2025 年,數字設計領域會有很多新機會,這都得靠創新來推動。設計師們現在越來越大膽,敢打破傳統套路,設計出的東西不僅要實用,還得有吸引力,能真正打動人。
比如,會有更多 3D 元素加入設計里,讓用戶感覺更真實、更沉浸;還有很多設計會把 “方便用戶” 和 “拉近人際距離” 放在首位,不再只追求技術炫酷,而是更關注用戶的實際需求和情感感受。
那么我們來看一下有哪些趨勢~
1、分區設計(便當格):像整理抽屜一樣規劃界面
你有沒有過這樣的體驗?打開一個 APP,信息像 “亂燉” 一樣堆在一起,找半天找不到重點。
2025 年的設計師學會了 “斷舍離”
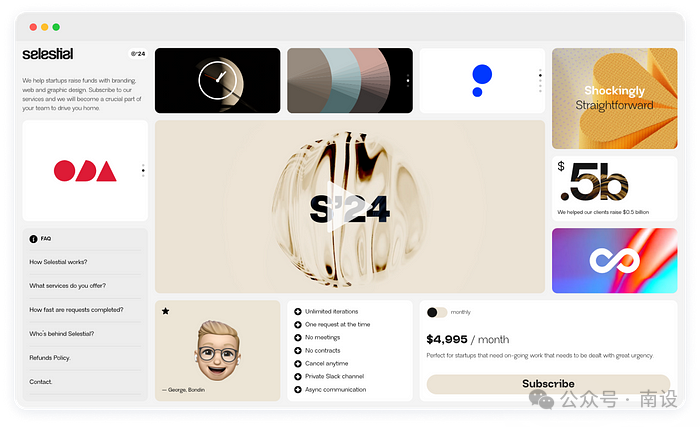
就像日式便當盒把飯菜分成不同格子,現在設計師也把網頁或 APP 界面分成多個 “小格子”,每個格子放不同功能或內容(比如數據、圖片、文字)。
好處:信息更清晰,用戶一眼就能看出重點,而且設計師可以靈活排列,讓頁面既整齊又好看。
比如有的網站用這種格子展示不同模塊,重要內容更突出,干擾少。
分區設計技巧:格子的大小、間距、邊框都有講究!重要內容的格子更大、邊框更粗,次要信息的格子更 “低調”,就像媽媽給你裝便當,愛吃的菜永遠擺在最顯眼的位置。

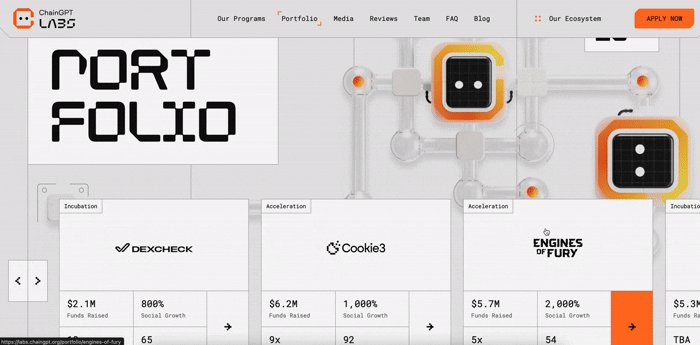
以前網頁里的 3D 圖像是 “擺件”,現在它們會 “互動” 了!
3D 效果不是新鮮事,但現在更厲害:能互動、能沉浸!
比如網頁里的物體可以 360 度旋轉,虛擬試穿衣服、查看產品細節,甚至結合 AR/VR 讓你感覺身臨其境。
現在手機和瀏覽器性能更強了,3D 元素加載更快,甚至能在低配設備上流暢運行,設計師可以大膽用毛茸茸的 3D 圖標、會 “呼吸” 的動態按鈕(比如按鈕按下時像真的被按下去一樣凹陷)。
好處:畫面更立體、有趣,用戶體驗像在真實世界互動,不再是死板的圖片和文字。

