編輯導語:在做UI設計時,定義并統一顏色規范對產品設計和團隊整體推進具有重要作用,本篇文章通過一個國外大廠真實的顏色組件升級案例為我們分享了統一顏色規范的好方法,一起來看。

Hi,我是彩云。咱們平時在做UI組件庫的時候,會遇到一個問題,定義了很多顏色但在團隊合作的時候,卻依然還是會根據每個設計師自己的喜好來配色,很難將顏色規范很好的統一起來。這其中有一個很嚴重的問題就是對于顏色的命名和管理不夠清晰,那么今天這篇文章通過一個國外大廠真實的顏色組件升級案例,希望能幫你解決這個難題。

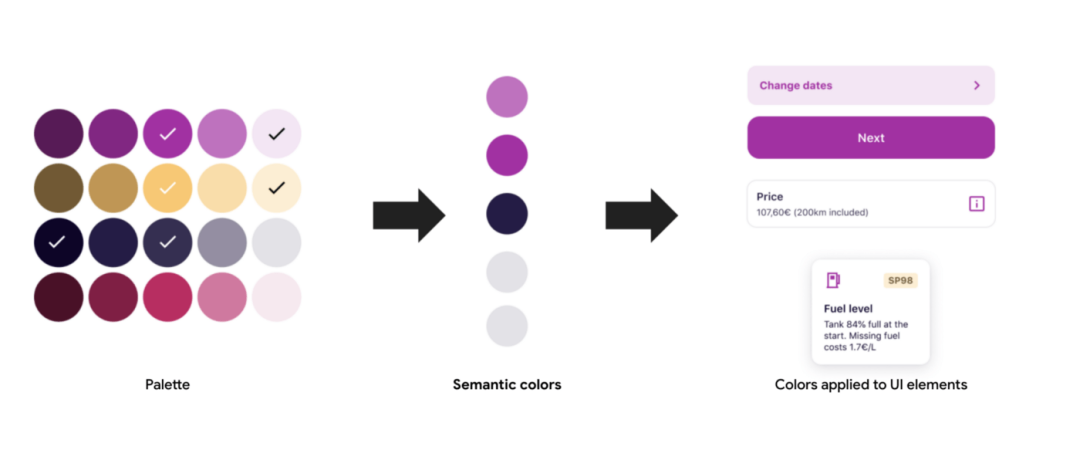
我們花了幾個月的時間改進了設計系統 Cobalt 中顏色的處理方式。顏色是 UI 的基本元素:它們構成視覺語言,幫助定義品牌,并被開發和設計師每天用在產品設計中。
但如果我們在使用顏色上沒有明確的指導原則,如顏色被團隊中的設計師按喜好使用時,將會導致產品看起來非常混亂。

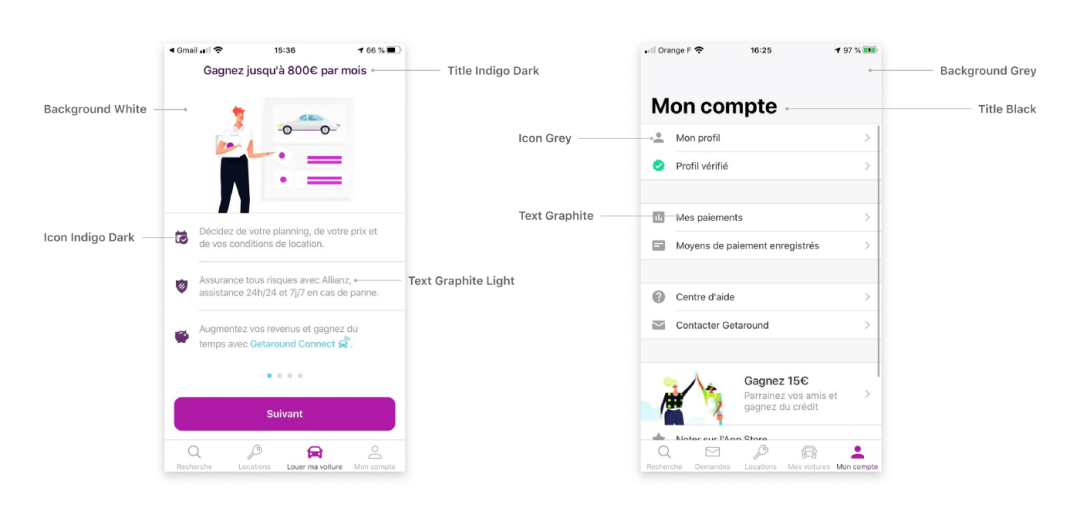
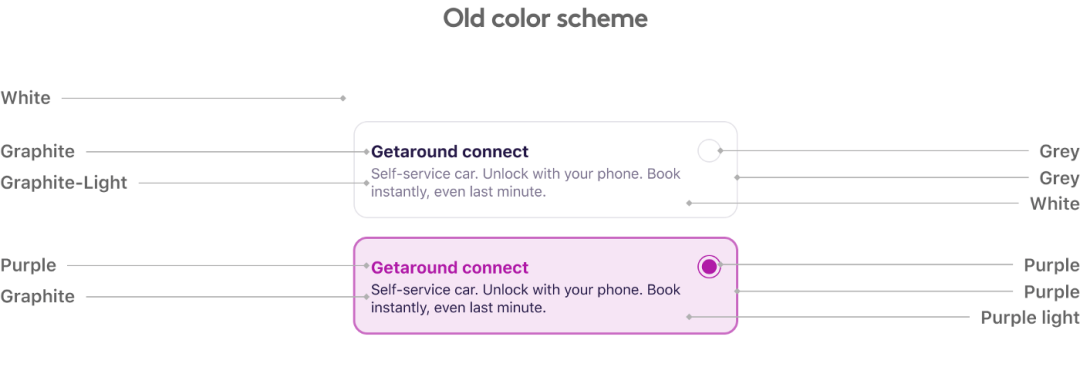
我們APP中的不一致例子
接下來我會告訴你,我們是如何做好顏色規范以及在整個項目中面臨的挑戰,正如你將看到的,這個項目并不像看上去那么簡單:
如何通過 Getaround 在設計和技術方面管理顏色概述這個系統的局限性,并說明我們如何改進它什么是語義顏色我們是如何實現它的,以及它帶來的優勢!

