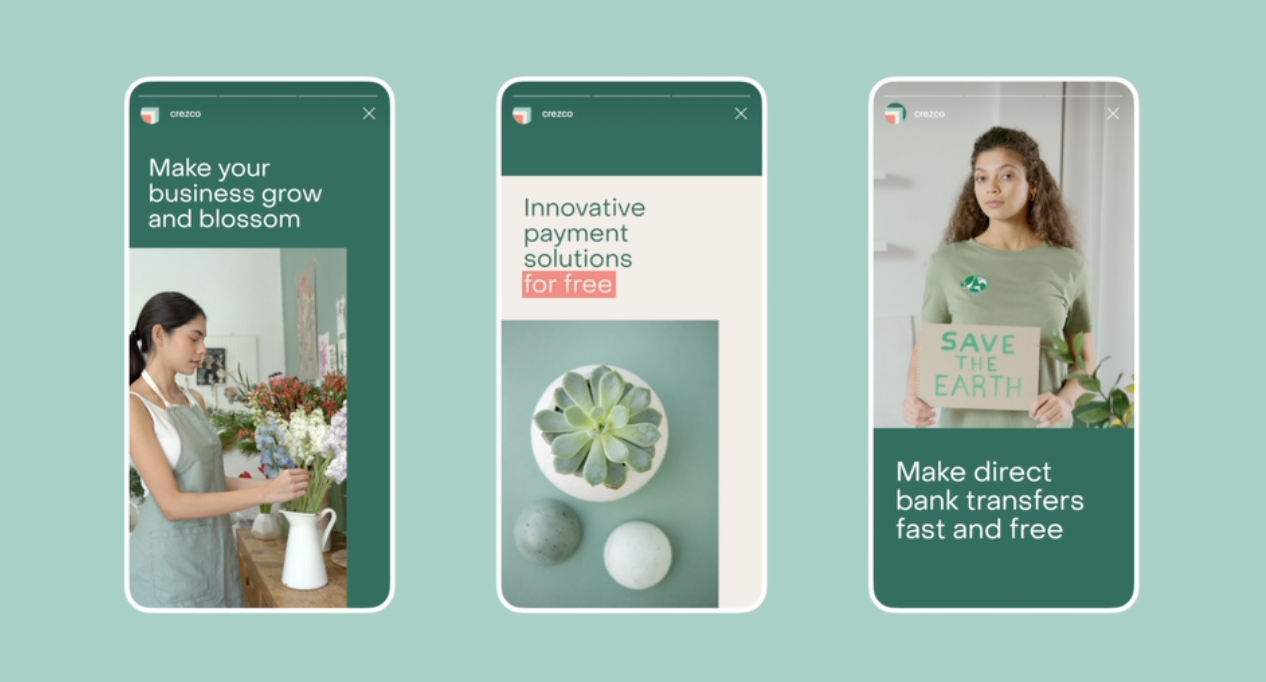
金融科技服務 Crezco的身份設計采用一致的方法,使品牌能夠通過各種溝通渠道建立有吸引力、值得信賴和穩固的形象。
在全球范圍內,所有設計解決方案都需要回答一個關鍵問題——為什么?Simon Sinek,一位領袖力專家曾說過:“人們購買的不是你做的事情,而是你為什么這樣做。”你所做的只是證明你的信念,這是產品和服務保持一致和鼓舞人心的原因。從“為什么”開始做出的決策將決定如何與用戶交流,無論通信方式是什么。因此,您需要明確您所溝通的內容,無論與品牌的聯系是什么。這樣可以建立信任,使品牌更加強大,這正是美學在用戶體驗中發揮作用的地方。此外,您應該簡化長句,減少重復,并提供改進建議以提高文本的清晰度和簡潔性。
設計不僅要解決功能問題,還要考慮美感與情感需求。在數字產品市場競爭激烈的今天,美感對于產品的成功非常重要。人們的需求也逐漸提高,開始關注產品的美感和和諧性。美感在用戶體驗設計中的作用包括:使設計情感化,保持數字產品與現實世界的聯系,支持使用感官,滿足審美需求,以風格將不同事物結合在一起,讓產品在競爭中脫穎而出。用戶更傾向于認為外觀吸引人的產品更加實用,這也是良好用戶體驗的重要原因。
原作者:Marina Yalanska
本文由 @唐小白 翻譯發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
按鈕是產品中十分常見的交互元素之一,好的按鈕設計可以很大程度地提升用戶體驗。那么,怎么打造出符合用戶需求、深受用戶喜愛的優秀按鈕?這篇文章里,作者對按鈕UX設計進行了拆解分析,一起來看一下。
在數字產品中,按鈕是最常用的交互元素之一。一個好的按鈕設計可以提高用戶體驗和產品的使用率。
本文將探討一些關于按鈕UX設計的方法,包括明確按鈕功能、選擇合適的顏色、確定按鈕大小、添加標簽和描述、考慮交互方式、測試和優化等。
通過綜合考慮這些因素,我們可以打造出符合用戶需求的優秀按鈕,提升產品的用戶體驗和競爭力。