圖片網站鏈接:https://kevinhilgendorf.com/

圖片網站鏈接:https://labs.chaingpt.org/
3、動態排版:文字會 “講故事” 了
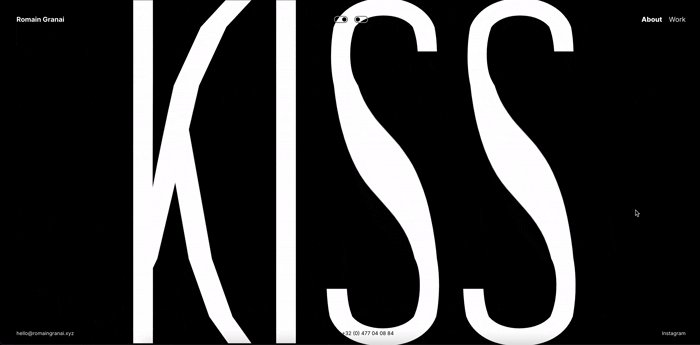
字體不再老老實實不動,而是會 “跳舞”:大小變化、顏色漸變、跟著用戶操作移動,甚至根據內容情緒調整動畫(比如錯誤提示字體變紅閃爍,成功提示變綠飄動)。
好處:吸引注意力,傳遞品牌個性,比如讓標題動起來,用戶一眼就被抓住。
文字不再是 “死板的符號”,而是會 “表演” 的演員,我們可以做一些交互創意方面的案例假設
案例1:一個新聞網站的標題 “今日熱點”,當你滾動頁面時,“熱點” 兩個字會像火苗一樣跳動,吸引你點擊;電商網站的 “限時折扣” 按鈕,文字會從左到右 “跑馬燈” 式滾動,仿佛在喊 “快看我!”。
案例2:社交媒體 APP 的評論區,當有人給你發 “生日快樂”,“生日快樂” 這幾個字會飄出彩色 confetti(紙屑),還會放大縮小;如果收到一條提醒 “網絡連接失敗”,文字會變成紅色,輕微抖動,像在著急地告訴你 “出問題啦”。
案例3:未來的動態字體甚至能根據你的輸入語氣自動調整!比如你在聊天框里輸入 “氣死我了!”,發送后文字會變成紅色,扭曲變形,模擬 “憤怒” 的情緒;輸入 “哈哈哈哈哈”,文字會笑著上下彈跳,自帶喜感。

圖片網站鏈接:https://wodniack.dev/

圖片網站鏈接:https://romaingranai.xyz/
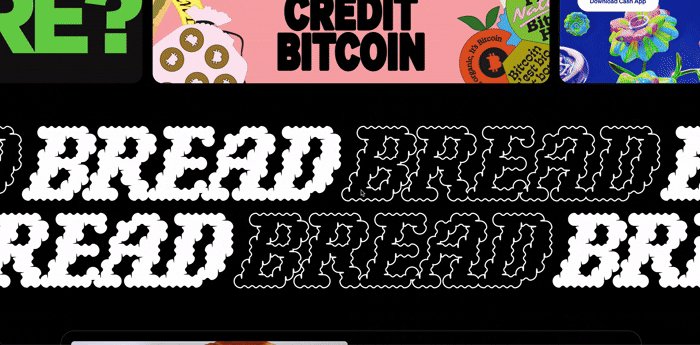
4、模糊 & 顆粒效果:給界面加一層 “溫柔濾鏡”
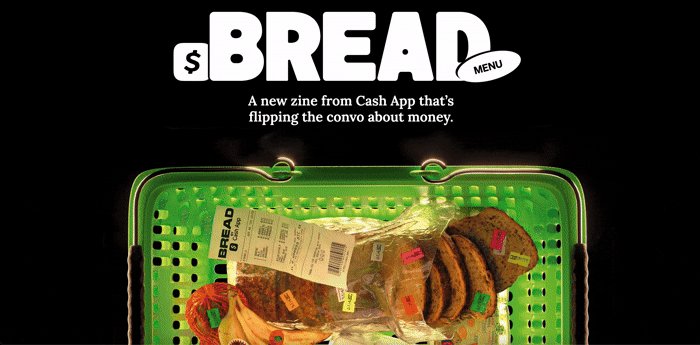
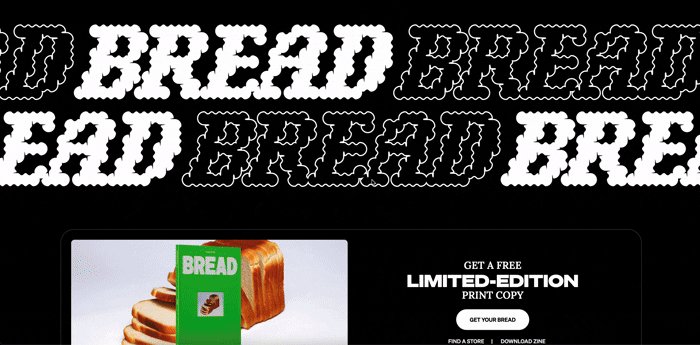
背景不再是純色或簡單漸變,而是加了 “濾鏡”:有的模糊像柔光,有的帶顆粒感像老照片,讓界面更有層次和溫度。
好處:不搶主內容的風頭,卻能增加細膩的質感,讓用戶覺得界面更精致、有 “呼吸感”。
想象一下:你的屏幕不再是冰冷的玻璃,而是像磨砂質感的燈罩,透著柔和的光 ——
例如:一個閱讀 APP 的背景,不是純灰色,而是帶點模糊的淺灰,像隔著一層薄霧,文字浮在上面更突出,眼睛看久了也不累;
短視頻 APP 的點贊按鈕背后,有淡淡的顆粒感,像老電影膠片,點擊時還會有輕微的 “沙沙” 聲,復古又治愈。
例如:有些網站的光標變成了半透明的小圓圈,移動時會在背景留下淡淡的拖影,像在雪地上踩出腳印;
購物車圖標點擊時,周圍會升起細小的顆粒,像撒了一把金粉,讓操作更有 “儀式感”。
現代人看膩了 “完美到反光” 的數字界面,這種帶點 “不完美” 的質感,反而讓人感覺親切,像摸到了真實的紙張或布料。

