2018-8-7 seo達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
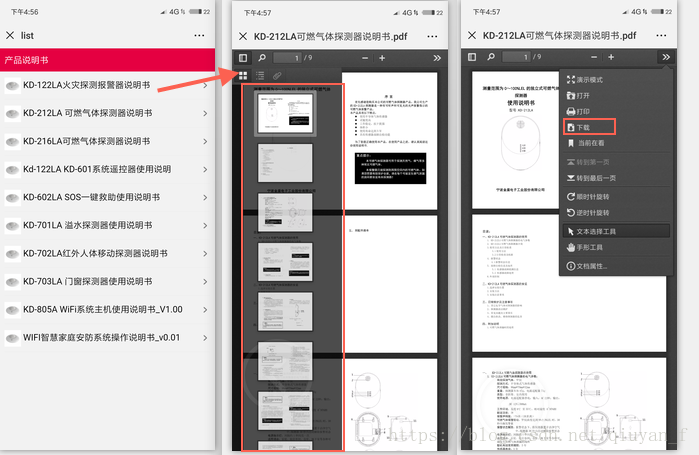
1.說下需求:點擊標題 跳轉 預覽的pdf 頁,下載功能 可選【最好有】。

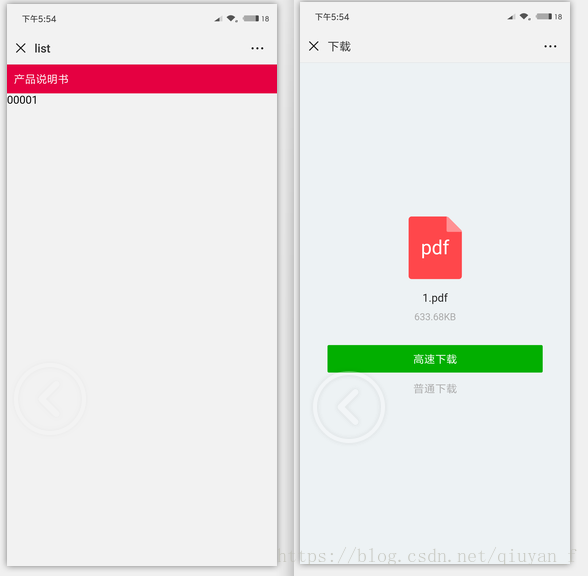
2.實現結果 :

3.代碼實現:
依賴pdf.js 【需要下載完整 控件】
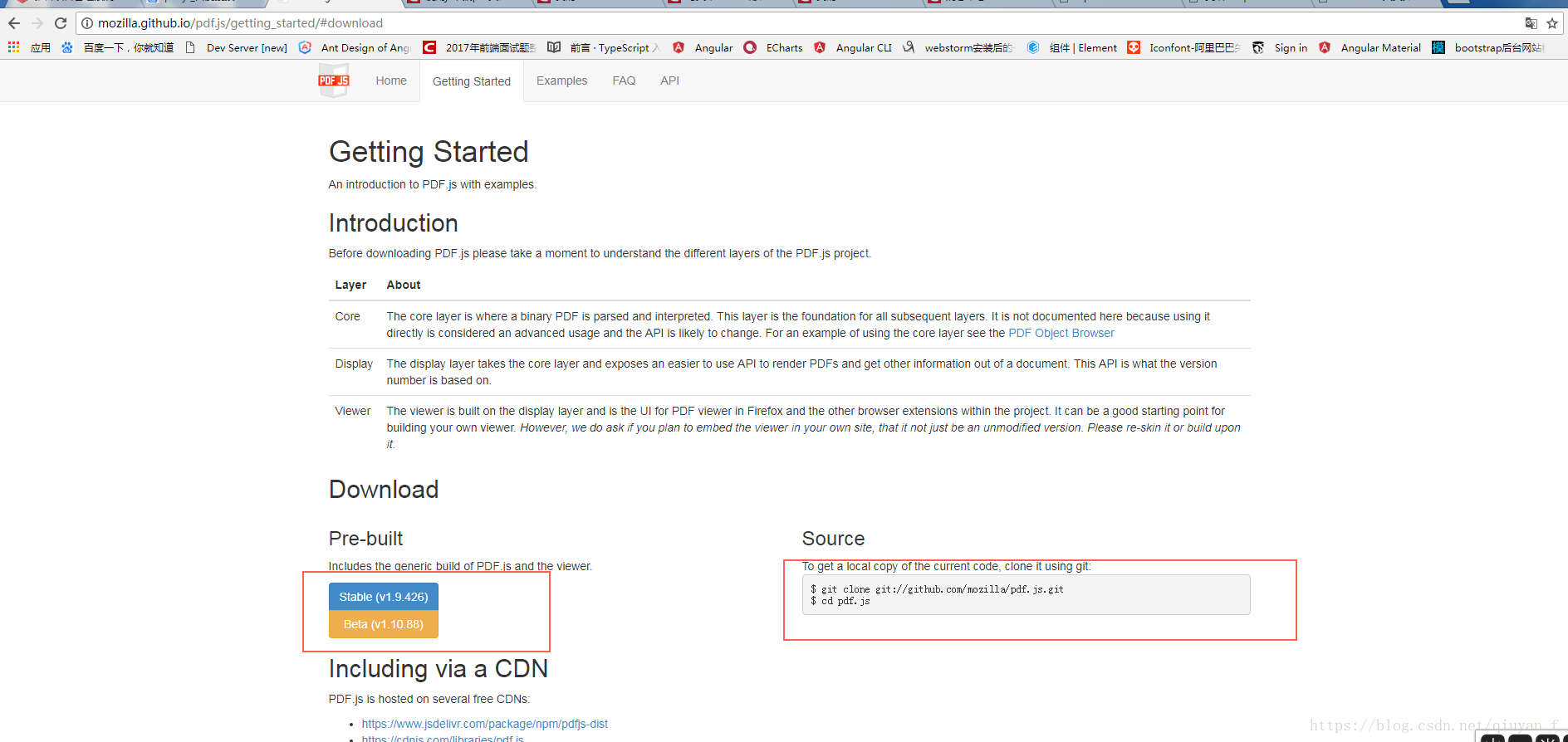
下載官網:http://mozilla.github.io/pdf.js/
點擊 ‘Download ’ 到下載頁

git 克隆 或者下載。
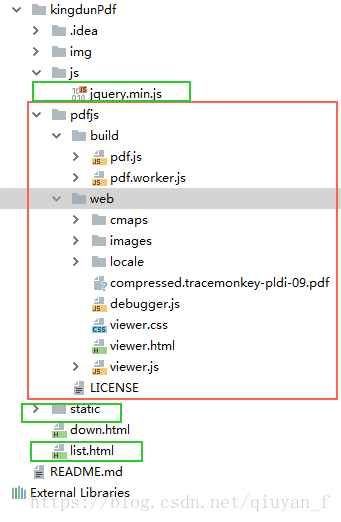
下載后文件長這樣:

【重點在后面 項目如何部署組裝】
1.新建一個空項目 把文件放到項目根目錄下:

紅色圈里 是官網下載的 就改個文件名字,然后拖進項目里,完全不用動里面任何文件記住,有需要另說。
綠色是我寫的【dowwn.html 是測試文件;static 放pdf 文件】 下面貼代碼:
list.html
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
-
<meta name="apple-mobile-web-app-capable" content="yes">
-
<meta name="apple-touch-fullscreen" content="yes">
-
<meta name="full-screen" content="yes">
-
<meta name="apple-mobile-web-app-status-bar-style" content="black">
-
<meta name="format-detection" content="telephone=no">
-
<meta name="format-detection" content="address=no">
-
<title>list</title>
-
<style>
-
*{
-
margin: 0;
-
padding: 0;
-
}
-
.title{
-
background: #e50041;
-
color: #ffffff;
-
font-size: 16px;
-
}
-
.title{
-
padding:10px 10px ;
-
}
-
ul{
-
padding:0px 10px 10px 10px ;
-
}
-
li{
-
list-style: none;
-
border-bottom: 1px solid #eeeeee;
-
height: 50px;
-
line-height:50px;
-
}
-
a{
-
text-decoration: none;
-
color: #000;
-
}
-
.leftImg{
-
width: 30px;
-
vertical-align: middle;
-
-
}
-
.next{
-
float: right;
-
/*vertical-align: middle;*/
-
margin-top: 4.5%;
-
-
}
-
</style>
-
</head>
-
<body>
-
<p class="title">產品說明書</p>
-
<ul>
-
<li dataSrc = 'KD-122LA火災探測報警器說明書.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-122LA火災探測報警器說明書ccc</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-212LA可燃氣體探測器說明書.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-212LA 可燃氣體探測器說明書</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-216LA可燃氣體探測器說明書.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-216LA可燃氣體探測器說明書</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'Kd-122LA_KD-601系統遙控器使用說明.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">Kd-122LA KD-601系統遙控器使用說明</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-602LA_SOS一鍵救助使用說明書.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-602LA SOS一鍵救助使用說明書</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-701LA_溢水探測器使用說明書.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-701LA 溢水探測器使用說明書</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-702LA紅外人體移動探測器說明書.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-702LA紅外人體移動探測器說明書</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-703LA_門窗探測器使用說明書.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-703LA 門窗探測器使用說明書</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'KD-805A_WiFi系統主機使用說明書_V1.00.pdf' onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-805A WiFi系統主機使用說明書_V1.00</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
<li dataSrc = 'WIFI智慧家庭安防系統操作說明書_v0.01.pdf'onclick="fun(this)">
-
<img class="leftImg" src="img/1.png" alt=""> <span href="">WIFI智慧家庭安防系統操作說明書_v0.01</span> <img class="next" src="img/next.png" alt="">
-
</li>
-
-
-
</ul>
-
<script src="js/jquery.min.js"></script>
-
<script>
-
function fun(e){
-
// console.log(e);
-
var dataSrc = $(e).attr('dataSrc');
-
// console.log(dataSrc);
-
// sessionStorage.setItem('dataSrc',dataSrc);
-
// window.location.href='index.html'
-
var urlSrc = 'http://testweixin.kingdun.net.cn/pdf/static/'+dataSrc;
-
$.ajax({
-
url: urlSrc,
-
type: "get",
-
success: function(xhr, data){
-
if (navigator.userAgent.indexOf('Android') > -1) {
-
//判斷移動端是android 還是ios ,若是android 則要借助pdf插件
-
window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html?file="+urlSrc;
-
} else {
-
//ios直接打開pdf
-
//window.location.href = url;
-
window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html?file="+urlSrc;
-
}
-
},
-
error: function(){
-
//window.location.href = '${ctx}/core/user.androidPdf.do?mid='+mid+"&name="+storagename+"&realname="+realname;
-
window.location.href = "http://testweixin.kingdun.net.cn/pdf/js/web/viewer.html?file="+urlSrc;
-
}
-
});
-
}
-
</script>
-
</body>
-
-
</html>
完畢!
注釋:window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html? 直接跳轉到 萬能的pdf 組件里的html 頁,該有的 國際化和下載打印功能 人家都寫好了!
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
-
<meta name="apple-mobile-web-app-capable" content="yes">
-
<meta name="apple-touch-fullscreen" content="yes">
-
<meta name="full-screen" content="yes">
-
<meta name="apple-mobile-web-app-status-bar-style" content="black">
-
<meta name="format-detection" content="telephone=no">
-
<meta name="format-detection" content="address=no">
-
<title>list</title>
-
<style>
-
*{
-
margin: 0;
-
padding: 0;
-
}
-
.title{
-
background: #e50041;
-
color: #ffffff;
-
font-size: 16px;
-
}
-
.title{
-
padding:10px 10px ;
-
}
-
ul{
-
padding:0px 10px 10px 10px ;
-
}
-
li{
-
list-style: none;
-
border-bottom: 1px solid #eeeeee;
-
height: 50px;
-
line-height:50px;
-
}
-
a{
-
text-decoration: none;
-
color: #000;
-
}
-
.leftImg{
-
width: 30px;
-
vertical-align: middle;
-
-
}
-
.next{
-
float: right;
-
/*vertical-align: middle;*/
-
margin-top: 4.5%;
-
-
}
-
</style>
-
</head>
-
<body>
-
<p class="title">產品說明書</p>
-
-
<a href="static/1.pdf">00001</a>
-
-
-
</body>
-
-
</html>
-
哈哈,直接a 標簽 href 跳轉 pdf文件;也是ok的哦!【蘋果手機:直接預覽;;;安卓:下載 鏈接 】

藍藍設計的小編 http://www.gerard.com.cn