按鈕是一種用戶界面元素,用于觸發特定的操作或行為。
它可以是文本、圖像或交互式元素,通常位于頁面的底部或頂部,以便于用戶快速訪問。
根據不同的用途和設計風格,按鈕可以分為多種類型和分類,例如:
以上僅是一些常見的按鈕類型和分類,實際上還有很多其他的類型和分類。在設計按鈕時,需要根據具體的場景和目的選擇合適的類型和分類,并結合用戶體驗和產品需求進行優化。
按鈕的位置和大小對于用戶體驗和產品可用性非常重要。一般來說,按鈕應該位于用戶視線的中心位置,以便于用戶快速訪問。同時,按鈕的大小也應該適中,不要過大或過小,以免影響用戶的操作。
在實際設計中,可以通過以下幾種方式來確定按鈕的位置和大小:
除了位置和大小之外,按鈕的布局方式和排版規則也非常重要。合理的布局方式和排版規則可以提高用戶的使用體驗和產品的可用性。以下是一些常見的按鈕布局方式和排版規則:
按鈕的顏色對于用戶體驗和產品可用性非常重要。一般來說,按鈕的顏色應該與產品的品牌色或主題色相匹配,以便于用戶識別和記憶。同時,按鈕的顏色也應該具有明顯的對比度,以便于用戶在不同的背景下快速找到目標按鈕。
以下是一些常見的按鈕顏色選擇原則:
除了顏色之外,按鈕的樣式設計也是非常重要的。合理的樣式設計可以提高用戶的使用體驗和產品的可用性。
以下是一些常見的按鈕樣式設計要點:
按鈕文字的設計對于用戶體驗和產品可用性非常重要。一般來說,按鈕文字應該簡潔明了、易于理解和記憶,同時要符合產品的品牌形象和主題風格。
以下是一些常見的按鈕文字設計原則:
除了文字之外,按鈕標簽也是非常重要的。合理的標簽設計可以提高用戶的使用體驗和產品的可用性。
以下是一些常見的按鈕標簽設計要點:
按鈕的交互設計對于用戶體驗和產品可用性非常重要。合理的點擊效果和反饋機制可以提高用戶的使用體驗和產品的可用性。
以下是一些常見的按鈕點擊效果和反饋機制:
除了點擊效果之外,按鈕的動畫效果和過渡效果也可以提高用戶的使用體驗和產品的可用性。
以下是一些常見的按鈕動畫效果和過渡效果:
按鈕的測試和優化對于提高產品的用戶體驗和可用性非常重要。合理的測試和優化策略可以發現并解決產品中存在的問題,提高產品的品質和用戶滿意度。
以下是一些常見的按鈕測試方法和流程:
除了測試之外,按鈕優化也是提高產品用戶體驗和可用性的重要手段。以下是一些常見的按鈕優化策略和技巧:
按鈕UX設計對于提高產品的用戶體驗和可用性非常重要。合理的按鈕設計可以增加用戶的參與度、趣味性和便利性,從而提高用戶對產品的滿意度和忠誠度。
在進行按鈕UX設計時,需要考慮按鈕的位置、大小、顏色、樣式、功能、反饋機制等多個方面,以確保產品能夠滿足用戶的需求和期望。同時,還需要進行測試和優化,發現并解決產品中存在的問題,提高產品的品質和用戶滿意度。因此,按鈕UX設計對于現代產品開發和用戶體驗設計都具有重要的意義和必要性。
本文由 @MO魚山寨 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
將大東西進行拆解為小的東西,逐步解決問題,解決了小問題,大問題也解決了,在產品設計中也是一樣。在面臨圓角直角的選擇時,我們來看看作者如何做選擇

在當今數字化時代,UI設計已成為創造引人入勝的用戶體驗的關鍵要素。一個成功的UI設計不僅需要技術知識,還需要對細微之處的深刻理解。本文將探討兩種基礎但極為重要的圖形元素:圓角和直角。它們如何影響用戶的感知和互動,如何在設計中恰到好處地應用它們,以及它們在實際案例中的運用。
在介紹“圓角與直角”前,先給大家分享一個心理效應“bouba/kiki效應。”
這個效應最早由德國心理學家沃爾夫岡·科勒在1929年提出。
最早在1929年沃爾夫岡·科勒做了一個實驗,該實驗展示了兩種形式,并詢問讀者哪種形狀被稱為“takete”,哪種形狀被稱為“maluma”。盡管沒有明確說明,科勒暗示人們強烈傾向于將鋸齒狀形狀與“takete”配對,將圓形形狀與“maluma”配對。
在2001年的另一組實驗中拉馬錢德蘭和 愛德華·哈伯德使用“kiki”和“bouba”這兩個詞重復了科勒的實驗,詢問美國大學本科生和印度講泰米爾語的人,“這些形狀中哪個是bouba,哪個是kiki?” 在兩組中,95% 到 98% 的人選擇彎曲的形狀為“bouba”,鋸齒狀的形狀為“kiki”,這表明人類大腦以某種方式一致地將抽象含義附加到形狀和聲音上。
這個效應主要講述的是“人腦如何以一致的方式將抽象含義附加到視覺形狀和語音上”
那么我們不妨擴展一下,把這這種效應延展到角色上就拿我們最熟悉的“喜羊羊與灰太狼”舉例,我們只聽名字“羊”和“狼”就可以潛意識的認為“喜羊羊”就相當于“bouba”、“灰太狼”相當于“kiki”,“羊族”一聽就是溫和的族群,而“狼族”就是較為兇猛的族群。那么我們可以再回顧一下,“可可愛愛的卡通人物”大部分就是以圓形為基礎“小黃人、葫蘆娃、維尼熊、大頭兒子等”,“超級大反派”更多是以“直角”為主“女巫、蛇精、吸血鬼”,這就是“將抽象含義附加到視覺形狀和語音上”。
如果聽完這些你還是不懂,那么最簡單的例子一個堪比吳彥祖的帥哥叫“文軒沒有大腦袋”,那當你見到他時一定會去觀察這個人到底有沒有“大腦袋”
那么回歸正題,我們將“圓角與直角”代入這種思考方式并將其進行UI思考,就可以大致了解“圓角與直角”大致的特性
1)定義
2)特性
1)定義
2)特性
那么回想一下“bouba/kiki效應”,今后在設計中當我們看到某個產品大量的使用“直角/圓角”我們就可以分辨這個產品的大致風格,同樣字體搭配也是相似的效果,通過不同的banner可以大致看出運營活動的大致目的。
在實際的使用場景中,我們就從最常見的“按鈕、卡片”兩個場景來舉例分析“圓角、直角”的作用。
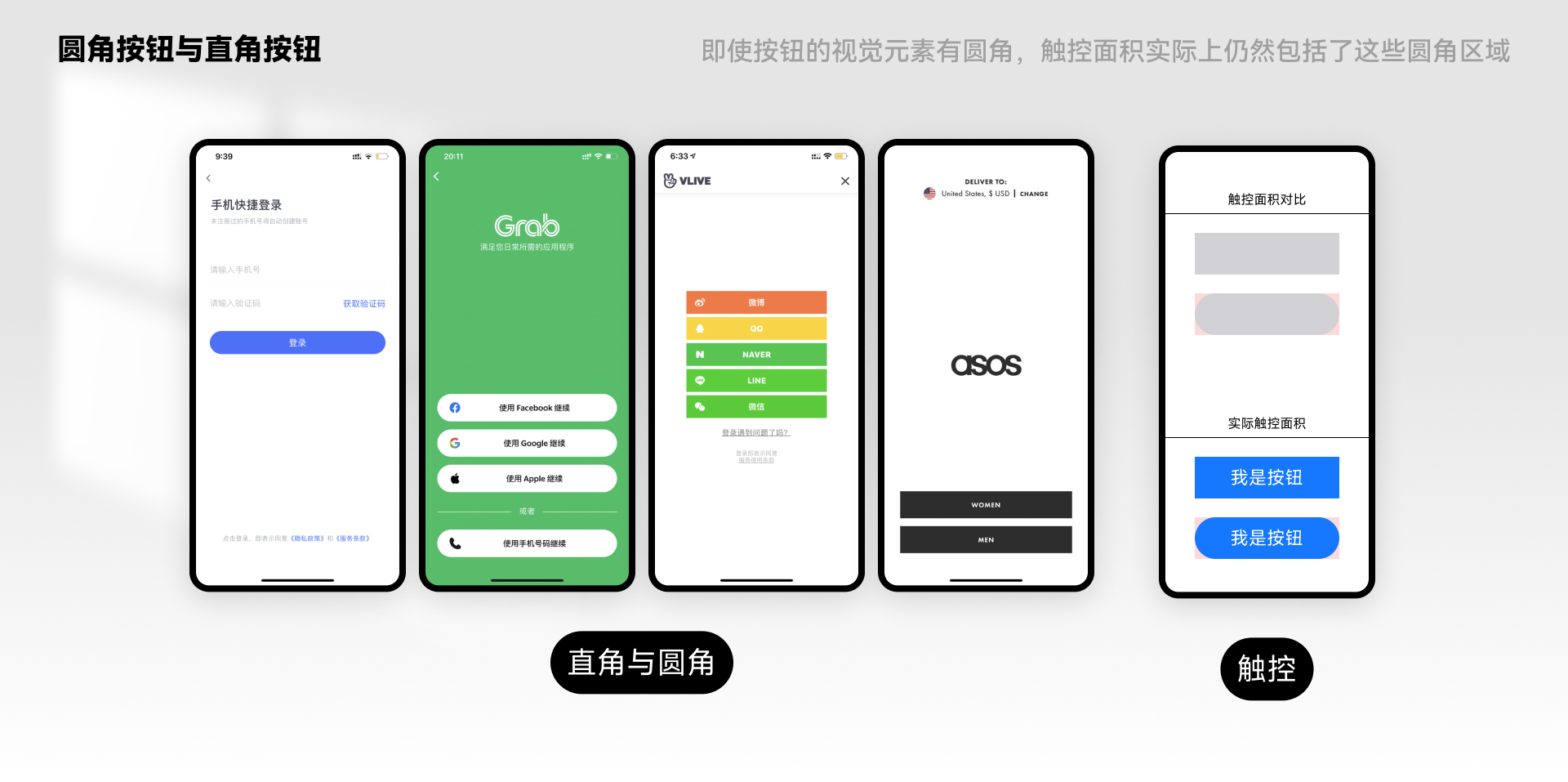
我們首先具體聚焦在UI設計中對于“按鈕”這一元素的圓角和直角的使用:
1)圓角按鈕
2)直角按鈕
那么這里我們會有一個疑問,那就是“移動設備適應性”,這里我們可能會想到“直角按鈕”的面積看起來要比“圓角按鈕”的觸控面積更大,那為什么“圓角按鈕”更易于觸控呢?
我們從兩個方面來解答
1)觸控面積
2)視覺感知與觸控體驗

通過這兩方面,我們是不是又能聯想到“bouba/kiki效應”,介于“圓角本身的屬性”我們會更容易去點擊他。
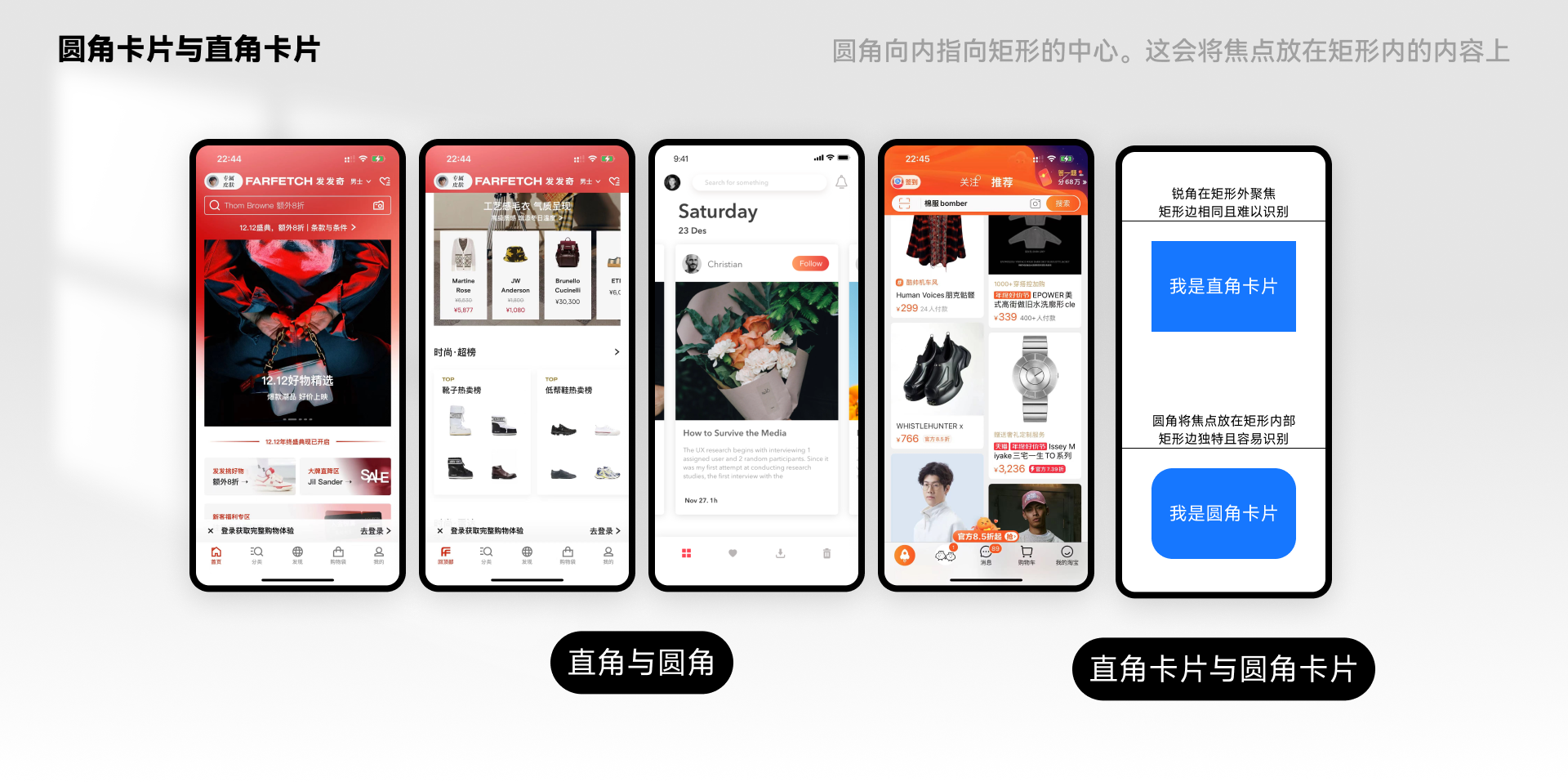
對于卡片我們還是先對比,在進行詳細的分析。
1)圓角卡片
2)直角卡片
這里更要值得注意的一點是視覺效果方面的“圓角對于用戶的視覺效果要強于直角”,巴羅神經學研究所對角落進行的科學研究發現,“角落的感知顯著性隨角落的角度呈線性變化。銳角比淺角產生更強的虛幻顯著性”,這里角越尖,看起來就越亮。角落越亮,就越難看。
通過上述對比我們可以得到一個結論“圓角比直角更親和”,那么可以接著推論“圓角卡片更容易使用戶接受卡片內信息”這是因為圓角向內指向矩形的中心。這會將焦點放在矩形內的內容上。當兩個矩形彼此相鄰時,還可以輕松查看哪條邊屬于哪個矩形。尖角向外,從而減少對矩形內部內容的關注。當兩個矩形彼此相鄰時,它們還使得很難判斷兩條邊屬于哪個矩形。這是因為每個矩形邊都是一條直線。圓角矩形的邊是獨特的,因為線條朝著它所屬的矩形彎曲。

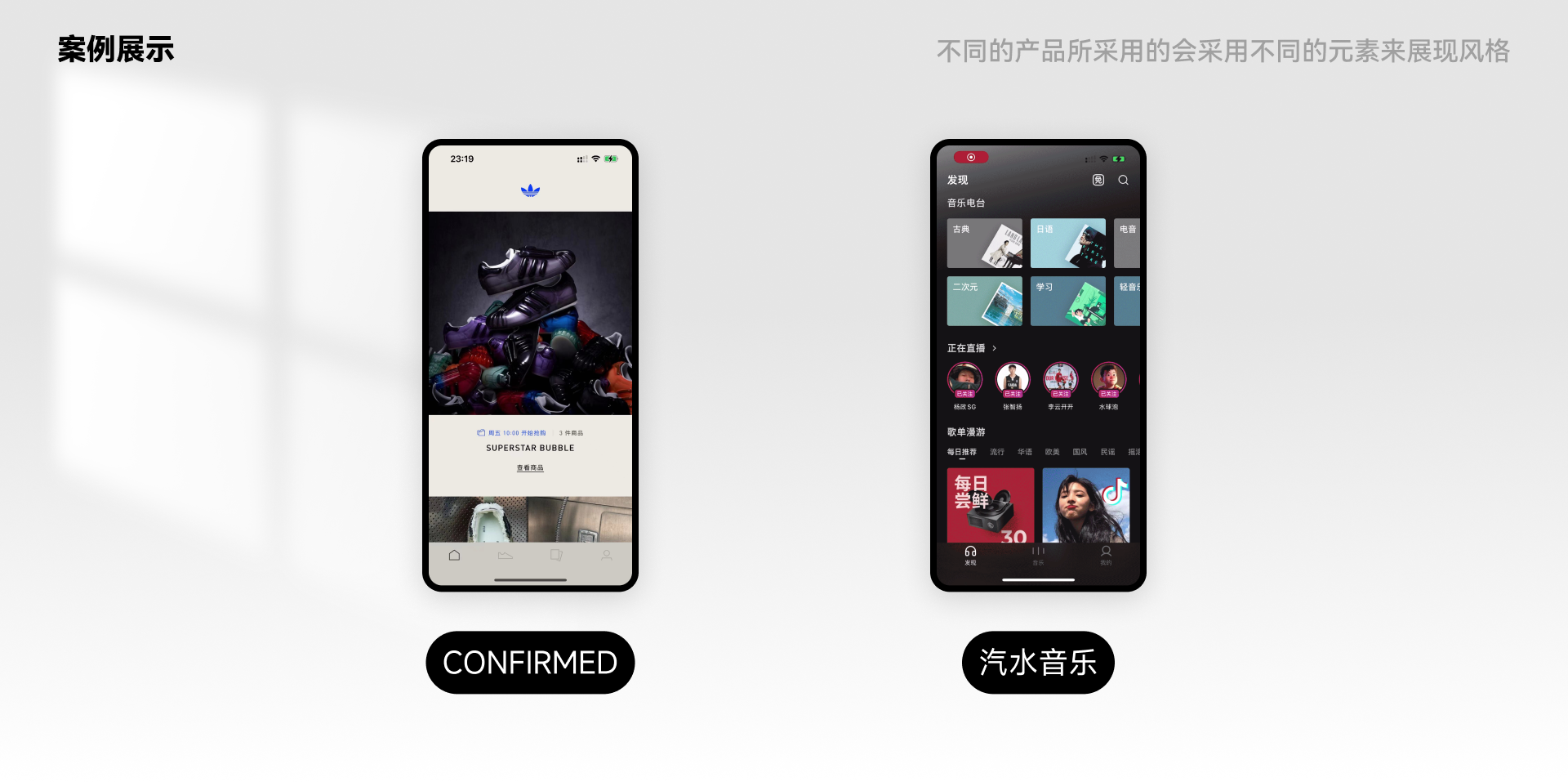
那么對于“直角、圓角”的使用我們以“CONFIRMED、汽水音樂”這兩個產品來分析看一下這兩個產品對于“直角、圓角”的應用。

CONFIRMED(Adidas旗下網站,這里懂球鞋的朋友我們可以把它理解為Nike的SNKRS)
作為Adidas旗下產品發售平臺,CONFIRMED更多的是發售一些潮流類的服飾最近有“Y-3、CLOT、FEAR OF GOD”等一些潮流服飾,這個應用程序旨在為Adidas的高需求和限量產品提供一個更加公平和直接的購買渠道,通常涵蓋了品牌與設計師和藝術家的合作款,以及特別版的運動鞋。
那么我們從“產品定位、用戶群體、主要功能流程”來分析一下
1)產品定位
2)用戶群體
3)主要功能流程
這里我們先從“CONFIRMED”卡片元素分析(本文只講述的直角卡片的用途,不過多講述App功能)
每款產品可以在一個直角卡片中展示,其中包括產品圖片、名稱和一些基本信息。這里在App的“首頁、發售信息、會員權益”這三個模塊最為突出,這種布局有助于用戶快速瀏覽和識別不同的產品

4)功能展示
這里“CONFIRMED”不同的卡片可以承載不同的功能,如顯示即將發售的產品、已經發售的產品、品牌故事等,幫助用戶快速定位他們感興趣的內容。這里使用通過卡片元素的方式來詳細展示產品,會使整個產品的調性保持一致,大卡片的元素傳遞給觀眾的瀏覽體驗會更直觀的感受產品(這里會發現一個很有趣的細節,貌似好的國外、跨境電商的App都會采用這些大的直角卡片)
接下來我們就講述關于“CONFIRMED”按鈕元素使用的分析:
5)突出的功能
直角按鈕通常用于突出最重要的操作,例如“購買”、“注冊抽簽”或“查看詳情”。這些按鈕因其鮮明的邊界和直接的設計而容易被用戶注意到。

6)風格統一
使用直角按鈕可以與應用中其他直角設計元素(如卡片)保持視覺一致性,為用戶提供一致且簡潔的視覺體驗。
7)視覺引導
這些按鈕通常配有“CONFIRMED”的顏色(藍色),用于引導用戶的注意力,幫助他們快速識別應用程序中的不同功能。
這里我們可以看到“直角卡片”“直角按鈕”在 CONFIRMED 應用中的應用可能主要體現在其用戶界面的設計上,通過清晰、有序的布局和直觀的用戶交互,提升用戶的體驗。
提到“汽水音樂”大家都不陌生,前段是時間各大“rapper、流行歌手”發歌都在汽水,這個App是可以和抖音聯動的,所以播放音樂的模式沒有采用大家常見的“點歌、切歌”操作,而是換成隨機曲子和“抖音”向下滑動切換一樣,這樣既新穎又能容易使用戶養成操作習慣,不至于一下子新的交互方式無法適應。那么我們同樣從“產品定位、用戶群體、主要功能來分析”
1)產品定位
2)用戶群體
3)主要功能流程
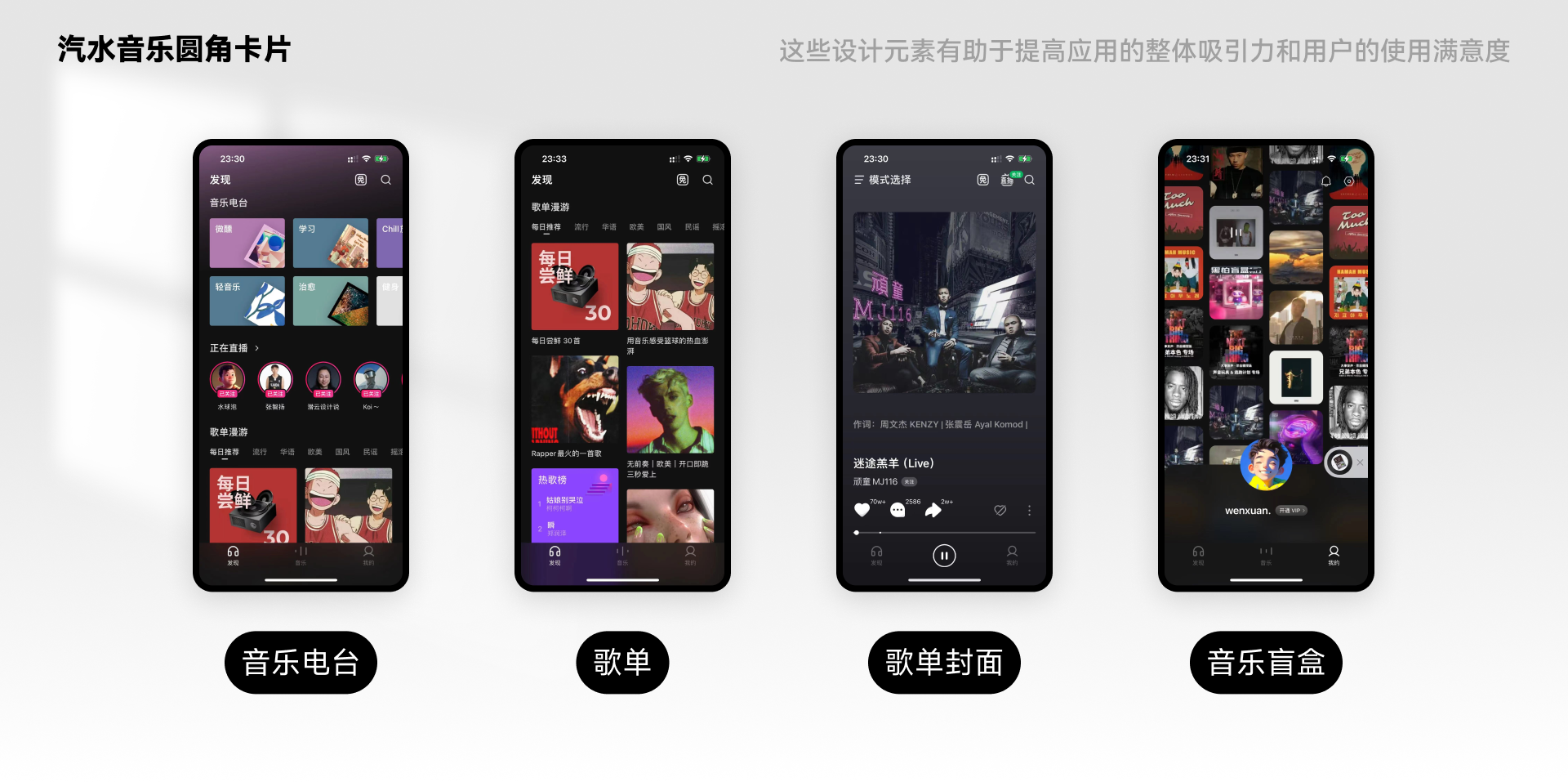
那么我們從卡片開始分析,卡片主要應用在“歌曲、專輯”、“播放列表”、“歌單推薦”、“音樂盲盒”
那么他們起到的作用分別是

“圓角按鈕”對于“汽水音樂”的作用有:
其實通過對比,我們會發現“圓角”在社交、音樂等偏娛樂方向采用的更加多,因為這些產品屬性需要“產品與用戶”、“用戶與用戶”之間拉近距離,圓角不僅更容易我們的眼睛處理,而且還使信息更容易處理,圓角很有吸引力。那么“直角”就偏向專業領域、正式的場合以及一些小眾的產品。

了解并應用這些元素的特性,不僅能夠提升設計的美觀性,還能夠在更深層次上與用戶產生共鳴。作為UI設計師,深入理解圓角和直角的影響,將使我們能夠更精確地傳達我們想要表達的信息,在了解簡單的形狀如何影響感知后,我們就可以有目的地進行設計,將每一個微小的視覺元素加在一起,形成用戶潛意識中感知的一致、獨特的品牌個性。
本文由 @文軒沒有大腦袋 原創發布于人人都是產品經理,未經授權,禁止轉載
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
藍藍設計的小編 http://www.gerard.com.cn