圖片網站鏈接:https://breadzine.com/
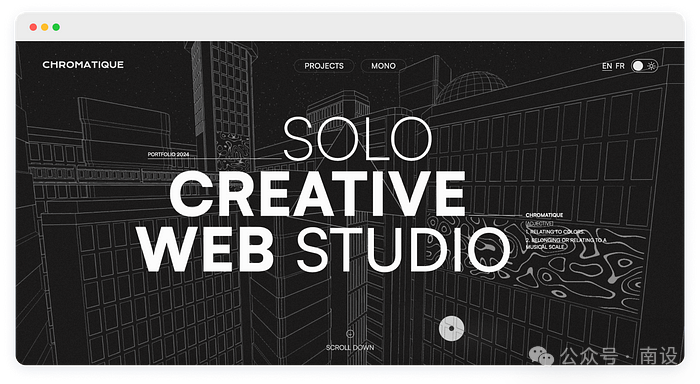
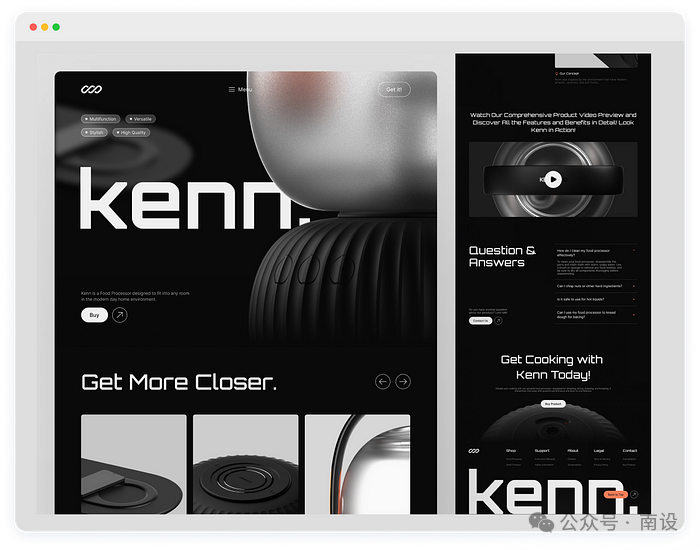
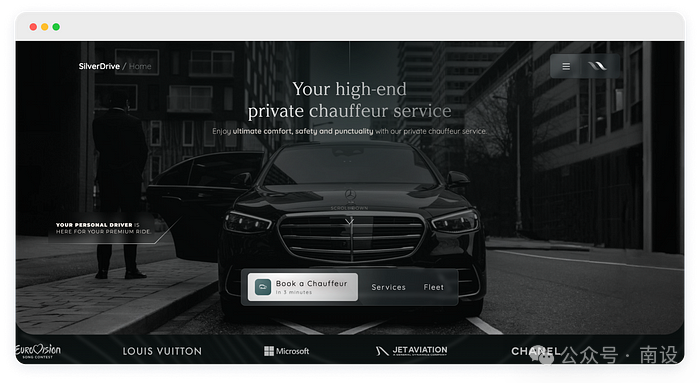
5、暗色模式:從 “暗黑冷酷” 到 “深夜暖燈”
以前的暗色模式是 “純黑配白字”,刺眼又冰冷,現在設計師給它加了 “柔光濾鏡”:
不是純黑背景配白字那種刺眼的暗模式,而是柔和的 “低對比度暗調”:比如深灰配淺灰,帶點淡淡光影,像傍晚的光線一樣舒服。
好處:保護眼睛,減少視覺疲勞,還營造出高級、安靜的氛圍,比傳統暗模式更溫馨。
顏色更溫柔:比如微信的暗色模式,背景不是純黑,而是深海軍藍,文字是淺灰色,圖標帶一點淡金色光澤,晚上刷手機像在暖黃色的臺燈下看書,不刺眼還很高級。
場景化設計:一個助眠 APP 的低光模式,界面會模擬 “月光效果”,背景有淡淡的云層陰影,按鈕像夜空中的星星一樣微微閃爍,配合白噪音,讓你還沒開始冥想就先放松下來。
保護眼睛更貼心:低對比度設計減少視覺疲勞,尤其適合長時間用手機的上班族、學生黨,再也不用擔心晚上刷手機 “亮瞎眼”。