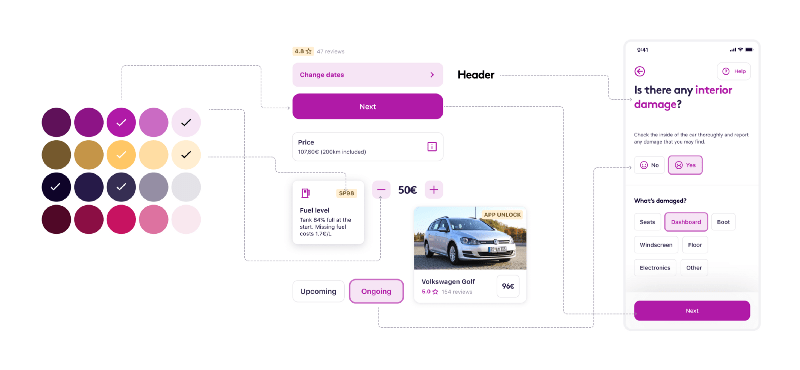
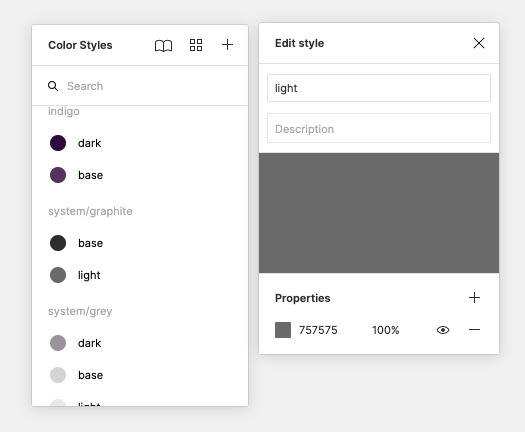
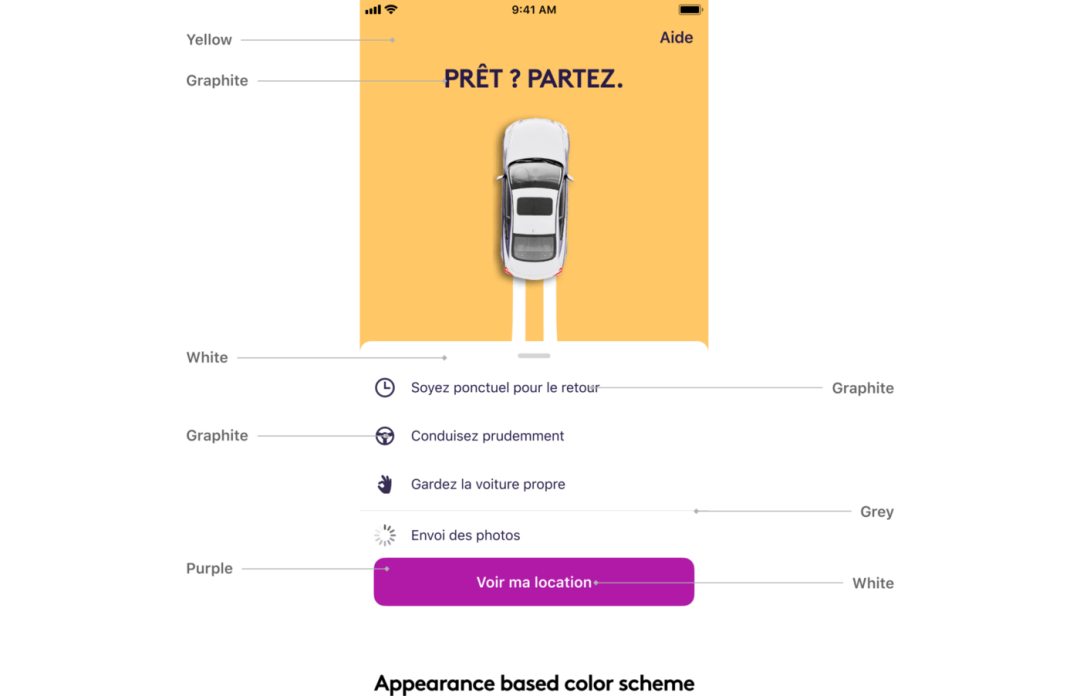
和許多設計團隊一樣,我們使用 Figma 作為我們的主要設計工具。我們的顏色被放在“基礎”庫中,可以在其中找到我們在產品中使用的所有常見樣式,例如字體樣式、顏色、圖標等。這個庫提供了我們每天使用的專用系統庫(iOS、Android、Web、電子郵件)。顏色名稱過去是基于它們的外觀。例如:紫色顏色是我們的主要顏色,而石墨色是基本文本的常規顏色。

在我們的APP中,曾經會用相同的系統來管理顏色。此外,還有一些語義顏色,但僅限于 iOS,開發用的也不多。
在使用這個系統時,團隊反復面臨同樣的問題:如何確保從一位設計師到另一位設計師以相同的方式使用顏色?如果沒有適當的指導原則,我們如何確保開發很好的還原?如果明天我們必須用全新的配色方案來改造我們的品牌,要怎么快速統一?讓我們試著找出我們是如何陷入這種境地的?
所有設計師都使用相同的色板,但自 2019 年 Getaround 品牌重塑以來,除了引入不一致之外,沒有明確關于如何使用它們的規范,所以設計師在選擇顏色時迷失了方向。然后他們將開始建立自己的參考資料,每個設計師都有不同的配色想法。

