搜索框的設計并不簡單,很多的細節需要設計師去注意和思考的。下面總結一下我在設計搜索框的經驗,分享給大家。

你可能認為,搜索不就是一個矩形框+放大鏡圖標再加一個占位符不就搞定了嗎?
經過多年的設計工作頻繁設計搜索功能后,我發現在不同類型的產品中搜索框的交互方式、視覺樣式都有所不同,且用戶在搜索前、搜索中、搜索后都需要注意用戶在搜索各個流程中的可能操作,包括正向流程、反向流程。
搜索框的設計并不簡單,很多的細節需要設計師去注意和思考的。下面總結一下我在設計搜索框的經驗,分享給大家。
友情提示:文章尾部有福利相送,不要錯過~


搜索是用戶將查詢的信息輸入搜索器中,搜索引擎就會在約定的規則下將獲取到的信息反饋給用戶的過程。
搜索是B端產品中非常重要的一個功能模塊,通過搜索框用戶可以快速找到或者篩選出自己想要的內容,在引導用戶走向方面起到了絕對性的作用。
體驗設計中有個概念叫用戶分層,即便是同一個頁面,我們也需要去細分不同的場景對用戶做分層,為不同的用戶做設計,搜索功能就是最好的為有明確目標的用戶分層的設計。
搜索功能的用戶分層可分為幾種場景:
搜索首先要確定哪幾個字段可以被搜索到,名稱?編號?等等...
有明確目的型用戶在進行了搜索這個行為后,便生成了搜索歷史。因此,我們可以通過挖掘用戶搜索行為背后的目的,來分析為什么使用不同的布局。
模糊搜索使用的頻率居多,畢竟有時候用戶不一定可以精準的記住想要搜索的準確信息。不過也不是絕對的,兩者皆可選擇,可根據產品場景選擇。

搜索功能可以簡單地輸入,快速輸出,只要幾個關鍵字就可以獲得符合用戶需求的內容,將原有的用戶行為成本轉移給系統,從而讓使用體驗更加快捷、輕松。
同時語音輸入和拍照搜索進一步降低了用戶行為門檻。
搜索功能可以幫助用戶快速定位信息,從而提高了用戶對內容的觸達效率。常見的例子就是:bi?r用戶有明確的購物需求時,不需要一步步點擊商品分類,選擇商品類型、品牌等信息,就可以快速直達自己所需的商品。
所以,搜索框的體驗如何,決定著B端產品解決問題的能力、效率以及用戶的使用頻率。
好的搜索框一方面能幫助用戶節約時間成本,讓用戶在大量且復雜的信息中篩查所需目標,提升用戶體驗;另一方面,還能協助產品收集用戶行為目標并做好數據埋點,為后期的更新迭代提供強有力的依據。
除了設計方式外,搜索還涉及到結果信息的數據匹配規則,受到算法精準性、商業化干預程度的影響,設計師同樣需要關注搜索結果如何更好地匹配用戶的精確搜索、模糊搜索需求,以從信息設計層面提升用戶體驗。

搜索流程,即搜索前、搜索中、搜索后的頁面跳轉以及搜索框形態的變化。
對應的就有:搜索入口——搜索推薦頁——搜索聯想頁——搜索結果頁——搜索結果頁返回。

設計師想要設計流暢的搜索體驗是無法避開梳理搜索流程的,考慮完整的搜索鏈路和用戶關鍵體驗路徑,并且設計出對應的所有細節,將搜索功能的價值發揮到最大化。
對于搜索系統來說,整個流程可以分為三步,分別是:

B 端業務中搜索使用的場景有兩類:一類是全局搜索,一類是頁面局部搜索(常見的有列表搜索、表單搜索)。
對于B端系統中模塊分類較多,所涉及到的內容比較全面的,一般會選擇全局搜索,全局搜索是通過關鍵詞匹配全局范圍內的信息來搜索的。
優勢:無學習門檻,用戶無需考慮內容對應的分類只需輸入關鍵詞;
劣勢:精準度不夠高;搜索出來內容泛;需用戶二次查找目標內容。
注意:設計全局搜索時要注意搜索后的結果展示邏輯,如果分類較多,界面還可以根據分類tab分別歸類不同。
tips:搜索功能在頁面中的重要程度及搜索范圍,決定了搜索的位置和樣式。
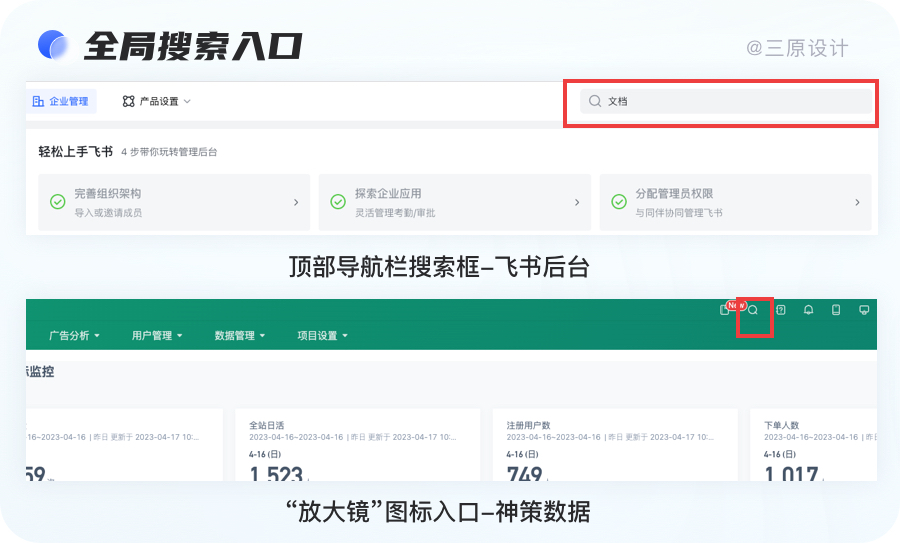
目前大部分網站在布局搜索框位置時,大致遵循以下幾個規則:頁面居中、頁面頂部居中、頁面頂部右邊、頁面頂部左邊
知乎的搜索入口位于頂部導航欄的顯著位置,引導用戶進行搜索,并且搜索框內的占位文字根據算法會間隔一段時間改變,引導用戶發現新的內容,促進用戶在知乎上的使用時長。

最常見的搜索方式之一,將搜索以輸入框的形式居于頁面頂部(狀態欄或標題欄下方),在視覺上非常醒目,用戶進入應用即能快速找到,很符合用戶的視覺瀏覽動線,也是C端產品提高轉化率的流量入口。
形態相對比較簡單,通常以“放大鏡”樣式的 icon 出現在界面右上角,視覺上不會過于突出,常用于搜索行為不是特別頻繁的場景,需點擊后才會跳轉至搜索框頁面。
Icon 搜索入口相較于上述提到的類型在視覺引導方面略遜一籌,相對弱化了搜索功能,但節省了更多的導航欄空間,呈現位置比較靈活,可單獨呈現、也可與其多個其他功能 icon 并列組合展示。

指的是在頁面中的某個模塊加入搜索的功能。
常見在數據列表頁面加入搜索的功能,搜索的目標只在該模塊該內容中進行搜索,搜索的信息具有局限性,當然也是更加準確地搜索用戶想要的目標信息。
下圖是一個美團商家后臺的列表頁面,此頁面加入了搜索的功能。

另外,B端常見在表單頁面加入搜索的功能,搜索的目標只在表單選擇內中進行搜索,搜索的信息同樣具有局限性,可以通過控制某個字段或者某幾個字段的信息來展開搜索。
B端業務中復雜的場景中存在同一個頁面中有多個搜索入口(如上圖美團),設計前需梳理清楚每一個搜索入口的交互邏輯,不同搜索入口覆蓋的搜索范圍、搜索過程、搜索結果是否一致,在占位文本上也需體現出該搜索入口的搜索內容。

模糊搜索是用戶搜索意圖不明確時,將用戶的查詢與待檢索的內容進行模糊匹配。
模糊搜索無法精確理解用戶的查詢意圖,搜索結果可能有大批量用戶不想要的信息,使用模糊搜索時一定要結合實際場景,慎重使用。
優點:只要有相關的內容都會被檢索出來,減少了精準搜索帶來的記憶負擔;
缺點:容易把相關的信息也帶出來,例如檢索186,把相關號碼也匹配出來。

精確搜索是指用戶在搜索時,針對某一數據字段搜索,來查找所需要的數據。
根據業務場景不同,我們會查找某一字段,或者是用標簽切換不同字段來查找。可以幫助用戶在巨大的信息池中縮小目標范圍,快速而準確的定位到目標數據,并速獲取需要的信息。
優點:搜索匹配精準度高。
缺點:每次只能對單一條件進行搜索。

總結:
我們可以根據產品的發展階段、需求側重、用戶的專業度和使用習慣來綜合決策使用哪一種方式更合適。如果側重查詢效率且用戶是有專業門檻的使用者時,可以優先考慮精確搜索;如果側重查詢結果的豐富度,可以優先考慮模糊搜索。
基于搜索欄的表現形式,可以分為以下四種類型:單屬性搜索、切換屬性搜索、多屬性模糊搜索以及多屬性組合搜索。

類型之間沒有優劣之分,根據業務場景使用對應的類型即可。
單屬性精確搜索:通過某個特定屬性就可以快速定位到目標數據,具有唯一識別性的、高使用頻率的、對用戶決策有意義的。
適用場景:表格單一數據信息特征突出,可以用此數據標簽快速定位目標數據。
切換屬性搜索也被稱為定向搜索,是由用戶主動選定搜索范圍后再進行搜索;
優勢:搜索精準度高。
劣勢:增加了部分用戶的學習成本及操作步驟。
適用于注重搜索結果的精準性或展示產品搜索能力等場景,定向搜索適用的幾種場景:
a、產品數據量足夠大且重搜索功能,用戶對于搜索有明確目標,定向可以幫助用戶提高搜索的精準范圍和效率;
b、搜索時輸入的內容無法通過同一套搜索交互方式和后臺計算邏輯承載;如單次搜索和批量搜索的輸入格式不同,搜索結果存在多樣性;
c、需外露產品亮點功能,有多個常用的搜索屬性,對于前置條件的數據計算能力和開發成本更高。
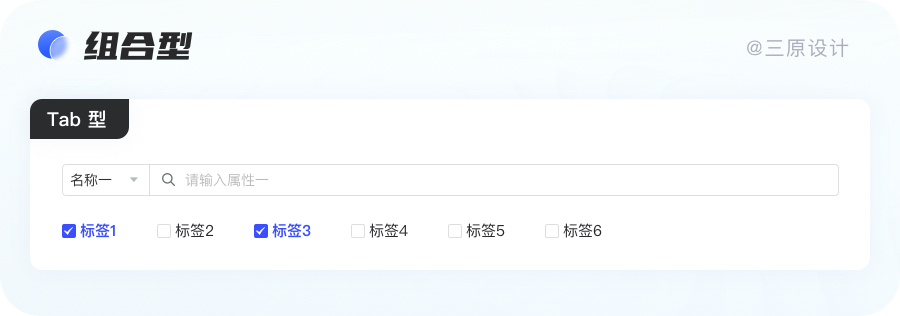
明確并固定選項類別,降低用戶操作難度。下拉篩選適合的選項類別有限,不適合多類別、復雜維度的分類。
平鋪展示搜索條件內容,每個 Tab 標簽代表一個篩選維度,操作便捷。Tab 標簽的數量不宜過多。

B 端類產品數據量豐富,在實際使用時,簡單的方式很難全面覆蓋到各個搜索場景,精準定位搜索結果。所以通過多個篩選維度的結合,形成多屬性的組合搜索,能夠大幅提升搜索結果的準確性。

B端系統還有一種比較常見的搜索類型,是在定向搜索的基礎上,進一步豐富了搜索選項,比如指定搜索的時間范圍、數據類型等,設置的選項越詳細越能夠提升搜索結果的效果和準確性。
在設計時需要注意,B 端系統用戶角色多,層次不同,所以更加需要注重搜索前的引導,針對搜索規則、搜索限制等,應該適時的以簡練易懂的語言提示。
多標簽模糊搜索:表格多個數據都具有特征,往往業務要求對數據的精確度較高。
適用場景:業務類型多樣用戶可能記憶不精確且有多個數據特征,對搜索的便捷性要求高精確性要求低。
多屬性組合搜索:可以輸入多個字段進行組合搜索(取并集),對空間的利用率高,適合更加復雜的列表內容。
適用場景:綜合篩選項,對空間的利用率高,多標簽組合搜索可以得到較為精準的搜索結果。
聊了這么多搜索內容,與設計師密切相關且對外輸出的首要就是搜索欄設計。
對于用戶來說,搜索是為了解決用戶明確或者不明確的搜索需求,讓用戶能夠快速準確搜到想搜的內容。設計欄設計的目的就是,讓搜索能夠提高用戶獲取信息、內容的效率。
常見搜索框設計樣式
1、填充色:通常選用與頁面背景顏色反差較大的顏色作為搜索框的填充色,方便用戶查找。
2、線框:多用于干凈簡潔的背景頁面。
3、投影:常用于風格簡潔輕量的風格頁面,同時搜索功能級別較高的場景。
4、透明度:常用于背景色復雜的場景,目的是為不破壞背景頁面的整體效果,在視覺上更和諧。 無外框:用于風格簡潔的大留白的頁面。

完整的搜索流程包含了各種細節:例如搜索欄的形式、光標停留、輸入狀態、異常數據、搜索結果、二次篩選等等。整個過程包含很多交互的細節設計,下面從激活搜索欄、輸入反饋、觸發方式來展開說明。
搜索激活指用戶激活搜索框時出現的搜索下拉面板,B端業務中搜索激活內容常見以下三種:

搜索記錄通常以標簽或列表的形式顯示,以時間順序從新到舊排列,一般不會完全展示,可以滑動查看更多,或者折疊展開。
注意:搜索記錄會涉及對用戶行為的記錄,關系到用戶的搜索隱私,所以應當允許用戶手動刪除。
在 PC 端產品具有頁面空間優勢,用戶的搜索過程完全是通過搜索欄完成的。
搜索欄中會增加歷史搜索記錄,下方增加推薦關鍵詞,幫助用戶快速完成搜索。同時也可以喚醒用戶對某些商品的興趣和記憶,從而挖掘用戶潛在的搜索需求,這一點電商產品用得偏多。
在面板中展示“搜索歷史”和“最近瀏覽”,增加相關內容曝光,去給用戶提供更多選擇以觸達目標內容,該交互形式通常出現在全局性搜索或多維度搜索功能中。
搜索發現是系統基于用戶的搜索記錄,依據算法向用戶展示的搜索關鍵詞推薦,但并不是必需模塊,可以基于產品定位進行考量。常規的c端產品上用得多,B端產品用得少。
由于搜索發現也涉及用戶隱私,但應用一般不會讓用戶直接刪除,所以應當允許用戶對搜索發現進行隱藏,不然極其容易引起用戶的反感。淘寶、京東都有搜索發現,并且也允許用戶進行關閉/顯示的操作。

熱門推薦是搜索推薦頁里面內容推薦的總稱,可以演變成多種推薦形式,比如“熱搜推薦”、“推薦活動”等,熱門搜索是應用商業化的重要手段,許多應用都有這種模塊,并且內容形式多樣。
知乎的熱搜就是結合熱搜、時事熱點等進行推薦。
搜索反饋指用戶輸入本文時未確認搜索執行的中間過程狀態。在B端場景下搜索反饋具備很強的引導作用給予用戶當下的狀態提示;
是通過已輸入的關鍵詞來預測可以找到的搜索結果,為用戶創造更加便捷的體驗。
搜索聯想承載的不止顯性的設計呈現,還有背后的算法邏輯;例如是否可以識別拼音、不同搜索方式呈現的聯想詞范圍,都需要提前確認落地可行性后再統一定義相關交互規則,并在產品中的所有搜索場景中保持相同的交互邏輯。

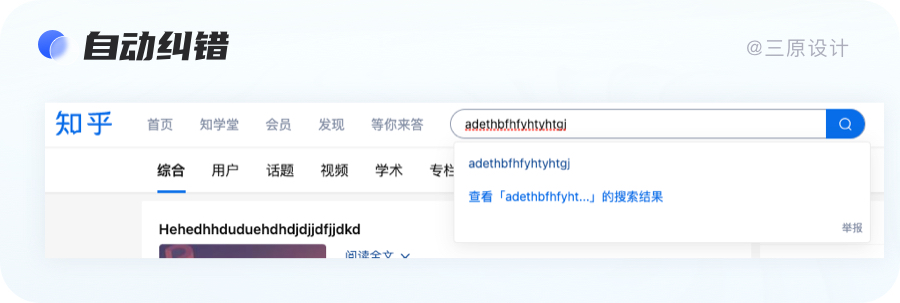
用戶在搜索時輸入了錯誤的詞匯,系統經過判斷后會展示正確詞匯的搜索結果給用戶,并友好地告知用戶正確的搜索方式。特殊狀態包含無結果狀態、網絡不佳狀態等。

實時搜索+實時顯示;搜索只有一個文本輸入框,沒有按鈕可點擊,這樣的搜索交互是通過輸入關鍵詞后,系統自動檢測所有內容中符合關鍵詞的目標信息,隨著關鍵詞的持續輸入,與之相匹配的結果會逐漸減少、直至找到目標,類似自定義篩選功能。
這種交互一般對于數據信息比較少的情況下會比較友好,加載的速度更快,避免服務器的壓力太大、影響反饋效率,例如地址搜索、查找聯系人等。
關鍵詞輸入完成后,需要手動點擊搜索按鈕向服務器發送指令才會得到相應的搜索結果,這種方式適合大部分表格場景,更加適合B端產品復雜且龐大的數據場景。

搜索結果頁是用戶搜索的落腳點,在這個頁面,用戶會有目的性地瀏覽搜索結果。
搜索結果中隱含著搜索邏輯,全局搜索場景下多數為模糊搜索,即把與搜索關鍵詞詳盡的內容頁反饋出來,匹配度低,需要花時間對結果二次篩選。
1. 快速瀏覽數據,并能夠準確找到數據。
2. 需要經常變換條件的組合迭代查詢數據,對查詢結果精準定位。這就需要搜索結果后,不要清除用戶的查詢內容。
3. 對數據進行操作,如收藏、刪除、下載等。
不同的內容需要不同的頁面布局來支撐的,b端場景中最常見的兩種布局,篩選上下布局和左右布局,當然內容部分又分列表布局和柵格布局。
1、凸顯關鍵信息:
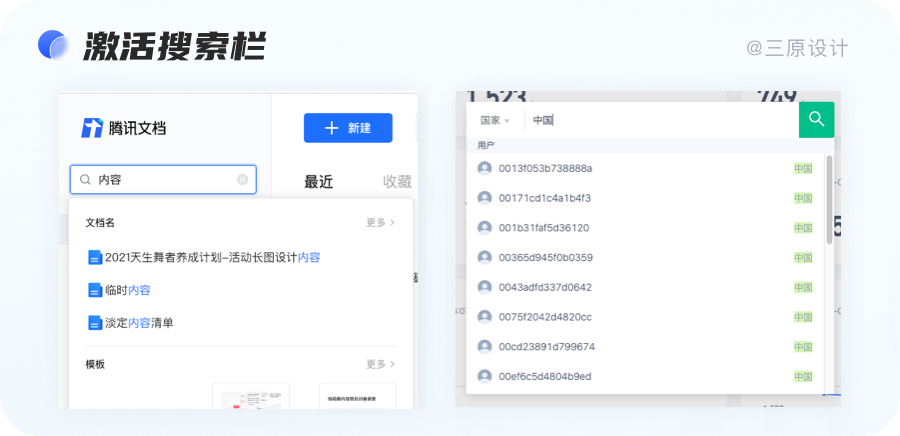
為了便于用戶找到精準高效的信息或者進行便捷操作,在搜索聯想頁狀態時,當用戶輸入的信息足夠清晰可預測,可以將關鍵信息凸顯呈現,以引起用戶的注意力,在進入搜索結果頁之前就可以提升轉化的可能性。
此外,這種關鍵信息凸顯的形式,在搜索的商業轉化方面也有明顯的作用。