圖片網站鏈接:https://www.chromatique.studio/

圖片網站鏈接:https://dribbble.com/shots/24281290-Kenn-Food-Processor-Landing-Page

圖片網站鏈接:https://silverdrive.nl/
6、UX文案:界面里的 “貼心小助手”
你有沒有被 APP或網站 的 “謎之提示” 搞懵過?比如 “操作異常,請重試”—— 到底哪里異常?現在設計師開始 “說人話” 了
按鈕上的字、提示信息、錯誤提醒…… 這些細節文字越來越重要。比如 “提交” 改成 “確認發布”,錯誤提示寫 “網絡好像斷了,點擊重試” 而不是冷冰冰的 “錯誤 404”。
好處:讓用戶知道該做什么,減少操作困惑,就像有個小助手在旁邊輕聲指導。
按鈕文案更具體:以前 “提交” 按鈕,現在改成 “確認并發布動態”,你一下就知道點了之后會發生什么;購物車的 “結算” 按鈕變成 “去支付(含 3 件商品)”,清楚告訴你當前購物車數量。
錯誤提示會 “安慰人”:當你登錄密碼輸錯,不再是 “密碼錯誤”,而是 “密碼好像不對哦,是不是字母大小寫搞錯了?試試找回密碼吧~”,帶點 emoji 和親切感,讓你不煩躁。
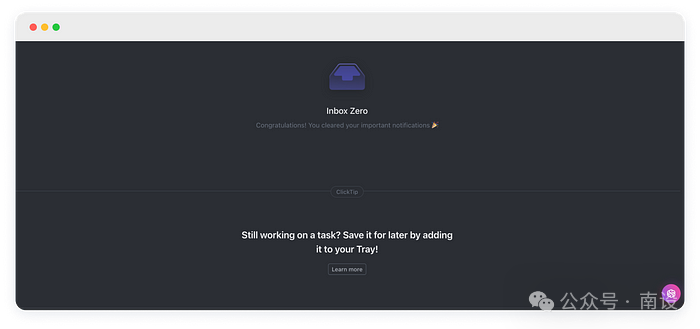
空狀態會 “引導”:比如一個筆記 APP 的空白頁,不再是冷冰冰的 “暫無筆記”,而是畫著一個小臺燈,配文 “點擊新建筆記,開始記錄今天的小確幸吧~”,鼓勵你行動起來。

圖片網站鏈接:https://clickup.com/

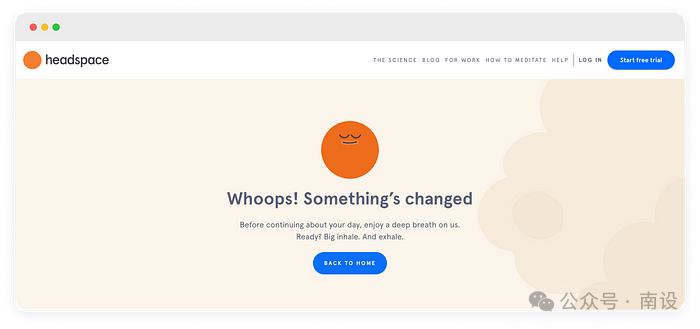
圖片網站鏈接:https://www.headspace.com/
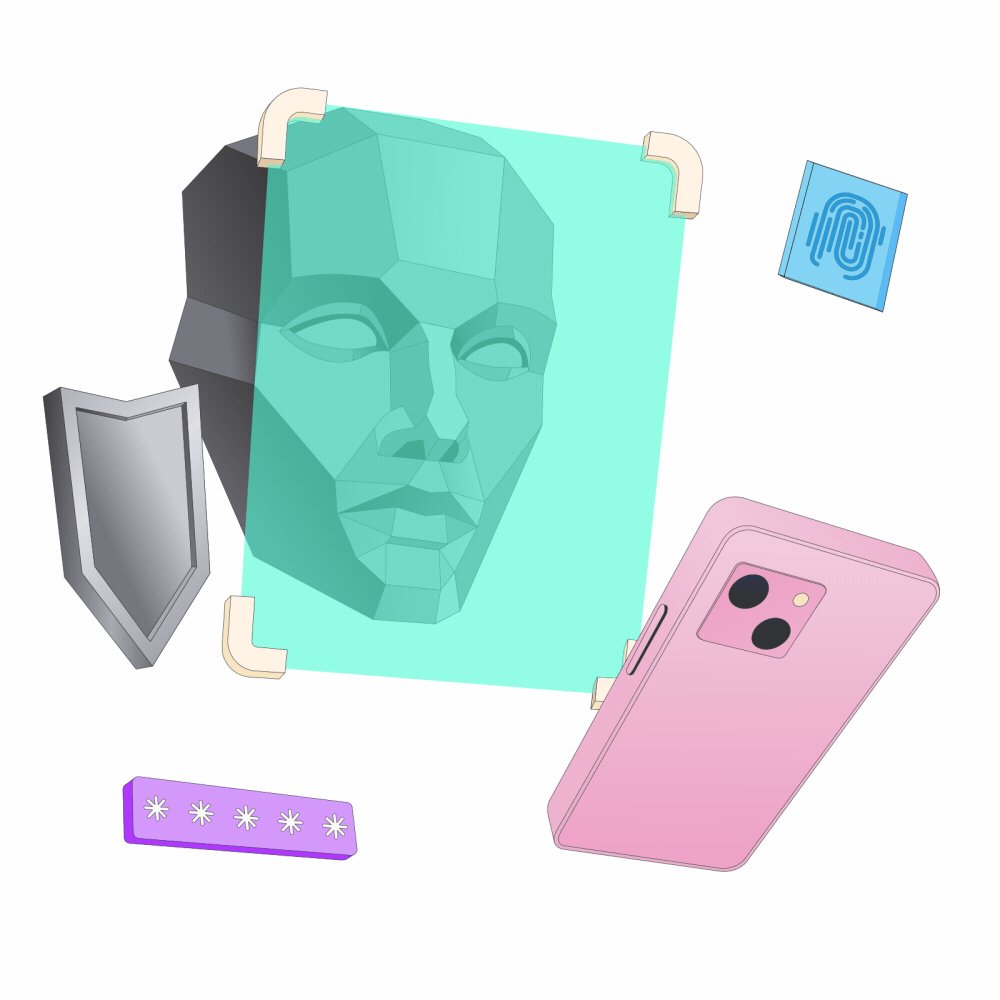
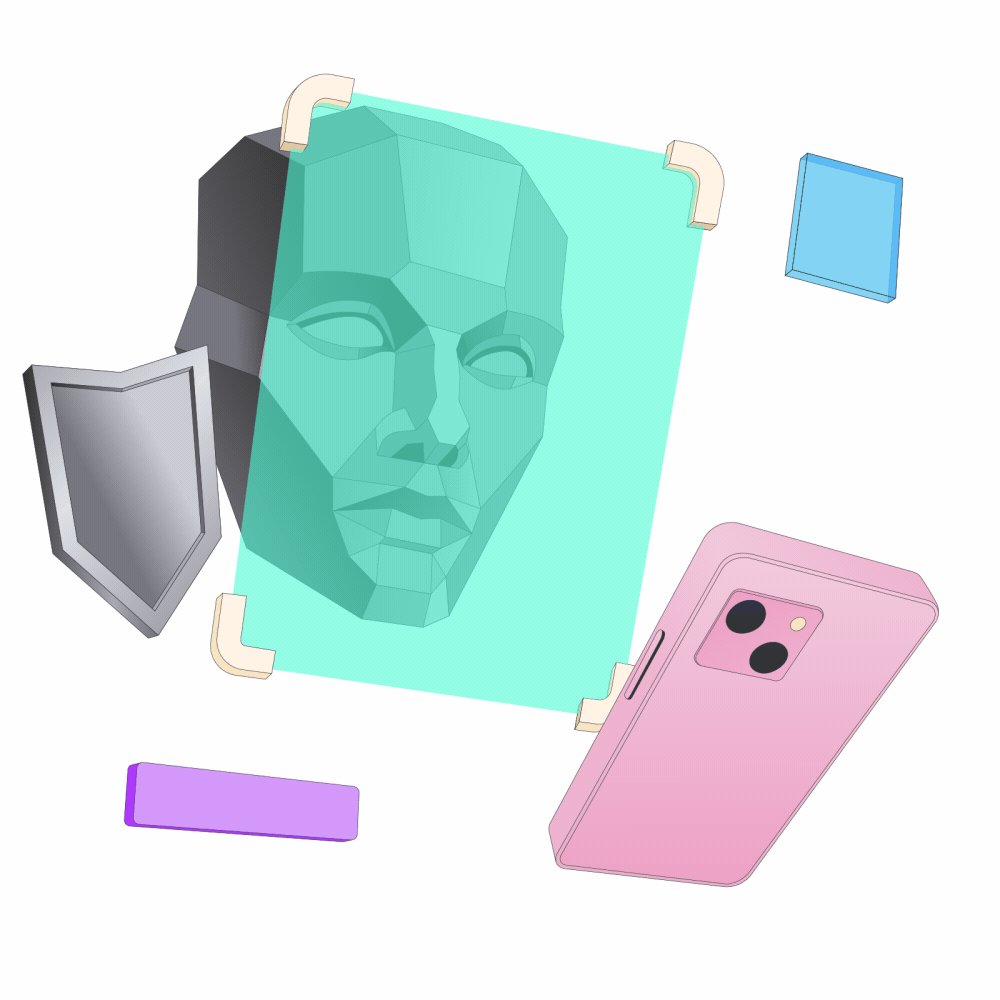
7、生物識別:靠 “臉” 吃飯,告別密碼焦慮
不用記復雜密碼了!指紋、人臉、語音識別越來越普及,甚至未來可能用眼動或神經信號驗證。比如手機刷臉解鎖、支付時掃指紋,又快又安全。
好處:再也不怕忘記密碼,登錄像 “本能反應” 一樣自然。
你還記得自己設過多少個密碼嗎?郵箱、銀行、社交軟件……2025 年,你只需要 “露個臉”
“掃個指紋”:
生活場景:早上上班,刷臉打開公司門禁;午休用指紋支付買咖啡;晚上回家,虹膜識別解鎖手機,全程不用輸密碼。甚至連銀行 APP 轉賬,看一眼攝像頭就能確認身份,安全又快捷。
默默驗證更省心:有些 APP 會 “偷偷” 驗證你 —— 比如你常用手機的手勢是右手拇指解鎖,系統會記錄你的握持姿勢,當檢測到左手拿手機且指紋不符時,自動觸發安全提醒,不用你手動操作,安全藏在細節里。
特殊場景:比如戴著手套不方便指紋解鎖?未來的可穿戴設備可能支持 “靜脈識別”,通過血管紋路確認身份,下雨天、運動時也能輕松解鎖。