例如:設計師應該在所有這些灰色陰影中為次級文本選擇哪種灰色?顏色命名在這里不是很有幫助
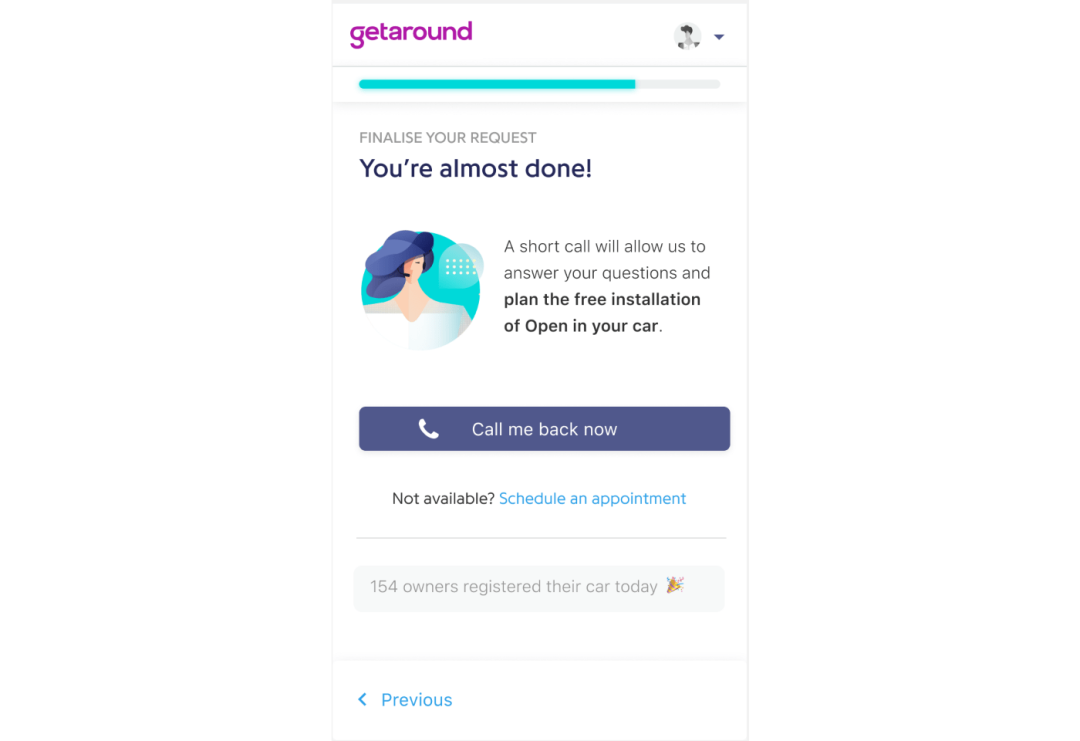
以前品牌的一些舊顏色仍在使用(按鈕上的藍色陰影,標題……)。到現在也沒有真正的行動計劃來迭代它們。

舊驅動器品牌
在 2021 年初,我們有機會為我們的 iOS 和 Android APP來制定長期的 UI 規劃。我們問自己“5年后我們的APP會是什么樣的?”。我們會回顧, Getaround 品牌是如何成為我們視覺方法中心的。

以上是我們品牌和設計團隊在 2020 年完成的全面工作的一小部分致力于設計系統的 Cobalt 團隊借此機會重新考慮了顏色系統。然而,為了使這一目標成為現實,我們面臨著一些挑戰:
我們如何確保每個設計師都可以依賴易于理解和使用色彩系統?擁有一個簡單系統將加快使用速度。
我們如何確保從一開始就設計出易于使用的顏色?
我們如何才能使系統易于維護并符合現在和未來的行業標準(例如:暗模式)
在我們的探索階段,在 Figma 的共享環境中工作促使我們保存和記錄我們所做的設計決策。就像我們應該如何命名我們的強調色:(主要?強調?)我們還測試了APP界面在黑暗模式下的外觀,以及如何正確支持這一點。我們應該創建一個單獨的調色板還是為每個組件都創建一個深色版本?
我們開始與開發討論這個問題,以了解他們有什么解決方案來處理這些問題。語義顏色的概念很快就被開發人員提出來,因為他們知道并且很好地使用了這個概念。但對于設計師來說,又要如何準確理解呢?
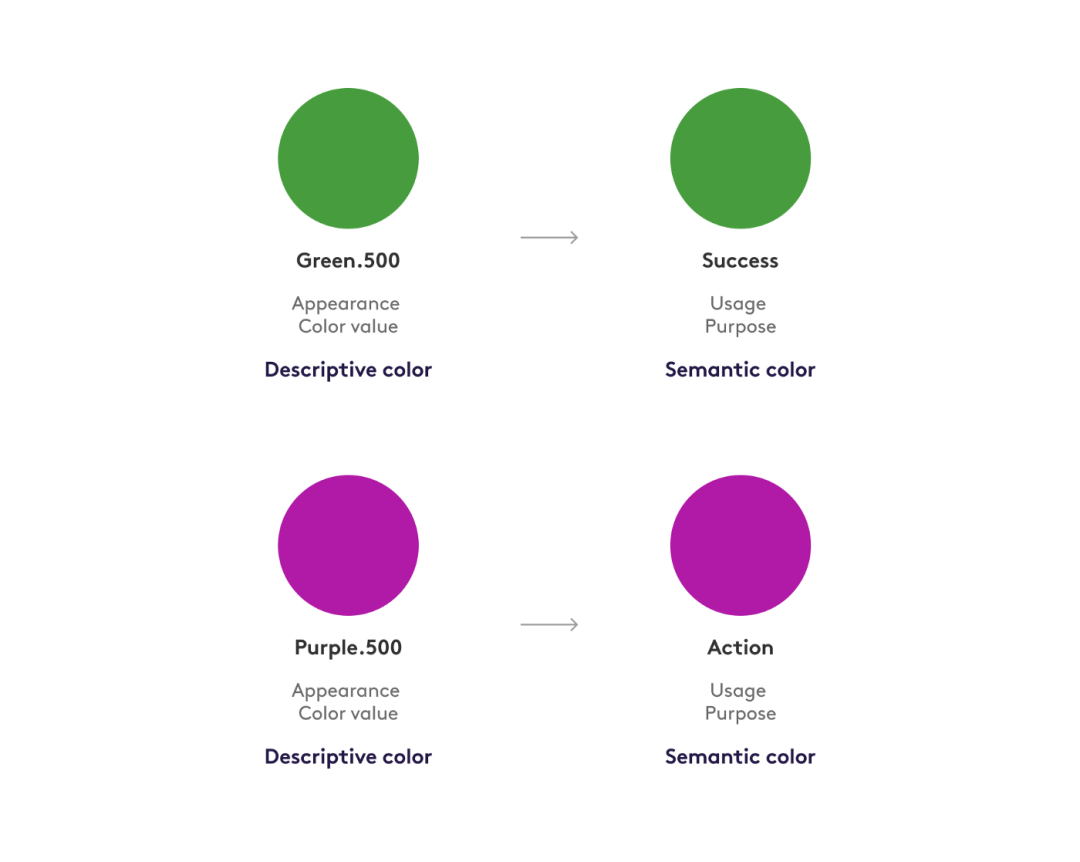
語義指的是根據顏色的使用方式而不是色調來命名顏色的方法。

