那么什么才是對企業(yè)和用戶最有效的?什么情況下把所有的信息直接呈現(xiàn)比逐漸呈現(xiàn)信息更加合理?

網(wǎng)頁 ( Web ) 和應(yīng)用 ( App ) 雖然不能像報紙一樣折疊起來,但將重要信息顯示在頁面重要位置的案例依然存在。有的企業(yè)仍然希望讀者能一眼看到所有東西,就像在你面前說全都在這里,我們稱之為主頁體驗(yàn)當(dāng)中的“藍(lán)色藥丸”。還有一種主頁體驗(yàn)被稱為“紅色藥丸”,例如 Facebook 的無限卷軸,就像一粒神奇的藥丸,可以讓你無限投入其中。那么什么才是對企業(yè)和用戶最有效的?什么情況下把所有的信息直接呈現(xiàn)比逐漸呈現(xiàn)信息更加合理?
這取決于你的企業(yè)想要達(dá)到的目標(biāo)。你是希望你的訪客去選擇他們自己想要的內(nèi)容( 例如 TED 演講 ) ,還是你想要幫他們作出選擇( 例如 Netflix )?也可能無需涉及任何決定,你希望人們因?yàn)楹猛娑谀愕闹黜撋祥L久地停留( 例如 Pinterest )。你的商業(yè)目標(biāo)將會幫助你決定主頁內(nèi)容將持續(xù)多長時間:
如果你想要你的客戶自己去決定,就提供他們藍(lán)色藥丸。在頁面中直接展示所有選項(xiàng),那么故事就結(jié)束了。
如果他們想要一個驚喜,那么紅色藥丸就是最好的選擇。就像在仙境中無限探索,向他們展示這兔子洞有多深。
如果你想為你的客戶選擇所需的路徑,那么請在無限卷軸中編織一個扣人心弦的故事,讓他們沉浸在你為他們優(yōu)先安排的體驗(yàn)當(dāng)中。
你希望你的訪客首先選擇他們想要的。只有這樣,你才能更加深入的了解他們所選擇的道路。

這取決于你的企業(yè)正在努力要實(shí)現(xiàn)的目標(biāo)。什么情況下讓訪客先做決定比較合理?
你仍然可以幫助人們作出正確的選擇。關(guān)鍵點(diǎn)就是不要過早的深入細(xì)節(jié),也不要挑出最喜歡的。盡管會巧妙的突出其中一個,但依然要將所有的選項(xiàng)以直觀的、無優(yōu)先級的、單一視圖的形式呈現(xiàn)給客戶。
你希望創(chuàng)造一個充滿了偶然性探索和發(fā)現(xiàn)的體驗(yàn)旅程,就如愛麗絲準(zhǔn)備進(jìn)入兔子洞。你的用戶不需要去尋找任何具體的內(nèi)容,也沒有詳細(xì)的目標(biāo)或特定的規(guī)則,無限卷軸就是這里的答案,用戶可以沉浸在內(nèi)容的海洋里。就像 Pinterest 和 Facebook 這樣的網(wǎng)站,伴隨著大量用戶生成的內(nèi)容而使用無限卷軸。

盡管驚喜是主旨,但是人們依舊需要時間感和空間感。一方面,用戶必須知道還存在多少信息,即使它正在下載;另一方面,用戶必須知道他們所在的位置,這樣更容易向兩個方向?qū)Ш剑?前進(jìn)或后退 )。如果你的目標(biāo)只是為你的客戶安排一個旅程的優(yōu)先級而不是一個無止境的旅程,那么你該怎么辦?我們需要第三個藥丸.....
綠色藥丸主頁 —— 長卷軸
你希望為訪客們安排一條線性路徑的優(yōu)先級,你為他們省去了選擇的麻煩。想象一下你的衣櫥是根據(jù)你今天要穿什么來安排的,還是為你即將到來的旅行計劃來安排的?

在什么情況下這是一個好的主意?

圖片來源:http://www.rleonardi.com/interactive-resume/
長卷軸在你的內(nèi)容里提供了一個連續(xù)的、自然流動的節(jié)奏。回想一下你在閱讀紙質(zhì)書時獲得的樂趣,在鼠標(biāo)上輕輕滾動或按下小鍵盤就像翻頁一樣,它是毫不費(fèi)力的、自然的和無干擾的,前進(jìn)和后退都很容易。當(dāng)然,你的故事需要足夠扣人心弦才能讀到高潮。你的觀點(diǎn)有多連貫和一致,這將決定你故事的線性流程。交叉引用或任何干擾都會打亂流程。即使你正在為你的訪客們推廣一條線性路徑,但是也不要忘記為其他可選擇的項(xiàng)目提供一個附屬選項(xiàng)。總有一些人會選擇很少有人走的路。
決定在于內(nèi)容的廣度,就像沉浸感是內(nèi)容的深度。最大的問題是你希望你的主頁有多寬和多深。
作者:三分設(shè)
鏈接:https://www.zcool.com.cn/article/ZMTQyOTQxNg==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan。
對于很多設(shè)計師來講在設(shè)計界面過程中往往會忽略掉很多的細(xì)節(jié),比如卡片的排版、文字的排版、各種狀態(tài)的反饋等等,特別是剛?cè)胄械脑O(shè)計師在做頁面時往往是直接拿到競品的頁面搬運(yùn)到自己產(chǎn)品上,這種做法理論上不會讓自己的頁面出錯,但是很多人往往忽略了一點(diǎn),就是別人這么設(shè)計的目標(biāo)是什么,是否會匹配自己的設(shè)計目標(biāo),如果不了解這些貿(mào)然的去搬運(yùn)設(shè)計,那么時間久了會養(yǎng)成一個不好的習(xí)慣,需要設(shè)計師去進(jìn)行設(shè)計時可能就會遇到很多難點(diǎn),作為初級設(shè)計師或者剛?cè)胄械脑O(shè)計師,前期可以去進(jìn)行搬運(yùn)設(shè)計,但是一定要了解別人為什么這么做。
接下來將分享12個設(shè)計上的小技巧,大部分在日常設(shè)計中都會遇到,了解到這些設(shè)計細(xì)節(jié),可以讓我們的界面更加高效、易用、美觀提升用戶體驗(yàn)。
一、快捷交互
二、提升交互路徑
三、問題前置
四、提升可讀性
五、點(diǎn)擊引導(dǎo)
六、注意飽和度
七、禁止特殊字體
八、按鈕也要有層級
九、圖標(biāo)保持一致
十、利用對比
十一、圖文疊加
十二、注意遮罩透明
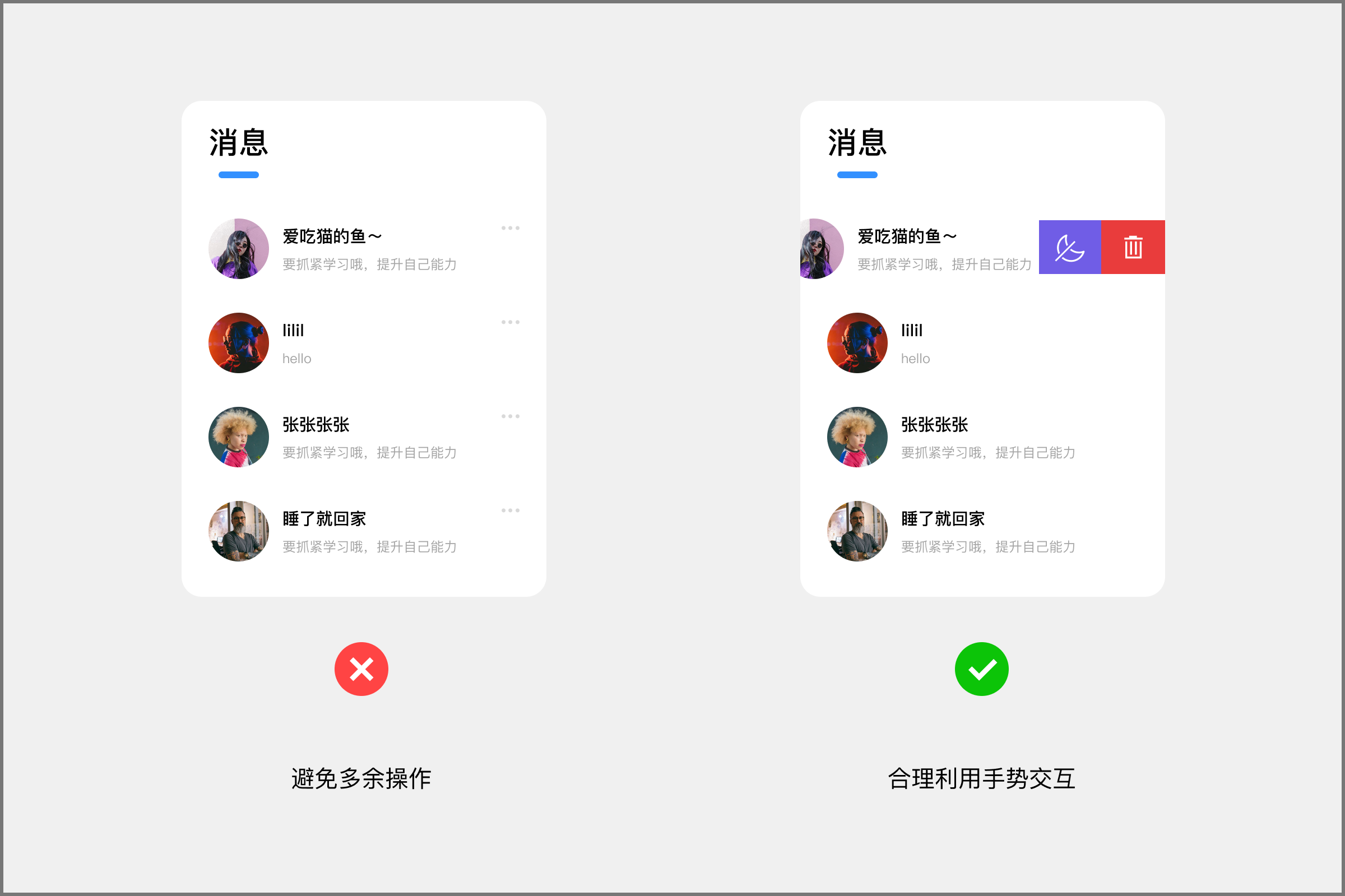
我在做界面時可以時常利用交互手勢去幫助用戶提升操作效率,避免繁雜小操作步驟
左側(cè)為什么錯??
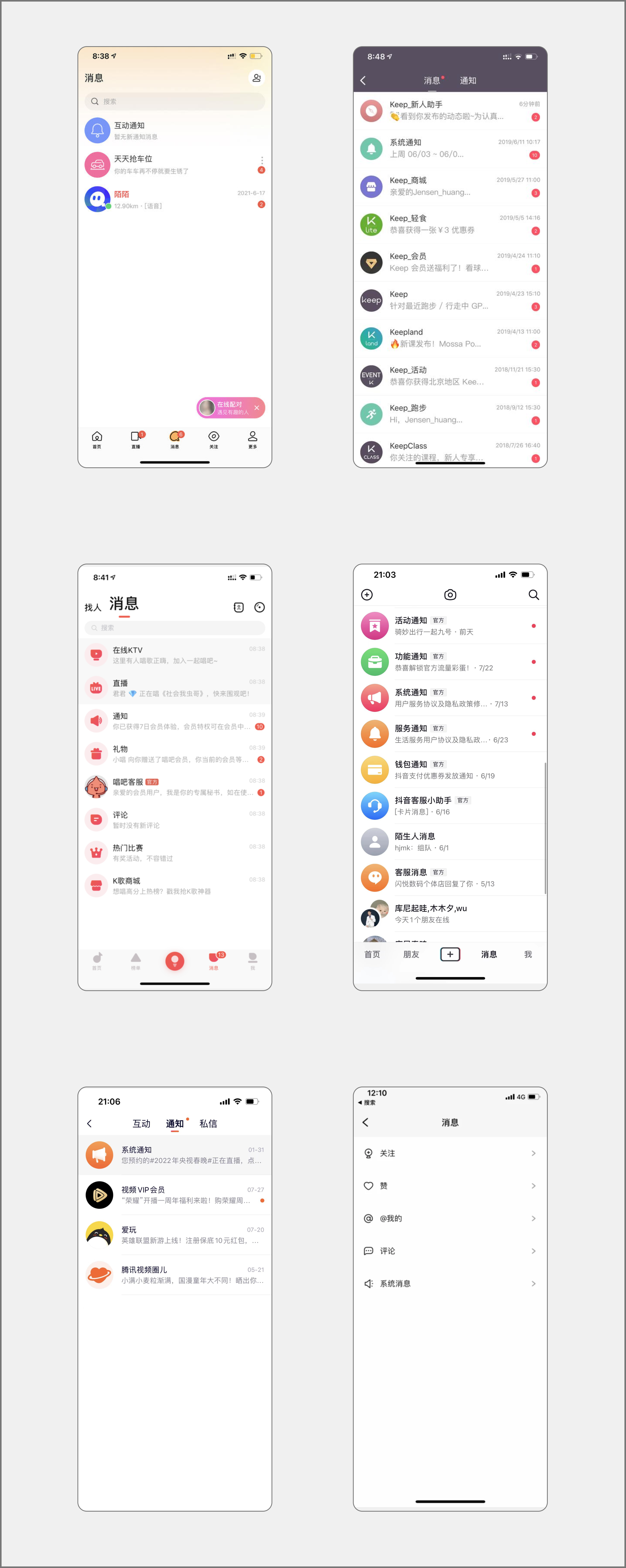
左圖中針對單條消息的操作匯聚到了icon內(nèi),對于用戶理解成本比較高,當(dāng)用戶想要去刪除或者屏蔽消息時需要通過聚合入口才能完成操作,大大的提升了用戶操作成本。
建議正確做法~~
我們可以在類似的消息場景或者其他列表形式的場景中,添加一些交互手勢,隨著手機(jī)系統(tǒng)的更新,用戶的操作習(xí)慣已經(jīng)被各大產(chǎn)品培養(yǎng)的非常成熟,并不用擔(dān)心用戶無法操作的情況,增加手勢有弊端也有優(yōu)勢,右圖中手勢增加了用戶首次使用的學(xué)習(xí)成本,但是降低了高頻功能的操作成本,這個理論上是可以接
受的。

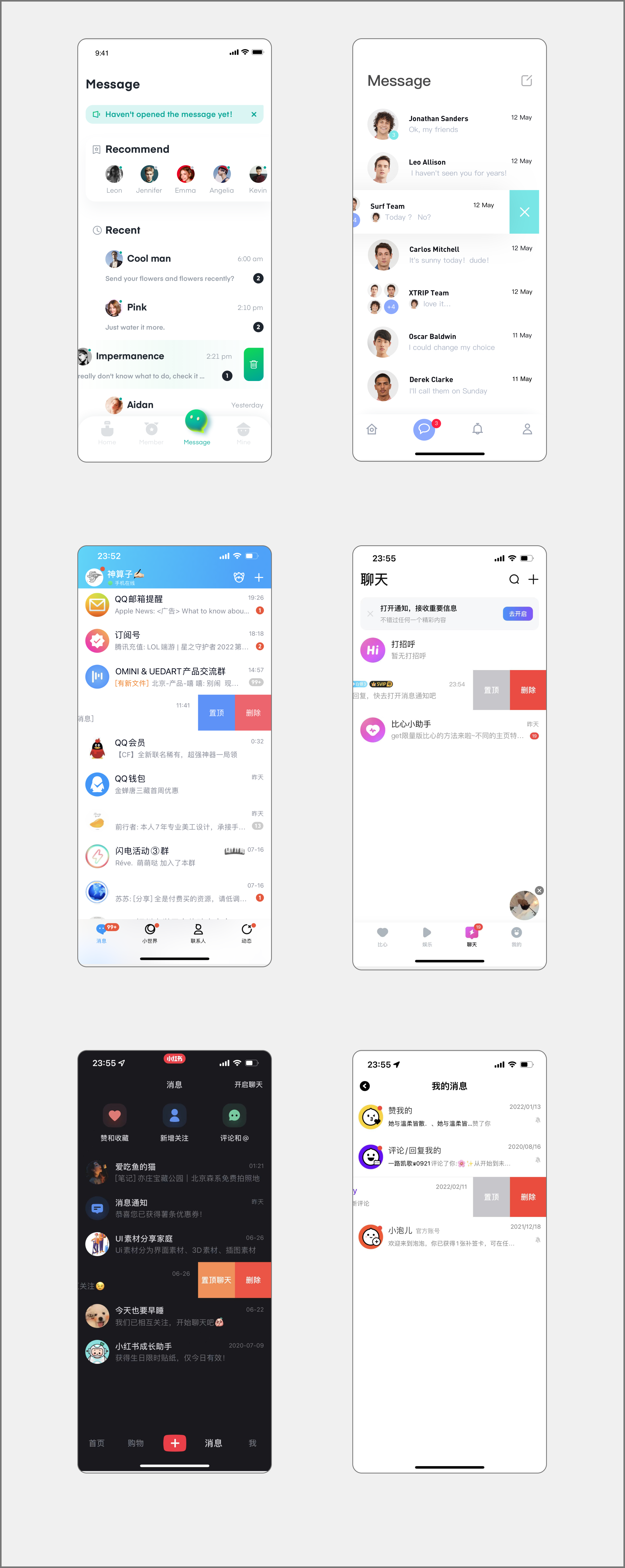
實(shí)際產(chǎn)品中的運(yùn)用

利用拇指定律把關(guān)鍵的操作入口元素等,放置右側(cè)提升用戶操作效率。
左側(cè)為什么錯??
左圖中把按鈕放置了模塊左下側(cè),這樣是不利于用戶進(jìn)行操作,當(dāng)然如果整個模塊的熱區(qū)都是同一個,這樣并沒有什么問題,用戶點(diǎn)擊卡片區(qū)域任何位置都能夠完成下一步操作,如果出現(xiàn)一個模塊內(nèi)存在多個熱區(qū)入口,而用戶想要到達(dá)目標(biāo)必須通過按鈕點(diǎn)擊才能進(jìn)入,那么左圖中的排版位置就會提升用戶的操作時間。
建議正確做法~~
當(dāng)一個頁面內(nèi)出現(xiàn)多個相同模塊或者一個模塊出現(xiàn)多個熱區(qū)入口時,按鈕點(diǎn)擊區(qū)域有限,我們設(shè)計時就可以利用拇指定律進(jìn)行排版,如右圖中布局,將按鈕放置右側(cè)可以便于用戶在右手操作時快速到達(dá)目標(biāo),因?yàn)閲鴥?nèi)使用右手的人數(shù)遠(yuǎn)遠(yuǎn)大于左手用戶,所以我們需要滿足大部分的體驗(yàn),合理利用拇指定律。
相關(guān)定律:費(fèi)茲定律、拇指定律

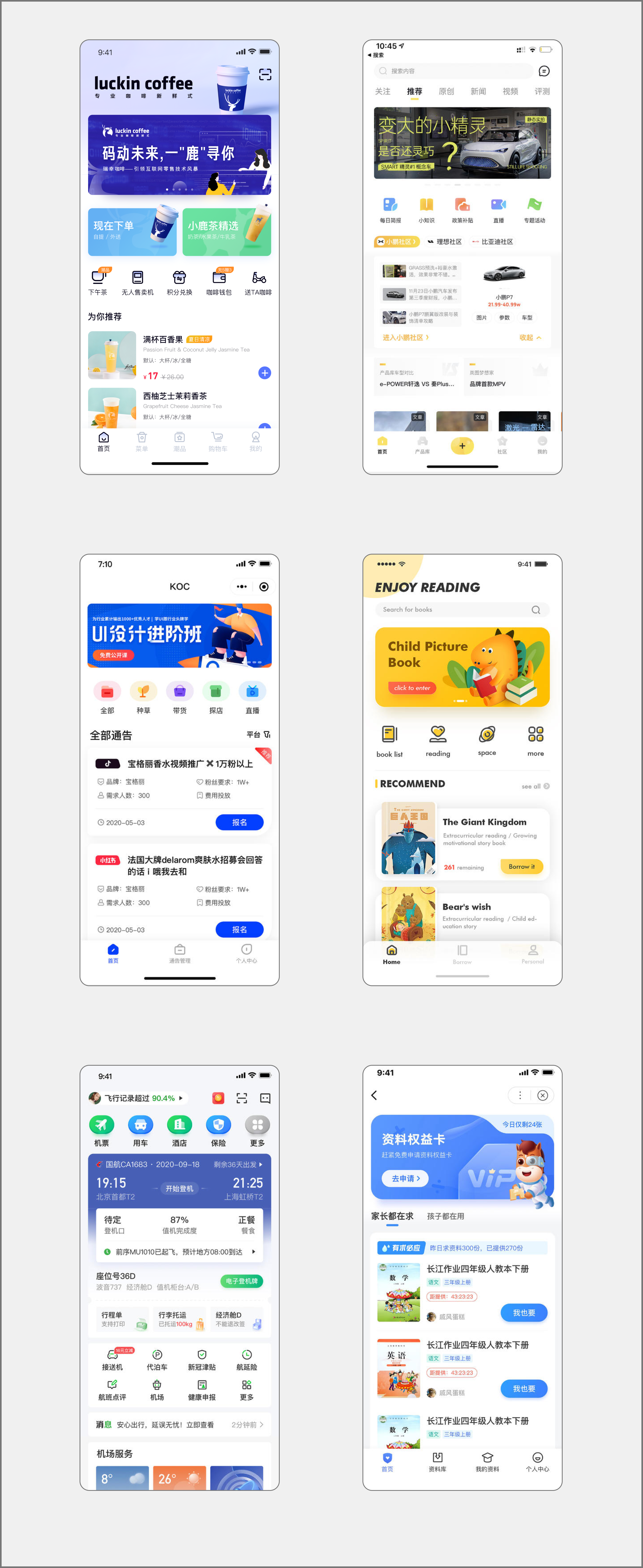
實(shí)際產(chǎn)品中的運(yùn)用

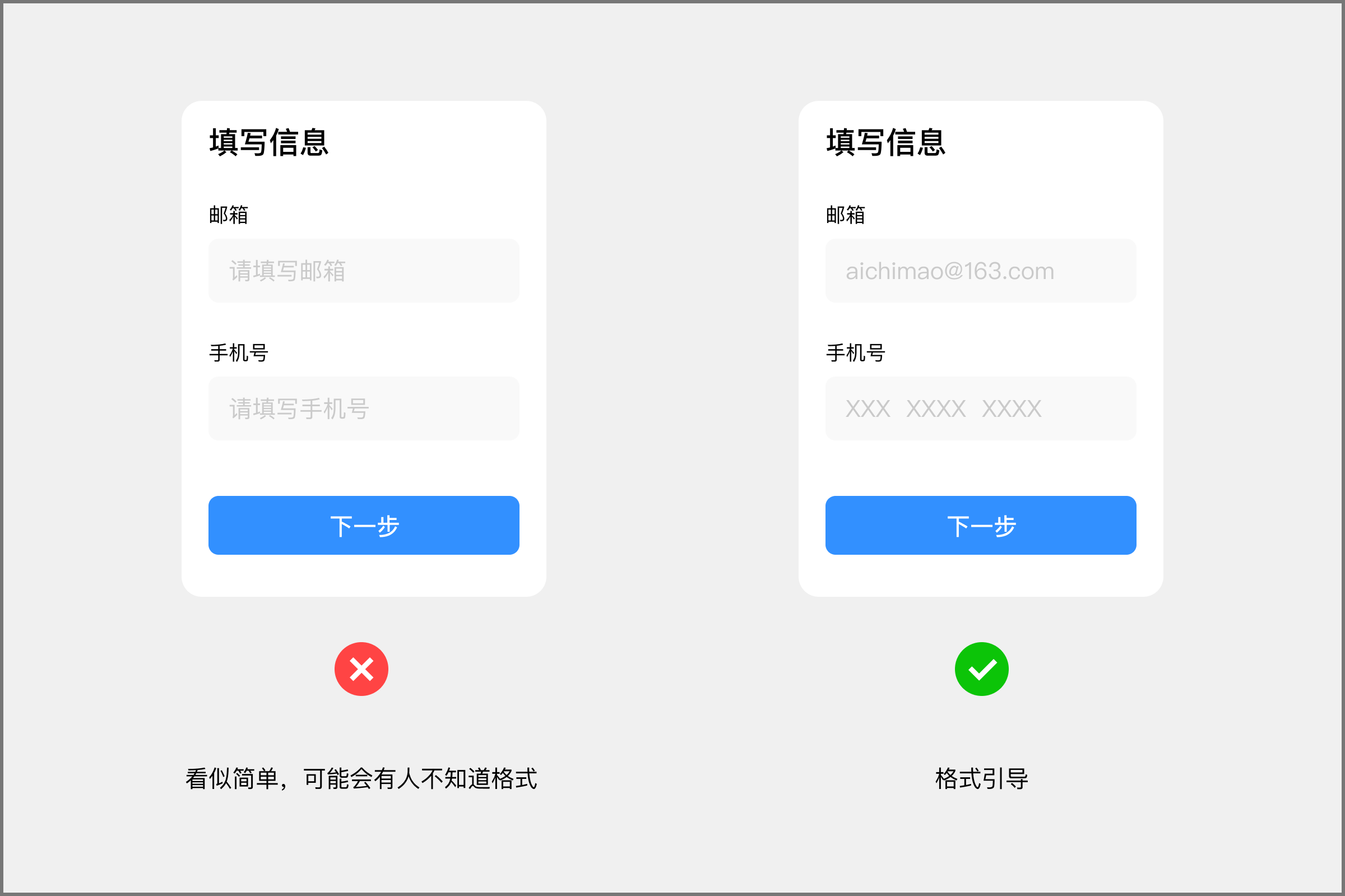
對于我們來講很多東西是簡單的,但是不乏會有一些用戶是陌生的,對于他們來講可能會有填寫成本。
左側(cè)為什么錯??
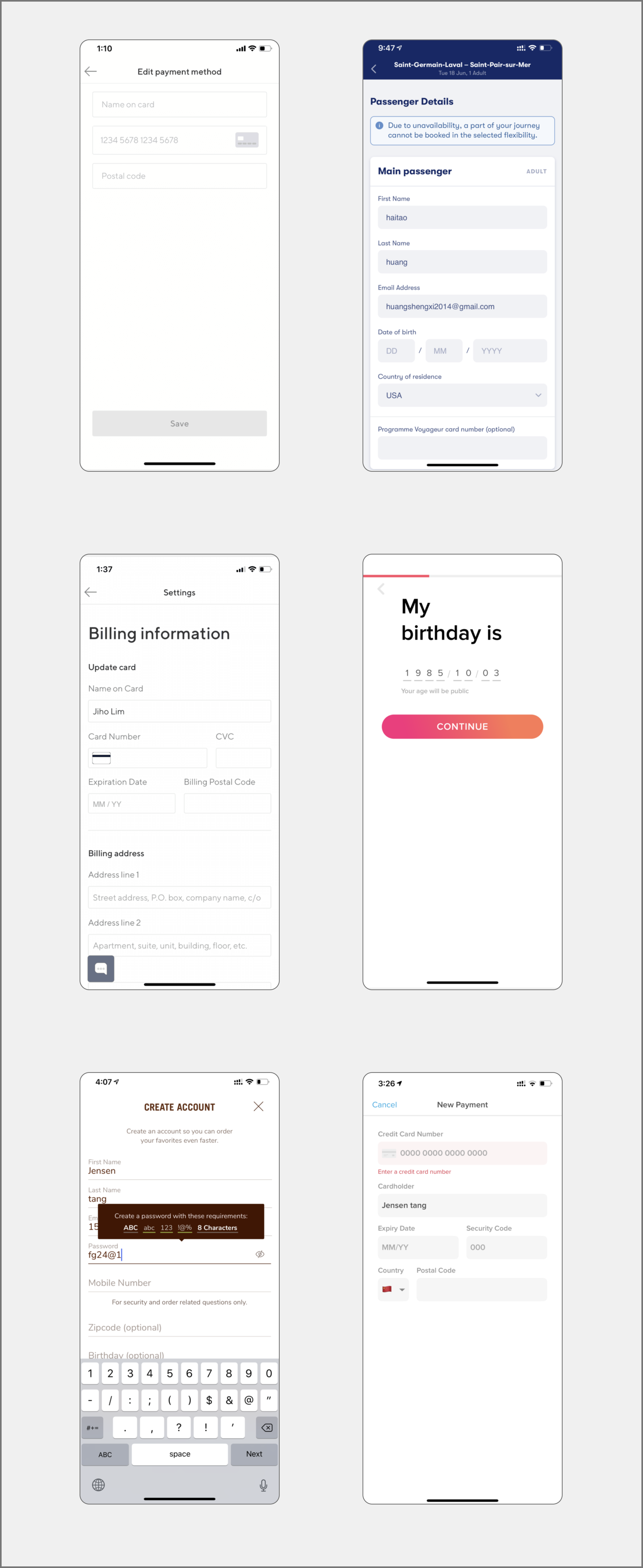
左圖中理論上并不是錯,我們經(jīng)常設(shè)計表單時都會用的提示話術(shù),但是我們需要考慮更多維度的東西,對于我們來講填寫這種表單非常簡單,例如個別用戶,可能會臨時忘了郵箱格式,又或者輸入手機(jī)號時多填了一位數(shù)等等情況,用戶錯誤一次操作步驟就會多一步,反之就是降低使用產(chǎn)品時的體驗(yàn)。
建議正確做法~~
如右圖中,我們設(shè)計時可以更改提示的話術(shù),幫助用戶把問題前置,當(dāng)用戶看到提示郵箱時就會按照格式去填寫,通過把手機(jī)號的位數(shù)拆分,讓用戶更好的記憶數(shù)字,這樣無論對產(chǎn)品還是用戶都沒有任何損失,反而能降低錯誤頻率。

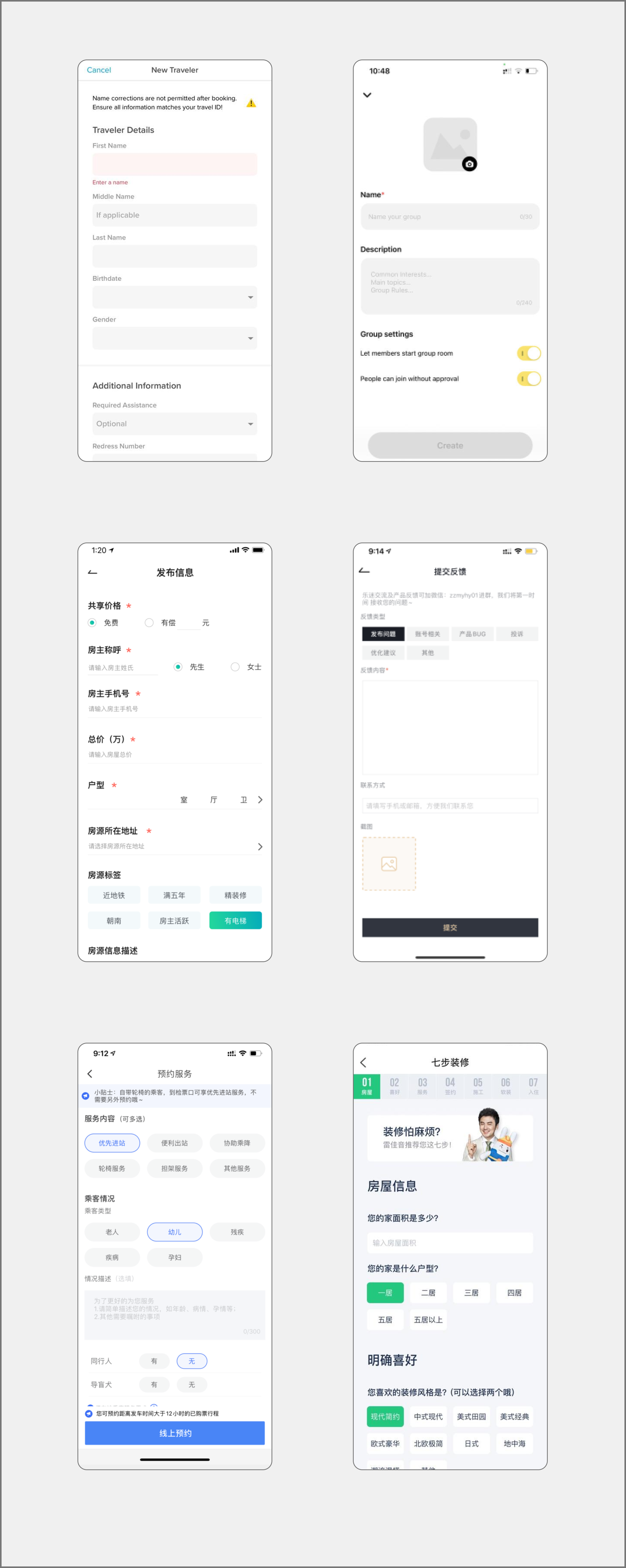
實(shí)際產(chǎn)品中的運(yùn)用

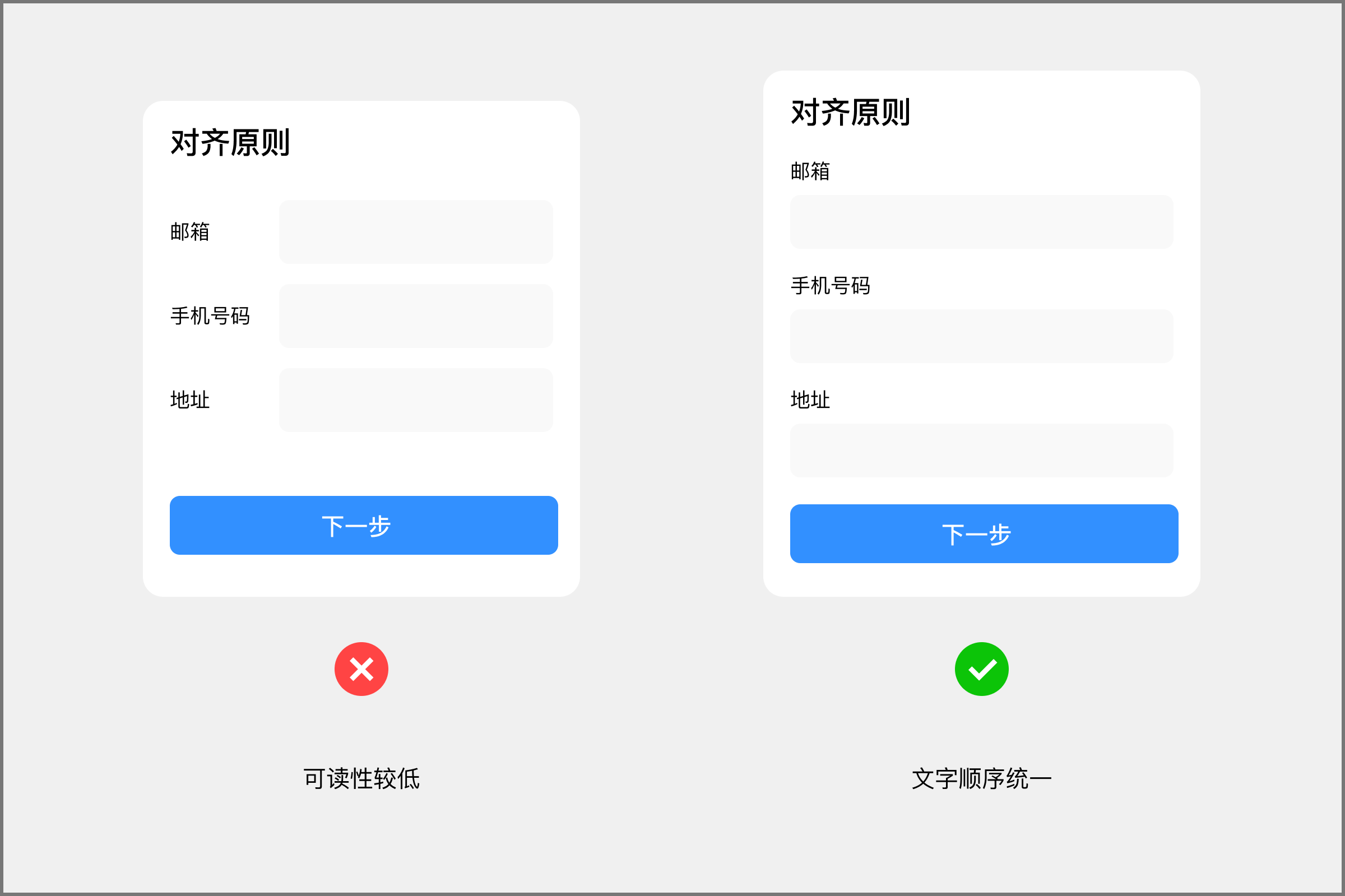
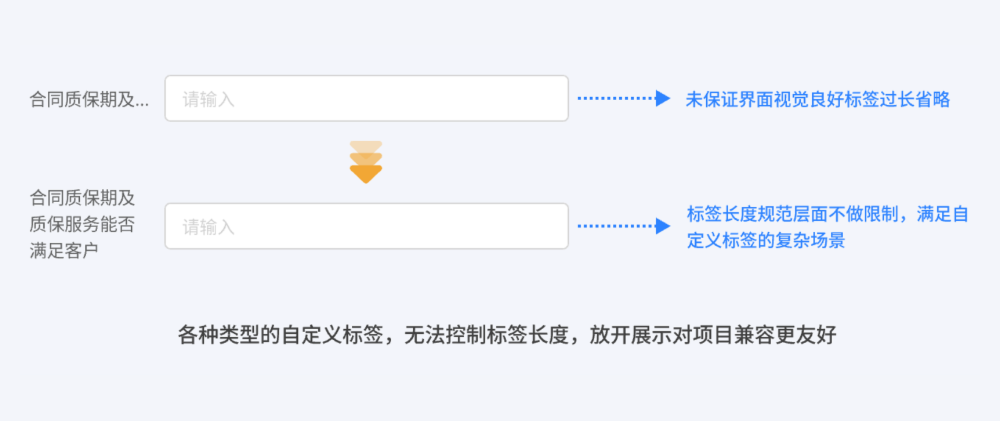
無論是頁面還是模塊,用戶在閱讀時是已掃讀的方式進(jìn)行瀏覽,我們需要保證頁面的文字元素具備一定的規(guī)律,以此來提升閱讀效率。
左側(cè)為什么錯??
左圖中可以看到,文字與輸入框放在同一列進(jìn)行展示,這樣一方面不利于后續(xù)的文字?jǐn)U展,通常這種表單填寫的頁面,在頁面中都是具有很大的空間位置,這樣排布會造成視覺上的不規(guī)律和擁擠,降低了篩選效率,當(dāng)然如果是模塊區(qū)域很小的情況下,可以適當(dāng)?shù)倪M(jìn)行使用。
建議正確做法~~
右圖中我們把文字與輸入?yún)^(qū)域上下排布,雖然文字長短不一,但依據(jù)對齊原則在豎列情況看是具備對齊規(guī)律的,有效的提升信息篩選效率。

實(shí)際產(chǎn)品中的運(yùn)用

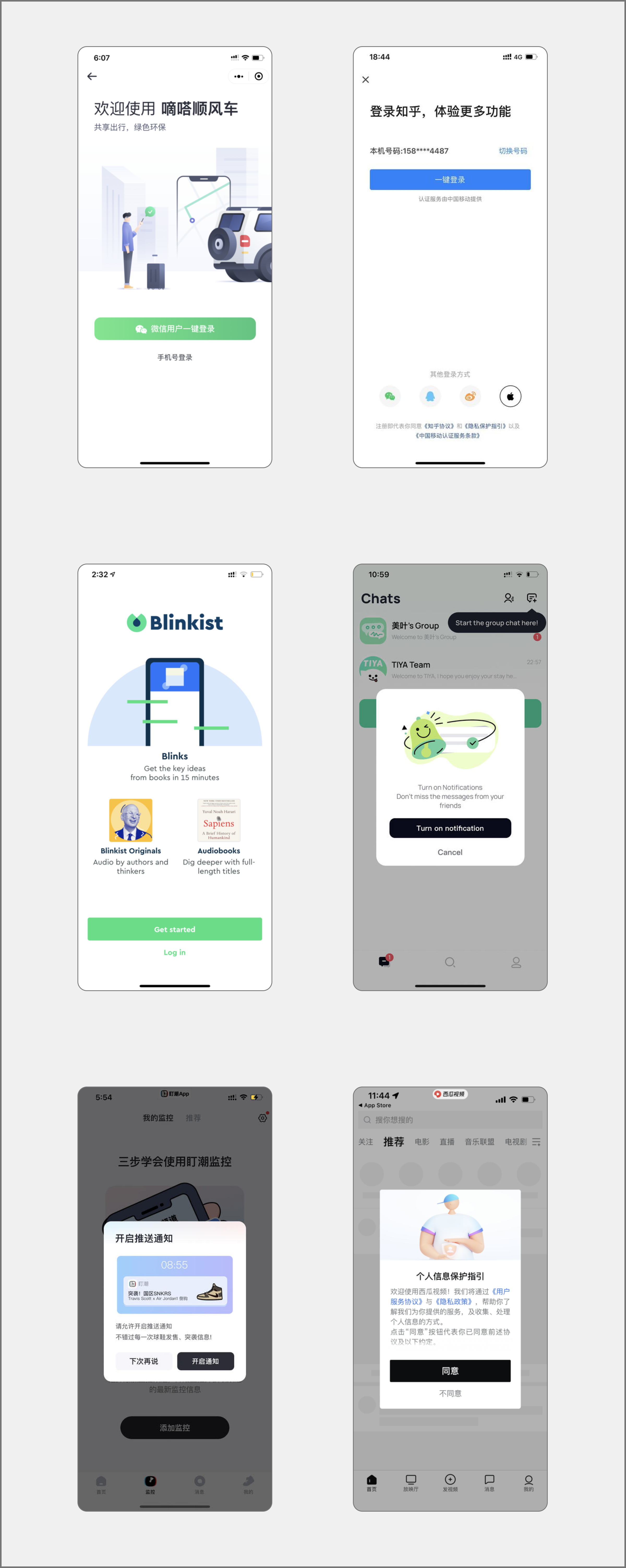
我們在做系統(tǒng)功能模塊時需要注意添加功能點(diǎn)擊引導(dǎo),用戶對此類消息模塊認(rèn)知上會默認(rèn)不可點(diǎn)擊,因此需要我們加以引導(dǎo)。
左側(cè)為什么錯??
我們常見的消息模塊內(nèi)容為兩種,一種是互動類消息即用戶與用戶,另一種時是系統(tǒng)消息即產(chǎn)品推送的內(nèi)容,前者基于用戶習(xí)慣而言用戶已經(jīng)沒有使用成本默認(rèn)是可以進(jìn)行點(diǎn)擊交互,后者因?yàn)椴糠之a(chǎn)品會把系統(tǒng)消息作為展示的形式給用戶,但是有些產(chǎn)品的系統(tǒng)消息卻是可以點(diǎn)擊交互,這就導(dǎo)致了用戶認(rèn)知上出現(xiàn)了混亂,左圖中像系統(tǒng)通知功能通知其實(shí)從視覺上看,并不具備點(diǎn)擊欲望,因此可能會對用戶造成錯誤的理解。
建議正確做法~~
當(dāng)我們在設(shè)計時需要注意,若消息列表中存在系統(tǒng)類消息并且可以進(jìn)行交互,在設(shè)計時可以添加向箭頭、紅點(diǎn)提示等方式告知用戶可以點(diǎn)擊,如果該功能有數(shù)據(jù)指標(biāo),這種方式也同樣能賦能產(chǎn)品指標(biāo)。

實(shí)際產(chǎn)品中的案例

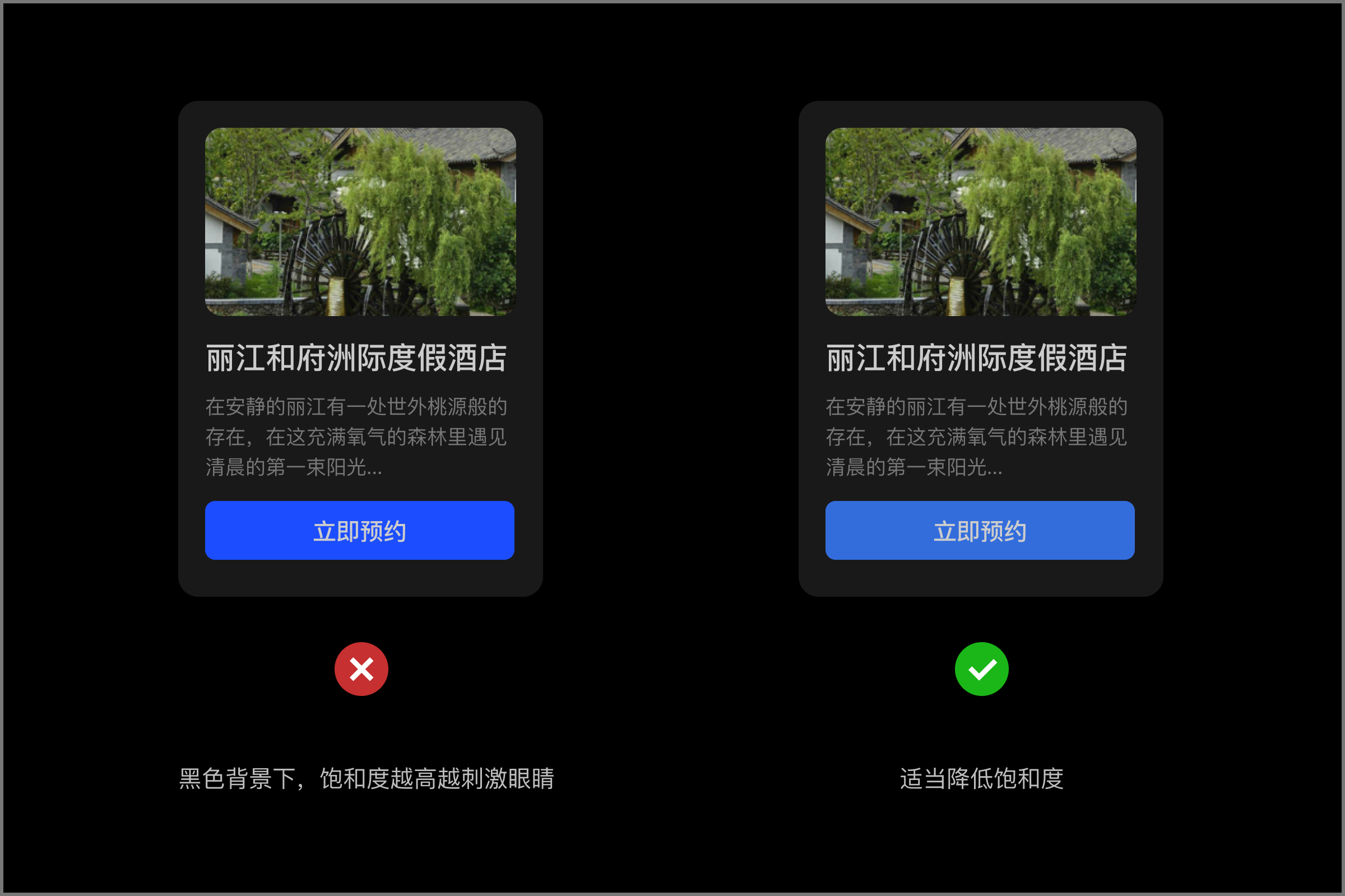
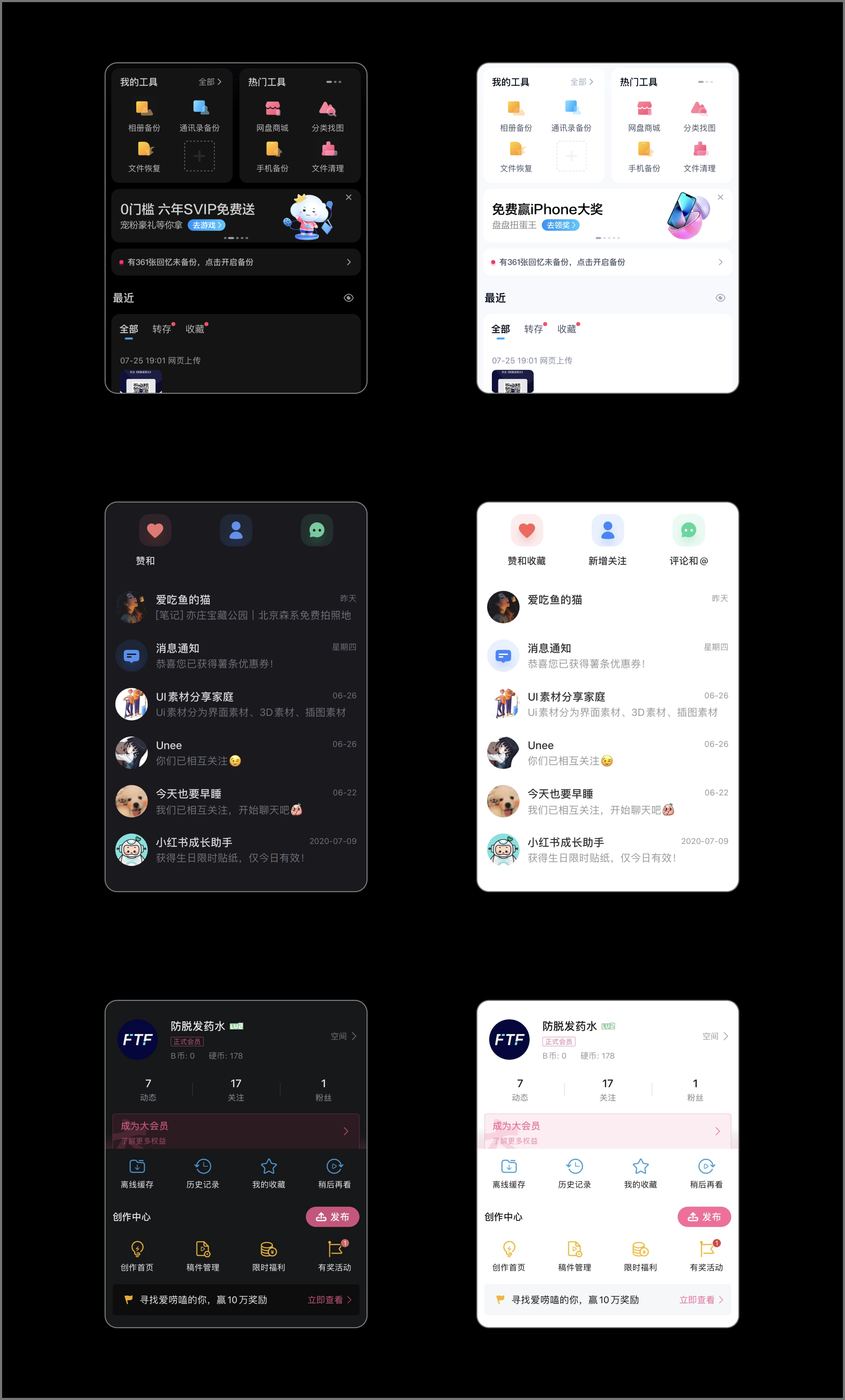
目前市場上產(chǎn)品幾乎都有深色版本,我們在設(shè)計時深色版本的顏色時需要注意飽和度的高低,同樣的飽和度在黑色背景上會比白色背景上更加亮,這跟人的視覺感官有很大的關(guān)系,因此我們在做黑色版本時需要注意是否調(diào)整飽和度。
左側(cè)為什么錯??
在黑色背景中使用過高的飽和度會刺激眼睛,很多深色版本都是從白色模式通過反向顏色直接調(diào)整,而彩色元素會直接運(yùn)用到深色中,那么就會造成一個問題,因?yàn)槲覀兞?xí)慣在白色模式下看顏色,忽然切換到黑色中看彩色刺激程度非常高“就像黑夜中忽然打開手電筒”,對眼睛的傷害很高。
建議正確做法~~
我們在設(shè)計深色版本時可以根據(jù)產(chǎn)品主色降低飽和度,包括圖標(biāo)等元素,以此來緩沖對用戶視覺感官的刺激,目前很多大廠的處理方式是直接在彩色元素上添加一層黑色透明遮罩進(jìn)行處理,這樣無需在添加更多的顏色規(guī)范。

實(shí)際產(chǎn)品中的案例

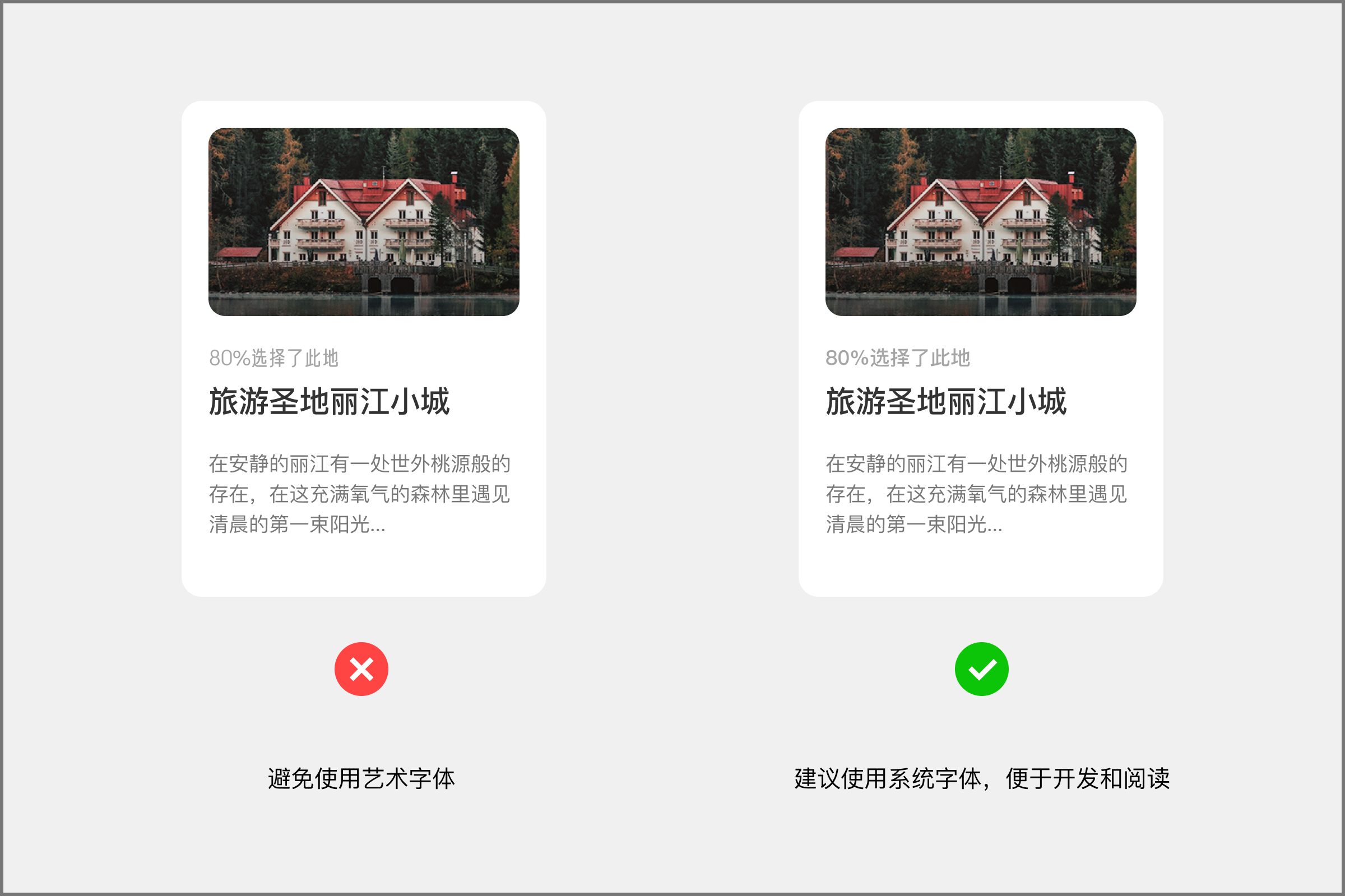
在設(shè)計模塊或者頁面時不建議使用特殊字體來突出文字層級,這樣會導(dǎo)致視覺不統(tǒng)一,以及開發(fā)成本增加。
左側(cè)為什么錯??
左圖中灰色字使用了特殊字體,看起來雖然好看,但在實(shí)際開發(fā)中會導(dǎo)致開發(fā)成本增加,我們產(chǎn)品一般使用的是系統(tǒng)字體,若使用特殊字體需要讓開發(fā)同學(xué)添加對應(yīng)字體包,這樣會導(dǎo)致我們的產(chǎn)品包的內(nèi)存過大,除非產(chǎn)品中默認(rèn)一直使用該特殊字體,這樣才有使用的價值。
建議正確做法~~
一般系統(tǒng)字體就能夠滿足我們的設(shè)計需求,在UI設(shè)計中我們可以通過不同的字體粗細(xì)來調(diào)整文字層級,這樣能夠保證視覺更加統(tǒng)一,減少產(chǎn)品包大小。

實(shí)際產(chǎn)品中的案例

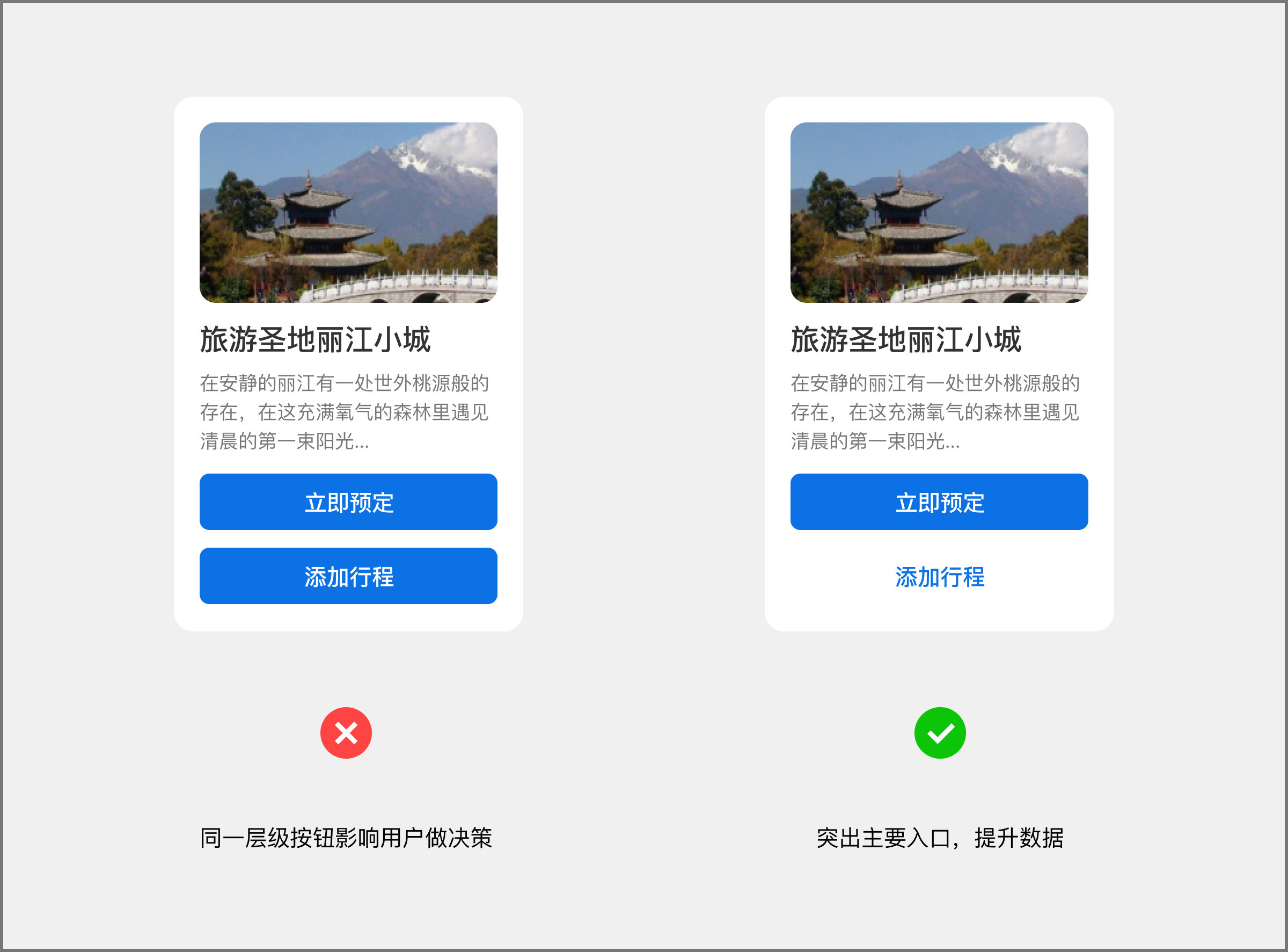
在設(shè)計時需要注意多個入口在同一位置時,需要把它們進(jìn)行層級劃分,避免影響用戶決策
左側(cè)為什么錯??
圖中可以看到,兩個面性按鈕非常明顯的在模塊中,當(dāng)用戶在瀏覽頁面中很容易出現(xiàn)困惑,到底需要點(diǎn)擊哪個才能購買預(yù)定,因?yàn)閮蓚€都是面性無法快速進(jìn)行定位入口,這樣不僅影響用戶決策效率,還會影響產(chǎn)品點(diǎn)擊率。
建議正確做法~~
建議設(shè)計類似模塊中時,無論是pc還是移動端都需要對入口進(jìn)行結(jié)構(gòu)劃分,這樣能夠使用戶在瀏覽頁面時快速定位到入口,提升決策效率,做體驗(yàn)是解決用戶的思考時間。

實(shí)際產(chǎn)品中的案例

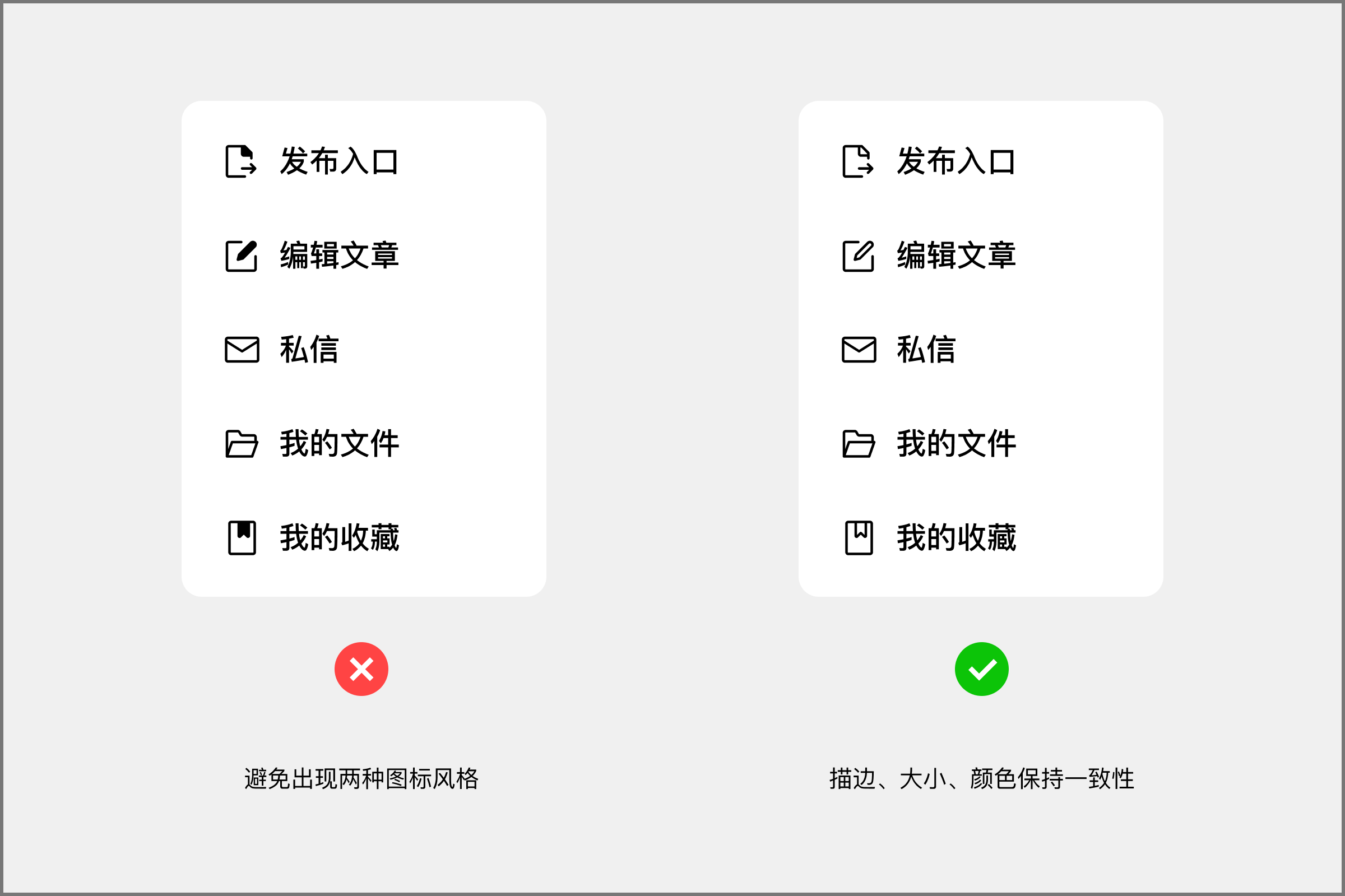
在UI設(shè)計中使用圖標(biāo)時,要保持一致性,確保他們共有相同的視覺風(fēng)格,相同的重量,填充和描邊。不要混搭。
左側(cè)為什么錯??
可以看到左圖中的圖標(biāo)并不統(tǒng)一,線性里面摻雜著面性點(diǎn)綴,這在UI設(shè)計中嚴(yán)重違背了一致性的原則,會導(dǎo)致我們的頁面不夠嚴(yán)謹(jǐn)專業(yè)。
建議正確做法~~
在設(shè)計圖標(biāo)時,首先要保證圖標(biāo)風(fēng)格一致,其次在這個基礎(chǔ)上保證圖標(biāo)的描邊粗細(xì)、視覺占比重量、顏色等,不要出現(xiàn)混搭風(fēng)格。

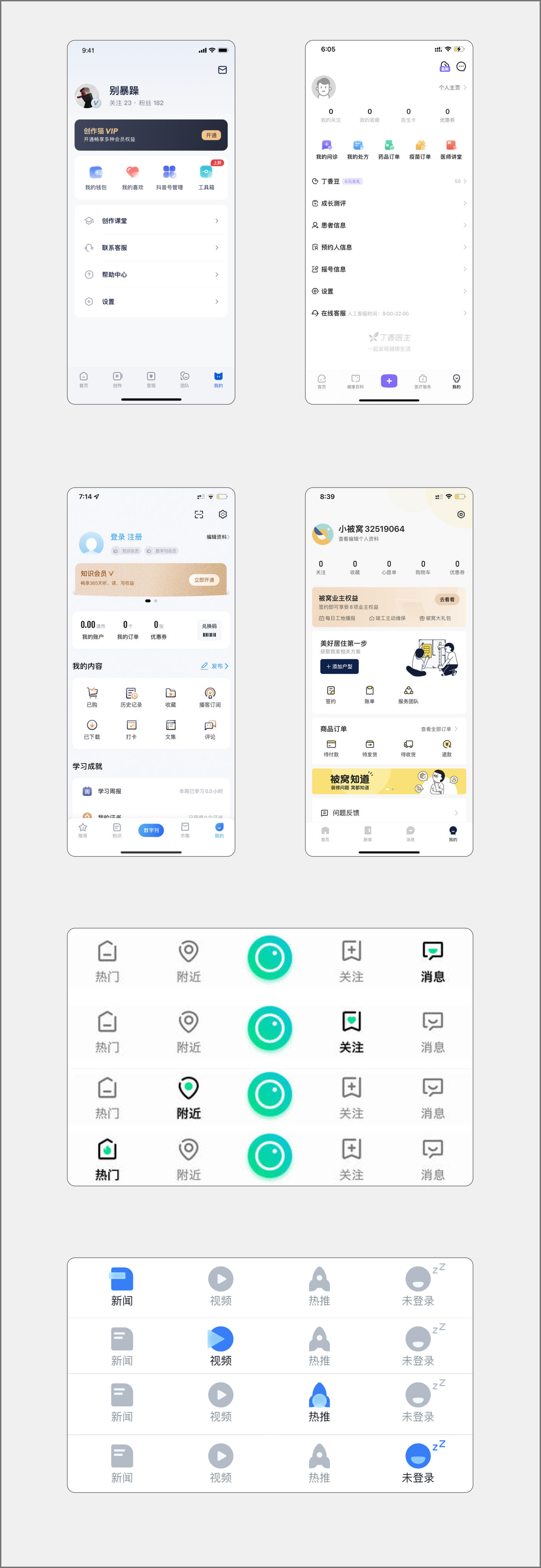
實(shí)際產(chǎn)品中的案例

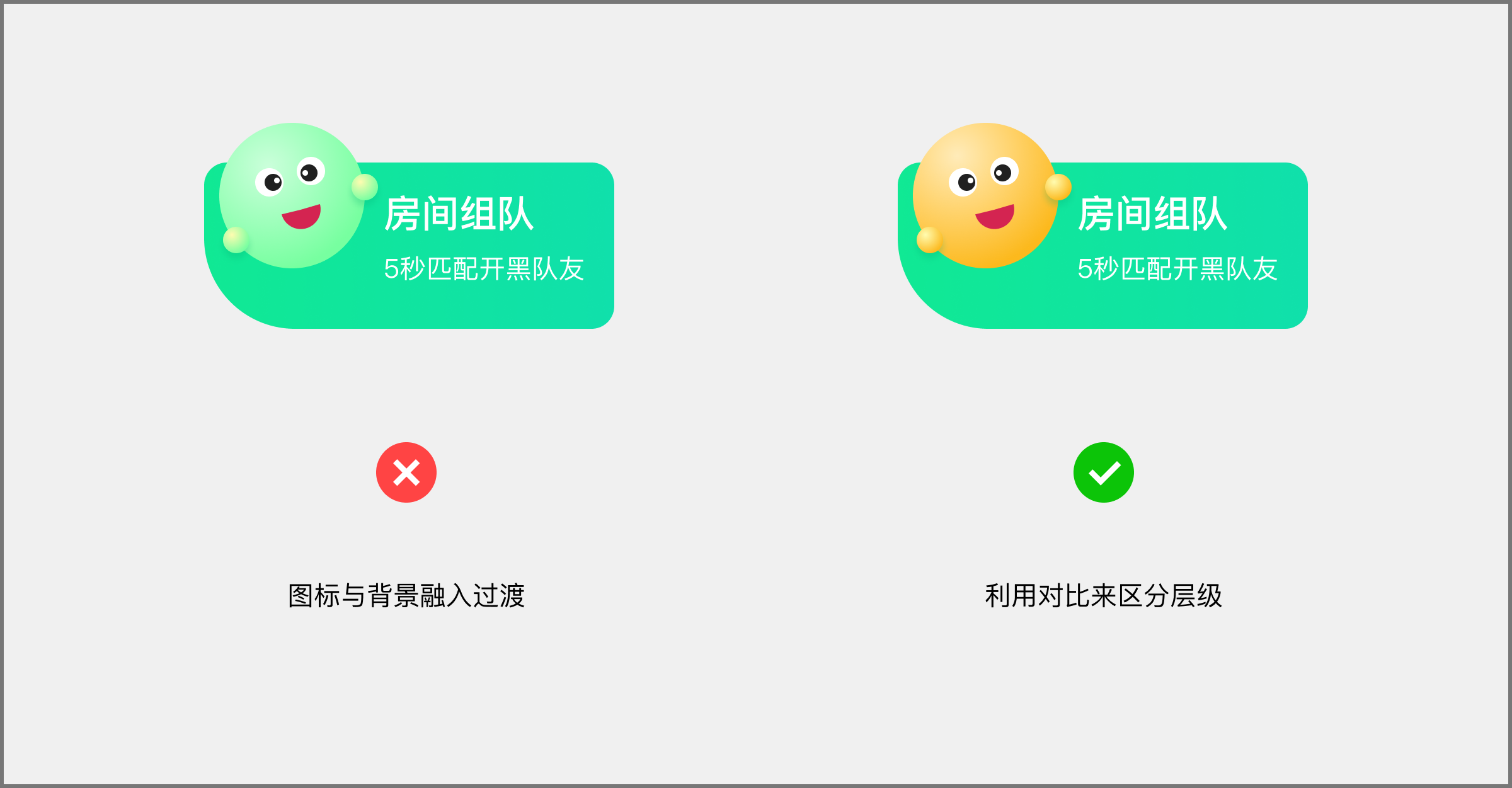
在設(shè)計頁面模塊時,可以多利對比度的方式來體現(xiàn)設(shè)計的表現(xiàn)力,鮮明直接的色值能夠直接表達(dá)事物的性質(zhì)以及特點(diǎn),通過對比,也能夠更加清晰的強(qiáng)調(diào)設(shè)計中的重點(diǎn),這樣給用戶的印象會更深刻,同樣會給產(chǎn)品帶來一定的趣味性。
左側(cè)為什么錯??
左圖中單看視覺也沒問題,只是在表現(xiàn)上圖標(biāo)與背景融入到一塊了,導(dǎo)致視覺表現(xiàn)力較差,在設(shè)計中如果符合產(chǎn)品風(fēng)格的前提下,我們可以避免這種方式,這種方式雖然具有視覺效果但不夠強(qiáng),對用戶的記憶點(diǎn)不夠深刻。
建議正確做法~~
設(shè)計到類似的模塊時我們可以利用對比的關(guān)系,以此突出視覺元素,通過顏色焦點(diǎn)引導(dǎo)用戶關(guān)注,強(qiáng)化用戶印象同時還能增加頁面的視覺表現(xiàn)力和氛圍感。

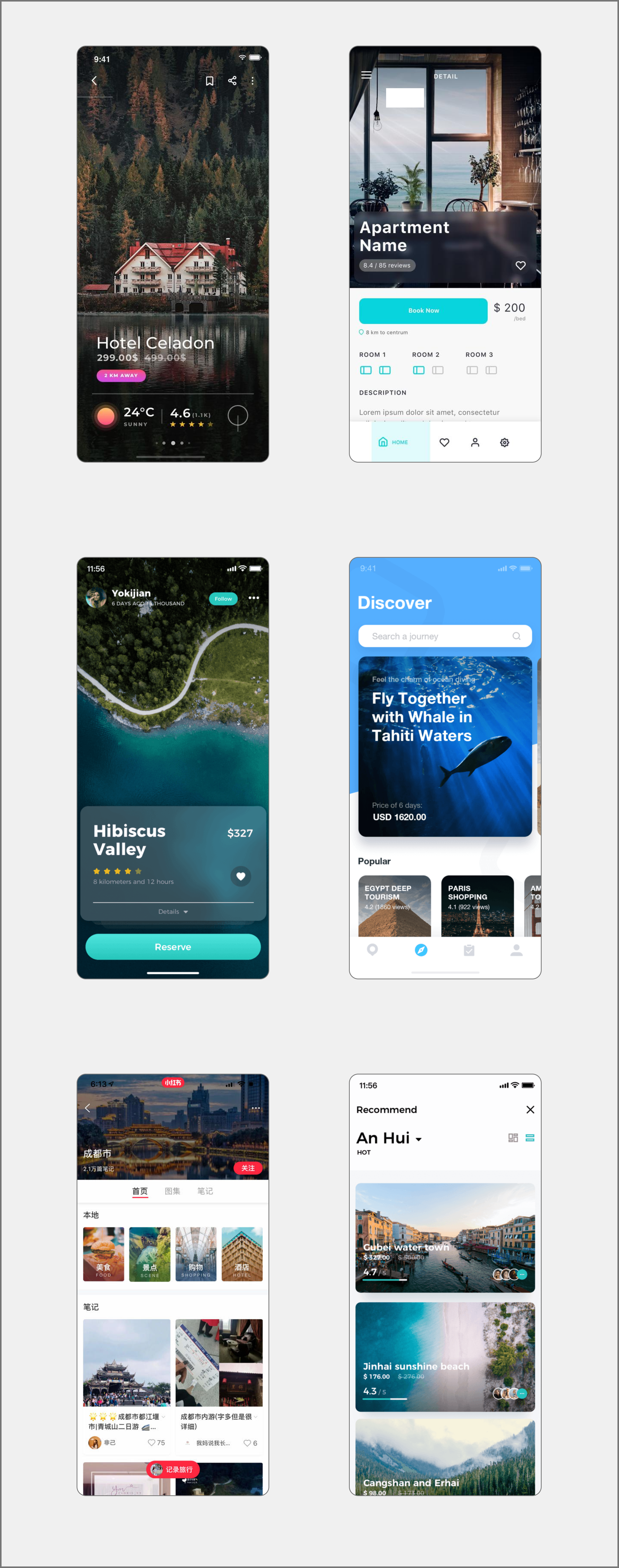
實(shí)際產(chǎn)品中的案例

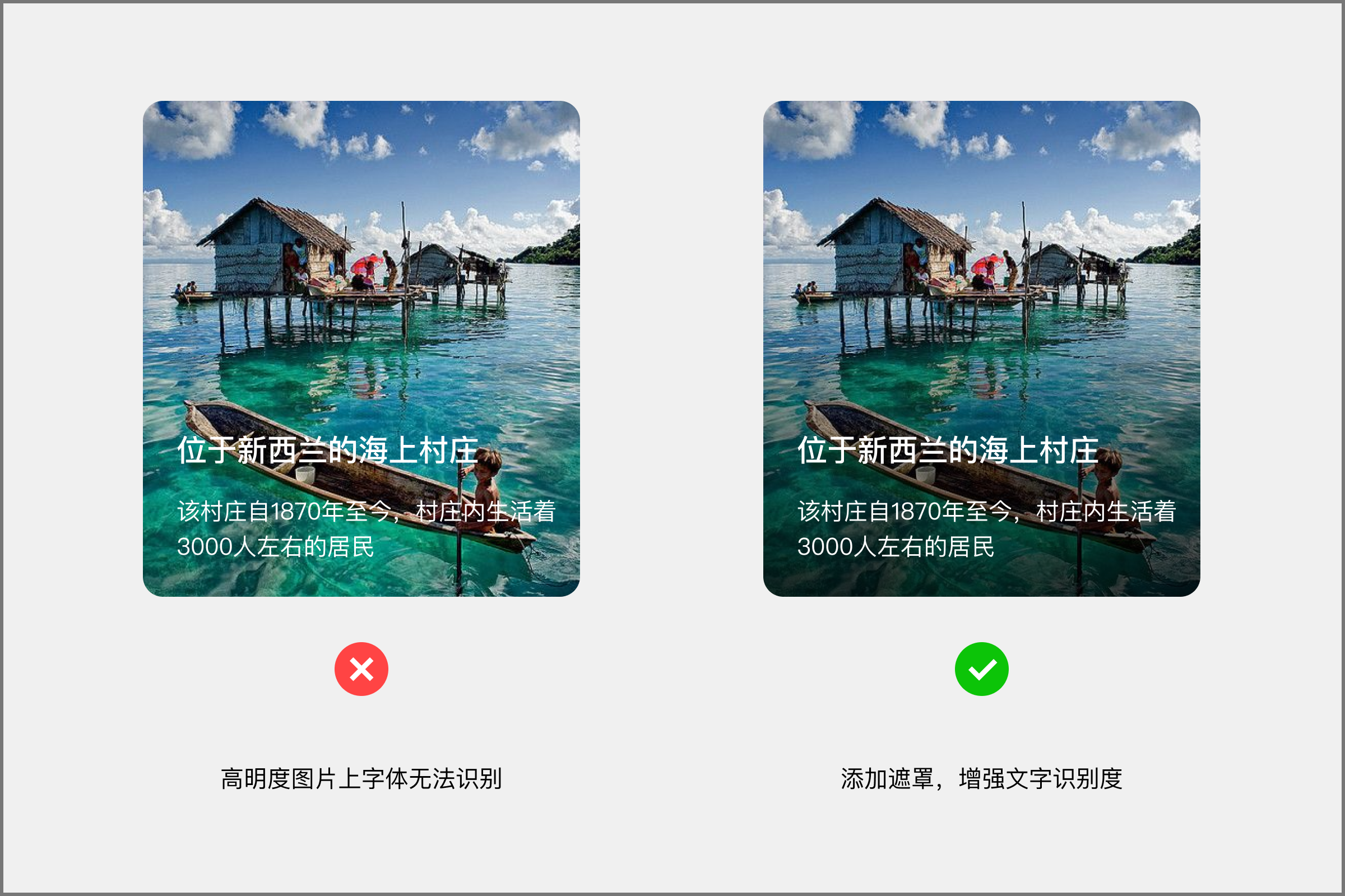
在設(shè)計圖文疊加的卡片或者頁面時,我們需要注意不同明度的圖片上,文字識別是否有阻礙,一般情況會通過遮罩方式避免這個情況。
左側(cè)為什么錯??
左圖中在深色圖片下字體的可讀性是沒有問題的,但當(dāng)出現(xiàn)文字底部區(qū)域的圖片相對復(fù)雜時便會影響識別,第二種情況當(dāng)圖片明度過高時文字同樣無法識別,試想一下,一張白色調(diào)性的圖片上放文字,那基本無法看清,嚴(yán)重影響閱讀體驗(yàn)。
建議正確做法~~
在界面設(shè)計時如果遇到類似的卡片,建議在文字區(qū)域添加漸變遮罩的方式,以此保證文字的識別度,或者添加純黑色透明遮罩進(jìn)行處理,這樣可以兼容不同環(huán)境的圖片與文字的重疊,保證基本的閱讀體驗(yàn)。

實(shí)際產(chǎn)品中的案例

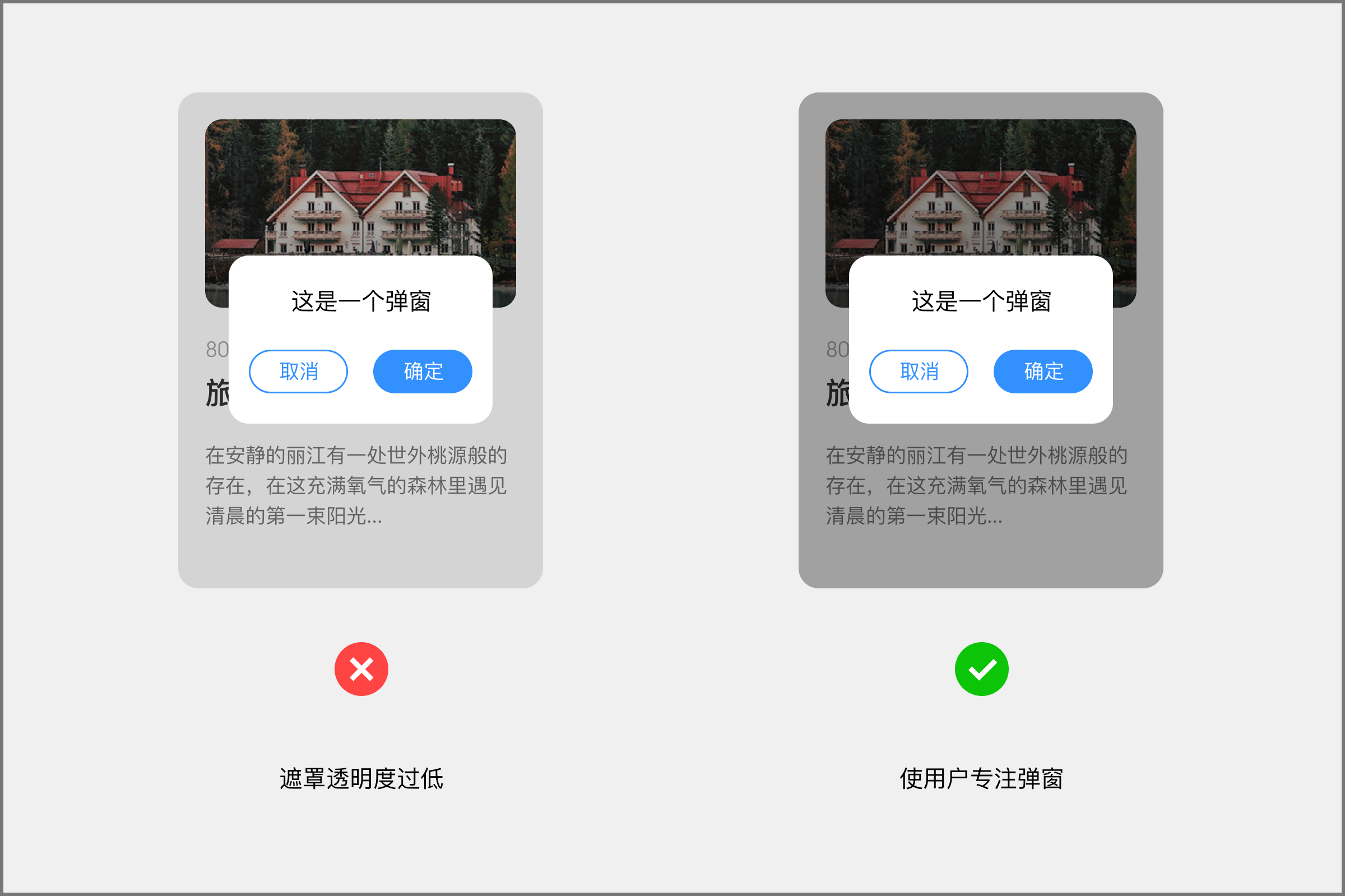
UI設(shè)計中經(jīng)常會遇到彈窗,彈窗是需要配合頁面遮罩來讓用戶進(jìn)行專注操作,不同的遮罩透明度所帶來的專注度也不同。
左側(cè)為什么錯??
左圖中我們看到,遮罩的透明度過低,我案例設(shè)置的是17%,此時彈窗內(nèi)容與頁面內(nèi)容結(jié)構(gòu)上區(qū)分并不是很明顯,一般彈窗是用來讓用戶跳脫頁面內(nèi)容,從而瀏覽彈窗內(nèi)容,轉(zhuǎn)變用戶目標(biāo),當(dāng)彈窗無法聚焦時便很難達(dá)到目標(biāo),并且視覺上層級更加混亂。
建議正確做法~~
右圖中案例我把透明度調(diào)整到了37%,我們此時再看彈窗很容易就忽略頁面內(nèi)容,因?yàn)榛疑礁撸趽醵仍礁撸脩籼摳芯驮綇?qiáng),這樣我們可以讓用戶專注彈窗內(nèi)容,同時視覺結(jié)構(gòu)上也區(qū)分很明顯。

實(shí)際產(chǎn)品中的案例

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan。
企業(yè)多產(chǎn)品線模式下,UI體驗(yàn)文化打造、UI設(shè)計質(zhì)量品控5個方面闡述項(xiàng)目快速、規(guī)模化提升多產(chǎn)品線整體體驗(yàn)中的方法論和實(shí)踐經(jīng)驗(yàn)。

SaaS 產(chǎn)品體驗(yàn)要求越來越高,用戶體驗(yàn)已經(jīng)成為產(chǎn)品競爭力的重要組成部分,怎樣在多業(yè)務(wù)線的產(chǎn)品環(huán)境中做好體驗(yàn)設(shè)計,本文從貼合業(yè)務(wù)線的設(shè)計規(guī)范、敏捷易用的前端組件庫、產(chǎn)品研發(fā)協(xié)作流程保障、UI體驗(yàn)文化打造、UI設(shè)計質(zhì)量品控5個方面闡述項(xiàng)目快速、規(guī)模化提升多產(chǎn)品線整體體驗(yàn)過程中方法論和實(shí)踐經(jīng)驗(yàn)。

關(guān)鍵詞:
用戶體驗(yàn)設(shè)計;UI設(shè)計規(guī)范;多產(chǎn)品線;體驗(yàn)文化;UI設(shè)計落地

面對多產(chǎn)品體系,多產(chǎn)品線,需要積極尋找和探索適合我們客觀情況的最佳實(shí)踐,我們面臨的問題有:
1.過往以功能堆砌為主、基本“能用”,缺乏平臺規(guī)范和一致性,體驗(yàn)不足。
2.產(chǎn)品線多、體量大。
3.客戶對產(chǎn)品體驗(yàn)要求越來越高。
4.產(chǎn)品歷史包袱、修復(fù)改動困難。
5.對用戶體驗(yàn)認(rèn)知不一,協(xié)同、溝通成本高。
6.重復(fù)的開發(fā)成本。
7.第三方組件與業(yè)務(wù)的匹配度不佳。

解決以上幾大難題,我們啟動了UI 設(shè)計規(guī)范的搭建、UI組件庫的開發(fā)等,讓規(guī)范和組件庫成為各產(chǎn)品線堅實(shí)底座的一部分,使用戶體驗(yàn)文化賦能前端和產(chǎn)品經(jīng)理,協(xié)同 QA 力量一起推動產(chǎn)品體驗(yàn)升級,以下整理分享的實(shí)踐方法適用于中小型UED團(tuán)隊(duì)支撐復(fù)雜、多業(yè)務(wù)線的企業(yè),本文嘗試從以下幾個方面總結(jié)和提煉實(shí)踐經(jīng)驗(yàn),跟業(yè)界同行探討。
設(shè)計規(guī)范體系的搭建對于新的團(tuán)隊(duì),如何從復(fù)雜海量的業(yè)務(wù)場景中制定出一套適用于自己產(chǎn)品的UI設(shè)計規(guī)范,是第一道待翻越的高墻,完整的設(shè)計規(guī)范應(yīng)該是包含視覺規(guī)范與交互規(guī)范,本文主要針對設(shè)計規(guī)范實(shí)踐過程進(jìn)行闡述。
貼合場景的設(shè)計規(guī)范:
雖然市面上已經(jīng)有眾多成熟的設(shè)計規(guī)范體系可供使用,但是當(dāng)前我們所處的產(chǎn)品階段、多業(yè)務(wù) 線以及復(fù)雜的業(yè)務(wù)場景等綜合因素,決定了需要重新搭建一套符合我們自己業(yè)務(wù)場景的設(shè)計規(guī) 范體系。

UI規(guī)范效益最大化:
一旦我們決定制作規(guī)范,就要把規(guī)范當(dāng)成一個產(chǎn)品去做。去梳理一套高效合理、可復(fù)用的制作流 程,去分析產(chǎn)出什么樣的「規(guī)范產(chǎn)品」才能產(chǎn)生最大的價值。 依據(jù)規(guī)范效益模型,在規(guī)范的制定中盡可能的提高規(guī)范的通用性至90%,先解決統(tǒng)一性,再解決場景細(xì)分,打造高質(zhì)量通用的模式庫以提高質(zhì)量和效率,并力求讓更多人從這套設(shè)計體系中獲益, 從而讓規(guī)范體系發(fā)揮更大的價值。

UI規(guī)范制定的策略:
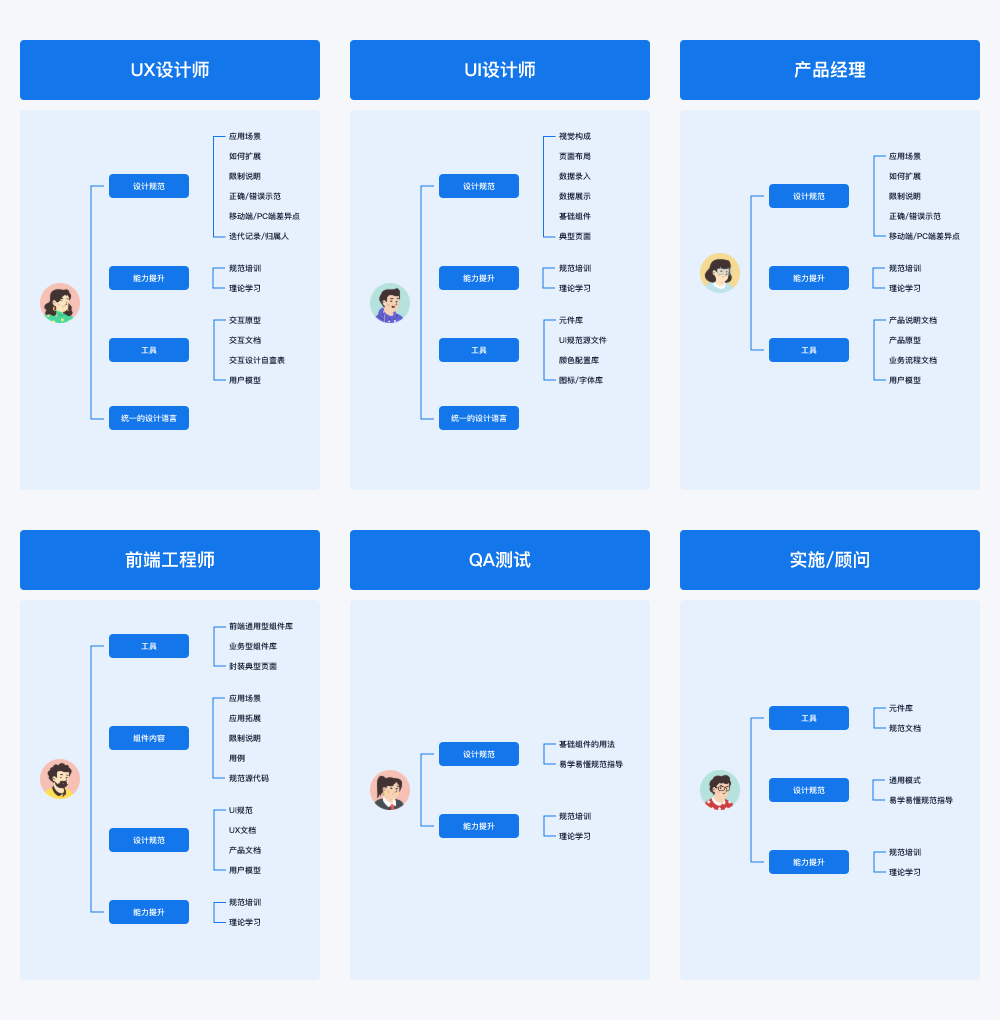
明確用戶對設(shè)計規(guī)范的訴求,構(gòu)建適合產(chǎn)品的UI設(shè)計規(guī)范,首先,需要明確規(guī)范體系的用戶群體經(jīng)過設(shè)計團(tuán)隊(duì)多輪調(diào)研,確定設(shè)計規(guī)范面向的目標(biāo)用戶群、基于核心用戶的訴求,為后續(xù)規(guī)范內(nèi)容框架的制定提供依據(jù)。

確定UI設(shè)計價值觀:
產(chǎn)品歷史包袱重,系統(tǒng)結(jié)構(gòu)復(fù)雜,在提升用戶體驗(yàn)時,內(nèi)容表達(dá)「清晰明確」是第一要務(wù),例如尊重已經(jīng)形成的用戶習(xí)慣,優(yōu)化改造時,注意版本之間的銜接,讓用戶「清晰明確」,這也是為什么將「清晰明確」作為價值觀之首,另外提升效率是企業(yè)級產(chǎn)品用戶體驗(yàn)的永恒主題,同時兼顧系統(tǒng)的簡潔與一致。

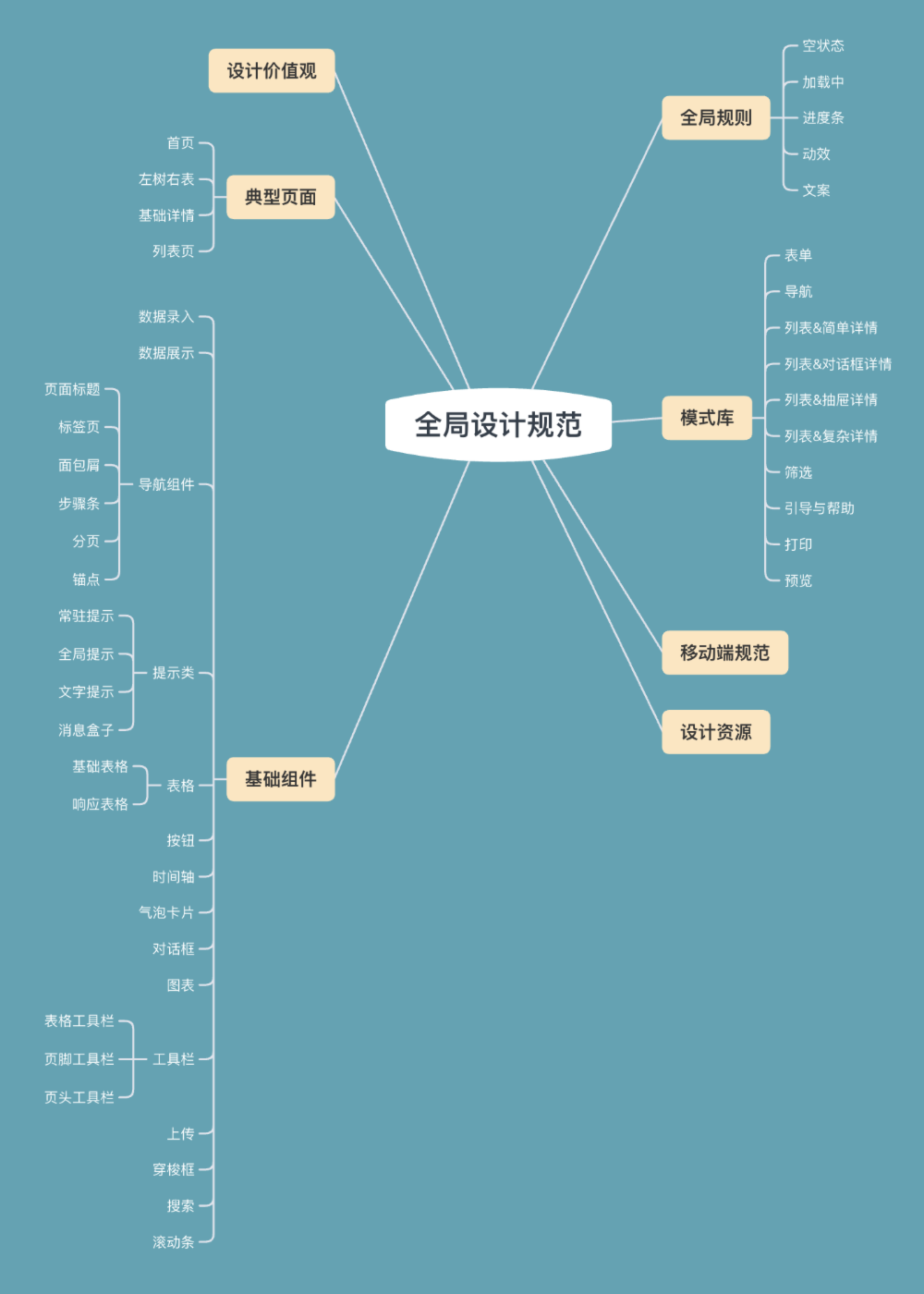
梳理UI規(guī)范框架:
UI設(shè)計規(guī)范包括設(shè)計價值觀、全局規(guī)則、組件庫、模式庫、典型頁面、移動端規(guī)范和設(shè)計資源框架整理主要從以下3個方面進(jìn)行:
1.梳理現(xiàn)有組件,剔除不使用的部分 。?
2.同類競品的框架借鑒,查漏補(bǔ)缺。 ?
3.場景驗(yàn)證,與業(yè)務(wù)場景深度結(jié)合經(jīng)過充分論證和梳理,對規(guī)范框架做了重新定義,增補(bǔ)了業(yè)務(wù)缺少的內(nèi)容。
如上圖所示,例如對高頻的工具欄組件的補(bǔ)充,典型頁面的補(bǔ)充,增加模式庫以及全局規(guī)則,當(dāng)前第一個版本的規(guī)范框架是基于業(yè)務(wù)場景優(yōu)先級最高的內(nèi)容進(jìn)行制定,更多的規(guī)范內(nèi)容的增加依托于不斷的迭代,逐漸完善規(guī)范框架。

規(guī)范內(nèi)容的制定及評審:
組件規(guī)范包含:變更記錄、組件定義、何時使用、組件的類型、組件的響應(yīng)。

規(guī)范內(nèi)容制定的原則: ?
1.有明確場景可依。?
2.精簡不必要的分支 例如在定義表單規(guī)范時,對于表單標(biāo)簽的對齊方式做了統(tǒng)一的約束,標(biāo)簽右對齊,輸入框左對齊全局保持統(tǒng)一。

邏輯正確、規(guī)則明確易懂: ?
例如常見的alert (警告提示)名稱調(diào)整為常駐提示,語義更貼合場景,便于理解。

規(guī)則的可拓展性,多場景的兼容性: ?
產(chǎn)品架構(gòu)是PC端到移動端的自動適配,因此在組件設(shè)計的時候需同時考慮PC端與移動端的對應(yīng)關(guān)系以及兩端場景的兼容性。

協(xié)作及敏捷迭代: ?
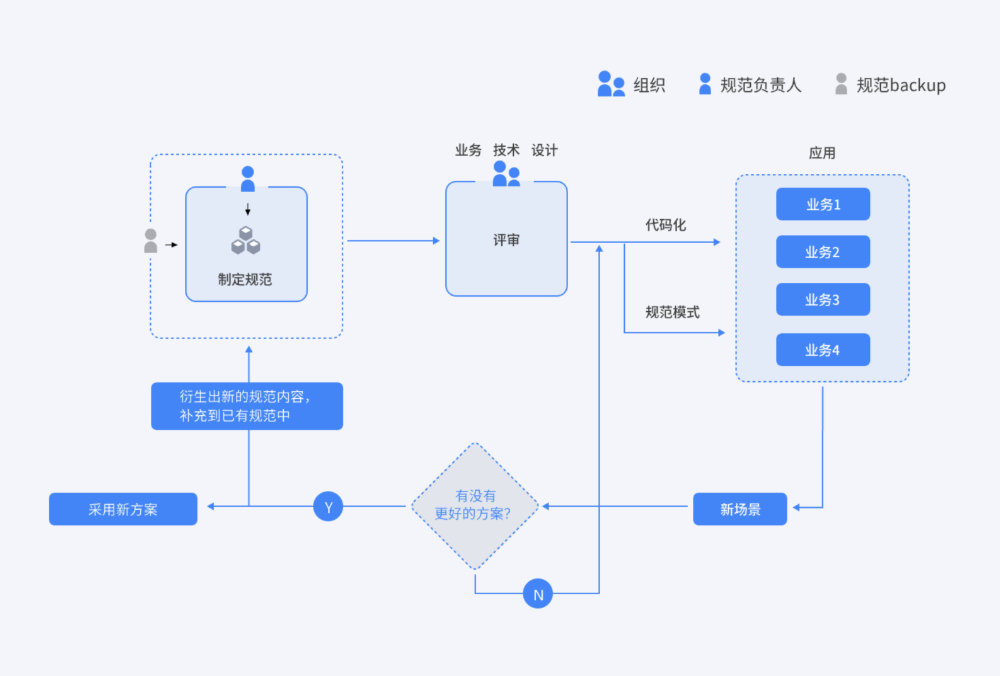
規(guī)范發(fā)布后,伴隨著實(shí)際項(xiàng)目的檢驗(yàn),業(yè)務(wù)場景的擴(kuò)充變化,如何高效的對設(shè)計規(guī)范進(jìn)行迭代,決定了設(shè)計系統(tǒng)能否持續(xù)的走得更遠(yuǎn),規(guī)范內(nèi)容定期評審,必須通過業(yè)務(wù)、技術(shù)、設(shè)計評審,確保規(guī)范是可用的、可落地并且易于使用的規(guī)范后期不同的規(guī)范模塊專屬人負(fù)責(zé),同時有backup,可以幫助走查復(fù)盤雙重保障規(guī)范的質(zhì)量。

敏捷易用的前端組件庫: ?
復(fù)雜的業(yè)務(wù)場景和多產(chǎn)品線特點(diǎn),快速打造一套敏捷易用、高質(zhì)量并符合實(shí)際業(yè)務(wù)場景的前端組件庫,是提高產(chǎn)品研發(fā)效率、改善UI質(zhì)量、提升用戶體驗(yàn)的關(guān)鍵。
復(fù)雜的業(yè)務(wù)場景和多產(chǎn)品線特點(diǎn),快速打造一套敏捷易用、高質(zhì)量并符合實(shí)際業(yè)務(wù)場景的前端組件庫,是提高產(chǎn)品研發(fā)效率、改善UI質(zhì)量、提升用戶體驗(yàn)的關(guān)鍵。
前端組件庫建立目標(biāo): ?
1.提高開發(fā)效率,對高頻使用、通用組件進(jìn)行代碼化封裝,避免重復(fù)開發(fā)工作。 ?
2.提高開發(fā)質(zhì)量,通過各類業(yè)務(wù)場景和業(yè)務(wù)線的錘煉,沉淀組件代碼最佳實(shí)踐。 ?
3.提高產(chǎn)品體驗(yàn),組件封裝代碼化,減少在多角色協(xié)同中因?yàn)槔斫馄睢⑿畔鬟f問題等導(dǎo)致的不確定性和結(jié)果不可控性,不同業(yè)務(wù)線、不行項(xiàng)目、共用一套基礎(chǔ)代碼,保證體驗(yàn)的一致性,組件的組織形式: 結(jié)合實(shí)際業(yè)務(wù)場景和原子設(shè)計理論,將組件劃分為不同顆粒度:基礎(chǔ)組件、業(yè)務(wù)組件、典型頁面 組件,以適用于不同研發(fā)場景使用。

1.基礎(chǔ)組件,基礎(chǔ)組件為組件庫最小顆粒度,構(gòu)成系統(tǒng)界面的基本構(gòu)件。 ?
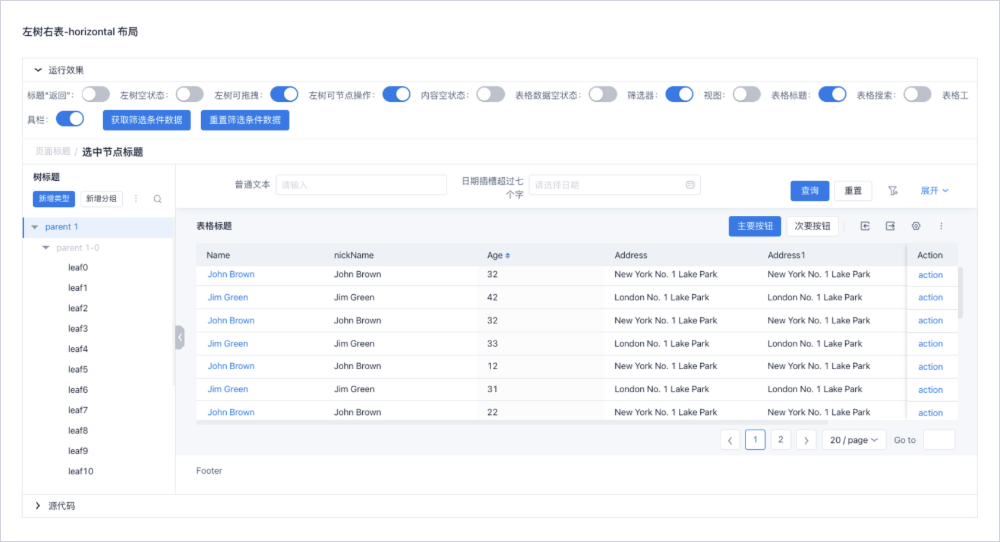
2.業(yè)務(wù)組件,在基礎(chǔ)組件的基礎(chǔ)上,結(jié)合具有共性業(yè)務(wù)特征的業(yè)務(wù)場景,梳理出具有業(yè)務(wù)特征的 業(yè)務(wù)組件。 ? 3.典型頁面組件,梳理具有業(yè)務(wù)特點(diǎn)的典型頁面,相比基礎(chǔ)組件和業(yè)務(wù)組件,典型頁面更加具體, 為用戶提供具有代表性的內(nèi)容和框架,并準(zhǔn)確描述用戶最終看到的內(nèi)容。如列表和左樹右表典型 頁面組件,作為最為常見的頁面結(jié)構(gòu),各業(yè)務(wù)場景可復(fù)用頁面組件,保證了頁面組件內(nèi)各基礎(chǔ)組 件的一致性,最大程度的實(shí)現(xiàn)不同產(chǎn)品線產(chǎn)品中頁面體驗(yàn)的一致性。

推進(jìn)前端組件庫落地執(zhí)行: ?
前期設(shè)計規(guī)范落地到組件庫過程中,面臨諸多問題和阻礙,比如開發(fā)落地質(zhì)量不高、內(nèi)容遺漏、 各方理解不一致、驗(yàn)收及修復(fù)問題不到位等問題。處理這些問題對UI團(tuán)隊(duì)資源造成很大消耗, 通過總結(jié)復(fù)盤前期組件庫落地時的經(jīng)驗(yàn)和教訓(xùn),梳理落地執(zhí)行流程,在新的協(xié)作流程下,新一 批的組件開發(fā)不論在協(xié)作效率和開發(fā)質(zhì)量上都有質(zhì)的提升。
分層推進(jìn): ?
組件庫開發(fā)是一個持續(xù)迭代的過程,考慮到組件庫開發(fā)資源極為有限且無專職負(fù)責(zé)人員,在跟組 件庫開發(fā)團(tuán)隊(duì)協(xié)同過程中,我們通過分步開發(fā)來解決組件庫更新優(yōu)化的問題并通過不斷優(yōu)化協(xié)作流程來助力組件庫高效落地。
前端組件庫分步開發(fā)原則: ?
1.優(yōu)先級原則,優(yōu)先開發(fā)適用于業(yè)務(wù)線普適場景的組件。 ?
2.緊急性原則,對于急需的業(yè)務(wù)線所需組件優(yōu)先開發(fā)。 ?
3.快速可實(shí)現(xiàn)原則,開發(fā)實(shí)現(xiàn)成本高的組件暫緩處理。

自查走查驗(yàn)收: ?
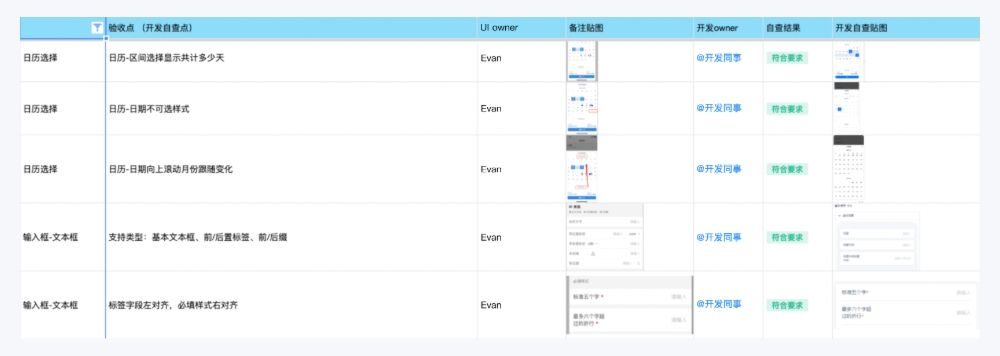
組件UI責(zé)任人梳理出下屬組件需開發(fā)落地的細(xì)節(jié)點(diǎn),整理為文檔,待開發(fā)人員完成組件開發(fā)后,自行參照UI提供的自查文檔,查漏補(bǔ)缺,保障進(jìn)入UI驗(yàn)收環(huán)節(jié)的前端組件不會出現(xiàn)較多的缺陷,降低后期走查和溝通修改的工作量,同時監(jiān)督開發(fā)人員提高組件落地還原度和質(zhì)量。

組件庫的持續(xù)迭代: ?
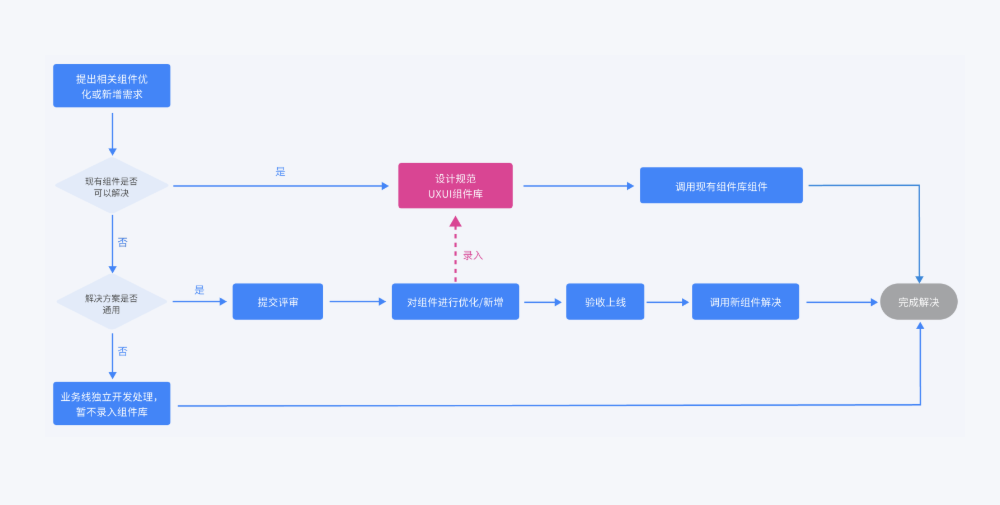
UI團(tuán)隊(duì)通過一套標(biāo)準(zhǔn)的流程來把控組件庫迭代的質(zhì)量,在日常工作中經(jīng)常會收到產(chǎn)品經(jīng)理或項(xiàng)目 方提出新的組件需求或?qū)ΜF(xiàn)有組件的優(yōu)化。UI部門作為推動組件庫搭建的核心環(huán)節(jié),需要以全局 和更深入的視角加以判斷把關(guān),保證前端組件庫內(nèi)容的普適性和高質(zhì)量,避免組件庫內(nèi)容冗余, 降低研發(fā)維護(hù)成本。

產(chǎn)品研發(fā)協(xié)作流程保障: ?
好的過程是好的結(jié)果的有力保障,一個業(yè)務(wù)需求從產(chǎn)生到開發(fā)落地需要經(jīng)過多角色協(xié)同、一系 列環(huán)節(jié)。必須依靠規(guī)范的研發(fā)協(xié)作流程,確保各角色清楚自己職責(zé)以及如何跟上下游銜接,同 時我們也希望協(xié)作流程能夠確保設(shè)計資源可以向重點(diǎn)業(yè)務(wù)模塊傾斜,以及發(fā)揮各個角色可以發(fā) 揮的作用去共同提升產(chǎn)品體驗(yàn)。
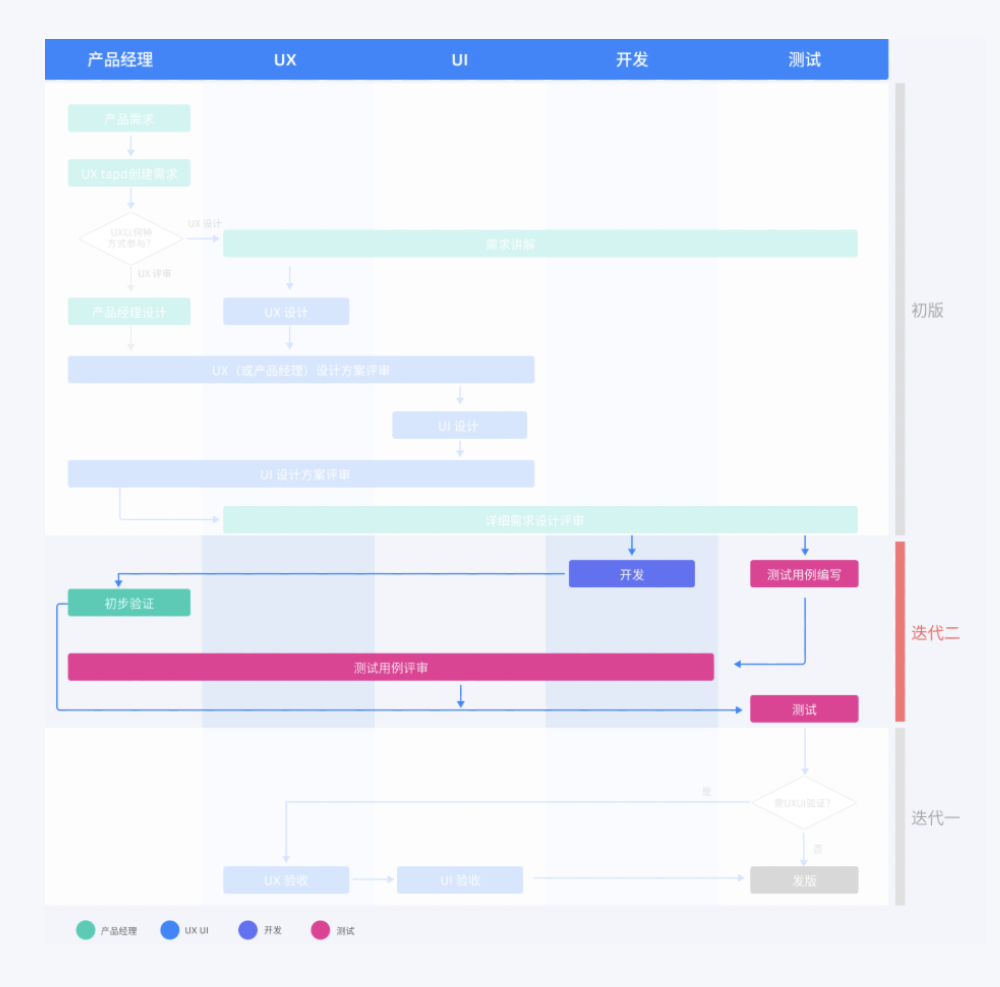
UED團(tuán)隊(duì)建立之初,我們面臨的首要問題是:需求隨機(jī),完全取決于各產(chǎn)品線和產(chǎn)品經(jīng)理 個人,為了解決這個問題,我們制定了UI融入研發(fā)體系的流程以解決合理、有效利用UI資 源的問題。
企業(yè)級產(chǎn)品特點(diǎn)、多業(yè)務(wù)線、大量面向管理員用戶的具有相似頁面結(jié)構(gòu)和交互模式的業(yè)務(wù) 模塊、產(chǎn)品經(jīng)理跟交互團(tuán)隊(duì)人員配比等因素都決定了并非所有需求都需要流轉(zhuǎn)到UI團(tuán)隊(duì)進(jìn) 行設(shè)計,在判斷哪些需求需要流轉(zhuǎn)至UI團(tuán)隊(duì)設(shè)計時,我們給出了如下指導(dǎo)性方向: ?
1.用戶量角度,大量終端用戶使用的場景,例如訂票、報銷、采購頁面 。 ?
2.用戶重要程度角度,核心、重要用戶使用的場景 eg.公司領(lǐng)導(dǎo)、決策層。 ?
3.通用性角度,通用組件或框架,需要UI通盤考慮各個業(yè)務(wù)線場景需求進(jìn)行設(shè)計。 其他需求則主要由產(chǎn)品經(jīng)理進(jìn)行設(shè)計,UX以評審方式輕度參與。

協(xié)作流程迭代,UI驗(yàn)收成為必要一環(huán): 隨后我們又面臨新的問題:設(shè)計還原度差,被公司老板生動的形容為:看設(shè)計稿是“精裝修”, 開發(fā)落地后就成了“毛坯房”了。為盡可能確保設(shè)計還原質(zhì)量,我們在研發(fā)流程中明確了所有涉 及前端頁面的功能需求都需要在研發(fā)協(xié)同工具中流轉(zhuǎn)到UI負(fù)責(zé)人驗(yàn)收,在產(chǎn)品團(tuán)隊(duì)TAPD中記 錄UI缺陷、標(biāo)明嚴(yán)重程度,對于 “嚴(yán)重” 級別以上UI缺陷,禁止發(fā)版。

UI工期評估合理化:
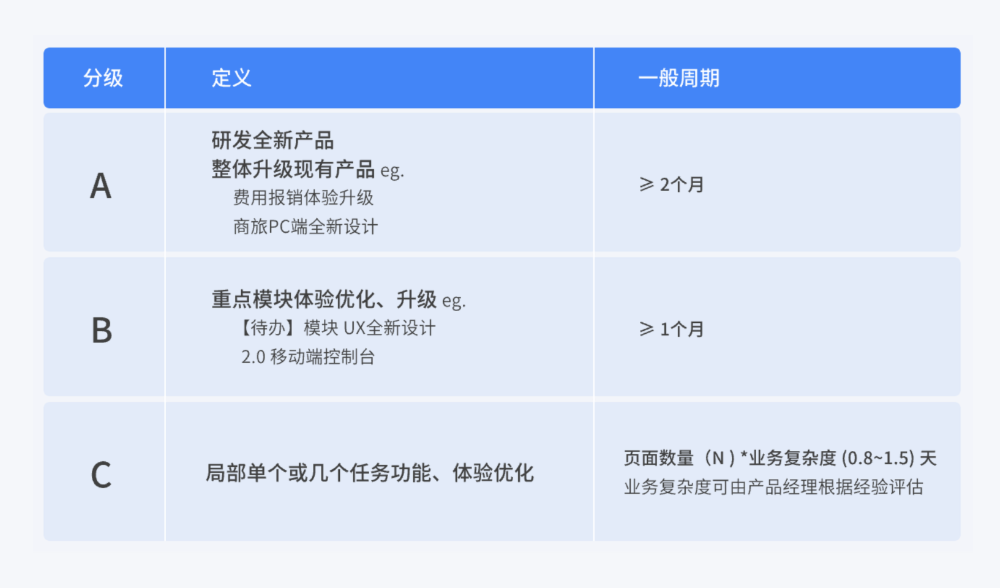
為了既能盡力配合各產(chǎn)品線迭代計劃又要爭取合理UI設(shè)計時間、保證產(chǎn)出質(zhì)量,合理評估設(shè)計周期對UI人力管理尤其重要。對此,我們對設(shè)計需求分成了ABC三級進(jìn)行評估。 對于A和B級需求,通常模塊較大,先有UI設(shè)計方案再去分期迭代開發(fā),對于這兩類需求,在評估 模型中給出了大致工期概念,比如以月為單位,大于1個月或2個月。
對于C級需求,通常為產(chǎn)品經(jīng)理先排進(jìn)某個迭代再來提UI設(shè)計需求,設(shè)計范圍相對明確,我們則結(jié)合典型頁面數(shù)量因子和設(shè)計難度因子給出了UI工期大概評估公式,以天為單位。 ?
1.設(shè)計難度因子:根據(jù)業(yè)務(wù)線的復(fù)雜程度而定,范圍為(0.8~1.5)。 ?
2.典型頁面數(shù)量因子:評估需求范圍規(guī)模(N)。

UI設(shè)計團(tuán)隊(duì)在協(xié)作過程中面臨諸多挑戰(zhàn):產(chǎn)品線多、產(chǎn)品邏輯復(fù)雜、研發(fā)鏈路長、各級人員對產(chǎn)品認(rèn)知及重視程度不一、好的體驗(yàn)設(shè)計難落地、溝通成本高等問題,想要解決這些問題,若僅靠UI團(tuán)隊(duì)自身力量是不夠的,需要動員公司各個環(huán)節(jié)和人員重視用戶體驗(yàn),共同促進(jìn)產(chǎn) 品體驗(yàn)提升。
搭建體驗(yàn)文化灌溉機(jī)制:
UI部門通過多維度的體驗(yàn)知識內(nèi)容矩陣、多渠道多場景全員覆蓋,普及和加深各級對產(chǎn)品體驗(yàn) 價值的認(rèn)識,提升產(chǎn)品體驗(yàn)思考力和洞察力,幫助企業(yè)以新的視角思考業(yè)務(wù)、產(chǎn)品研發(fā)和用戶 體驗(yàn)的關(guān)系,賦能產(chǎn)品經(jīng)理及研發(fā)人員高質(zhì)量的輸出,“以用戶為中心”和“打造產(chǎn)品極致體驗(yàn)” 的價值觀根植與企業(yè)文化中,指導(dǎo)研發(fā)流程中各項(xiàng)工作最終影響到產(chǎn)品的戰(zhàn)略層、范圍層、結(jié) 構(gòu)層、框架層和表現(xiàn)層這5個產(chǎn)品體驗(yàn)維度,以實(shí)現(xiàn)企業(yè)產(chǎn)品的“極致產(chǎn)品體驗(yàn)”目標(biāo)。 通過搭建體驗(yàn)文化灌溉機(jī)制,提升全員體驗(yàn)意識,能為產(chǎn)品研發(fā)帶來長久的價值: ?
1.提高設(shè)計還原度 ?
2.減少培訓(xùn)成本 ?
3.提升跨部門溝通效率 ?
4.提升UI團(tuán)隊(duì)影響力 ?
5.提升客戶滿意度

體驗(yàn)文化落地實(shí)踐:
針對不同類型的體驗(yàn)知識,我們采取不同的傳播渠道進(jìn)行透,以期達(dá)到最好的效果,避免形式化, 將體驗(yàn)文化滲透、學(xué)習(xí)落到實(shí)處,最終影響產(chǎn)品研發(fā)的各個環(huán)節(jié)。
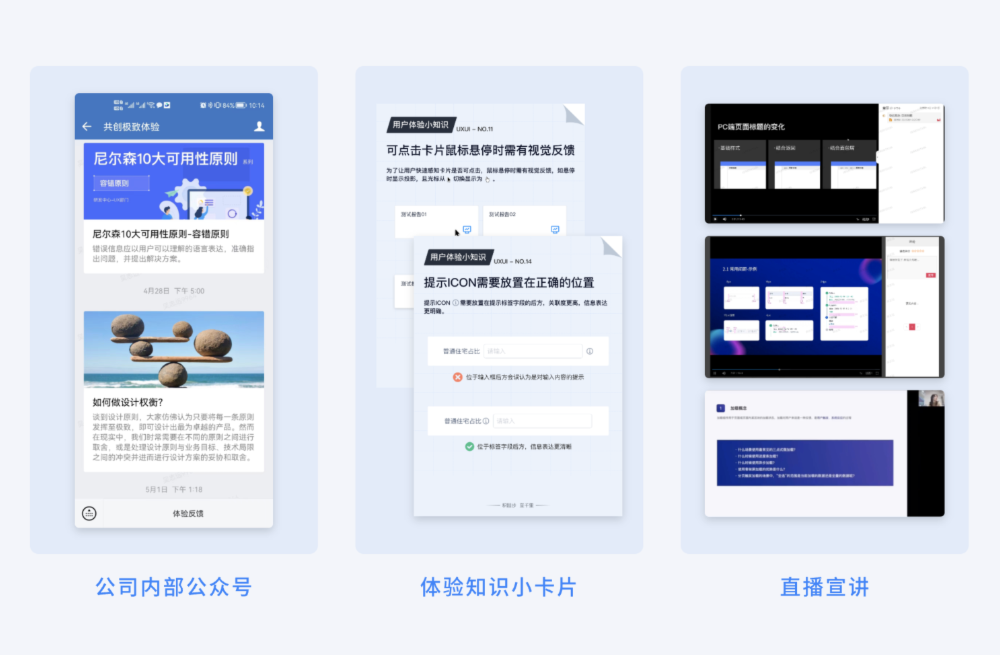
以下為UI團(tuán)隊(duì)在企業(yè)體驗(yàn)文化 推廣的主要渠道和方法: ?
極致體驗(yàn)公眾號主要發(fā)布產(chǎn)品體驗(yàn)的基礎(chǔ)原理,體驗(yàn)價值、項(xiàng)目復(fù)盤、常見體驗(yàn)問題等深度長文。讓公司各級人 員認(rèn)識用戶體驗(yàn)及價值,讓用戶體驗(yàn)理念深入人心。 ?
體驗(yàn)知識小卡片整理產(chǎn)品體驗(yàn)小的知識點(diǎn),閱讀學(xué)習(xí)成本低。利用員工碎片時間,對細(xì)小體驗(yàn)知識點(diǎn)的學(xué)習(xí),積 跬步,至千里。 ?
直播宣講針對重點(diǎn)且復(fù)雜的產(chǎn)品體驗(yàn)內(nèi)容,如交互規(guī)范宣講、重點(diǎn)問題復(fù)盤、產(chǎn)品經(jīng)理及開發(fā)人員應(yīng)知應(yīng) 會的知識點(diǎn),采用宣講直播的方式,更好的對內(nèi)容進(jìn)行詳細(xì)解說和疑難問題溝通。 ?
體驗(yàn)調(diào)研分享UI部門成員對核心競品進(jìn)行體驗(yàn)調(diào)研,整理分析后對產(chǎn)品經(jīng)理及相關(guān)人員進(jìn)行分享,賦能產(chǎn)品經(jīng) 理,為產(chǎn)品的體驗(yàn)設(shè)計提供新的思路。

UI團(tuán)隊(duì)專業(yè)水平一定程度上決定了公司產(chǎn)品體驗(yàn)的上限,持續(xù)提升UI自身專業(yè)輸出能力可以從源頭提升公司產(chǎn)品體驗(yàn)。
設(shè)計自查:
企業(yè)級產(chǎn)品的大量體驗(yàn)問題都是設(shè)計基礎(chǔ)問題。因此需要設(shè)計師不論在內(nèi)審前,還是內(nèi)審過程中都要牢記設(shè)計原則,查漏補(bǔ)缺,守住底線。我們在部門內(nèi)部制定了一套適合企業(yè)產(chǎn)品的UI自查表來檢查設(shè)計方案,通過這些自查點(diǎn)來避免產(chǎn)品中出現(xiàn)基礎(chǔ)體驗(yàn)問題,從UI設(shè)計師自己這里 把好第一道關(guān)。

在日常工作中,UI自查表始終占據(jù)工區(qū)的醒目位置。在評審過程中,大家也會通過線上文檔的形 式來對設(shè)計原則的條目進(jìn)行逐一檢查。

做好UI內(nèi)部評審:
設(shè)計團(tuán)隊(duì)內(nèi)評審(Design critique)是幾乎所有國內(nèi)外設(shè)計團(tuán)隊(duì)的普遍、經(jīng)典做法,可以有效提 高設(shè)計產(chǎn)出水平、保證團(tuán)隊(duì)對外輸出質(zhì)量。方法是普適的,但具體執(zhí)行時如何做才能有更好的效果卻各有各異。 在如何做好內(nèi)部評審上,我們進(jìn)行了如下嘗試。 從“全員參與” 到 “組成內(nèi)部評審委員會” 團(tuán)隊(duì)內(nèi)評審時邀請全員參加,但發(fā)現(xiàn)只有少數(shù)同事發(fā)言,另外一些同事因資歷淺、不了解評審產(chǎn)品或者積極性不高給不出建議。同時隨著團(tuán)隊(duì)成員數(shù)量從幾個增加到十幾個,評審會議的時間成 本大大增加。
選取團(tuán)隊(duì)內(nèi)相對資深和積極提出問題、建議的同事組成內(nèi)部評審委員會,以月為周期輪流進(jìn)行, 可以有效分散評審委員在團(tuán)隊(duì)內(nèi)部評審上的工作負(fù)荷,并明確一次UI內(nèi)部評審除了內(nèi)部評審委員 會還有哪些關(guān)聯(lián)同事需要參加。 關(guān)于邀請評審內(nèi)容關(guān)聯(lián)同事,比如“消息中心” UI評審跟另外一位同事負(fù)責(zé)的“討論消息”有關(guān)聯(lián),則需要邀請這位同事一起評審,以便發(fā)現(xiàn)關(guān)聯(lián)問題,整體考慮設(shè)計方案。
以上參與評審機(jī)制明確在團(tuán)隊(duì)內(nèi)部協(xié)作工具上,做到人人清楚。另外,對于評審建議,要做到有 記錄、有回應(yīng)、有跟蹤,確保有效發(fā)揮了內(nèi)部評審的價值。

UI設(shè)計師的能力模型:不言而喻,UI設(shè)計師自身能力的培養(yǎng)是UI品控的重要一環(huán)。因此對于設(shè)計師能力培養(yǎng)通道上,我 們引入了以下模型。

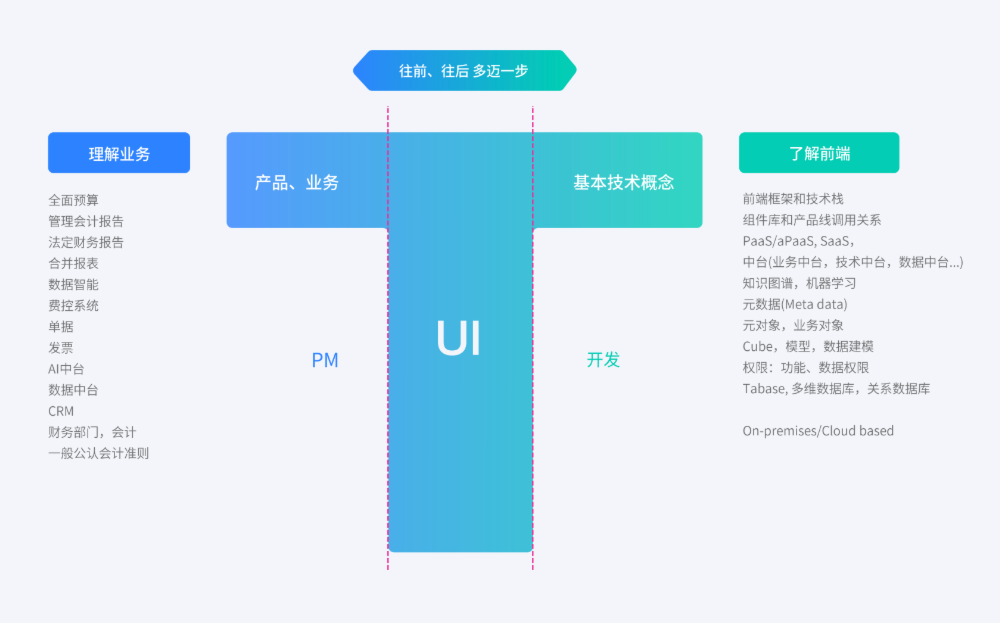
我們將UI設(shè)計師能力歸納成了3x3能力矩陣。這可以設(shè)計師在工作中也可以有目的提升自身薄弱環(huán)節(jié),同時也讓企業(yè)對UI設(shè)計師的要求更加清晰,除此之外,我們要求UI設(shè)計師也需要多了解業(yè)務(wù)和前端知識,往前多走一步,跟上下游角色更好的銜接,一方面,UI設(shè)計師需要理解業(yè)務(wù),要能夠有半個產(chǎn)品經(jīng)理的業(yè)務(wù)知識儲備, 如果能站在更高的行業(yè)視角對自己所服務(wù)的業(yè)務(wù)領(lǐng)域(向 業(yè)務(wù)產(chǎn)品經(jīng)理再邁進(jìn)一點(diǎn))有一定的理解是更好的了,另外一方面,UI設(shè)計師跟自己的下游-前端 開發(fā)工程師也需要很好的銜接上,知道相關(guān)前端技術(shù)概念、基本頁面布局和交互實(shí)現(xiàn)邏輯、方法,能夠無縫地將界面和交互設(shè)計翻譯成前端可理解的語言。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan。
2022 原創(chuàng)輸出第 15 篇,我們互相努力。
作為設(shè)計師都會時刻關(guān)注設(shè)計趨勢,以 UI 設(shè)計來說每年都會出現(xiàn)很多相關(guān)的趨勢總結(jié),基本是結(jié)合預(yù)測和實(shí)際相結(jié)合的。趨勢可以讓我們把控設(shè)計的方向,帶給用戶更好的感官體驗(yàn)。
最近黑馬哥結(jié)合落地產(chǎn)品所呈現(xiàn)出來的設(shè)計趨勢,進(jìn)行了這方面的探索,今天以其中之一的趨勢-極光風(fēng)和大家先聊一聊。

一、極光風(fēng)趨勢的來源
二、UI 場景中的極光風(fēng)設(shè)計
三、實(shí)現(xiàn)極光風(fēng)設(shè)計的方法
四、極光風(fēng)案例實(shí)戰(zhàn)
五、小結(jié)
極光(Aurora),是一種絢麗多彩的等離子體(發(fā)光)現(xiàn)象,在夜間出現(xiàn)燦爛美麗的光輝。在南極被稱為南極光,在北極被稱為北極光,視為自然界中最漂亮的奇觀之一。(來源于百度百科)

這樣的自然奇觀被攝影師捕捉到靜態(tài)的影像中,設(shè)計師再結(jié)合這樣的影像作品,視覺化之后出現(xiàn)在了一些設(shè)計作品中。在 2021 年被廣泛運(yùn)用,形成一種流行的視覺風(fēng)格。在眾多的互聯(lián)網(wǎng)產(chǎn)品設(shè)計中,也經(jīng)常運(yùn)用這種類似極光的視覺影像風(fēng)格,稱之為 Aurora UI。

在產(chǎn)品設(shè)計底層需求獲得滿足之后,感光體驗(yàn)的提升被重視,視覺感的強(qiáng)化對 UI 設(shè)計師來說至關(guān)重要。基于不改變本身的結(jié)構(gòu)層,在背景層和裝飾性元素上面發(fā)揮,使得 Aurora UI 得到了發(fā)揮的空間。

富有創(chuàng)意的極光風(fēng)在背景層和裝飾性元素上面發(fā)揮得淋漓盡致,助推了其成為 UI 設(shè)計趨勢的關(guān)鍵,下面就讓我們一起來看看落地產(chǎn)品中的 Aurora UI。
由于在眾多落地產(chǎn)品中被廣泛運(yùn)用,形成了近些年影響 UI 設(shè)計趨勢的風(fēng)格。極光風(fēng)和彌散光在表現(xiàn)形式上類似,也有設(shè)計師將該風(fēng)格歸類為彌散光,下面就看一下具體的運(yùn)用場景。
2.1、強(qiáng)化導(dǎo)航欄設(shè)計的視覺感
如果想要強(qiáng)化頂部導(dǎo)航欄的視覺感,通常是利用品牌色作為背景顏色,這樣也會顯得頂部比重較大。通過白色或者淺灰色作為背景屬于比較弱化的處理方式,而極光風(fēng)的處理形式處于輕重之間的理想狀態(tài)。不僅可以豐富視覺表現(xiàn)力,也能使得整體風(fēng)格更加年輕化。

2.2、強(qiáng)化個人中心頂部視覺區(qū)域
隨著互聯(lián)網(wǎng)用戶年輕化的趨勢,在配色上面逐步趨近于年輕化,眾多產(chǎn)品在個人中心界面的設(shè)計上面亦是如此。利用極光風(fēng)效果呈現(xiàn)出的設(shè)計比較符合年輕化的趨勢,可以是同色系的飽和度變化,也可以是不同色相的相互融合。利用低飽和度高明度的配色原則,使得整體的視覺感更加輕量化,視覺效果清新自然且通透力更強(qiáng)。
也有基于品牌色結(jié)合極光風(fēng)進(jìn)行融合,相對單色來說效果更加豐富自然,使得背景的變化更加多樣。

2.3、豐富背景設(shè)計的視覺感
除了在頂部區(qū)域進(jìn)行運(yùn)用以外,也有一些產(chǎn)品會在背景層面進(jìn)行強(qiáng)化,相較于白色或者淺灰色的背景來說色彩感更豐富。運(yùn)用到整個界面背景層相對比較少,在局部背景層上的運(yùn)用比較多些,可以強(qiáng)化局部模塊的視覺感。

2.4、點(diǎn)綴彈窗設(shè)計局部
極光風(fēng)的設(shè)計表現(xiàn)也會出現(xiàn)在一些局部功能的細(xì)節(jié)處,比如運(yùn)用到彈窗的色彩處理中,作為背景局部或者插畫部分等的襯托。帶來的視覺感更加親和自然,也不會過度干擾其他元素的呈現(xiàn)。

2.5、強(qiáng)化卡片式設(shè)計局部
卡片式設(shè)計也是近些年運(yùn)用比較多的設(shè)計趨勢之一,基本是以白色卡片居多,具有整合信息的好處。在卡片的邊緣位置強(qiáng)化色彩,可以使得卡片色彩更加豐富,也有一些電商產(chǎn)品是起到與商品形成色彩呼應(yīng)的作用。

2.6、突出搜索設(shè)計的差異化
搜索框的設(shè)計在大部分的認(rèn)知里面都是白色或者淺灰色,也有一些是帶有邊框的形式,利用低飽和度高明度的配色原則來進(jìn)行設(shè)計,帶來的效果更加年輕化。也是一種差異化設(shè)計的嘗試,打破常規(guī)的設(shè)計認(rèn)知。也可以舉一反三,在一些按鈕或者標(biāo)簽設(shè)計中運(yùn)用。

2.7、分類標(biāo)簽的裝飾設(shè)計
這是一個裝飾性的設(shè)計嘗試,在突出模塊分類的當(dāng)前狀態(tài)時,通常都會通過裝飾元素來進(jìn)一步強(qiáng)化。可以通過字體粗細(xì)、顏色深淺、字體大小和裝飾元素來強(qiáng)化,裝飾元素除了線段和一些圖形元素以外,極光風(fēng)的背景元素也是一種不錯的表現(xiàn)手法。

2.8、圖標(biāo)設(shè)計中的運(yùn)用
運(yùn)用到圖標(biāo)設(shè)計中通常是出現(xiàn)在質(zhì)感類圖標(biāo),輔助強(qiáng)化圖標(biāo)的色彩感和層次感。有時候無法通過常規(guī)的漸變形式達(dá)到要求,就可以嘗試運(yùn)用極光風(fēng)的處理技巧,將顏色通過模糊和剪切蒙版的形式融入到圖標(biāo)中,可以使得圖標(biāo)色彩豐富和強(qiáng)化光影變化。

2.9、深色卡片色彩強(qiáng)化
以上案例屬于在淺色或者白色的環(huán)境中運(yùn)用,在深色主題中依然會用到極光風(fēng)進(jìn)行設(shè)計強(qiáng)化。在界面背景和卡片背景中運(yùn)用,效果也是非常不錯的,可以給深色的卡片一些色彩感和豐富度。

2.10、作品包裝中的背景強(qiáng)化
除了在 UI 設(shè)計場景中運(yùn)用以外,最近發(fā)現(xiàn)在設(shè)計師作品包裝中的運(yùn)用也是非常普遍,用于背景層的渲染帶來的視覺體驗(yàn)度也是非常不錯的。在作品包裝環(huán)節(jié)中作為背景運(yùn)用和局部裝飾,也有在封面設(shè)計中重點(diǎn)運(yùn)用,使得作品集緊貼設(shè)計趨勢,提高作品的打開率。

2.11、其他場景中的應(yīng)用普及
在 UI 場景還有很多運(yùn)用場景,這里僅為拋磚引玉,無論是作為背景強(qiáng)化還是元素裝飾,都能帶給用戶更加年輕化的感官體驗(yàn)。
除了在 UI 場景中呈現(xiàn)以外,極光風(fēng)的設(shè)計也會出現(xiàn)在更多其它場景中。在 Banner 設(shè)計、海報設(shè)計、專題頁設(shè)計等視覺設(shè)計層面也是運(yùn)用廣泛,是一個影響范圍比較廣的設(shè)計趨勢之一。

通過一些線上的案例欣賞和分析,相信大家對于極光風(fēng)在 UI 場景中運(yùn)用都有一定的了解,在項(xiàng)目設(shè)計中也能輕松嘗試。這一類風(fēng)格從技法實(shí)現(xiàn)的角度來說并不難,關(guān)鍵因素在于控制好配色原理,下面就為大家總結(jié)幾種實(shí)現(xiàn)的方法。
方法 01 :利用不透明度漸變?nèi)诤?/strong>
不透明度漸變在設(shè)計中的運(yùn)用比較普遍,利用的是不透明度從 100%-0% 之間形成漸變,讓色彩逐漸消失或者淡化。
畫一個圓形,選擇徑向漸變,漸變兩端的顏色選擇同一個色相。然后設(shè)置中間顏色不透明度為 100%,另一個顏色不透明度設(shè)置為 0%,這里顏色適合選擇低飽和度的范圍。同樣的方法反復(fù)繪制幾個不同顏色的圓形進(jìn)行組合,即可完成極光風(fēng)背景設(shè)計。

方法 02 :利用模糊度變化融合
這個方法是結(jié)合了形狀和模糊設(shè)置(高斯模糊等),繪制幾個大小不等的圓形進(jìn)行排版組合,然后選擇所有圓形一起進(jìn)行模糊設(shè)置。形狀的繪制上面最好是有大小差異,排版錯落有致,這樣形成的效果比較富有變化。
在顏色的選擇上面需要根據(jù)背景的強(qiáng)化程度選擇,低飽和度的顏色融合性更高,適合作為弱化性質(zhì)的背景使用。

方法 03 :利用背景模糊融合
背景模糊在 Sketch、Figma 等設(shè)計軟件中有該功能,是一個影響設(shè)計趨勢較為常用的功能,特別是在實(shí)現(xiàn)玻璃質(zhì)感和一些質(zhì)感圖標(biāo)上面非常實(shí)用。
在背景層繪制圖形,顏色和形狀均可自由發(fā)揮,然后再繪制一個形狀作為調(diào)節(jié)層,調(diào)節(jié)層是用于控制模糊效果的。在調(diào)節(jié)層的形狀上面設(shè)置一個帶有透明度的顏色(必須要帶有透明度),然后再設(shè)置背景模糊,背景模糊數(shù)值的大小決定模糊的程度,不透明度的大小決定整體效果的亮度。

方法 04 :利用圖片模糊融合
以上的方法都需要進(jìn)行配色處理,如果色感方面比較薄弱的設(shè)計師,也可以挑選一些不錯的圖片來實(shí)現(xiàn)極光風(fēng)效果。
挑選一張色彩符合要求的圖片,然后在 Photoshop 等設(shè)計軟件中執(zhí)行高斯模糊,半徑值的多少決定了模糊之后的自然度。我們在選擇圖片的過程中除了整張圖片進(jìn)行操作以外,也可以截取其中的一部分,也許可以帶來意想不到的效果。

除了這幾個方法以外還有更多不一樣的實(shí)現(xiàn)方法,大家可以根據(jù)自己的探索選擇最適合自己的方法。根據(jù)使用軟件的差別選擇最簡單的形式,根據(jù)想要實(shí)現(xiàn)的效果選擇最靈活的方法,這樣才能便于后期的反復(fù)調(diào)整。



五、小結(jié)
研究落地產(chǎn)品的設(shè)計細(xì)節(jié)和視覺趨勢,將有助于提高我們對于當(dāng)前有效設(shè)計趨勢的把控,而不僅僅只是停留在概念化的預(yù)測階段,而是行之有效的真實(shí)案例。
極光風(fēng)是近些年運(yùn)用在落地產(chǎn)品中的 UI 設(shè)計趨勢之一,通過大量案例驗(yàn)證之后的有效方法,希望大家能夠掌握并靈活運(yùn)用到項(xiàng)目設(shè)計中。落地產(chǎn)品的 UI 設(shè)計趨勢還有很多,本次分享的僅為拋磚引玉,后續(xù)將和大家探討更多的有效設(shè)計趨勢,輔助提高我們的設(shè)計能力。
作者:黑馬青年(vx: heimaux)
本文由 @黑馬青年 原創(chuàng)發(fā)布。未經(jīng)許可,禁止轉(zhuǎn)載。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan。
搜索框的設(shè)計并不簡單,很多的細(xì)節(jié)需要設(shè)計師去注意和思考的。下面總結(jié)一下我在設(shè)計搜索框的經(jīng)驗(yàn),分享給大家。

你可能認(rèn)為,搜索不就是一個矩形框+放大鏡圖標(biāo)再加一個占位符不就搞定了嗎?
經(jīng)過多年的設(shè)計工作頻繁設(shè)計搜索功能后,我發(fā)現(xiàn)在不同類型的產(chǎn)品中搜索框的交互方式、視覺樣式都有所不同,且用戶在搜索前、搜索中、搜索后都需要注意用戶在搜索各個流程中的可能操作,包括正向流程、反向流程。
搜索框的設(shè)計并不簡單,很多的細(xì)節(jié)需要設(shè)計師去注意和思考的。下面總結(jié)一下我在設(shè)計搜索框的經(jīng)驗(yàn),分享給大家。
友情提示:文章尾部有福利相送,不要錯過~


搜索是用戶將查詢的信息輸入搜索器中,搜索引擎就會在約定的規(guī)則下將獲取到的信息反饋給用戶的過程。
搜索是B端產(chǎn)品中非常重要的一個功能模塊,通過搜索框用戶可以快速找到或者篩選出自己想要的內(nèi)容,在引導(dǎo)用戶走向方面起到了絕對性的作用。
體驗(yàn)設(shè)計中有個概念叫用戶分層,即便是同一個頁面,我們也需要去細(xì)分不同的場景對用戶做分層,為不同的用戶做設(shè)計,搜索功能就是最好的為有明確目標(biāo)的用戶分層的設(shè)計。
搜索功能的用戶分層可分為幾種場景:
搜索首先要確定哪幾個字段可以被搜索到,名稱?編號?等等...
有明確目的型用戶在進(jìn)行了搜索這個行為后,便生成了搜索歷史。因此,我們可以通過挖掘用戶搜索行為背后的目的,來分析為什么使用不同的布局。
模糊搜索使用的頻率居多,畢竟有時候用戶不一定可以精準(zhǔn)的記住想要搜索的準(zhǔn)確信息。不過也不是絕對的,兩者皆可選擇,可根據(jù)產(chǎn)品場景選擇。

搜索功能可以簡單地輸入,快速輸出,只要幾個關(guān)鍵字就可以獲得符合用戶需求的內(nèi)容,將原有的用戶行為成本轉(zhuǎn)移給系統(tǒng),從而讓使用體驗(yàn)更加快捷、輕松。
同時語音輸入和拍照搜索進(jìn)一步降低了用戶行為門檻。
搜索功能可以幫助用戶快速定位信息,從而提高了用戶對內(nèi)容的觸達(dá)效率。常見的例子就是:bi?r用戶有明確的購物需求時,不需要一步步點(diǎn)擊商品分類,選擇商品類型、品牌等信息,就可以快速直達(dá)自己所需的商品。
所以,搜索框的體驗(yàn)如何,決定著B端產(chǎn)品解決問題的能力、效率以及用戶的使用頻率。
好的搜索框一方面能幫助用戶節(jié)約時間成本,讓用戶在大量且復(fù)雜的信息中篩查所需目標(biāo),提升用戶體驗(yàn);另一方面,還能協(xié)助產(chǎn)品收集用戶行為目標(biāo)并做好數(shù)據(jù)埋點(diǎn),為后期的更新迭代提供強(qiáng)有力的依據(jù)。
除了設(shè)計方式外,搜索還涉及到結(jié)果信息的數(shù)據(jù)匹配規(guī)則,受到算法精準(zhǔn)性、商業(yè)化干預(yù)程度的影響,設(shè)計師同樣需要關(guān)注搜索結(jié)果如何更好地匹配用戶的精確搜索、模糊搜索需求,以從信息設(shè)計層面提升用戶體驗(yàn)。

搜索流程,即搜索前、搜索中、搜索后的頁面跳轉(zhuǎn)以及搜索框形態(tài)的變化。
對應(yīng)的就有:搜索入口——搜索推薦頁——搜索聯(lián)想頁——搜索結(jié)果頁——搜索結(jié)果頁返回。

設(shè)計師想要設(shè)計流暢的搜索體驗(yàn)是無法避開梳理搜索流程的,考慮完整的搜索鏈路和用戶關(guān)鍵體驗(yàn)路徑,并且設(shè)計出對應(yīng)的所有細(xì)節(jié),將搜索功能的價值發(fā)揮到最大化。
對于搜索系統(tǒng)來說,整個流程可以分為三步,分別是:

B 端業(yè)務(wù)中搜索使用的場景有兩類:一類是全局搜索,一類是頁面局部搜索(常見的有列表搜索、表單搜索)。
對于B端系統(tǒng)中模塊分類較多,所涉及到的內(nèi)容比較全面的,一般會選擇全局搜索,全局搜索是通過關(guān)鍵詞匹配全局范圍內(nèi)的信息來搜索的。
優(yōu)勢:無學(xué)習(xí)門檻,用戶無需考慮內(nèi)容對應(yīng)的分類只需輸入關(guān)鍵詞;
劣勢:精準(zhǔn)度不夠高;搜索出來內(nèi)容泛;需用戶二次查找目標(biāo)內(nèi)容。
注意:設(shè)計全局搜索時要注意搜索后的結(jié)果展示邏輯,如果分類較多,界面還可以根據(jù)分類tab分別歸類不同。
tips:搜索功能在頁面中的重要程度及搜索范圍,決定了搜索的位置和樣式。
目前大部分網(wǎng)站在布局搜索框位置時,大致遵循以下幾個規(guī)則:頁面居中、頁面頂部居中、頁面頂部右邊、頁面頂部左邊
知乎的搜索入口位于頂部導(dǎo)航欄的顯著位置,引導(dǎo)用戶進(jìn)行搜索,并且搜索框內(nèi)的占位文字根據(jù)算法會間隔一段時間改變,引導(dǎo)用戶發(fā)現(xiàn)新的內(nèi)容,促進(jìn)用戶在知乎上的使用時長。

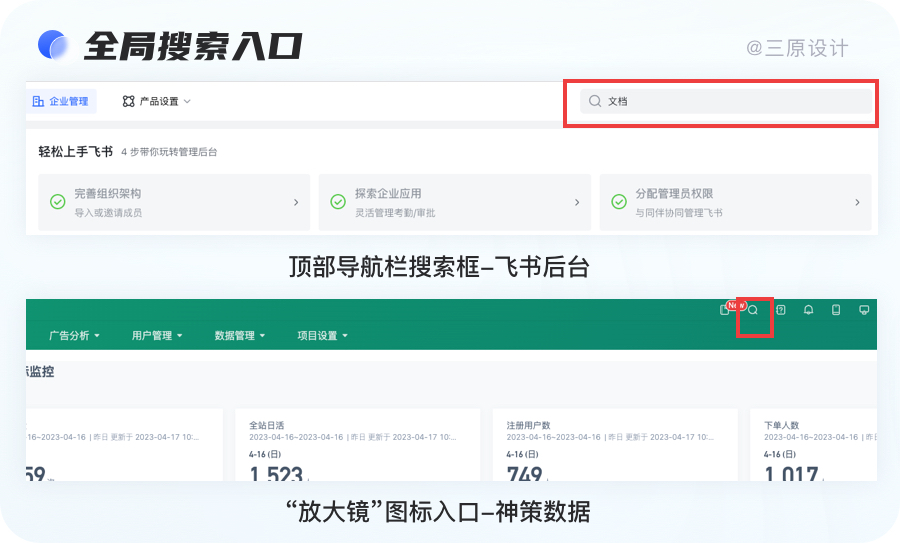
最常見的搜索方式之一,將搜索以輸入框的形式居于頁面頂部(狀態(tài)欄或標(biāo)題欄下方),在視覺上非常醒目,用戶進(jìn)入應(yīng)用即能快速找到,很符合用戶的視覺瀏覽動線,也是C端產(chǎn)品提高轉(zhuǎn)化率的流量入口。
形態(tài)相對比較簡單,通常以“放大鏡”樣式的 icon 出現(xiàn)在界面右上角,視覺上不會過于突出,常用于搜索行為不是特別頻繁的場景,需點(diǎn)擊后才會跳轉(zhuǎn)至搜索框頁面。
Icon 搜索入口相較于上述提到的類型在視覺引導(dǎo)方面略遜一籌,相對弱化了搜索功能,但節(jié)省了更多的導(dǎo)航欄空間,呈現(xiàn)位置比較靈活,可單獨(dú)呈現(xiàn)、也可與其多個其他功能 icon 并列組合展示。

指的是在頁面中的某個模塊加入搜索的功能。
常見在數(shù)據(jù)列表頁面加入搜索的功能,搜索的目標(biāo)只在該模塊該內(nèi)容中進(jìn)行搜索,搜索的信息具有局限性,當(dāng)然也是更加準(zhǔn)確地搜索用戶想要的目標(biāo)信息。
下圖是一個美團(tuán)商家后臺的列表頁面,此頁面加入了搜索的功能。

另外,B端常見在表單頁面加入搜索的功能,搜索的目標(biāo)只在表單選擇內(nèi)中進(jìn)行搜索,搜索的信息同樣具有局限性,可以通過控制某個字段或者某幾個字段的信息來展開搜索。
B端業(yè)務(wù)中復(fù)雜的場景中存在同一個頁面中有多個搜索入口(如上圖美團(tuán)),設(shè)計前需梳理清楚每一個搜索入口的交互邏輯,不同搜索入口覆蓋的搜索范圍、搜索過程、搜索結(jié)果是否一致,在占位文本上也需體現(xiàn)出該搜索入口的搜索內(nèi)容。

模糊搜索是用戶搜索意圖不明確時,將用戶的查詢與待檢索的內(nèi)容進(jìn)行模糊匹配。
模糊搜索無法精確理解用戶的查詢意圖,搜索結(jié)果可能有大批量用戶不想要的信息,使用模糊搜索時一定要結(jié)合實(shí)際場景,慎重使用。
優(yōu)點(diǎn):只要有相關(guān)的內(nèi)容都會被檢索出來,減少了精準(zhǔn)搜索帶來的記憶負(fù)擔(dān);
缺點(diǎn):容易把相關(guān)的信息也帶出來,例如檢索186,把相關(guān)號碼也匹配出來。

精確搜索是指用戶在搜索時,針對某一數(shù)據(jù)字段搜索,來查找所需要的數(shù)據(jù)。
根據(jù)業(yè)務(wù)場景不同,我們會查找某一字段,或者是用標(biāo)簽切換不同字段來查找。可以幫助用戶在巨大的信息池中縮小目標(biāo)范圍,快速而準(zhǔn)確的定位到目標(biāo)數(shù)據(jù),并速獲取需要的信息。
優(yōu)點(diǎn):搜索匹配精準(zhǔn)度高。
缺點(diǎn):每次只能對單一條件進(jìn)行搜索。

總結(jié):
我們可以根據(jù)產(chǎn)品的發(fā)展階段、需求側(cè)重、用戶的專業(yè)度和使用習(xí)慣來綜合決策使用哪一種方式更合適。如果側(cè)重查詢效率且用戶是有專業(yè)門檻的使用者時,可以優(yōu)先考慮精確搜索;如果側(cè)重查詢結(jié)果的豐富度,可以優(yōu)先考慮模糊搜索。
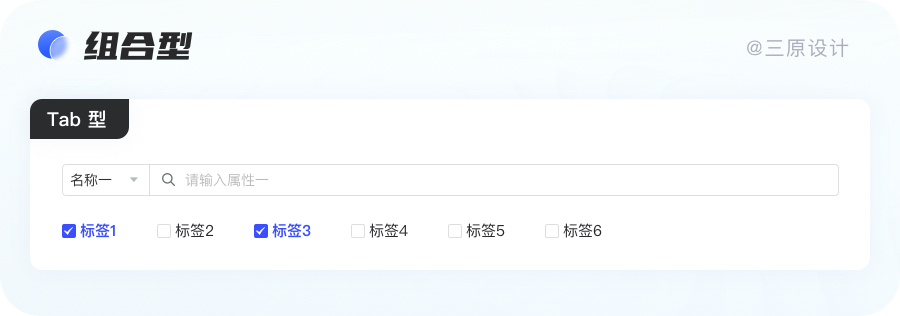
基于搜索欄的表現(xiàn)形式,可以分為以下四種類型:單屬性搜索、切換屬性搜索、多屬性模糊搜索以及多屬性組合搜索。

類型之間沒有優(yōu)劣之分,根據(jù)業(yè)務(wù)場景使用對應(yīng)的類型即可。
單屬性精確搜索:通過某個特定屬性就可以快速定位到目標(biāo)數(shù)據(jù),具有唯一識別性的、高使用頻率的、對用戶決策有意義的。
適用場景:表格單一數(shù)據(jù)信息特征突出,可以用此數(shù)據(jù)標(biāo)簽快速定位目標(biāo)數(shù)據(jù)。
切換屬性搜索也被稱為定向搜索,是由用戶主動選定搜索范圍后再進(jìn)行搜索;
優(yōu)勢:搜索精準(zhǔn)度高。
劣勢:增加了部分用戶的學(xué)習(xí)成本及操作步驟。
適用于注重搜索結(jié)果的精準(zhǔn)性或展示產(chǎn)品搜索能力等場景,定向搜索適用的幾種場景:
a、產(chǎn)品數(shù)據(jù)量足夠大且重搜索功能,用戶對于搜索有明確目標(biāo),定向可以幫助用戶提高搜索的精準(zhǔn)范圍和效率;
b、搜索時輸入的內(nèi)容無法通過同一套搜索交互方式和后臺計算邏輯承載;如單次搜索和批量搜索的輸入格式不同,搜索結(jié)果存在多樣性;
c、需外露產(chǎn)品亮點(diǎn)功能,有多個常用的搜索屬性,對于前置條件的數(shù)據(jù)計算能力和開發(fā)成本更高。
明確并固定選項(xiàng)類別,降低用戶操作難度。下拉篩選適合的選項(xiàng)類別有限,不適合多類別、復(fù)雜維度的分類。
平鋪展示搜索條件內(nèi)容,每個 Tab 標(biāo)簽代表一個篩選維度,操作便捷。Tab 標(biāo)簽的數(shù)量不宜過多。

B 端類產(chǎn)品數(shù)據(jù)量豐富,在實(shí)際使用時,簡單的方式很難全面覆蓋到各個搜索場景,精準(zhǔn)定位搜索結(jié)果。所以通過多個篩選維度的結(jié)合,形成多屬性的組合搜索,能夠大幅提升搜索結(jié)果的準(zhǔn)確性。

B端系統(tǒng)還有一種比較常見的搜索類型,是在定向搜索的基礎(chǔ)上,進(jìn)一步豐富了搜索選項(xiàng),比如指定搜索的時間范圍、數(shù)據(jù)類型等,設(shè)置的選項(xiàng)越詳細(xì)越能夠提升搜索結(jié)果的效果和準(zhǔn)確性。
在設(shè)計時需要注意,B 端系統(tǒng)用戶角色多,層次不同,所以更加需要注重搜索前的引導(dǎo),針對搜索規(guī)則、搜索限制等,應(yīng)該適時的以簡練易懂的語言提示。
多標(biāo)簽?zāi):阉鳎罕砀穸鄠€數(shù)據(jù)都具有特征,往往業(yè)務(wù)要求對數(shù)據(jù)的精確度較高。
適用場景:業(yè)務(wù)類型多樣用戶可能記憶不精確且有多個數(shù)據(jù)特征,對搜索的便捷性要求高精確性要求低。
多屬性組合搜索:可以輸入多個字段進(jìn)行組合搜索(取并集),對空間的利用率高,適合更加復(fù)雜的列表內(nèi)容。
適用場景:綜合篩選項(xiàng),對空間的利用率高,多標(biāo)簽組合搜索可以得到較為精準(zhǔn)的搜索結(jié)果。
聊了這么多搜索內(nèi)容,與設(shè)計師密切相關(guān)且對外輸出的首要就是搜索欄設(shè)計。
對于用戶來說,搜索是為了解決用戶明確或者不明確的搜索需求,讓用戶能夠快速準(zhǔn)確搜到想搜的內(nèi)容。設(shè)計欄設(shè)計的目的就是,讓搜索能夠提高用戶獲取信息、內(nèi)容的效率。
常見搜索框設(shè)計樣式
1、填充色:通常選用與頁面背景顏色反差較大的顏色作為搜索框的填充色,方便用戶查找。
2、線框:多用于干凈簡潔的背景頁面。
3、投影:常用于風(fēng)格簡潔輕量的風(fēng)格頁面,同時搜索功能級別較高的場景。
4、透明度:常用于背景色復(fù)雜的場景,目的是為不破壞背景頁面的整體效果,在視覺上更和諧。 無外框:用于風(fēng)格簡潔的大留白的頁面。

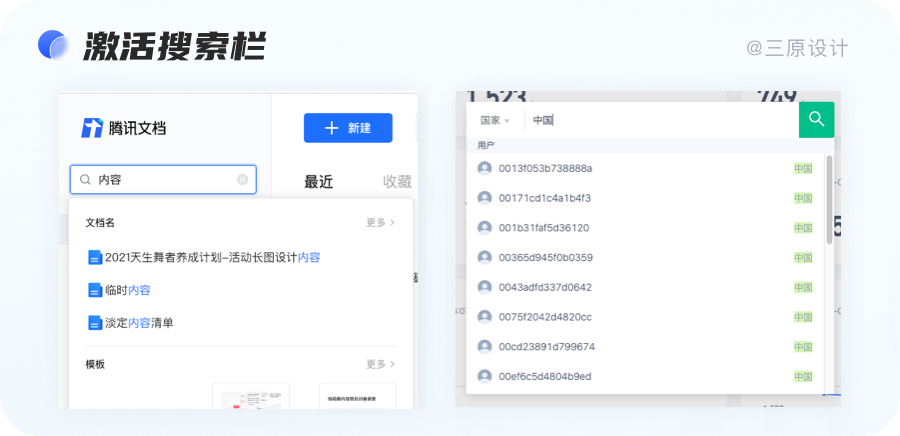
完整的搜索流程包含了各種細(xì)節(jié):例如搜索欄的形式、光標(biāo)停留、輸入狀態(tài)、異常數(shù)據(jù)、搜索結(jié)果、二次篩選等等。整個過程包含很多交互的細(xì)節(jié)設(shè)計,下面從激活搜索欄、輸入反饋、觸發(fā)方式來展開說明。
搜索激活指用戶激活搜索框時出現(xiàn)的搜索下拉面板,B端業(yè)務(wù)中搜索激活內(nèi)容常見以下三種:

搜索記錄通常以標(biāo)簽或列表的形式顯示,以時間順序從新到舊排列,一般不會完全展示,可以滑動查看更多,或者折疊展開。
注意:搜索記錄會涉及對用戶行為的記錄,關(guān)系到用戶的搜索隱私,所以應(yīng)當(dāng)允許用戶手動刪除。
在 PC 端產(chǎn)品具有頁面空間優(yōu)勢,用戶的搜索過程完全是通過搜索欄完成的。
搜索欄中會增加歷史搜索記錄,下方增加推薦關(guān)鍵詞,幫助用戶快速完成搜索。同時也可以喚醒用戶對某些商品的興趣和記憶,從而挖掘用戶潛在的搜索需求,這一點(diǎn)電商產(chǎn)品用得偏多。
在面板中展示“搜索歷史”和“最近瀏覽”,增加相關(guān)內(nèi)容曝光,去給用戶提供更多選擇以觸達(dá)目標(biāo)內(nèi)容,該交互形式通常出現(xiàn)在全局性搜索或多維度搜索功能中。
搜索發(fā)現(xiàn)是系統(tǒng)基于用戶的搜索記錄,依據(jù)算法向用戶展示的搜索關(guān)鍵詞推薦,但并不是必需模塊,可以基于產(chǎn)品定位進(jìn)行考量。常規(guī)的c端產(chǎn)品上用得多,B端產(chǎn)品用得少。
由于搜索發(fā)現(xiàn)也涉及用戶隱私,但應(yīng)用一般不會讓用戶直接刪除,所以應(yīng)當(dāng)允許用戶對搜索發(fā)現(xiàn)進(jìn)行隱藏,不然極其容易引起用戶的反感。淘寶、京東都有搜索發(fā)現(xiàn),并且也允許用戶進(jìn)行關(guān)閉/顯示的操作。

熱門推薦是搜索推薦頁里面內(nèi)容推薦的總稱,可以演變成多種推薦形式,比如“熱搜推薦”、“推薦活動”等,熱門搜索是應(yīng)用商業(yè)化的重要手段,許多應(yīng)用都有這種模塊,并且內(nèi)容形式多樣。
知乎的熱搜就是結(jié)合熱搜、時事熱點(diǎn)等進(jìn)行推薦。
搜索反饋指用戶輸入本文時未確認(rèn)搜索執(zhí)行的中間過程狀態(tài)。在B端場景下搜索反饋具備很強(qiáng)的引導(dǎo)作用給予用戶當(dāng)下的狀態(tài)提示;
是通過已輸入的關(guān)鍵詞來預(yù)測可以找到的搜索結(jié)果,為用戶創(chuàng)造更加便捷的體驗(yàn)。
搜索聯(lián)想承載的不止顯性的設(shè)計呈現(xiàn),還有背后的算法邏輯;例如是否可以識別拼音、不同搜索方式呈現(xiàn)的聯(lián)想詞范圍,都需要提前確認(rèn)落地可行性后再統(tǒng)一定義相關(guān)交互規(guī)則,并在產(chǎn)品中的所有搜索場景中保持相同的交互邏輯。

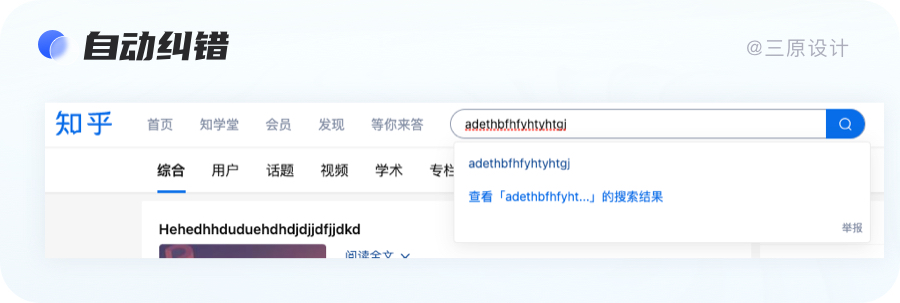
用戶在搜索時輸入了錯誤的詞匯,系統(tǒng)經(jīng)過判斷后會展示正確詞匯的搜索結(jié)果給用戶,并友好地告知用戶正確的搜索方式。特殊狀態(tài)包含無結(jié)果狀態(tài)、網(wǎng)絡(luò)不佳狀態(tài)等。

實(shí)時搜索+實(shí)時顯示;搜索只有一個文本輸入框,沒有按鈕可點(diǎn)擊,這樣的搜索交互是通過輸入關(guān)鍵詞后,系統(tǒng)自動檢測所有內(nèi)容中符合關(guān)鍵詞的目標(biāo)信息,隨著關(guān)鍵詞的持續(xù)輸入,與之相匹配的結(jié)果會逐漸減少、直至找到目標(biāo),類似自定義篩選功能。
這種交互一般對于數(shù)據(jù)信息比較少的情況下會比較友好,加載的速度更快,避免服務(wù)器的壓力太大、影響反饋效率,例如地址搜索、查找聯(lián)系人等。
關(guān)鍵詞輸入完成后,需要手動點(diǎn)擊搜索按鈕向服務(wù)器發(fā)送指令才會得到相應(yīng)的搜索結(jié)果,這種方式適合大部分表格場景,更加適合B端產(chǎn)品復(fù)雜且龐大的數(shù)據(jù)場景。

搜索結(jié)果頁是用戶搜索的落腳點(diǎn),在這個頁面,用戶會有目的性地瀏覽搜索結(jié)果。
搜索結(jié)果中隱含著搜索邏輯,全局搜索場景下多數(shù)為模糊搜索,即把與搜索關(guān)鍵詞詳盡的內(nèi)容頁反饋出來,匹配度低,需要花時間對結(jié)果二次篩選。
1. 快速瀏覽數(shù)據(jù),并能夠準(zhǔn)確找到數(shù)據(jù)。
2. 需要經(jīng)常變換條件的組合迭代查詢數(shù)據(jù),對查詢結(jié)果精準(zhǔn)定位。這就需要搜索結(jié)果后,不要清除用戶的查詢內(nèi)容。
3. 對數(shù)據(jù)進(jìn)行操作,如收藏、刪除、下載等。
不同的內(nèi)容需要不同的頁面布局來支撐的,b端場景中最常見的兩種布局,篩選上下布局和左右布局,當(dāng)然內(nèi)容部分又分列表布局和柵格布局。
1、凸顯關(guān)鍵信息:
為了便于用戶找到精準(zhǔn)高效的信息或者進(jìn)行便捷操作,在搜索聯(lián)想頁狀態(tài)時,當(dāng)用戶輸入的信息足夠清晰可預(yù)測,可以將關(guān)鍵信息凸顯呈現(xiàn),以引起用戶的注意力,在進(jìn)入搜索結(jié)果頁之前就可以提升轉(zhuǎn)化的可能性。
此外,這種關(guān)鍵信息凸顯的形式,在搜索的商業(yè)轉(zhuǎn)化方面也有明顯的作用。

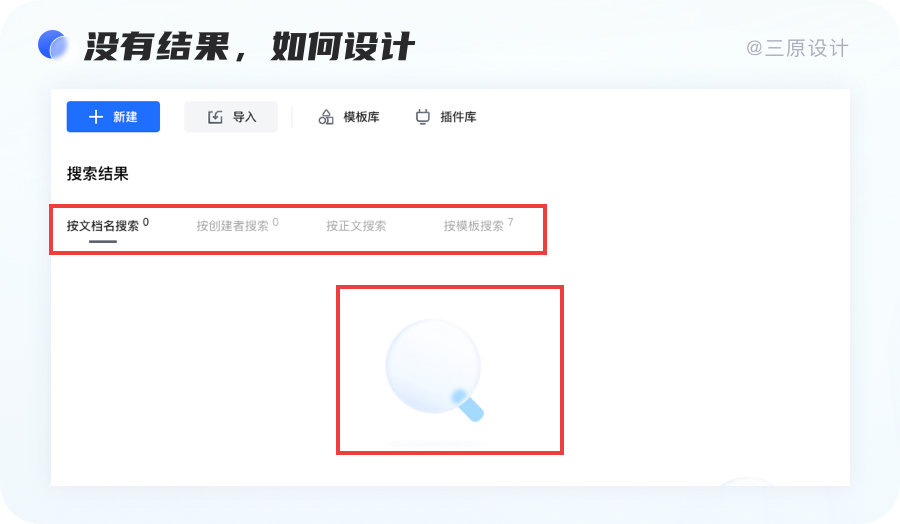
2、沒有結(jié)果,如何設(shè)計
搜索沒有結(jié)果會讓用戶感到非常沮喪的,尤其是當(dāng)用戶進(jìn)行了好幾次搜索之后,依然沒有結(jié)果,應(yīng)當(dāng)為他們提供有價值的替代品。
一般出現(xiàn)無結(jié)果的狀態(tài)有兩種情況:
a. 用戶輸入錯誤,一般會提用戶正確的搜索方式,并且自動幫助用戶糾錯,
b.搜索結(jié)果無,這種情況一般設(shè)計會以空狀態(tài)提示用戶,采用友好的方式提醒用戶更換關(guān)鍵詞。


在使用中,搜索本身應(yīng)該是0思考成本的,否則就失去了索引的核心價值,基于此,總結(jié)一下5個設(shè)計注意點(diǎn):
當(dāng)用戶輸入搜索文本,點(diǎn)擊搜索按鈕,就進(jìn)入了搜索結(jié)果頁流程,此時搜索框內(nèi)應(yīng)當(dāng)保留搜索文本,以便于用戶明確搜索的內(nèi)容(不要依賴用戶的記憶力),同時,也便于用戶再次編輯搜索文本。
考慮到輸入/清除的便捷性,應(yīng)用也應(yīng)當(dāng)提供一鍵清除按鈕,點(diǎn)擊一鍵清除搜索的文本,減少用戶的操作成本。

搜索項(xiàng)目不可避免的比較多時,可以進(jìn)行分類展示,降低尋找成本,常用的有兩種分類方式:

無效的自動建議讓整個搜索體驗(yàn)降低,而精準(zhǔn)的自動建議會讓整個體驗(yàn)好上許多,它會根據(jù)用戶用戶的輸入內(nèi)容(詞匯詞根和后臺數(shù)據(jù))為用戶提供有用和精準(zhǔn)的輸入內(nèi)容建議,這有助于幫助用戶提高搜索過程的精準(zhǔn)度,提升整個搜索體驗(yàn)。
輸入錯誤絕對是最常見的錯誤,如果用戶錯誤地輸入某個關(guān)鍵詞,而你的檢測到了,并且針對錯誤提供更正之后的結(jié)果,這樣就成功的規(guī)避了因?yàn)殄e誤的關(guān)鍵詞所導(dǎo)致的不良后果,用戶也不用再次進(jìn)行搜索了。
即使用戶熟知搜索引擎的全部功能,也需要借助大腦記憶來挑選關(guān)鍵詞,進(jìn)行搜索。
想要找出有意義的、可用的搜索關(guān)鍵詞搭配,用戶需要結(jié)合他們的搜索方向,最近的查詢,聯(lián)想相關(guān)的屬性和關(guān)鍵詞,使搜索體驗(yàn)更便捷流暢。
總結(jié)
搜索是我們?nèi)粘V蓄l繁接觸的功能,看似簡單,背后都隱藏了很多流程與邏輯,不建議設(shè)計師盲目遵從原型依葫蘆畫瓢。
設(shè)計師更應(yīng)該在設(shè)計之初從業(yè)務(wù)類型、功能定位、使用場景等多維度綜合分析選擇,從交互體驗(yàn)層面去深思搜索功能,因?yàn)樗阉鞒藬?shù)據(jù)匹配精準(zhǔn)度、搜索內(nèi)容廣度之外,搜索體驗(yàn)的便捷性也會影響用戶搜索的感受。
每一處細(xì)節(jié)背后的設(shè)計思路就變得尤為重要。
本文總結(jié)梳理了搜索功能,從搜索基本屬性、應(yīng)用場景,到搜索分類,再到搜索欄設(shè)計,都進(jìn)行了闡述,最后再總結(jié)了搜索設(shè)計的一些注意點(diǎn)。希望你能夠幫忙理解搜索功能的設(shè)計。

作者:三原設(shè)計社
鏈接:https://www.zcool.com.cn/article/ZMTUzOTE0OA==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan。
精準(zhǔn)的分析了UX設(shè)計師的技能定位。其實(shí)不光是作為一些交互設(shè)計師自己不太清楚,領(lǐng)導(dǎo)和客戶往往也會忽略這一重要的步驟...
交互設(shè)計:我們是不是要把“用戶體驗(yàn)”中的“用戶”拿掉了?
前言:這篇文章寫得特別好,很精準(zhǔn)的分析了UX設(shè)計師的技能定位。其實(shí)不光是作為一些交互設(shè)計師自己不太清楚,領(lǐng)導(dǎo)和客戶往往也會忽略這一重要的步驟。文章篇幅有點(diǎn)長希望大家能靜下心看完,會幫助自己了解更多哦~
什么是用戶體驗(yàn)設(shè)計師?
我最近從一位來自MathWorks(世界領(lǐng)先的技術(shù)計算和基于模型的設(shè)計的軟件開發(fā)商和供應(yīng)商)的高級用戶體驗(yàn)專家那兒看到了一個很棒的廣告,這是其中一些節(jié)選:
與開發(fā)團(tuán)隊(duì)合作,遵循以用戶為中心的設(shè)計方法,協(xié)同工作,對復(fù)雜的問題進(jìn)行頭腦風(fēng)暴和設(shè)計創(chuàng)新的解決方案
向團(tuán)隊(duì)成員建議使用哪些可行的方法來回答他們關(guān)于用戶的問題,并根據(jù)項(xiàng)目的需求、目標(biāo)和約束來設(shè)計方向
與團(tuán)隊(duì)成員密切合作,進(jìn)行用戶研究,發(fā)現(xiàn)痛點(diǎn),開發(fā)用戶配置文件,并創(chuàng)建任務(wù)列表
在紙上畫出功能原型
進(jìn)行可用性測試,進(jìn)行用戶交流和網(wǎng)上調(diào)研,組織調(diào)查,并進(jìn)行你認(rèn)為合適的其他可行性評估
它準(zhǔn)確地描述了我在對于用戶體驗(yàn)工作的期望。我們從目標(biāo)人群和競品那里學(xué)習(xí)有關(guān)項(xiàng)目的一切知識,找到方法來研究用戶的需求和目標(biāo),與目標(biāo)人群一起評估這些需求,修改項(xiàng)目計劃,并在最終確定產(chǎn)品之前創(chuàng)造出經(jīng)過用戶驗(yàn)證的解決方案。
但當(dāng)我換一份新的工作時(當(dāng)然那是個例外),我看到許多職位描述都要求具備廣泛的用戶體驗(yàn)技能,有些人甚至要求具備除此以外的更多技能。但似乎他們真的需要一個能進(jìn)行原型設(shè)計的視覺設(shè)計師。
來自高級UI/UX設(shè)計師的廣告:
有測試和可用性實(shí)驗(yàn)的經(jīng)驗(yàn)和熟練的交互原型的經(jīng)驗(yàn)
創(chuàng)造清晰和具有視覺沖擊畫面的能力
深入了解用戶的興趣和需求
聽起來他們在尋找一個精通調(diào)研、可用性測試和交互原型的人。但更迫切的需要反映在以下關(guān)于"附加"的要求中:
項(xiàng)目工作能展示強(qiáng)大的用戶體驗(yàn)過程和完美的細(xì)節(jié)視覺和交互設(shè)計原則(IA,IxD,排版,布局,層次結(jié)構(gòu),顏色,組成)
你認(rèn)為他們只會招聘一個可以進(jìn)行用戶調(diào)研,畫線框圖和測試的人嗎?或是視覺設(shè)計做的很出眾的人?也許這反映了“UI”這部分的職位描述。讓我們來看看一個純粹的UX設(shè)計師的職位,它要求:
優(yōu)秀的分析能力
在實(shí)際用戶研究、信息架構(gòu)、交互設(shè)計、以用戶為中心的設(shè)計過程以及用。戶體驗(yàn)原則和技術(shù)等方面有豐富的經(jīng)驗(yàn)
聽起來不錯!但其真面目會在下一個要求中顯示:
把想法/概念轉(zhuǎn)化為優(yōu)質(zhì)的視覺設(shè)計
如今,用戶體驗(yàn)已成為熱門詞匯。盡管看起來不言自明,但一些公司并沒有明白這一點(diǎn)——他們?nèi)匀缓鲆暳诵袨榻?jīng)驗(yàn),而不是外表和感覺。我看到的許多廣告都是在視覺設(shè)計上表達(dá)了最具體和生動的語言。這讓我撓頭,懷疑是否只有最成熟、規(guī)模最大的公司才真正需要用戶體驗(yàn),并有足夠的預(yù)算來支持它。難道其他公司只是通過招聘視覺設(shè)計師并給他們貼上“UX”的標(biāo)簽,來追個市場熱點(diǎn)而已嗎?

遠(yuǎn)離調(diào)研?
用戶研究員Alan最近離開了一家總部位于亞特蘭大的公司,那里擁有大量的用戶體驗(yàn)員工。他在公司的頭兩年里,參加了全國各地許多不同類型的用戶調(diào)研。然而,在最后一年,他發(fā)現(xiàn)他的調(diào)研被拋到一邊了。
"我的新老板不關(guān)心做調(diào)研。似乎整個公司都在降低它的重要性。相反,他們會開辦設(shè)計思維講習(xí)班,直接進(jìn)入開發(fā)階段。“任何研究或可用性測試都被留到最后,只是為了驗(yàn)證解決方案。”
由于該公司以嚴(yán)厲對待用戶體驗(yàn)而聞名,這一點(diǎn)尤其令人不快。
像用戶體驗(yàn)(ux)這樣流行的詞匯會突然變得受人追捧,我想不出在這個行業(yè)還有什么比“設(shè)計思維”更重要的了。根據(jù)谷歌在過去的五年中的數(shù)據(jù),對設(shè)計思維的網(wǎng)頁搜索翻了兩倍。
顯示從2012年12月到2017年6月設(shè)計思維搜索增加的圖表。

搜索“設(shè)計思維”,2012年12月-2017年6月(資料來源:Google Trends)
設(shè)計思維過程的第一步是移情化,就是讓用戶參與并觀察他們?nèi)绾握務(wù)摰模瑫r觀察他們?nèi)绾握嬲瓿扇蝿?wù)。換句話說,這就是用戶調(diào)研。誰做調(diào)研?做用戶體驗(yàn)的諸位!不難想象互聯(lián)網(wǎng)項(xiàng)目負(fù)責(zé)人和利益相關(guān)者繞過這個步驟,直接進(jìn)入步驟2和3,開始定義問題和開展頭腦風(fēng)暴去解決方案。爽死他們了。

在“設(shè)計思考家最初犯的五個錯誤,”Dana Mitroff Silvers,一個設(shè)計思維驅(qū)動者和數(shù)據(jù)戰(zhàn)略家寫道,“我經(jīng)常被客戶要求跳過這個階段,直接進(jìn)入解決問題的階段。”
她還描述了我有過很多次的經(jīng)歷,公司禁止接近用戶!很多時候,silvers的客戶都會問他們是否可以跳過這個階段,因?yàn)樗麄?ldquo;已經(jīng)知道他們的受眾需要什么,可以為他們代言。”
這就說的通了。團(tuán)隊(duì)繞過不熟悉的移情階段,直接進(jìn)入定義問題及其解決方案,過去一直都是這么做的。而且如果沒有在移情方面的訓(xùn)練和指導(dǎo),或者充分了解,很容易跳過這個階段。在我接下來的交談中可以看到,一個公司告訴我他們需要一個兼并的ux/視覺設(shè)計師。我問他們是否需要設(shè)計思維,產(chǎn)品總監(jiān)回答:“是的。”他們跳過移情步驟了嗎?他同樣回答道:“是的。”
如果一家公司僅僅遵循設(shè)計思維的最后四個階段——設(shè)計、構(gòu)思、原型和測試——那么一個用戶體驗(yàn)設(shè)計師是什么樣的呢?是一個可以做原型開發(fā)的視覺設(shè)計師。
分離調(diào)研和設(shè)計
用戶體驗(yàn)架構(gòu)師Alyssa最近與一家大型電信公司簽訂了用戶調(diào)研合同。讓人失望的是,設(shè)計師似乎沒有責(zé)任跟蹤調(diào)研結(jié)果。調(diào)研人員每一到兩周進(jìn)行一次新的可用性測試,然后將測試結(jié)果提交給設(shè)計師,也不知道設(shè)計師是否會遵循建議
這似乎不對。
我已經(jīng)注意到越來越多的公司在調(diào)研和設(shè)計師之間拆分他們的用戶體驗(yàn)實(shí)踐。問題是,“用戶體驗(yàn)設(shè)計師”通常不僅要處理交互設(shè)計,還要處理視覺設(shè)計。盡管易于使用的工具的出現(xiàn)使得創(chuàng)建可點(diǎn)擊的原型變得容易,但這是兩個不同的技能。我期望交互設(shè)計師分析行為和工作流程,并充當(dāng)用戶的擁護(hù)者;視覺設(shè)計師則負(fù)責(zé)推廣品牌。
將設(shè)計團(tuán)隊(duì)分成調(diào)研人員和設(shè)計師可能會阻礙有效的軟件開發(fā)。為了真正了解用戶,設(shè)計師需要培養(yǎng)共情心。他們和其他團(tuán)隊(duì)成員可以通過進(jìn)行用戶調(diào)研或可用性研究——或者參與調(diào)研過程來實(shí)現(xiàn)這一點(diǎn)。這就鎖定了用戶的目標(biāo)和痛點(diǎn),并讓設(shè)計師了解到什么是最重要的點(diǎn),這將有效幫助如何更有針對性的設(shè)計。除了對設(shè)計人員有好處之外,定期的用戶調(diào)研還可以讓公司了解用戶的期望和行為。如果這些好處能被廣泛理解,那公司一定會對共情心和用戶調(diào)研付出比口頭更多的心思了。
功能原型和測試不足
Alan Cooper是視覺基礎(chǔ)的創(chuàng)造者和用戶體驗(yàn)的領(lǐng)袖,也是《囚犯們管理收容所》一書的作者,他在Twitter上抨擊了“原型和測試”的思維模式并表示:“原型和測試不是交互設(shè)計”。 Cooper寫道交互和測試能讓領(lǐng)導(dǎo)感到高興,但它只是蚍蜉撼大樹。盡管它創(chuàng)造了微小的改進(jìn),讓設(shè)計師和他們的領(lǐng)導(dǎo)們充滿希望和快樂,但它從來沒有真正從大的程度上理解用戶或者產(chǎn)品。
我們都搞錯了
我們已經(jīng)看到,在設(shè)計思維的大旗下,公司可能會跳過移情階段,回歸到一個舒適、獨(dú)立的設(shè)計過程。設(shè)計思維確實(shí)帶來了一個有價值的原型/測試階段,但在用戶研究上的偷工減料卻使本末倒置,并錯過了一個時機(jī),去進(jìn)行具體的見解和創(chuàng)新,從而可以將產(chǎn)品推向頂峰。而斷斷續(xù)續(xù)的研究只會拖延我們“想要知道我們的用戶想要什么”的心態(tài)。
雖然強(qiáng)調(diào)視覺設(shè)計的技巧,但分離研究和設(shè)計,可能消耗掉那些面向認(rèn)知將用戶體驗(yàn)放在首位的設(shè)計師。視覺設(shè)計提供了一個重要的初步印象,許多研究表明,人們對第一眼有吸引力的網(wǎng)站的評價通常比較高。但視覺只是用戶體驗(yàn)中的一部分。一個經(jīng)常使用你的產(chǎn)品的用戶到底是如何評價的?視覺效果將發(fā)揮一定作用,但我認(rèn)為它更有可能依賴于一個偉大的工作流程——需要反復(fù)跟進(jìn)用戶體驗(yàn)的流程。
我們到底要什么?
我不知道出了什么問題,但我猜是我們的理由還不夠充分。我們都含蓄地理解真正的用戶體驗(yàn)過程的價值,但開發(fā)或市場主管是否也是如此?
可能是我們自己被自己的完美所欺騙了。我們已經(jīng)大幅改善了用戶體驗(yàn)的程度,現(xiàn)在在任何手機(jī)上都可以找到偉大設(shè)計的例子。改進(jìn)后的開發(fā)工具利用了我們創(chuàng)新的交互模式,小工具使平面設(shè)計看起來很棒。也許開發(fā)領(lǐng)導(dǎo)者覺得他們已經(jīng)看到了足夠好的設(shè)計,他們相信他們也可以做到這一點(diǎn)。

作者:March1996
鏈接:https://www.zcool.com.cn/article/ZNzYyNDU2.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan。

按鈕這個組件,在我們UI設(shè)計中出現(xiàn)頻率最高,交互使用最重要,確在用戶體驗(yàn)上最容易被忽略的一個組件元素因此我們要對按鈕做一個重新認(rèn)識在沒有互聯(lián)網(wǎng)的時代,按鈕就已經(jīng)被人們廣泛使用了,例如:電燈的開關(guān)、電視機(jī)的遙控器、最早的固定電話等等,在物理形態(tài)下的按鈕也將是互聯(lián)網(wǎng)時代出現(xiàn)后UI按鈕組件的前身,目前物理按鈕仍在被廣泛沿用,作為UI設(shè)計中的按鈕組件,不管如何演變,萬變不離其宗,依然需要參考現(xiàn)實(shí)環(huán)境物理按鈕,按鈕的交互就是通過觸摸能夠完成用戶的行為需求,所以按鈕的設(shè)計理念一定是直觀性和易用性優(yōu)先,從而指引用戶完成輕松無障礙的完成任務(wù)。
我們在UI設(shè)計環(huán)節(jié)如何將按鈕完美呈現(xiàn),是我們將要深入研究一個課題,按鈕的交互體驗(yàn)、視覺體驗(yàn)會影響到產(chǎn)品的轉(zhuǎn)化、引流、行動觸發(fā)等。

按鈕是一個帶有明確指示性的交互提示組件,它指引用戶準(zhǔn)確的完成下一步的操作,UI設(shè)計中一項(xiàng)任務(wù)的關(guān)鍵節(jié)點(diǎn)與轉(zhuǎn)折點(diǎn)的操作步驟,都是通過按鈕來完成的。

我們平時見到UI設(shè)計中的按鈕,第一眼看上去很簡單,大多是由一個底色塊或一個帶描邊框加上文字注釋組合構(gòu)成的,其實(shí)真正的按鈕是由其大小尺寸、擺放位置、顏色、文案、圓角的大小…等細(xì)節(jié)元素組成,對細(xì)節(jié)的運(yùn)用和把控,直接關(guān)系到用戶的使用體驗(yàn)。

我們在UI設(shè)計中,設(shè)計按鈕時,會深度探究按鈕在當(dāng)前環(huán)境下的意義,出現(xiàn)在哪里?是否需要增加按鈕?為何增加按鈕?
按鈕功能:
展開、收起、下拉、加減等功能,重點(diǎn)強(qiáng)調(diào)的是功能,在操作之后會發(fā)生一些交互形態(tài)的化這種按鈕主要起到通過功能形態(tài)的變化來告知用戶操作的信息與結(jié)果。
引導(dǎo)用戶接下來的操作:
我們完成一項(xiàng)內(nèi)容編輯或信息的確認(rèn)后,就會對當(dāng)前環(huán)節(jié)的頁面失焦(視覺焦點(diǎn)),而引導(dǎo)型按鈕(如:下一步保存、支付、確定)就會重新聚焦視覺重點(diǎn),通過按鈕功能的文案描述告知用戶下一步該怎么辦。
行為習(xí)慣養(yǎng)成:
培養(yǎng)用戶的點(diǎn)擊習(xí)慣,當(dāng)我們在一個操作按鈕之后會得到相對應(yīng)的信息反饋,并且可以持續(xù)的給用戶帶來價值那么我們設(shè)計這個按鈕時可以重點(diǎn)突出這個按鈕的視覺表現(xiàn)力,在同維度不同的區(qū)域保持這個按鈕視覺上的統(tǒng)一持續(xù)培養(yǎng)用戶的點(diǎn)擊習(xí)慣,以后在遇到類似的按鈕時思維的慣性就會引導(dǎo)這個行為完成點(diǎn)擊操作。

按鈕需要經(jīng)過很多細(xì)節(jié)的設(shè)計,才能發(fā)揮出按鈕的最大作用例如,內(nèi)容的長短/邊距;容器的大小、圓角;填充色的主/次之分…等,讓我們來了解按鈕到底是由哪些屬性、元素構(gòu)成。
圓角:通過視覺上給用戶的感受,圓角的大小決定按鈕的氣質(zhì),小圓角是按鈕經(jīng)常使用的如:4PX圓角,也有比較嚴(yán)謹(jǐn)?shù)摹⒘α啃偷娜苯且灿腥岷偷綐O致的全圓角等等。
圖標(biāo):可視信息抽象化表達(dá),通過圖形直觀表達(dá)文字的含義,例如:加載中編輯等。
容器:是按鈕上所有信息的載體,包含顏色、紋理、文案、圖標(biāo)等元素。
邊框:確定按鈕的邊界,常用于次級按鈕描邊。
文案:用文字表達(dá)按鈕的含義,文案要精煉簡要。
背景:表達(dá)按鈕的狀態(tài),形象氣質(zhì),品牌氣質(zhì)。
投影:投影主要運(yùn)用于凸顯層級關(guān)系,讓按鈕在原有維度提升,達(dá)到視覺聚焦的作用,往往配合紋理與漸變色可以打造更好的視覺體驗(yàn)。

按照功能屬性分類,可以將按鈕分為流程控制和功能選項(xiàng)兩大類別
流程控制:常見的傳統(tǒng)按鈕,如支付、確定、下一步、確定、保存等,容器承載著圖標(biāo)、圖標(biāo)加文案、文案等形式。
功能選項(xiàng):開關(guān)、加減控件、標(biāo)簽欄、分類、狀態(tài)切換等,操作之后只針對當(dāng)前頁面做出屬性上的的調(diào)整,不涉及流程的變化。

視覺呈現(xiàn)上有所區(qū)分,在不同的頁面可能存在同等級的權(quán)重
常規(guī)型按鈕:常見的按鈕,在同一個頁面出現(xiàn)多個常規(guī)型按鈕時,有主次之分。
虛線型按鈕:常用于添加、上傳等操作。
文本按鈕:僅用文字作為觸發(fā)點(diǎn),部分會用主色、右側(cè)箭頭、下劃線等方式。

高權(quán)重:帶有填充色的主功能操作按鈕,當(dāng)同一個頁面存在多個按鈕,只允許存在一個高權(quán)重(主操作)按鈕。
中權(quán)重:帶邊框輪廓的按鈕,同一頁面可存在多個中權(quán)重的按鈕。
低權(quán)重:文本按鈕,圖文按鈕、圖標(biāo)按鈕,同一頁面可存在多個低權(quán)重按鈕。

是設(shè)計過程的重要組成部分,在不干擾界面視覺的前提下,對每個按鈕的樣式、狀態(tài)有清晰的定義,與其他元素布局區(qū)分開來。
待激活狀態(tài):需要完成規(guī)定業(yè)務(wù)流程的操作、或滿足一個以上必要的前置條件后才允許交互。
正常狀態(tài):按鈕的正常狀態(tài),可正常進(jìn)行交互操作。
點(diǎn)擊狀態(tài):按壓效果,表示按鈕正在進(jìn)行交互還未結(jié)束,交互完成后,即會引發(fā)此按鈕的真實(shí)事件。
加載狀態(tài):產(chǎn)生交互后沒有立即執(zhí)行、或系統(tǒng)需要一定的時間才能執(zhí)行完成。
禁用狀態(tài):暫不允許操作、或需要用戶離開此頁面去完成一定的前置條件才能操作此按鈕 。

PC端設(shè)計按鈕時,注意到鼠標(biāo)的點(diǎn)擊精確度高一些,通常我們會將按鈕設(shè)計的小一些同時也能讓整個界面看起來更加細(xì)膩,只要不影響操作,36px~48px 范圍內(nèi)的按鈕是比較常見的。
移動端的按鈕設(shè)計,我們要更多的考慮到物理尺寸,即手指(指尖)在操作的時候需要占用的實(shí)際范圍。
標(biāo)準(zhǔn)參考:設(shè)計規(guī)范中,將按鈕的最小點(diǎn)擊區(qū)域規(guī)定為 42pt/84PX,一旦小于這個數(shù)值,操作時就會出現(xiàn)精準(zhǔn)度較低的情況,導(dǎo)致操作失誤或無效。
文字按鈕:文字按鈕,自身可視化面積較小,所以我們要在操作熱區(qū)上做規(guī)劃,熱區(qū)大于文字按鈕可視化范圍,方便用戶操控。
「費(fèi)茨定律」告訴我們「目標(biāo)尺寸越大,移動至目標(biāo)所花費(fèi)的時間就越短」,所以在滿足手指觸控范圍的同時,還要根據(jù)所對應(yīng)功能的權(quán)重占比來適當(dāng)調(diào)節(jié)按鈕的大小,當(dāng)某個元素的尺寸越大就越吸引眼球,就更容易被視覺捕捉到,也更容易被「點(diǎn)擊」,精準(zhǔn)度被降低的同時,也減少了用戶的操作成本。
我們以8像素柵格系統(tǒng)、iOS的2倍圖為例,較為常見的有:小型-64px、中型-80~88px、大型-98px、超大型-隨機(jī)這四種按鈕。

設(shè)計風(fēng)格常見,例如扁平化、微質(zhì)感、擬物化、新擬態(tài)(概念)...
扁平化按鈕:填充色平鋪風(fēng)格,沒有多余的視覺干擾,這種類型的按鈕一般在應(yīng)用中用的最多,例如:工具型應(yīng)用、B端應(yīng)用等。
微質(zhì)感按鈕:填充漸變色基礎(chǔ)上加入淺淺的投影效果,保持了信息內(nèi)容的簡潔、同時讓用戶產(chǎn)生更強(qiáng)的點(diǎn)擊欲望更加耐看。
擬物化按鈕:設(shè)計的很立體,3D效果、屬性樣式豐富多彩,參考現(xiàn)實(shí)世界中的事務(wù)或攝取應(yīng)用場景中的某些元素,使其更加逼真,有較強(qiáng)的代入感。例如:游戲類應(yīng)用、H5專題、運(yùn)營banner等。
新擬態(tài)按鈕:風(fēng)靡一時的風(fēng)格,目前只有少數(shù)工具類應(yīng)用使用了新擬態(tài),例如:計算器、AI設(shè)備控制、有道云筆記等。

頁面出現(xiàn)多個按鈕時,只允許存在一個主操作按鈕,其他不做特別設(shè)定如果次要按鈕/操作較多,也不益過多的出現(xiàn)次級按鈕,可根據(jù)權(quán)重降級處理,以小圖標(biāo)或文字按鈕的方式呈現(xiàn)。

主/次操作按鈕要統(tǒng)一樣式,用戶需操作時,盡可能的減少其思考及選擇時間按鈕應(yīng)該迎合用戶固有認(rèn)知及慣性思維,節(jié)省時間成本,提高操作效率。

常見的按鈕還是以「小圓角」和「全圓角」居多,也有部分按鈕「直角」需要根據(jù)產(chǎn)品的行業(yè)屬性與氣質(zhì)來選擇最合適的圓角類型,盡量避免大圓角(卡片圓角除外),按鈕外形要規(guī)整統(tǒng)一不可以出現(xiàn)不方不圓的奇怪樣式。
小圓角:小圓角按鈕的圓角值通常控制在高度的1/5、1/6,根據(jù)按鈕的尺寸大小,直接將圓角值固定在 4px(目前使用)能減少設(shè)計組件的數(shù)量也利于開發(fā)做組件封裝后續(xù)調(diào)用。
全圓角:全圓角按鈕的圓角值固定為高度的1/2,或者在軟件的圓角設(shè)置中直接將數(shù)值拉到極限。
直角:不設(shè)圓角值,在PC端較為常見,也有部分較為嚴(yán)謹(jǐn)?shù)囊苿佣藨?yīng)用使用直角按鈕。

按鈕中的文字要便于用戶理解,不能過于陌生或繞口,用戶碰到不易理解的信息會產(chǎn)生困惑甚至誤導(dǎo)用戶導(dǎo)致操作失誤從而造成損失,文字還需要言簡意賅,不能過多或折行且能合理的引導(dǎo)用戶完成操作。
如圖:
文案歧義就很明顯,想要挽留用戶,刻意將主次按鈕樣式對換,希望用戶操作不成功,那么用戶在需要取消訂單時就疑惑了,到底是點(diǎn)擊「確定」還是主操作按鈕「取消」才能取消成功呢?或許稍加思考,用戶也能反應(yīng)過來但無疑增加了選擇難度、思考時間及操作成本。

按鈕中的文字太大或太小都會影響用戶對信息接收的效率,比例需要適中文字太大會感覺很擁擠,沒有呼吸感,要給文字四周留下足夠的空間,同時文字太小會顯得小氣,看起來也會比較吃力,不利于信息接收。

按設(shè)計好按鈕組件之后,頁面中的其他組件或元素要與按鈕有很明顯的區(qū)別避免讓用戶產(chǎn)生不必要的誤解。

在彈窗中,主按鈕是在左?還是在右?這是一個爭論不休的問題,在移動端的彈窗設(shè)計中,主按鈕靠右就行了,不一定絕對正確,但絕對不是錯的,根據(jù)調(diào)查數(shù)據(jù)顯示,單手使用右手操作手機(jī)的用戶比左手操作手機(jī)的用戶量高且用戶也有一定的意識,左側(cè)為上一步、右側(cè)為下一步,頂部左側(cè)為返回右側(cè)為保存或確定。

可操控性是按鈕設(shè)計最重要目標(biāo)之一,不僅要樣式統(tǒng)一,還應(yīng)符合用戶的認(rèn)知讓用戶能快速知曉這個元素能否點(diǎn)擊?如果將按鈕樣式設(shè)計的與用戶認(rèn)知有較大的偏差,不易于用戶理解。

按鈕設(shè)計中,大部分都需要用戶完成一定任務(wù)之后才能正常操作下一步按鈕在完成之前,需少用禁用按鈕,在前面有講到「待激活狀態(tài)」,即在按鈕中填充淺淺的主體色等待用戶完成任務(wù)激活。
通常系統(tǒng)默認(rèn)不允許操作或存在時間限制會用到「填充為灰色的禁用按鈕」即便如此,也要盡量讓系統(tǒng)將其隱藏萬不得已的情況下需要在按鈕附近說明情況,以免使用不當(dāng)引起用戶的負(fù)面情緒。

對于設(shè)計師來說,按鈕作為設(shè)計組件之一,有很多細(xì)節(jié)容易被忽略,我們需要對每一個細(xì)小的元素進(jìn)行深入思考無論任何大小組件,都需要做到精益求精,才能給用戶帶來更好的使用體驗(yàn),那我們該如何實(shí)現(xiàn)按鈕的正確使用方法?我們總結(jié)了20條把按鈕設(shè)計到最好的建議,我們一起來看。
按鈕在產(chǎn)品界面中是非常重要的元件之一,按鈕作為用戶引流和行動觸發(fā)來說都是至關(guān)重要的,如何把按鈕設(shè)計做到最好,是設(shè)計師需要不斷探索的問題,把控好每一個細(xì)節(jié)才能讓每一個元件更精致,我們梳理總結(jié)了 20 條在設(shè)計按鈕時需要避免的問題,把按鈕設(shè)計做到最好。
在整個產(chǎn)品設(shè)計中我們要根據(jù)信息傳遞的優(yōu)先級對按鈕設(shè)計進(jìn)行主次區(qū)分,設(shè)計表達(dá)要有強(qiáng)弱差異按鈕設(shè)計可以通過大小、填充、描邊、色相、飽和度等的不同來進(jìn)行強(qiáng)弱差異,不同強(qiáng)弱的差異表現(xiàn)出按鈕的等級:行動觸發(fā)主要、次要、輔助、禁用等。
對于按鈕邊框來說,我們通常采用全圓角和小圓角居多,這樣顯得穩(wěn)重大氣。而大圓角按鈕并非不可用,只是相對較少,會顯得按鈕不方不圓的,設(shè)計表現(xiàn)顯得不夠成熟,全圓角的圓角值等于按鈕高度值的一半,而小圓角的圓角值我們通常控制在 1/4H(高度值的四分之一)以內(nèi)。
給一個有彩色系按鈕設(shè)置投影時,選擇無彩色系(比如黑色)也能達(dá)到效果,只是為了得到更好的視覺效果,提高用戶感官體驗(yàn)。我們也可以嘗試基于按鈕本身色相來確定投影顏色,這樣得到的效果會顯得更加干凈清爽。
雖然投影的運(yùn)用可以使按鈕更有層次感,但是也需要根據(jù)具體情況慎用,比如對于一些淺色按鈕來說也許投影反而會降低按鈕的識別度,使得按鈕配色環(huán)境顯得不夠干凈清爽。
按鈕文字和邊框的設(shè)計要預(yù)留一定的留白,不要做“舍不得”的設(shè)計,使得按鈕給人感覺很擁擠,看看文字大小和負(fù)空間之間是否存在某種比例關(guān)系,找到這個比例關(guān)系運(yùn)用到按鈕設(shè)計中,可以給按鈕賦予生命具有呼吸感。
按鈕的存在是為了引導(dǎo)用戶進(jìn)行引導(dǎo)式操作,而不是讓用戶對其產(chǎn)生困惑,按鈕設(shè)計別讓用戶思考這是啥,是否可以點(diǎn)擊,需要簡潔明了的對此操作進(jìn)行指引,用戶已經(jīng)養(yǎng)成對按鈕外觀和功能的行為習(xí)慣,如果你設(shè)計的按鈕樣式與“標(biāo)準(zhǔn)”差異太大,用戶就會產(chǎn)生疑惑,影響使用體驗(yàn)。
當(dāng)設(shè)計元素規(guī)范統(tǒng)一時,用戶操作過程中的理解成本最低,一致性也因此成為最有力的可用性原則之一,我們在設(shè)計按鈕的時候要注意樣式表達(dá)的一致性,比如:按鈕形狀、色彩定義、風(fēng)格特征等,這樣會使得我們的設(shè)計可用性更強(qiáng)。
直接字符輸入形成按鈕內(nèi)部所需箭頭,這樣的表達(dá)方式自然顯得粗糙些,箭頭要當(dāng)成圖標(biāo)來進(jìn)行設(shè)計,控制好箭頭的粗細(xì)和文字筆畫的粗細(xì)值接近,這樣顯得更有細(xì)節(jié)和態(tài)度。
通過信息對比才能形成主次之分,按鈕設(shè)計需要在風(fēng)格上進(jìn)行區(qū)分,達(dá)到層次結(jié)構(gòu)的視覺提示,主要的按鈕需要和次要的、輔助的形成差異,最大化突出主按鈕的視覺效果,更好的引導(dǎo)用戶根據(jù)設(shè)定的軌跡進(jìn)行操作。
在整個項(xiàng)目設(shè)計規(guī)范中,我們需要避免讓用戶把非按鈕狀態(tài)的內(nèi)容進(jìn)行誤判,在確定好按鈕樣式特征之后,不要在其它場景運(yùn)用其樣式特征或者類似的風(fēng)格特征,這樣會讓用戶產(chǎn)生錯誤的認(rèn)知,因而進(jìn)行無用的操作。
在進(jìn)行按鈕文本思考的時候,盡量減少字符和單詞的數(shù)量,內(nèi)容表達(dá)言簡意賅,只要能夠準(zhǔn)確傳達(dá)信息識別度即可,有時候也不一定需要文本,圖標(biāo)可以傳遞的信息可以考慮文本的減少也許可以讓界面的呼吸感更強(qiáng)。
單行文字的可讀性更高,如果出現(xiàn)換行就會降低可讀性,我們在設(shè)計按鈕的時候,確保文本內(nèi)容在一行之內(nèi)顯示如果設(shè)計空間不足要考慮文本內(nèi)容的精簡。
底部按鈕的運(yùn)用并非固定不變,不同機(jī)型或者特殊場景的考慮需要靈活轉(zhuǎn)變,比如 iPhone X 等類型的機(jī)型,由于底部需要預(yù)留主頁控制器的位置,所以在設(shè)計按鈕的時候需要考慮上中下的過渡銜接,這樣才能帶給用戶更好的感官體驗(yàn)。
按鈕需要方便用戶進(jìn)行點(diǎn)擊操作,如果用戶點(diǎn)擊失敗或者誤點(diǎn)到周邊元素,就會帶給用戶不友好的體驗(yàn)。若是帶有文本的按鈕,只要文字大小不要小于極限值,通常實(shí)現(xiàn)出來的按鈕交互熱區(qū)都會滿足點(diǎn)擊需求,如果是純 icon 的按鈕,除了按鈕大小需要控制合適以外,也要確保交互熱區(qū)能夠滿足點(diǎn)擊區(qū)域要求。
在同屬板塊內(nèi)的按鈕設(shè)計,我們可以通過按鈕的強(qiáng)弱來體現(xiàn)層級關(guān)系,不要讓按鈕大小不一致這樣視覺平衡會受到影響。
稍微注意細(xì)節(jié)的設(shè)計師也不會讓文本的長度超過按鈕寬度,這是一個非常明顯的錯誤。但是按鈕文本變得很長卻是遇見過的,幾個字即可表達(dá)的意思卻使用了過多修飾詞。在進(jìn)行按鈕文本思考的時候,要根據(jù)最佳的視覺效果設(shè)定一個最大值,不要任其無限制發(fā)揮,這樣會使得最終的視覺效果大打折扣,甚至影響用戶感官體驗(yàn)。
按鈕設(shè)計需要考慮在不同環(huán)境下的適應(yīng)度,確保用戶可以一目了然的發(fā)現(xiàn)它,現(xiàn)在很多產(chǎn)品都適配了深色主題模式,按鈕的配色不能只考慮白色或者淺色背景下的運(yùn)用,需要考慮大多數(shù)背景下的適配。在進(jìn)行色彩選擇的時候始終保持按鈕與背景的高對比度和可讀性。
關(guān)于按鈕文本的設(shè)置需要結(jié)合信息傳遞的識別性和準(zhǔn)確性,雖然純圖標(biāo)顯得設(shè)計簡潔大方,但是需要考慮圖形是否可以準(zhǔn)確的表達(dá)其含義,不會讓用戶出現(xiàn)誤解或者錯誤的認(rèn)知。所以,按鈕去文本需要根據(jù)文案代表的含義來判斷,如果不需要輔助解釋也能判斷出按鈕的意思,那么更為簡潔的設(shè)計表達(dá)效果更佳。
色彩在設(shè)計中是最直觀的體現(xiàn),不同的顏色會傳遞不同的性格,帶給用戶認(rèn)知差異。而按鈕的顏色選擇也并非隨性發(fā)揮,需要結(jié)合品牌色和輔助色作出判斷。
通常比較統(tǒng)一的標(biāo)準(zhǔn)是采用品牌色作為大部分按鈕的顏色,遇到一些需要差異化的按鈕會選擇輔助色來表達(dá),紅色或者橙色多為行動刺激作用,不適合在非品牌色的時候?yàn)E用。淺灰色或者低飽和度的色系會帶有不可用、禁用失效等屬性,需要酌情選擇。
引導(dǎo)用戶作出選擇的按鈕應(yīng)該放在左邊還是右邊,根據(jù)操作系統(tǒng)的不同也引起了設(shè)計師們的爭議。比如 Windows 系統(tǒng)習(xí)慣將確認(rèn)按鈕放在左邊,而蘋果系統(tǒng)卻選擇了放在右邊,用戶運(yùn)用系統(tǒng)的習(xí)慣會影響其行為的適應(yīng)度。不過要是在移動端個人傾向于將引導(dǎo)用戶作出選擇的按鈕放在右邊,更有利于用戶點(diǎn)擊。
有時候?yàn)榱朔乐褂脩粽`操作,我們會將確認(rèn)操作的按鈕放在左邊,通過助力設(shè)計讓用戶再次確認(rèn)。所以,一方面我們要結(jié)合操作系統(tǒng)的習(xí)慣,另一方面也要結(jié)合用戶習(xí)慣,將按鈕放在最合適的位置,便于用戶操作。
作者:CC小酷
鏈接:https://www.zcool.com.cn/article/ZMTUxNTI4MA==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan。
在我們使用的產(chǎn)品中,多多少少都會有一些微交互的穿插,但由于微交互性能的不搶眼也不明顯的條件下,所以往往會被很多設(shè)計和開發(fā)人員所忽略。
但在一個優(yōu)秀的產(chǎn)品中,微交互卻是必不可少的重要關(guān)口,它直接承載著用戶在使用產(chǎn)品時對產(chǎn)品細(xì)節(jié)的細(xì)微體驗(yàn)。雖然在互聯(lián)網(wǎng)產(chǎn)品早期,微交互曾被人稱之為是“很炫酷的特性象征”,但時隔今日,在這百花齊放的產(chǎn)品大環(huán)境中,其實(shí)微交互已經(jīng)慢慢從膚淺的炫酷轉(zhuǎn)型為附有內(nèi)涵的用戶體驗(yàn)關(guān)鍵要素了。

作為產(chǎn)品細(xì)節(jié)體驗(yàn)的重要承載,微交互的價值與地位逐漸提升,在用戶使用產(chǎn)品過程中,它不僅僅能促進(jìn)產(chǎn)品與用戶的互動性,而且還能激發(fā)用戶對產(chǎn)品的積極感覺,并且最終影響用戶的整體行為。

微交互的基本概念就是指:關(guān)注一項(xiàng)主要任務(wù)、一個目的得事件過程。通常情況下,微交互需要關(guān)注得是這個事件的整體交互過程,并且它存在的目的也是為了讓用戶在使用產(chǎn)品時能感覺到順暢性、一致性,并產(chǎn)生心理的愉悅感,從而讓用戶喜歡產(chǎn)品,愛上產(chǎn)品,從而留住用戶。

如果籠統(tǒng)概括的話,可以說微交互幾乎會遍布任何設(shè)備、任何應(yīng)用程序中。并且他們存在的價值就是讓用戶高興。就單純從產(chǎn)品說起,如果說在產(chǎn)品設(shè)計中,在大多數(shù)用戶與產(chǎn)品接觸時都能發(fā)現(xiàn)微交互的存在與應(yīng)用。
1、你在Web看一段話時結(jié)尾展示是“…”時,那么通過你的心智程序,你就會下意識的將光標(biāo)停留在這段話上,在這樣的情況下,微交互就會出現(xiàn)了,則在這段話的周圍就會出現(xiàn)這句話完整的展示從而被你瀏覽。

2、還有一種常見的就是在你輸入錯誤的信息時系統(tǒng)會自動識別,并在末尾彈出消息提示,提示你需要從新輸入,更有優(yōu)秀的系統(tǒng)會從你開始輸入時就跟進(jìn)你的輸入狀態(tài),時刻提醒你輸入的結(jié)果是否正確。
其實(shí)這些小的視覺暗示和微妙的指示就是所謂的為微交互,也有人稱之為“圍觀互動”。雖然這些微交互平日不太容易能被用戶所直觀的發(fā)現(xiàn),但也就是這些微小的交互,才能提升一個產(chǎn)品的整體用戶體驗(yàn)。所以說,無論他們是多么的微妙,你都需要重視起來,并嘗試著將一般的設(shè)計方案和這些結(jié)合起來使用,并提供一些有效的信息,這樣才能讓你的用戶在瀏覽產(chǎn)品界面和執(zhí)行操作時有基本的保障。

知道了什么是微交互后,你還需要吃透微交互它到底是怎么工作的,只有這樣才能確保你靈活的使用微交互…
微交互的工作一般要分為四個基本要素:觸發(fā)、規(guī)則、反饋、循環(huán)。

觸發(fā)簡單講就是“啟動微交互”,例如:點(diǎn)擊按鈕或點(diǎn)擊鼠標(biāo)。這里需要注意的是,觸發(fā)并不單純是人為操作的開始,它也同樣包含系統(tǒng)自動啟動的操作,比如說在你設(shè)備上收到一份郵件或短信時,這時的你其實(shí)并沒有任何操作,但系統(tǒng)就會有一個微交互啟動為你提示,這時的微交互就是被動的。
這些所謂的啟動微交互,需要注意的是必須與一組已經(jīng)擬定好的操作規(guī)則一起工作,這些規(guī)則里包含了什么能做,什么不能做的內(nèi)容。

微交互的規(guī)則就是表明用戶在操作后產(chǎn)品該如何按照用戶正確的心智程序進(jìn)行微交互,它決定了觸發(fā)之后會發(fā)生什么事情。因此,當(dāng)你在拉下界面時,產(chǎn)品的規(guī)則就應(yīng)該包含下滑的規(guī)則,這同時也能表明用戶當(dāng)時的心理是希望看到界面以上的結(jié)果或者下拉刷新看到更多新的結(jié)果。同樣,規(guī)則就是規(guī)則,在你沒有進(jìn)行操作時,規(guī)則時而也在生效,例如:微信里對方并未添加你為好友,但依然和你說了句話,規(guī)則就是生效的,這里的規(guī)則就是阻止了信息的傳入。

顧名思義反饋在現(xiàn)實(shí)中就是你與人對話交流,對方饋贈你的信息,在產(chǎn)品中這個環(huán)節(jié)也同樣必不可少,它的存在可以讓用戶明確知道在用戶操作后產(chǎn)品發(fā)生了什么,出現(xiàn)什么結(jié)果的回饋信息。在微交互中,用戶看到的、聽到的、操作的、甚至包含感覺到的,都是可以反饋的。
例如:
1、看到的:希望打車,看到的反饋就是地圖和輸入起始地/目的地的界面,這就符合了用戶心理;
2、聽到的:在與人聊天時,其他人也和你說了句話,就聽到手機(jī)“蜂”一聲,這樣的反饋就是提醒用戶聽到有新消息;
3、操作的:在任何產(chǎn)品中都需要用戶操作,那么然后反饋用戶操作結(jié)果;
4、感覺到的:這包含界面樣式、產(chǎn)品交互是否符合用戶心理預(yù)期,并通過預(yù)期實(shí)現(xiàn)操作后得到想要結(jié)果,這里面就包含感覺到的反饋;

循環(huán)在微交互里屬于次數(shù)的說明,在我們手機(jī)設(shè)置鬧鈴時就經(jīng)常看到有提醒一次、一周提醒等說明,這就是循環(huán)的微交互,循環(huán)的微交互基本上定義了交互的某種性質(zhì),它會告訴你隨著時間的推移發(fā)生了幾次,發(fā)生了多少。
例如:在你去銀行自動取款機(jī)取錢時輸入的密碼,如果輸入錯誤,就會提示你還有幾次輸入,這樣的就是循環(huán)的過程,等于是在原地打轉(zhuǎn),但當(dāng)你成功進(jìn)入后就會從這個環(huán)節(jié)進(jìn)入到下一個環(huán)節(jié)繼續(xù)循環(huán)。

說了這么多,我想你應(yīng)該知道了微交互的工作方式以及流程,那么接下來要說的就是微交互需要在何時、何地以及如何才能正確使用了。
現(xiàn)如今產(chǎn)品幾乎都帶有滑動的交互,之所以滑動越來越多,是因?yàn)榛瑒咏换タ梢郧宄恼故窘o用戶行為操作路徑,而點(diǎn)擊確實(shí)短期記憶性的,當(dāng)用戶想要開始滑動時,這是用戶操作前的準(zhǔn)備,而當(dāng)用戶正在滑動時,這是操作中的節(jié)點(diǎn),這時滑動的界面就會隨著手勢的方向進(jìn)行移動并告訴用戶界面即將去往哪里,下次想要找到該從哪里找的路徑,在操作結(jié)束后,微交互完成,這時操作后的結(jié)果,這一整套流程下來,通過短小的微交互,就能很清晰的告知用戶他在做什么以及他做了什么。

下拉/側(cè)拉菜單就像產(chǎn)品某個界面內(nèi)的一個抽屜,它里面包含了當(dāng)前界面賦予的更多選擇,并且還能占據(jù)極小的空間,根據(jù)用戶的心智程序來講,竟然是抽屜就應(yīng)該拉取,這才符合環(huán)境映射的條件。當(dāng)前在產(chǎn)品設(shè)計內(nèi),幾何都包含了下拉/側(cè)拉菜單的微交互,例如淘寶的側(cè)拉菜單、美團(tuán)的下拉菜單都是微交互的展示,在輕松點(diǎn)擊后,界面tab則下拉或側(cè)拉出一個抽屜,里面就包含了N多個附加選擇或者篩選器。

對于產(chǎn)品的不斷迭代與改版,其界面一定會發(fā)生一些細(xì)微的變化,更有時功能會作為轉(zhuǎn)移,那么為了能更好的引導(dǎo)用戶的操作路徑,就需要用到一些引導(dǎo)頁,我這里說的引導(dǎo)頁并不是啟動頁后的大篇章引導(dǎo),而是在半黑透明遮罩的同時,流出需要用戶操作的功能引導(dǎo),在聚焦了操作功能上,賦予一些微交互,會加大用戶對產(chǎn)品的認(rèn)可,包括喜歡新產(chǎn)品。

在用戶正在輸入一個列表菜單時,最需要的微交互就是即使反饋,作為產(chǎn)品首先應(yīng)該賦予用戶的就是安全與人性,安全是指產(chǎn)品在用戶心理的懷疑指數(shù)多少,指數(shù)越低安全度越高,而人性就需要操作的了路徑與展示是符合用戶的心理預(yù)期的。安全與人性都可以通過微交互來實(shí)現(xiàn),例如在建設(shè)銀行APP登陸前會出現(xiàn)安全掃描,在支付寶輸入了支付密碼后出現(xiàn)的結(jié)果符合了人性思維。

有些app會出現(xiàn)卡片類樣式的界面,并通過用戶的操作實(shí)現(xiàn)卡片淡化和卡片丟棄等微交互,這樣的微交互則更加具象了用戶的真實(shí)空間感受,通過與真實(shí)環(huán)境的結(jié)合,將用戶帶入產(chǎn)品,使用戶在使用產(chǎn)品時會有現(xiàn)實(shí)版的感覺。例如:陌陌的附近人卡片丟棄,網(wǎng)易音樂的音樂專輯封面淡化。

微交互在產(chǎn)品內(nèi)可以說是無處不在,雖然這些都是一些很小的細(xì)節(jié),如果只是靜態(tài)展示可能并沒有太大作用,但通過產(chǎn)品與用戶的這種互動,變相交流,微交互在產(chǎn)品的整體體驗(yàn)上就可以增加巨大的價值,這也可能是所謂的“宜家效應(yīng)”吧,用戶在自己親手制作或行動時,才能賦予產(chǎn)品更大的價值感。
好的產(chǎn)品必須擁有這種精心設(shè)計的標(biāo)志,它不僅包含了對用戶的心智理解,更多的,是對用戶的一種尊重與情感抒發(fā)。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan。
















































蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan。
UI設(shè)計的核心是‘美學(xué)’,以前兩篇向大家介紹了如何提升審美能力和界面排版,本文將結(jié)合自己的工作經(jīng)驗(yàn),向大家分享一些UI界面排版設(shè)計的技巧,希望能給想要提升排版能力的設(shè)計師帶來一些幫助與啟發(fā)。
排版是每一個設(shè)計師都必須具備的能力,也是UI界面設(shè)計中最難的一部分。它以各種形式存在界面中,如:純文本排版、圖文排版等等。是設(shè)計師在做設(shè)計時接觸多的地方,卻也是初中級設(shè)計師忽視細(xì)節(jié)最多的地方。好的排版,能快速有效的將界面中的重要信息傳遞給用戶。因此希望能通過本文,能讓大家對排版有一個新的認(rèn)識。
關(guān)于排版設(shè)計,我總結(jié)歸納了6個設(shè)計技巧(還有許多技巧),當(dāng)然這些方法不是絕對,但是如果能融合貫通的將這些技巧運(yùn)用到排版設(shè)計中,對界面設(shè)計感將有很大的提升。
分別是:
選擇合適的字體
對齊原則
親密性原則
具備呼吸感的力量
合理運(yùn)用留白
對比的力量
選擇合適的字體
同的字體有不同的性格屬性,字體選擇對界面排版設(shè)計具有非常重要的作用。所以我們在做設(shè)計時間時,首先需要考慮產(chǎn)品的的屬性,目標(biāo)用戶,不同的產(chǎn)品與人群適用于不同的字體。如黑體粗體字醒目突出,適用于畫面感強(qiáng)烈,突出強(qiáng)調(diào)信息的用途、細(xì)體字精致簡潔,適用于女性行業(yè)、時尚、科技、餐飲等類型內(nèi)容;宋體、粗體字醒目突出,適用于畫面感強(qiáng)烈,突出強(qiáng)調(diào)信息的用途等。如下圖不同的產(chǎn)品屬性使用不同的字體。

最后提醒一下大家,在同一款A(yù)PP中,最好不要超過兩種字體。
對齊原則
在做界面設(shè)計時,需要保持界面上的所有元素都存在一種視覺聯(lián)系,而不是將元素隨意擺放在界面上。對齊會讓界面排版井然有序,閱讀起來會非常流暢。常用的對齊方式有:左對齊、居中對齊、右對齊。

我們做界面設(shè)計時,需要根據(jù)實(shí)際業(yè)務(wù)場景去選擇合適的對齊方式,形成統(tǒng)一的視覺流。

親密性原則
親密性就是在設(shè)計時將相關(guān)的項(xiàng)組織在一起,這些相關(guān)的項(xiàng)可被看作成一體的,一組的。從而吸引讀者的目光,能夠順暢的理解我們所表達(dá)的意思。這樣的設(shè)計可使使頁面變得有條理、閱讀邏輯清晰、頁面留白變得有組織感。
在做設(shè)計時,我們只要充分理解界面中各元素之間的關(guān)系,就會合理性的去運(yùn)用它,掌握它。

具備呼吸感
字體行間距、行間距、行長是我們進(jìn)行排版設(shè)計時,調(diào)節(jié)最頻繁的屬性。間距過短,會讓用戶難以閱,間距過長、會讓用戶閱讀起來比較稀疏,只有創(chuàng)造具備呼吸感的文字排版、才會用戶閱讀起來保持愉悅的心情。
行間距:行間距本身沒有一個標(biāo)準(zhǔn)的數(shù)值,在設(shè)計時我們通常會根據(jù)字體的屬性與運(yùn)用場景去設(shè)置(一般而言,很多時候我們在設(shè)計時,通常將行間距設(shè)置為字體的1.5倍),增加文字的呼吸感。

字間距:字間距指的是文本在橫向上的間距。雖然很少有設(shè)計師在字間距花費(fèi)較多的時間,但在文本的閱讀上起到非常大的作用。如字間距過于擁擠時,將會降低文本的可讀性。

行長:行長是指文本每行的長度,在不同的平臺,需要保持不同的文本長度。單行文字如果包含的字?jǐn)?shù)太多,將會導(dǎo)致用戶閱讀起來感到疲憊。合理的行長會使用戶在閱讀時很順暢,反之則會使閱讀成為一種負(fù)擔(dān)。

合理運(yùn)用留白
留白是設(shè)計師老生常談的事情,存在頁面布局中的各個元素之間。留白能夠突出頁面中的主要元素,制造頁面的視覺焦點(diǎn),吸引用戶的注意,提升頁面的體驗(yàn)感。
留白能夠使得元素之間的關(guān)系更為清晰,更容易被感知,增加頁面的呼吸感,顯得更為和諧。

對比的力量
對比的目的是營造視覺感官上的變化,避免頁面排版單調(diào),增強(qiáng)視覺效果。合理運(yùn)用對比原則,能在很大程度上提升頁面中文字排版的層次感與設(shè)計感,還可以組織信息、清晰層級、在頁面上指引讀者,并且制造視覺焦點(diǎn)。
大小對比:視覺元素體量之間的差異,能夠制作視覺沖突的效果,使頁面的視覺層次更為清晰,體量越大則層級越大,也就越突出。

顏色對比:顏色在排版設(shè)計中起著很大的作用,能起到點(diǎn)睛之筆。合理運(yùn)用色彩對比可以有效地突出重點(diǎn)、區(qū)分信息,還可以起到裝飾畫面的作用。

此外常見的對比有:材質(zhì)對比、形態(tài)對比、空間對比等等。
排版是數(shù)字時代每個設(shè)計師都需要學(xué)習(xí)和掌握的重要技能,無論你的設(shè)計項(xiàng)目是什么樣的,這些基本的規(guī)則總能給你的設(shè)計帶來更好的效果。不過這些排版技巧都還只是非常基礎(chǔ)的部分,在實(shí)際的設(shè)計當(dāng)中,還會涉及到很多更加復(fù)雜的排版布局——但是這些基礎(chǔ),始終是最重要的事情。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗(yàn)設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan。
藍(lán)藍(lán)設(shè)計的小編 http://www.gerard.com.cn