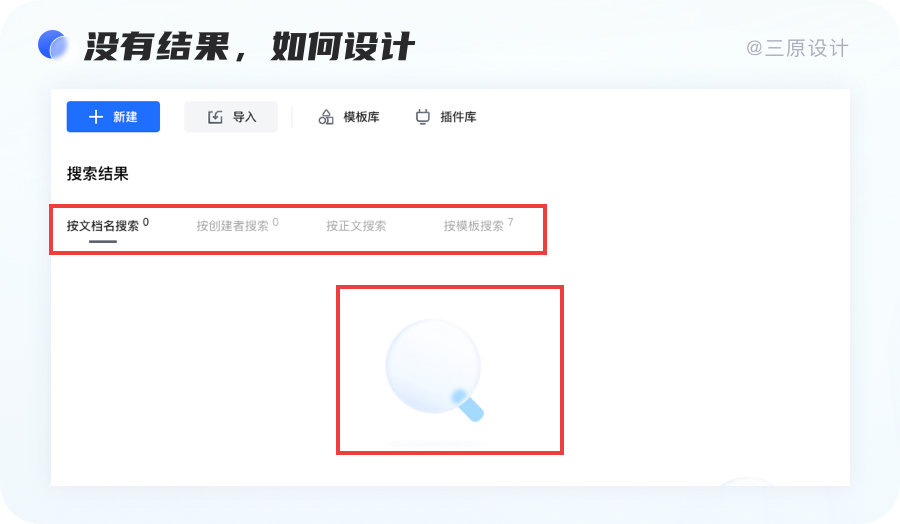
2、沒有結果,如何設計
搜索沒有結果會讓用戶感到非常沮喪的,尤其是當用戶進行了好幾次搜索之后,依然沒有結果,應當為他們提供有價值的替代品。
一般出現無結果的狀態有兩種情況:
a. 用戶輸入錯誤,一般會提用戶正確的搜索方式,并且自動幫助用戶糾錯,
b.搜索結果無,這種情況一般設計會以空狀態提示用戶,采用友好的方式提醒用戶更換關鍵詞。


在使用中,搜索本身應該是0思考成本的,否則就失去了索引的核心價值,基于此,總結一下5個設計注意點:
當用戶輸入搜索文本,點擊搜索按鈕,就進入了搜索結果頁流程,此時搜索框內應當保留搜索文本,以便于用戶明確搜索的內容(不要依賴用戶的記憶力),同時,也便于用戶再次編輯搜索文本。
考慮到輸入/清除的便捷性,應用也應當提供一鍵清除按鈕,點擊一鍵清除搜索的文本,減少用戶的操作成本。

搜索項目不可避免的比較多時,可以進行分類展示,降低尋找成本,常用的有兩種分類方式:

無效的自動建議讓整個搜索體驗降低,而精準的自動建議會讓整個體驗好上許多,它會根據用戶用戶的輸入內容(詞匯詞根和后臺數據)為用戶提供有用和精準的輸入內容建議,這有助于幫助用戶提高搜索過程的精準度,提升整個搜索體驗。
輸入錯誤絕對是最常見的錯誤,如果用戶錯誤地輸入某個關鍵詞,而你的檢測到了,并且針對錯誤提供更正之后的結果,這樣就成功的規避了因為錯誤的關鍵詞所導致的不良后果,用戶也不用再次進行搜索了。
即使用戶熟知搜索引擎的全部功能,也需要借助大腦記憶來挑選關鍵詞,進行搜索。
想要找出有意義的、可用的搜索關鍵詞搭配,用戶需要結合他們的搜索方向,最近的查詢,聯想相關的屬性和關鍵詞,使搜索體驗更便捷流暢。
總結
搜索是我們日常中頻繁接觸的功能,看似簡單,背后都隱藏了很多流程與邏輯,不建議設計師盲目遵從原型依葫蘆畫瓢。
設計師更應該在設計之初從業務類型、功能定位、使用場景等多維度綜合分析選擇,從交互體驗層面去深思搜索功能,因為搜索除了數據匹配精準度、搜索內容廣度之外,搜索體驗的便捷性也會影響用戶搜索的感受。
每一處細節背后的設計思路就變得尤為重要。
本文總結梳理了搜索功能,從搜索基本屬性、應用場景,到搜索分類,再到搜索欄設計,都進行了闡述,最后再總結了搜索設計的一些注意點。希望你能夠幫忙理解搜索功能的設計。

作者:三原設計社
鏈接:https://www.zcool.com.cn/article/ZMTUzOTE0OA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
本文將從對當下常見banner的設計規則等進行剖析,并融入自己的思考和總結,著重從用戶的角度去思考一張banner廣告的設計規律。




















你一定也發現了,在這個時代下只要處在同一賽道的產品,大多數免不了日趨同質化,不論是功能還是形式、內容還是算法。就拿內容型產品來舉例:去掉顏色,以下四個產品的首頁,你能分得清誰是誰嗎?

雖然可以做品牌差異化,但很多產品在招牌打響前,也會經歷相當漫長的一段成長期。而在大家都卷的分不清誰是誰的時候,通過趣味性來建立情感鏈接倒是一個獨辟蹊徑的狠招。
之前在團隊有幸負責過一次產品趣味性的探索,雖未全部落地,但沉淀了不少經驗。今天,我將這些經驗以文章的方式分享給你,希望對你有所啟發。
為什么產品需要趣味性
1.符合本能需求
馬斯洛的“需求層次理論”(Hierarchy of Needs)你一定聽過。這個理論提出人類的需求狀態是持續不斷的,一段時間內,個人的動機或許可以獲得暫時性的滿足。但從人的成長角度來看,人類的需求永遠不會止步于一個階段。類似的還有亞倫·瓦爾特基于此提出的需求層次理論——有用的、可靠的、可用的、愉悅的。在滿足了溫飽階段后,自然會需要情感的滿足。
尤其現在這個相對嚴峻、內卷成風的時代下,大家都渴望在上了一天班之后,自己用的產品可以給自己解壓,而不只是個單純的冷血工具。

2.影響用戶行為
產品傳達趣味性的信息,那么這些信息便更容易被用戶接受、甚至激發興趣。正如用戶關系和精準化運營的先驅——史蒂文·貝萊格姆的那句話:“趣味是設計產品中最人類化,最直接,最能引起人們興趣的因素。”
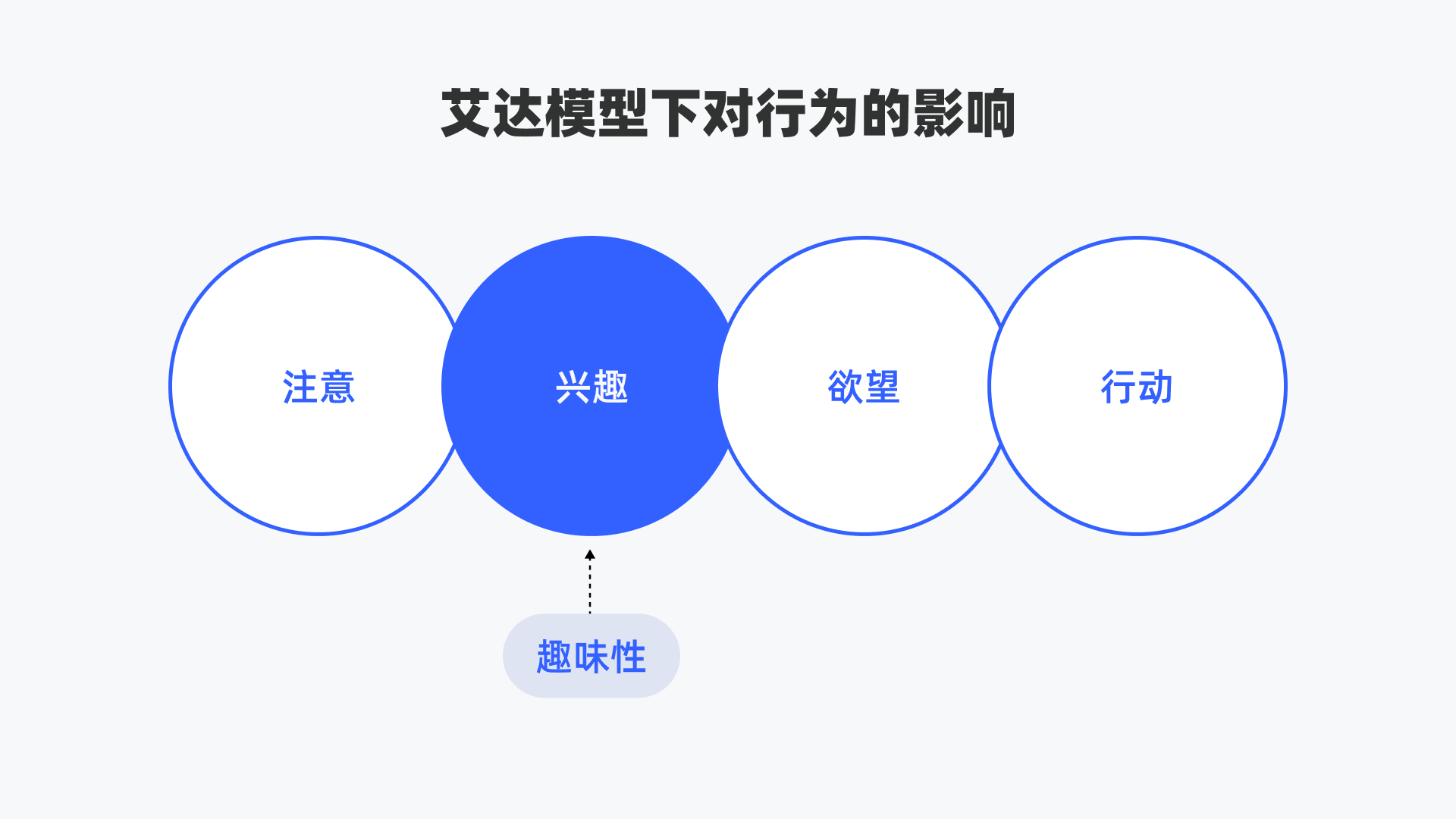
根據艾達模型這個經典理論,一旦用戶對某件事產生興趣后,則更容易促成他的決策、乃至最后行為的發生。畢竟我們絕大多數的決策并非源自理性。

另外,《瘋傳》這本書提及過一個重要的概念:情緒喚醒。當情緒喚醒度較高時,往往會更容易激發用戶的分享行為(比如愉悅、驚喜這樣的正面情緒,當然也會包括憤怒、恐懼這樣的負面情緒)。而產品所呈現的趣味性,很大程度上更容易引發用戶的高喚醒情緒,從而主動采取一些產品希望他實施的行為。
3.緩解負面情緒
使用一款產品的過程中,必然會出現不夠正向的反饋,比如404、斷網、填寫格式錯誤、輸入隱私信息等等。一旦超出了用戶的容忍能力,很容易造成行為中斷甚至流失。
但此時如果通過一種趣味性的方式呈現,很大程度上可以緩解用戶的負面情緒。
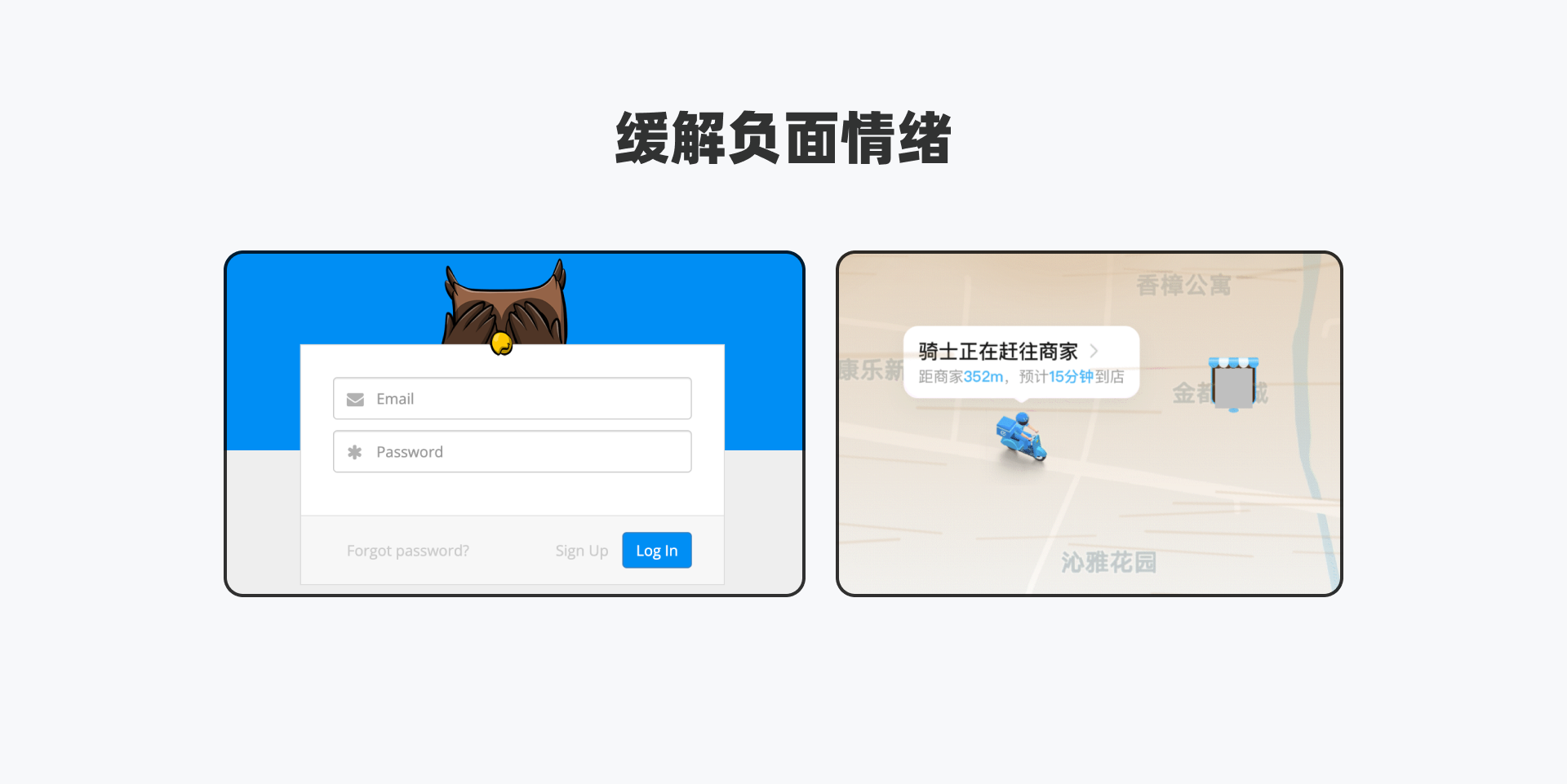
比如readme的登錄頁面,當你輸入密碼時,貓頭鷹捂住雙眼,很好得緩解了用戶的不安全感。再比如餓了么,惡劣天氣下會實時記錄當前的天氣狀態,通過同理心的觸發也可以緩解用戶等待時產生的焦慮。

4.實現情感鏈接
對應諾曼在《情感化設計》中的「反思層」,通過品牌差異、獨有內涵等方式來喚起用戶深層的記憶和情感,產生情感共鳴,從而形成認知,建立起深厚的情感鏈接,以讓用戶越來越忠實于產品。此時產品作用更多的是作為一個承擔情感的載體。
我們旅游時經常會購買一些貌似沒什么實用性的紀念品,明信片、木雕、徽章等等,可能最多只能放在房間當裝飾。但是紀念品的關鍵意義,在于承載著旅游時的記憶。類似的還有單機游戲發售時,除了標準版外,往往會同步發售包含手辦、美術設定集等物品的豪華版,同樣用來承載玩家的情懷。
最典型的例子,就是Google的Doodle設計,在不同的節日、紀念日、或者緬懷一些先驅、藝術家時,會投入很高的成本起設計各種趣味性的插畫logo,豐富有趣,而且很多時候可以支持互動游戲。比如18年的萬圣節,就做了一個有趣的多人對戰的小游戲。

Doodle不僅是Google文化、價值觀的象征,也通過這種趣味性的創意讓用戶實現更深層次的情感交流,建立情感紐帶并增加粘性,不會輕易得流失到其他替代品中。
趣味性是什么
關于這個概念,有三條相對客觀專業的說法。
德國古典哲學創始人康德《實用人類學》中,指出趣味性是人類由于受到外部環境的影響而對客觀事物產生的直接的感性反應,不具有普遍性和必然性。通俗來講是人們對身邊的事物感到新奇、有趣、有意思,從而心理產生愉悅的變化。
另外,康德在《判斷力批判》也指出,趣味是指主體以積極主動的姿態,在超功利的層次上對某一對象表現出喜愛和愉悅的情緒狀態。
《漢語詞典》將趣味釋義為:使人感到愉快,能引起興趣的特性。
看似各不相同,但根據這三個概念提煉下,可以發現他們都是在融入一種正向的情緒加以解釋。
那么,趣味性背后的情緒到底是什么?
趣味性背后的情緒
情緒這東西千變萬化,為了避免主觀臆斷的不準確,我搜羅了關于情緒的研究資料,目前相對權威的有三個:plutchik情緒輪、日本感性工學、諾曼的三層理論。
后兩者未對情緒進行指標的定義,所以這里只聚焦在情緒輪上。
情緒輪由羅伯特·普洛特契克開創,這個理論指出人類的基本情緒一共由8種,生氣、厭惡、恐懼、悲傷、期待、愉悅、意外和信任。撇去那些負面情緒,能夠符合趣味性帶來的情緒基本就三種:愉悅、期待和意外。

為了為產品所用,就需要提煉出更具象的特征。下面,我通過腦暴的方式對每類情緒進行發散聯想。
聯想了大量可以引發愉悅情緒的事物,比如可愛的貓貓、各類好玩的表情包、毛絨玩具、影視作品里那些會突然說話的動物、解壓神器等等。
我發現這些事物,一般具備了以下特征:
1.會給予我們即時反饋;
2.擬人化,比如帶有人類才有的表情,或者是人類的動作語言;
3.柔軟的、毛茸茸的、圓潤的、有溫度的;
4.會動的、解壓的

聯想了大量可以引發期待情緒的事物,比如被買爆的泡泡瑪特盲盒,商家售賣的福袋,各種諸如擲骰子、老虎機的隨機性游戲,各類抽獎活動,一些游戲開局roll屬性點的環節(比如金2、河洛等游戲,當年玩的時候我驚訝得發現我居然能roll上一整天)
這些事物大致會帶有這些特征:
1.未知的、神秘的;
2.滿足人類的好奇心的;
3.對結果能滿懷希望的;
4.隨機的正向獎賞;
5.只需要一步簡單到發指的操作(打開容器、拉動拉桿、點擊按鈕等等),不需要任何的行動門檻,也沒有等待時間

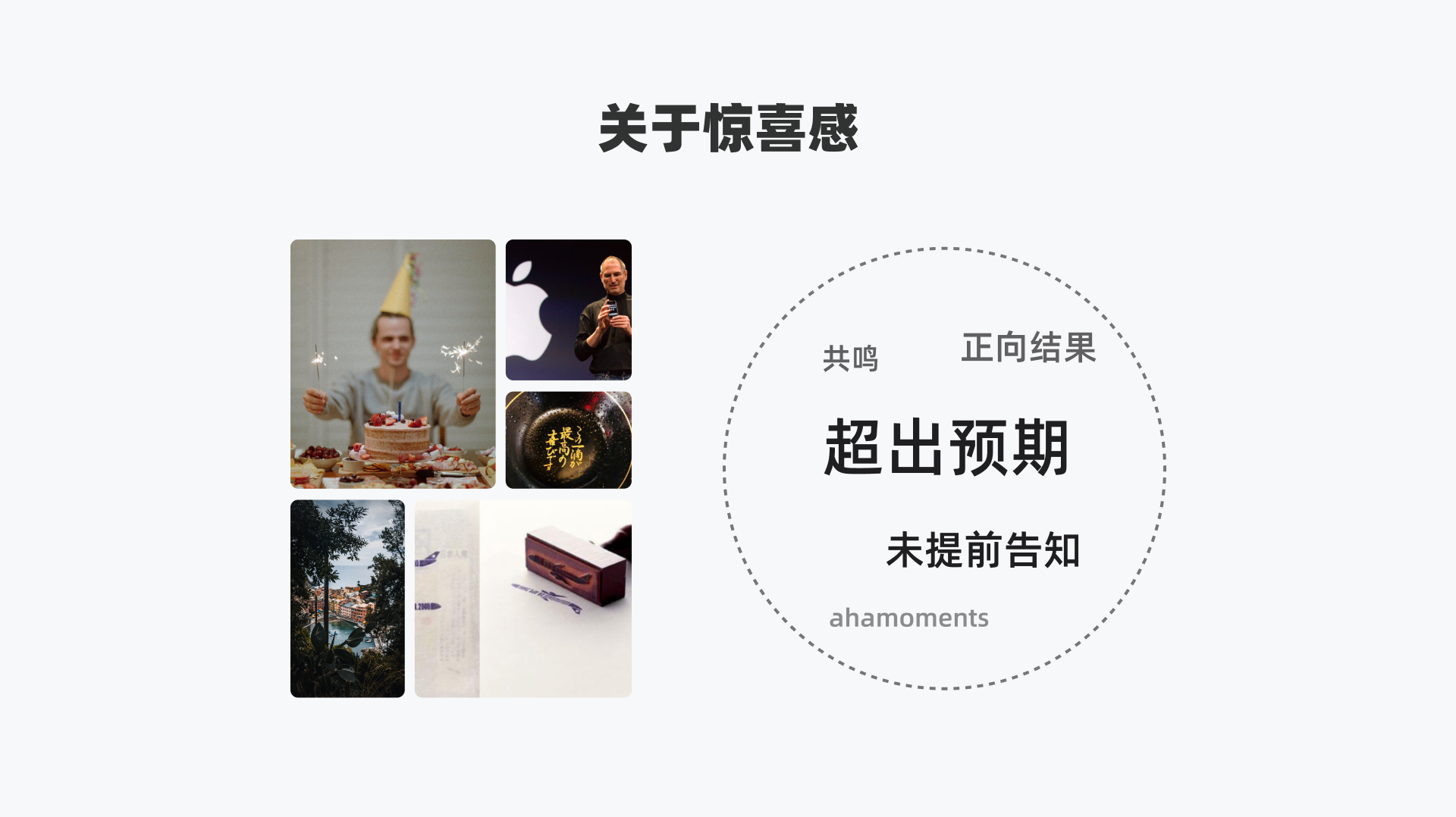
比如《設計中的設計》這本書中提到的出入境的印章案例、一蘭拉面碗底的細節、電影或者游戲中突然出現的彩蛋、iPhone第一代的發布現場、突然發現的世外桃源、突襲的生日驚喜等等。
這些事物大致會帶有這些特征:
1.超出原有預期的;
2.未提前告知的;
3.正向結果的;
4.產生共鳴的

那么,這些特征又該如何更具象得落地成策略,產品中又是如何利用這些策略,引導用戶產生這些情緒的呢?
下面,我將基于這三類維度,并結合大量的大廠案例來為一步步你抽絲剝繭。
如何制造愉悅感
基于上面的挖掘,我發現能引發愉悅感的一個明顯特征,就是擬人化,這個非常有意思。
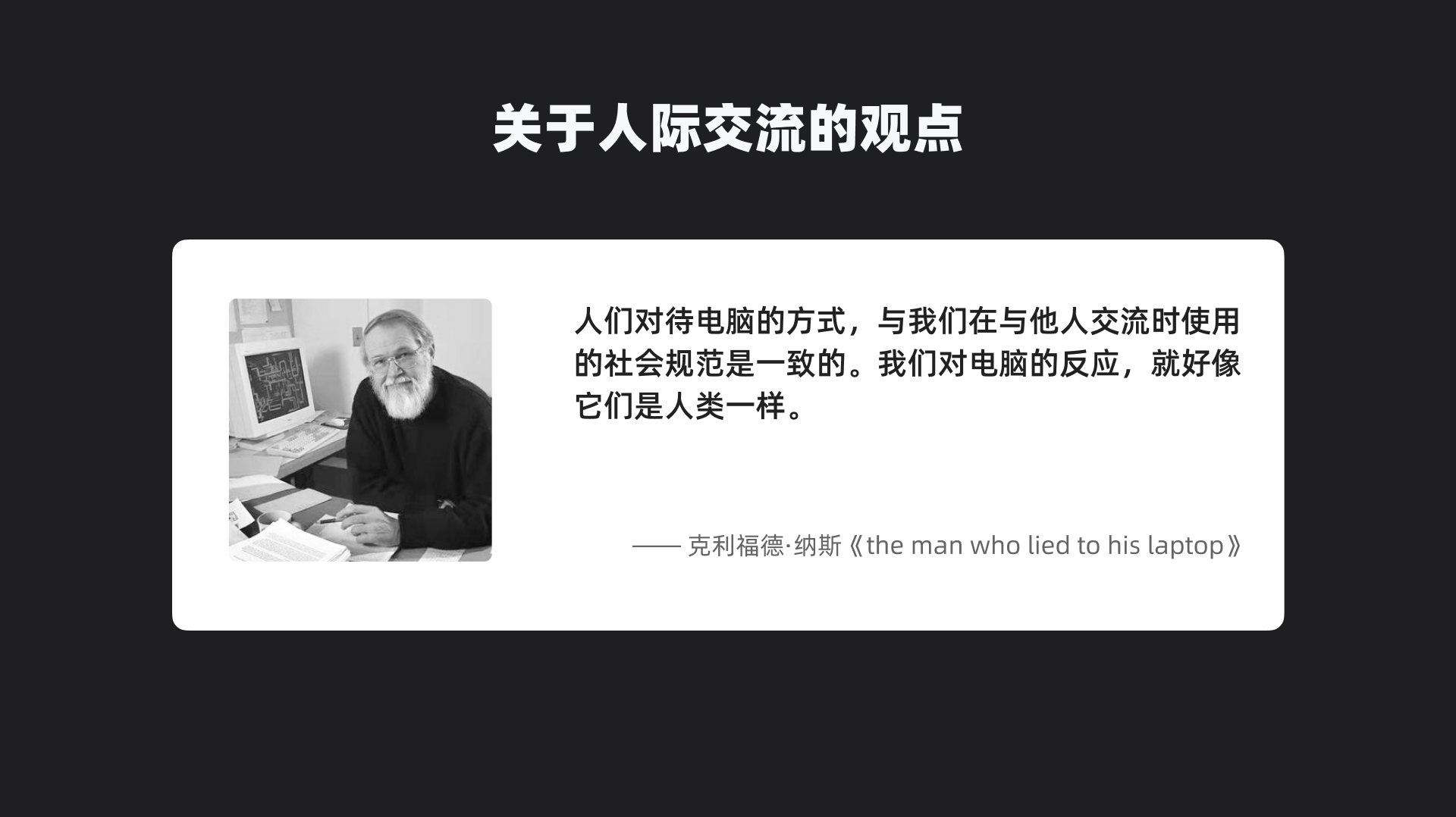
克利福德·納斯在《the man who lied to his laptop》這本書中提出過一個觀點:人們對待電腦的方式,與我們在與他人交流時使用的社會規范是一致的。我們對電腦的反應,就好像它們是人類一樣。

也正因此,很多原本沒有生命體征的物體,一旦被賦予了擬人形象,就容易被大家所接納、引發愉悅。
做一下細分的話,擬人化基本涵蓋了三個方面:語言、形象和表情。

1.1擬人化的語言
人對于具體的擬人形象更容易產生情感,其中便包含擬人化的口吻。使用這種口吻與用戶交流,而非冷冰冰的設備語言,就可以提升產品溫度,引導用戶對產品產生正向情感,關于這塊我總結了兩方面。
一方面,文案盡量得接地氣、輕松。
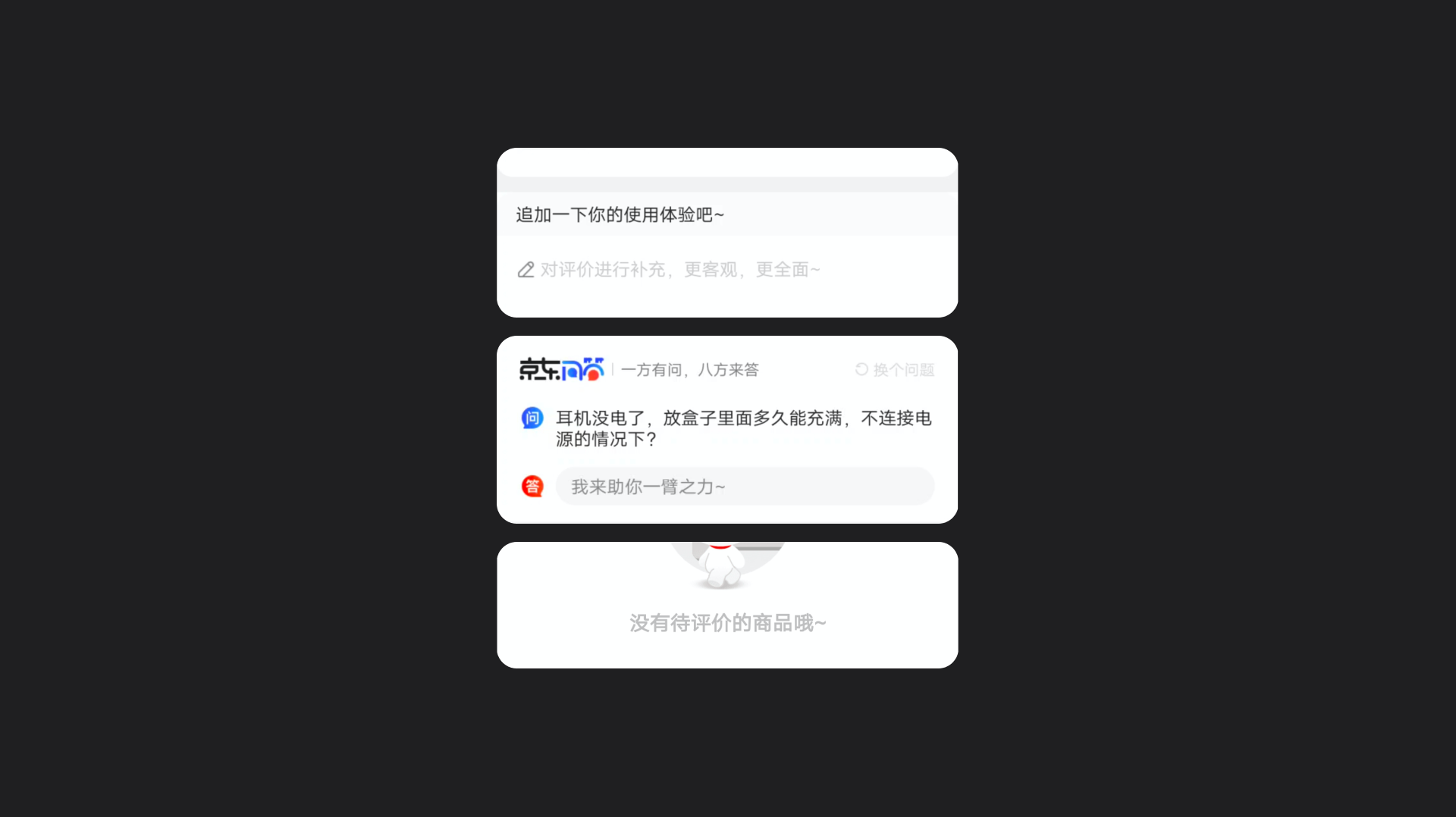
拿京東這款產品舉例,文案從口吻上都會采用一種很輕松、接地氣的擬人語氣,來拉近和用戶間的距離。比如在引導詞后加入“哦~”“~”這種輕松的語氣詞。
另外,「京東問答」版塊的引導詞:傳統產品是“添加問答”,是不是平平無奇。但京東使用了“我來助你一臂之力~”

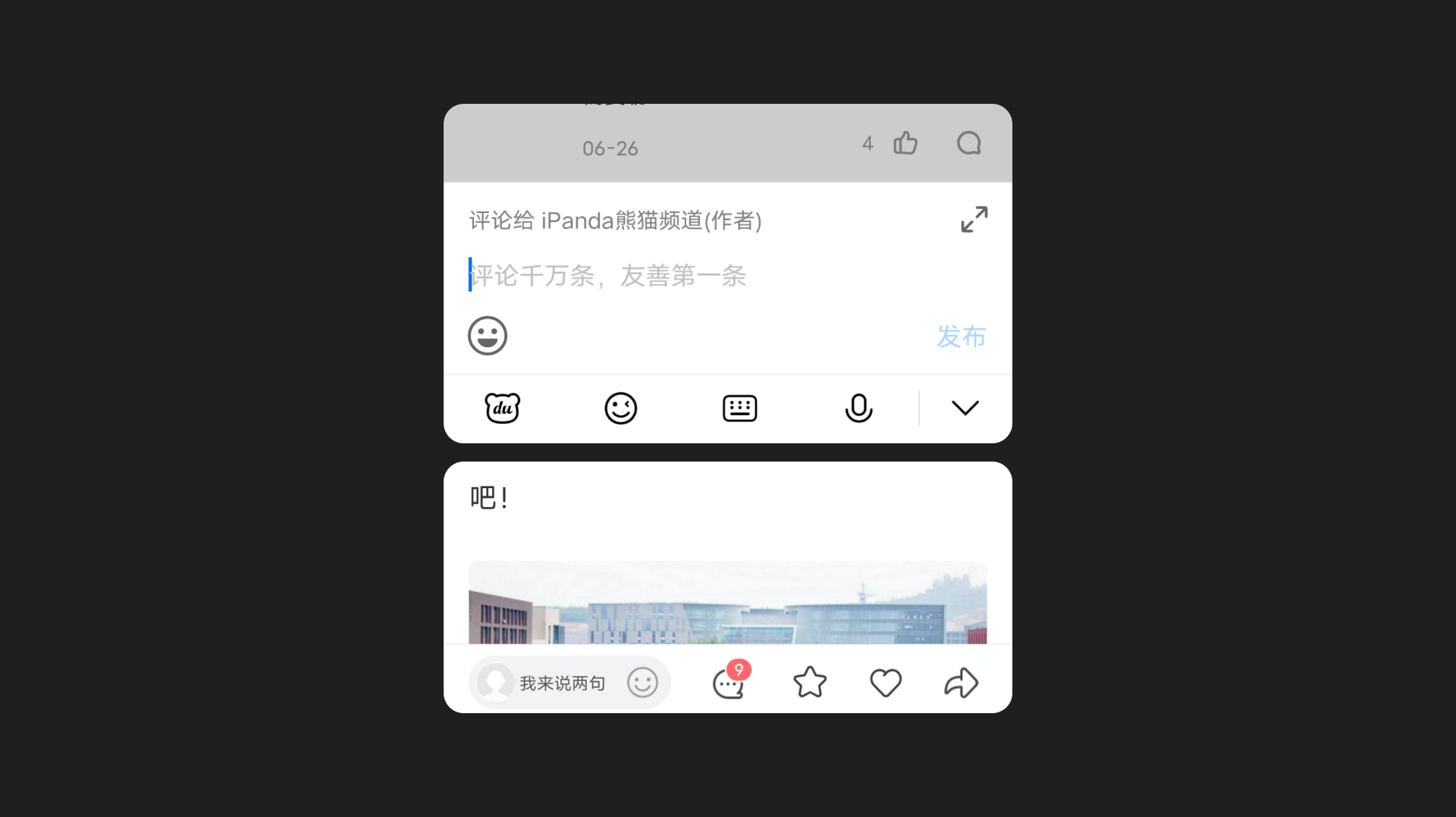
QQ瀏覽器的評論暗提示,也不是傳統的“寫評論”“輸入評論”,而是像日常聊天那樣“我來說兩句”,非常接地氣、生活化。知乎直接套用了流行語,詼諧的同時引導用戶注意言論。

另一方面,人類富有情緒變化,所以一旦用戶觸發了某個正面/負面行為,就可以給與情緒反饋。
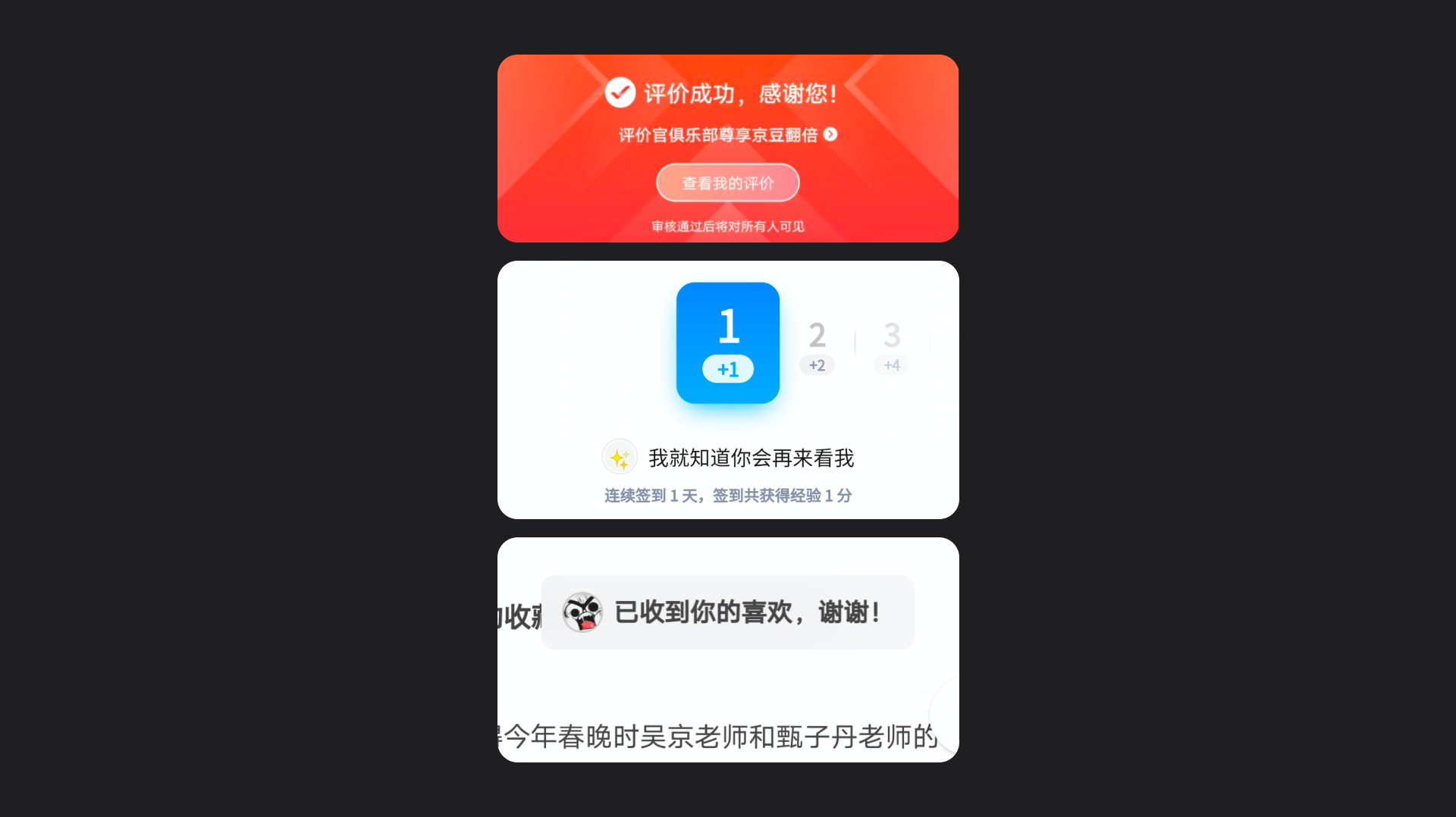
在用戶完成商品評價后,京東不僅僅是很傳統得反饋“評價成功”,而是又加入了“感謝您!”的感謝詞。看似加了三個字,但行動過后的正向感激反饋,和我們日常生活中受到正向反饋一樣,被喚起正向的愉悅情緒。并愿意繼續這個行為。
知乎的圈子業務,在用戶完成簽到后,反饋完成的基礎上,使用了正向的情感反饋“ 我就知道你會再來看我”,仿佛是一位關系不錯的老朋友,來喚起用戶正向情緒。
另外,知乎在改版后,回答收到贊也不僅僅是“點贊成功”這類冷冰冰的機器語言,而是“已收到你的喜歡,謝謝!”并且配以作者頭像,非常形象得傳出對對方對我們的感謝反饋。這種正向反饋,相比”點贊成功“更有效得喚起正向情緒,形成正向激勵。

當然,用戶的消極行為也可以產生情緒反饋。
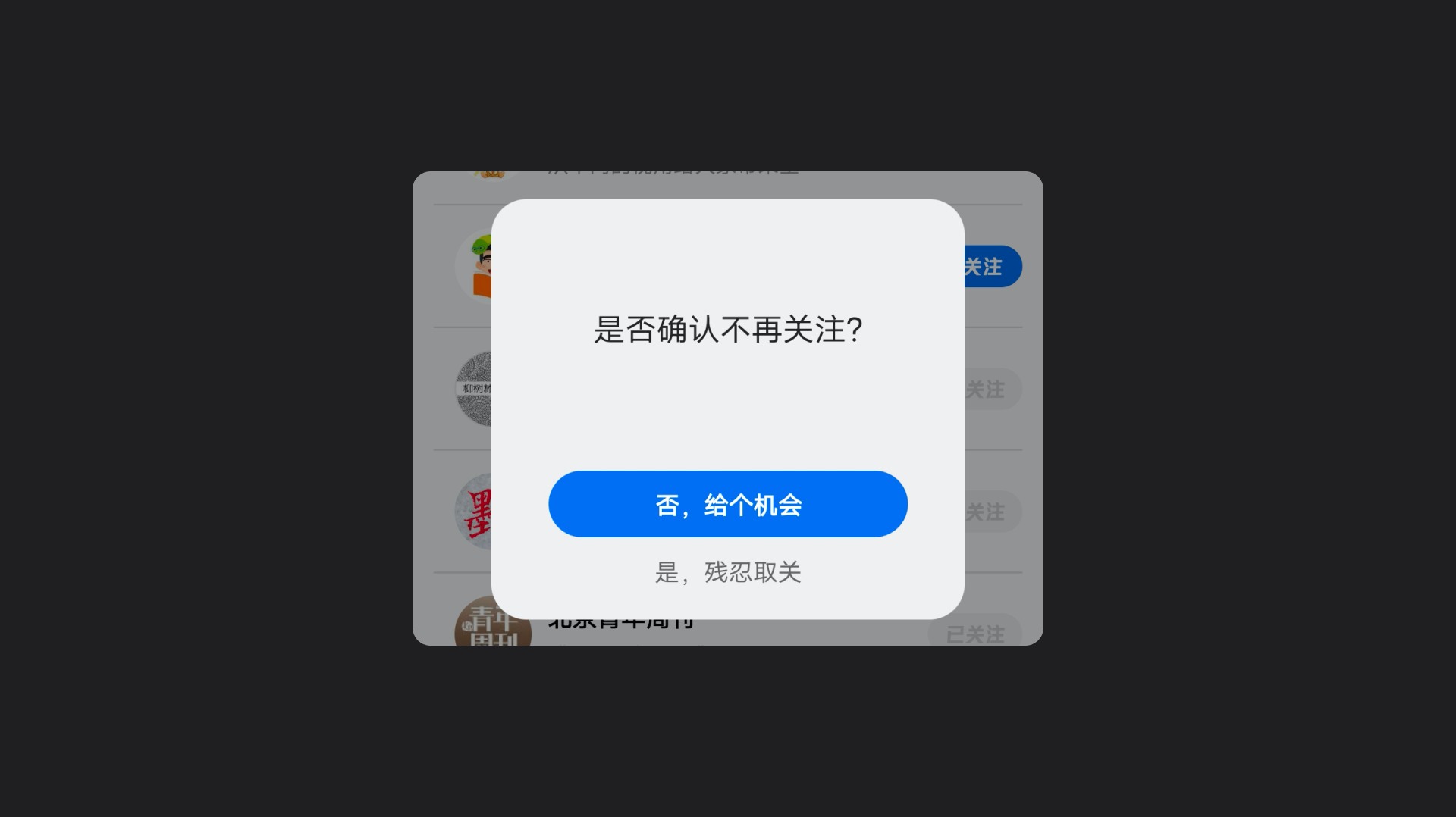
比如現在很多產品的取關反饋,不是傳統的“確認”“取消”,而是用“殘忍取關”和“給個機會”這種融入情感的文案來做挽留,就好像真的有個活生生的人,在被你否定后反饋給你的情緒,請求你再給個機會。有趣的同時一定程度上也可以喚醒用戶的同情。(雖然這種做法過于業務導向,且有綁架用戶的嫌疑)

人對于具體的擬人形象更容易產生情感。因此,樹立一個擬人化的品牌形象(也就是我們常說的IP),可以使用戶對產品快速建立情感聯系,也可以強化品牌感知。比如優酷的猴子、高德地圖的老鷹、釘釘的燕子、linefriends等等。

世界杯的吉祥物也是同理,每一屆的吉祥物必定會融入擬人化的特征,憑著親切、可愛的形象和全世界的觀眾一起熱情互動。

說到產品,以京東的這只狗子為例,兜底頁、缺省頁、啟動頁,都做了狗這個擬人形象的貫穿。

如果你記得沒錯的話,形象改版之前這只狗還是四腳坐地上的,但改版后就兩腳著地了。這同樣是通過更擬人的形象來賦予「人格」,以此提升愉悅感,拉近距離。

再比如夸克,它甚至單獨新增了底tab入口,通過3d品牌形象,實現與用戶的智能交流。另外,卡片和語音搜索都做了形象貫穿,后者還使用了形象的眼睛,來通過眼睛的變化進行情感交流。

一段文字在加入了表情后,我們就能迅速了解到對方的情緒(比如我們日常的聊天)。因此表情這一招,也可以用以加深用戶與產品的情感交流。
它可以和語音、形象靈活結合使用。通過全面的擬人化,來大幅提升用戶對產品的形象感知,促進用戶情感的產生、加深用戶和產品的情感鏈接。
比如用語言輸入,當系統未識別清楚時,傳統的方案可能是一個錯誤圖標加上「未識別聲音,請再試一遍」的文案,但夸克中則使用了品牌形象的雙眼來傳達失落的表情,并結合了擬人化的語言。
同樣做法的還有百度的未開麥提示、段子頭圖,快速傳達產品的情緒,和用戶情感交流。

另外,閑魚設置昵稱時,正在輸入時、以及超出了限定字數,右側的形象表情也會發生變化。

除了擬人化能引發愉悅外,還有一個很容易被忽略的要素同樣能起到作用——動畫反饋。
提起動畫的作用,我們更多人首先想到的可能是強引導、注意力吸引,但動畫同樣能觸發用戶愉悅。比如當動畫更加貼近現實,或者結合擬人化的特征時。
最典型的例子,就是蘋果appstore從卡片到詳情頁的轉場過渡,點按的預備動作、卡片的放大展開、緩出的曲線、轉場完成的慣性等等,都很貼近現實物理世界的運動規律。而這種自然的絲滑也更能引發用戶的愉悅。

比如知乎的加載動畫,結合了擬人化的特征,讓這個過程變得格外有趣。劉看山奮筆疾書的動作也很符合知乎這款產品的定位。

如何制造期待感
根據我們對期待感的腦暴,發現能觸發這種情緒最典型的特征,就是隨機性。
在產品中,則可以通過隨機給予用戶有價值的內容來引發用戶的關注。結果的不確定使過程充滿神秘,這種狀態讓用戶興奮和滿懷期待,不會輕易離開。
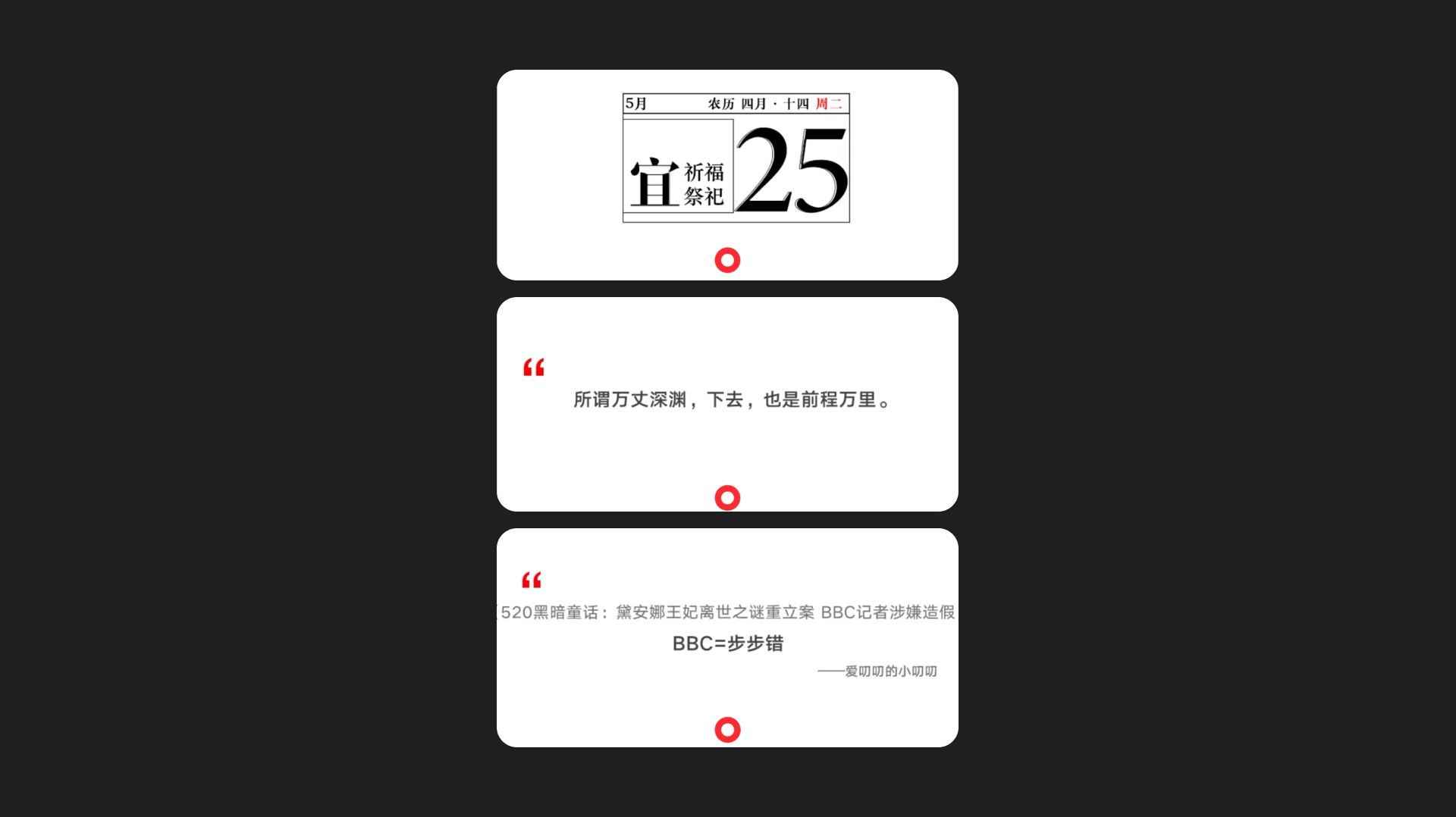
比如網易新聞在進行新聞加載的操作時,會在加載動畫上加入一個隨機的小貼士。內容大致有三類:黃歷、名言和一句話新聞。而且這些內容完全是隨機出現,這種刷新過程好像在開盲盒,你無法預知會給你什么內容,非常有趣。而且它們入口深,不干擾;內容對用戶也具有價值。

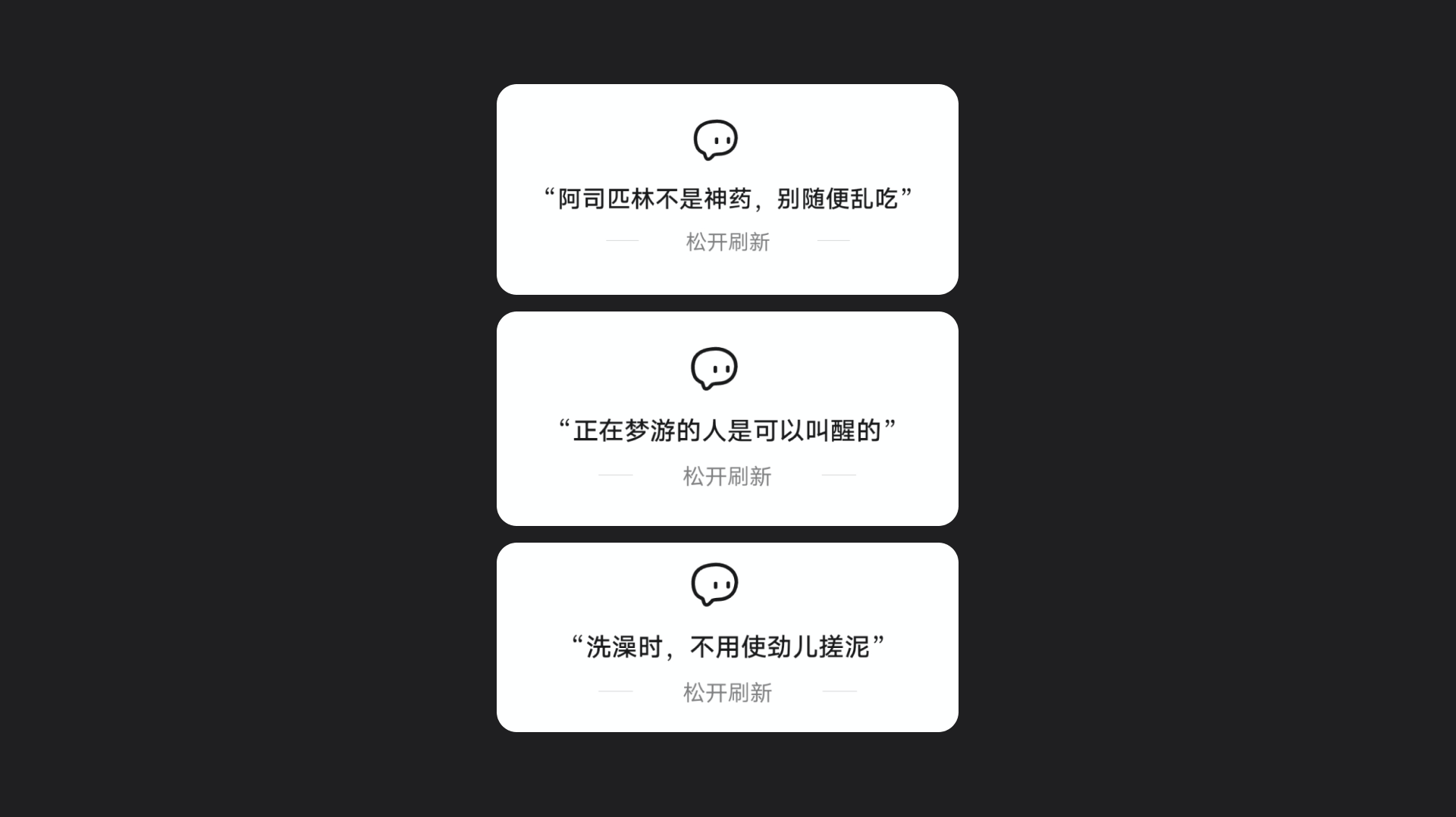
同樣的還有丁香醫生。在首頁每次下來刷新后,都會出現不一樣的健康類的小貼士。隨機性很強,富有趣味。而且可以很好得滿足求知欲。

雪球的個人頁上,上劃時也會隨機給一條關于投資、市場的名言和網友的熱門觀點。

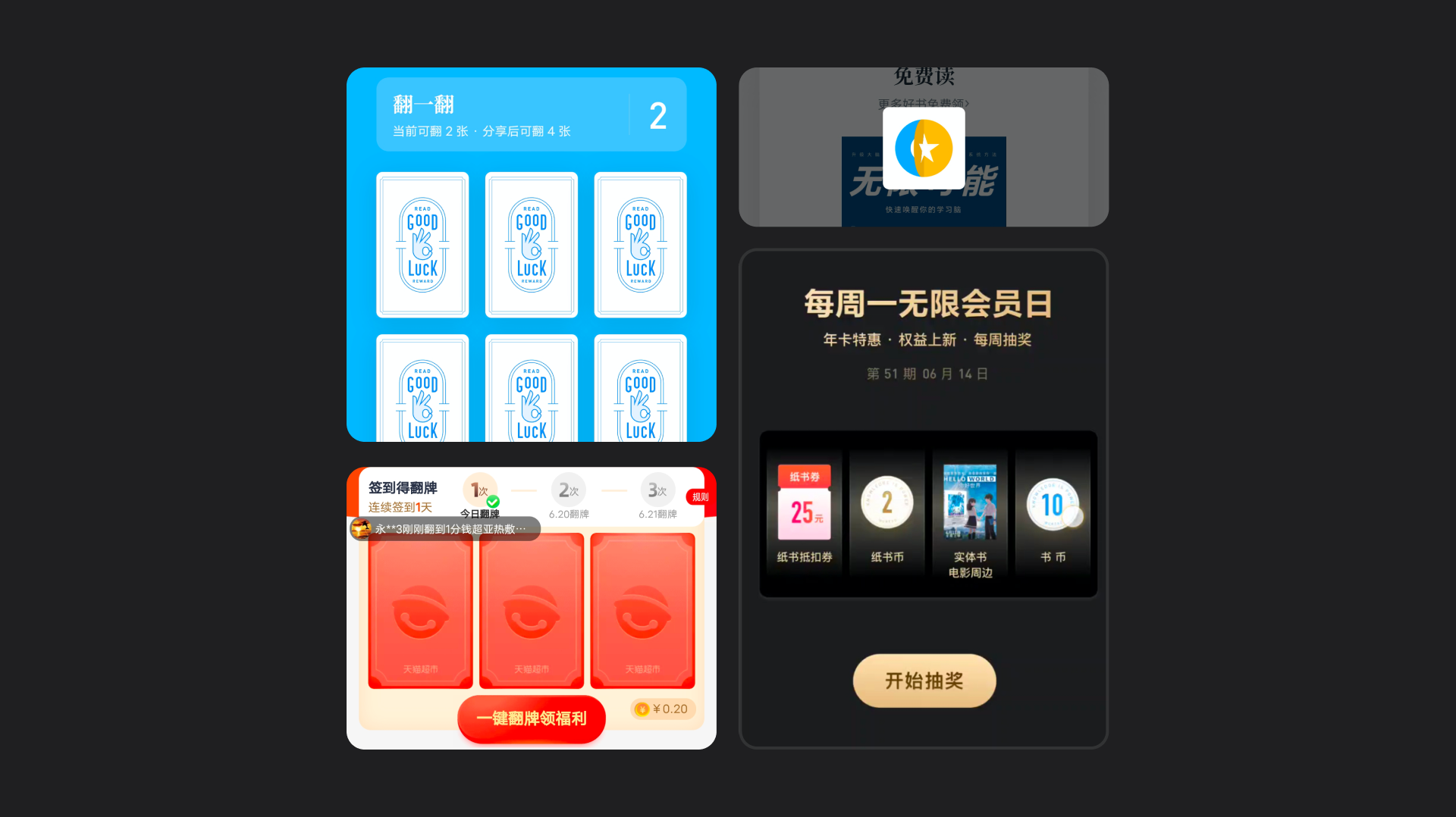
把現實生活中的游戲搬到了手機,同樣能激發用戶的好奇和期待。比如微信讀書的翻牌子、搖一搖、老虎機。還有天貓的翻牌子。

如何制造驚喜感
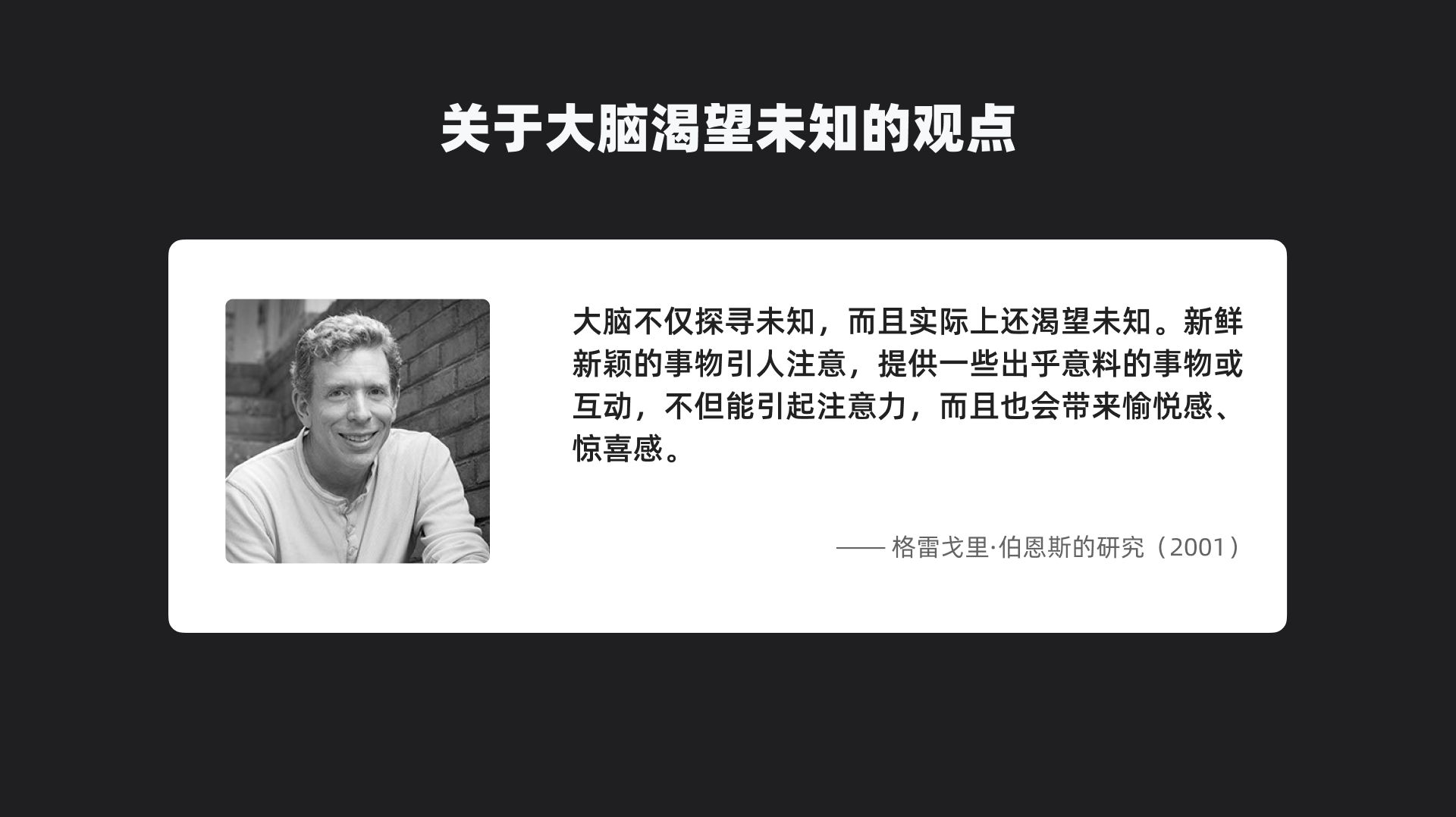
格雷戈里·伯恩斯曾做個關于腦部區域的研究,發現大腦不僅探尋未知,而且實際上還渴望未知。相比那些已知的日常慣例,新鮮新穎的事物更容易引人注意。所以提供一些以往沒有過的、出乎意料的事物或互動,不但能引起注意力,而且也會帶來驚喜感。

產品中的驚喜感設計,可以說是使用瞬間能夠觸達我們內心的一種短暫性愉悅,一個體驗的峰值。
根據對驚喜感的挖掘,一個典型的特征就是超出預期,并且未提前預料。
比如Figma使用過程中,團隊成員和你同時長按鼠標,并且靠在一起后,就可與觸發擊掌的動畫彩蛋,非常有意思。

比如京東在五星好評后,會放煙花慶祝。

比如很多內容型產品,在詳情頁長按點贊按鈕后,會觸發全屏的「爆贊」動畫。

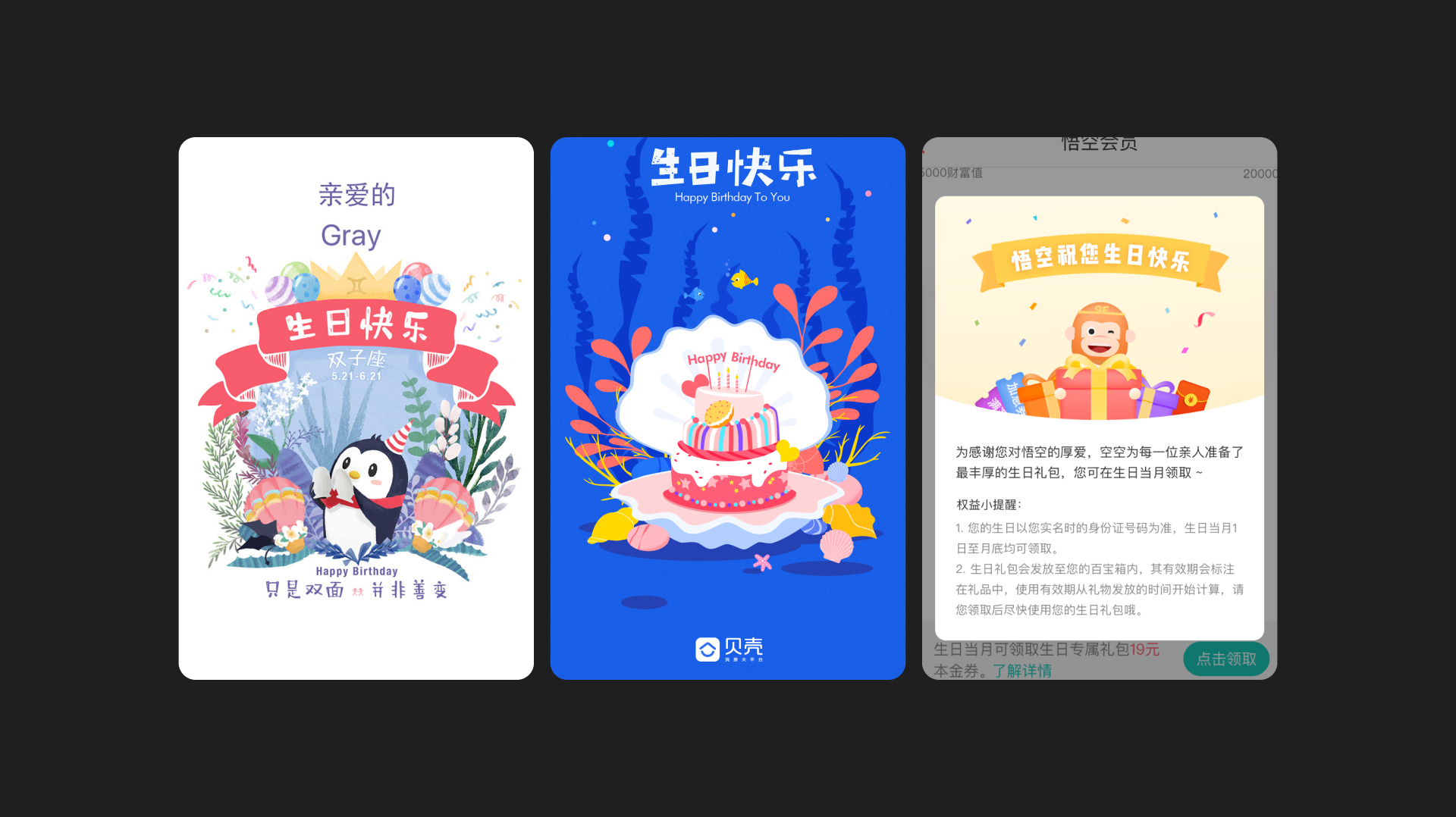
再比如用戶生日當天,通過啟動頁、彈窗等場景送上生日祝福等等。

這些能夠超出用戶預期的細節,即便多么細枝末節、出現頻率多低,但只要能夠被觸發,都可能因為驚喜感而生成情緒峰值,加深用戶和產品的情感鏈接。
最后
以上,便是趣味性背后的情緒挖掘和案例講解。
作為設計師,我們在工作中總是強調以用戶為中心,通過不斷的調研、跟訪、可用性測試來了解、分類用戶,但更多的結果可能只是讓產品不斷得貼合用戶的心智、符合預期。但如何增加粘度、建立深層鏈接,就需要通過趣味性這種情感化表達方式,來為用戶制造愉悅、期待甚至驚喜。
正像諾曼在「情感與設計」中說的那樣,每個產品都需要令人更放松、更愉悅的設計,以此來增強產品的適用性。
希望這篇文章能對你有所啟發。
本文將以有駕導流體驗升級的項目為例,分享導流增長探索的設計思路與實踐經驗。
// 寫在前面
端到端導流是指在產品矩陣體系內引導優質產品的用戶使用另外一款產品,帶來使用量的提升,從而實現用戶規模提升的一種增長手段。隨業務快速增長,有駕從百度汽車頻道衍伸出了有駕小程序、M站、PC站以及APP等多緯度的產品矩陣,依托各端流量實現矩陣產品間的導流,逐步積累用戶規模,是有駕目前獲客渠道中占比最高的方式。本文將以有駕導流體驗升級的項目為例,分享導流增長探索的設計思路與實踐經驗。
// 為什么要做導流
導流的目的
對于業務本身而言,隨著移動互聯網流量紅利期的結束,獲取新用戶的成本越來越高,不管是新產品還是成熟型產品,都需要通過導流的手段來持續擴充新用戶。其次,對于有駕產品生態而言,需要各端產品間的相互聯動,協同發揮優勢,實現流量價值最大化。
導流的優勢
成本低,相較于投放、活動等渠道流量獲取方式,矩陣導流成本低;
高意向,用戶購車意向明確更容易實現商業轉化;
可共享,用戶數據及行為關聯互通。
// 如何做好導流設計
1.問題分析
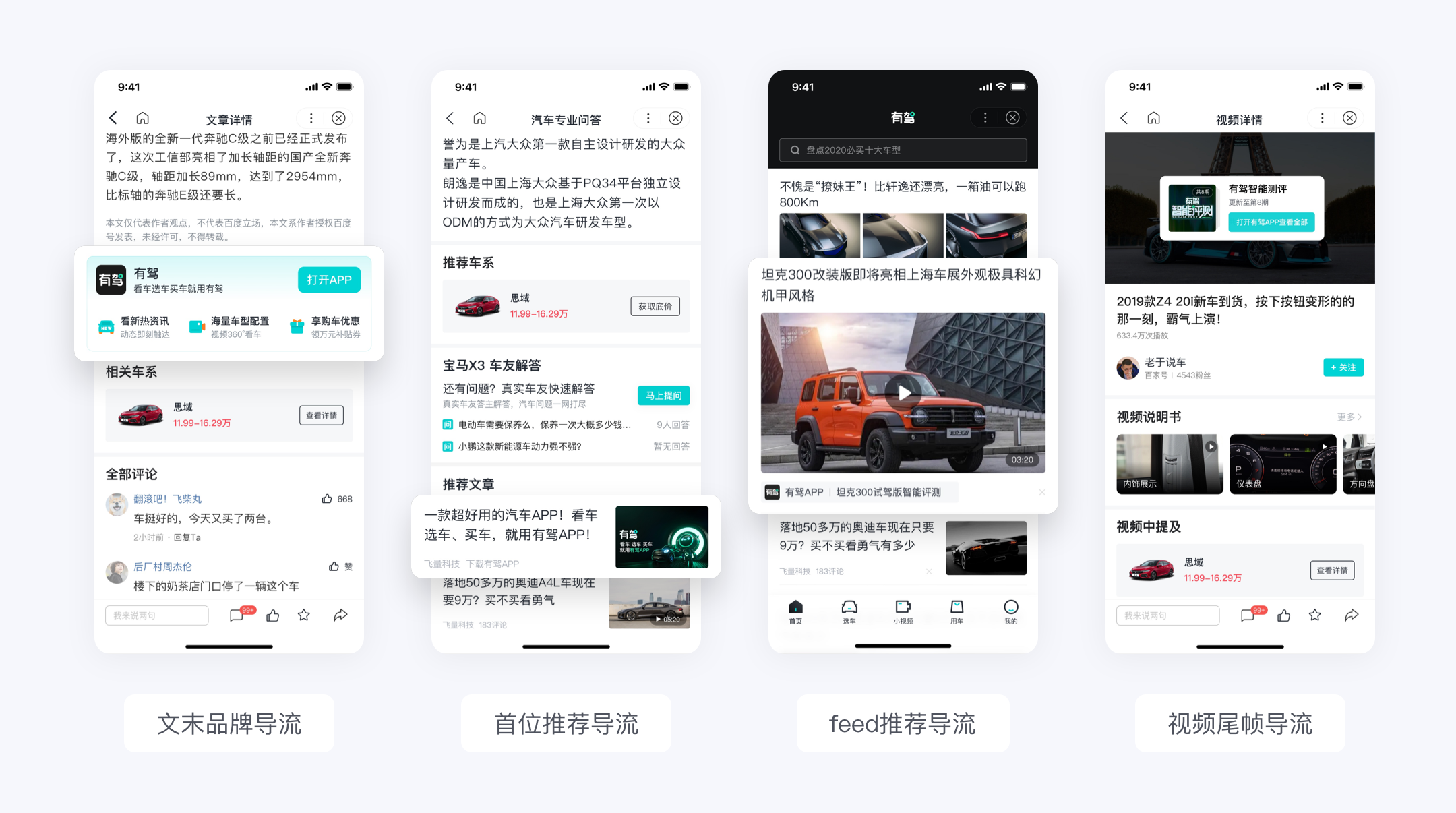
通過梳理核心場景的4種導流條,發現各個場景導流形式各異,用戶缺乏統一認知,導流引導語單一內容吸引力弱。在用戶在瀏覽頁面時,點擊功能入口或想要繼續查看更多內容,需要下載APP才能繼續阻礙用戶瀏覽:
缺乏統一認知:視覺表達形式不成體系,用戶感知不夠;
內容吸引力弱:內容單一缺乏吸引力,用戶沒有點擊欲望;
阻礙用戶瀏覽:打斷用戶正常使用功能,影響用戶體驗。

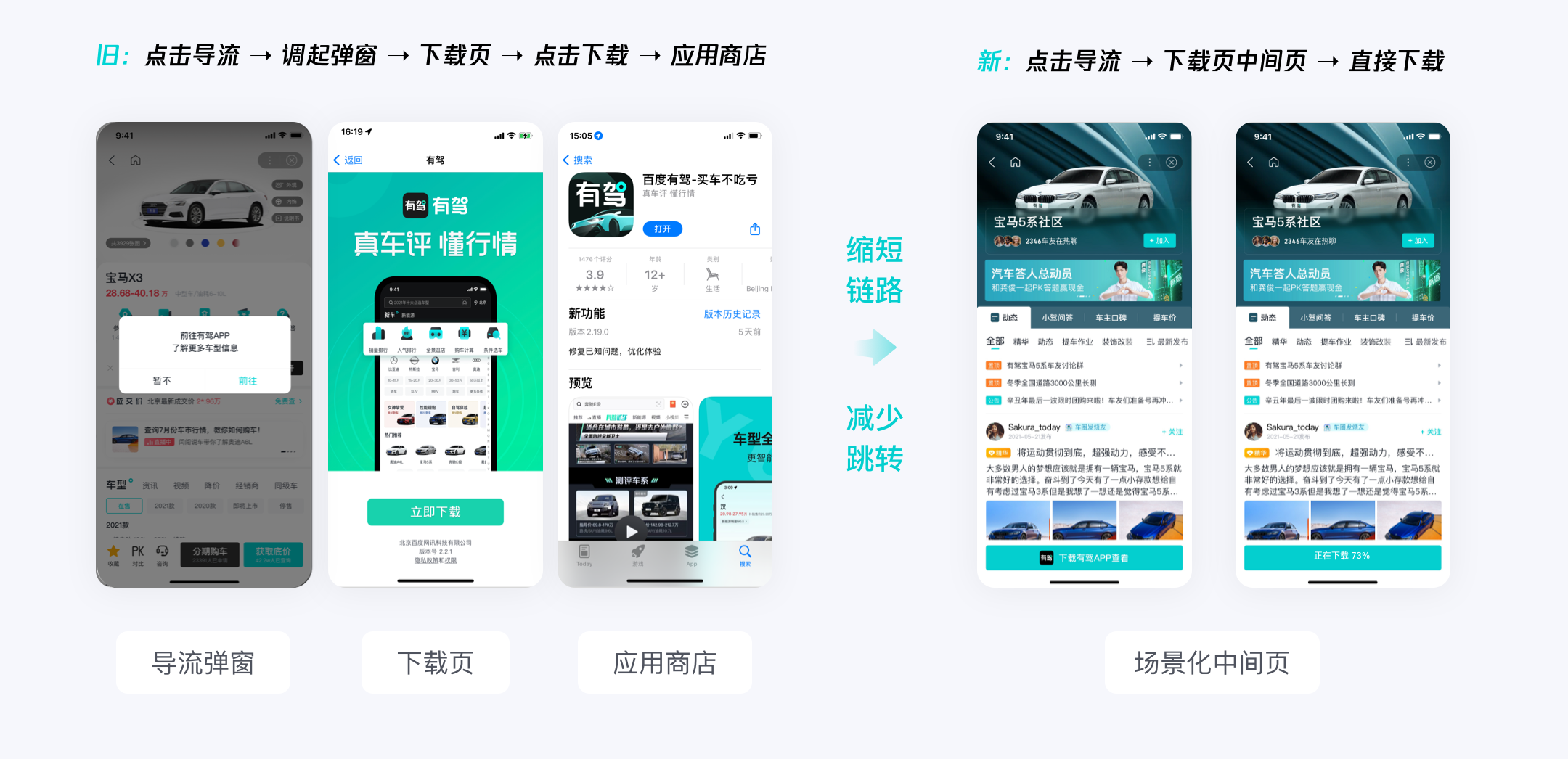
從導流鏈路的用戶行為來看,整個流程下載路徑過長,發現用戶流失較大的轉化點:
從小程序落地頁到下載頁:在進入小程序瀏覽頁面時,用戶沒有注意到導流條就滑走了;
點擊導流條進入下載頁:點擊導流條會先調起導流彈窗,點擊確認后再進入到下載頁,用戶未選擇下載就退出了。

2.明確設計方向
針對導流現狀缺乏統一認知,內容吸引力弱、阻礙用戶瀏覽、下載路徑過長的問題,我們搭建了一個完整的導流鏈路圖,根據用戶增長模型,把用戶生命周期各節點的用戶行為與產品觸點一一羅列出來,找到增長路徑的設計機會點。

通過以上的問題分析,如何建立用戶和產品的鏈接,保障友好的體驗,是本次導流升級要解決的問題。根據用戶關鍵行為,我們可以將整個導流鏈路拆分為3個階段來挖掘主要機會點:
下載前:興趣激發導流吸引,建立用戶穩定認知;
下載中:強化用戶轉化動機,刺激用戶完成下載;
下載后:保障還原體驗暢通,提升首次使用體驗。

下面將分別介紹導流下載前階段的設計落地實踐,以及下載中、下載后階段的延伸設計思考。
// 下載前
1.強化觸點吸引
是否能成功引起用戶注意,是轉化開始的第一步,統一的視覺風格和滿足用戶訴求的內容,有利于增強導流條的吸引力。
1)收斂導流條類型
針對【阻礙用戶瀏覽】打斷用戶正常使用功能、用戶沒有跳轉預期的體驗問題,下線了阻斷式和截斷式兩種體驗不友好的導流類型,將原來4種導流類型收斂為2種,僅保留通用導流條和功能延展導流條,基于這2種導流形態進行深入的設計探索。

2)建立通用視覺標準
針對【缺乏統一認知】視覺表達形式不成體系、用戶感知不夠的視覺問題,建立了通用導流條標準化規范。統一視覺形態,優化為頁面內通欄嵌入式,同時融入品牌色強化用戶感知,根據頁面布局制定了不同的展示規則。

上線后,內嵌導流條在展現受限的情況下,導流轉化數據與改版前基本持平,為了進一步提升導流的點擊效果,開始探索場景化定制提轉的設計方向。
3)定制場景化內容
針對【內容吸引力弱】內容單一缺乏吸引力、用戶沒有點擊欲望的內容問題,在通用標準化形態的基礎上,根據不同場景用戶訴求點,豐富導流內容。分別從內容定制、按鈕文案優化、以及氛圍強化3個方向驗證對轉化的影響。
內容定制:豐富導流利益點、場景化內容更能激發用戶興趣,促進轉化達成;
按鈕文案:轉化按鈕文案導向性明確、內容與導流利益點匹配,可以助力按鈕轉化提升;
氛圍強化:導流樣式上適度弱化氛圍、樣式更傾向于原生功能,有助于提升導流條點擊。

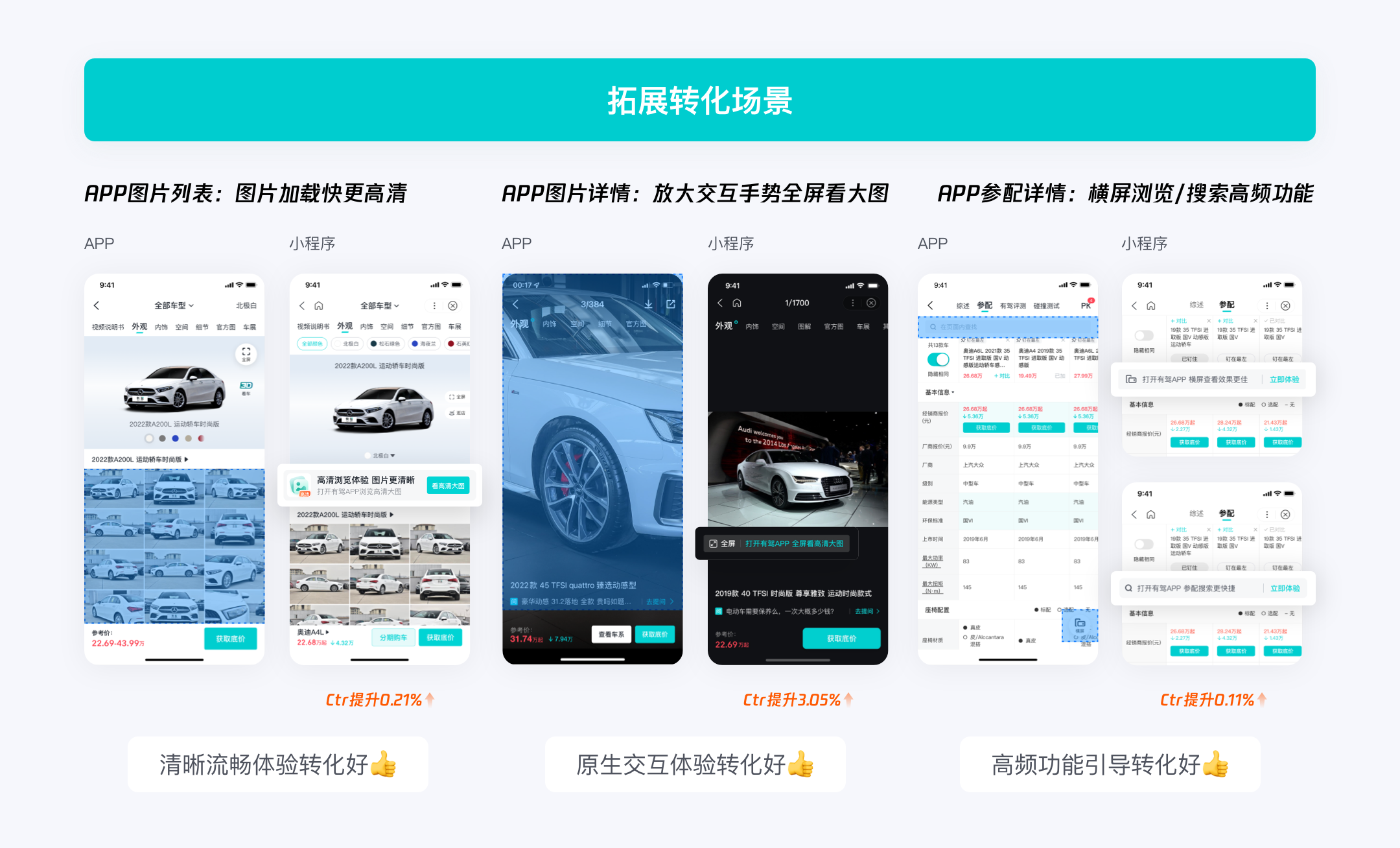
2.拓展場景擴量
復利通用標準導流條的成功經驗,應用到功能延展類導流條中繼續驗證有效性,從產品價值點出發,挖掘高流量場景的機會點從而帶來轉化增量。
1)價值傳遞
根據小程序和APP兩端各自的不同點,分別從功能差異及體驗差異兩個方向進行優化。
APP特有功能:APP完善的功能體驗可以更好滿足用戶訴求,例如參配瀏覽場景下,引導用戶體驗搜索及橫屏查看的高頻功能,對于導流轉化有正向幫助;
各端體驗差異:小程序和APP兩端體驗存在差異,例如圖片瀏覽場景下,APP清晰流暢的瀏覽體驗及放大全屏查看圖片的交互體驗,能夠刺激用戶轉化。

2)價值延續
當用戶完成核心內容消費后,是否可以引導用戶去APP繼續瀏覽更多相關內容,進而引導用戶下載呢?
服務透傳:平臺服務內容傳遞,例如在內容落地頁文末增加品牌廣告導流條,幫助用戶建立品牌認知;
相關推薦:引導相關內容消費,例如在文章或視頻頁增加相關推薦導流條,引導用戶瀏覽更多相似內容。

// 下載中
當用戶通過導流條進入到下載流程時,還有哪些手段可以刺激用戶激活減少流失呢?
強化下載動機:下載頁前置APP落地頁內容,例如將通用下載頁優化為場景化下載頁,給用戶超前產品體驗吸引轉化;
減少用戶流失:縮短鏈路簡化流程,例如可在下載中間頁完成應用下載,同時退出下載頁時增加挽留。

// 下載后
當用戶在應用商店下載完成后,我們還能做哪些提升首次啟動APP的體驗呢?
還原鏈路暢通:提升場景還原成功率,減少頻繁提示信息干擾;
建立用戶心智:引導新用戶探索功能,根據用戶興趣推薦適合的內容。
以上內容是下載中和下載后階段導流優化方向的一些延伸設計思考,為大家提供可以繼續探索的方向。
// 寫在最后
總結一下本篇文章關于導流的體驗設計要點:
全鏈路洞察,對導流鏈路進行拆解,通過盤點導流鏈路的用戶行為,明確每個節點的設計方向;
降低廣告干擾性,減少用戶瀏覽過程中的阻斷感,適度弱化廣告氛圍;
用戶的視角引導,讓用戶專注于產品本身傳遞的價值,引領用戶完成對產品的探索從而完成下載激活。
希望以上的設計思考,可以帶給大家一些啟發。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
對于產品設計師來說,在同質化的環境中我們需要具備突破創意的思維,這樣才能輸出差異化的設計方案。而創意離不開優秀作品的靈感啟發,發現有意思的設計細節也能提高我們的設計思維。
今天黑馬哥將會繼續為大家帶來一些優秀的設計細節,我們一起來反思一下,這樣的設計想法為啥自己沒有想到呢?

分享目錄
一、營造頂部區域視覺感與情感化
二、主題化配圖增強視覺感
三、彈幕式標簽提高關注度
四、IP 強化底部標簽欄圖標設計
五、強化動態發布的引導設計
六、連貫性的插畫突出卡片特色
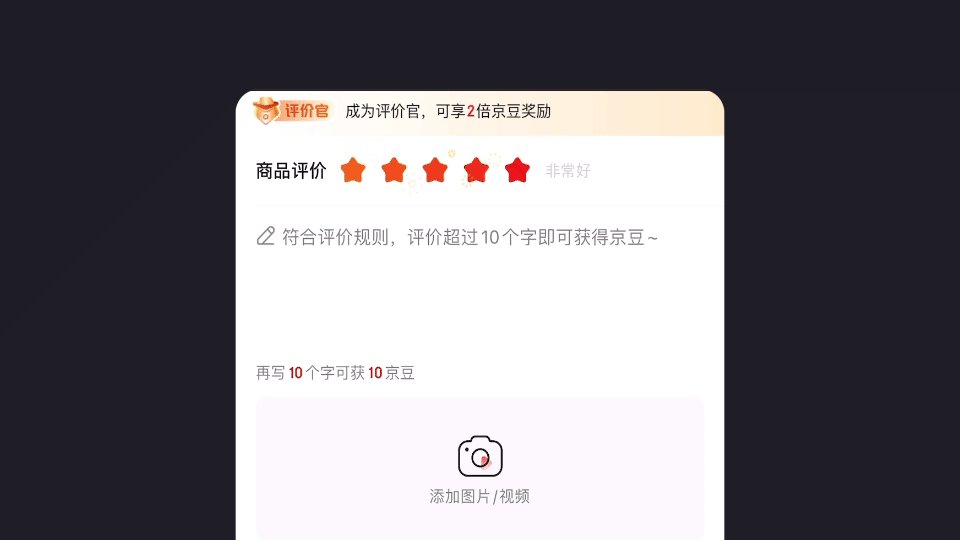
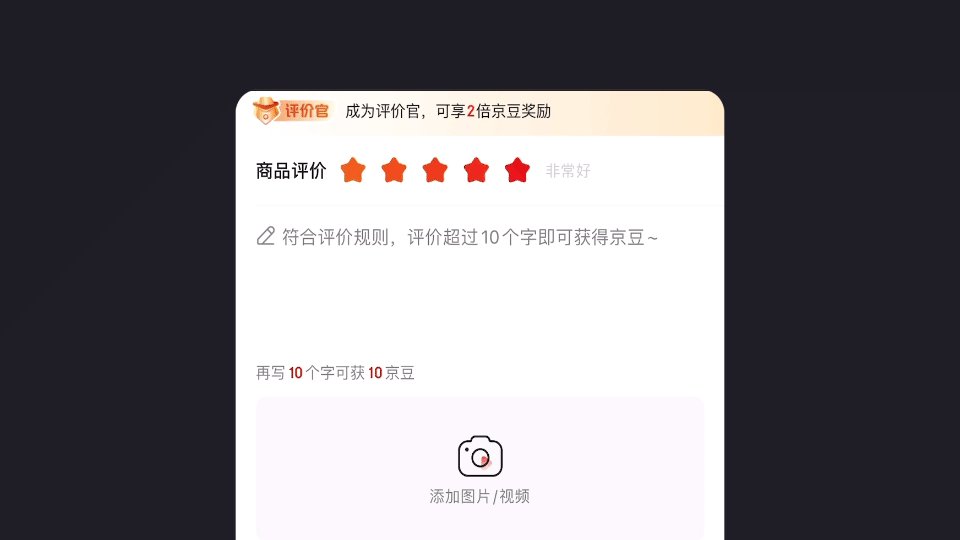
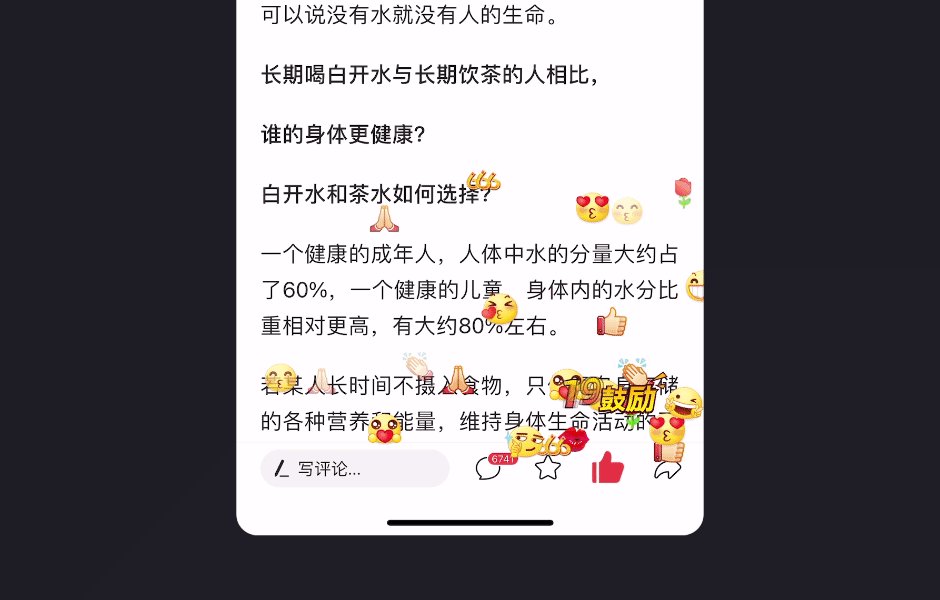
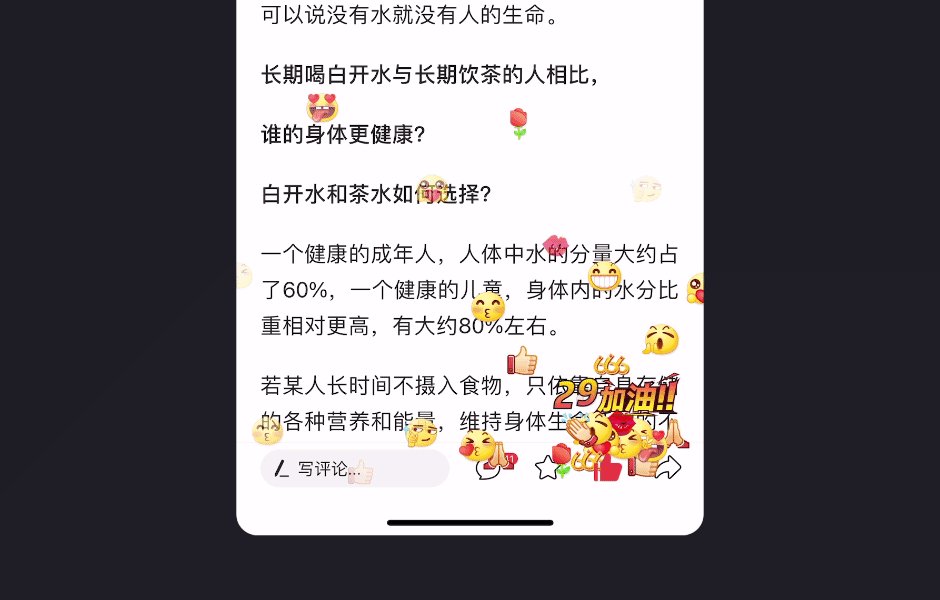
七、動態表情化的評價設計
八、場景化的推薦設計
九、上下輪播的 Banner 設計
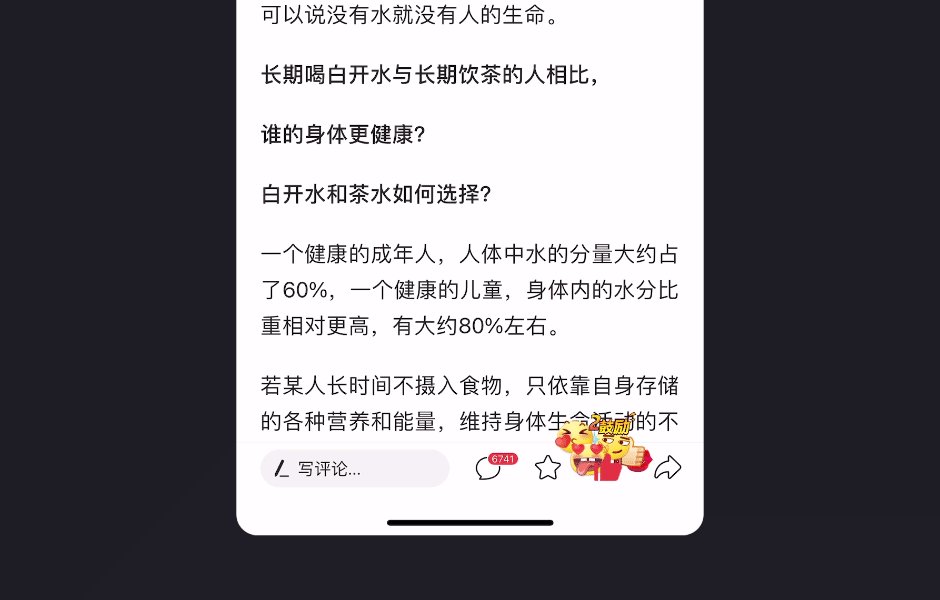
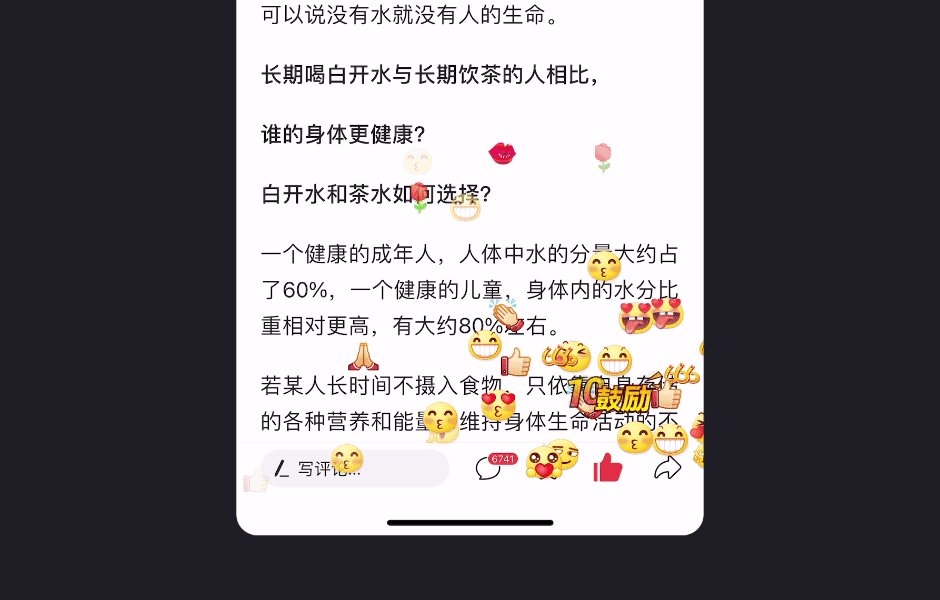
十、情感化的氛圍營造
一、營造頂部區域視覺感與情感化
產品頂部區域的視覺感是吸引用戶的關鍵,在一些功能單一的產品中,強化視覺表現力也是提升產品豐富度的有效形式。
比如麥當勞 App 首頁的設計中,頂部區域結合溫馨的場景插畫進行表達,讓你早上打開麥當勞就有種心情愉悅感。動態的太陽微笑畫面給你一天好心情,情感化的設計不僅增強了視覺感,也帶給用戶美好的產品使用體驗。

二、主題化配圖增強視覺感
封面圖在產品規范中相對比較難約束,通過構圖、比例、固定元素和配圖質量等,在一定程度上可以提高感官體驗。如果是在重點突出的內容上面,結合主題化配圖也可以增強視覺感。
之前在使用優酷 App 時,當時在重點突出熱劇的設計中,就將主題化的內容融入到宮格的配圖中。以統一的畫面風格和設計表現形式填充封面,增強了視覺表現力,以此突出熱劇的吸引力。

三、彈幕式標簽提高關注度
在固定的結構布局中如何提高局部內容的關注度,我們需要在不改變結構的前提下進行創意融入。比如動態畫面、突出視覺感、內容特異化等等,而最近發現彈幕式標簽也是一個不錯的選擇。
在體驗優酷 App 時,在動漫欄目中針對推薦的熱播新番,想要突出的動漫結合了彈幕式標簽進行強化。動感的節奏會提高用戶的關注度,在不改變當前結構的基礎上,不失為一種有效的解決方案。

四、IP 強化底部標簽欄圖標設計
底部標簽欄圖標是產品設計師經常發揮的場景,在一些節慶主題或者活動中都會定制設計。
優酷 App 在元旦促銷活動期間,就將底部標簽欄圖標設計與 IP 形象結合,默認以促銷主題文字展示,點擊狀態以 IP 形象顯示。圖標與活動相結合,不僅突出圖標視覺表現,也營造了活動氛圍感。

五、強化動態發布的引導設計
對于靠內容吸引用戶參與度的產品來說,提高用戶發布動態的意愿度至關重要,突出動態發布的吸引力也能起到促進作用。
會玩 App 在動態發布的引導設計中給出了不錯的思路,未發布動態時會以形象化的空狀態設計進行引導。動態發布的按鈕旁以俏皮可愛的形象進行引導設計,提高了按鈕的吸引力,讓用戶有種參與的沖動。情感化設計的引導不僅可以增強感官體驗,也更容易攻破用戶的防備心理。

六、連貫性的插畫突出卡片特色
卡片式設計已經成為主流的產品設計趨勢,信息的歸納感可以提高識別效率。探索卡片設計的表現特色尤為重要,重點在于卡片造型和內部視覺表現力的發揮層面。
麥當勞 App 在主內容的卡片設計上運用了配送場景插畫,連貫性的插畫突出了卡片特色。插畫場景結合了品牌圖形,增強了麥當勞的品牌曝光度;白天和晚上還以不同配色風格和細節進行差異表現,無論是想法還是設計細節都非常不錯,是一個挺有創意的案例表現。

七、動態表情化的評價設計
用戶評價可以反饋服務的質量,進而做出產品迭代或者服務調整的思路。如何提高用戶參與評價的積極性,需要產品設計師多多探索啦!
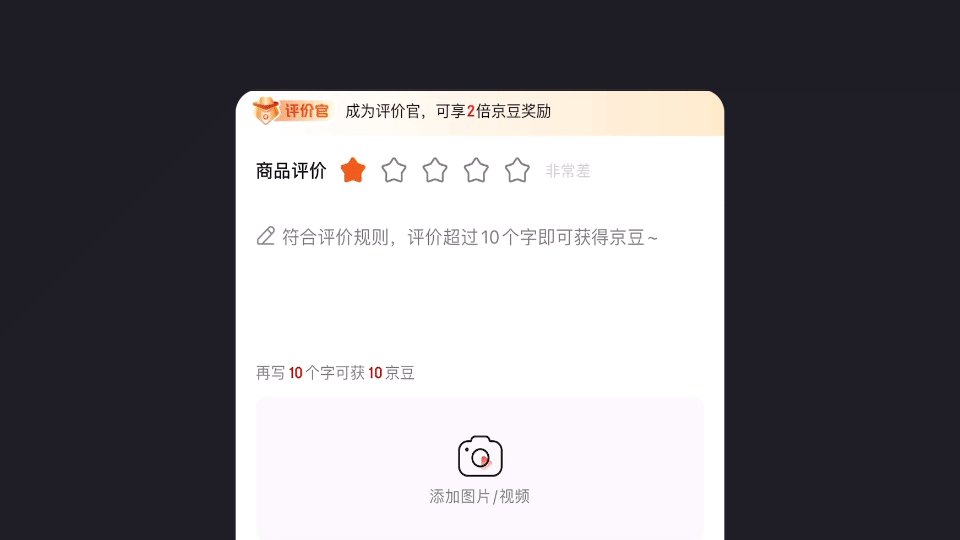
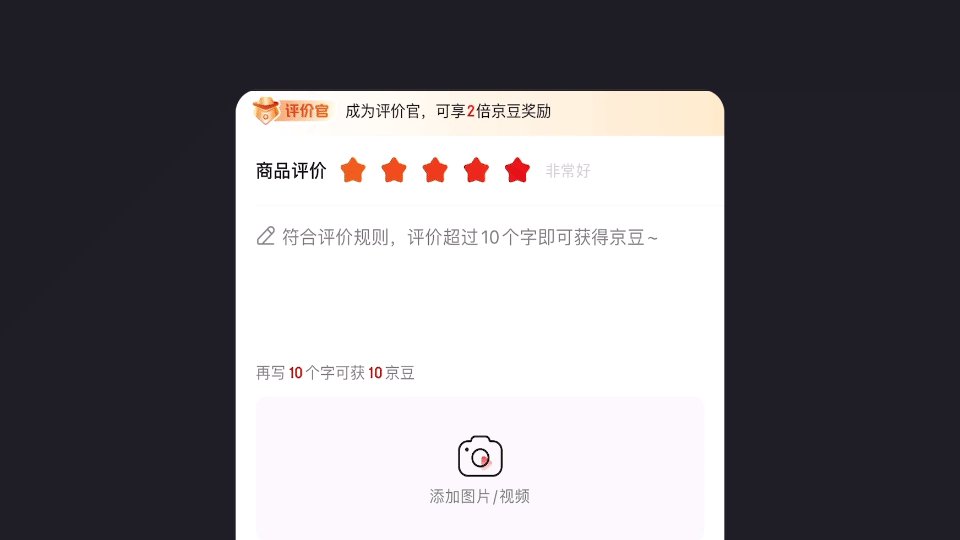
最近在使用順豐速運小程序時,完成快遞業務之后進行評價,表情化的星級評價非常有意思。不同等級以不同的表情呈現,動態表達非常形象生動,讓人不由的挨個體驗。動態表情的形式提高了評價的關注度,情感化的表達讓用戶更愿意參與評價,提高了評價的體驗度。

八、場景化的推薦設計
針對電商類產品來說,商品/店鋪推薦模塊出現頻次較高,吸引用戶關注度自然成為了設計的首要目標。
在體驗 Mars App 時,在生活超市推薦的設計中,模擬了便利店的場景形象。真實感的場景表達帶給用戶親切自然的購物體驗,同時也提高了用戶對于該模塊的關注度。

九、上下輪播的 Banner 設計
輪播 Banner 圖算是產品設計中最常見的模塊,在移動端的設計中通常左右輪播為主,最近體驗到上下輪播的案例,打破常規也不失為一種新的設計思路。
在 Mars App 的首頁 Banner 圖以上下輪播進行交互,左側固定展示定位城市的天氣等信息,提高了 Banner 位置的利用率。Banner 與金剛區懸浮在特定的背景上,帶給用戶沉浸式的感官體驗。

十、情感化的氛圍營造
情感化的設計可以讓產品更有溫度,增加用戶對產品的好感度。配合傳統節日或者節氣主題進行表達是相對比較普遍的形式,會在產品主題和視覺區域進行氛圍營造。
在清明節期間體驗飛豬旅行 App 時,頂部區域以踏春的場景營造氛圍感,還在搜索區域以青團(青團是江南人家在清明節吃的一道傳統點心)替代搜索按鈕。情感化的設計營造不僅體現了產品的溫度,也帶給用戶對于節日的場景體驗。

小結
禁錮我們思維的不是我們的技術,而是我們的眼界和設計感知。發現優秀的設計并總結和轉化,才能讓我們打開禁錮的思維,在優秀的基礎上輸出更好的設計解決方案。
本文對于設計的理解闡述屬于個人見解,不足之處歡迎大家留言補充,我們互相進步。
作者:黑馬青年(vx: heimaux)
本文由 @黑馬青年 原創發布。未經許可,禁止轉載。
這期內容依然是關于設計中的細節處理。基于我平時的工作經驗,下面給大家整理了10個排版小貼士,希望能為你帶來幫助。






精準的分析了UX設計師的技能定位。其實不光是作為一些交互設計師自己不太清楚,領導和客戶往往也會忽略這一重要的步驟...
交互設計:我們是不是要把“用戶體驗”中的“用戶”拿掉了?
前言:這篇文章寫得特別好,很精準的分析了UX設計師的技能定位。其實不光是作為一些交互設計師自己不太清楚,領導和客戶往往也會忽略這一重要的步驟。文章篇幅有點長希望大家能靜下心看完,會幫助自己了解更多哦~
什么是用戶體驗設計師?
我最近從一位來自MathWorks(世界領先的技術計算和基于模型的設計的軟件開發商和供應商)的高級用戶體驗專家那兒看到了一個很棒的廣告,這是其中一些節選:
與開發團隊合作,遵循以用戶為中心的設計方法,協同工作,對復雜的問題進行頭腦風暴和設計創新的解決方案
向團隊成員建議使用哪些可行的方法來回答他們關于用戶的問題,并根據項目的需求、目標和約束來設計方向
與團隊成員密切合作,進行用戶研究,發現痛點,開發用戶配置文件,并創建任務列表
在紙上畫出功能原型
進行可用性測試,進行用戶交流和網上調研,組織調查,并進行你認為合適的其他可行性評估
它準確地描述了我在對于用戶體驗工作的期望。我們從目標人群和競品那里學習有關項目的一切知識,找到方法來研究用戶的需求和目標,與目標人群一起評估這些需求,修改項目計劃,并在最終確定產品之前創造出經過用戶驗證的解決方案。
但當我換一份新的工作時(當然那是個例外),我看到許多職位描述都要求具備廣泛的用戶體驗技能,有些人甚至要求具備除此以外的更多技能。但似乎他們真的需要一個能進行原型設計的視覺設計師。
來自高級UI/UX設計師的廣告:
有測試和可用性實驗的經驗和熟練的交互原型的經驗
創造清晰和具有視覺沖擊畫面的能力
深入了解用戶的興趣和需求
聽起來他們在尋找一個精通調研、可用性測試和交互原型的人。但更迫切的需要反映在以下關于"附加"的要求中:
項目工作能展示強大的用戶體驗過程和完美的細節視覺和交互設計原則(IA,IxD,排版,布局,層次結構,顏色,組成)
你認為他們只會招聘一個可以進行用戶調研,畫線框圖和測試的人嗎?或是視覺設計做的很出眾的人?也許這反映了“UI”這部分的職位描述。讓我們來看看一個純粹的UX設計師的職位,它要求:
優秀的分析能力
在實際用戶研究、信息架構、交互設計、以用戶為中心的設計過程以及用。戶體驗原則和技術等方面有豐富的經驗
聽起來不錯!但其真面目會在下一個要求中顯示:
把想法/概念轉化為優質的視覺設計
如今,用戶體驗已成為熱門詞匯。盡管看起來不言自明,但一些公司并沒有明白這一點——他們仍然忽視了行為經驗,而不是外表和感覺。我看到的許多廣告都是在視覺設計上表達了最具體和生動的語言。這讓我撓頭,懷疑是否只有最成熟、規模最大的公司才真正需要用戶體驗,并有足夠的預算來支持它。難道其他公司只是通過招聘視覺設計師并給他們貼上“UX”的標簽,來追個市場熱點而已嗎?

遠離調研?
用戶研究員Alan最近離開了一家總部位于亞特蘭大的公司,那里擁有大量的用戶體驗員工。他在公司的頭兩年里,參加了全國各地許多不同類型的用戶調研。然而,在最后一年,他發現他的調研被拋到一邊了。
"我的新老板不關心做調研。似乎整個公司都在降低它的重要性。相反,他們會開辦設計思維講習班,直接進入開發階段。“任何研究或可用性測試都被留到最后,只是為了驗證解決方案。”
由于該公司以嚴厲對待用戶體驗而聞名,這一點尤其令人不快。
像用戶體驗(ux)這樣流行的詞匯會突然變得受人追捧,我想不出在這個行業還有什么比“設計思維”更重要的了。根據谷歌在過去的五年中的數據,對設計思維的網頁搜索翻了兩倍。
顯示從2012年12月到2017年6月設計思維搜索增加的圖表。

搜索“設計思維”,2012年12月-2017年6月(資料來源:Google Trends)
設計思維過程的第一步是移情化,就是讓用戶參與并觀察他們如何談論的,同時觀察他們如何真正完成任務。換句話說,這就是用戶調研。誰做調研?做用戶體驗的諸位!不難想象互聯網項目負責人和利益相關者繞過這個步驟,直接進入步驟2和3,開始定義問題和開展頭腦風暴去解決方案。爽死他們了。

在“設計思考家最初犯的五個錯誤,”Dana Mitroff Silvers,一個設計思維驅動者和數據戰略家寫道,“我經常被客戶要求跳過這個階段,直接進入解決問題的階段。”
她還描述了我有過很多次的經歷,公司禁止接近用戶!很多時候,silvers的客戶都會問他們是否可以跳過這個階段,因為他們“已經知道他們的受眾需要什么,可以為他們代言。”
這就說的通了。團隊繞過不熟悉的移情階段,直接進入定義問題及其解決方案,過去一直都是這么做的。而且如果沒有在移情方面的訓練和指導,或者充分了解,很容易跳過這個階段。在我接下來的交談中可以看到,一個公司告訴我他們需要一個兼并的ux/視覺設計師。我問他們是否需要設計思維,產品總監回答:“是的。”他們跳過移情步驟了嗎?他同樣回答道:“是的。”
如果一家公司僅僅遵循設計思維的最后四個階段——設計、構思、原型和測試——那么一個用戶體驗設計師是什么樣的呢?是一個可以做原型開發的視覺設計師。
分離調研和設計
用戶體驗架構師Alyssa最近與一家大型電信公司簽訂了用戶調研合同。讓人失望的是,設計師似乎沒有責任跟蹤調研結果。調研人員每一到兩周進行一次新的可用性測試,然后將測試結果提交給設計師,也不知道設計師是否會遵循建議
這似乎不對。
我已經注意到越來越多的公司在調研和設計師之間拆分他們的用戶體驗實踐。問題是,“用戶體驗設計師”通常不僅要處理交互設計,還要處理視覺設計。盡管易于使用的工具的出現使得創建可點擊的原型變得容易,但這是兩個不同的技能。我期望交互設計師分析行為和工作流程,并充當用戶的擁護者;視覺設計師則負責推廣品牌。
將設計團隊分成調研人員和設計師可能會阻礙有效的軟件開發。為了真正了解用戶,設計師需要培養共情心。他們和其他團隊成員可以通過進行用戶調研或可用性研究——或者參與調研過程來實現這一點。這就鎖定了用戶的目標和痛點,并讓設計師了解到什么是最重要的點,這將有效幫助如何更有針對性的設計。除了對設計人員有好處之外,定期的用戶調研還可以讓公司了解用戶的期望和行為。如果這些好處能被廣泛理解,那公司一定會對共情心和用戶調研付出比口頭更多的心思了。
功能原型和測試不足
Alan Cooper是視覺基礎的創造者和用戶體驗的領袖,也是《囚犯們管理收容所》一書的作者,他在Twitter上抨擊了“原型和測試”的思維模式并表示:“原型和測試不是交互設計”。 Cooper寫道交互和測試能讓領導感到高興,但它只是蚍蜉撼大樹。盡管它創造了微小的改進,讓設計師和他們的領導們充滿希望和快樂,但它從來沒有真正從大的程度上理解用戶或者產品。
我們都搞錯了
我們已經看到,在設計思維的大旗下,公司可能會跳過移情階段,回歸到一個舒適、獨立的設計過程。設計思維確實帶來了一個有價值的原型/測試階段,但在用戶研究上的偷工減料卻使本末倒置,并錯過了一個時機,去進行具體的見解和創新,從而可以將產品推向頂峰。而斷斷續續的研究只會拖延我們“想要知道我們的用戶想要什么”的心態。
雖然強調視覺設計的技巧,但分離研究和設計,可能消耗掉那些面向認知將用戶體驗放在首位的設計師。視覺設計提供了一個重要的初步印象,許多研究表明,人們對第一眼有吸引力的網站的評價通常比較高。但視覺只是用戶體驗中的一部分。一個經常使用你的產品的用戶到底是如何評價的?視覺效果將發揮一定作用,但我認為它更有可能依賴于一個偉大的工作流程——需要反復跟進用戶體驗的流程。
我們到底要什么?
我不知道出了什么問題,但我猜是我們的理由還不夠充分。我們都含蓄地理解真正的用戶體驗過程的價值,但開發或市場主管是否也是如此?
可能是我們自己被自己的完美所欺騙了。我們已經大幅改善了用戶體驗的程度,現在在任何手機上都可以找到偉大設計的例子。改進后的開發工具利用了我們創新的交互模式,小工具使平面設計看起來很棒。也許開發領導者覺得他們已經看到了足夠好的設計,他們相信他們也可以做到這一點。

作者:March1996
鏈接:https://www.zcool.com.cn/article/ZNzYyNDU2.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。

按鈕這個組件,在我們UI設計中出現頻率最高,交互使用最重要,確在用戶體驗上最容易被忽略的一個組件元素因此我們要對按鈕做一個重新認識在沒有互聯網的時代,按鈕就已經被人們廣泛使用了,例如:電燈的開關、電視機的遙控器、最早的固定電話等等,在物理形態下的按鈕也將是互聯網時代出現后UI按鈕組件的前身,目前物理按鈕仍在被廣泛沿用,作為UI設計中的按鈕組件,不管如何演變,萬變不離其宗,依然需要參考現實環境物理按鈕,按鈕的交互就是通過觸摸能夠完成用戶的行為需求,所以按鈕的設計理念一定是直觀性和易用性優先,從而指引用戶完成輕松無障礙的完成任務。
我們在UI設計環節如何將按鈕完美呈現,是我們將要深入研究一個課題,按鈕的交互體驗、視覺體驗會影響到產品的轉化、引流、行動觸發等。

按鈕是一個帶有明確指示性的交互提示組件,它指引用戶準確的完成下一步的操作,UI設計中一項任務的關鍵節點與轉折點的操作步驟,都是通過按鈕來完成的。

我們平時見到UI設計中的按鈕,第一眼看上去很簡單,大多是由一個底色塊或一個帶描邊框加上文字注釋組合構成的,其實真正的按鈕是由其大小尺寸、擺放位置、顏色、文案、圓角的大小…等細節元素組成,對細節的運用和把控,直接關系到用戶的使用體驗。

我們在UI設計中,設計按鈕時,會深度探究按鈕在當前環境下的意義,出現在哪里?是否需要增加按鈕?為何增加按鈕?
按鈕功能:
展開、收起、下拉、加減等功能,重點強調的是功能,在操作之后會發生一些交互形態的化這種按鈕主要起到通過功能形態的變化來告知用戶操作的信息與結果。
引導用戶接下來的操作:
我們完成一項內容編輯或信息的確認后,就會對當前環節的頁面失焦(視覺焦點),而引導型按鈕(如:下一步保存、支付、確定)就會重新聚焦視覺重點,通過按鈕功能的文案描述告知用戶下一步該怎么辦。
行為習慣養成:
培養用戶的點擊習慣,當我們在一個操作按鈕之后會得到相對應的信息反饋,并且可以持續的給用戶帶來價值那么我們設計這個按鈕時可以重點突出這個按鈕的視覺表現力,在同維度不同的區域保持這個按鈕視覺上的統一持續培養用戶的點擊習慣,以后在遇到類似的按鈕時思維的慣性就會引導這個行為完成點擊操作。

按鈕需要經過很多細節的設計,才能發揮出按鈕的最大作用例如,內容的長短/邊距;容器的大小、圓角;填充色的主/次之分…等,讓我們來了解按鈕到底是由哪些屬性、元素構成。
圓角:通過視覺上給用戶的感受,圓角的大小決定按鈕的氣質,小圓角是按鈕經常使用的如:4PX圓角,也有比較嚴謹的、力量型的全直角也有柔和到極致的全圓角等等。
圖標:可視信息抽象化表達,通過圖形直觀表達文字的含義,例如:加載中編輯等。
容器:是按鈕上所有信息的載體,包含顏色、紋理、文案、圖標等元素。
邊框:確定按鈕的邊界,常用于次級按鈕描邊。
文案:用文字表達按鈕的含義,文案要精煉簡要。
背景:表達按鈕的狀態,形象氣質,品牌氣質。
投影:投影主要運用于凸顯層級關系,讓按鈕在原有維度提升,達到視覺聚焦的作用,往往配合紋理與漸變色可以打造更好的視覺體驗。

按照功能屬性分類,可以將按鈕分為流程控制和功能選項兩大類別
流程控制:常見的傳統按鈕,如支付、確定、下一步、確定、保存等,容器承載著圖標、圖標加文案、文案等形式。
功能選項:開關、加減控件、標簽欄、分類、狀態切換等,操作之后只針對當前頁面做出屬性上的的調整,不涉及流程的變化。

視覺呈現上有所區分,在不同的頁面可能存在同等級的權重
常規型按鈕:常見的按鈕,在同一個頁面出現多個常規型按鈕時,有主次之分。
虛線型按鈕:常用于添加、上傳等操作。
文本按鈕:僅用文字作為觸發點,部分會用主色、右側箭頭、下劃線等方式。

高權重:帶有填充色的主功能操作按鈕,當同一個頁面存在多個按鈕,只允許存在一個高權重(主操作)按鈕。
中權重:帶邊框輪廓的按鈕,同一頁面可存在多個中權重的按鈕。
低權重:文本按鈕,圖文按鈕、圖標按鈕,同一頁面可存在多個低權重按鈕。

是設計過程的重要組成部分,在不干擾界面視覺的前提下,對每個按鈕的樣式、狀態有清晰的定義,與其他元素布局區分開來。
待激活狀態:需要完成規定業務流程的操作、或滿足一個以上必要的前置條件后才允許交互。
正常狀態:按鈕的正常狀態,可正常進行交互操作。
點擊狀態:按壓效果,表示按鈕正在進行交互還未結束,交互完成后,即會引發此按鈕的真實事件。
加載狀態:產生交互后沒有立即執行、或系統需要一定的時間才能執行完成。
禁用狀態:暫不允許操作、或需要用戶離開此頁面去完成一定的前置條件才能操作此按鈕 。

PC端設計按鈕時,注意到鼠標的點擊精確度高一些,通常我們會將按鈕設計的小一些同時也能讓整個界面看起來更加細膩,只要不影響操作,36px~48px 范圍內的按鈕是比較常見的。
移動端的按鈕設計,我們要更多的考慮到物理尺寸,即手指(指尖)在操作的時候需要占用的實際范圍。
標準參考:設計規范中,將按鈕的最小點擊區域規定為 42pt/84PX,一旦小于這個數值,操作時就會出現精準度較低的情況,導致操作失誤或無效。
文字按鈕:文字按鈕,自身可視化面積較小,所以我們要在操作熱區上做規劃,熱區大于文字按鈕可視化范圍,方便用戶操控。
「費茨定律」告訴我們「目標尺寸越大,移動至目標所花費的時間就越短」,所以在滿足手指觸控范圍的同時,還要根據所對應功能的權重占比來適當調節按鈕的大小,當某個元素的尺寸越大就越吸引眼球,就更容易被視覺捕捉到,也更容易被「點擊」,精準度被降低的同時,也減少了用戶的操作成本。
我們以8像素柵格系統、iOS的2倍圖為例,較為常見的有:小型-64px、中型-80~88px、大型-98px、超大型-隨機這四種按鈕。

設計風格常見,例如扁平化、微質感、擬物化、新擬態(概念)...
扁平化按鈕:填充色平鋪風格,沒有多余的視覺干擾,這種類型的按鈕一般在應用中用的最多,例如:工具型應用、B端應用等。
微質感按鈕:填充漸變色基礎上加入淺淺的投影效果,保持了信息內容的簡潔、同時讓用戶產生更強的點擊欲望更加耐看。
擬物化按鈕:設計的很立體,3D效果、屬性樣式豐富多彩,參考現實世界中的事務或攝取應用場景中的某些元素,使其更加逼真,有較強的代入感。例如:游戲類應用、H5專題、運營banner等。
新擬態按鈕:風靡一時的風格,目前只有少數工具類應用使用了新擬態,例如:計算器、AI設備控制、有道云筆記等。

頁面出現多個按鈕時,只允許存在一個主操作按鈕,其他不做特別設定如果次要按鈕/操作較多,也不益過多的出現次級按鈕,可根據權重降級處理,以小圖標或文字按鈕的方式呈現。

主/次操作按鈕要統一樣式,用戶需操作時,盡可能的減少其思考及選擇時間按鈕應該迎合用戶固有認知及慣性思維,節省時間成本,提高操作效率。

常見的按鈕還是以「小圓角」和「全圓角」居多,也有部分按鈕「直角」需要根據產品的行業屬性與氣質來選擇最合適的圓角類型,盡量避免大圓角(卡片圓角除外),按鈕外形要規整統一不可以出現不方不圓的奇怪樣式。
小圓角:小圓角按鈕的圓角值通常控制在高度的1/5、1/6,根據按鈕的尺寸大小,直接將圓角值固定在 4px(目前使用)能減少設計組件的數量也利于開發做組件封裝后續調用。
全圓角:全圓角按鈕的圓角值固定為高度的1/2,或者在軟件的圓角設置中直接將數值拉到極限。
直角:不設圓角值,在PC端較為常見,也有部分較為嚴謹的移動端應用使用直角按鈕。

按鈕中的文字要便于用戶理解,不能過于陌生或繞口,用戶碰到不易理解的信息會產生困惑甚至誤導用戶導致操作失誤從而造成損失,文字還需要言簡意賅,不能過多或折行且能合理的引導用戶完成操作。
如圖:
文案歧義就很明顯,想要挽留用戶,刻意將主次按鈕樣式對換,希望用戶操作不成功,那么用戶在需要取消訂單時就疑惑了,到底是點擊「確定」還是主操作按鈕「取消」才能取消成功呢?或許稍加思考,用戶也能反應過來但無疑增加了選擇難度、思考時間及操作成本。

按鈕中的文字太大或太小都會影響用戶對信息接收的效率,比例需要適中文字太大會感覺很擁擠,沒有呼吸感,要給文字四周留下足夠的空間,同時文字太小會顯得小氣,看起來也會比較吃力,不利于信息接收。

按設計好按鈕組件之后,頁面中的其他組件或元素要與按鈕有很明顯的區別避免讓用戶產生不必要的誤解。

在彈窗中,主按鈕是在左?還是在右?這是一個爭論不休的問題,在移動端的彈窗設計中,主按鈕靠右就行了,不一定絕對正確,但絕對不是錯的,根據調查數據顯示,單手使用右手操作手機的用戶比左手操作手機的用戶量高且用戶也有一定的意識,左側為上一步、右側為下一步,頂部左側為返回右側為保存或確定。

可操控性是按鈕設計最重要目標之一,不僅要樣式統一,還應符合用戶的認知讓用戶能快速知曉這個元素能否點擊?如果將按鈕樣式設計的與用戶認知有較大的偏差,不易于用戶理解。

按鈕設計中,大部分都需要用戶完成一定任務之后才能正常操作下一步按鈕在完成之前,需少用禁用按鈕,在前面有講到「待激活狀態」,即在按鈕中填充淺淺的主體色等待用戶完成任務激活。
通常系統默認不允許操作或存在時間限制會用到「填充為灰色的禁用按鈕」即便如此,也要盡量讓系統將其隱藏萬不得已的情況下需要在按鈕附近說明情況,以免使用不當引起用戶的負面情緒。

對于設計師來說,按鈕作為設計組件之一,有很多細節容易被忽略,我們需要對每一個細小的元素進行深入思考無論任何大小組件,都需要做到精益求精,才能給用戶帶來更好的使用體驗,那我們該如何實現按鈕的正確使用方法?我們總結了20條把按鈕設計到最好的建議,我們一起來看。
按鈕在產品界面中是非常重要的元件之一,按鈕作為用戶引流和行動觸發來說都是至關重要的,如何把按鈕設計做到最好,是設計師需要不斷探索的問題,把控好每一個細節才能讓每一個元件更精致,我們梳理總結了 20 條在設計按鈕時需要避免的問題,把按鈕設計做到最好。
在整個產品設計中我們要根據信息傳遞的優先級對按鈕設計進行主次區分,設計表達要有強弱差異按鈕設計可以通過大小、填充、描邊、色相、飽和度等的不同來進行強弱差異,不同強弱的差異表現出按鈕的等級:行動觸發主要、次要、輔助、禁用等。
對于按鈕邊框來說,我們通常采用全圓角和小圓角居多,這樣顯得穩重大氣。而大圓角按鈕并非不可用,只是相對較少,會顯得按鈕不方不圓的,設計表現顯得不夠成熟,全圓角的圓角值等于按鈕高度值的一半,而小圓角的圓角值我們通常控制在 1/4H(高度值的四分之一)以內。
給一個有彩色系按鈕設置投影時,選擇無彩色系(比如黑色)也能達到效果,只是為了得到更好的視覺效果,提高用戶感官體驗。我們也可以嘗試基于按鈕本身色相來確定投影顏色,這樣得到的效果會顯得更加干凈清爽。
雖然投影的運用可以使按鈕更有層次感,但是也需要根據具體情況慎用,比如對于一些淺色按鈕來說也許投影反而會降低按鈕的識別度,使得按鈕配色環境顯得不夠干凈清爽。
按鈕文字和邊框的設計要預留一定的留白,不要做“舍不得”的設計,使得按鈕給人感覺很擁擠,看看文字大小和負空間之間是否存在某種比例關系,找到這個比例關系運用到按鈕設計中,可以給按鈕賦予生命具有呼吸感。
按鈕的存在是為了引導用戶進行引導式操作,而不是讓用戶對其產生困惑,按鈕設計別讓用戶思考這是啥,是否可以點擊,需要簡潔明了的對此操作進行指引,用戶已經養成對按鈕外觀和功能的行為習慣,如果你設計的按鈕樣式與“標準”差異太大,用戶就會產生疑惑,影響使用體驗。
當設計元素規范統一時,用戶操作過程中的理解成本最低,一致性也因此成為最有力的可用性原則之一,我們在設計按鈕的時候要注意樣式表達的一致性,比如:按鈕形狀、色彩定義、風格特征等,這樣會使得我們的設計可用性更強。
直接字符輸入形成按鈕內部所需箭頭,這樣的表達方式自然顯得粗糙些,箭頭要當成圖標來進行設計,控制好箭頭的粗細和文字筆畫的粗細值接近,這樣顯得更有細節和態度。
通過信息對比才能形成主次之分,按鈕設計需要在風格上進行區分,達到層次結構的視覺提示,主要的按鈕需要和次要的、輔助的形成差異,最大化突出主按鈕的視覺效果,更好的引導用戶根據設定的軌跡進行操作。
在整個項目設計規范中,我們需要避免讓用戶把非按鈕狀態的內容進行誤判,在確定好按鈕樣式特征之后,不要在其它場景運用其樣式特征或者類似的風格特征,這樣會讓用戶產生錯誤的認知,因而進行無用的操作。
在進行按鈕文本思考的時候,盡量減少字符和單詞的數量,內容表達言簡意賅,只要能夠準確傳達信息識別度即可,有時候也不一定需要文本,圖標可以傳遞的信息可以考慮文本的減少也許可以讓界面的呼吸感更強。
單行文字的可讀性更高,如果出現換行就會降低可讀性,我們在設計按鈕的時候,確保文本內容在一行之內顯示如果設計空間不足要考慮文本內容的精簡。
底部按鈕的運用并非固定不變,不同機型或者特殊場景的考慮需要靈活轉變,比如 iPhone X 等類型的機型,由于底部需要預留主頁控制器的位置,所以在設計按鈕的時候需要考慮上中下的過渡銜接,這樣才能帶給用戶更好的感官體驗。
按鈕需要方便用戶進行點擊操作,如果用戶點擊失敗或者誤點到周邊元素,就會帶給用戶不友好的體驗。若是帶有文本的按鈕,只要文字大小不要小于極限值,通常實現出來的按鈕交互熱區都會滿足點擊需求,如果是純 icon 的按鈕,除了按鈕大小需要控制合適以外,也要確保交互熱區能夠滿足點擊區域要求。
在同屬板塊內的按鈕設計,我們可以通過按鈕的強弱來體現層級關系,不要讓按鈕大小不一致這樣視覺平衡會受到影響。
稍微注意細節的設計師也不會讓文本的長度超過按鈕寬度,這是一個非常明顯的錯誤。但是按鈕文本變得很長卻是遇見過的,幾個字即可表達的意思卻使用了過多修飾詞。在進行按鈕文本思考的時候,要根據最佳的視覺效果設定一個最大值,不要任其無限制發揮,這樣會使得最終的視覺效果大打折扣,甚至影響用戶感官體驗。
按鈕設計需要考慮在不同環境下的適應度,確保用戶可以一目了然的發現它,現在很多產品都適配了深色主題模式,按鈕的配色不能只考慮白色或者淺色背景下的運用,需要考慮大多數背景下的適配。在進行色彩選擇的時候始終保持按鈕與背景的高對比度和可讀性。
關于按鈕文本的設置需要結合信息傳遞的識別性和準確性,雖然純圖標顯得設計簡潔大方,但是需要考慮圖形是否可以準確的表達其含義,不會讓用戶出現誤解或者錯誤的認知。所以,按鈕去文本需要根據文案代表的含義來判斷,如果不需要輔助解釋也能判斷出按鈕的意思,那么更為簡潔的設計表達效果更佳。
色彩在設計中是最直觀的體現,不同的顏色會傳遞不同的性格,帶給用戶認知差異。而按鈕的顏色選擇也并非隨性發揮,需要結合品牌色和輔助色作出判斷。
通常比較統一的標準是采用品牌色作為大部分按鈕的顏色,遇到一些需要差異化的按鈕會選擇輔助色來表達,紅色或者橙色多為行動刺激作用,不適合在非品牌色的時候濫用。淺灰色或者低飽和度的色系會帶有不可用、禁用失效等屬性,需要酌情選擇。
引導用戶作出選擇的按鈕應該放在左邊還是右邊,根據操作系統的不同也引起了設計師們的爭議。比如 Windows 系統習慣將確認按鈕放在左邊,而蘋果系統卻選擇了放在右邊,用戶運用系統的習慣會影響其行為的適應度。不過要是在移動端個人傾向于將引導用戶作出選擇的按鈕放在右邊,更有利于用戶點擊。
有時候為了防止用戶誤操作,我們會將確認操作的按鈕放在左邊,通過助力設計讓用戶再次確認。所以,一方面我們要結合操作系統的習慣,另一方面也要結合用戶習慣,將按鈕放在最合適的位置,便于用戶操作。
作者:CC小酷
鏈接:https://www.zcool.com.cn/article/ZMTUxNTI4MA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
在我們使用的產品中,多多少少都會有一些微交互的穿插,但由于微交互性能的不搶眼也不明顯的條件下,所以往往會被很多設計和開發人員所忽略。
但在一個優秀的產品中,微交互卻是必不可少的重要關口,它直接承載著用戶在使用產品時對產品細節的細微體驗。雖然在互聯網產品早期,微交互曾被人稱之為是“很炫酷的特性象征”,但時隔今日,在這百花齊放的產品大環境中,其實微交互已經慢慢從膚淺的炫酷轉型為附有內涵的用戶體驗關鍵要素了。

作為產品細節體驗的重要承載,微交互的價值與地位逐漸提升,在用戶使用產品過程中,它不僅僅能促進產品與用戶的互動性,而且還能激發用戶對產品的積極感覺,并且最終影響用戶的整體行為。

微交互的基本概念就是指:關注一項主要任務、一個目的得事件過程。通常情況下,微交互需要關注得是這個事件的整體交互過程,并且它存在的目的也是為了讓用戶在使用產品時能感覺到順暢性、一致性,并產生心理的愉悅感,從而讓用戶喜歡產品,愛上產品,從而留住用戶。

如果籠統概括的話,可以說微交互幾乎會遍布任何設備、任何應用程序中。并且他們存在的價值就是讓用戶高興。就單純從產品說起,如果說在產品設計中,在大多數用戶與產品接觸時都能發現微交互的存在與應用。
1、你在Web看一段話時結尾展示是“…”時,那么通過你的心智程序,你就會下意識的將光標停留在這段話上,在這樣的情況下,微交互就會出現了,則在這段話的周圍就會出現這句話完整的展示從而被你瀏覽。

2、還有一種常見的就是在你輸入錯誤的信息時系統會自動識別,并在末尾彈出消息提示,提示你需要從新輸入,更有優秀的系統會從你開始輸入時就跟進你的輸入狀態,時刻提醒你輸入的結果是否正確。
其實這些小的視覺暗示和微妙的指示就是所謂的為微交互,也有人稱之為“圍觀互動”。雖然這些微交互平日不太容易能被用戶所直觀的發現,但也就是這些微小的交互,才能提升一個產品的整體用戶體驗。所以說,無論他們是多么的微妙,你都需要重視起來,并嘗試著將一般的設計方案和這些結合起來使用,并提供一些有效的信息,這樣才能讓你的用戶在瀏覽產品界面和執行操作時有基本的保障。

知道了什么是微交互后,你還需要吃透微交互它到底是怎么工作的,只有這樣才能確保你靈活的使用微交互…
微交互的工作一般要分為四個基本要素:觸發、規則、反饋、循環。

觸發簡單講就是“啟動微交互”,例如:點擊按鈕或點擊鼠標。這里需要注意的是,觸發并不單純是人為操作的開始,它也同樣包含系統自動啟動的操作,比如說在你設備上收到一份郵件或短信時,這時的你其實并沒有任何操作,但系統就會有一個微交互啟動為你提示,這時的微交互就是被動的。
這些所謂的啟動微交互,需要注意的是必須與一組已經擬定好的操作規則一起工作,這些規則里包含了什么能做,什么不能做的內容。

微交互的規則就是表明用戶在操作后產品該如何按照用戶正確的心智程序進行微交互,它決定了觸發之后會發生什么事情。因此,當你在拉下界面時,產品的規則就應該包含下滑的規則,這同時也能表明用戶當時的心理是希望看到界面以上的結果或者下拉刷新看到更多新的結果。同樣,規則就是規則,在你沒有進行操作時,規則時而也在生效,例如:微信里對方并未添加你為好友,但依然和你說了句話,規則就是生效的,這里的規則就是阻止了信息的傳入。

顧名思義反饋在現實中就是你與人對話交流,對方饋贈你的信息,在產品中這個環節也同樣必不可少,它的存在可以讓用戶明確知道在用戶操作后產品發生了什么,出現什么結果的回饋信息。在微交互中,用戶看到的、聽到的、操作的、甚至包含感覺到的,都是可以反饋的。
例如:
1、看到的:希望打車,看到的反饋就是地圖和輸入起始地/目的地的界面,這就符合了用戶心理;
2、聽到的:在與人聊天時,其他人也和你說了句話,就聽到手機“蜂”一聲,這樣的反饋就是提醒用戶聽到有新消息;
3、操作的:在任何產品中都需要用戶操作,那么然后反饋用戶操作結果;
4、感覺到的:這包含界面樣式、產品交互是否符合用戶心理預期,并通過預期實現操作后得到想要結果,這里面就包含感覺到的反饋;

循環在微交互里屬于次數的說明,在我們手機設置鬧鈴時就經常看到有提醒一次、一周提醒等說明,這就是循環的微交互,循環的微交互基本上定義了交互的某種性質,它會告訴你隨著時間的推移發生了幾次,發生了多少。
例如:在你去銀行自動取款機取錢時輸入的密碼,如果輸入錯誤,就會提示你還有幾次輸入,這樣的就是循環的過程,等于是在原地打轉,但當你成功進入后就會從這個環節進入到下一個環節繼續循環。

說了這么多,我想你應該知道了微交互的工作方式以及流程,那么接下來要說的就是微交互需要在何時、何地以及如何才能正確使用了。
現如今產品幾乎都帶有滑動的交互,之所以滑動越來越多,是因為滑動交互可以清楚的展示給用戶行為操作路徑,而點擊確實短期記憶性的,當用戶想要開始滑動時,這是用戶操作前的準備,而當用戶正在滑動時,這是操作中的節點,這時滑動的界面就會隨著手勢的方向進行移動并告訴用戶界面即將去往哪里,下次想要找到該從哪里找的路徑,在操作結束后,微交互完成,這時操作后的結果,這一整套流程下來,通過短小的微交互,就能很清晰的告知用戶他在做什么以及他做了什么。

下拉/側拉菜單就像產品某個界面內的一個抽屜,它里面包含了當前界面賦予的更多選擇,并且還能占據極小的空間,根據用戶的心智程序來講,竟然是抽屜就應該拉取,這才符合環境映射的條件。當前在產品設計內,幾何都包含了下拉/側拉菜單的微交互,例如淘寶的側拉菜單、美團的下拉菜單都是微交互的展示,在輕松點擊后,界面tab則下拉或側拉出一個抽屜,里面就包含了N多個附加選擇或者篩選器。

對于產品的不斷迭代與改版,其界面一定會發生一些細微的變化,更有時功能會作為轉移,那么為了能更好的引導用戶的操作路徑,就需要用到一些引導頁,我這里說的引導頁并不是啟動頁后的大篇章引導,而是在半黑透明遮罩的同時,流出需要用戶操作的功能引導,在聚焦了操作功能上,賦予一些微交互,會加大用戶對產品的認可,包括喜歡新產品。

在用戶正在輸入一個列表菜單時,最需要的微交互就是即使反饋,作為產品首先應該賦予用戶的就是安全與人性,安全是指產品在用戶心理的懷疑指數多少,指數越低安全度越高,而人性就需要操作的了路徑與展示是符合用戶的心理預期的。安全與人性都可以通過微交互來實現,例如在建設銀行APP登陸前會出現安全掃描,在支付寶輸入了支付密碼后出現的結果符合了人性思維。

有些app會出現卡片類樣式的界面,并通過用戶的操作實現卡片淡化和卡片丟棄等微交互,這樣的微交互則更加具象了用戶的真實空間感受,通過與真實環境的結合,將用戶帶入產品,使用戶在使用產品時會有現實版的感覺。例如:陌陌的附近人卡片丟棄,網易音樂的音樂專輯封面淡化。

微交互在產品內可以說是無處不在,雖然這些都是一些很小的細節,如果只是靜態展示可能并沒有太大作用,但通過產品與用戶的這種互動,變相交流,微交互在產品的整體體驗上就可以增加巨大的價值,這也可能是所謂的“宜家效應”吧,用戶在自己親手制作或行動時,才能賦予產品更大的價值感。
好的產品必須擁有這種精心設計的標志,它不僅包含了對用戶的心智理解,更多的,是對用戶的一種尊重與情感抒發。
















































藍藍設計的小編 http://www.gerard.com.cn