例如,你可以將顏色命名為“成功”或“積極”,因為它指的是含義,而不是“綠色”或“翡翠綠”。甚至可以根據顏色在屏幕上的應用方式來命名顏色,例如背景顏色、按鈕背景顏色、文本顏色、圖標顏色等……


語義顏色并不新鮮,越來越多的產品開始采用這種方式來定義顏色。我們可以從下面一些大廠的顏色規范來學習google
顯然,這種顏色系統有很多優點。因此,現在讓我解釋一下我們如何在實踐中將這個概念應用到我們的產品中。
我們的新顏色系統由兩部分組成:

基礎調
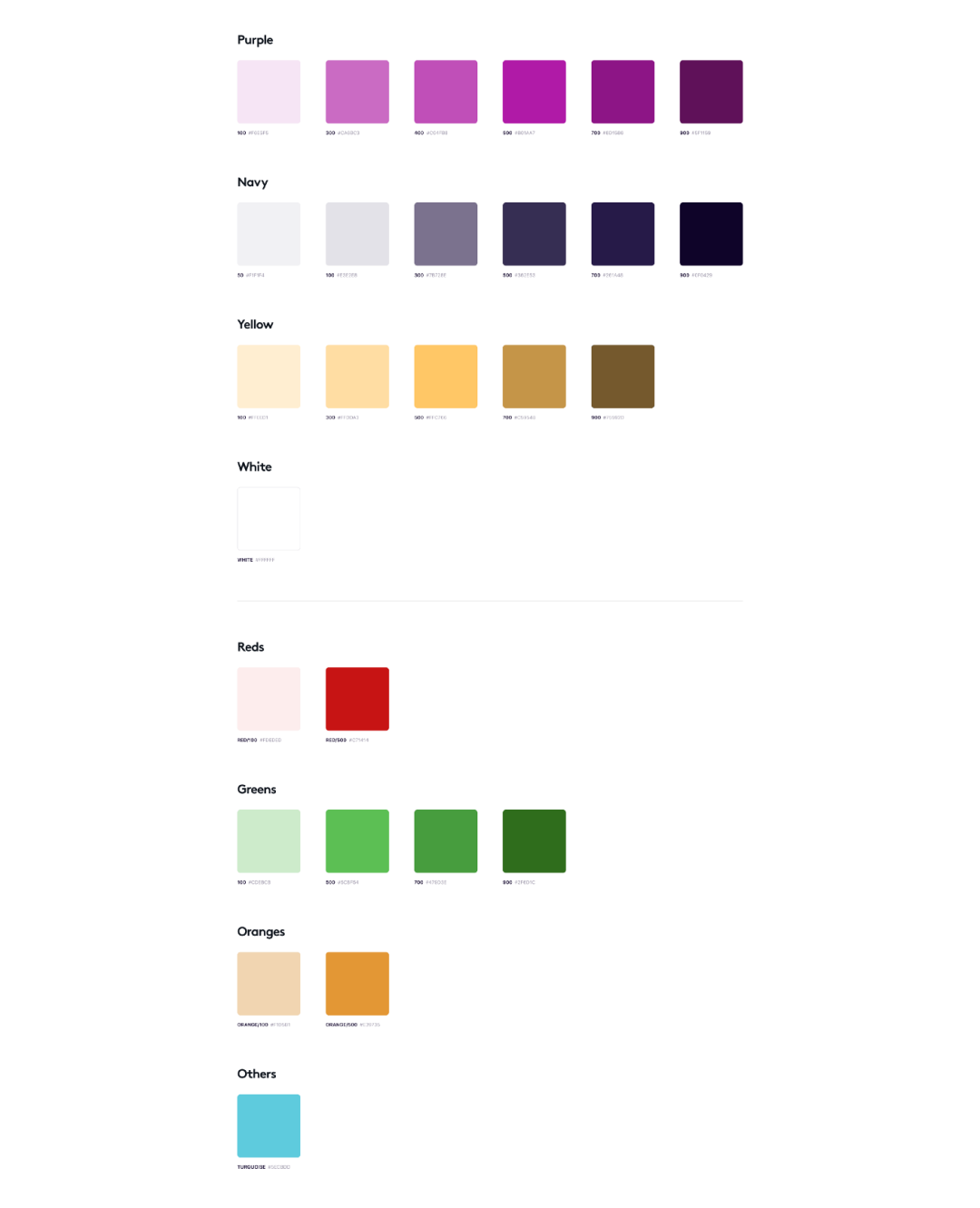
我們與品牌團隊密切合作,他們定義了一個全新的品牌,我們在工作時會圍繞這個品牌考慮。該品牌的每種顏色都采用多種色調進行調整,以創造更大的靈活性,一次構建成為基礎調色板。它代表可以在產品中顯示的所有可能顏色。團隊可能不會全部使用它們,但他們會選擇在產品中效果最好的那些。