圖片網站鏈接:https://dribbble.com/shots/23201694-Face-id
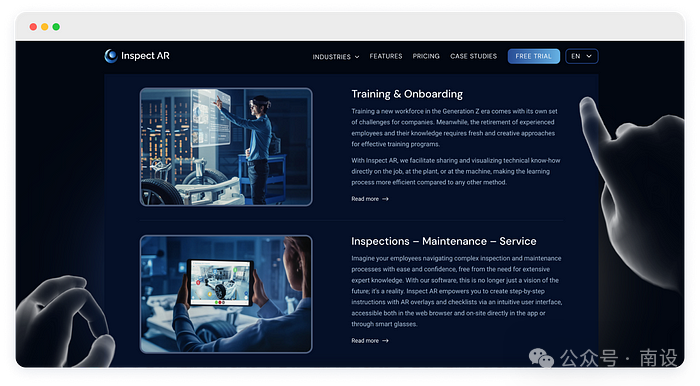
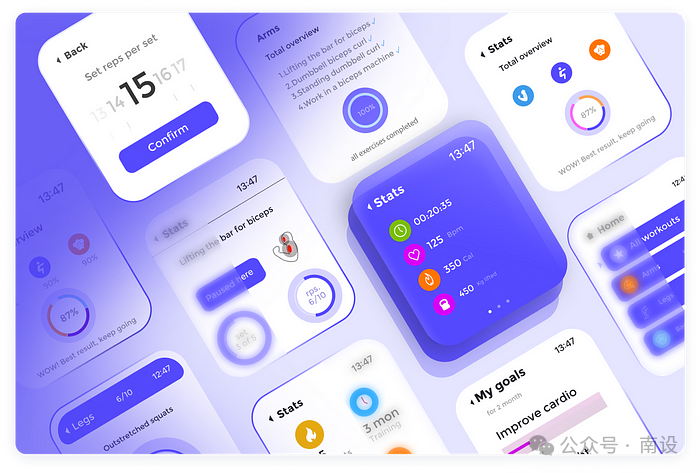
8、可穿戴設備設計:從 “戴在身上” 到 “長在身上”
智能手表不再是 “縮小版手機”,而是更懂你的 “貼身伙伴”:
智能手表、VR 眼鏡、健康手環等設備的設計越來越難:屏幕小,怎么讓用戶操作方便?
比如用手勢滑動、語音命令,甚至靠眨眼控制;還要考慮戴著舒服(輕、貼合手腕)、續航久、適應各種場景(運動時防水,強光下看得清)。
小屏幕大講究:比如一個運動手表,跑步時屏幕自動切換成 “極簡模式”,只顯示配速、心率、里程,字體超大,你 glancing(掃一眼)就能看清;當你停下來休息,屏幕會慢慢顯示更詳細的數據,像個貼心教練。
交互方式創新:VR 眼鏡不再靠手柄操作,你眨眨眼就能切換菜單,點點頭就能確認;智能手環檢測到你睡眠不好,早上會震動提醒 “昨晚睡眠質量一般,今天記得多喝水哦”,還會同步調整手機的屏幕亮度,幫你緩解疲勞。
場景化適配:比如滑雪專用智能眼鏡,強光下自動調暗鏡片,檢測到你加速滑行時,界面只顯示速度和路線,避免分心;潛水手表接觸到水時,自動鎖定屏幕防止誤觸,浮出水面后又恢復正常。

圖片網站鏈接:https://inspect-ar.com/en/

圖片網站鏈接:https://dribbble.com/shots/18628321-Fitness-Smart-Watch-UI
2025 年的設計趨勢:“以人為本”
界面不再只追求好看,還要讓用戶用得爽、有情感共鳴:分區清晰、3D 互動、動態字體吸引眼球,模糊背景和低光模式讓眼睛舒服;UX 寫作和生物識別減少操作麻煩,可穿戴設備更懂用戶的使用場景。
設計師們正在打破常規,讓數字產品不僅 “能用”,還 “好用”“愛用”,甚至讓你覺得 “這東西懂我!”作者:圖片版權歸原作者所有來源:
參考文章
https://medium.com/codeart-mk/ux-ui-trends-2025-818ea752c9f7
本文由人人都是產品經理作者【南設】,微信公眾號:【南設】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan