2020-3-18 前端達人
密碼強度驗證
需求
首先我們需要知道需求是什么? 這很重要!
要知道 我們寫的一切邏輯都是建立在需求之上
當輸入框聚焦時提示密碼要求
當密碼符合要求時 隱藏提示 并給予反饋
密碼等級低時 提示密碼等級為低
密碼等級一般時 提示密碼等級為中
密碼等級高時 提示密碼等級為高
當密碼不符合要求時 重新打開提示
思考如何構建函數
通過上面的需求 你能想到的函數時什么?你能想到的邏輯又是什么?
首先 提示的顯示隱藏我們可以用事件綁定或者事件監聽來做
其次 我們需要利用正則來判斷密碼等級
當密碼等級為低時 顯示紅色
當密碼等級為中時 顯示黃色
當密碼等級為高時 顯示綠色
最后 根據密碼等級來渲染頁面 也就是反饋給用戶的樣式
建議 :
在這里 盡量把每個函數的功能區分好 構思好
不僅要讓自己能看懂 還要讓別人能看懂
這樣的代碼才是好的代碼 可讀性更好 可維護性更高
在提示盒子的內部寫3個div 不同等級給予不同顏色不同數量的提示
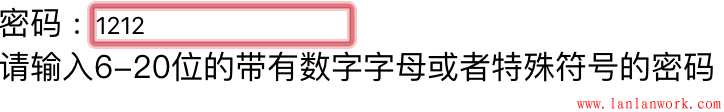
密碼 : <input type="text" id="ipt">
<p id="p">請輸入6-20位的帶有數字字母或者特殊符號的密碼</p>
<div class="box">
<span></span>
<div></div>
<div></div>
<div></div>
</div>
不管樣式行為再怎么花里胡哨 也一定要先把結構里要出現的元素寫出來
由于考慮到等級分為三種 所以給提示盒子分3中不同的class類名
每一個類名對應的子元素的樣式也不同
到js部分我們只需要操作class類名就可以了
<style>
*{
margin : 0 ;
padding : 0 ;
}
//提示盒子
.box{
position : absolute;
top : 2px;
left : 200px;
}
.box div,
.box span{
margin-right : 5px;
width : 20px;
height : 20px;
float : left;
}
//低等級
.box.low :nth-child(2){
background : red;
}
//中等級
.box.middle div{
background : yellow;
}
.box.middle :last-child{
background: #fff;
}
//高等級
.box.high div{
background : green;
}
//提示文字默認隱藏
p{
display : none;
}
</style>
<script>
//獲取需要操作的元素
let ipt = document.getElementById('ipt');
let p = document.getElementById('p');
let div = document.getElementsByClassName('box')[0];
var tip = false; //聚焦顯示提示的開關
//添加聚焦事件
ipt.addEventListener('focus' , () => {
//由于存在用戶輸入正確的密碼失焦再操作的可能 所以需要驗證開關
if(!tip) {
p.style.display = 'block';
}
//默認選中文字 提升用戶體驗
ipt.select();
})
//添加輸入時的事件
ipt.addEventListener('input' , () => {
//拿到用戶輸入的密碼字符串
let str = ipt.value;
//當密碼不符合要求時 要及時給予反饋 及時清除樣式
if(str.length < 6 ||str.length > 20 || /[^(\da-zA-Z\_\#\@\$\^\%\*\&\!\~\+\-)]/.test(str) || str === "") {
p.style.display = 'block';
removeClass(div);
div.children[0].innerHTML = "";
tip = true;
//如果不符合要求 就沒必要判斷等級了 直接結束判斷
return false;
}else{
p.style.display = 'none';
}
//判斷密碼等級
let res = level(str);
//根據等級添加樣式
randerLevel(res);
})
//判斷密碼等級函數
function level (str) {
let level = 0;
//當用戶輸入的字符串符合一定規則 讓等級+1
if(/\d+/.test(str)) {
level ++;
}
if(/[a-zA-Z]+/.test(str)) {
level ++;
}
if(/[\_\#\@\$\^\%\*\&\!\~\+\-]+/.test(str)) {
level ++;
}
return level;
}
//添加樣式函數
function randerLevel (level) {
//在添加樣式前先清空樣式
removeClass(div);
div.children[0].innerHTML = "";
//根據等級添加對應的類名
switch (level) {
case 1 :
div.children[0].innerHTML = '低';
//元素存在不止一個類名 用 += 更好
div.className += ' low';
break;
case 2 :
div.children[0].innerHTML = '中';
div.className += ' middle';
break;
case 3 :
div.children[0].innerHTML = '高';
div.className += ' high';
break;
}
}
//去等級類名函數
function removeClass(ele){
let reg = /low|middle|high/g;
if(reg.test(ele.className)) {
//不要忘記把值賦回去 replace返回的是新字符串
ele.className = ele.className.replace(reg , "");
}
}
</script>
當密碼等級為低時 給予紅色反饋

————————————————
版權聲明:本文為CSDN博主「豆漿不好喝」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/weixin_45178648/article/details/104885417