基礎調色板
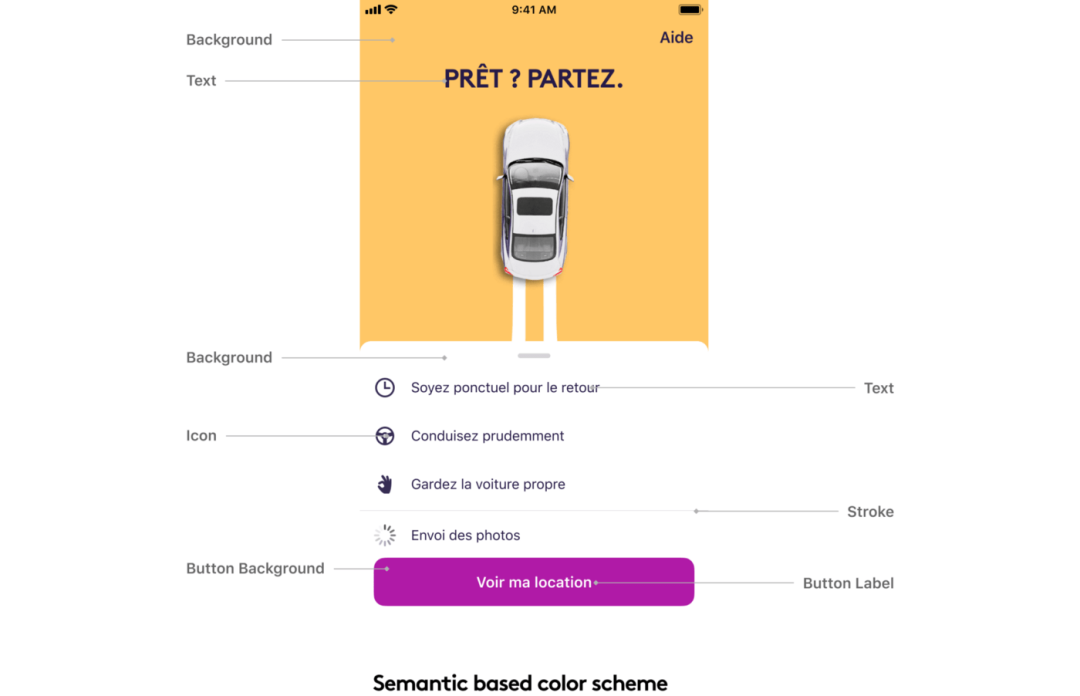
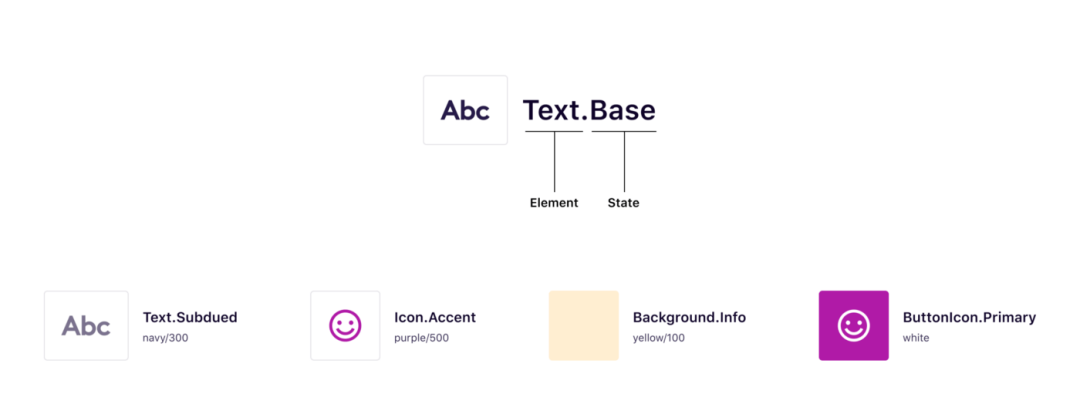
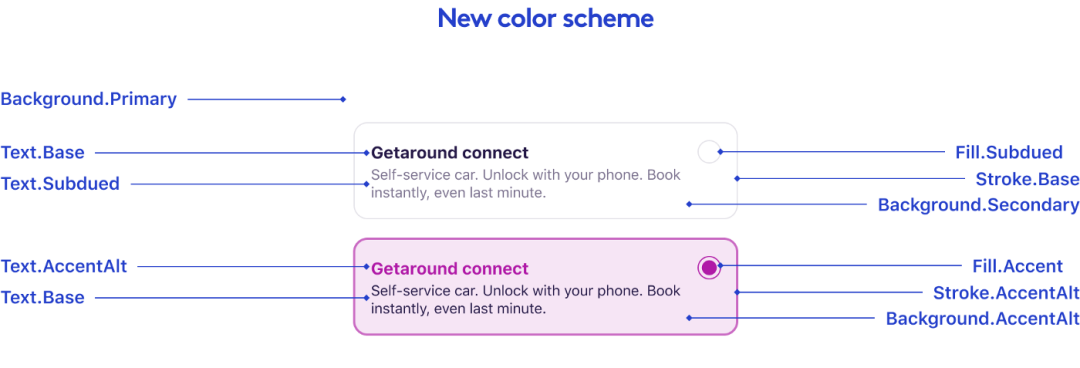
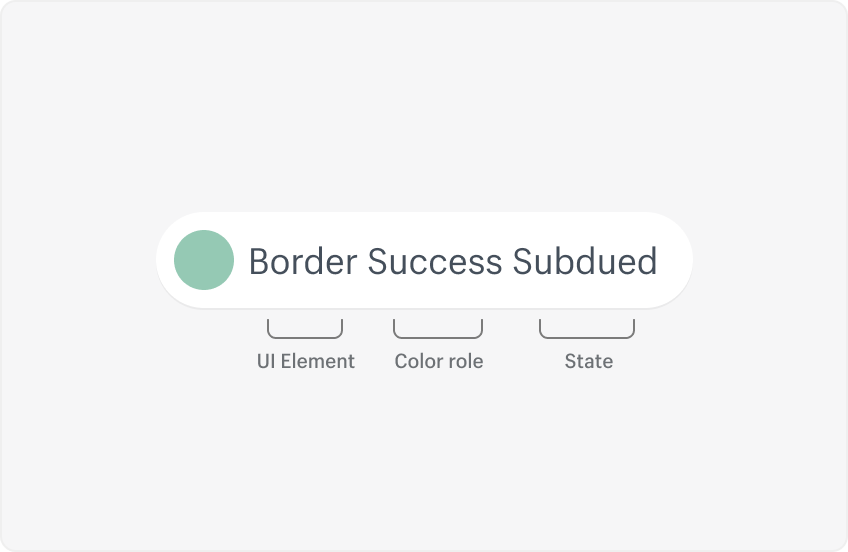
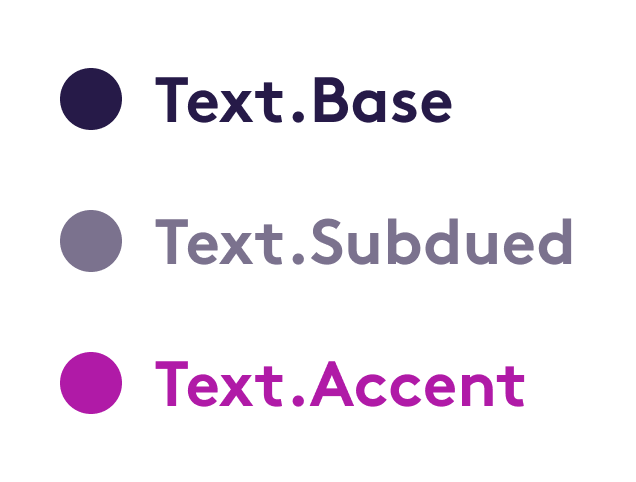
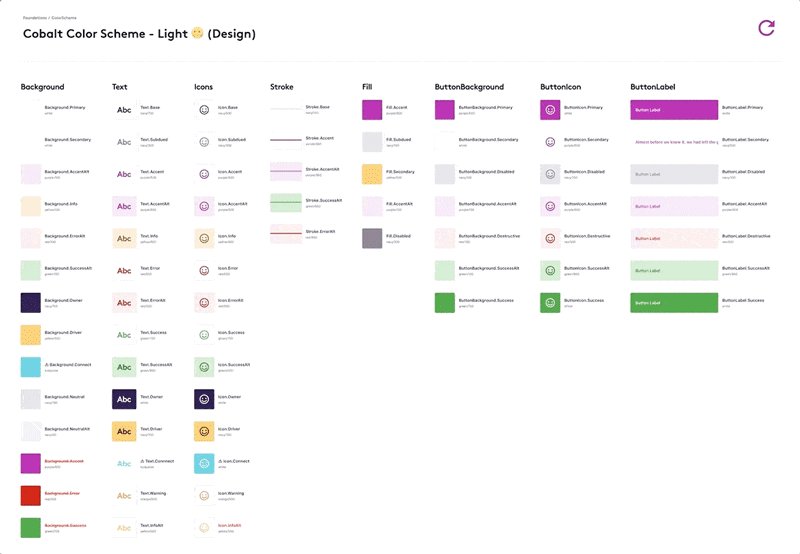
語義顏色建立在用作參考的基礎調色板之上。正如我之前解釋的,命名不再是指顏色的“外觀”(洋紅色、棕色、綠色……),而是指UI 元素它們被應用于(文本、圖標、按鈕、背景……)以及該元素的狀態(活動、非活動、成功……)。請參閱此處的命名法和一些示例:

