2025-4-9 天宇 移動(dòng)端UI設(shè)計(jì)文章及欣賞
編劇導(dǎo)語(yǔ):折疊菜單是在頁(yè)面中垂直堆疊的菜單列表,通過(guò)展開(kāi)/折疊來(lái)顯示或隱藏更多菜單內(nèi)容。APP中的折疊菜單該如何設(shè)計(jì)呢?本文作者分享了折疊菜單的設(shè)計(jì)解析及設(shè)計(jì)應(yīng)用,一起來(lái)看看吧!
大家好,這里是設(shè)計(jì)夾,今天為大家分享的是「折疊菜單」。
折疊菜單(Accordion),又稱(chēng)手風(fēng)琴菜單,是在頁(yè)面中垂直堆疊的菜單列表,通過(guò)展開(kāi)/折疊來(lái)顯示或隱藏更多菜單內(nèi)容。
接下里通過(guò)講解折疊菜單的構(gòu)成、樣式和設(shè)計(jì)解析來(lái)更進(jìn)一步了解折疊菜單的運(yùn)用~
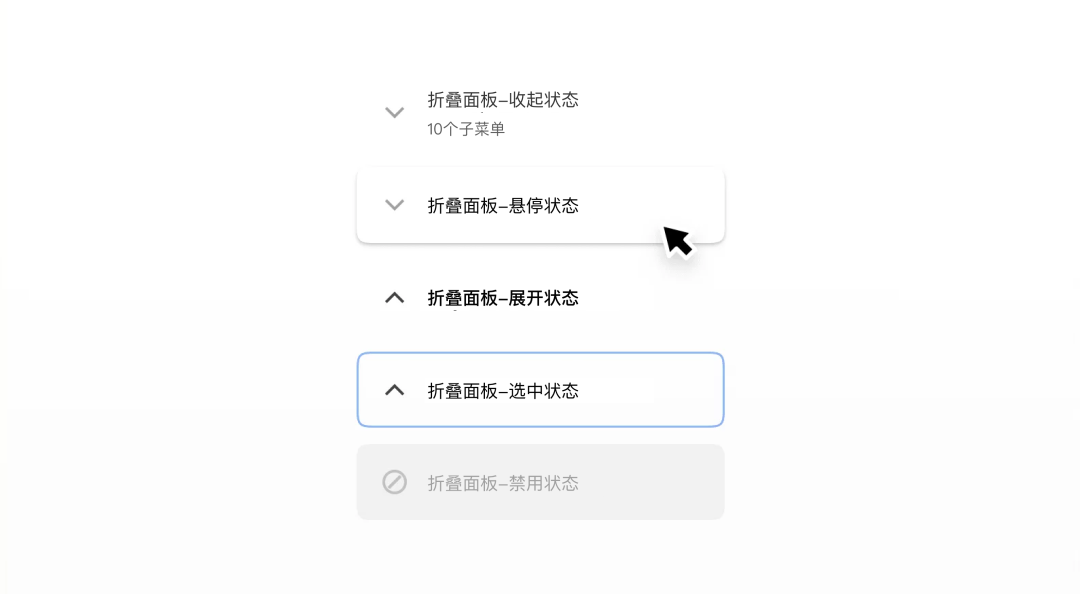
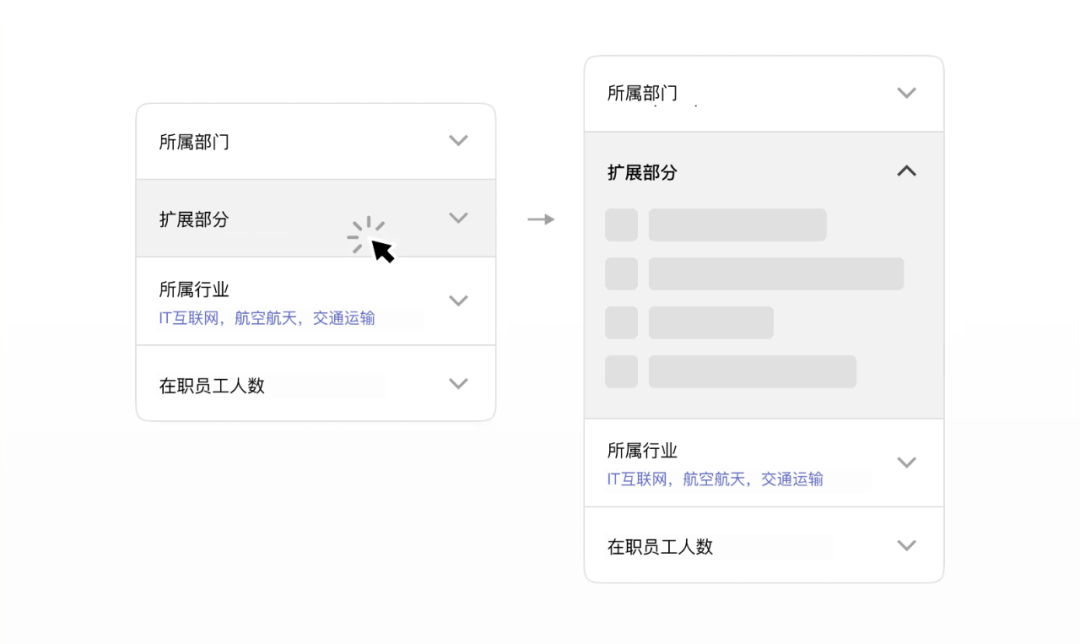
折疊菜單的狀態(tài)包括收起、展開(kāi)、懸停、選中、禁用狀態(tài)等。

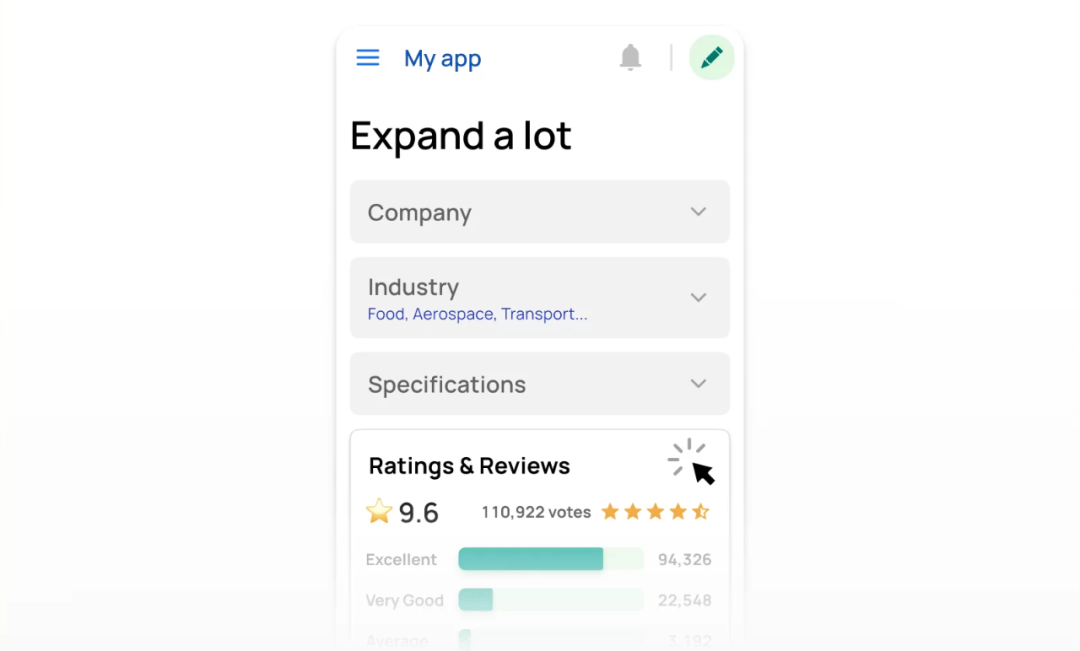
在折疊菜單中,通常用“V形”圖標(biāo)表示菜單展開(kāi)/收起的狀態(tài)。“V形”圖標(biāo)可以在左側(cè),也可以放在右側(cè),用來(lái)表示狀態(tài)。

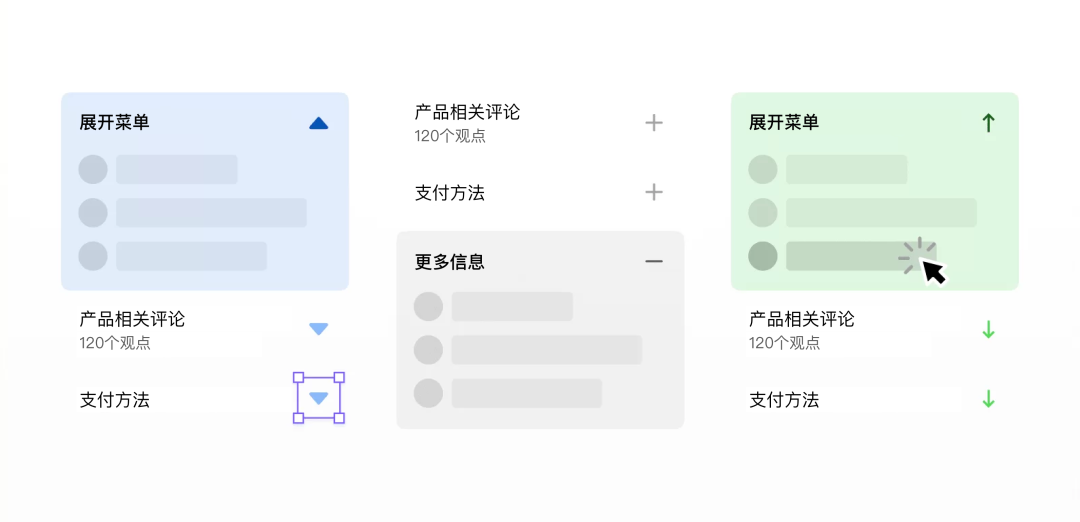
除了使用最常見(jiàn)的“V形”圖標(biāo),還可以用以下圖標(biāo)來(lái)代替:上/下填充圖標(biāo);加號(hào)/減號(hào);向上/向下箭頭。

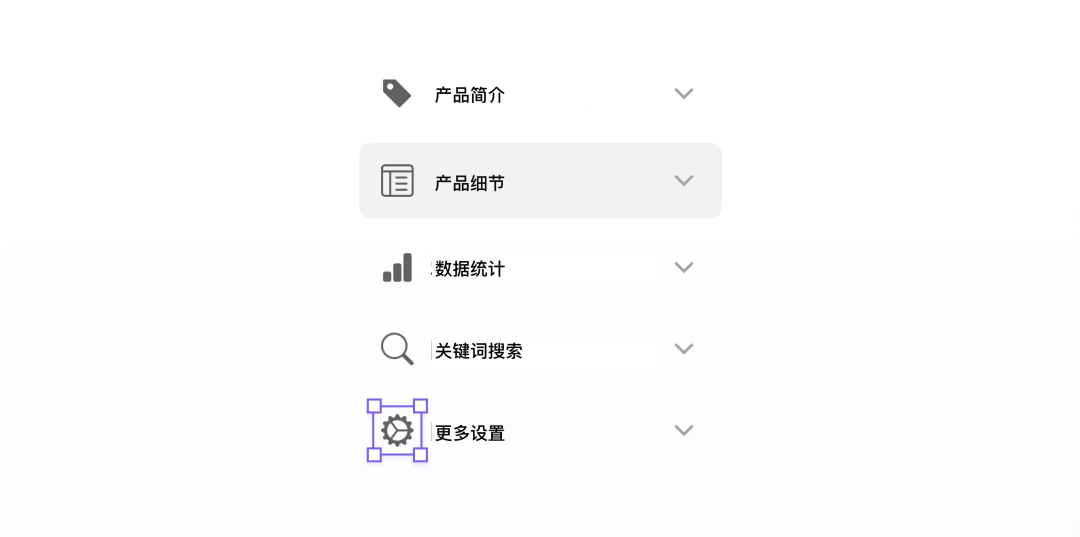
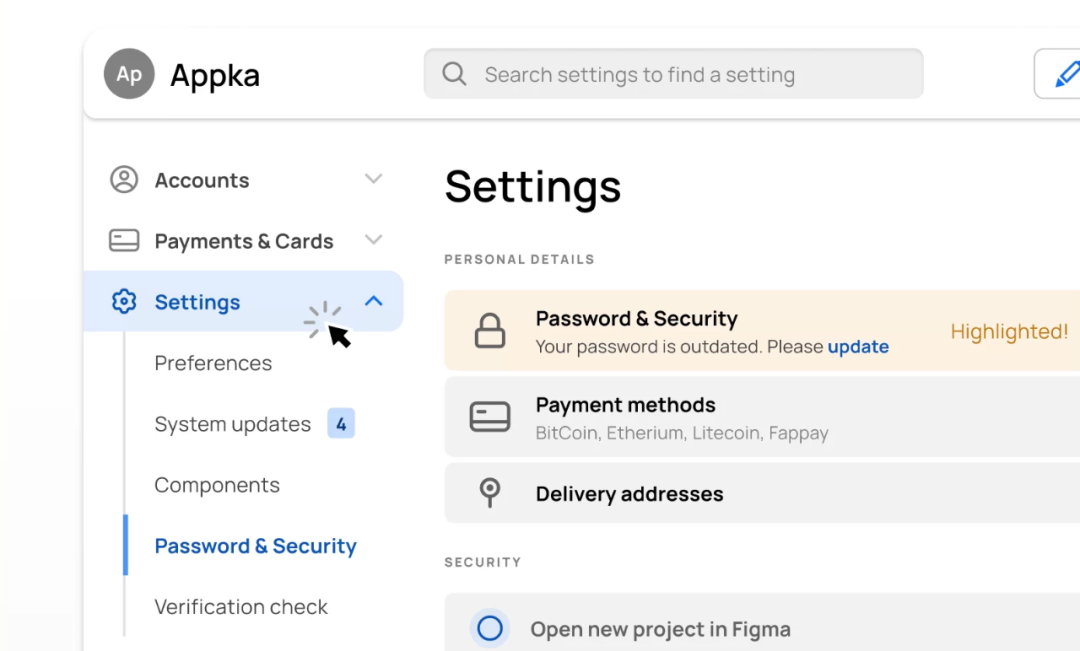
當(dāng)我們把展開(kāi)圖標(biāo)放在右側(cè)的情況下,我們可以面板左側(cè)設(shè)計(jì)一些圖標(biāo),來(lái)增強(qiáng)菜單的含義,并讓頁(yè)面看起來(lái)更精致。

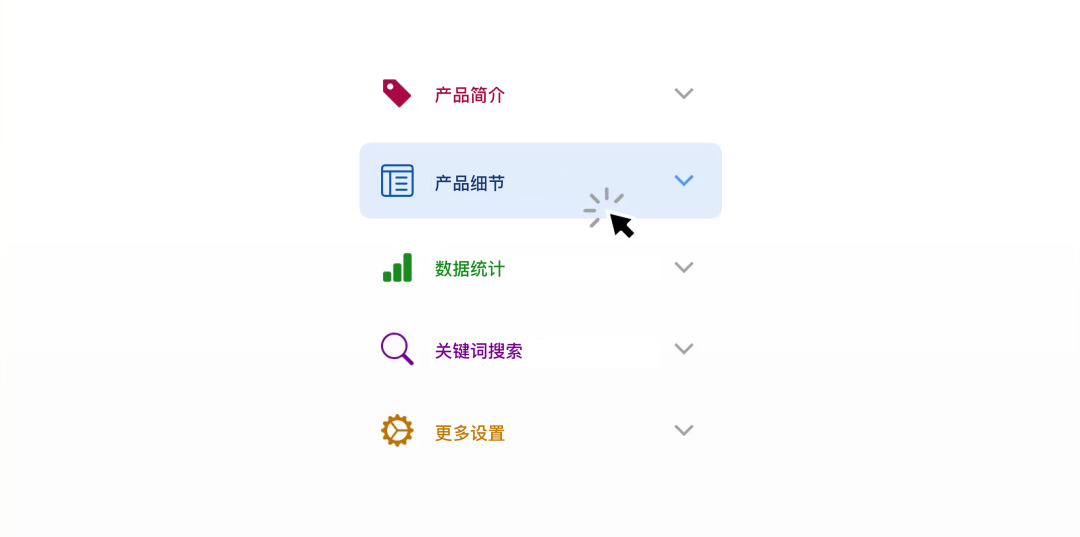
在某些場(chǎng)景下,還可以通過(guò)使用不同的顏色,更加直觀地分隔每個(gè)菜單。

在頁(yè)面設(shè)計(jì)中,大多數(shù)情況下都是使用封閉式折疊面板。
通過(guò)一條淺色的的分隔線將不同的菜單分隔開(kāi),這種樣式的優(yōu)點(diǎn)是可以節(jié)省一些豎向的屏幕空間,尤其是在移動(dòng)端屏幕尺寸較小的情況下。

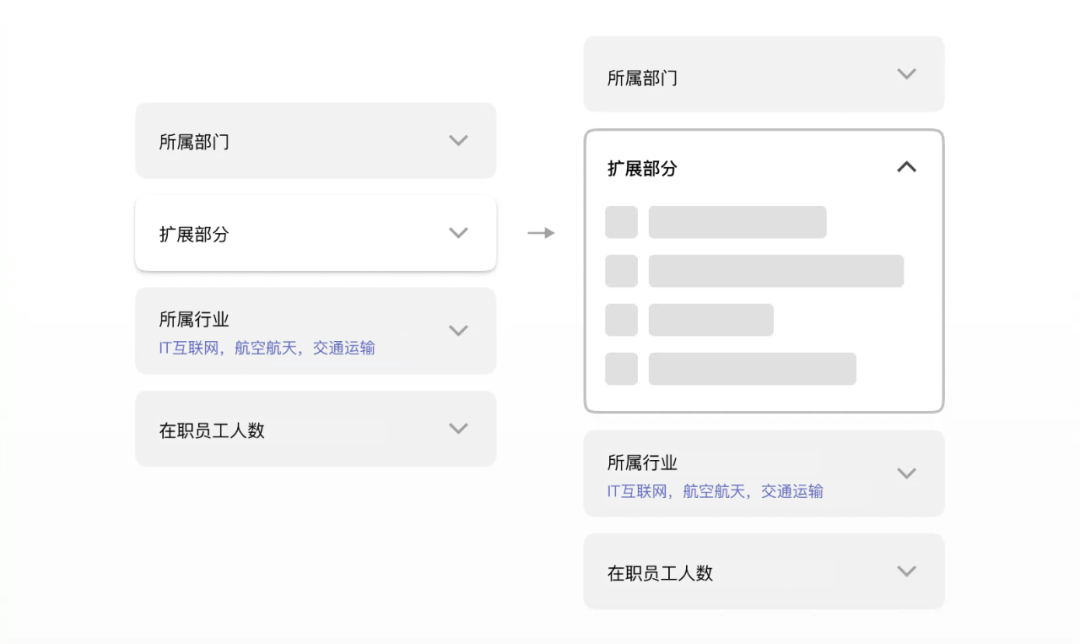
分離式折疊面板常用在桌面端中,每個(gè)菜單的展示更清晰,設(shè)計(jì)樣式更簡(jiǎn)潔。

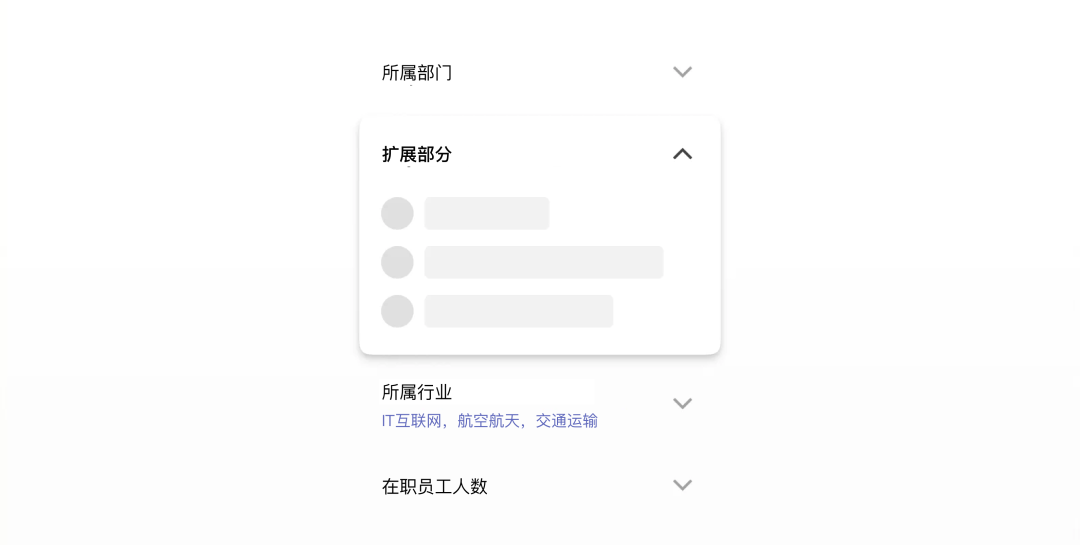
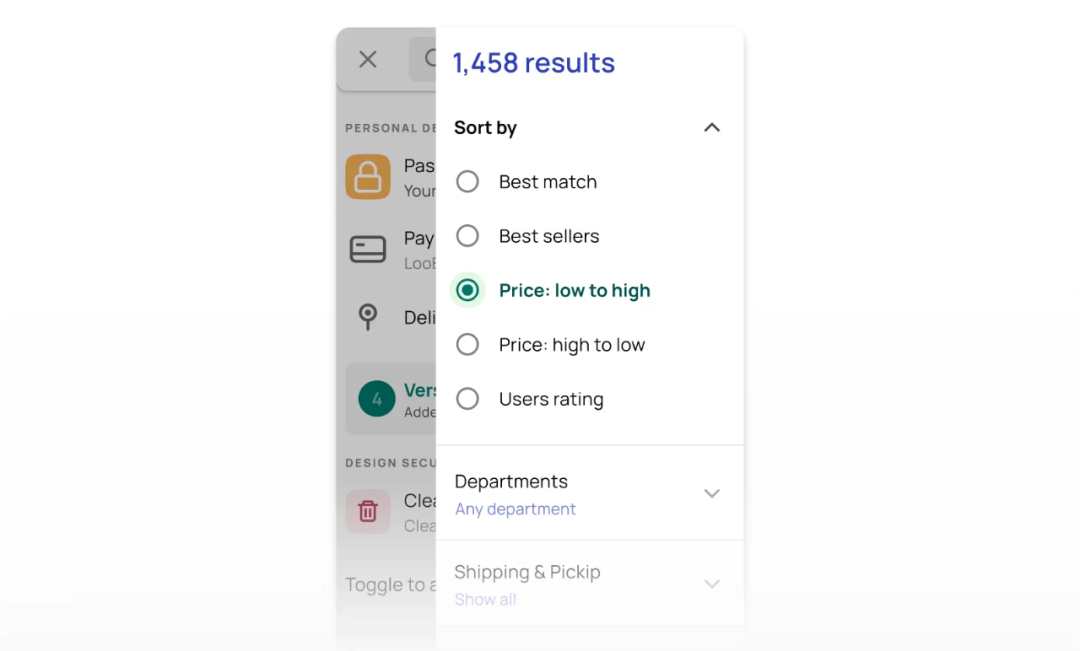
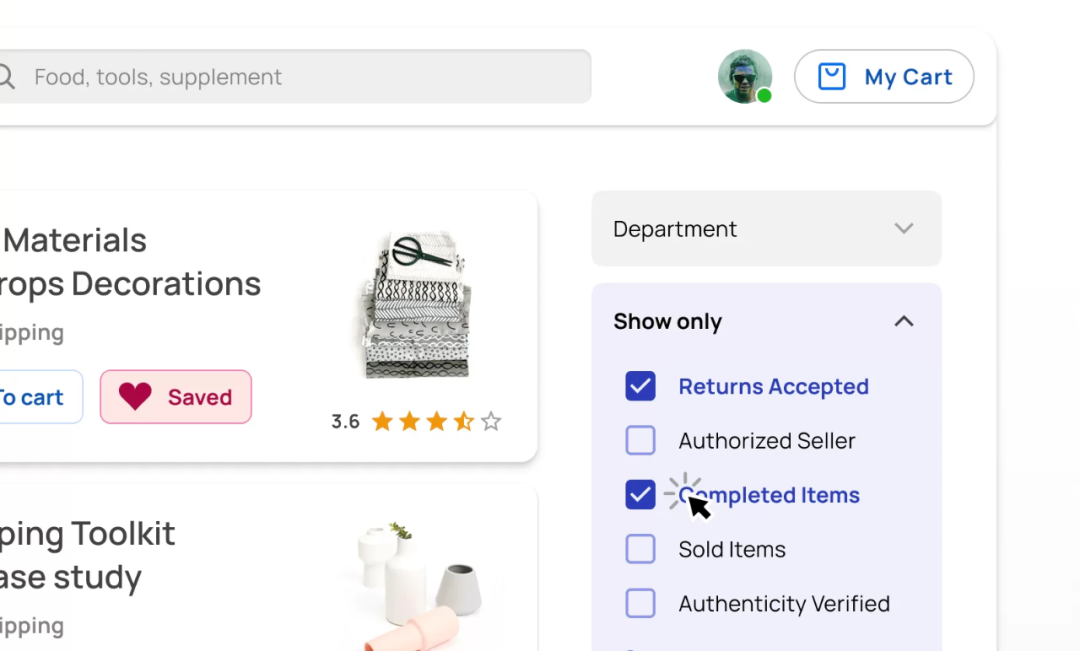
突出顯示菜單展開(kāi)的狀態(tài),這樣在多個(gè)折疊菜單打開(kāi)的情況下,用戶(hù)也能清晰找到需要的信息。
常用的突出顯示的方式有:增加陰影、背景填充、輪廓描邊等。

例如在頁(yè)面背景是白色的情況下,我們可以使用透明度很低的灰色作為下拉菜單的背景,更清晰地展示展開(kāi)的菜單。另外,還可以為下來(lái)菜單填充和品牌色一致的顏色描邊,起到強(qiáng)調(diào)品牌的效果。

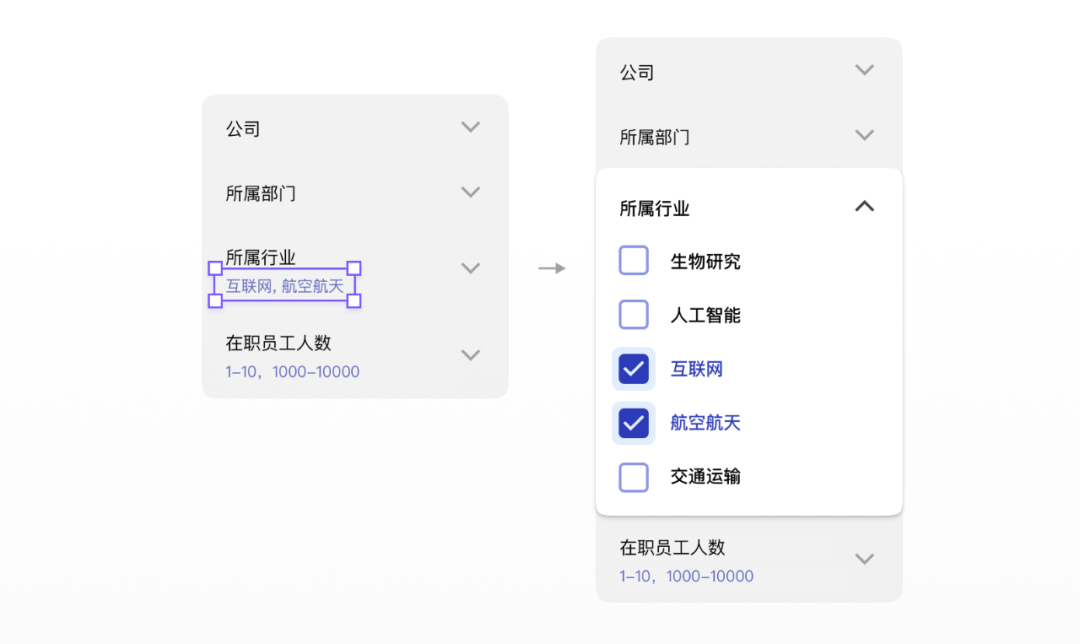
通過(guò)在主菜單的下面添加已選擇的內(nèi)容,這樣在不需要展開(kāi)面板的情況下,用戶(hù)就能知道選擇了哪些內(nèi)容,進(jìn)一步提高操作效率。

當(dāng)已選內(nèi)容太多時(shí),我們不可能將這些內(nèi)容全部在主菜單羅列出來(lái),在這樣的情況下,可以使用數(shù)字徽標(biāo)的形式來(lái)展示已選擇的菜單數(shù)。這樣的設(shè)計(jì)有點(diǎn)像購(gòu)物車(chē)中不斷變化的數(shù)字徽標(biāo),告訴用戶(hù)加購(gòu)的數(shù)量。

通過(guò)在折疊面板中添加提示文案,起到輔助作用,展示更多和菜單相關(guān)的信息。這種設(shè)計(jì)形式更適合用在移動(dòng)端中,在有限的屏幕尺寸上盡可能多的展示內(nèi)容。

等寬使用:在移動(dòng)端中使用等寬的折疊菜單,方方便用戶(hù)點(diǎn)擊操作。

側(cè)邊欄:將折疊菜單放在側(cè)邊的導(dǎo)航抽屜中,點(diǎn)擊左上角的圖標(biāo)來(lái)展開(kāi)菜單項(xiàng)。

菜單篩選:將側(cè)邊欄與折疊面板配合使用,實(shí)現(xiàn)菜單篩選的功能。

側(cè)邊導(dǎo)航:和移動(dòng)端類(lèi)似,桌面端最常用的方法是把折疊菜單放到頁(yè)面左側(cè),作為網(wǎng)頁(yè)的側(cè)邊導(dǎo)航使用。

過(guò)濾器:根據(jù)桌面端的頁(yè)面布局結(jié)構(gòu),折疊菜單可以放在頁(yè)面左側(cè)或右側(cè),實(shí)現(xiàn)精確查找、內(nèi)容過(guò)濾等功能。

以上就是折疊菜單的設(shè)計(jì)解析及設(shè)計(jì)應(yīng)用,希望通過(guò)這些知識(shí)能幫你進(jìn)一步了解折疊菜單的用法。
「組件系列」的其他文章,近期也會(huì)不斷更新,歡迎大家關(guān)注~
作者:Clippp,微信公眾號(hào):Clip設(shè)計(jì)夾。每周精選設(shè)計(jì)文章,專(zhuān)注分享關(guān)于產(chǎn)品、交互、UI視覺(jué)上的設(shè)計(jì)思考。
本文原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)作者許可,禁止轉(zhuǎn)載。
題圖來(lái)自 Pixabay,基于CC0協(xié)議。

蘭亭妙微(www.gerard.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.gerard.com.cn