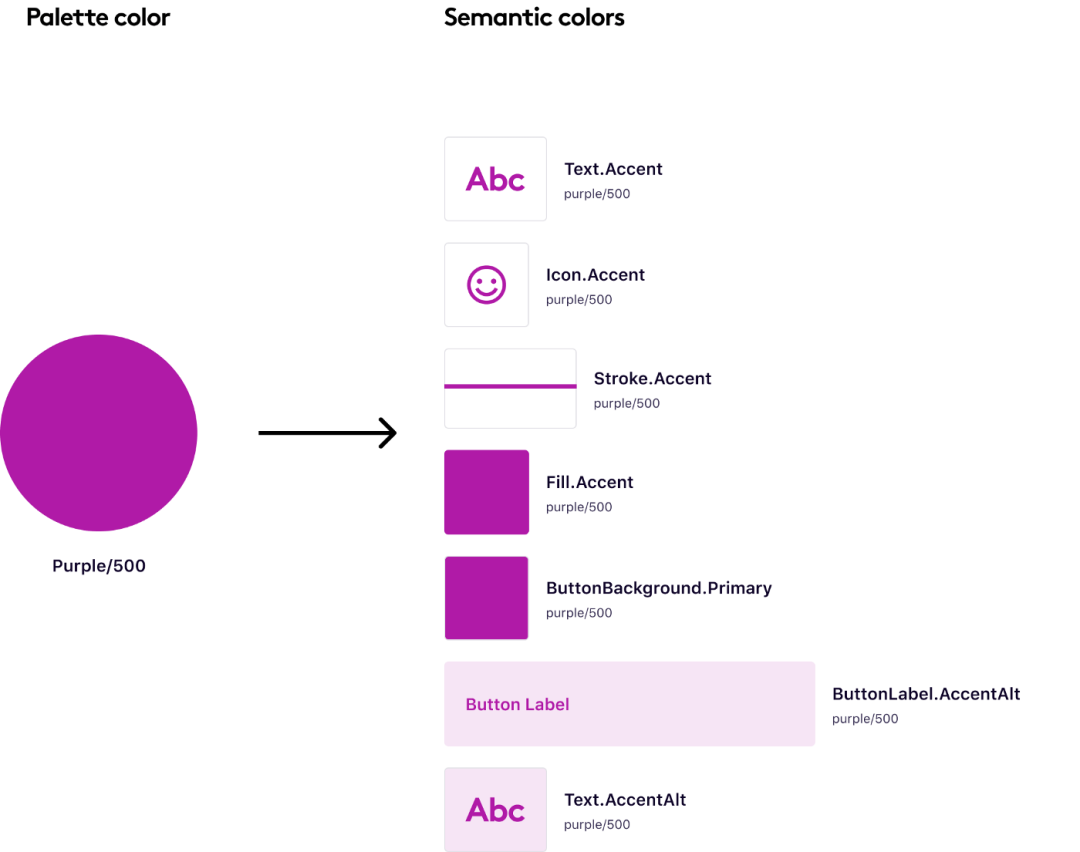
語義顏色結構和示例這意味著來自基礎調色板的顏色可以用于多種語義顏色:

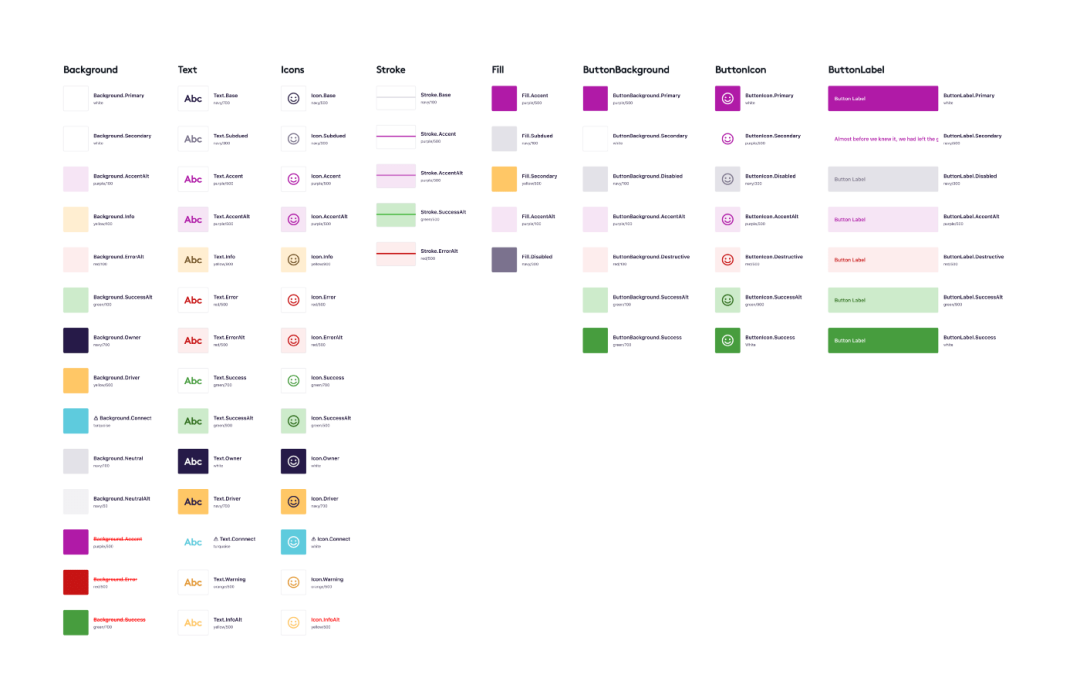
這就是我們根據這個新原則重新調整顏色命名的方式:


我們通過設計師和開發進行了內部用戶測試,以確定命名語義顏色的最佳方式。我們嘗試了很多不同的命名方法,發現過于詳細的命名系統對于我們的團隊和產品的規模來說維護和使用太復雜了。我們決定做一些簡單的維護,同時在命名方面有足夠的延展性。


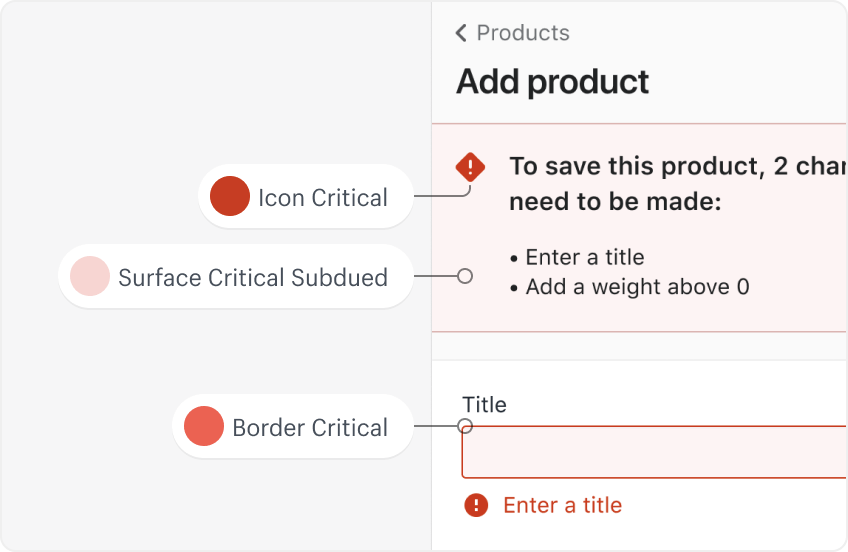
語義顏色側重于顏色的用途。它消除了設計師和開發對使用什么顏色的盲目猜測,因為視覺語言直接傳達了設計決策。

例如:在這里,顏色命名使設計師更容易做出正確的選擇。在我們的原則中, *Accent* state 用于交互元素。
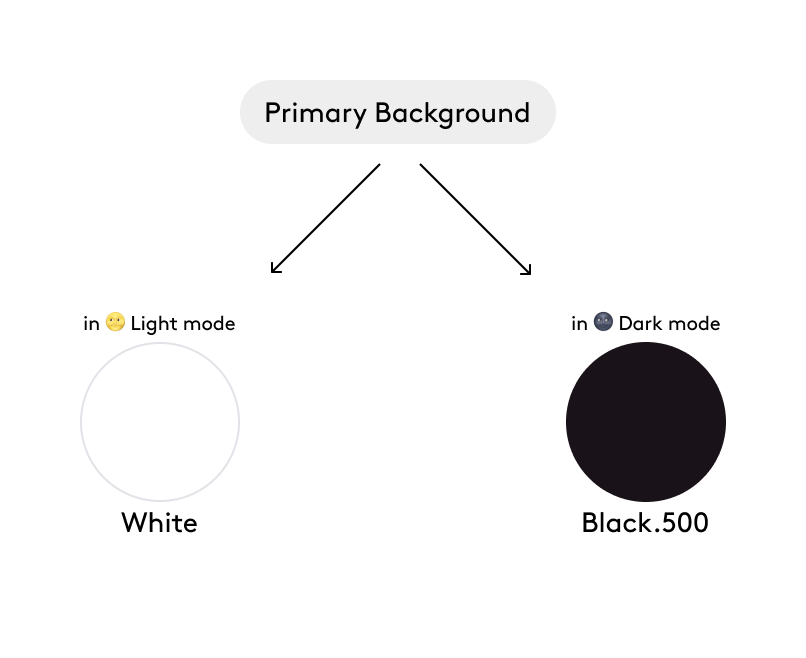
語義顏色可以適應不同的主題。語義顏色的名稱始終相同,但它的外觀可能會根據所選模式而改變。例如,語義顏色“主背景”可以指淺模式下的“白色”和深色模式下的“黑色 500”。根據用戶選擇的模式,將自動顯示正確的顏色。這對我們的設計系統來說是一個真正的游戲規則改變者,因為它將使它更加面向未來。

明暗模式下的語義顏色 Primary.Background
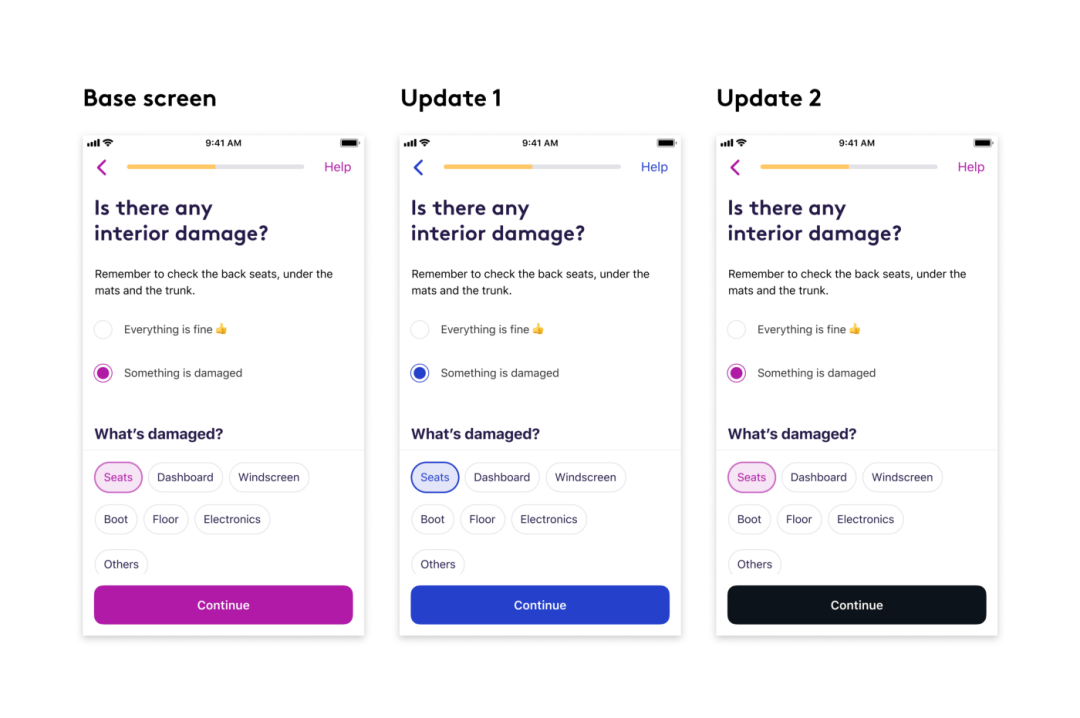
如果我們將來要更新顏色,使用語義顏色也會變得更容易。假設我們想要將我們的主色更改為藍色。我們只需要將基礎調色板中的“紫色”更新為“藍色”。與該顏色相關的所有語義顏色也將神奇地更新。另一種情況可能是更新特定 UI 元素的顏色,例如按鈕,而無需觸摸使用紫色顏色的其他元素。
在這種情況下,我們只需要更新 ButtonBackground.Primary 顏色,非常簡單。如果沒有該系統,更新顏色將需要經過大量 QA 以確保將更改應用到任何地方。

這個系統似乎很容易使用,但設計師仍然有一些問題:
為了幫助設計師選擇顏色,我們創建了一個交互式指南,列出了所有可能的顏色組合。我們在 figma 原型中創建了這個指導原則,每次更改設計系統顏色時都會更新該規范。它突出了允許的語義顏色組合,以最大限度地保持一致性。

點擊可以查看大圖Figma 中內置的語義色彩交互指南

采用這種新的顏色系統產生了一些變化:
1)我們從“Foundation”庫中提取顏色,并將它們分為深色和淺色模式。這一舉措使我們能夠使用 Figma 開關功能輕松地將設計文件從? Light 切換到 ? Dark 模式。這也使庫更輕且更易于維護。

2)語義顏色已在我們的 iOS 和 Android 應用程序上成功實現,我們現在正在努力在我們網絡平臺上使用相同的系統。我們很快就會有一個集中的配色方案來處理所有系統上的顏色。
總結下今天學到的內容:

(授權截圖)
作者:Fabien Gavinet,譯者:彩云Sky
原文鏈接:https://medium.com/getaround-eu/colors-that-make-sense-505d0f3509c1
本文由 @彩云Sky 翻譯發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan