編輯導語:我們平常會使用很多APP,久而久之我們會發現一些APP的設計非常的相似;一個有新意、精致的APP界面可以讓用戶產生很深的影響,對產品的形象也有一定的幫助;本文作者分享了關于如何提升UI設計的高級感的方法,我們一起來看一下。

在互聯網產品日趨成熟的今天,你會發現所有的App越來越像,似乎是同一套模版設計出來的產品;而這種普適化的設計會導致同質化嚴重,使得設計不精致,產品沒有氣質和品牌感。
一個App設計是否精致,是否富有設計感,在于它的細節,這就意味著我們在進行設計的時候,要從細微之處著手,從多方面去鉆研如何創造出打動人心的UI設計。
本文總結了12個簡單直觀的提升設計感的小細節,一起來學習。
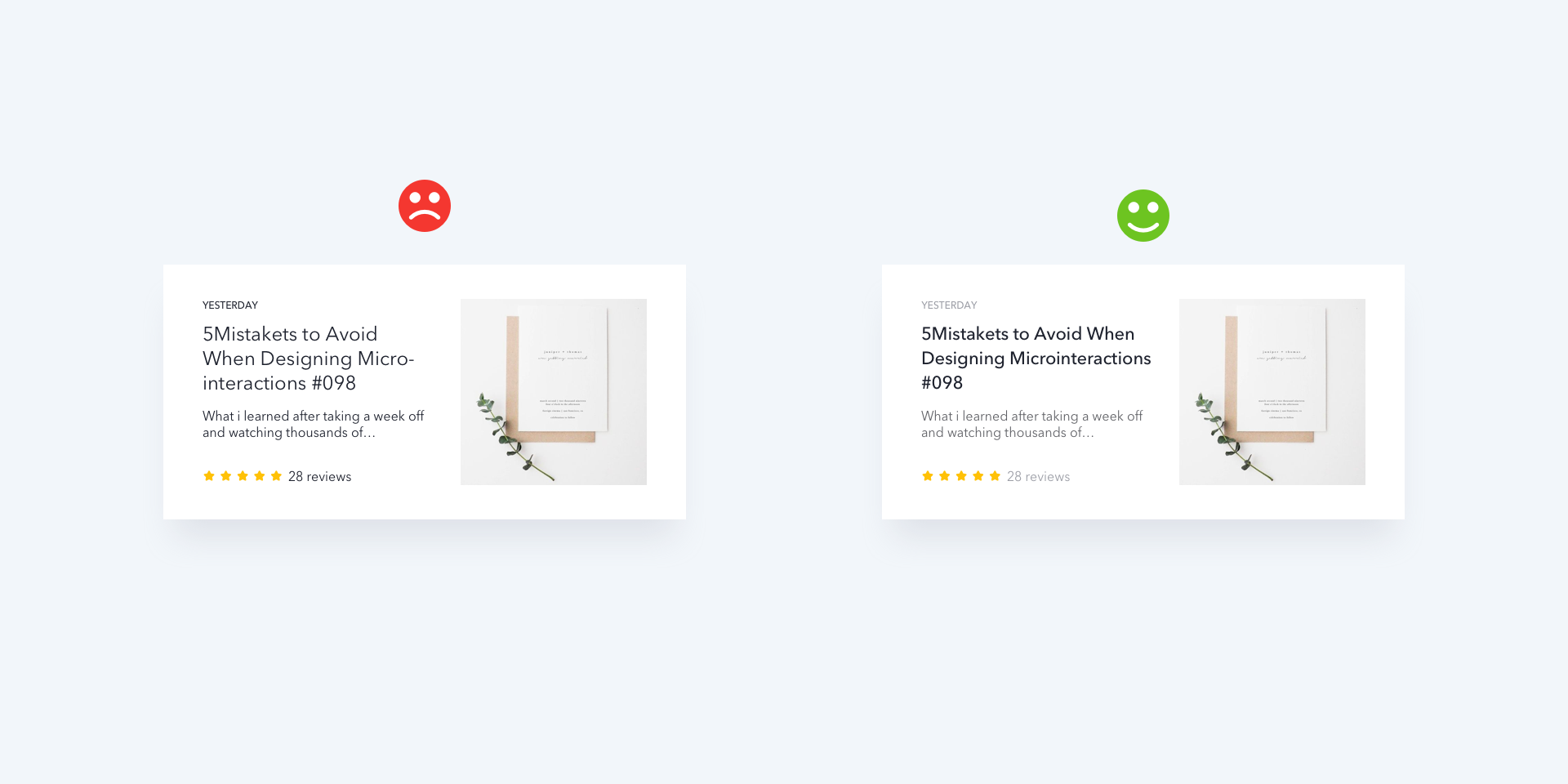
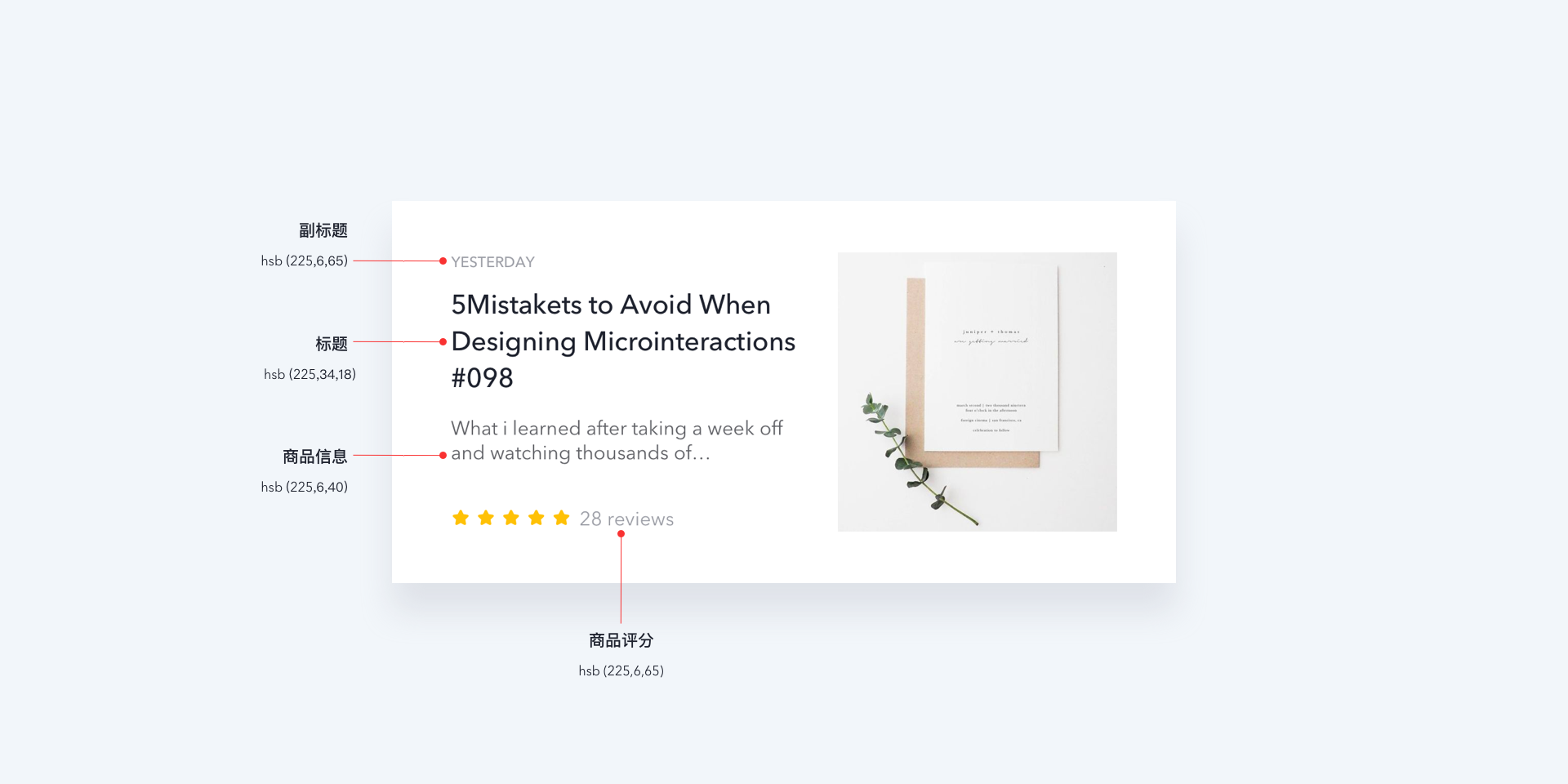
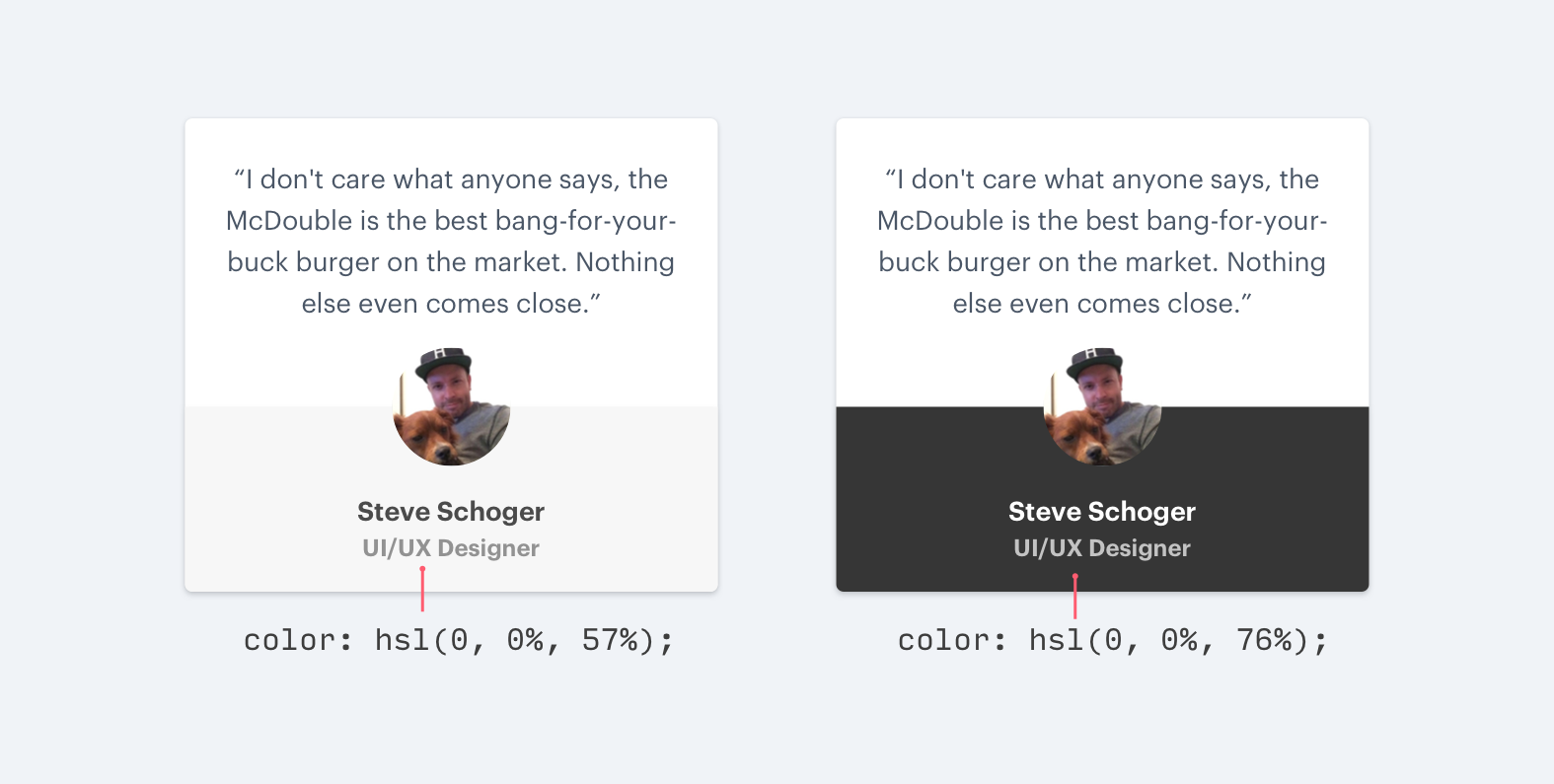
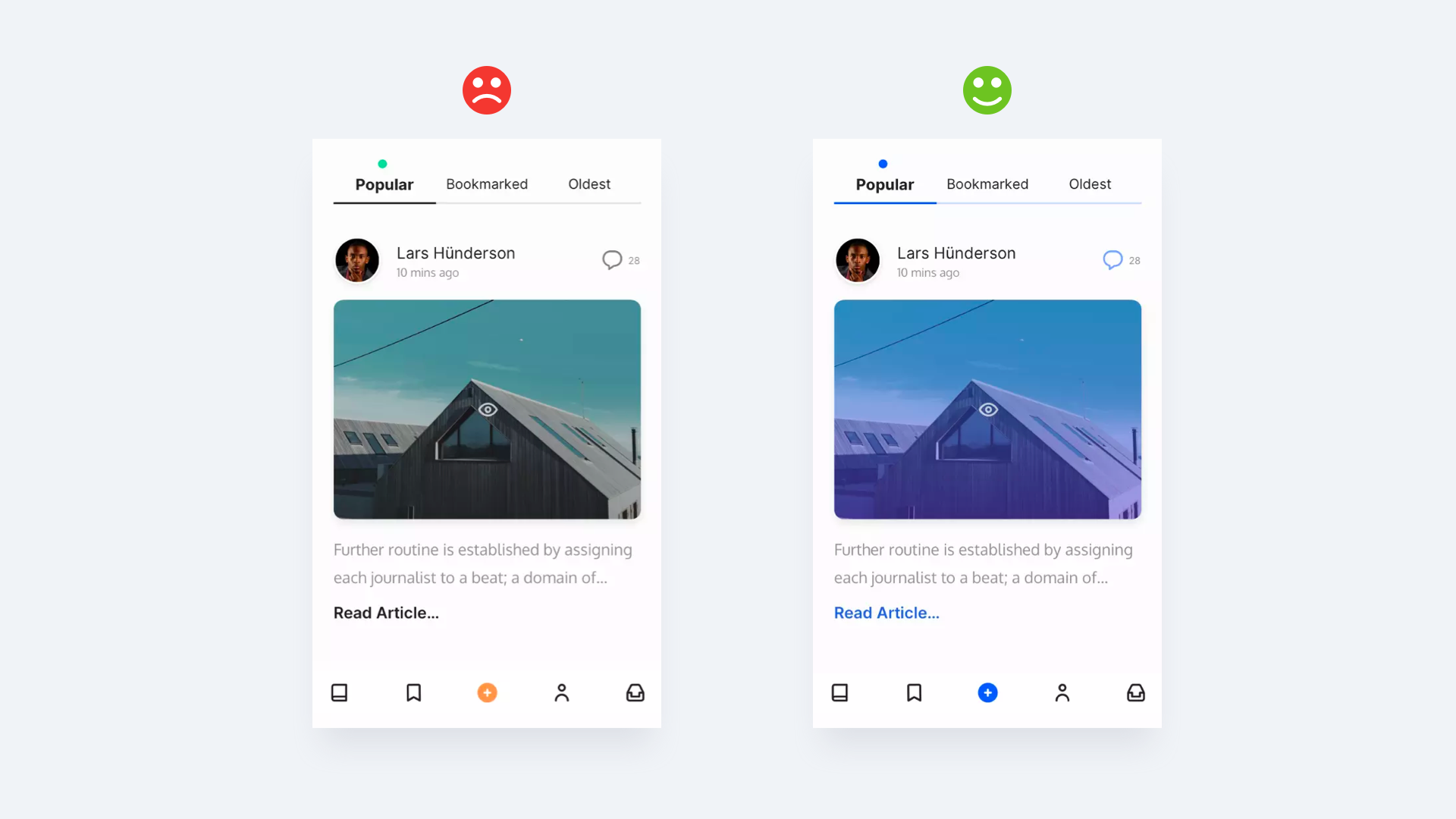
在對UI 文本進行樣式控制的時候,最常見的錯誤莫過于過度依賴字體大小差異來營造對比;單純使用字體大小對比,所營造的對比并不夠,嘗試結合色彩和字重來營造更好的對比效果。

每種顏色都有一個視覺權重,這有助于在內容中建立層次結構;通過使用顏色的深淺,為元素賦予不同的重要性。
如果可以的話,你甚至可以采用兩到三種顏色:

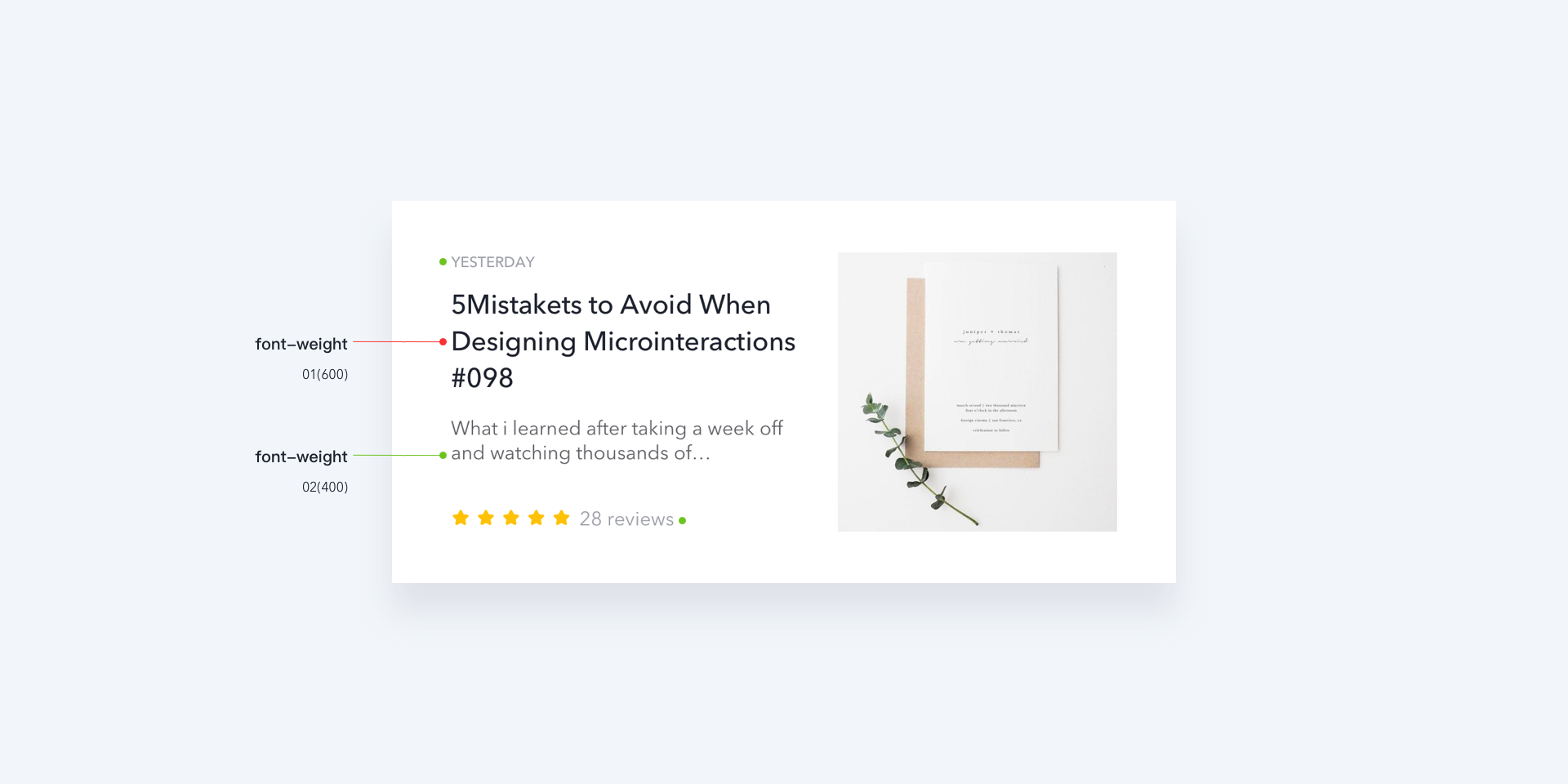
類似的,在UI設計的時候,通常兩種不同的字重足以營造出優秀的層次感:

▲主標題字重為600,其他標綠點的文字字重都為400
應當盡量不要讓正文部分字重低于400,因為這一部分字體本身尺寸已經較小,低于400會使得可讀性不佳。
如果你依然需要降低字重,那么不妨讓字體色彩更淺一點,或者替換成其他識別度較強、字重相對較小的字體。
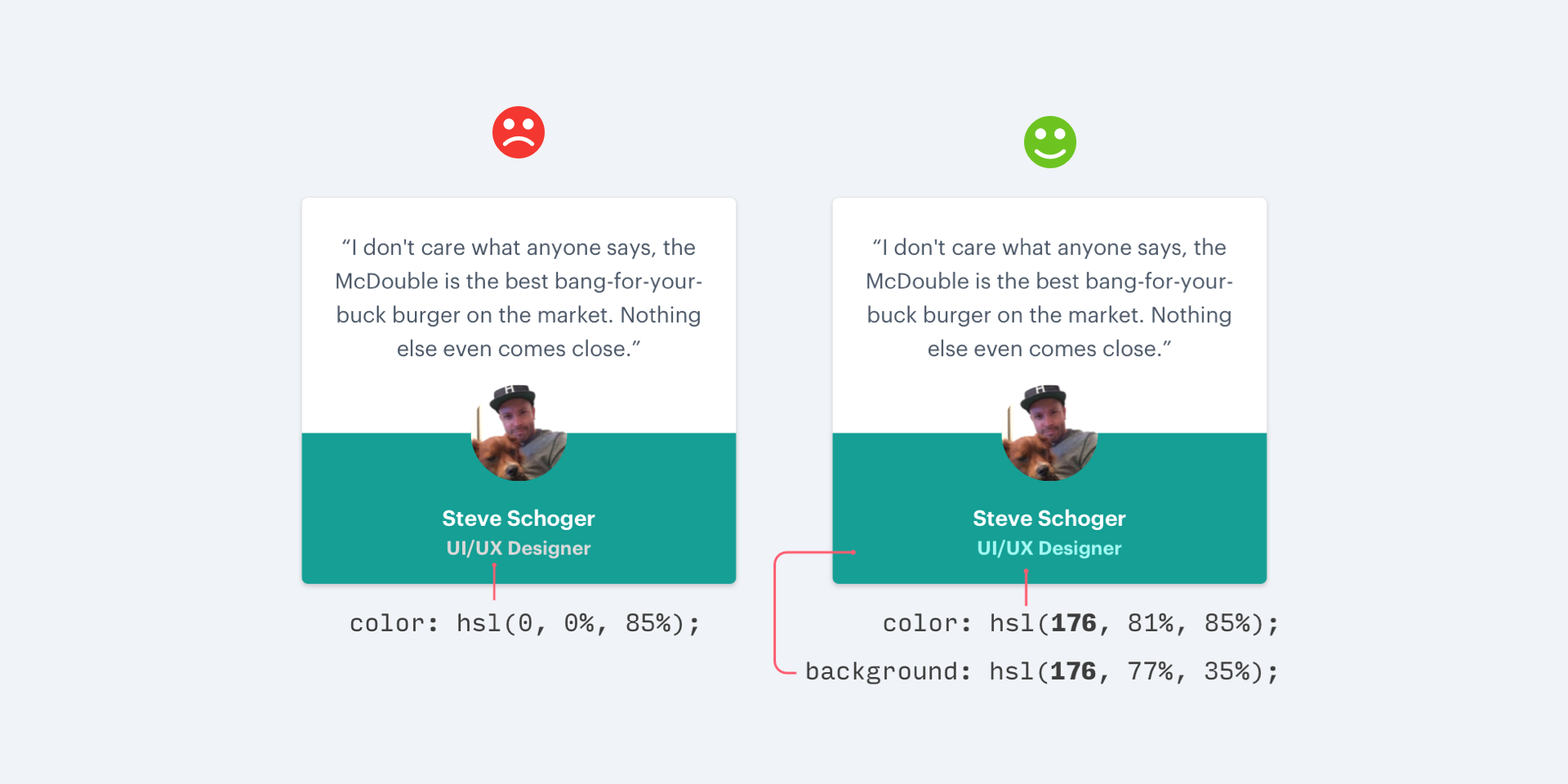
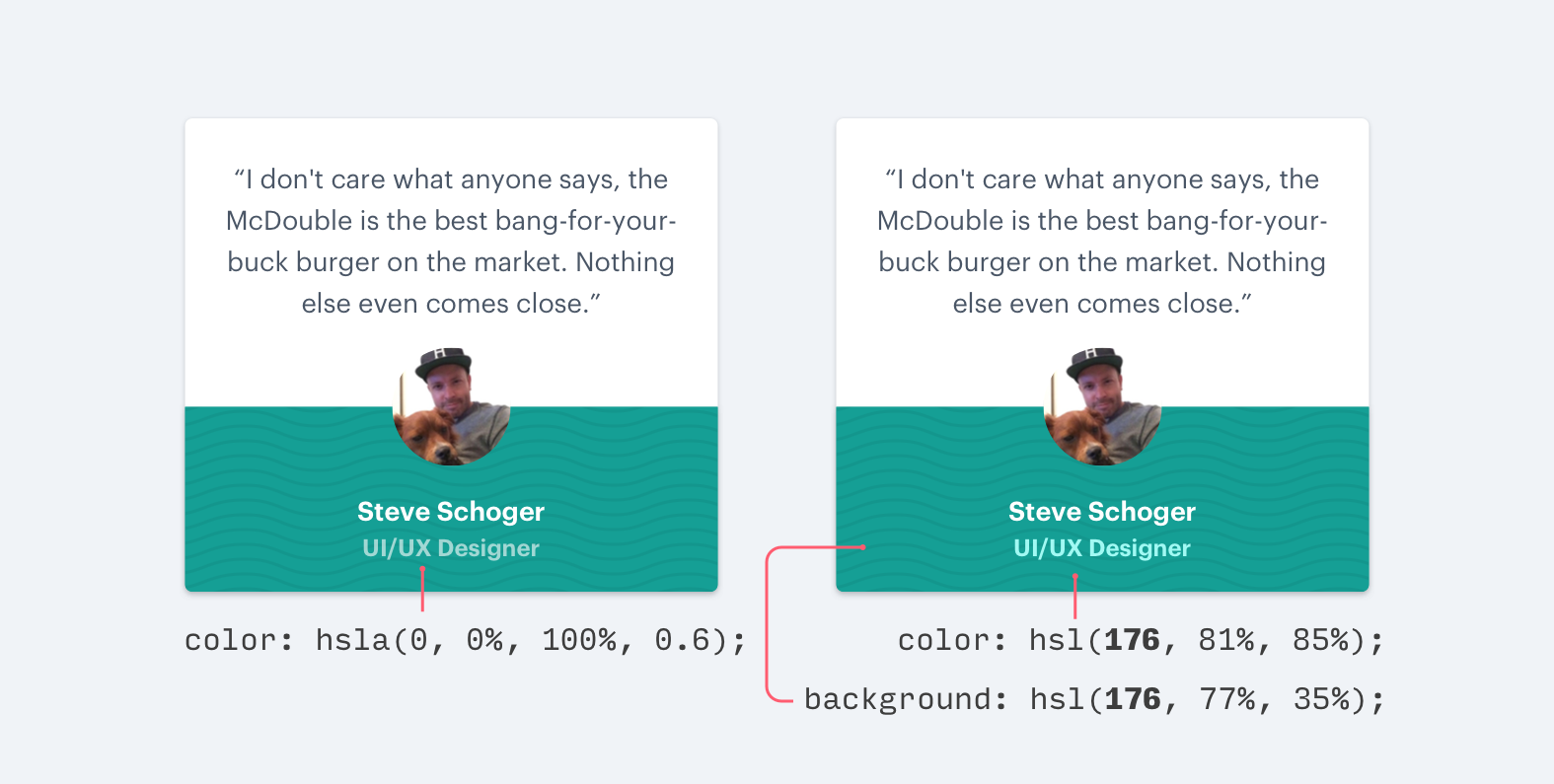
灰色文字在無彩/彩色背景下要分開處理:

不要在有色背景上使用灰色的文本,在白色背景下,將黑色的文本改成灰色(或者在黑色背景下使用灰色文本),是不錯的淡化其視覺效果的做法。

但是在彩色背景下,想要降低和背景色之間的對比,通常有兩種方法:
一是降低白色文本的不透明度;二是讓文本逐步接近背景色,而不是改為灰色。

▲左圖設計師職位信息為白色文字降低不透明度,右圖為和背景同色相高明度的顏色
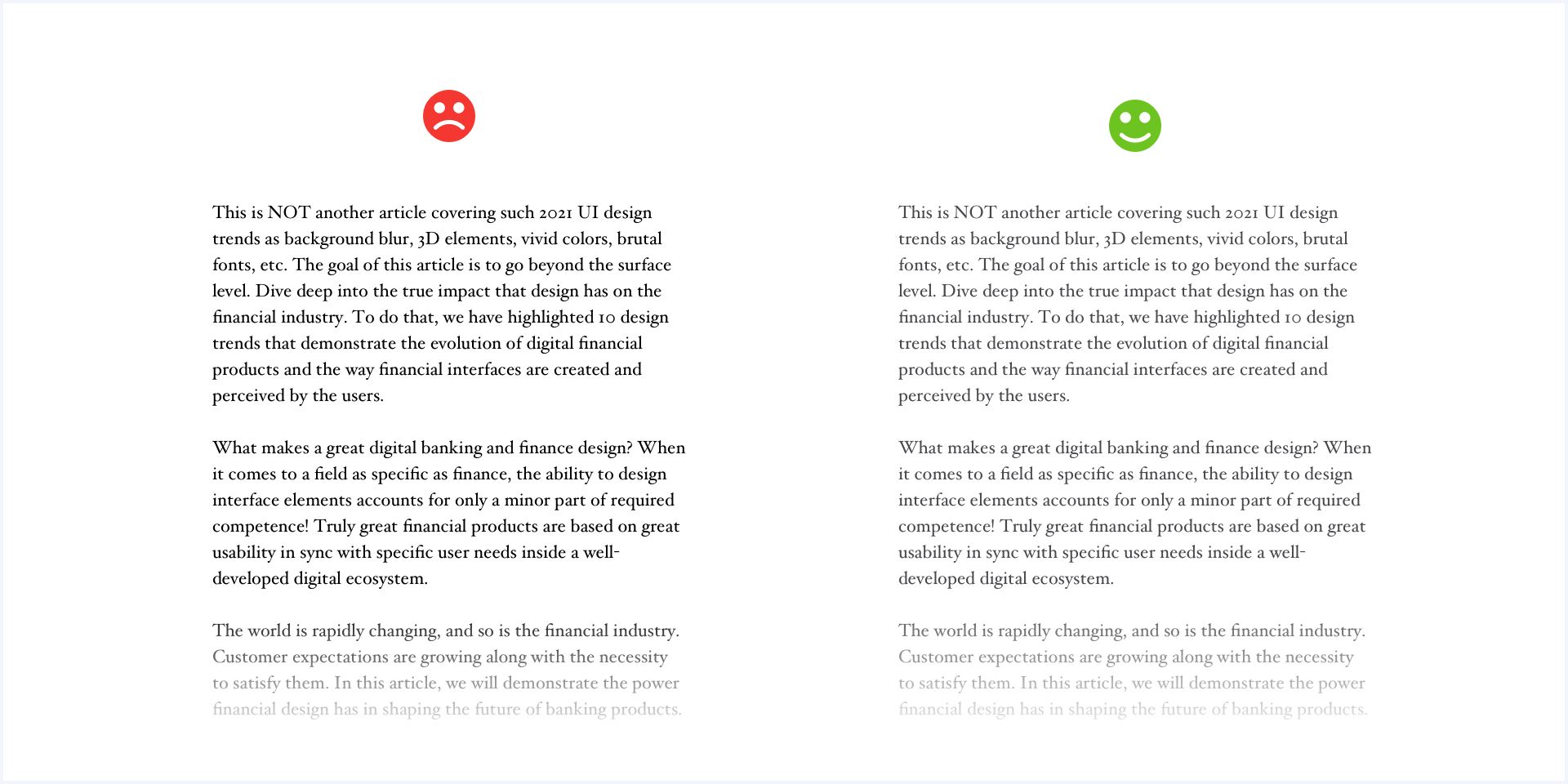
其次當涉及長篇內容時,大面積的深色粗體字會給人一種沉重感,而且很跳躍;通過選擇類似深灰色(#4F4F4F)這樣的顏色可以很容易地解決這個問題,使文字更容易被識別。

選擇一種基礎色,再調整色調和顏色深淺來增加均衡;設計時避免用過多的顏色。如果項目允許,只需使用固定的色板,通過調整基礎色的飽和度和明度,利用這種簡單的方式為設計增加一致性。

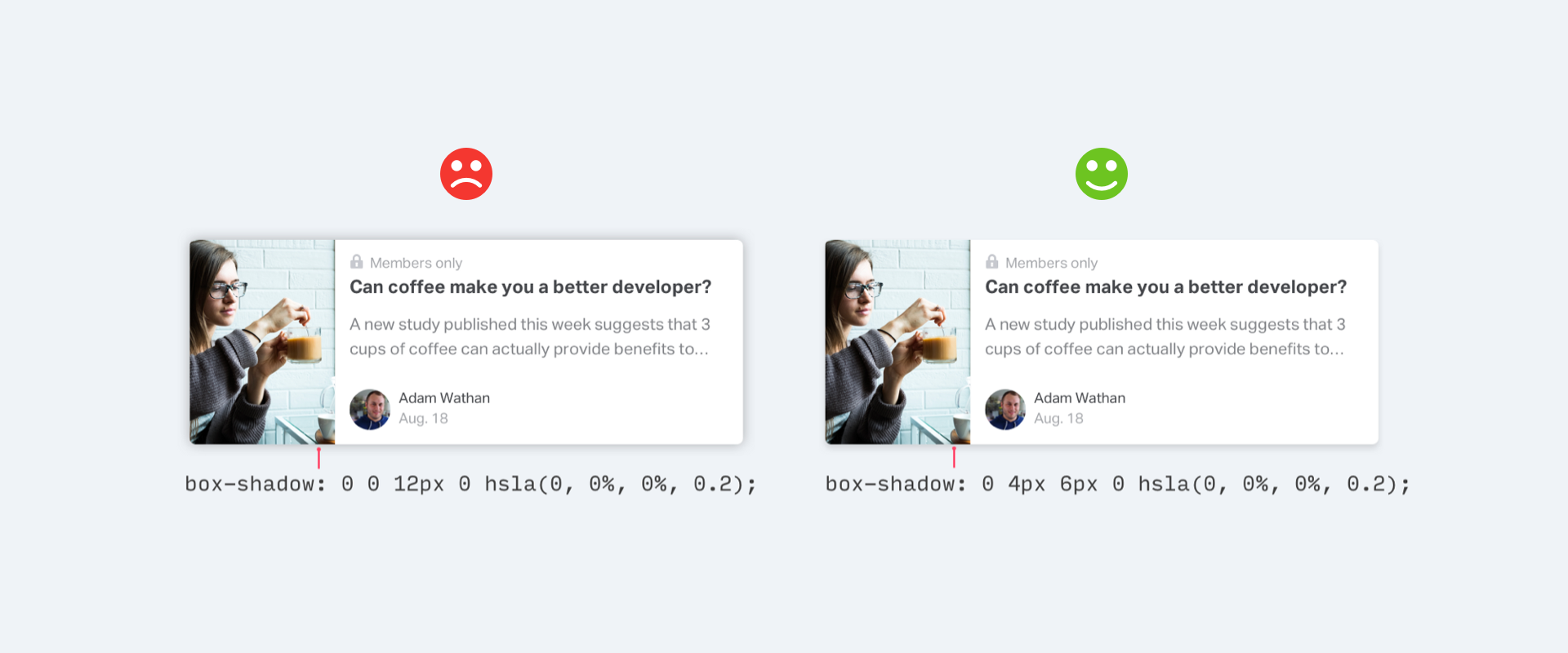
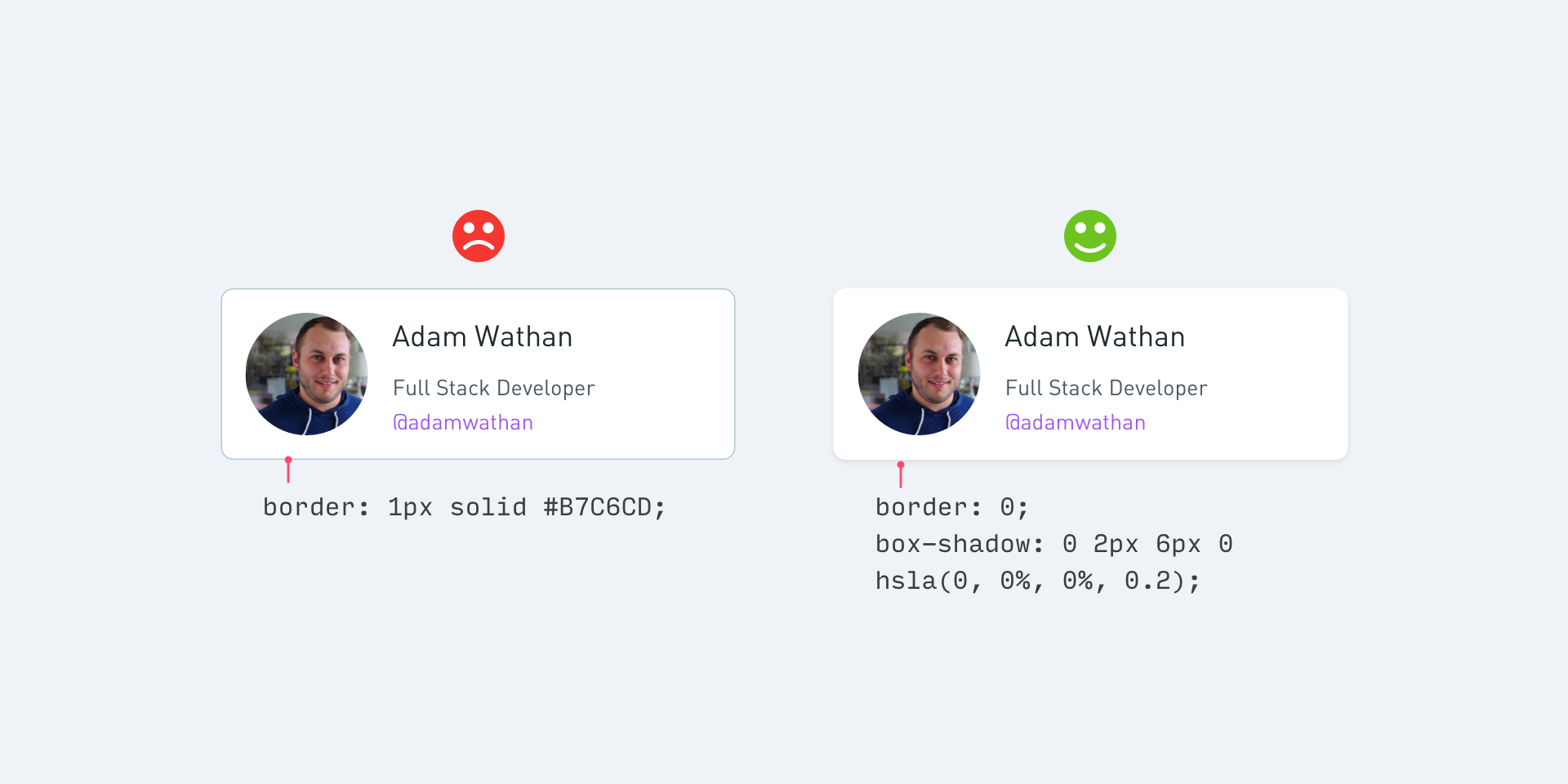
陰影是UI設計中最常見的視覺表現手法,它可以增加元素的深度,使其從背景中脫穎而出,引起用戶的注意力,同時也能增強畫面的視覺層次感。
相比于采用大范圍的擴散模糊陰影,使用微妙的垂直偏移陰影效果更明顯,更自然,它模擬了最常見的光源特征,光線從上往下照下來所營造的陰影效果。

這種輕柔的陰影呈現出的干凈,增加了畫面的精致;如果陰影的范圍太小或顏色太深,位置也沒有偏移,而是聚集在元素的四周,就會讓畫面更加扁平,讓視覺變得厚重,呈現出不精致的畫面感。

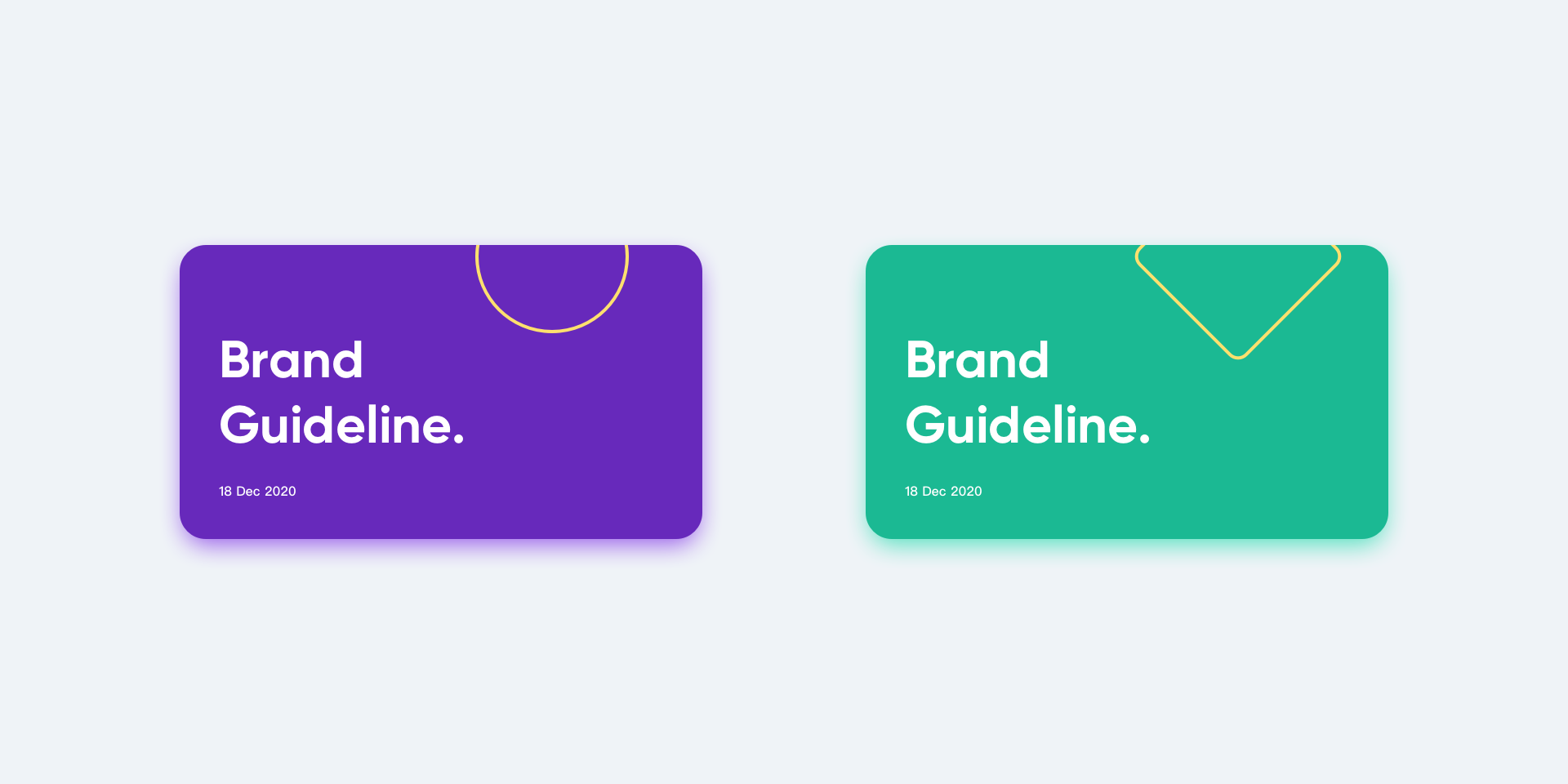
陰影不一定是黑色的,還有一種擴算陰影是模擬元素本身的顏色投射在背景上,由于陰影與元素的色調一致,因此呈現出十分融洽的畫面感。
在UI設計中,這種手法不宜過多使用,否則呈現出的各種色彩搭配會讓人眼花繚亂。
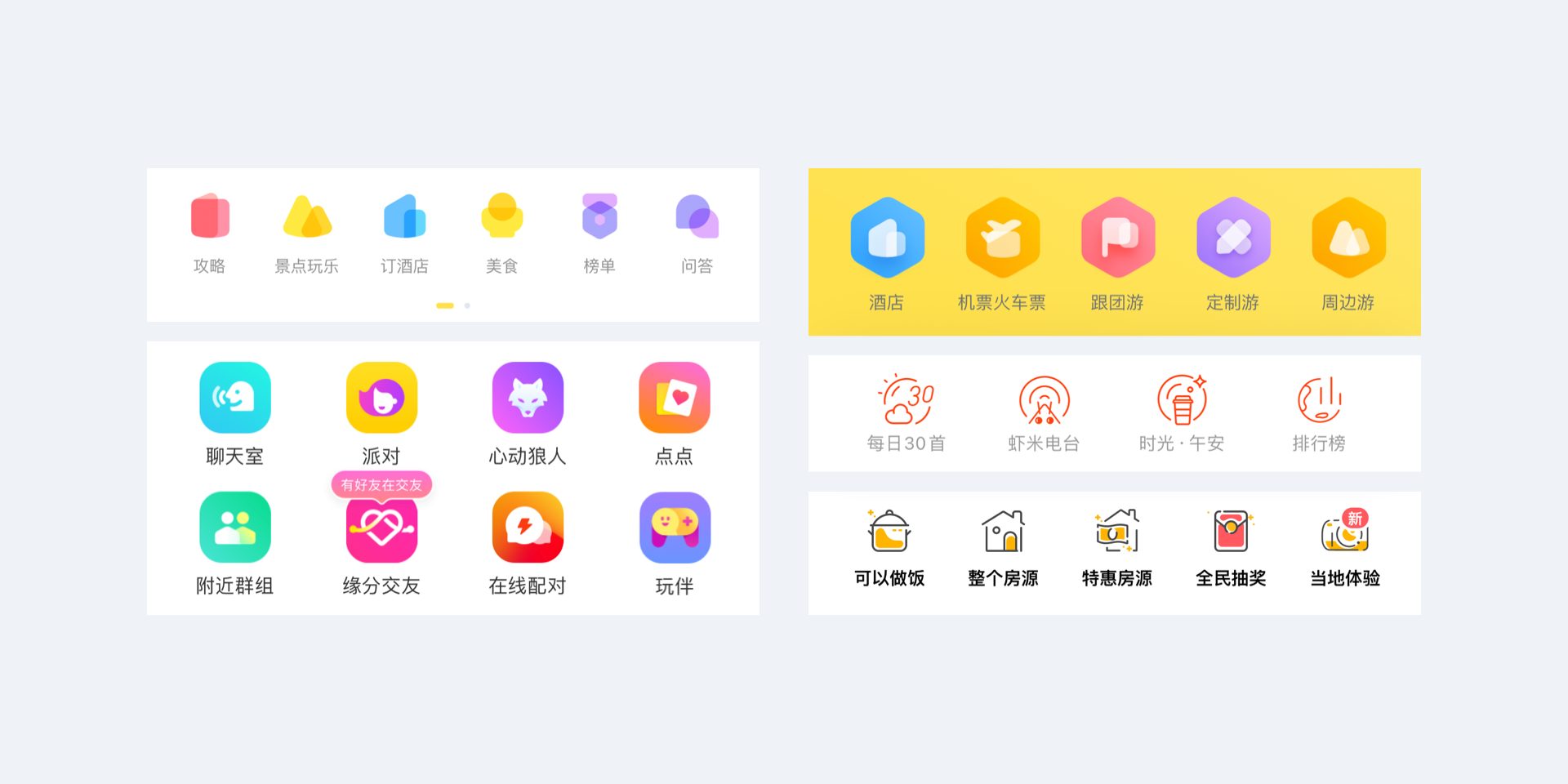
合格的設計師能夠繪制風格統一的圖標,而優秀的設計師能夠創造風格獨特的圖標。
我們能否在追求大小一致,圓角一致,線寬一致和配色一致的同時,為它的視覺表現力加入更多的創意呢?例如下面這組圖標設計,無論是在圖形上的創新,還是顏色搭配上都呈現出無與倫比的創意。

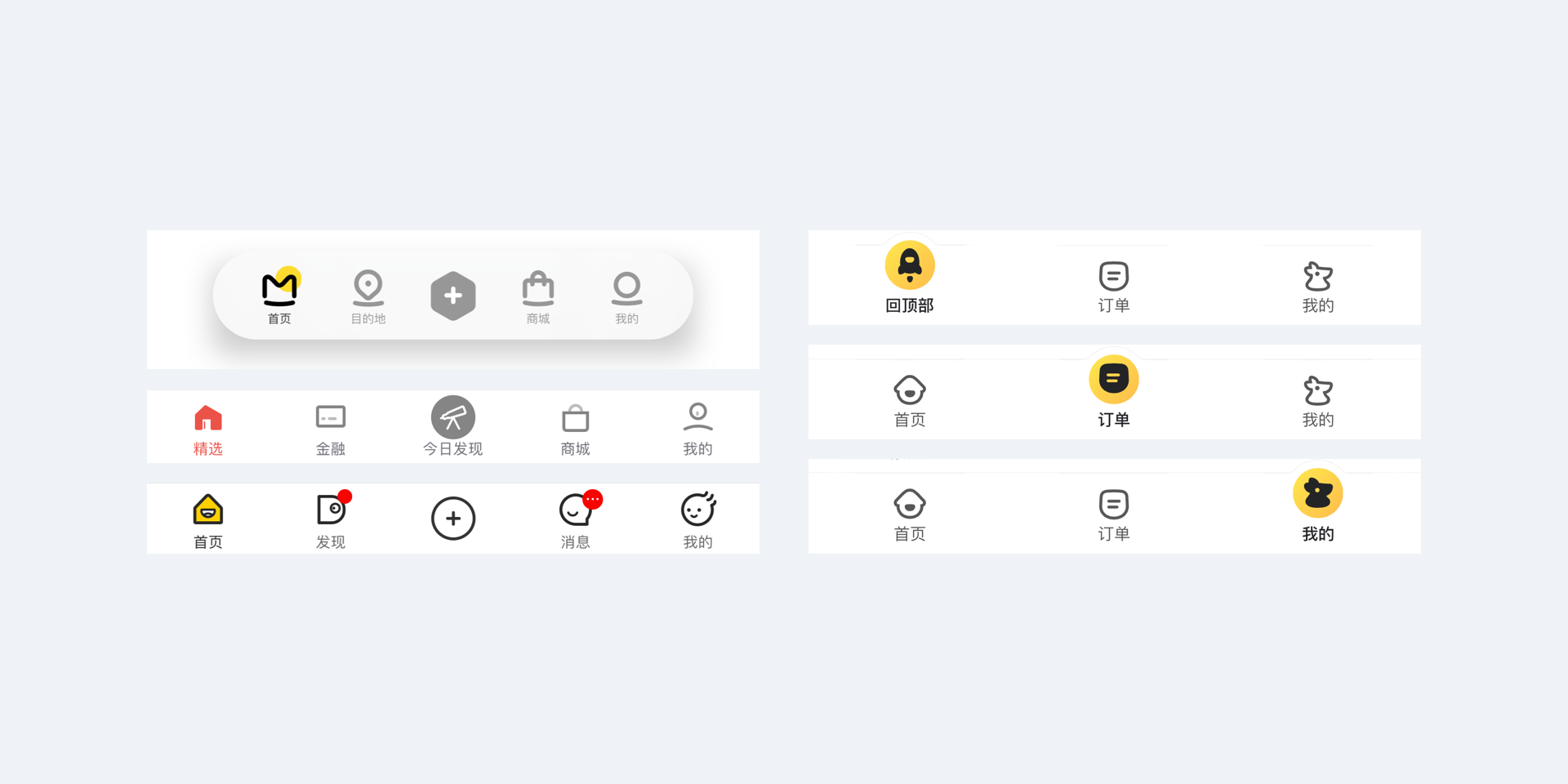
標簽欄作為一個App的全局導航起著至關重要的作用,它的設計影響著整個產品的視覺風格。
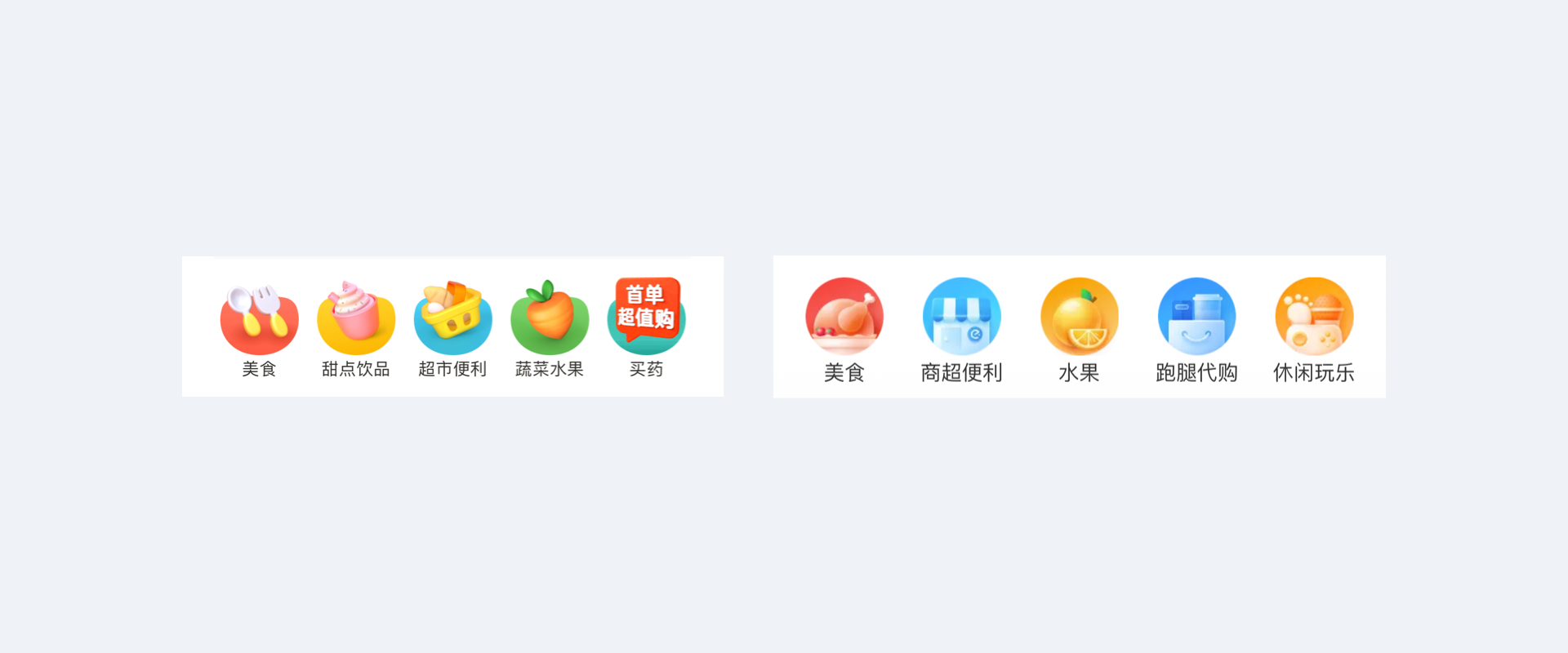
通常,大多數App都是使用iOS規范的設計樣式(默認灰色,選中填充品牌色),這樣的設計太普通,太常見了;要想讓標簽欄圖標設計精致和富有個性,可以豐富每一個選中態圖標的視覺表現,例如給圖標加上背景和表情,即顯得生動有趣,又增加了用戶的好感,給人留下深刻的印象。

3D立體圖標設計是近幾年來的流行趨勢,看上去十分精致、華麗,但是看久了會讓人產生輕微的視覺疲勞,同時因其復雜的結構會增加用戶的認知成本,一般在外賣美食類應用中比較常見。

Tab是App設計中最常見的控件之一,它源自Material Design的設計規范;現在很多iOS產品當中也開始使用這種導航欄樣式來進行設計,而原本屬于iOS規范當中的分段選擇器變得不那么常見了。
在視覺表現形式上,Tab和標簽欄同樣也分為選中態和未選態,它的設計較為簡單,通常是使用一組文字標簽,通過顏色或在標簽下加上小長條來區分兩者的狀態;因為它簡單,卻越難設計出彩,要發揮極大的設計想象力,跳脫出設計規范的限制,才能找到完美的方案。
例如蝦米音樂的Tab選中態是一段音頻波線,再配合文字的大小對比,一個富有設計感又符合產品特征的Tabs就被創造出來了。

我們還可以從品牌基因中獲取靈感,品牌作為用戶熟知的形象是個絕佳的來源。
從品牌形象中提取具有獨特氣質的視覺富豪作為Tab選中態的小長條,這樣就建立起視覺上的聯系,讓用戶產生由內而外的一致感受;例如馬蜂窩品牌形象中的微笑符號和飛豬旅行品牌形象中的豬頭都被延伸到Tab的設計上,既讓界面視覺獨一無二,又進一步強化了用戶對品牌形象的認知。
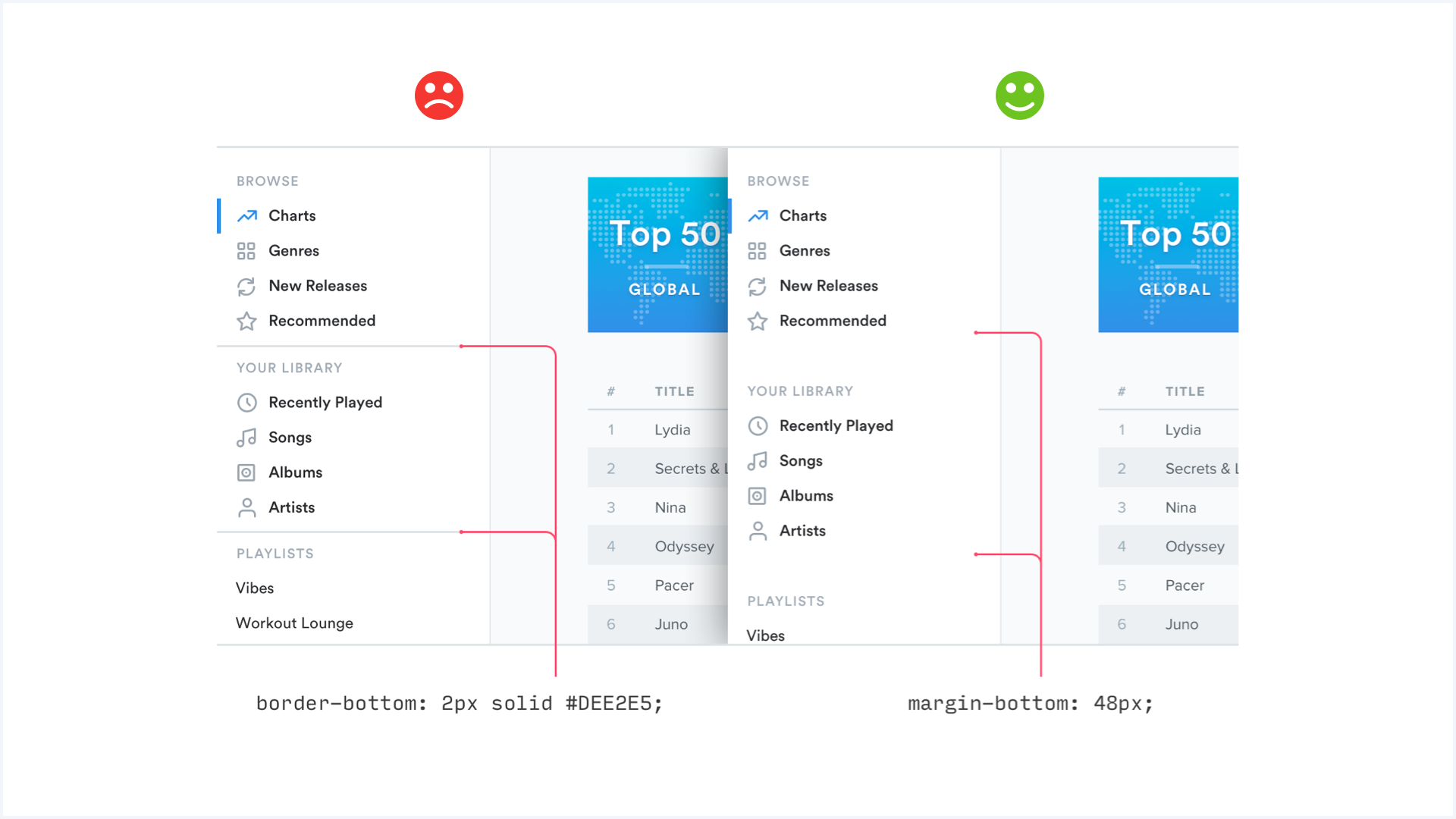
在UI設計中,有許多的裝飾元素,如卡片的邊框、列表的分割線等,雖然邊框,分割線是分隔兩個元素的好辦法,但是它不是唯一的方法;使用過多會讓整個布局的設計感降低,或多或少都會干擾用戶瀏覽的視線,讓信息內容失去注意力,因此可以減少不必要的裝飾元素。
我們可以通過以下幾個方法來劃分元素的視覺層次,讓畫面變得干凈,整齊:
1)使用陰影
陰影同樣可以營造出邊界感,而且相比邊框分割線更加微妙,并不會顯得突兀,不會分散用戶的注意力,讓內容更聚焦。

2)使用不同的背景色來區分
通常,相鄰的元素背景只需要有微妙的差別就能夠讓人對他們進行區分;所以,你所需要做的就是在不同的區塊采用不同的背景色,并且嘗試刪除分割線,因為你根本不需要它。

3)增加額外的留白
創建元素之間的分離效果,并不一定要通過線框來表現,只要增加留白,讓它們分隔開就行了,通過留白和間距來實現元素分組是UI設計中的常用手法。

在App中的每一個界面都有許多元素,那些同類的元素應保持統一的設計樣式。
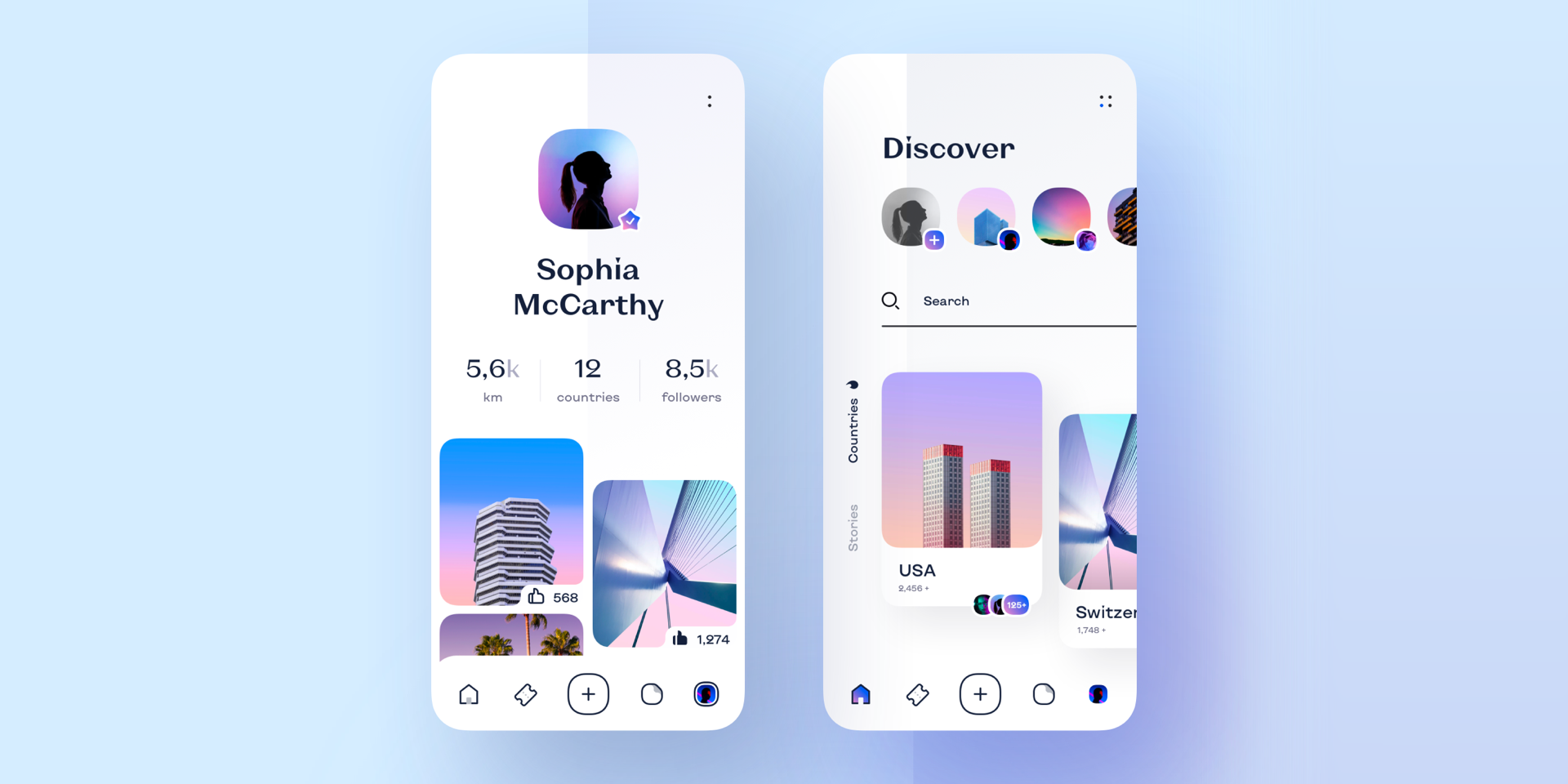
通常個人中心的標簽欄圖標是一個人形剪影,它代表著用戶,因此可以在展示用戶頭像和用戶形象的界面中延續使用。
如果圖形擁有獨特的外觀,如橢圓矩形,也可以作為視覺符號的一種,延續到其他界面中,成為圖形或按鈕的外觀;這樣,整個界面就被統一的設計元素聯系起來了,給用戶始終如一的一致感。

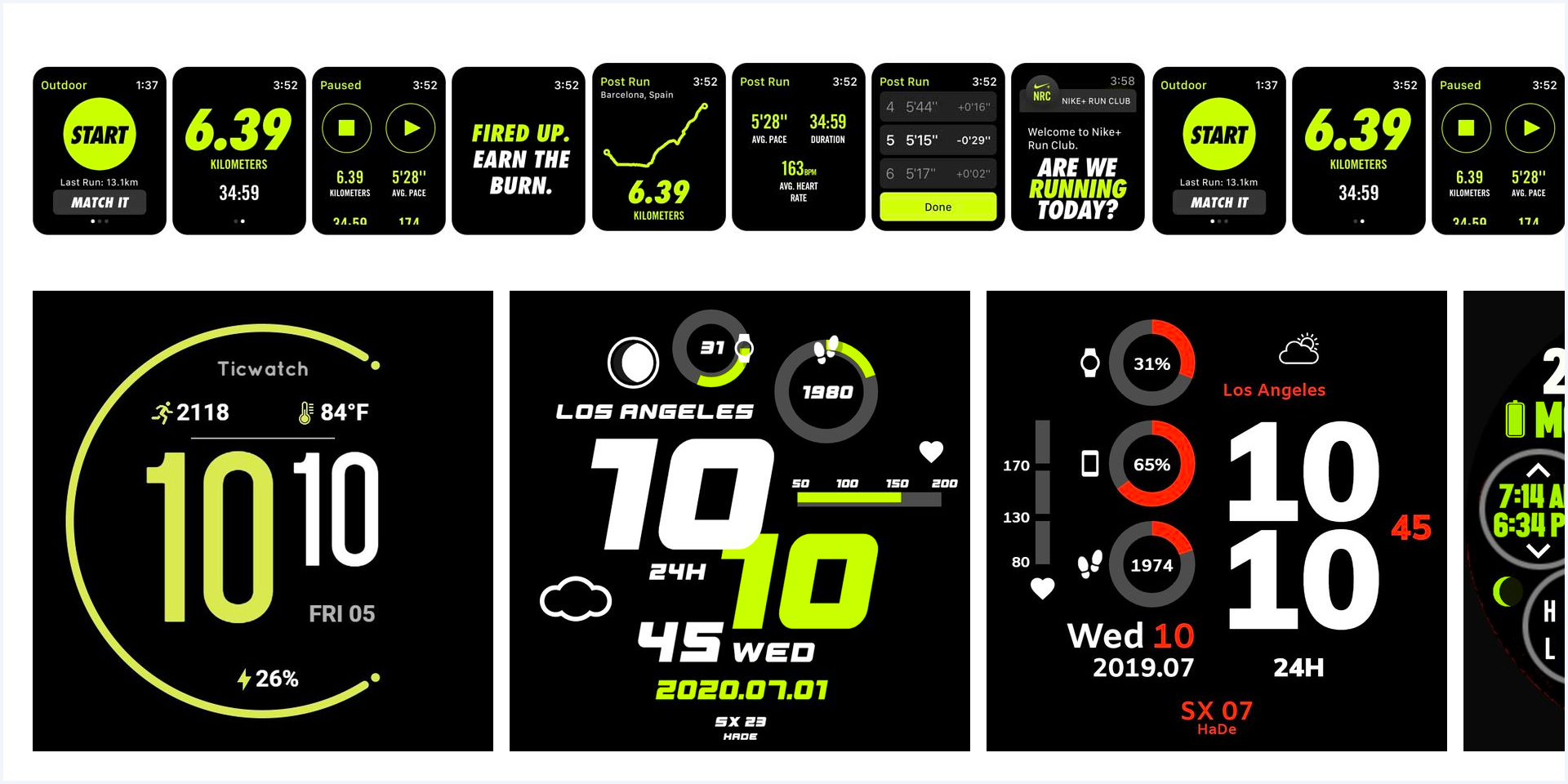
選擇符合產品氣質的字體,可以與產品的定位相吻合,傳遞給用戶正確的情感意識。
雖然默認字體可以滿足大多數App 的設計需求,但會出現一個問題就是——系統字體的普適性并沒有什么特色,在一些特定的情境下就顯得收效甚微;例如在運動類App中更適合粗壯的斜體來傳遞力量、爆發力、速度的感覺,換成系統字體后,整體感覺在氣勢上就變弱了很多。

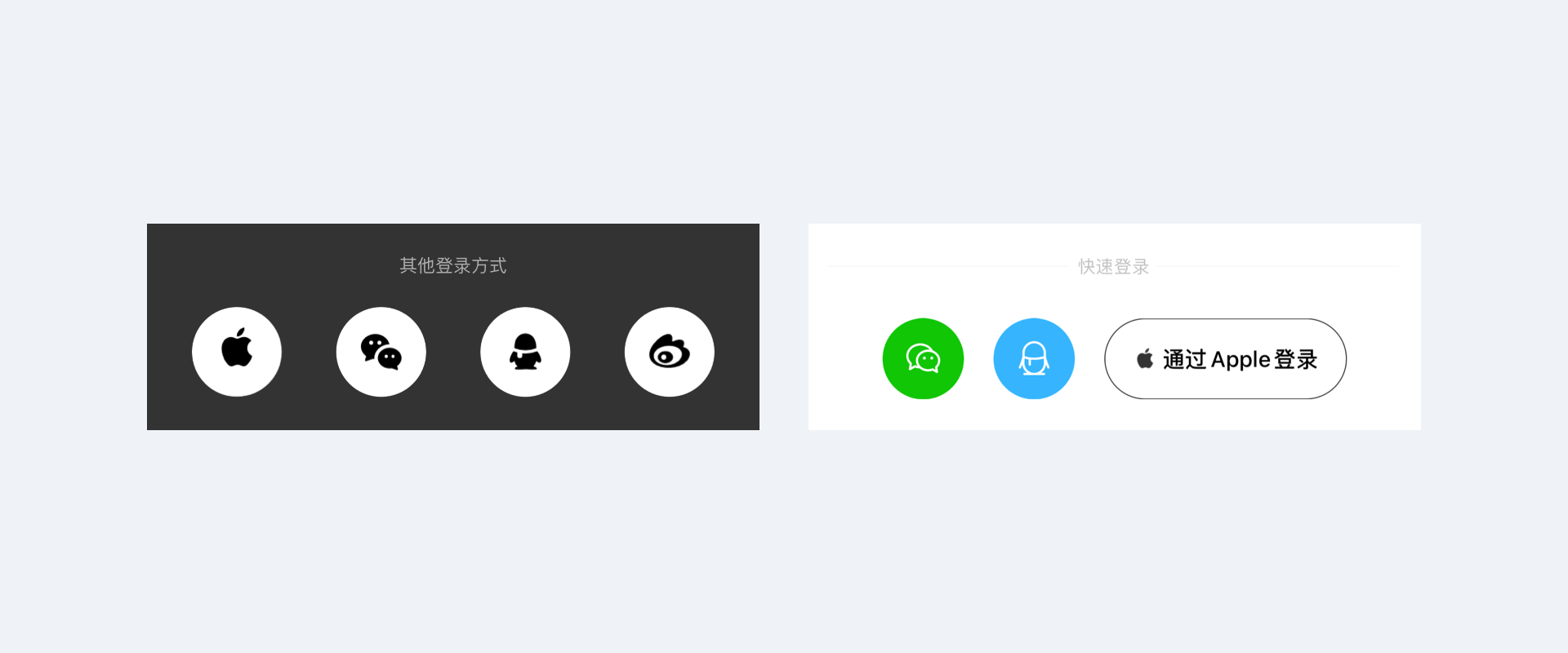
大多數App都支持三方登陸,他可以減輕用戶注冊的時間成本。
通常是在注冊登陸頁的底部展示第三方圖標入口,這也是設計師最常忽略的內容,往往是直接將第三方圖標調整一致大小和擺放整齊位置,沒有針對它們再設計;一個設計精致的App不應漏過任何的細節,我們可以以自家App的圖標風格為依據,對第三方圖標進行優化設計。

App中優美的圖文設計,能帶給用戶如沐春風的視覺享受,它非常重要。我們經常看到文字疊加在圖片背景上的設計樣式;為了減少復雜圖片背景對文字的干擾,通常的做法是疊加半透明度的黑色蒙版,讓白色文字清晰可見,但這不是最優的辦法。
我們可以從圖片中提取主色調用于疊加背景的填充色,這樣就使文字、色塊和圖片融入到一起了,畫面變得高級和富有設計感。

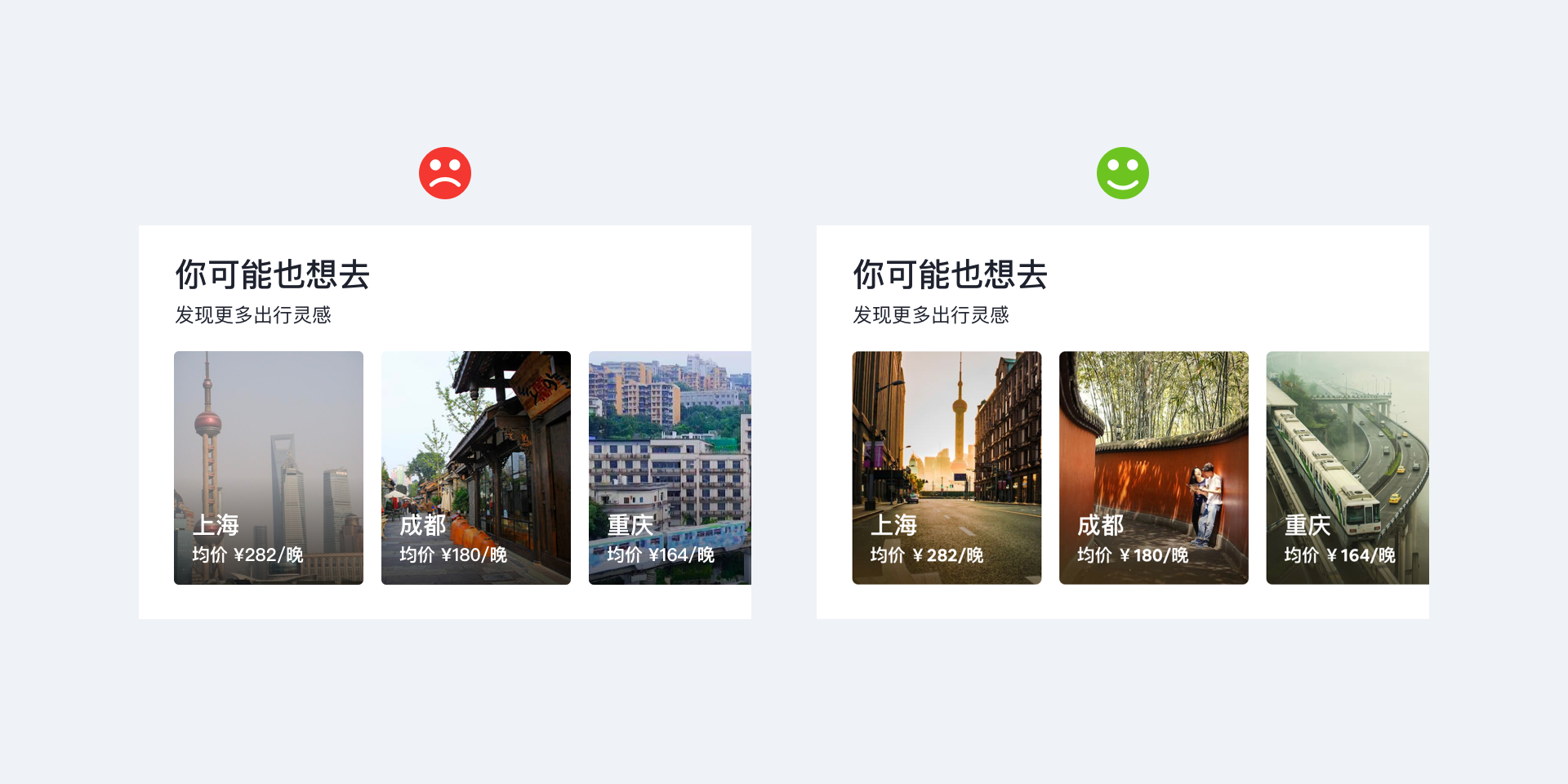
圖片的質量影響著整個App的格調和用戶的情緒,高品質的圖片給人愉悅的視覺享受,產生美好的聯想;而低品質的圖片會瞬間拉低App的質感。
在App設計中,一張漂亮的圖片從收集到上線,需要經過裁剪,調色等過程才能被使用;即使是普通的商品圖片,我們將它摳圖后調整成統一大小,再加上干凈的背景,就能立刻提升商品的美感,界面視覺也會變得美觀、整潔。

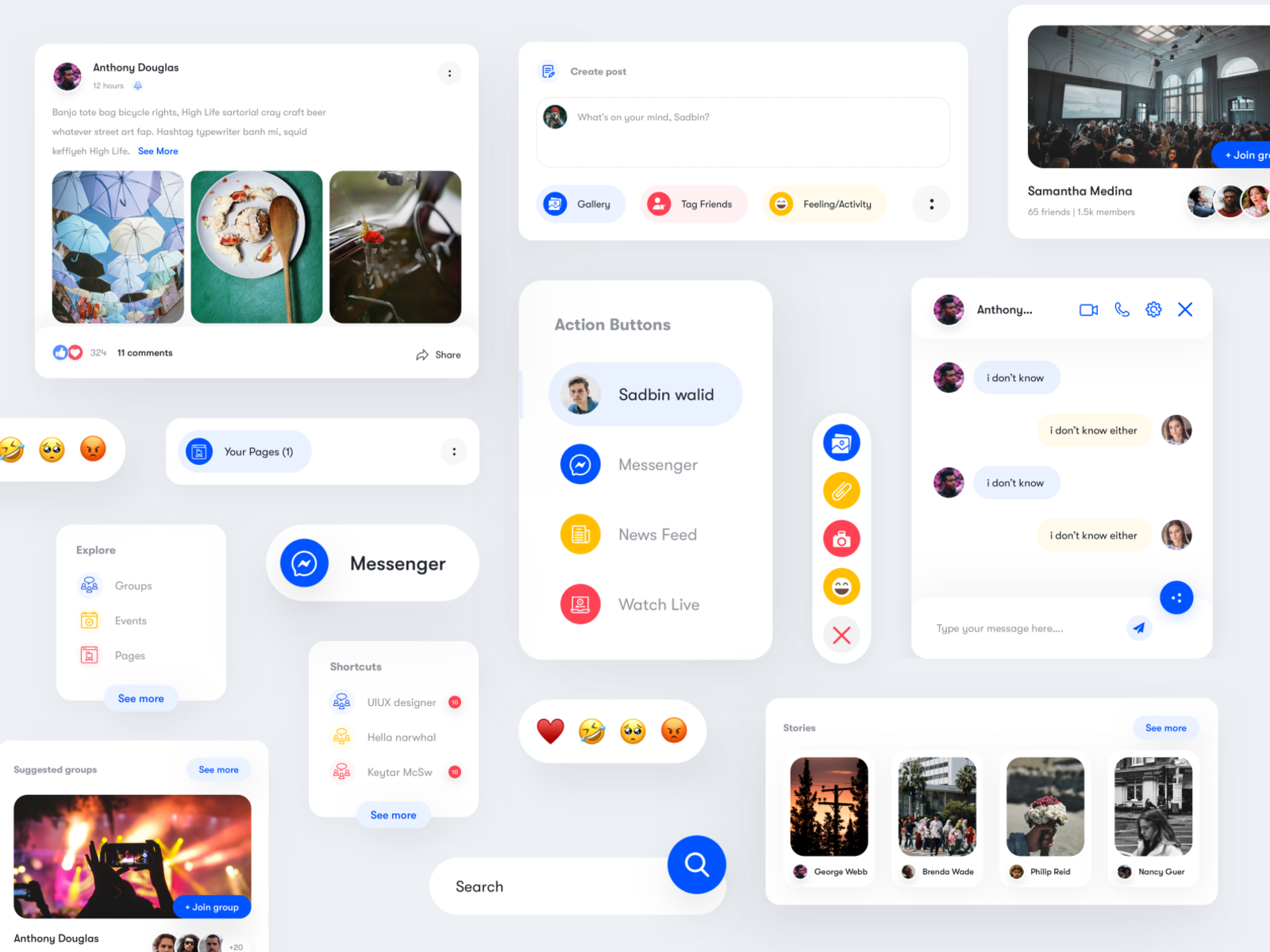
現在的UI界面設計中,卡片式設計已經是一種非常常見的設計形式,它有利于信息分層和整合,劃分出更加清晰的組織結構,實現復雜內容的簡化處理,提高空間利用率;同時卡片式設計通常很依賴視覺元素,很強的視覺元素正是卡片式設計的一種優勢,也是提升設計品質感的良方。

作者:Fyin印跡;公眾號:印跡拾光
本文由 @Fyin印跡 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
Bento UI其實流行已經有一段時間了,但是近一兩年來才展現出發展的勢頭,Bento UI的體驗和用戶友好性在設計中的價值不斷被認識與驗證。本文就Bento UI設計風格進行分析總結,希望能給你一些啟發。

Bento UI的流行已經有一段時間,但直到最近一兩年,它才真正展現出強勁的發展勢頭。這是因為設計師們逐漸認識到,Bento UI的體驗和用戶友好性在設計中的價值。
關于Bento UI的起源存在一些爭議,就像許多設計趨勢一樣。有人認為Bento UI的成功應歸功于蘋果公司,因為蘋果在其UI元素中采用了類似的風格。另一些人則指出,微軟的Metro UI實際上就是Bento UI的一種體現。不管它的來源如何,毋庸置疑,Bento UI正變得越來越受歡迎。隨著其使用量的增加,它作為一種UI風格的可靠性也在不斷得到驗證。
Bento UI 的靈感來自便當盒(一種精心布置且視覺上吸引人的日本料理)概念,提供了令人耳目一新的設計。它不僅僅是一個設計框架,而是一種兼顧用戶需求和視覺吸引力的整體理念。這篇文章讓我帶你深入研究一下 Bento UI 如何實現實用性與美觀的相互融合。

Bento UI設計的優點多種多樣,它將實用性和美學完美融合,為用戶帶來出色的體驗。

1. 強調模塊化和可重用性: Bento UI將界面元素拆分為模塊化的組件,使得設計師可以輕松地組合、調整和重用這些組件,從而提高了設計效率和一致性。
2. 簡潔而美觀的外觀: Bento UI注重簡約、現代和美學的結合,帶來干凈、清晰且視覺吸引人的界面。這有助于提升用戶的第一印象,增加用戶停留時間和參與度。
3. 良好的用戶體驗: Bento UI注重用戶導向,通過清晰的布局、直觀的導航和有趣的交互元素,為用戶創造出愉悅和流暢的瀏覽體驗。

4. 強化品牌形象: Bento UI可以根據品牌的風格和價值觀進行定制,從而增強品牌在用戶心中的形象和認知。一致的設計元素有助于塑造品牌的獨特性。
5. 強調交互和動畫: Bento UI強調微交互和動畫效果,為用戶創造出更加生動和有趣的互動體驗。這不僅吸引用戶的注意,還增強了用戶的參與感。
6. 提升移動設備體驗: Bento UI通常是響應式的,可以自適應不同的屏幕尺寸和設備類型。這為移動用戶提供了更好的體驗,無論是在手機、平板還是桌面電腦上。
要設計出成功的Bento UI,首先需要理解其核心原則。簡約、模塊化和活力交互是Bento UI的靈魂。簡約的設計風格能夠使界面更加清晰明了,而模塊化的組件則讓設計師能夠靈活構建頁面,快速滿足不同需求。活力交互,包括動畫效果和微交互,能夠增強用戶與界面的互動感,提升用戶體驗。
在Bento UI中,清晰的布局是至關重要的。界面元素應該有明確的排列,避免過于擁擠和混亂。通過合理的分區和對齊,可以將信息有序地呈現給用戶,使其能夠快速獲取所需信息。此外,清晰的布局還能夠增強用戶的舒適感,使其更樂意與界面互動。

Bento UI倡導使用鮮明的顏色和獨特的圖標設計。色彩可以傳達情感和品牌特點,因此選擇適合項目風格的顏色是至關重要的。同時,圖標作為界面的視覺元素,能夠直觀地傳達信息,提高用戶的使用效率。確保顏色和圖標的使用既美觀又有意義,能夠為用戶帶來更好的視覺體驗。

Bento UI的動畫效果和微交互是設計中的亮點之一。動畫可以增強用戶與界面的互動感,使用戶感受到界面的活力。微交互則能夠提供反饋,引導用戶完成操作。設計師可以巧妙地運用過渡效果、淡入淡出和其他動畫元素,使界面變得更加生動有趣。

在整個設計過程中,保持一致性和用戶友好性至關重要。界面的風格、字體和元素應該保持統一,以確保用戶在瀏覽不同頁面時能夠感受到一致的視覺效果。另外,界面的導航和操作也應該簡單明了,讓用戶能夠輕松找到所需內容。
一些案例:
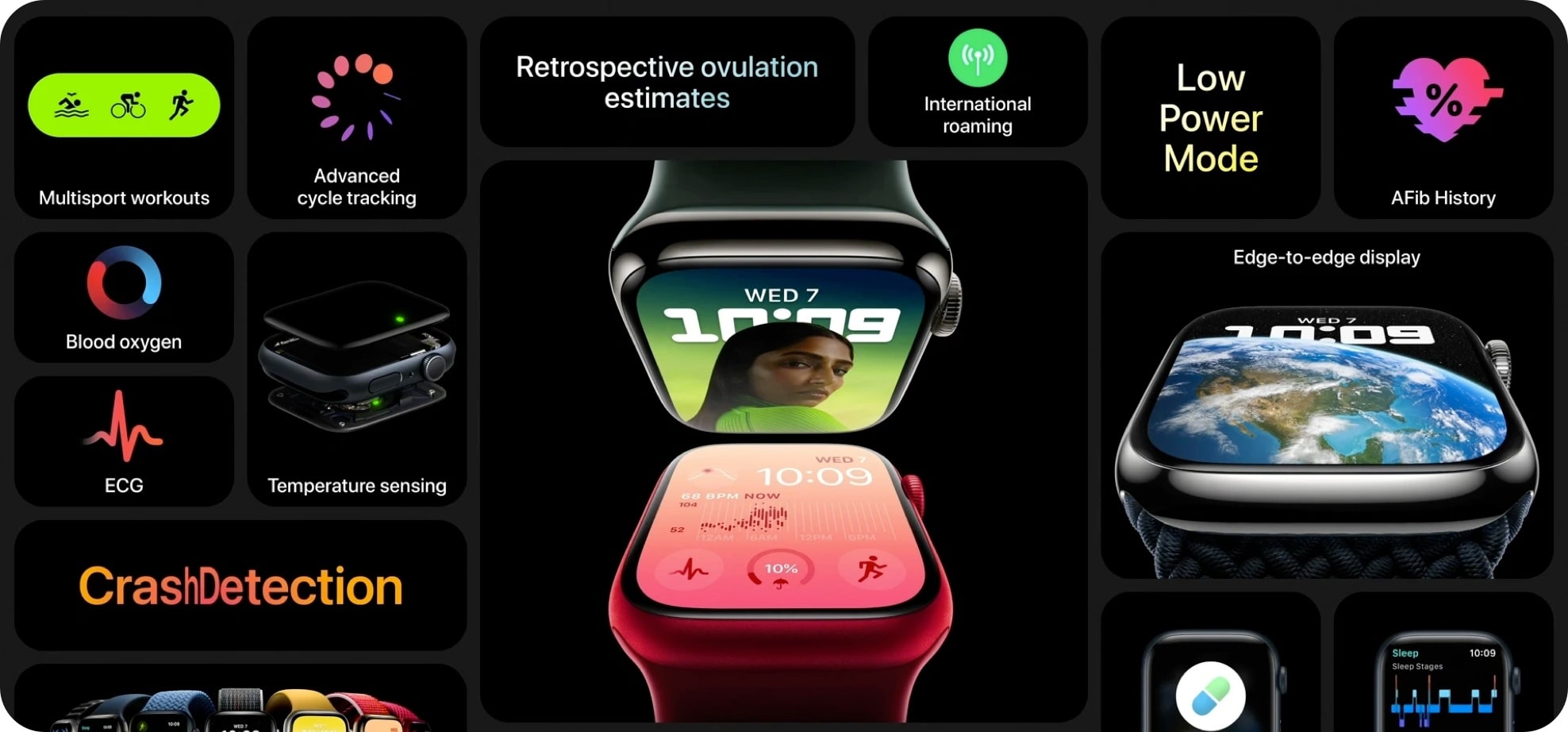
iPhone 14 Pro介紹頁面中,您將看到以這種方式呈現的高級功能介紹,并通??過多種視覺處理來保持有趣。雖然有不同的視覺處理,但由于使用大小和漸變文本有效地引導用戶的眼睛,內容不會相互沖突。
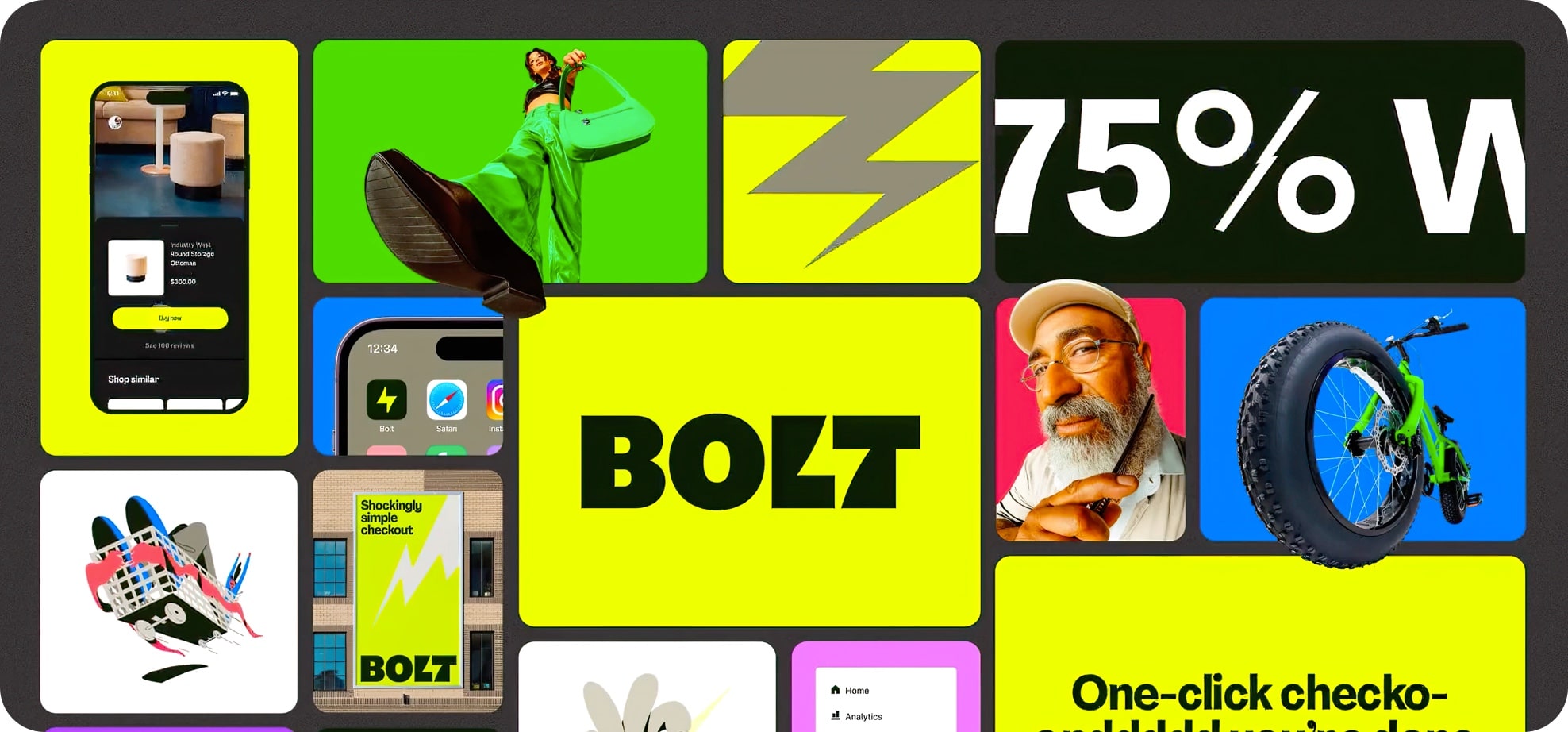
Bolt對每個圖塊使用了更加一致的視覺方法,以使內容更易于瀏覽。這對于傳達功能并引導他們在最后查看更多內容非常有用!
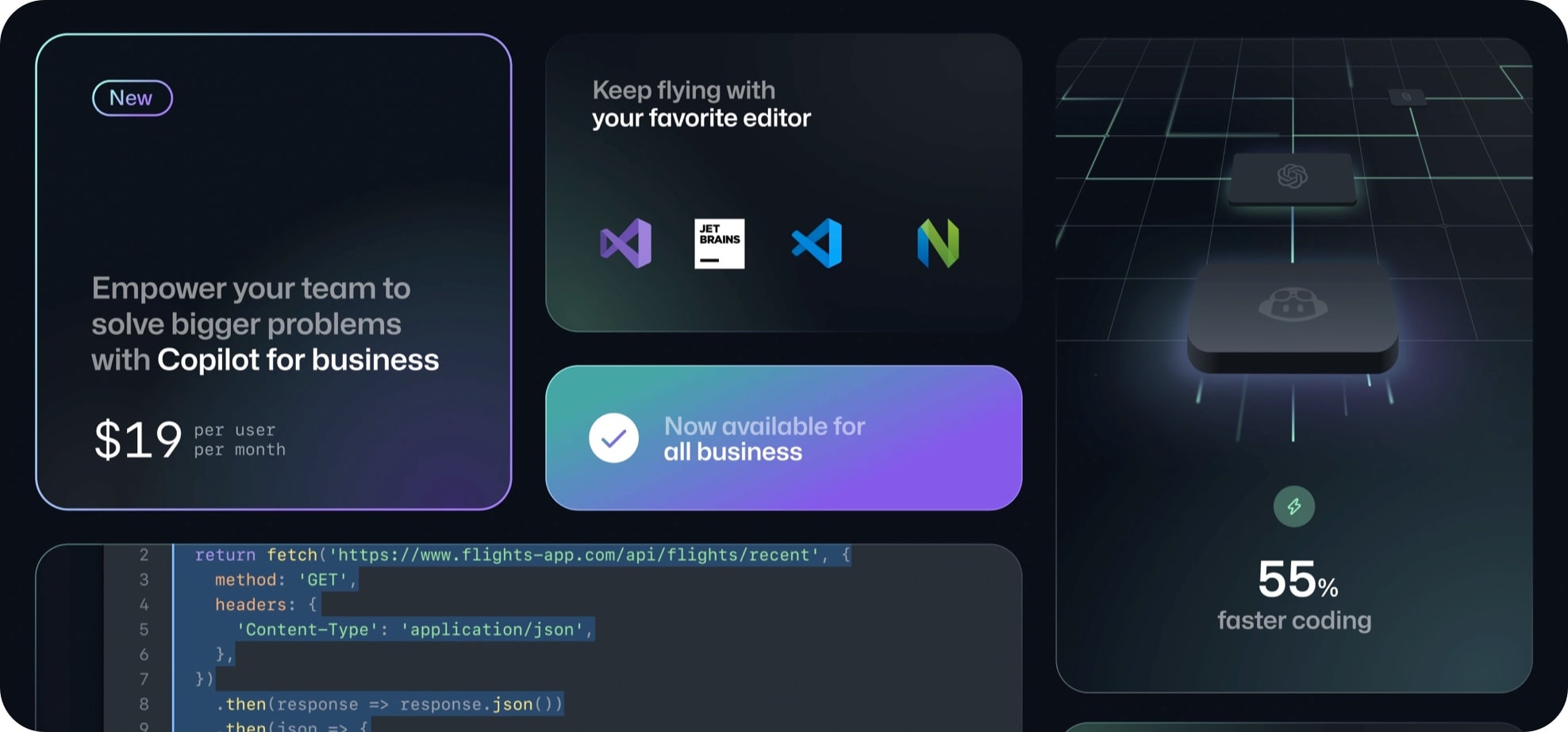
Linear的設計師也采用了Bento UI的設計風格,我個人很喜歡他們這樣的設計。
Iconwerk使用Bento UI風格來展示他們最好的圖標設計。每個內容框都保持得非常小,這樣當它們全部放在一起時,就不會感到擁擠。
Traf使用Bento UI以時尚的深色主題設計來布局他的作品集作品。
是否選擇應用Bento UI取決于您的項目需求和目標。如果您追求引人入勝的界面、活力的交互和用戶友好性,Bento UI可能是一個理想的選擇。特別是對于品牌展示、產品推廣和互動性強的網頁,Bento UI能夠為您的項目增添獨特的魅力和吸引力。然而,設計師應該根據項目特點,靈活運用Bento UI的元素,以確保最終的設計能夠滿足用戶需求并達到預期效果。
但是Bento UI并非適用于所有項目。它最適合于擁有簡潔層次結構的項目,因此,如果您的項目層次結構較為復雜,Bento UI可能并不適合。不過,如果您的項目存在復雜層次結構,或許是時候改變這一現狀了。

Bento UI的設計和感覺極具現代氛圍,我預測它將在未來一段時間內持續受歡迎。隨著蘋果等專業設計團隊的使用還有諸如Vision Pro等新技術的出現,它甚至可能發展成我們目前尚未能夠預見的新形態。
Bento UI是一種引人注目的設計風格,簡約美學、動感交互和模塊化創造力為設計帶來了新的可能性。作為一種新興的設計趨勢,Bento UI正在成為越來越多設計師和品牌的選擇。
通過將Bento UI的理念融入設計中,我們能夠為用戶創造出令人難忘的體驗,將品牌價值傳達得更加生動而深刻,從而實現更好的用戶參與和品牌傳播效果。
本文由 @收手的阿祖 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
互聯網時代,我們所看到的屏幕有許多的尺寸,如果設計師為每個尺寸都單獨進行設計,那將是一個大工程。那如果減少設計的工作量呢?讓我們來跟著作者學習一下移動端UI設計的適配吧~

在互聯網時代,產品形態是多種多樣的,就手機行業而言,設計師需要面對的屏幕尺寸至少也有一兩百種,我們不可能為每一種屏幕尺寸單獨進行,巨大的工作量是我們無法承受的。
需要一些方法或者說是手段,幫助我們縮減巨大的工作量,這些方法手段的集合就是——UI設計適配。UI設計適配幫助設計師只需要維護幾種尺寸的設計稿,就可以兼容市面上絕大多數的屏幕尺寸,達到不同屏幕尺寸下,視覺效果接近一致的目的。
本篇文章我們主要關注移動端應用的UI設計適配,將從以下幾點來介紹:
那么下面,我們進入正式內容。
UI設計適配是指將同一款應用或網頁的用戶界面針對不同的設備、分辨率、屏幕尺寸、操作系統等因素進行調整,以確保用戶界面的一致性和可用性。
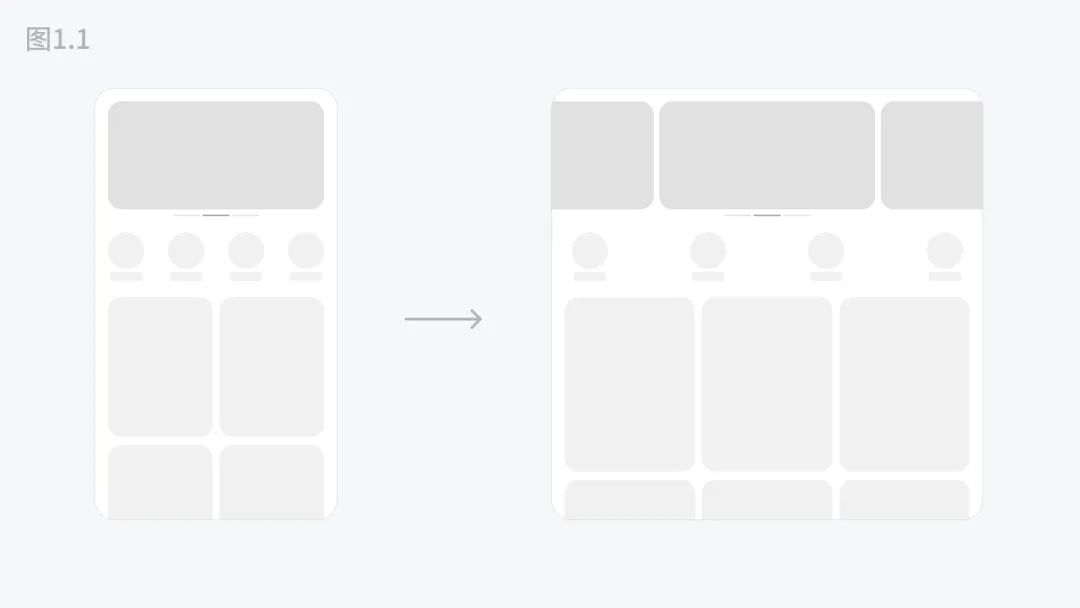
這段定義包含了一些專業名詞,還是讓人有點難理解,如果我們隱藏那些專業名詞,用圖形化的方式去解釋這個定義,如圖1.1,左邊是一個16:9屏幕尺寸的設計稿,我們需要將它轉變為一個1:1屏幕尺寸的設計稿。你要如何處理?

在開始設計前,就需要考慮可能存在屏幕尺寸和比例差異較大情況,就如同圖1.1,應當如何適配;設計中,就會考慮得更細致,頂部輪播Banner是固定的寬度,還是根據不同的屏幕尺寸寬度自適應寬度,圖1.1是選擇了固定寬度;而在設計之后,有可能開發時會發現,如果只有兩個Banner圖,沒法像設計稿中展示3個Banner圖,這時又需要你思考要如何處理。
以上,我們談到這三個場景中你思考和處理問題的過程,就是在進行UI設計適配。
由此看出,適配是UI設計中的過程,卻不是一個具體的環節,不像是標注切圖是固定的流程。它融入在整個UI設計的過程中。在設計前,設計中,設計后都可能會考慮UI設計適配問題。
為了用戶體驗的一致性。
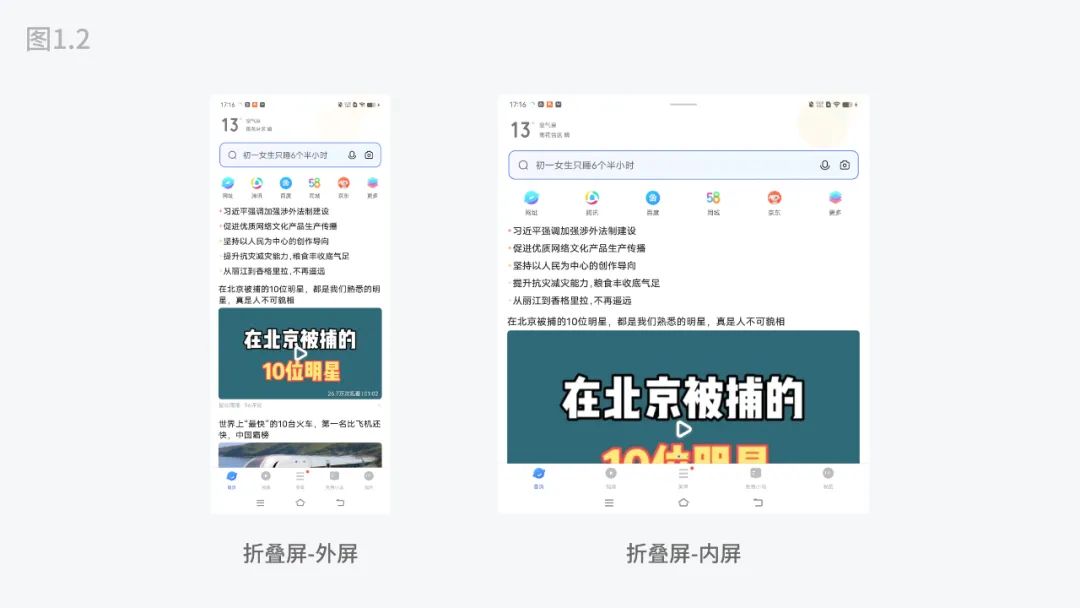
這里的「一致性」主要關注的是視覺表現層是否一致。如圖1.2,是「vivo瀏覽器」在「vivoX Fold 2」機型上,內屏與外屏的首頁截圖。整個頁面在布局結構,控件類型和元素尺寸以及間距都是基本一致的。

用戶體驗中,視覺表現層的一致性是基礎中的基礎。保證了「一致性」,就會有效地降低用戶的使用成本,即使用戶更換了不同的設備,也不會有使用的困難。UI設計適配則是達成這一目標的重要方法之一。
不過,也請大家注意,這里說的「有幾乎相同的用戶體驗」是限定在屏幕尺寸接近的電子設備上。比如說,我們不能要求一個屏幕尺寸7英寸的手機應用和一臺27英寸的PC電腦客戶端,視覺表現層基本一致,即便他們的是同一個應用,也會因為交互方式和操作系統的不同而天差地別。
用戶界面不是物理實體,需要一些物理實體去承載它。
本小節我們將重點解釋一些你需要知道與適配息息相關的概念。總的來說,對于適配我們需要著重理解三個參數——邏輯(像素)分辨率,物理(像素)分辨率和倍率,以及他們之間的相互關系。
了解這些概念,是為了幫助我們面對一些適配問題時,能明白為什么會產生這樣的問題,針對問題尋找合適的解決方案就會更加從容
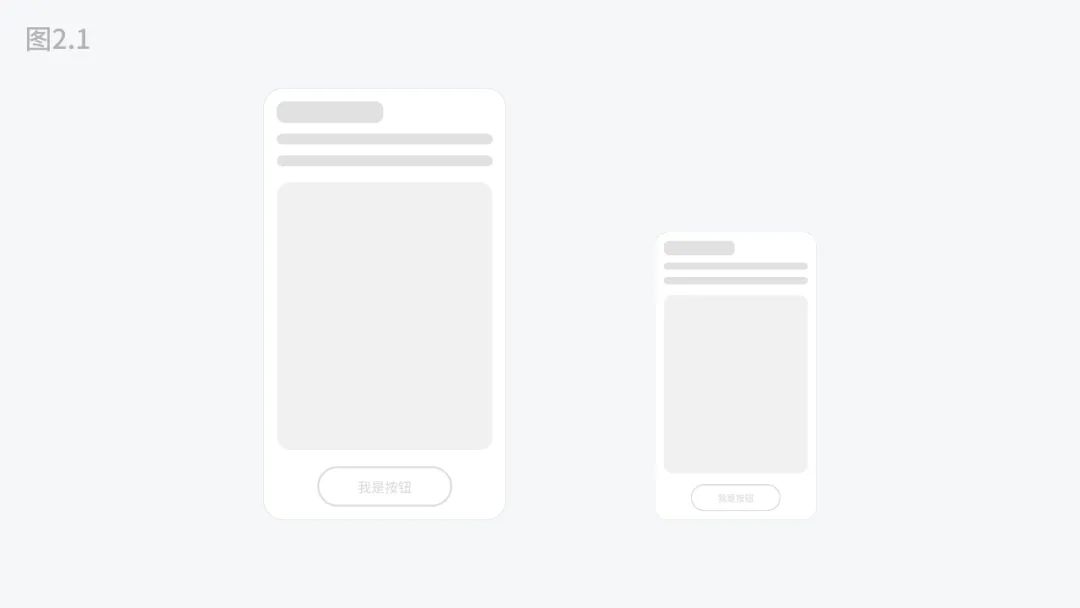
舉一個簡單的例子,如圖2.1,左右兩個尺寸不同屏幕,都有著完全一致的元素。要達到這樣的效果,「邏輯分辨率」,「物理分辨率」和「倍率」 發揮了關鍵作用。

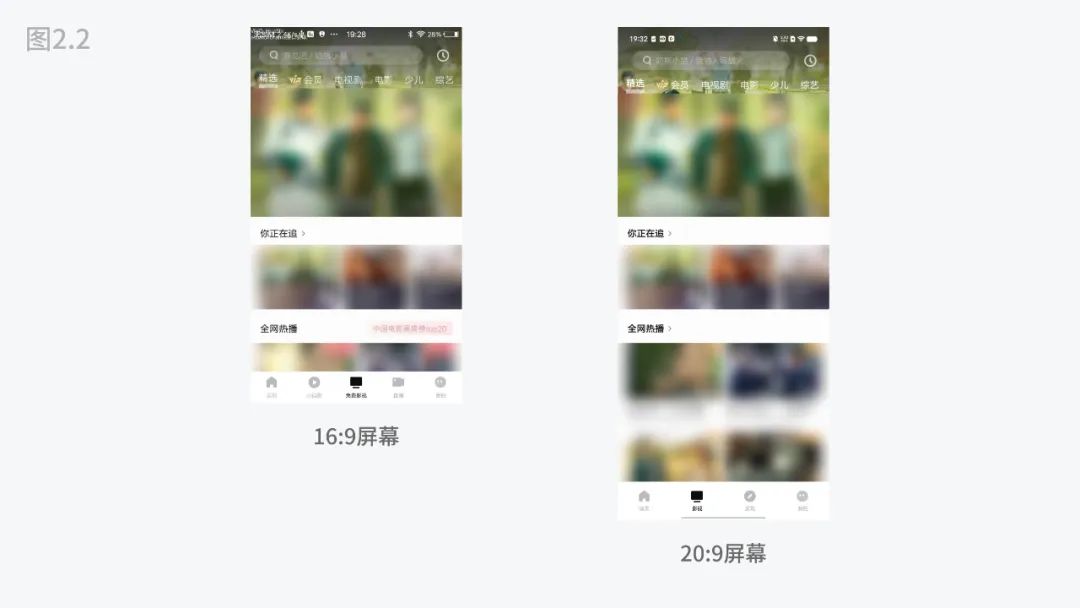
屏幕比例很好理解,既設備屏幕尺寸的寬高比值。在2016年之前,業內主流的手機屏幕比例都是16:9;但在這一年命運的齒輪開始轉動,小米公司的發布了,對手機行業影響深遠的機型——小米MIX一代,屏幕比例是17:9,由此手機屏幕開啟了全面屏設計時代。時至今日,手機屏幕比例已經完全轉向了18:9,19:9,20:9等等,手機的屏幕高度在不斷地增加。
那么這個比例的變化,是否對我們適配內容有影響呢?
影響是存在的,只是影響并不大,而且僅在一些特定場景下有影響。
我們以「vivo i視頻」影視頁面為例(圖2.2),高度的變化帶來了縱向空間的延展,需要展示更多的內容,對設計適配的影響是比較小的。受影響的一些特定場景,我們將會在之后「適配的手段」小節中詳細說明。

分辨率一詞,人們在日常生活中是一個比較常見的概念。比較常說的——720p,1080p,2k,4k等等,都是在說分辨率。
這些參數對應在UI設計中,指的是物理分辨率。物理分辨率是用來衡量屏幕中的像素數量,相同的屏幕尺寸和一定的觀看距離下,分辨率越高,畫面越清晰,反之則是會模糊。
物理分辨率是一個物理世界存在的具象概念,而邏輯分辨率則是一個抽象概念,對應存在于軟件的代碼層面。可以理解為代碼層面有一塊虛擬的屏幕,邏輯分辨率就是衡量這塊虛擬屏幕的像素數量,同樣這里的「像素」也是不存在的抽象概念。
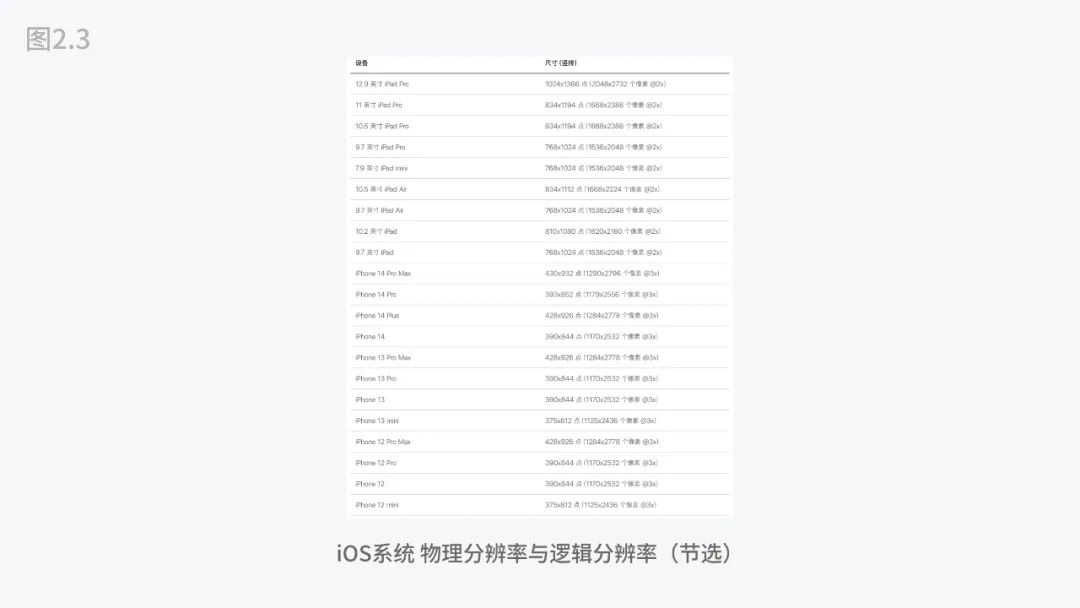
邏輯分辨率也是由一組參數表達的,并且我們是可以知道這個值是多少的,如圖2.3,節選自蘋果的《人機交互指南》,其中詳細地列舉了iPhone,iPad和iPod的邏輯分辨率和物理分辨率。

我們選擇其中一條來解釋邏輯分辨率,物理分辨率和倍率之間的關系。如圖2.3,簡單說來就是——邏輯分辨率乘以倍率就是物理分辨率。

在這個公式中多了兩個單位——“pt”和“px”,px很好理解就是我們設計中所用的像素單位,而pt則是開發代碼中尺寸單位,“pt”來源于印刷行業的術語,翻譯過來是“點”。圖2.3中的“@2x”和“@3x”就是系統默認倍率,我們會常常稱之為一倍圖,二倍圖,三倍圖以此類推。
“@1x”是比較久遠的手機設備,目前已經基本不在設計的考慮范疇了。在一倍圖的情況下,此時的1pt剛好等于1px,這樣就可以減少開發工程師和設計師之間溝通成本。因為假設你的設計稿是使用的三倍圖,那么換算的公式則是1pt=3px,如果和開發溝通時不說明具體的單位,你說12,開發工程師可能就會理解成12pt,但是實際想表達的是12px,這樣最后的效果就會是有較大的誤差。所以在很多設計團隊,針對iOS設備設計時,仍然使用一倍圖作為設計稿尺寸,從而打通了開發工程師與設計師之間的溝通壁壘。不會因為單位不統一,造成結果的誤差。
那么來到Android這邊,道理是一樣的,只是在參數和概念名詞會有些不同。如圖2.5,標黃色的部分是我們目前使用的較多的屏幕尺寸(可能高度數值略有不同)。

首先,Android的倍率是用英文命名的,如mdpi等,但是習慣上我們還是稱之為一倍圖等;其次,“dp”是Android系統中邏輯像素的單位,等同于iOS中的“pt”。
Android系統和iOS系統的邏輯分辨率的參數值是相近的,這也是很多設計團隊只會基于iOS進行設計,Android開發工程師直接使用基于iOS的設計稿進行開發。因為差別不大,只要在適配時候使用相同邏輯,就可以少設計一次相同頁面,也是為了降低設計成本。
以上內容也就說明,我們在本節開頭的例子(圖2.1),為什么不同的尺寸的屏幕,為什么能保持相同的元素布局,因為兩個物理分辨率不同的屏幕都是,基于一個相同邏輯分辨率,等比放大得到的(圖2.6)。

這一小節,我們將介紹適配不同的尺寸屏幕的具體手段——固定尺寸與自適應尺寸。
先說簡單的,固定尺寸。固定代表著是一個絕對值,固定不變的。
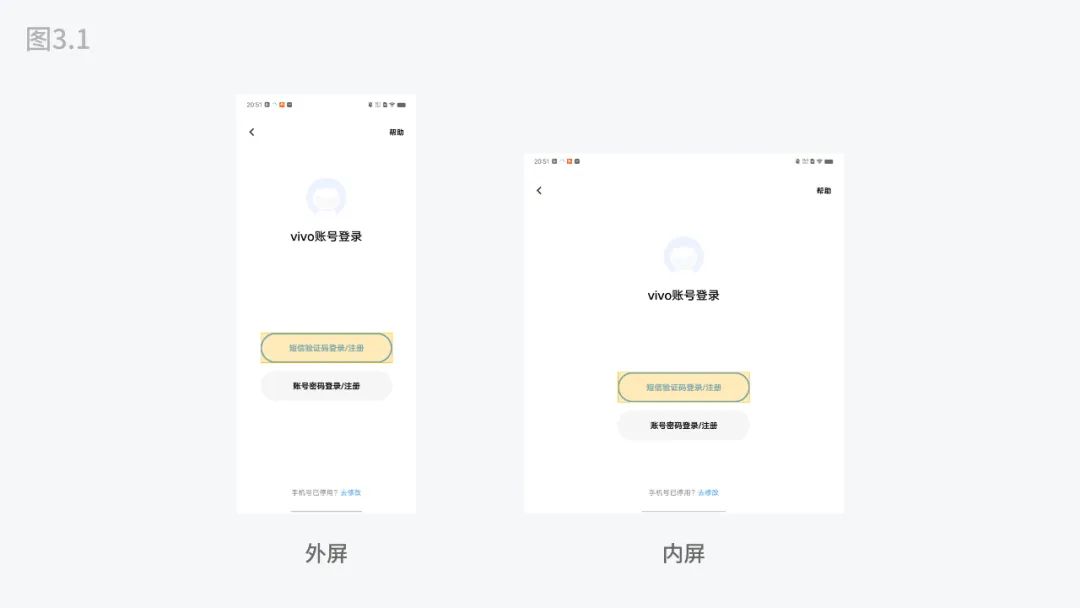
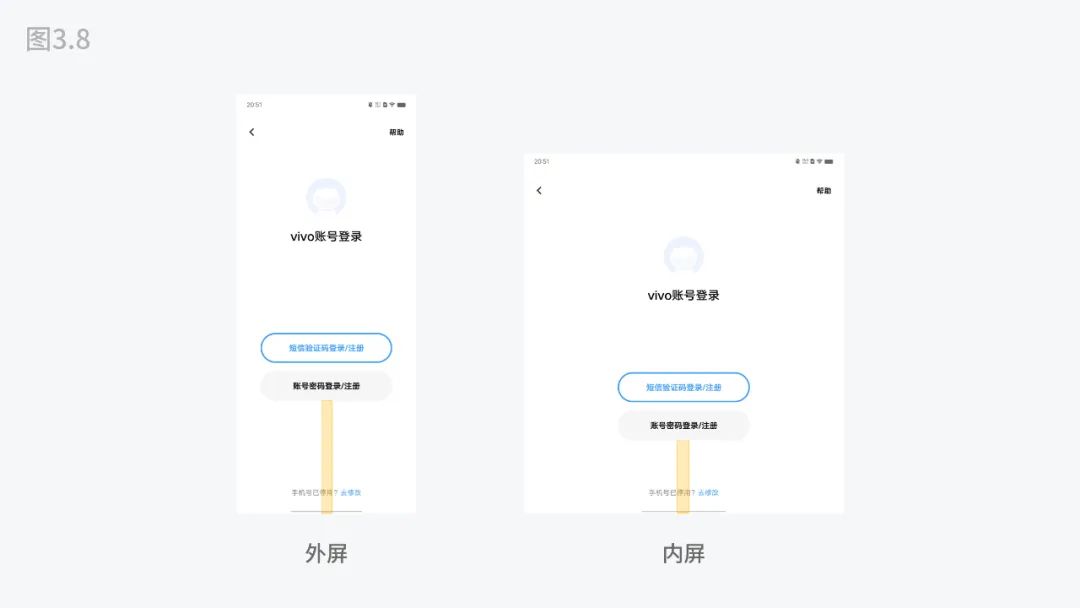
固定尺寸主要是分為兩個場景,一是元素的固定尺寸,這個元素主要是指圖標,按鈕,部分的卡片容器(如Banner)和一些系統控件(如布爾開關,單選多選等)。如圖3.1,vivo賬號的登錄頁面中的登錄按鈕,在折疊屏內屏與外屏不同屏幕尺寸下,按鈕的尺寸依然是相同的

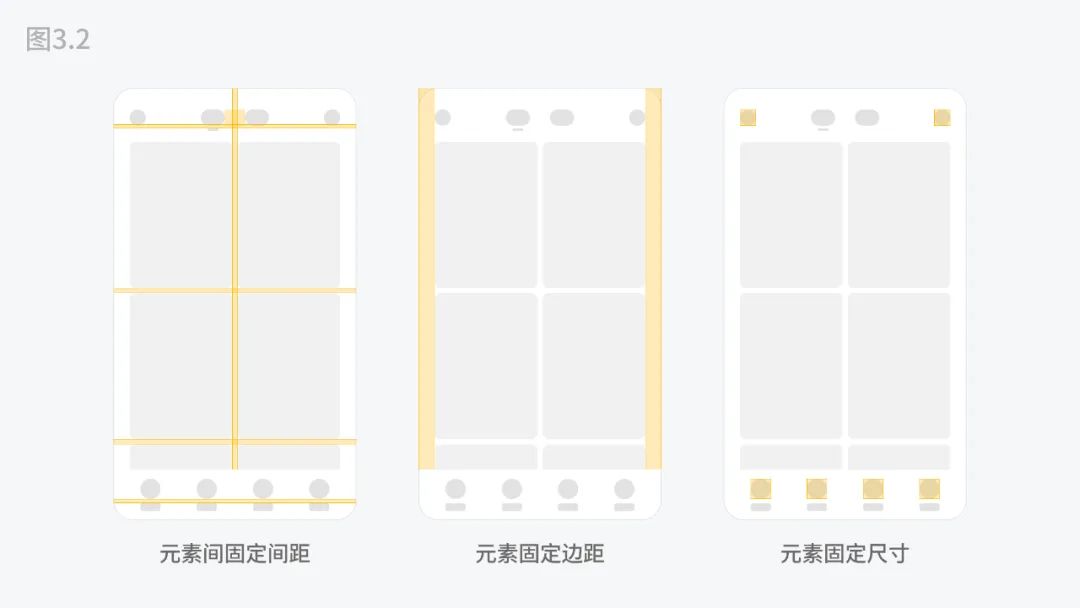
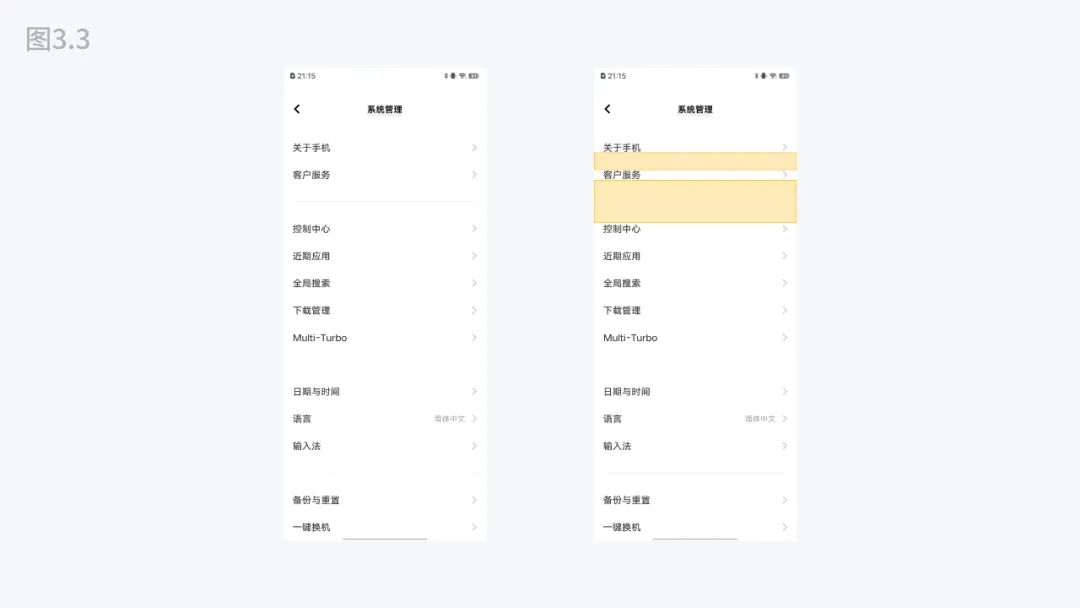
二是元素間的固定間距,主要是指元素與元素間的間距固定和元素與屏幕邊緣的邊距固定。固定的間距有助于相似元素成為一組,符合格式塔原理。比如圖標與文字,卡片列表等。

在手機系統中的設置頁面,如圖3.2,將有關聯性類目使用較小的固定間距排列,不同類別的則是使用分割線和更大的固定間距排列,這些固定間距不會因為機型,屏幕尺寸的不同而發生改變。

自適應尺寸也細分為三個場景:元素等比適應,元素間間距自適應和元素彈性自適應。元素等比適應
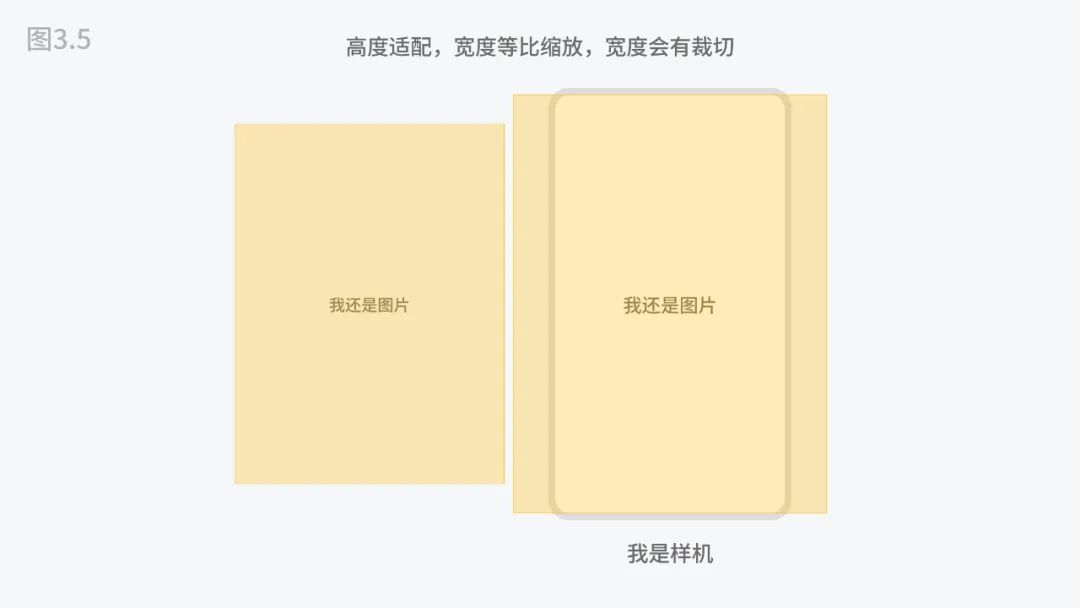
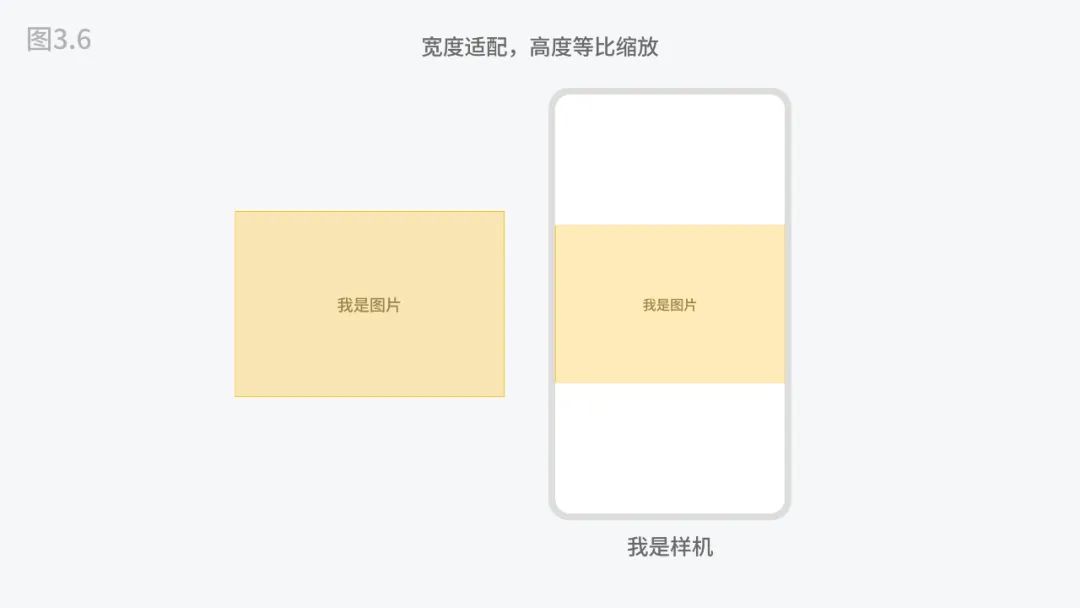
以寬高的某一邊適配屏幕的寬高,剩余的一邊跟隨比例等比適配。這里主要指圖片,視頻的適配為主。因為這些元素的比例必須是固定的,所以我們只能去等比縮放(如圖3.2)。

通常來說我們都是以寬度去適配,但是這些年短視頻App的火熱,需要為用戶營造沉浸式的觀看體驗。豎版的視頻往往是以高度適配,那么會帶來一個問題,寬度有可能會超出屏幕寬度,超出的部分就會被裁切,但是為了給用戶更好的沉浸式觀看體驗,會選擇裁切視頻。

當然你可能會有疑惑,那如果用戶上傳了一個橫版比例的視頻或圖片,如果按照寬度適配,裁切的內容是不是太多了,而且畫面的清晰度也會降低很多?
沒錯,這里我們就需要在不同的場景下,使用不同的適配策略。所以就會針對橫版內容,就是以寬度適配,豎版以高度適配。

元素間間距自適應
間距自適應的適配手段,是以百分比數值計算適應元素與元素之間的間距,元素與屏幕邊緣的間距。以百分比計算間距,那么就需要一個基數,這個基數往往是以屏幕分辨率的寬度和高度為基數。
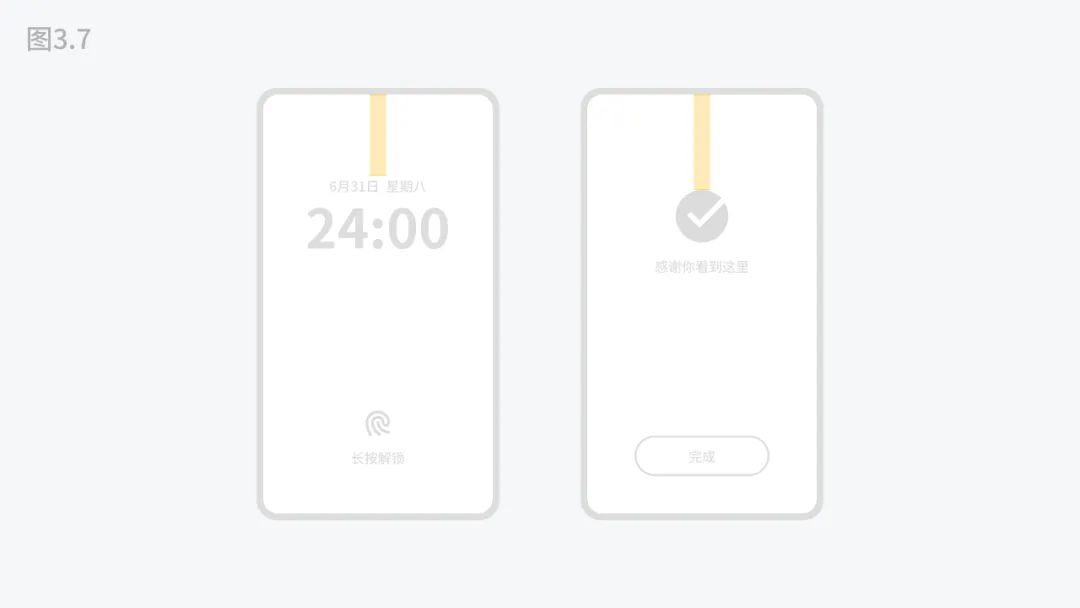
這個方法主要是針對元素較少的頁面,也就是我們在「基本概念」小節中說到的不同的屏幕高度變化帶來的影響。最典型的是手機的鎖屏場景,還有狀態結果頁面的展示(圖3.7)。

如圖3.8,還是vivo賬號的登錄頁,在折疊屏內屏與外屏,可以很明顯看到按鈕距離底部的間距是不同的,這里就是用百分比的間距。

元素彈性自適應
彈性自適應,是指控制元素的外邊距與內間距,同向尺寸彈性自適應。彈性的意思是有多少的空白區域就填充滿。如圖3.9,當右側多一個按鈕時,就需要左側元素彈性的適應填充剩余的空白區域。

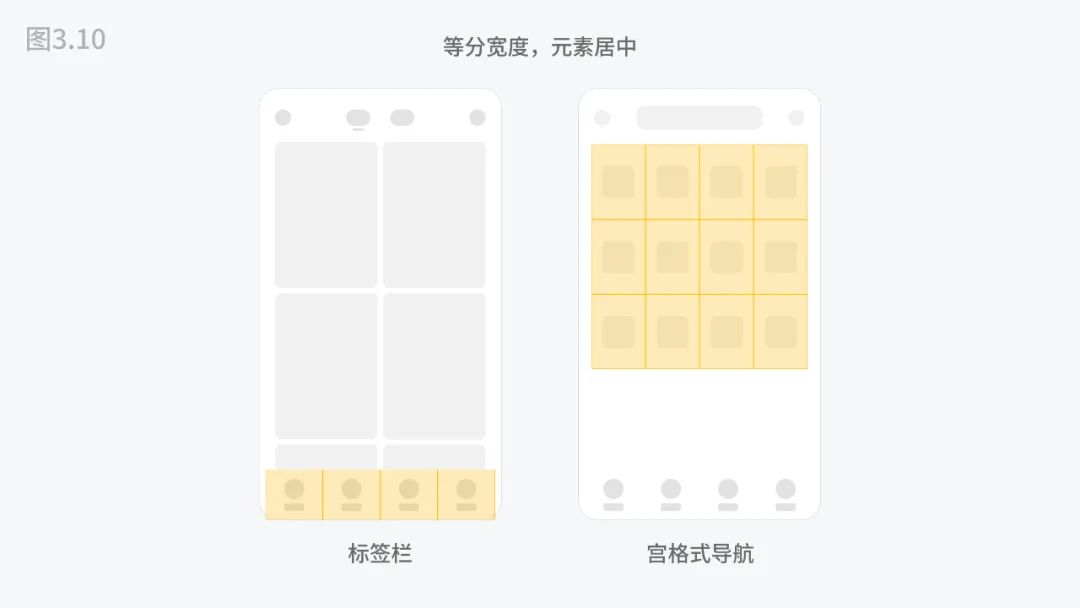
同時我們會有一個衍生的適配手段——矩形等分適配,是指將屏幕(或區域)進行平均分割成相同寬度(或高度)的矩形(分割的矩形之間可以有固定間距,固定間距可為0px),而不同的元素在矩形中居中放置。

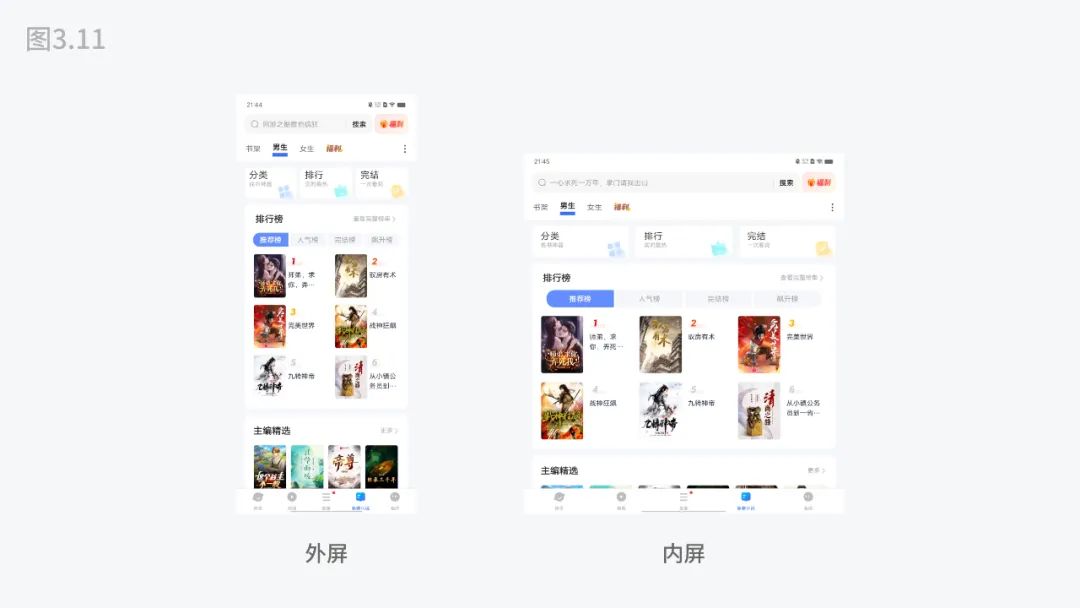
矩形等分主要會是標簽欄,宮格式布局和圖片視頻的瀑布流形式,花瓣網就是其中之一,比較方便適應網頁寬度的不斷改變。移動端中,目前這一方法我們會常用在折疊屏的適配中。如圖3.11,排行榜模塊在內屏是以雙列展示,而在內屏中則是因為寬度增加,需要內容填充頁面,而變成了三列。

以上就是主要的UI設計適配手段,總結一下:
我們也只是列舉幾個典型場景,實際業務場景是復雜的,需要注意多種手段相互配合使用。
以上就是關于移動端UI設計適配的全部內容了。
感謝你的閱讀,希望對你的設計工作有所幫助。
作者:宋丹強
本文由人人都是產品經理合作媒體 @VMIC UED 授權發布,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan















































在前面的文章中,我們定義了交互思維和流程、目標,接下來我們分享交互設計思維與我們常說的產品思維、體驗思維等的融合。

在現代產品開發中,交互思維與產品設計思維的融合已經成為提升用戶體驗的關鍵。兩者看似獨立,卻可以在實際設計過程中形成互補,打造出更加契合用戶需求的產品。本文將從兩者的特點、融合的價值,以及實際應用場景中如何落地等角度出發,深入探討它們的結合。
交互思維:聚焦人與界面的連接
交互思維的核心在于用戶與產品的互動體驗。它關注的是:
交互思維傾向于優化用戶的操作路徑,將復雜的技術邏輯隱藏在背后,讓用戶感受到簡單和直觀。
例子:在淘寶購物車中,“全選”功能按鈕被設計在靠近商品列表的頂部,方便用戶快速選中所有商品;而刪除操作則以批量和單選兩種方式提供,提升操作靈活性。
產品設計思維:關注用戶價值與商業目標
產品設計思維則是更全局的,它關注的是產品能否滿足用戶需求并實現商業價值。核心問題包括:
產品設計思維更偏向戰略層面,要求對市場、用戶和商業有全局的理解,并制定產品的發展方向。
例子:微信從“即時通訊”入手,以簡單的聊天功能切入市場,但通過持續擴展支付、朋友圈、公眾號等模塊,構建了一個完善的生態系統。
兩種思維的結合,能夠更好地兼顧用戶體驗和商業價值。以下是幾種主要的融合方式:

1)以用戶為中心,兼顧商業目標
交互思維: 設計流暢、直觀的操作流程,提升用戶體驗。
產品設計思維: 在流暢體驗的基礎上,引導用戶完成關鍵行為(如購買、注冊等),實現商業目標。
案例:美團外賣的下單流程

2)用戶需求與技術限制的平衡
交互思維: 關注用戶直觀感受,簡化復雜操作,讓用戶專注于目標任務。
產品設計思維: 在技術和資源限制內,找到實現用戶需求的最佳方案。
案例:滴滴出行的“一鍵叫車”功能

3)數據驅動與用戶體驗的結合
交互思維: 基于用戶行為數據優化界面和流程,提升操作效率。
產品設計思維: 基于數據分析判斷用戶需求的優先級,調整產品功能布局。
案例:淘寶推薦算法與界面設計
淘寶的個性化推薦系統通過AI分析用戶瀏覽和購買行為,推薦相關商品。交互設計確保推薦商品的展示方式簡潔、直觀,不打擾用戶正常瀏覽,增強購物體驗的同時提升成交轉化率。

4)感性設計與理性分析的結合
交互思維: 關注情感體驗,設計讓用戶愉悅的互動。
產品設計思維: 從用戶行為和反饋中提煉需求,找到情感體驗的落地點。
案例:支付寶的“年度賬單”功能

隨著AI技術的深入發展,交互思維與產品設計思維的融合將進一步進化:
案例展望:
在未來的外賣App中,AI不僅能推薦菜品,還能根據天氣、飲食偏好提供動態優惠,讓用戶感到“被理解”。同時,界面交互會變得更加智能,比如直接通過語音完成點餐和支付。
在數字產品開發中,交互思維和用戶體驗設計思維(UX Design Thinking)常常交織在一起,共同塑造出令人滿意的產品體驗。兩者的融合不僅能提升產品的使用效率,還能激發用戶的情感共鳴,最終實現用戶目標與商業價值的雙贏。
1)交互思維:聚焦人與界面的高效互動
交互思維主要關注用戶與產品之間的操作過程,旨在通過直觀的界面設計和高效的交互方式,幫助用戶輕松完成任務。其核心要素包括:
2)用戶體驗設計思維:以用戶為中心的全局視角
用戶體驗設計思維是以用戶需求和用戶感受為核心的一種方法論,涉及產品從設計到使用的整個生命周期。其重點在于:
簡單類比:
交互思維像是一位專注于修路的工程師,確保路徑筆直流暢;而用戶體驗設計思維更像是一位城市規劃師,考慮如何讓整個城市的交通系統高效且宜居。

1)從細節到全局,滿足用戶操作與體驗的雙重需求
交互思維注重細節,優化每一個交互動作;而用戶體驗設計思維關注全局,確保整個使用流程的流暢性和一致性。兩者結合能讓用戶在每個環節都感到舒適且順暢。
案例:微信的語音消息功能
2)情感設計與功能設計的結合
交互思維解決“怎么用”的問題,用戶體驗設計思維則深入到“為什么用”和“用后感受如何”。情感設計是兩者融合的一個關鍵點,既提升用戶滿意度,又增強產品粘性。
案例:支付寶的完成支付動畫
3)用戶需求與設計約束的平衡
交互思維幫助優化操作路徑,而用戶體驗設計思維則考慮設計的合理性和場景適配性。在技術和資源的限制下,兩者需要共同探索最佳方案。
案例:滴滴出行的路線規劃與確認
4)數據驅動與用戶感知的結合
數據分析是用戶體驗設計思維的重要部分,而交互思維則利用這些數據優化每一次用戶操作。兩者的結合能實現功能的個性化和體驗的精準化。
案例:淘寶的商品推薦系統
抖音作為短視頻平臺,在交互與用戶體驗設計的結合上表現得尤為出色:
隨著AI的普及,交互思維與用戶體驗設計思維的融合將進入新的階段:
案例展望:智能客服系統
未來的智能客服不僅能準確理解用戶問題,還能根據情緒識別調整對話語氣,同時提供即時解決方案與友好的互動體驗。
交互思維與界面設計思維的融合,是現代產品設計中的核心命題。二者分別專注于用戶操作路徑和界面視覺呈現,彼此互補,共同打造出功能性與美觀性兼具的產品體驗。本文將從兩者的概念、融合的價值以及實際案例中剖析如何實現這種深度結合。
1)交互思維:聚焦操作路徑與用戶效率
交互思維的核心在于優化用戶操作的每一步,降低操作復雜度,提升使用效率。
其關注的主要問題包括:
特點:邏輯性強,重在用戶的操作行為,強調功能可達性和可用性。
2)界面設計思維:聚焦視覺呈現與情感體驗
界面設計思維則以視覺表現為中心,關注界面的美感和信息傳達的有效性。其關注點包括:
特點:更注重感性表達,強調用戶的情感體驗和對產品的第一印象。
簡單類比:
交互思維像是設計產品的操作說明書,確保邏輯清晰易懂;而界面設計思維則為產品包裝,讓它看起來有吸引力且直觀。

1)信息分層與視覺引導的結合
交互思維: 根據用戶操作邏輯,對信息進行層級劃分,優先展示關鍵信息,隱藏次要內容。
界面設計思維: 通過顏色、字體大小、對比等視覺元素,強化信息的層級感和用戶的關注點。
案例:支付寶首頁的布局
交互層面: 核心功能(如轉賬、收付款)被放置在顯眼的首屏區域,次要功能(如理財推薦)隱藏在二級頁面。
界面層面: 不同模塊的背景顏色和按鈕樣式有明顯區分,用戶一眼就能找到核心功能。
2)動效與反饋設計的結合
交互思維: 動效作為用戶操作的反饋機制,提示操作結果或狀態變化。
界面設計思維: 動效的風格和節奏與界面整體視覺風格保持一致,增強整體體驗的連貫性。
案例:抖音的點贊動效
交互層面: 用戶雙擊屏幕后,出現心形動畫,明確提示“點贊成功”。
界面層面: 動效的色彩與抖音的品牌風格一致,給用戶帶來視覺和情感上的滿足感。
3)視覺布局與操作路徑的優化
交互思維: 確保核心操作路徑最短,減少用戶不必要的點擊和跳轉。
界面設計思維: 通過對頁面布局的優化,讓用戶在操作路徑中感到界面簡潔且層次分明。
案例:京東購物車的設計
交互層面: 重要操作(如全選、去結算)被放置在用戶觸手可及的位置,減少多余步驟。
界面層面: 清晰的分組、直觀的價格信息展示,讓用戶輕松理解購物車內容。
4)情感設計與功能優化的結合
交互思維: 通過優化功能滿足用戶需求,讓操作過程簡單高效。
界面設計思維: 在視覺設計中融入情感化元素,讓用戶感到愉悅或被關懷。
案例:網易云音樂的“聽歌識曲”功能
交互層面: 用戶只需點擊一個按鈕,系統即可快速識別歌曲,操作簡單高效。
界面層面: 啟動時有動態音波效果,識別成功后展示專輯封面和歌詞,增強情感連接。
微信的朋友圈功能是交互思維與界面設計思維結合的經典案例:
交互設計:
用戶可以通過簡單的下滑操作瀏覽動態,上滑時加載更多內容,操作自然流暢。
點贊和評論的交互邏輯簡單,長按可以刪除自己的評論,符合用戶直覺。
界面設計:
動態展示以卡片形式分隔,保持視覺整潔。
文本和圖片的排版統一,評論區域的縮進樣式使信息層級清晰。
交互思維與產品思維、體驗思維、視覺設計思維的融合,是用戶體驗優化的基礎。在實際設計中,我們既需要從全局出發,規劃產品戰略,也需要關注用戶的每一步操作細節。
通過兩者的互相補充,我們能設計出既符合用戶需求,又實現商業價值的產品,更精準地滿足用戶需求,讓產品不僅好用,還能打動人心。為用戶和企業帶來雙贏的結果。
未來,隨著技術的進步和用戶需求的多樣化,這種融合將持續推動數字產品體驗的升級,成為提升產品競爭力的核心動力。
本文由 @ DesignLink 原創發布于人人都是產品經理。未經作者許可,禁止轉載

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在前面的文章中,我們定義了交互思維和流程、目標,接下來我們分享交互設計思維與我們常說的產品思維、體驗思維等的融合。

在現代產品開發中,交互思維與產品設計思維的融合已經成為提升用戶體驗的關鍵。兩者看似獨立,卻可以在實際設計過程中形成互補,打造出更加契合用戶需求的產品。本文將從兩者的特點、融合的價值,以及實際應用場景中如何落地等角度出發,深入探討它們的結合。
交互思維:聚焦人與界面的連接
交互思維的核心在于用戶與產品的互動體驗。它關注的是:
交互思維傾向于優化用戶的操作路徑,將復雜的技術邏輯隱藏在背后,讓用戶感受到簡單和直觀。
例子:在淘寶購物車中,“全選”功能按鈕被設計在靠近商品列表的頂部,方便用戶快速選中所有商品;而刪除操作則以批量和單選兩種方式提供,提升操作靈活性。
產品設計思維:關注用戶價值與商業目標
產品設計思維則是更全局的,它關注的是產品能否滿足用戶需求并實現商業價值。核心問題包括:
產品設計思維更偏向戰略層面,要求對市場、用戶和商業有全局的理解,并制定產品的發展方向。
例子:微信從“即時通訊”入手,以簡單的聊天功能切入市場,但通過持續擴展支付、朋友圈、公眾號等模塊,構建了一個完善的生態系統。
兩種思維的結合,能夠更好地兼顧用戶體驗和商業價值。以下是幾種主要的融合方式:

1)以用戶為中心,兼顧商業目標
交互思維: 設計流暢、直觀的操作流程,提升用戶體驗。
產品設計思維: 在流暢體驗的基礎上,引導用戶完成關鍵行為(如購買、注冊等),實現商業目標。
案例:美團外賣的下單流程

2)用戶需求與技術限制的平衡
交互思維: 關注用戶直觀感受,簡化復雜操作,讓用戶專注于目標任務。
產品設計思維: 在技術和資源限制內,找到實現用戶需求的最佳方案。
案例:滴滴出行的“一鍵叫車”功能

3)數據驅動與用戶體驗的結合
交互思維: 基于用戶行為數據優化界面和流程,提升操作效率。
產品設計思維: 基于數據分析判斷用戶需求的優先級,調整產品功能布局。
案例:淘寶推薦算法與界面設計
淘寶的個性化推薦系統通過AI分析用戶瀏覽和購買行為,推薦相關商品。交互設計確保推薦商品的展示方式簡潔、直觀,不打擾用戶正常瀏覽,增強購物體驗的同時提升成交轉化率。

4)感性設計與理性分析的結合
交互思維: 關注情感體驗,設計讓用戶愉悅的互動。
產品設計思維: 從用戶行為和反饋中提煉需求,找到情感體驗的落地點。
案例:支付寶的“年度賬單”功能

隨著AI技術的深入發展,交互思維與產品設計思維的融合將進一步進化:
案例展望:
在未來的外賣App中,AI不僅能推薦菜品,還能根據天氣、飲食偏好提供動態優惠,讓用戶感到“被理解”。同時,界面交互會變得更加智能,比如直接通過語音完成點餐和支付。
在數字產品開發中,交互思維和用戶體驗設計思維(UX Design Thinking)常常交織在一起,共同塑造出令人滿意的產品體驗。兩者的融合不僅能提升產品的使用效率,還能激發用戶的情感共鳴,最終實現用戶目標與商業價值的雙贏。
1)交互思維:聚焦人與界面的高效互動
交互思維主要關注用戶與產品之間的操作過程,旨在通過直觀的界面設計和高效的交互方式,幫助用戶輕松完成任務。其核心要素包括:
2)用戶體驗設計思維:以用戶為中心的全局視角
用戶體驗設計思維是以用戶需求和用戶感受為核心的一種方法論,涉及產品從設計到使用的整個生命周期。其重點在于:
簡單類比:
交互思維像是一位專注于修路的工程師,確保路徑筆直流暢;而用戶體驗設計思維更像是一位城市規劃師,考慮如何讓整個城市的交通系統高效且宜居。

1)從細節到全局,滿足用戶操作與體驗的雙重需求
交互思維注重細節,優化每一個交互動作;而用戶體驗設計思維關注全局,確保整個使用流程的流暢性和一致性。兩者結合能讓用戶在每個環節都感到舒適且順暢。
案例:微信的語音消息功能
2)情感設計與功能設計的結合
交互思維解決“怎么用”的問題,用戶體驗設計思維則深入到“為什么用”和“用后感受如何”。情感設計是兩者融合的一個關鍵點,既提升用戶滿意度,又增強產品粘性。
案例:支付寶的完成支付動畫
3)用戶需求與設計約束的平衡
交互思維幫助優化操作路徑,而用戶體驗設計思維則考慮設計的合理性和場景適配性。在技術和資源的限制下,兩者需要共同探索最佳方案。
案例:滴滴出行的路線規劃與確認
4)數據驅動與用戶感知的結合
數據分析是用戶體驗設計思維的重要部分,而交互思維則利用這些數據優化每一次用戶操作。兩者的結合能實現功能的個性化和體驗的精準化。
案例:淘寶的商品推薦系統
抖音作為短視頻平臺,在交互與用戶體驗設計的結合上表現得尤為出色:
隨著AI的普及,交互思維與用戶體驗設計思維的融合將進入新的階段:
案例展望:智能客服系統
未來的智能客服不僅能準確理解用戶問題,還能根據情緒識別調整對話語氣,同時提供即時解決方案與友好的互動體驗。
交互思維與界面設計思維的融合,是現代產品設計中的核心命題。二者分別專注于用戶操作路徑和界面視覺呈現,彼此互補,共同打造出功能性與美觀性兼具的產品體驗。本文將從兩者的概念、融合的價值以及實際案例中剖析如何實現這種深度結合。
1)交互思維:聚焦操作路徑與用戶效率
交互思維的核心在于優化用戶操作的每一步,降低操作復雜度,提升使用效率。
其關注的主要問題包括:
特點:邏輯性強,重在用戶的操作行為,強調功能可達性和可用性。
2)界面設計思維:聚焦視覺呈現與情感體驗
界面設計思維則以視覺表現為中心,關注界面的美感和信息傳達的有效性。其關注點包括:
特點:更注重感性表達,強調用戶的情感體驗和對產品的第一印象。
簡單類比:
交互思維像是設計產品的操作說明書,確保邏輯清晰易懂;而界面設計思維則為產品包裝,讓它看起來有吸引力且直觀。

1)信息分層與視覺引導的結合
交互思維: 根據用戶操作邏輯,對信息進行層級劃分,優先展示關鍵信息,隱藏次要內容。
界面設計思維: 通過顏色、字體大小、對比等視覺元素,強化信息的層級感和用戶的關注點。
案例:支付寶首頁的布局
交互層面: 核心功能(如轉賬、收付款)被放置在顯眼的首屏區域,次要功能(如理財推薦)隱藏在二級頁面。
界面層面: 不同模塊的背景顏色和按鈕樣式有明顯區分,用戶一眼就能找到核心功能。
2)動效與反饋設計的結合
交互思維: 動效作為用戶操作的反饋機制,提示操作結果或狀態變化。
界面設計思維: 動效的風格和節奏與界面整體視覺風格保持一致,增強整體體驗的連貫性。
案例:抖音的點贊動效
交互層面: 用戶雙擊屏幕后,出現心形動畫,明確提示“點贊成功”。
界面層面: 動效的色彩與抖音的品牌風格一致,給用戶帶來視覺和情感上的滿足感。
3)視覺布局與操作路徑的優化
交互思維: 確保核心操作路徑最短,減少用戶不必要的點擊和跳轉。
界面設計思維: 通過對頁面布局的優化,讓用戶在操作路徑中感到界面簡潔且層次分明。
案例:京東購物車的設計
交互層面: 重要操作(如全選、去結算)被放置在用戶觸手可及的位置,減少多余步驟。
界面層面: 清晰的分組、直觀的價格信息展示,讓用戶輕松理解購物車內容。
4)情感設計與功能優化的結合
交互思維: 通過優化功能滿足用戶需求,讓操作過程簡單高效。
界面設計思維: 在視覺設計中融入情感化元素,讓用戶感到愉悅或被關懷。
案例:網易云音樂的“聽歌識曲”功能
交互層面: 用戶只需點擊一個按鈕,系統即可快速識別歌曲,操作簡單高效。
界面層面: 啟動時有動態音波效果,識別成功后展示專輯封面和歌詞,增強情感連接。
微信的朋友圈功能是交互思維與界面設計思維結合的經典案例:
交互設計:
用戶可以通過簡單的下滑操作瀏覽動態,上滑時加載更多內容,操作自然流暢。
點贊和評論的交互邏輯簡單,長按可以刪除自己的評論,符合用戶直覺。
界面設計:
動態展示以卡片形式分隔,保持視覺整潔。
文本和圖片的排版統一,評論區域的縮進樣式使信息層級清晰。
交互思維與產品思維、體驗思維、視覺設計思維的融合,是用戶體驗優化的基礎。在實際設計中,我們既需要從全局出發,規劃產品戰略,也需要關注用戶的每一步操作細節。
通過兩者的互相補充,我們能設計出既符合用戶需求,又實現商業價值的產品,更精準地滿足用戶需求,讓產品不僅好用,還能打動人心。為用戶和企業帶來雙贏的結果。
未來,隨著技術的進步和用戶需求的多樣化,這種融合將持續推動數字產品體驗的升級,成為提升產品競爭力的核心動力。
本文由 @ DesignLink 原創發布于人人都是產品經理。未經作者許可,禁止轉載

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在現代移動應用設計中,「浮標」按鈕(Floating Action Button)已成為一種常見的交互元素,它不僅提供便捷的功能入口,還能增強用戶體驗。然而,設計一個有效的浮標按鈕并非易事,需要綜合考慮功能定位、視覺效果、交互設計以及技術實現等多個方面。

今天分享的是「浮標設計」。結合設計原則與“智能伴學助手”項目應用浮標實踐展開。
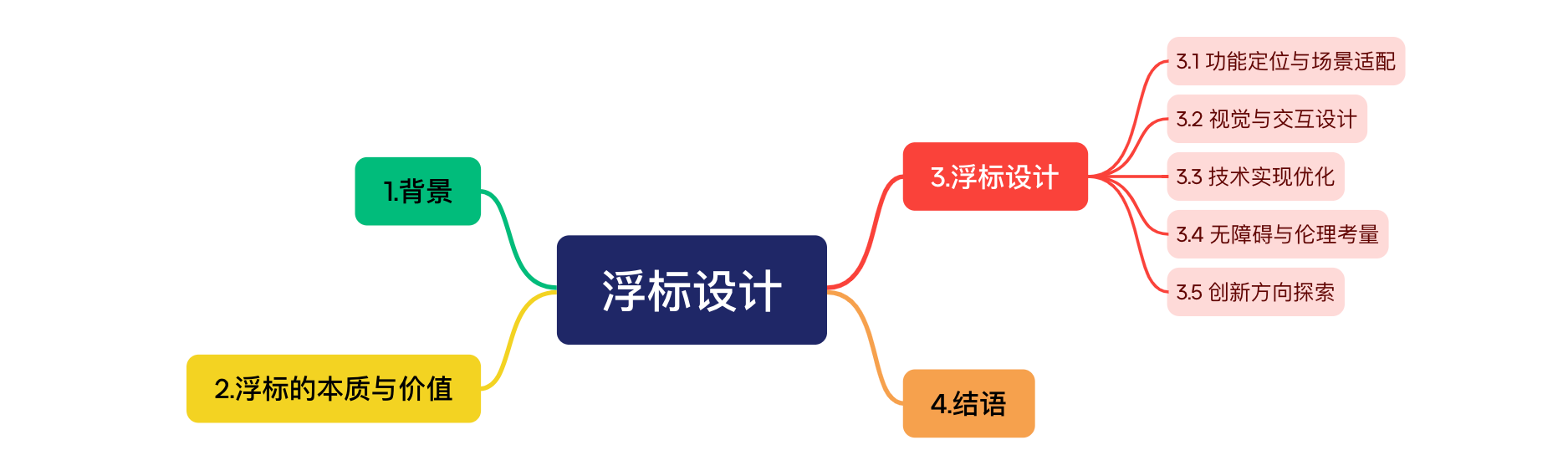
文章目錄如下:

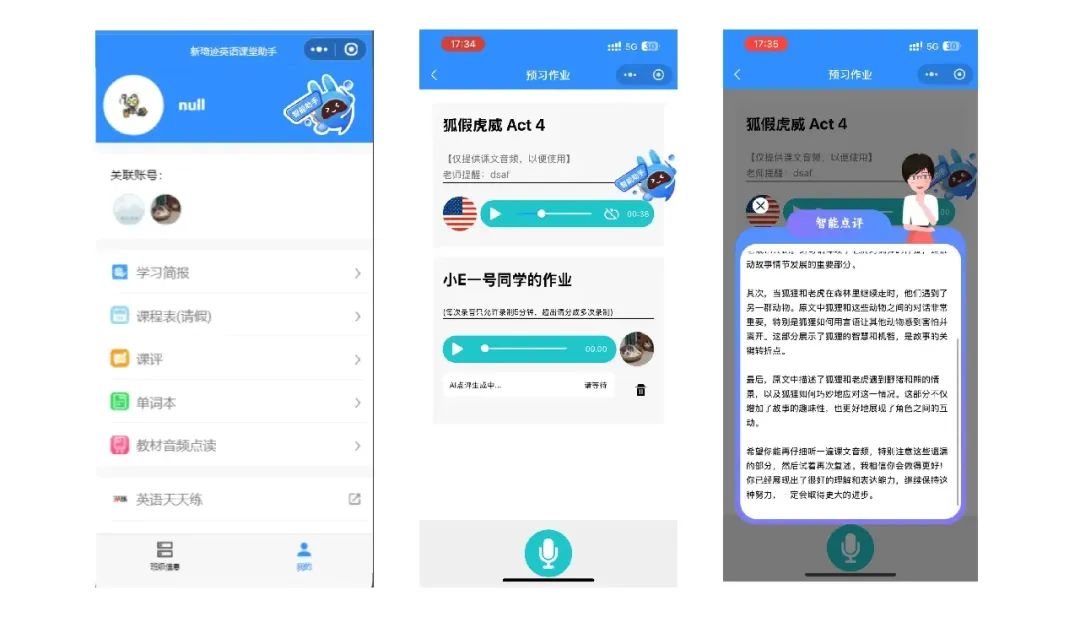
在教育類移動端中接入了大模型AI智能應用,為保證這個應用入口可長期保持并隨時可見,提高使用率,為用戶提供便利。筆者通過“智能伴學助手”浮標實踐應用,對后續制作浮標在界面設計中思考與探索。 浮標的本質與價值
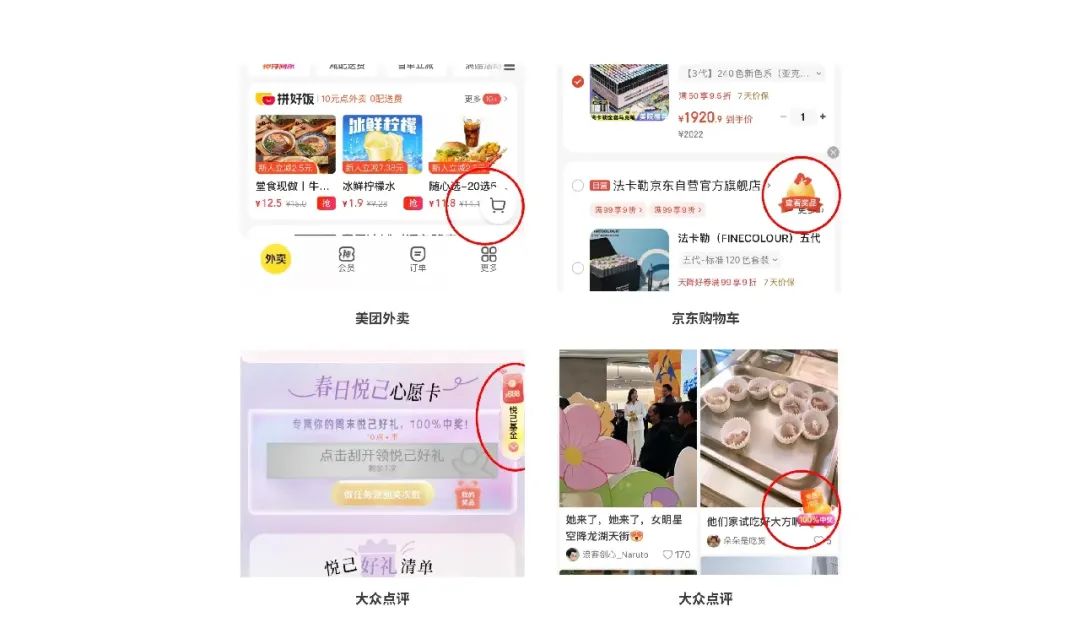
作為界面中的「第三層空間」,浮標通過視覺懸浮感打破平面限制 (如iOS的3D視差效果);在信息過載時代,提供「隨時在場」的核心功能入口 (如美團外賣的懸浮購物車,左右動效:進縮)。

▲「第三層空間」并「隨時在場」,也是很好的廣告位和優惠營銷,一些浮標的“小巧思”。
利用格式塔原則中的「閉合性」設計半透明遮罩,暗示可交互區域;通過菲茨定律優化點擊熱區,圓形浮標直徑建議≥48dp (Android規范)。
就項目中“智能伴學助手”為例,一個教育類的應用入口,結合功能定位、用戶體驗與技術實現浮標在界面中的作用。
通常浮標是一個懸浮的按鈕或圖標,用于快速訪問某些功能,從多個維度探索其在移動端界面中的合理呈現方式:
浮標的設計規范:比如尺寸、顏色、位置。通用的設計規范,教學工具類App的界面設計,可能涉及圖標和布局。
1)尺寸與網格系統
? 圖標尺寸需適配不同屏幕分辨率,常見規范包括128x128px、96x96px、64x64px等,需根據界面層級選擇合適尺寸。
? 尺寸一般用1:1比較好或者成倍數,先做大再導出所需要的不同大小比例。
? 使用網格系統 (如微軟Fluent的24px基礎網格) 確保視覺一致性,留出安全邊距(如2px內邊距)避免元素溢出。
2)造型與風格
? 遵循簡約易懂原則,優先采用象形圖或表意符號增強識別性。
? 保持系列圖標風格統一,包括線條粗細 (建議1.5px)、圓角弧度 (微軟Fluent定義大/中/小三級圓角) 及視覺平衡。
3)適配性
? 導出格式需與開發協作,推薦PNG序列或SVGA文件以兼顧清晰度與性能。
? 自適應考慮不同平臺的顯示情況。
核心功能聚合:語言學習工具類界面將高頻功能 (如首頁入口、作業評論、學習提問) 通過浮標動態整合,支持長按展開二級菜單或滑動切換功能模式,吸附于屏幕邊緣。
根據學習階段智能變化:
(外語語言口語學習一般模式:盲聽,然后根據自己的話復述,理解語言并有效使用語言)

▲ 首頁入口、作業評論、學習提問通過浮標智能解答點評,通過二級頁面展開細則
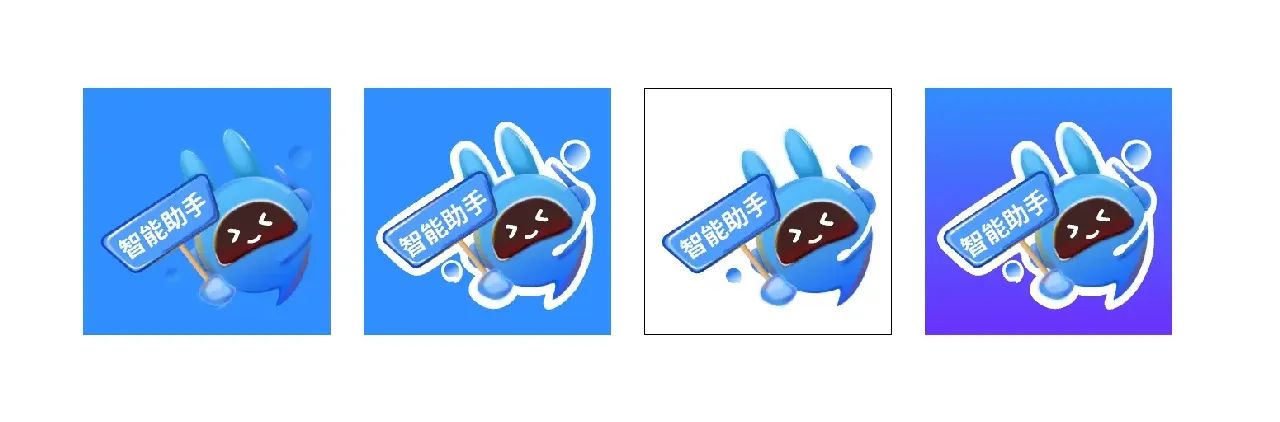
以”智能伴學助手“為例,浮標主色是藍色,企業主題色也是藍色,而”智能伴學助手“浮標使用背景一般也以藍色為主,App主題色也是藍色,多場景使用適配藍色背景的靜態浮標,又要使浮標可以在背景中脫穎而出,在其過程中嘗試藍+藍搭配的存在局限性,本身藍色系較統一。
在同為藍色后,產生不同「空間」,通過將界面元素分層(如前景圖標與背景圖像),營造深度感。在浮標進行描邊隔層,現在很多表情包就是這種模式操作。

微信小程序的移動學習平臺設計,強調了用戶需求分析、界面簡潔和交互設計,這可能對浮標的功能定位有幫助。智能伴學助手來浮標快速訪問。
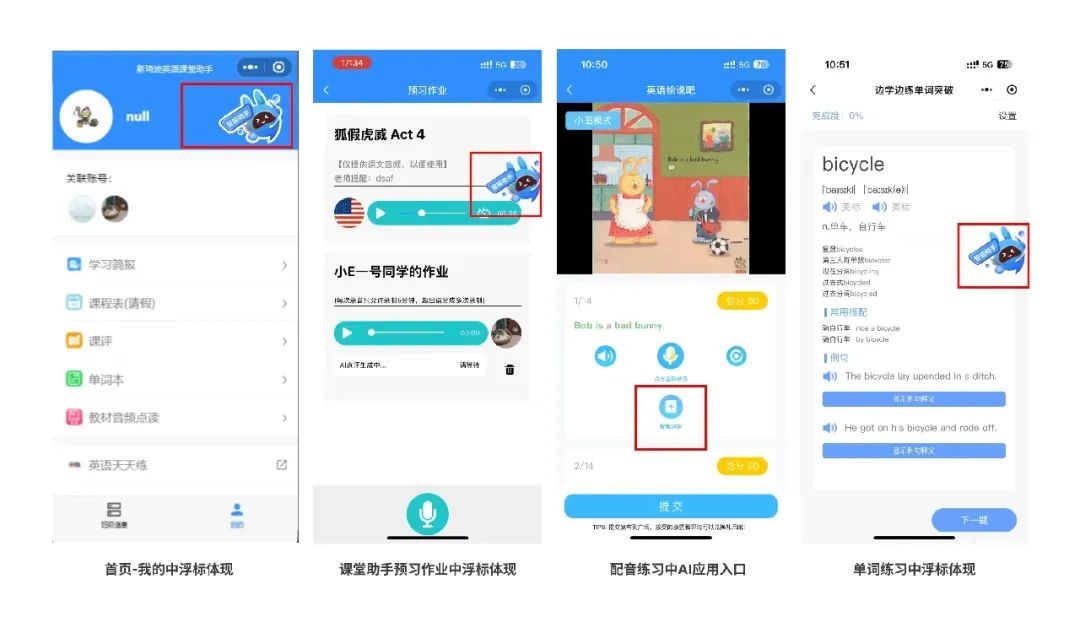
在不同背景下的浮標呈現視覺形式,只要點擊即可進入應用。
思考與探索:

▲ 白色背景或者透明背景下的浮標呈現,在不同頁面呈現一“系列”

▲ 藍色背景下或者在統一色系下浮標視覺”糊“,可用白邊的形式將背景和浮標的”空間“區分開
思考與探索:配色方案
1)主色選擇
明亮色系:如紅色、橙色、黃色等,能快速吸引用戶注意,適用于促銷活動入口。
品牌色融合:在特殊場景中融入品牌LOGO或主色,代表企業形象和IP,增強品牌認知。
2)色彩心理學應用
藍色:傳遞信任感,適合金融或工具類應用。
黑金/黑黃組合:營造神秘或高端感,常見于娛樂或奢侈品領域。
紫色+粉紅:適用于美容、女性向產品,傳遞溫柔與創意。
控制色彩平衡,用戶色彩感官可適應。
3)對比與背景
使用中性色(如米色、白色)作為背景,提升信息可讀性。
避免沖突色搭配(如藍色用于食品類浮標易抑制食欲)。
思考與探索:個性化推薦和交互設計,可以結合AI預測用戶行為,動態調整浮標的出現時機,比如在需要提醒作業時顯示。主色選用品牌色(如教育藍/科技紫)強化識別性。

▲ 如何設計浮標會更好?
創新交互模式思考探索:
1)壓力感知交互
? 安卓壓感屏實現「輕按預覽/重按觸發」分層交互(如華為懸浮球壓感菜單);配合觸覺反饋(Haptic Engine)增強操作確認感。
2)動態語義變形
生物擬態動畫:
? 呼吸感懸浮:模擬水母游動節奏(振幅0.5-1.2px,頻率0.8Hz) ;
? 點擊時觸發粒子擴散動畫(模擬知識傳遞意象);
? 拖拽時產生彈性形變(阻尼系數0.6-0.8),邊緣碰撞后回彈。
根據場景智能改變形態:
? 閱讀類App中展開為「書簽浮標+進度條」復合控件 ;
? 音樂播放器浮標可拉伸成波形可視化界面。
通過多模態反饋,聽覺,視覺,觸覺多種情感交互。
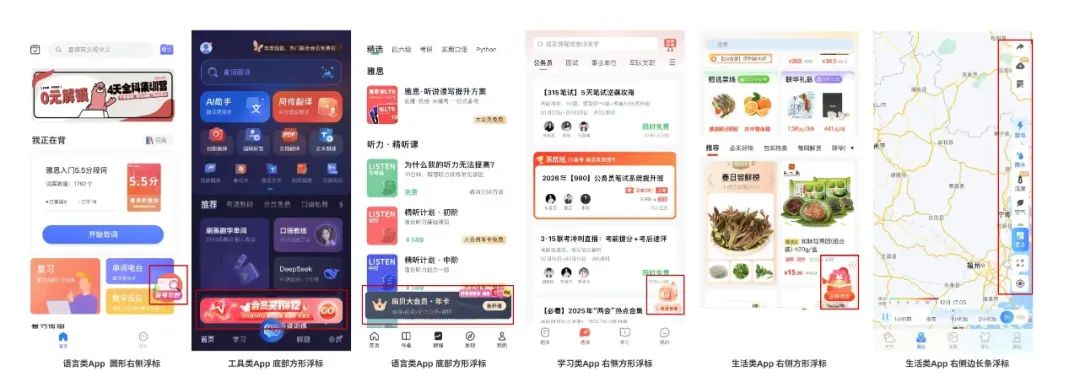
3) 空間布局策略
? 默認位置:置于屏幕右下側(符合右手持機習慣),預留10%邊距防止誤觸;
? 智能避讓:通過內容識別算法,在視頻播放或文本輸入時自動偏移避開核心內容區域;
? AR場景中的空間投影浮標(如IKEA Place家具預覽浮窗)。

▲ 位置多為屏幕右下側
1)跨端一致性
? 使用React等框架封裝可復用浮標組件,通過響應式設計適配不同設備尺寸(如折疊屏展開態需重新計算定位錨點);
? 采用SVGA格式實現高性能動效,控制幀率在30fps以內以降低功耗。
2)AI驅動個性化
? 基于LSTM模型預測用戶行為: 檢測到長時間未操作時,浮標縮小并展示激勵標語; 識別到錯題高峰時段,主動彈出知識點講解入口;
? 支持語音指令交互(如“浮標移到左上角”)。
1)包容性設計
? 為色弱用戶提供高對比度模式 (浮標輪廓增加動態描邊,對比度≥4.5:1);
? 支持頭部追蹤控制浮標移動 (iOS Switch Control技術適配)。
2)防沉迷機制 (適合未成年類App)
? 連續使用1小時后,浮標漸變灰色并觸發休息提醒;
? 家長端可遠程設置浮標功能禁用時段。(未成年學習類工具考慮優化)
1)多模態融合
? AR場景中浮標投射為3D虛擬助手,支持手勢交互與空間定位;
? 結合眼動追蹤技術,實現注視區域自動呼出上下文菜單。
2)情感化表達
? 根據學習成就解鎖浮標皮膚 (如連續打卡7天變為獎杯形態);
? 錯誤率過高時,浮標呈現“鼓勵模式” (配色變暖+微震動反饋)。
學習類智能伴學助手的浮標既能作為高效的功能樞紐,又可成為情感化學習伴侶。實際落地時建議結合A/B測試持續優化,例如對比分析「固定浮標」與「場景自適應浮標」的點擊轉化率差異。
浮標不應僅是功能載體,更應成為:
? 空間敘事者:通過動態變化講述產品故事;
? 情感連接器:建立用戶與數字世界的溫度觸點;
? 場景預言家:預判需求并提供恰到好處的服務。
設計師需在「顯性價值」與「隱形干擾」間找到精妙平衡,讓浮標成為提升體驗的優雅解決方案而非視覺負擔。未來可探索腦機接口的意念控制浮標、量子動畫渲染等突破性方向。
技術實現上,探究代碼示例展示了如何控制浮標的移動,確保不超出屏幕,這可以作為技術參考應用實際案例中。同時性能優化方面,使用SVGA格式或減少幀數,可能對動效設計有幫助。
浮標設計需要結合功能定位、用戶行為、視覺設計、交互體驗和技術實現,可多進行參考不同案例,搜索現有項目,對比借鑒然后對新型B端界面有所創新,確保既實用又不干擾用戶。
還可以利用Ai創新思維,設計師可以更快速、高效地生成多種設計方案,結合項目開發滿足消費者對個性化、時尚化的需求。
本文由人人都是產品經理作者【Clippp】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在數字化時代,B端產品的用戶體驗設計正變得愈發重要。動效設計作為提升交互體驗和效率的關鍵手段,正在成為B端設計中不可或缺的一部分。本文將深入探討2025年B端設計中動效的趨勢,從動效的歷史演變、物理世界中的靈感汲取,到釘釘設計系統中的實踐應用,幫助我們理解動效如何從簡單的視覺裝飾轉變為提升產品效率和用戶體驗的核心工具。

回溯互聯網的發展進程,從桌面端的撥號上網,到5G移動互聯網,再至人工智能的助力,科技領域正在經歷著翻天覆地的變革。
未來的數字世界,在沉浸感、參與度、個性化等維度對體驗會提出更進階的要求;與此同時,B端企業對于高效、簡便、用戶友好的界面需求與日俱增。
在2025年的當下,B端設計師唯有持續學習,適應新技術與新趨勢,緊密圍繞客戶的業務價值展開設計,進一步注重實用性、包容性以及可定制化,方可為企業客戶塑造出卓越的產品與服務。
因此,我們結合釘釘近10年的B端產品設計經驗,鑒于未來B端設計趨勢將展現出多元化、智能化和人性化的特質,從B端產品個性化、風格與質感、界面版式、品牌物料、圖標、動態交互等多維度設計展開深度研究,與大家一道探討B端設計的本質和趨勢,期望在真正駕馭B端產品設計的這條道路上,帶來些許有益的啟迪。對交互等多維度設計展開深度研究,與大家一道探討B端設計的本質和趨勢,期望在真正駕馭B端產品設計的這條道路上,帶來些許有益的啟迪。

今天要和大家聊聊 B 端產品的動效設計趨勢。我們將回顧動效的發展軌跡,從歷史演變到設計哲學,探索如何從物理世界汲取靈感,并分享釘釘在動效設計中的思考與實踐。
動效設計在互聯網的發展歷程中經歷了多次變革。從最初簡單的過渡動畫,到如今復雜而精細的交互體驗,動效的演進不僅是技術發展的產物,也映射了用戶體驗設計理念的不斷深化。

在互聯網的早期,受限于帶寬和硬件性能,動效的應用較為基礎,主要用于加載進度條和頁面過渡,核心目的是向用戶提供反饋,減少操作過程中的不確定性。典型案例是 Windows 98 時代的加載進度條和網頁上的緩沖動畫。這些動效雖然簡單,卻在當時發揮了重要作用——幫助用戶理解系統狀態,降低等待焦慮。

進入 2000 年代中期,Flash 技術的普及讓網頁動畫迎來了黃金時代。Flash 賦予了設計師更大的自由度,使得網頁可以呈現更豐富的動態效果,動效不再局限于狀態反饋,而開始深度參與交互體驗。這一時期,動效的作用從提示系統狀態進化為增強用戶沉浸感,例如按鈕懸停時的動態反饋,炫酷的頁面切換過渡,以及交互式動畫(如鼠標跟隨效果、小游戲動畫等)。
不過,Flash 的動效過度依賴插件,影響性能,并且在移動端難以兼容。2010 年代,隨著 HTML5 和 CSS3 的發展,Flash 逐漸被取代,動效設計進入新階段。

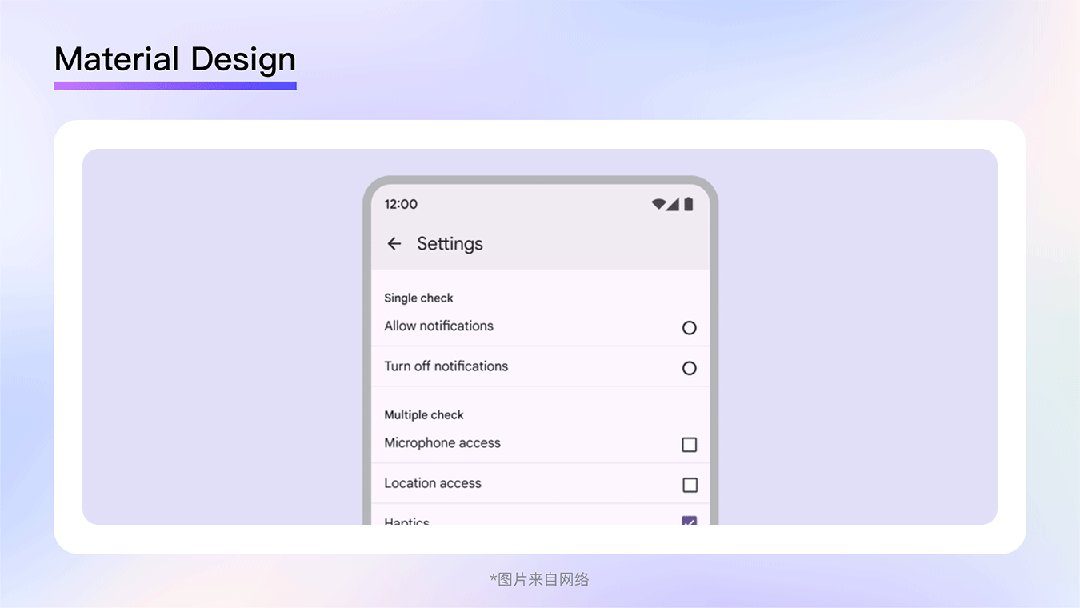
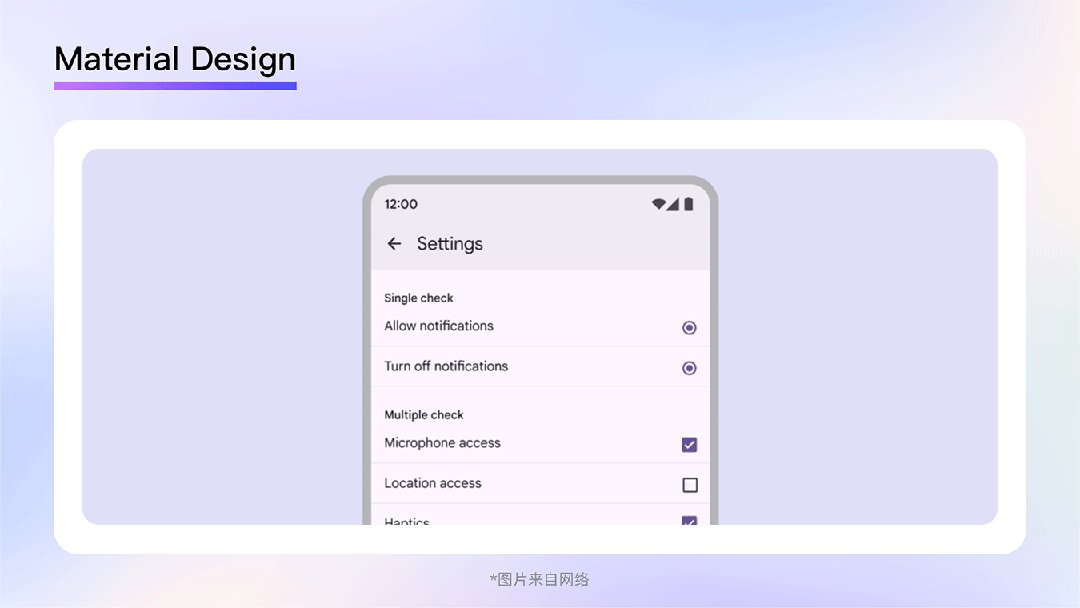
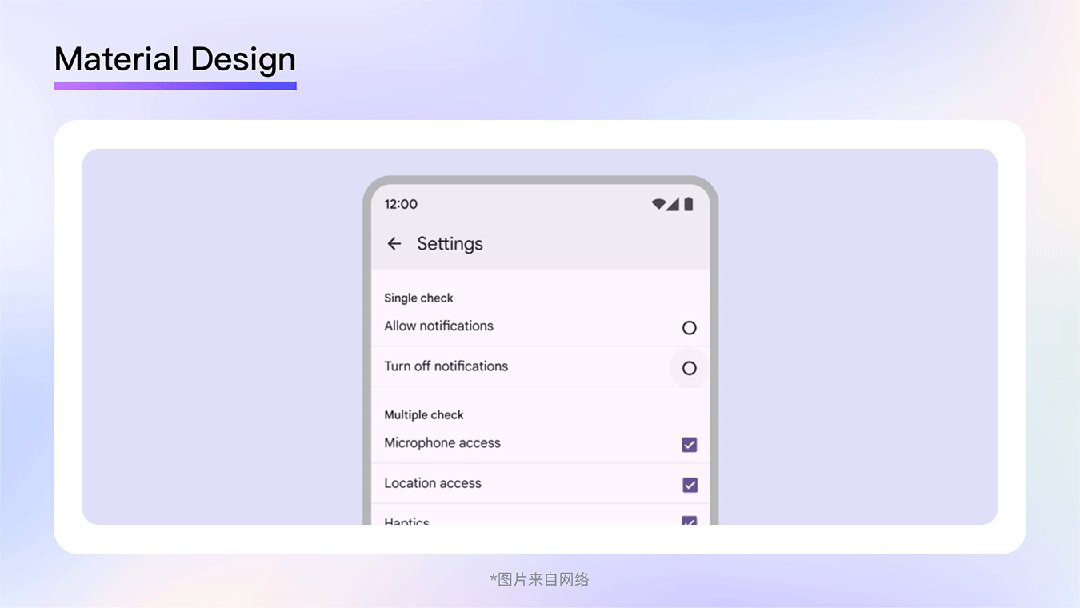
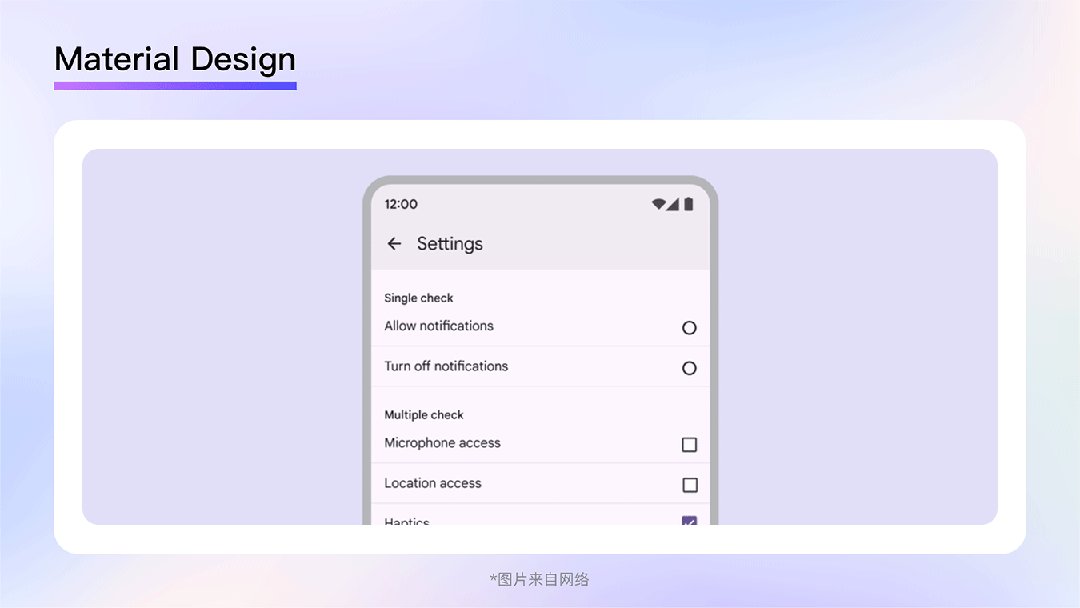
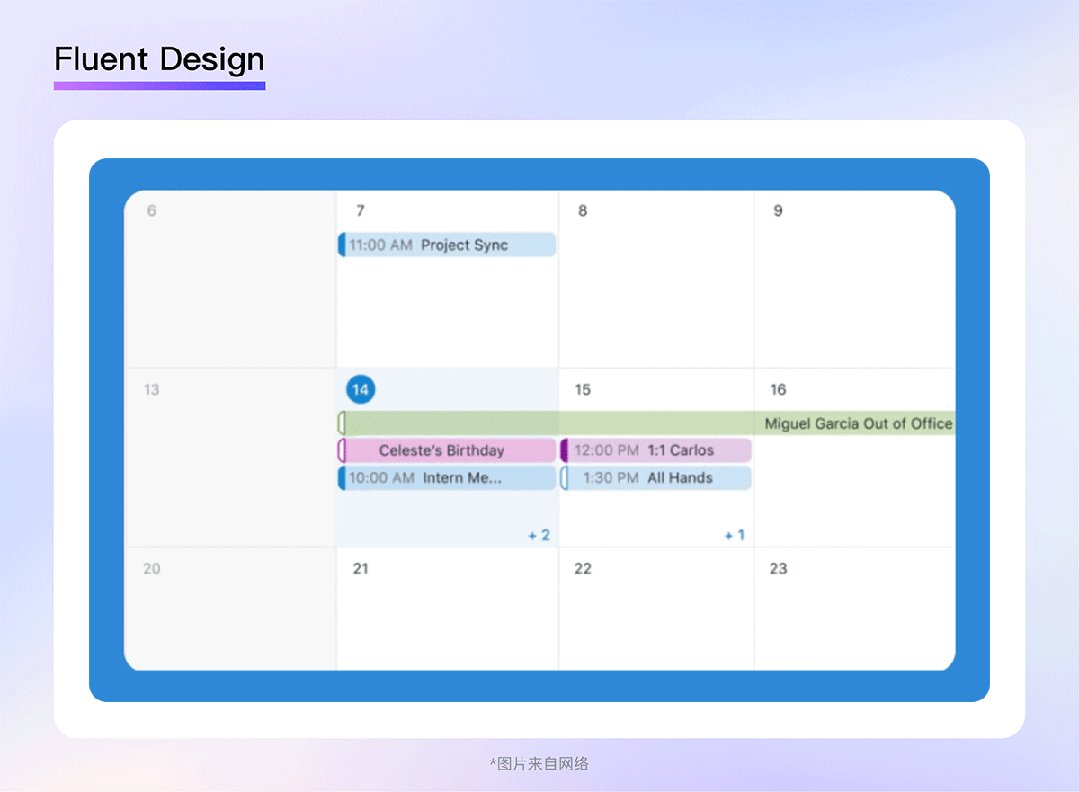
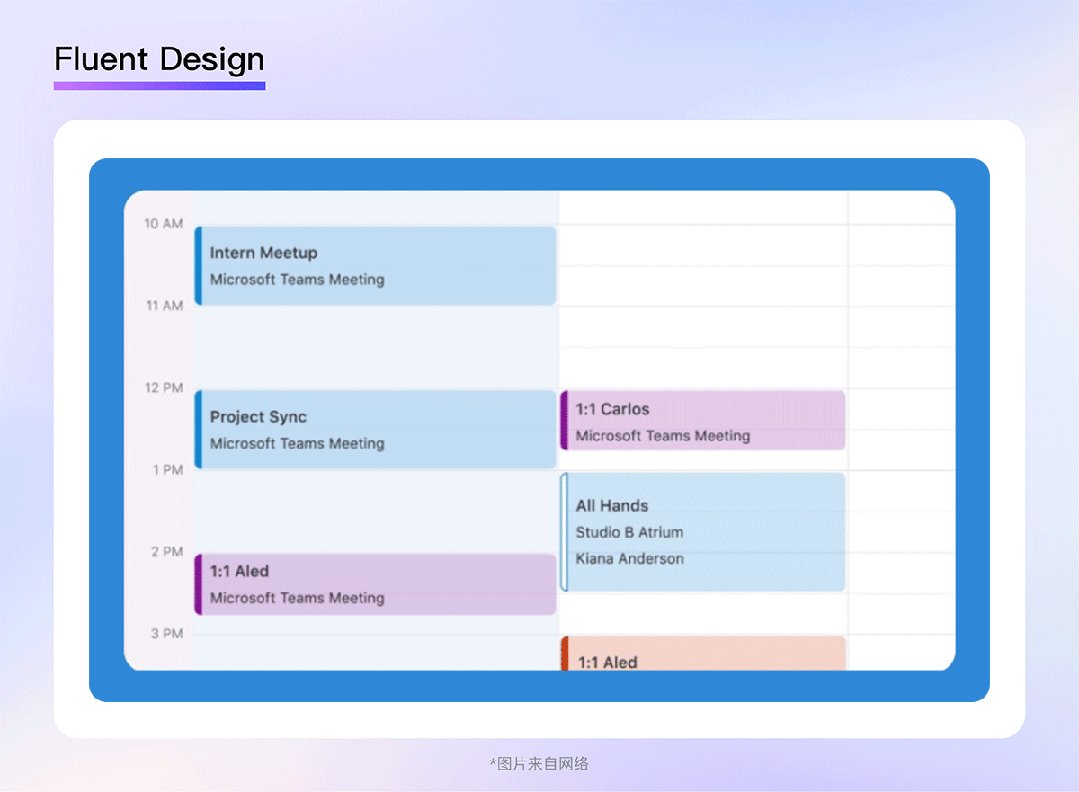
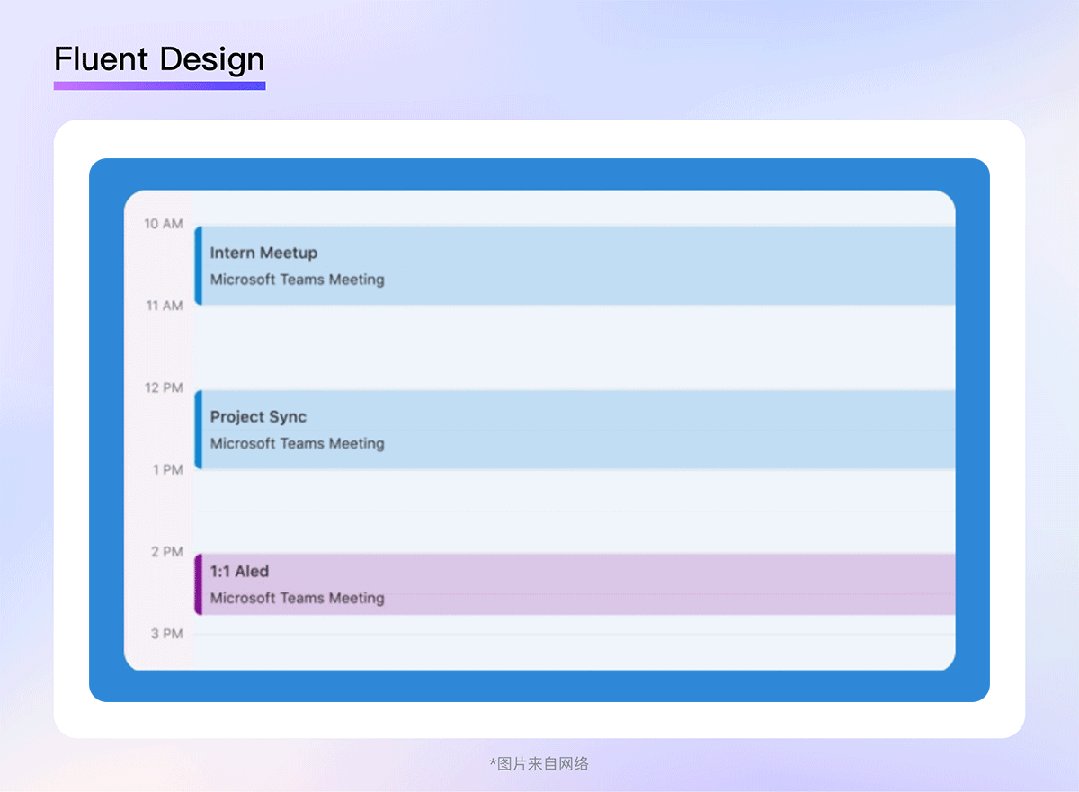
隨著移動互聯網興起,尤其是 Material Design,iOS,以及 Fluent Design 等動效規范的推出,動效設計進入了全新的階段。這個階段的核心理念是基于物理規律的自然動效,強調動效不僅僅是裝飾,而是信息層級傳遞、引導用戶操作的重要工具。
Material Design:強調物理隱喻與流暢性

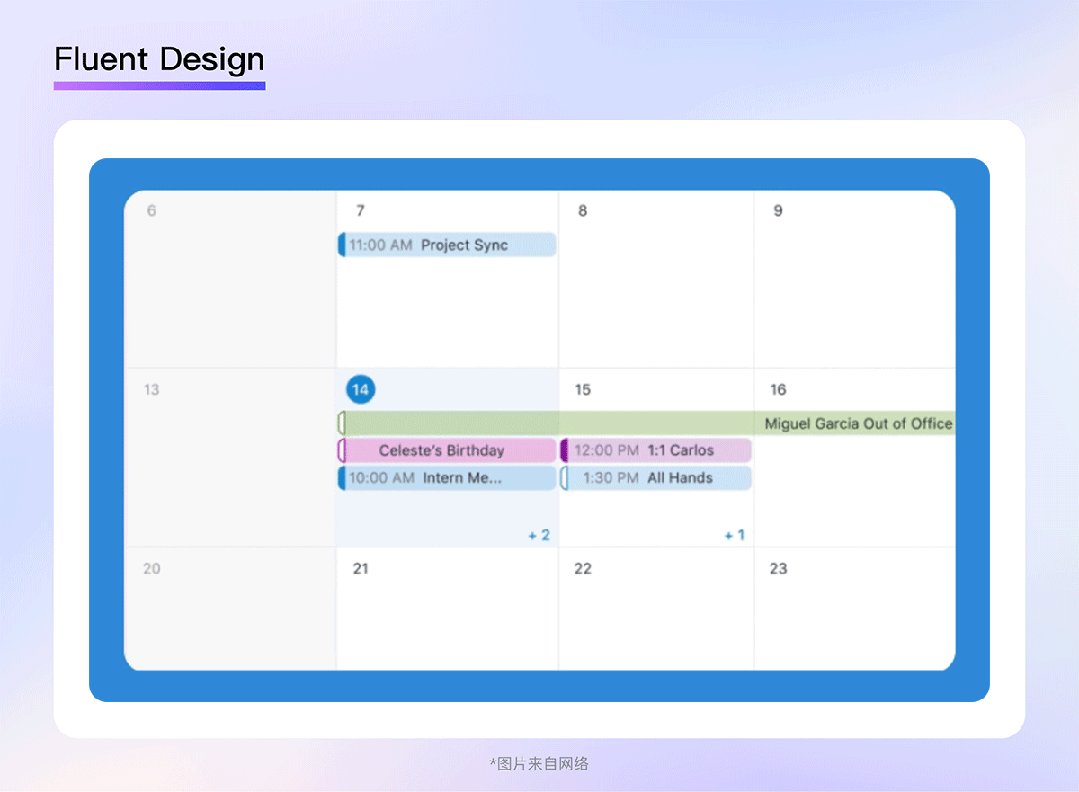
Fluent Design:深度融合光影與層次感

由此可見,動效不再只是視覺上的炫技,而是成為提升可用性、降低認知負荷的重要工具。合理的動效可以提升用戶的操作流暢度,讓界面變得更自然、更具生命力。
在自然界里,每一次風吹樹葉的擺動、每一滴水滴入湖面的擴散,都遵循著物理規律,展現出流暢且和諧的運動軌跡。這些自然現象不僅帶來視覺上的愉悅,也蘊含著深層次的運動邏輯,為數字動效設計提供了源源不斷的靈感。動效的流暢性、節奏感、反饋感,本質上都是對物理世界美學的映射。
例如,波紋擴散是我們常見的自然現象。當一顆石子落入湖面,波紋自中心向外擴散,起初迅速,隨后逐漸放緩,最終消失。這個過程中的漸進減速特性為數字動效設計提供了極佳的靈感。在數字界面中,我們可以通過緩慢擴散的動畫來模擬水面波紋的效果,形成一種溫和的反饋感。

再比如,現實世界中的物體在運動時通常會表現出加速與減速的特性。以地球上的自由落體為例,物體從高空下落時,初始速度較慢,但隨著重力作用,它不斷加速。這種非勻速運動,在動效設計中被轉化為緩動曲線(Easing Curves),使得用戶在界面交互時感受到更加自然的動態變化。
而彈跳和反彈又是另一個物理世界中常見的運動方式。想象一顆籃球從地面反彈起來,起初速度快,隨后逐漸放緩,最終停止。這種逐漸衰減的回彈,正是彈性動效的靈感來源。在界面交互中,彈性動效可以模擬物體的重量和材質,提升操作的真實感。

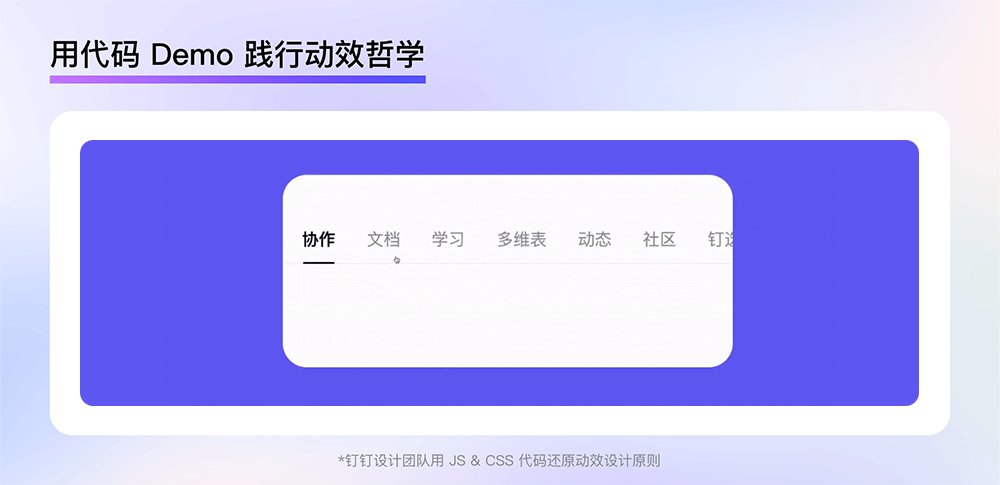
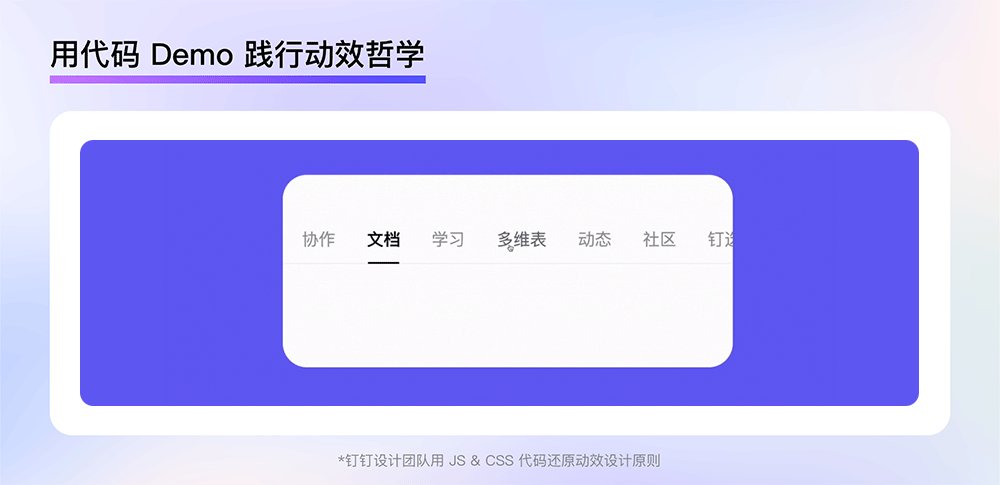
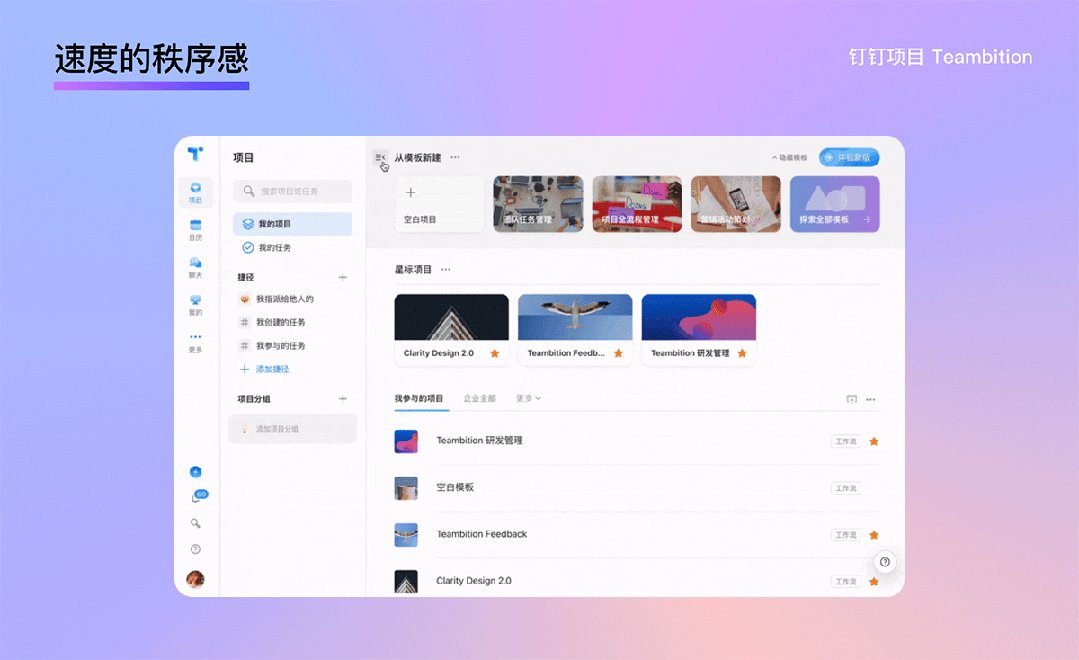
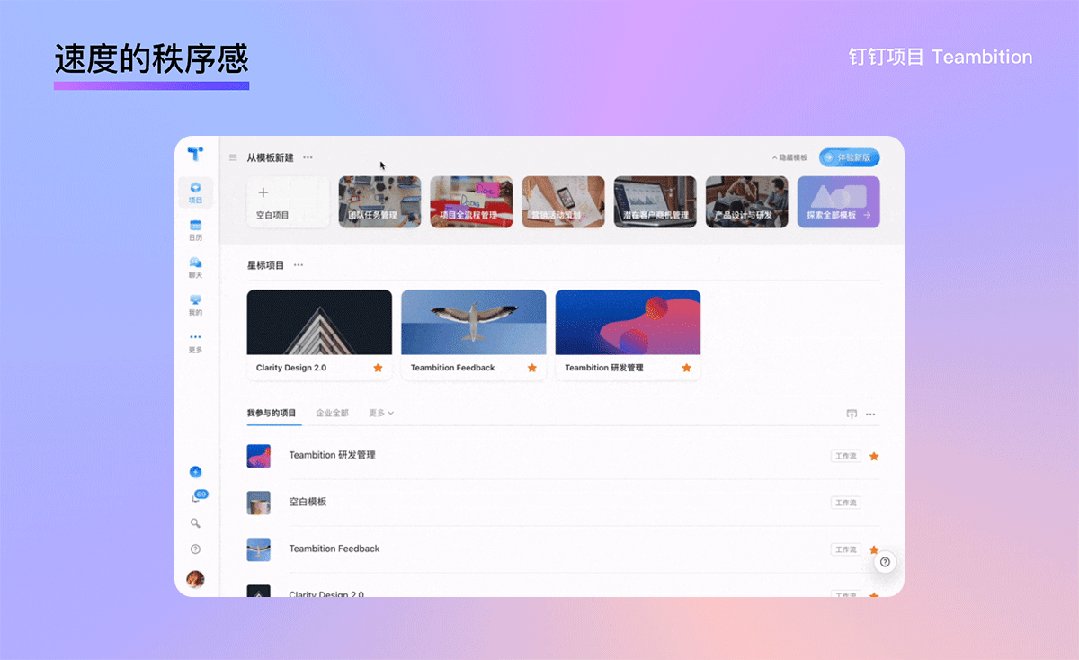
當牛頓凝視落下的蘋果,他發現了萬有引力的奧秘;而當釘釘的設計團隊觀察一張任務卡片的拖拽軌跡時,我們探尋的是數字世界的運動法則。在物理規律與交互邏輯的交匯處,釘釘的動效設計體系逐漸凝練出一套方法論——讓每個像素的運動既符合自然規律,又服務于生產效率。
在 B 端產品中,動效遠不止是視覺與交互的簡單結合,更是提升可用性和降低認知成本的關鍵手段。它不僅承擔著引導用戶操作、傳遞信息層級、降低認知負荷的功能,還通過增強操作確定性,幫助用戶更高效地完成任務。換句話說,我們正以理性與直覺,重塑效率美學。

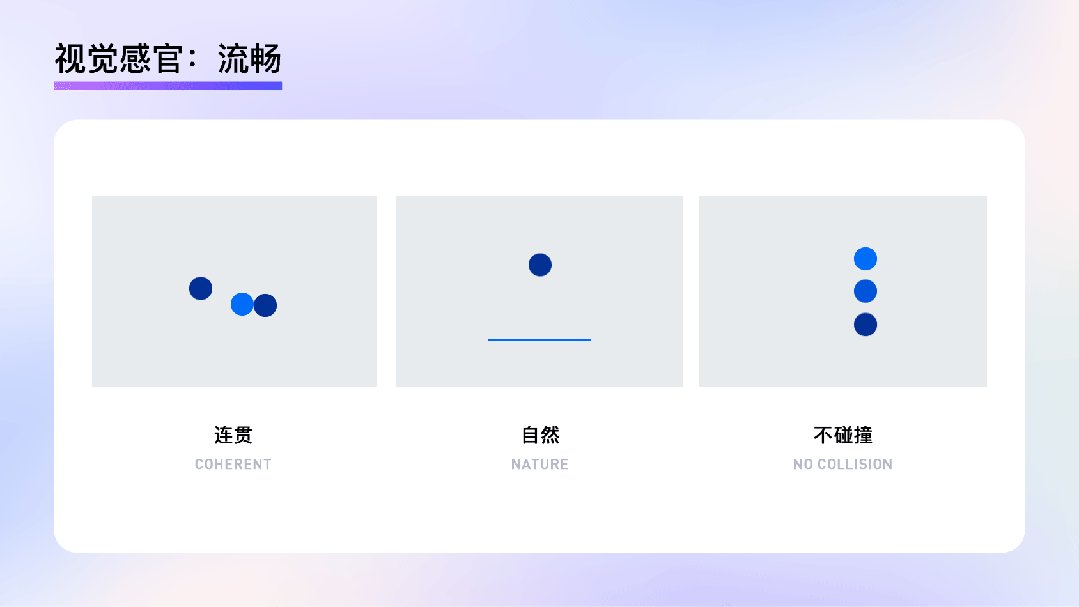
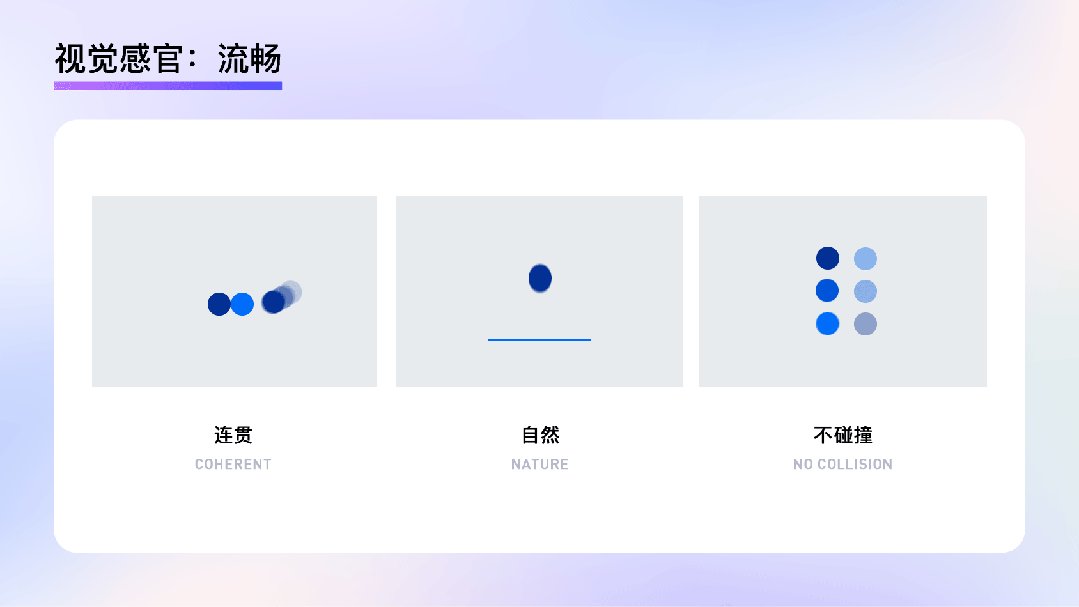
釘釘的設計框架始終圍繞視覺感官和用戶體驗兩個核心維度展開,追崇理性與感性的精密協作:
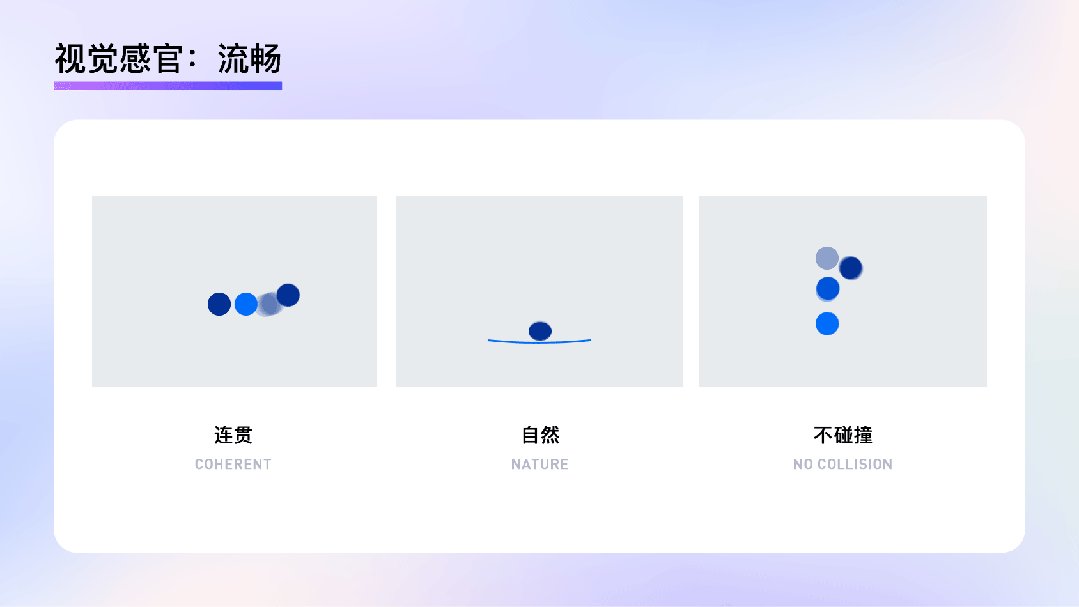
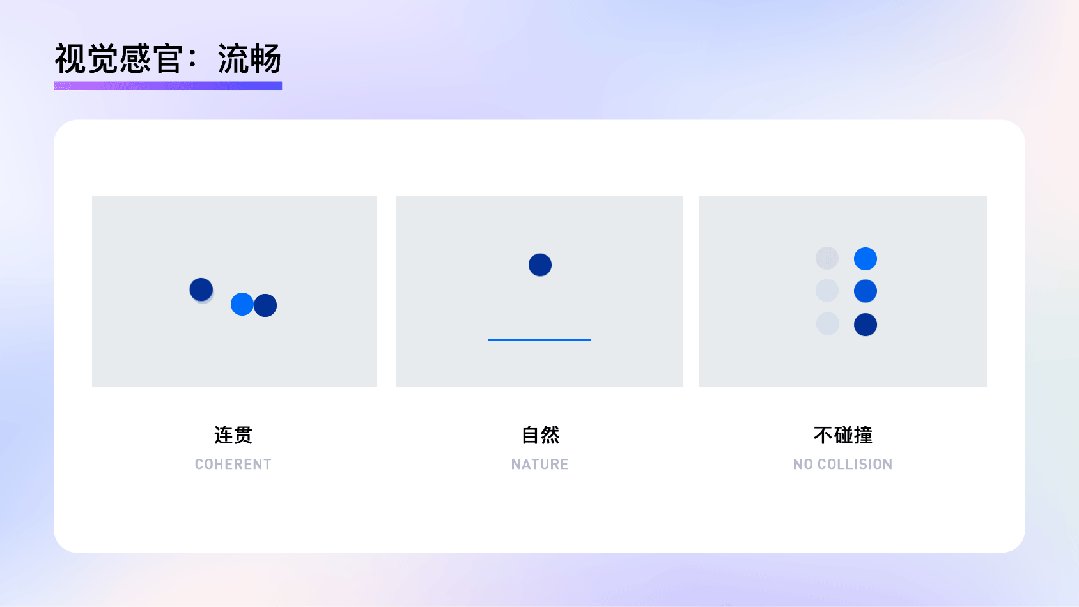
1. 視覺感官:流暢


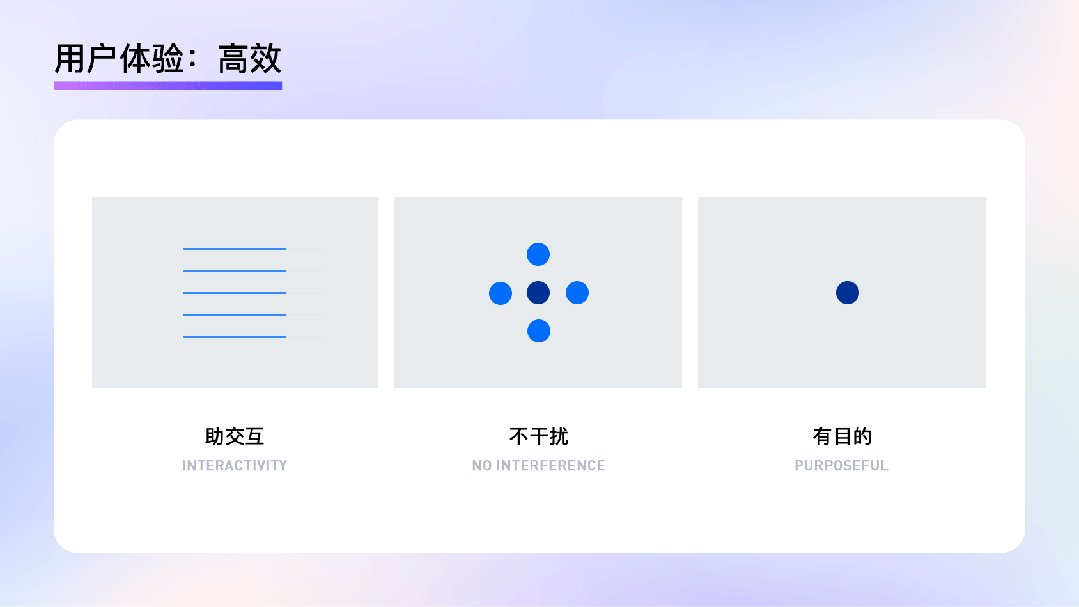
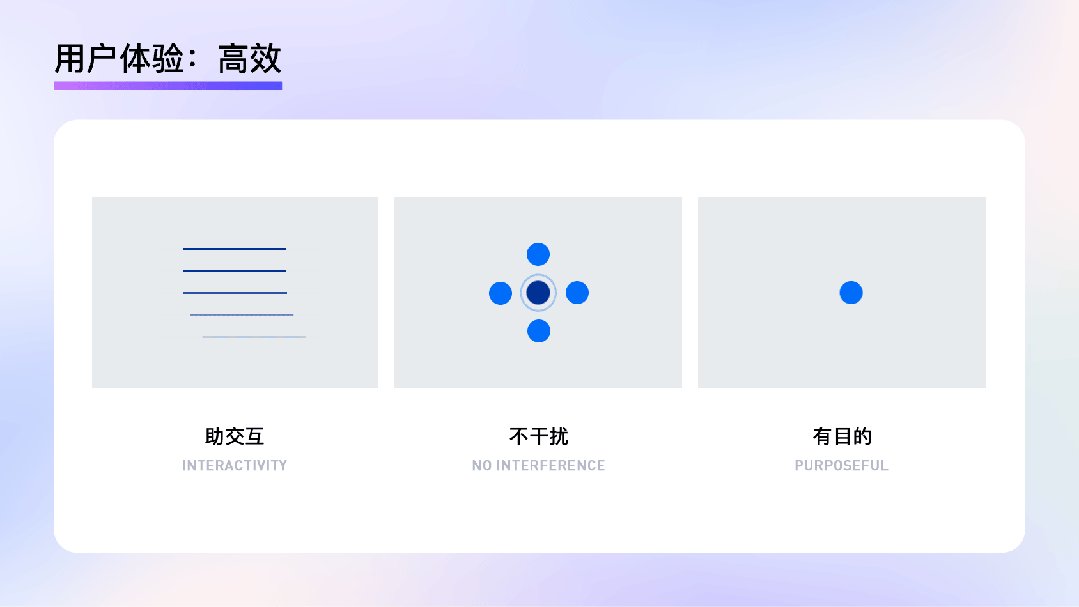
2. 用戶體驗:高效


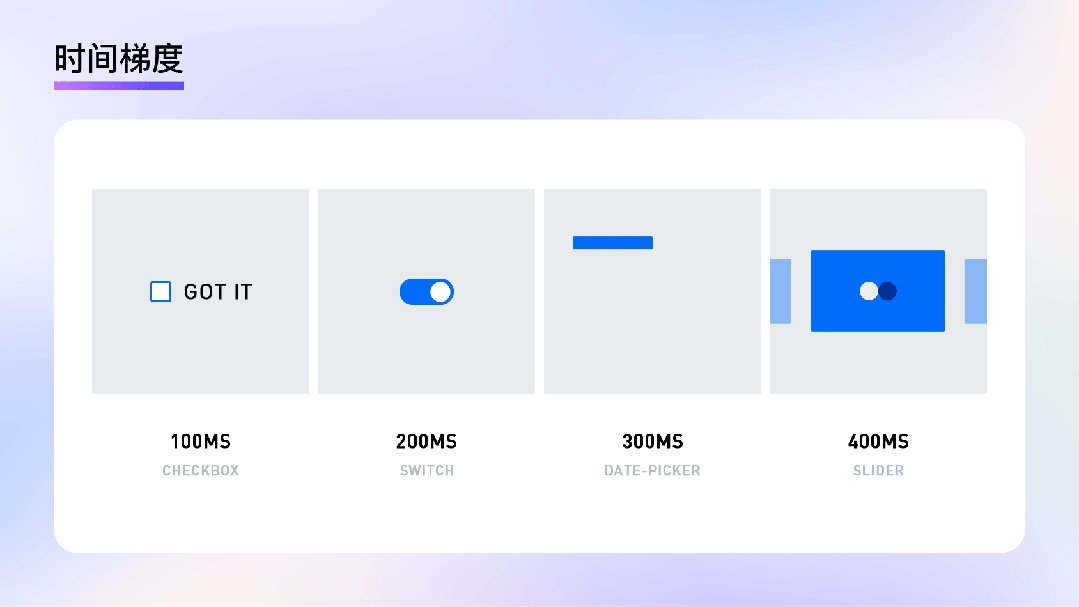
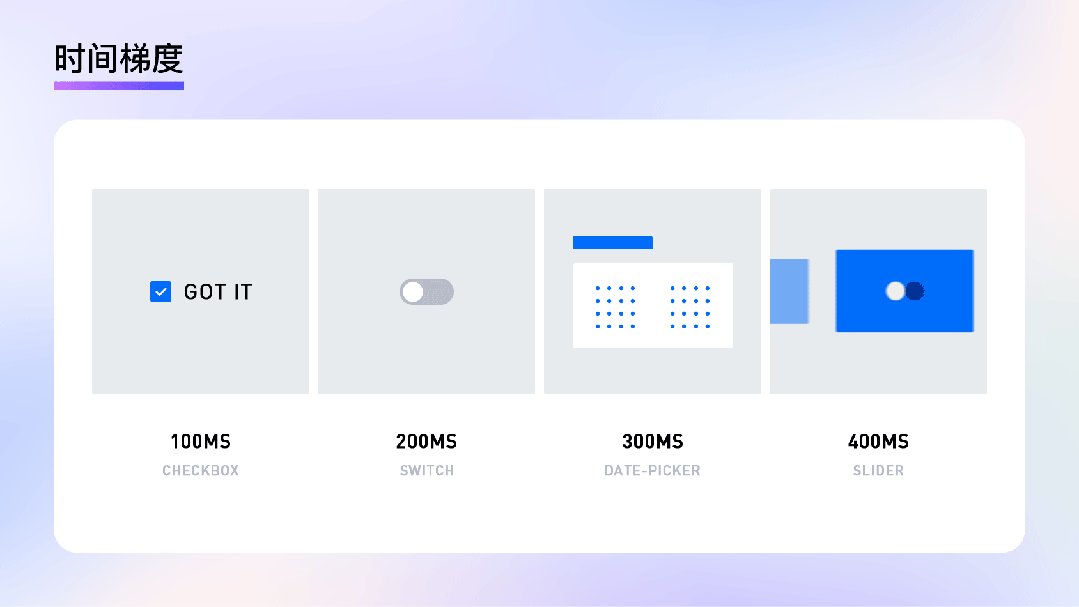
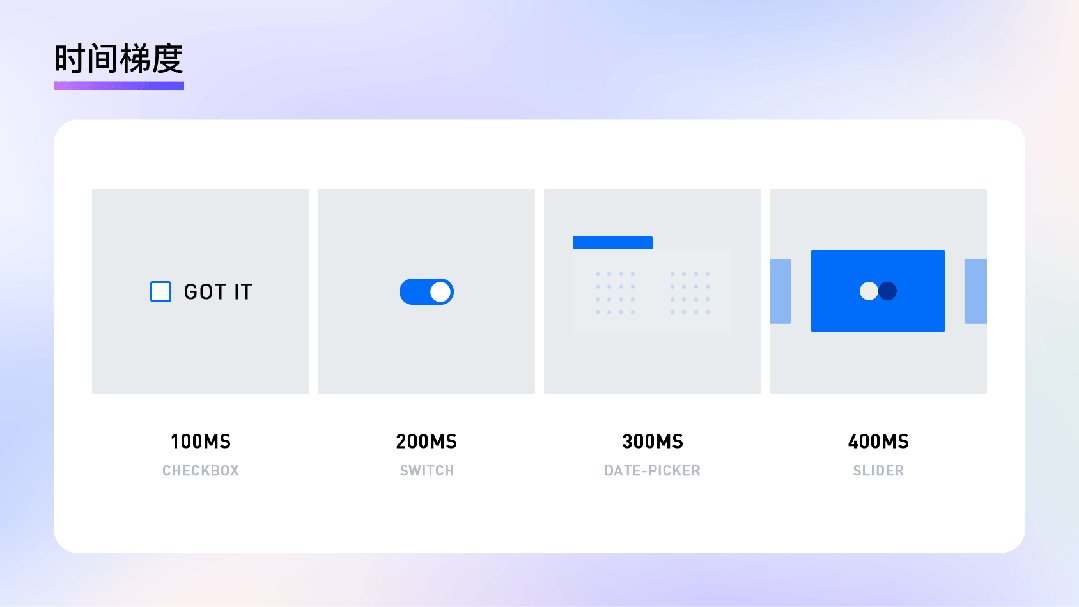
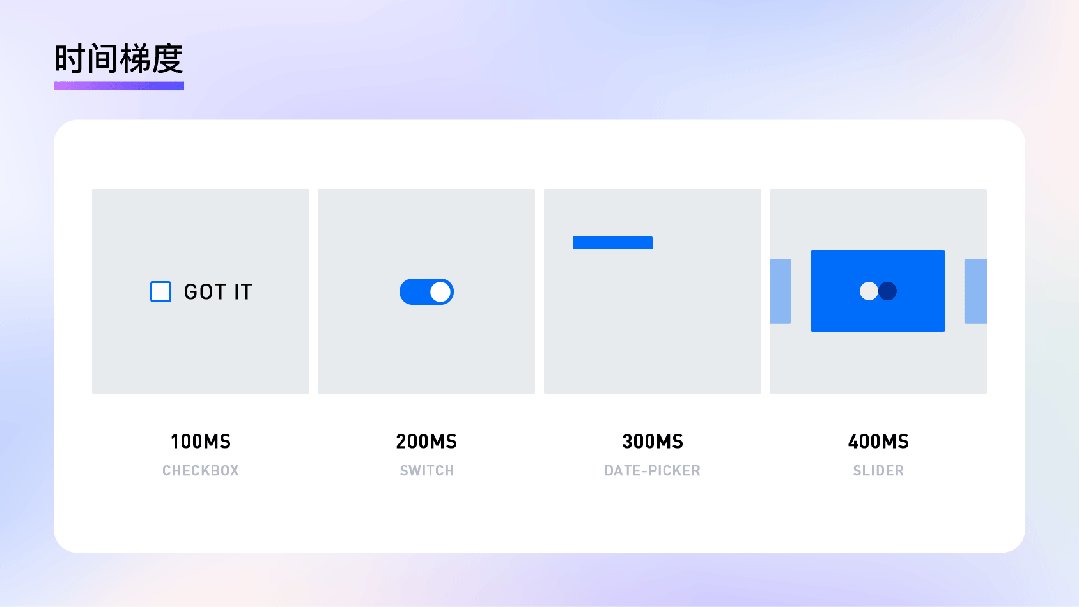
企業級應用中,物體的運動時間需要把控得恰到好處。研究表明,人類對 100ms 以下的變化幾乎無感,而超過 1s 的等待則會讓用戶產生不耐煩的情緒。因此,釘釘的動效體系嚴格遵循以下節奏,通過順應人類大腦的認知規律,確保每一次動效都恰到好處,帶來舒適的體驗:

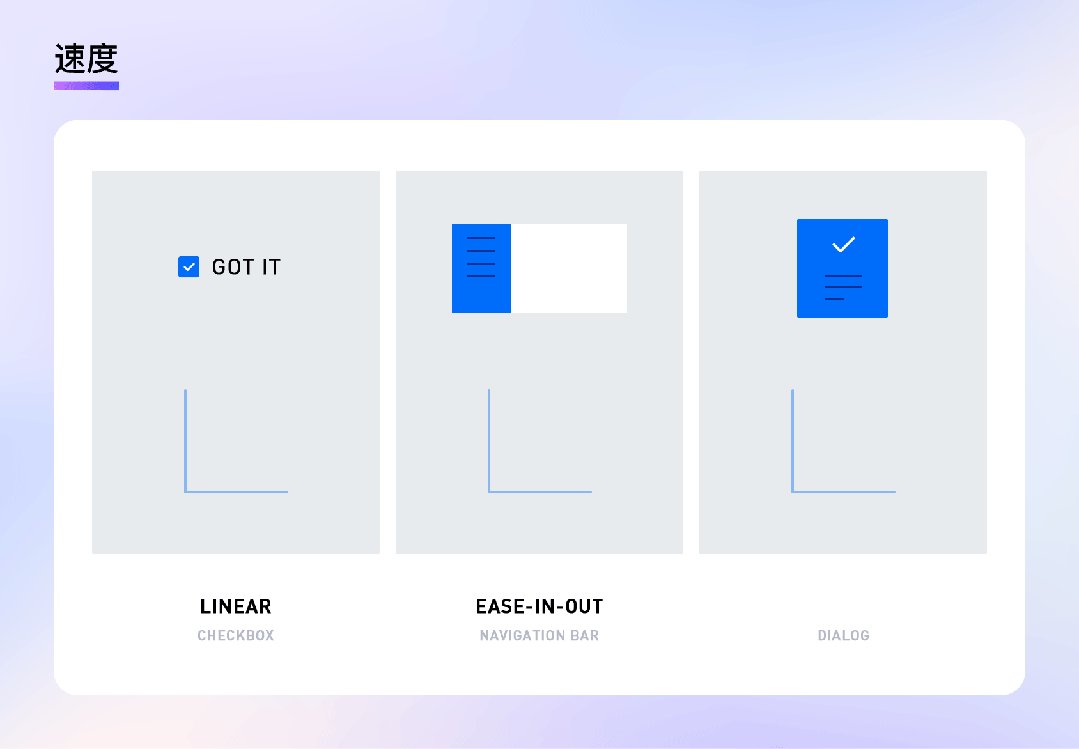
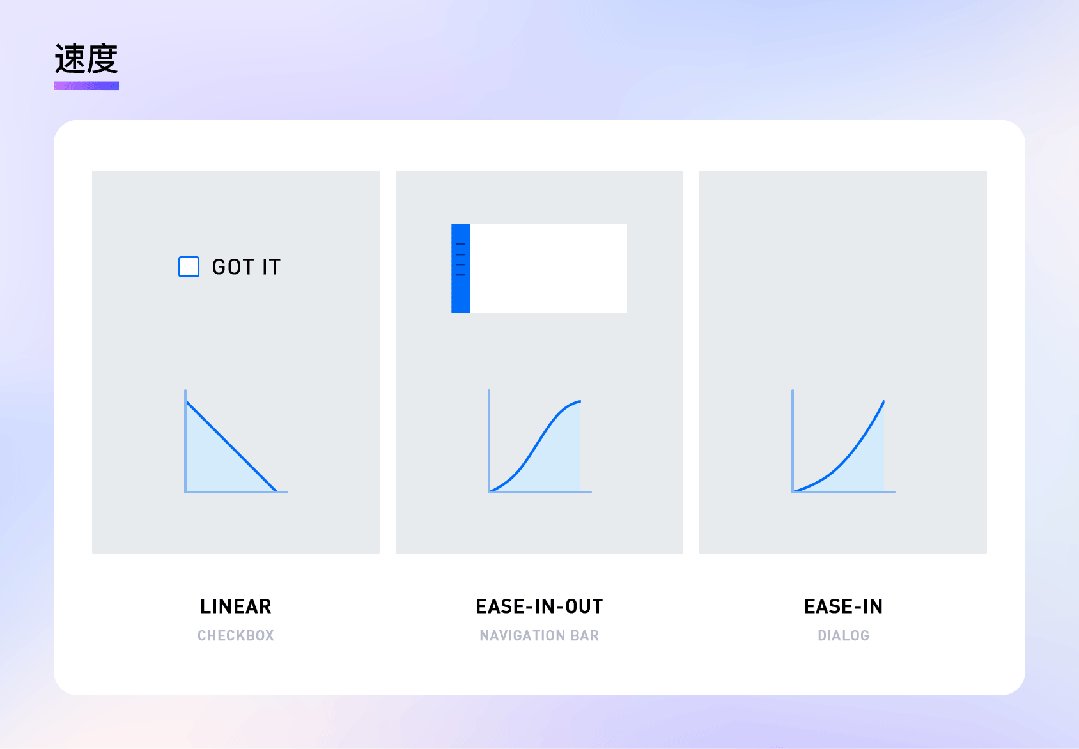
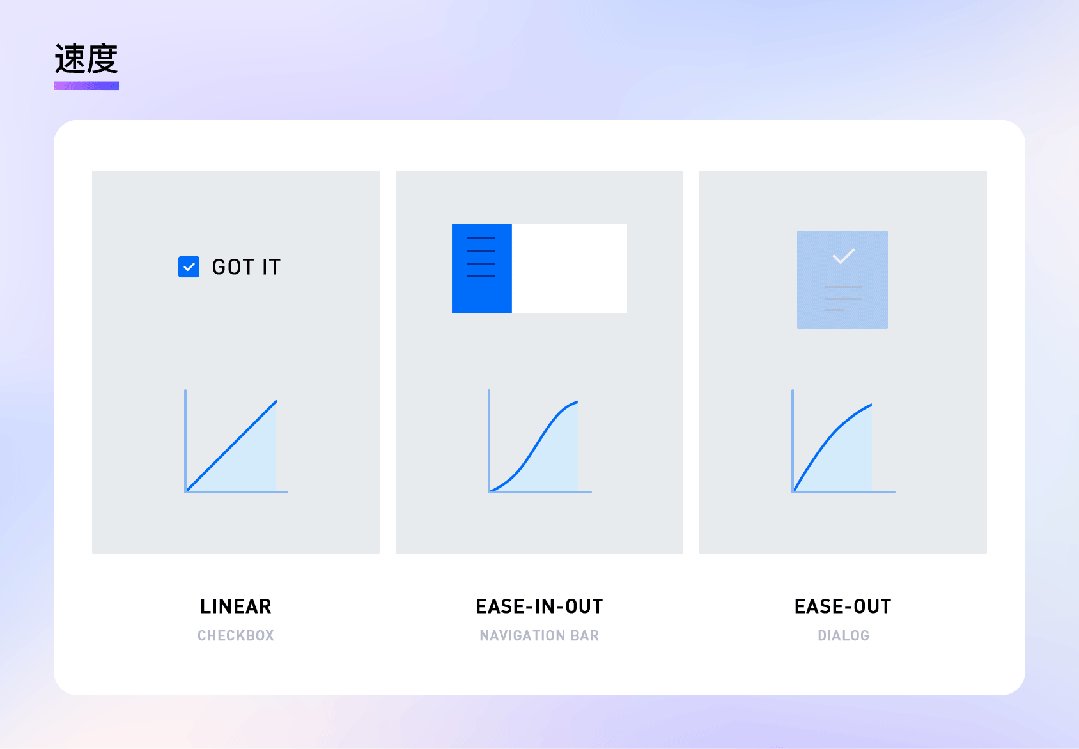
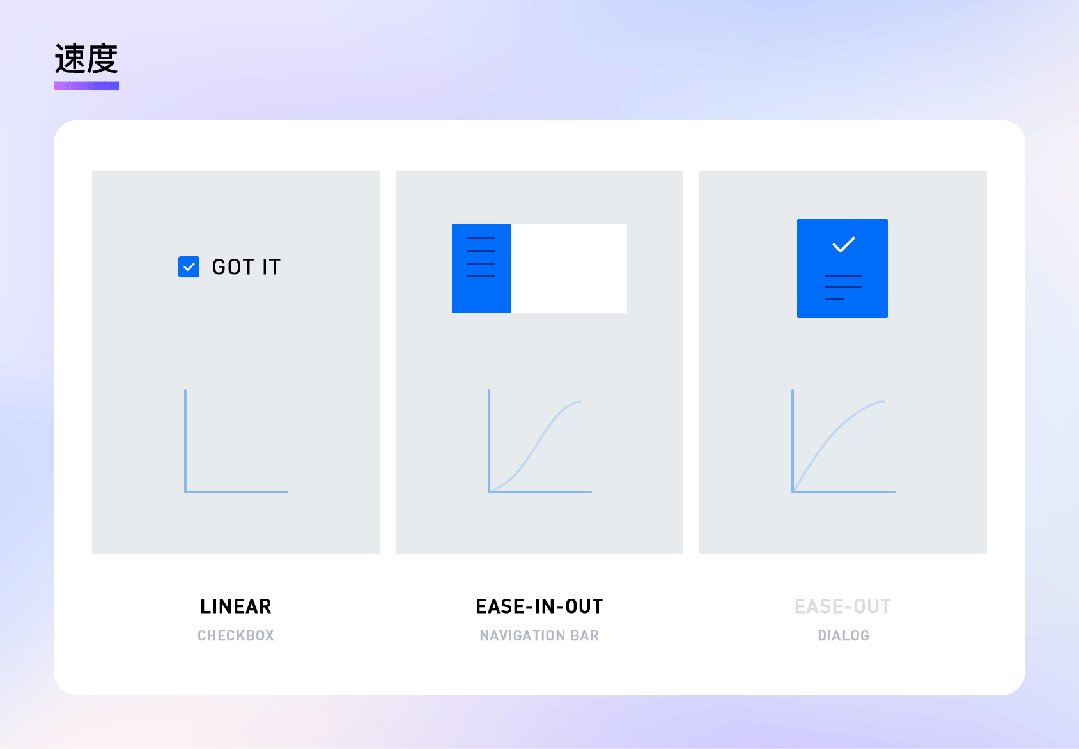
現實世界中的物體運動受到重力、摩擦力等因素影響,呈現加速與減速的動態變化。釘釘的動效體系也采用緩動曲線(Easing),以模擬真實世界的運動節奏。當數字界面掙脫線性勻速的機械感,便擁有了令人愉悅的「生命感」。


在二維屏幕上構建三維認知,需要更精密的「空間修辭學」。釘釘的動效體系確保每一次位移都符合用戶的直覺,并運用空間層次感,讓信息更易理解。
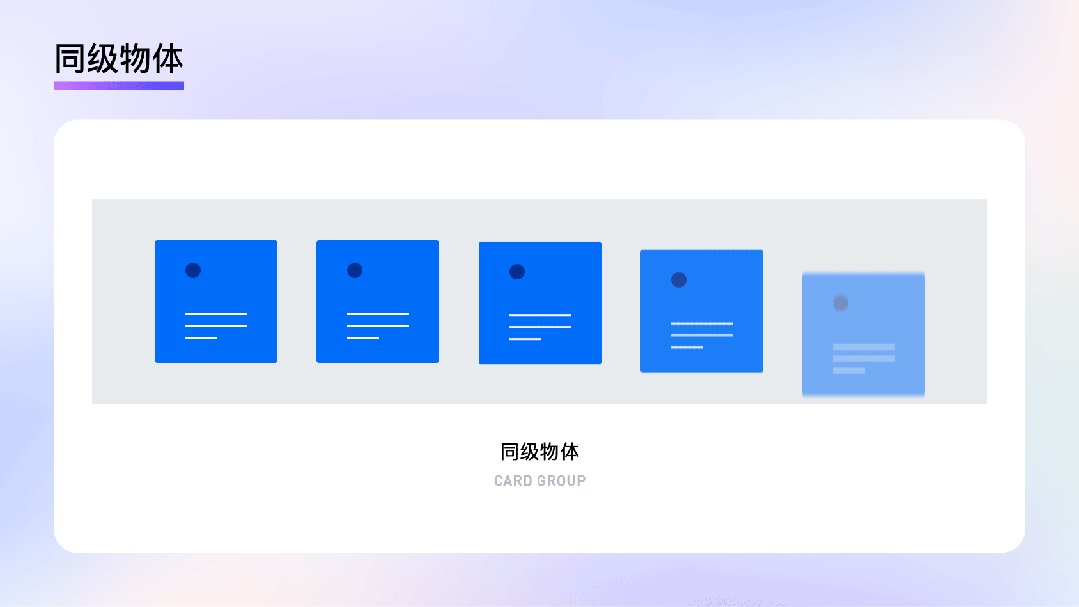
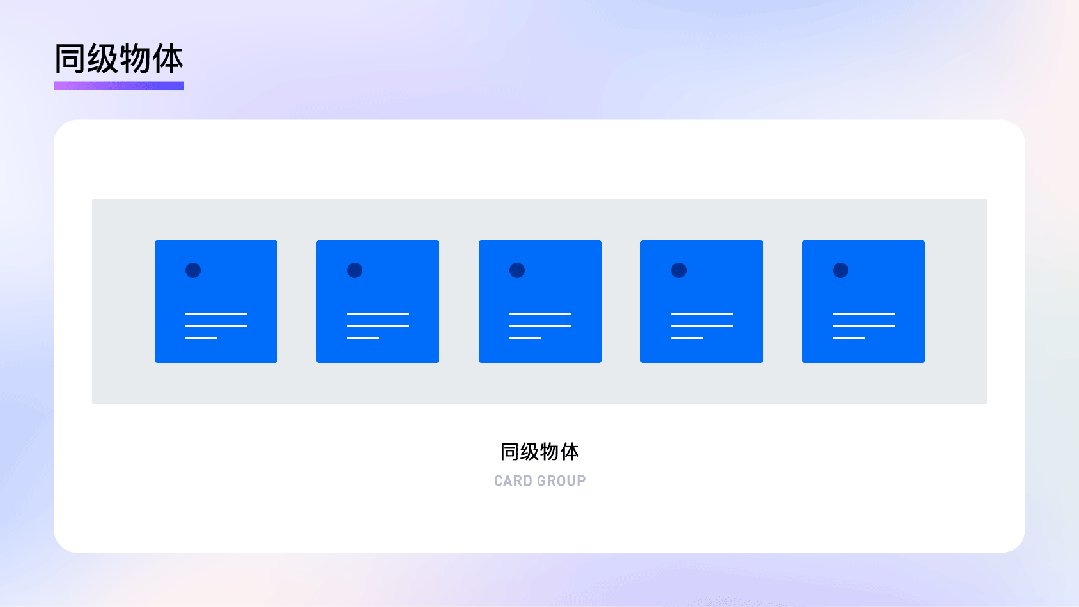
1. 同級物體

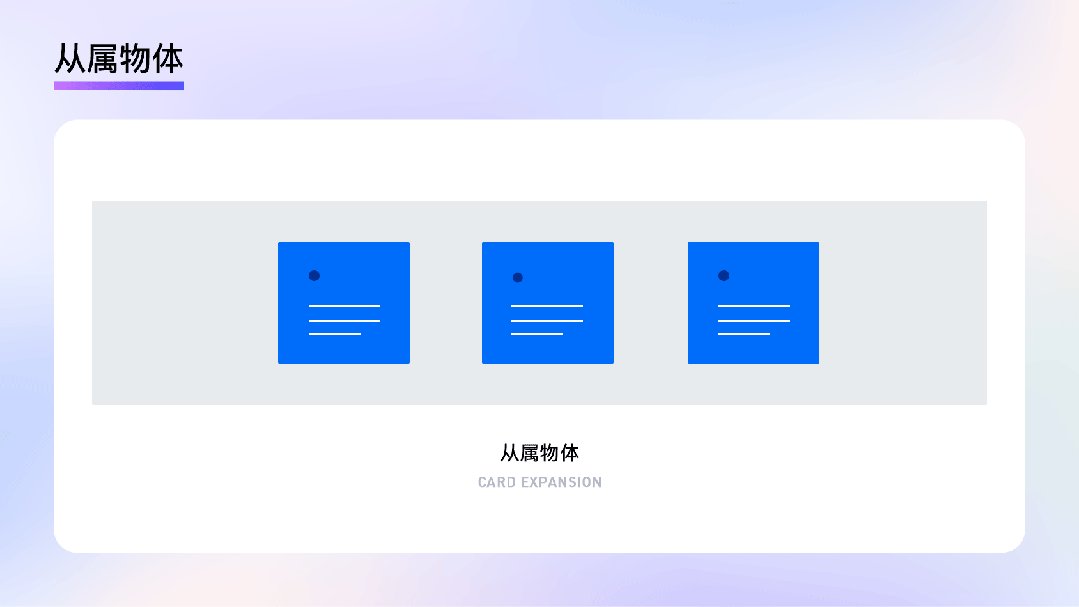
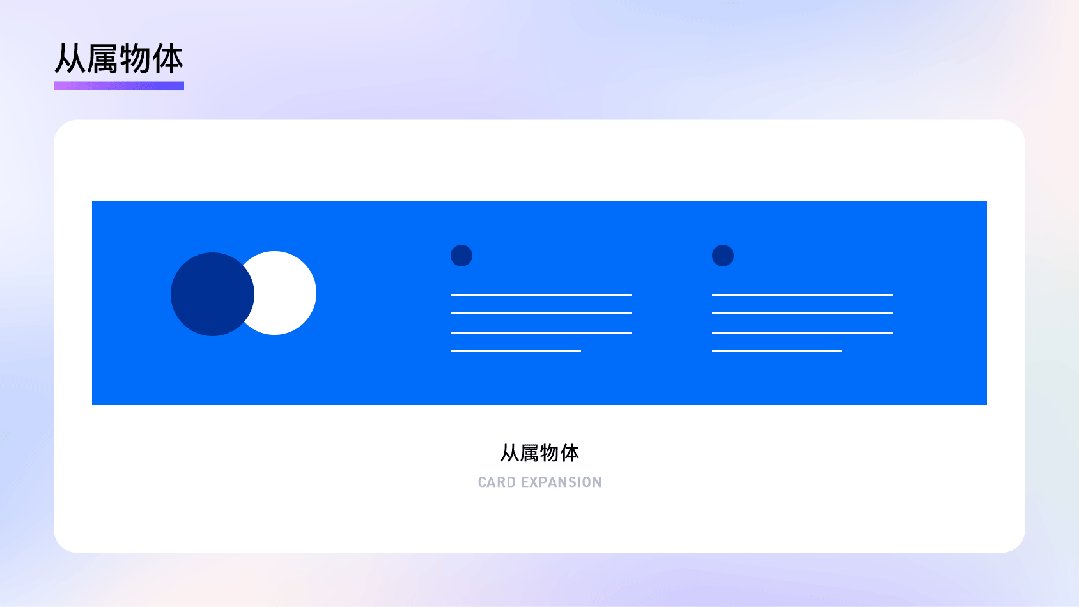
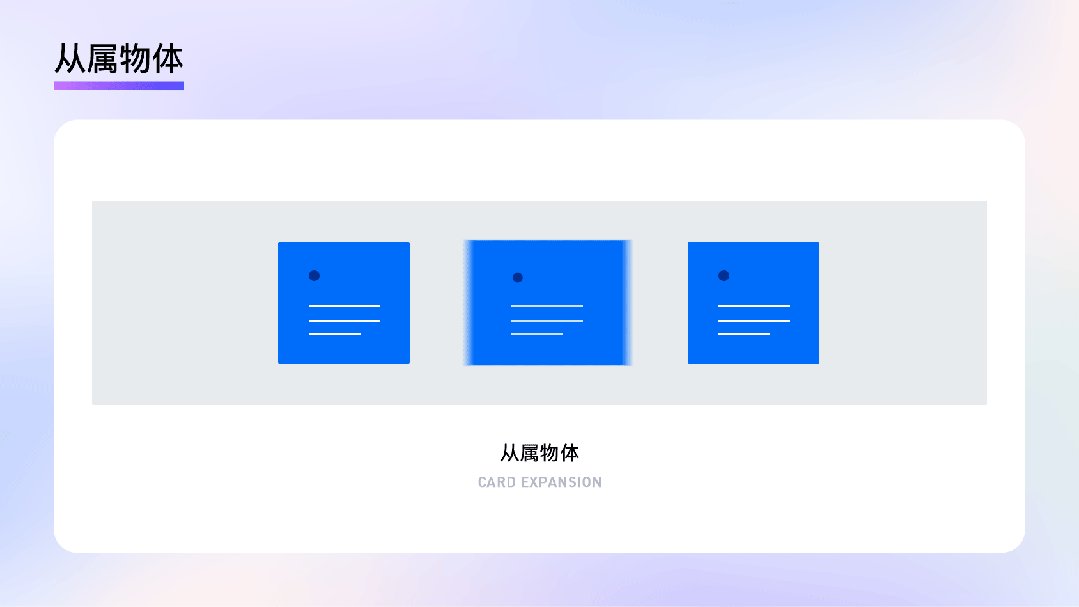
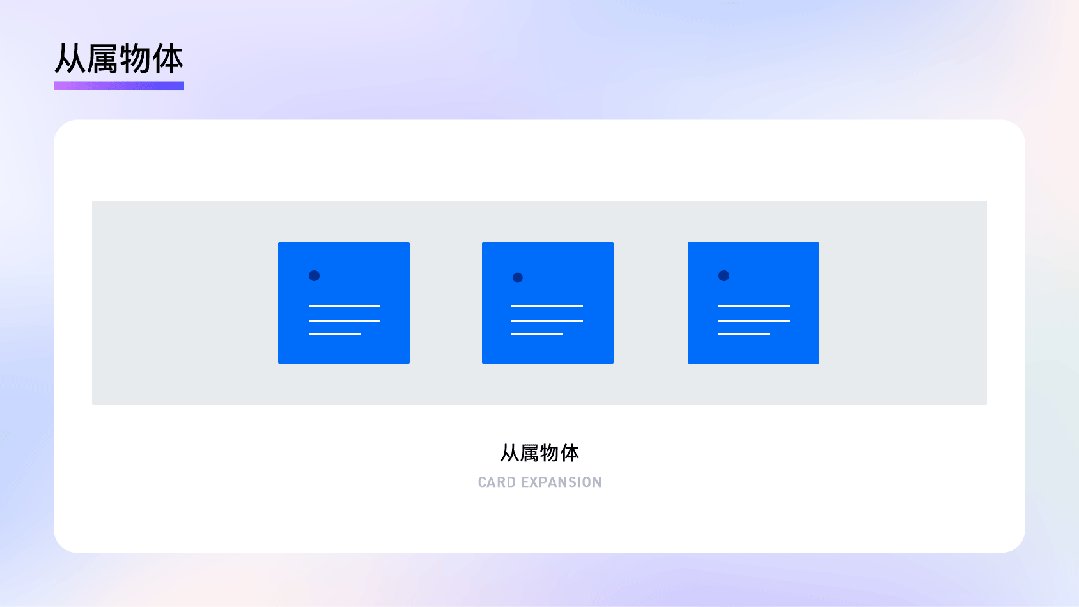
2. 從屬物體

3. 三維空間

在動效設計中,無障礙性不僅關乎技術標準,更關乎用戶的體驗公平性。一個包容的設計體系,應該讓所有用戶——無論其身體或認知能力如何——都能平等地理解和使用產品。無障礙動效的核心,在于減少干擾、提供替代方案,并賦予用戶選擇權,確保每一次交互都是安全、友好的。
避免誘發健康問題:高頻閃爍或快速變化的動畫可能誘發光敏性癲癇等健康問題。因此,在設計時,我們應避免超過3次/秒的快速閃爍,并盡可能減少過度刺激性的動效
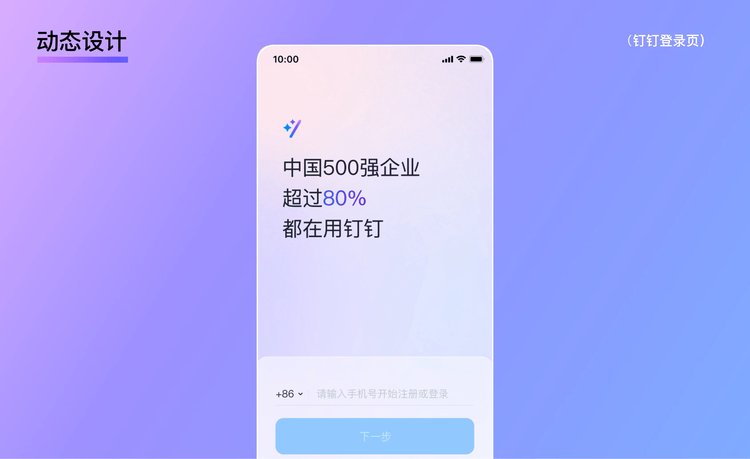
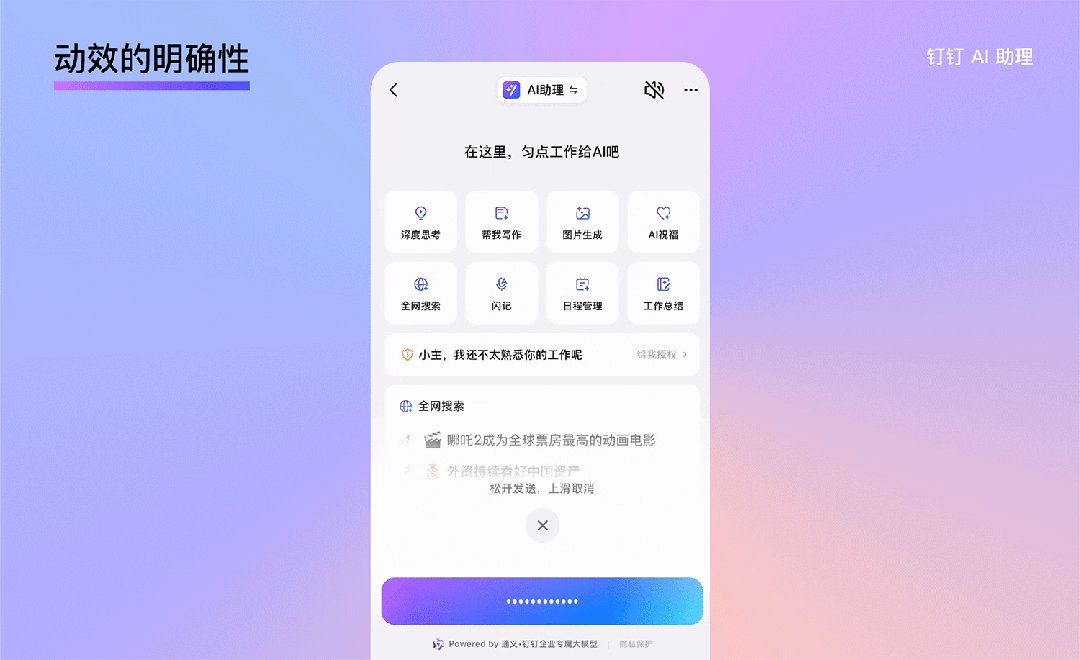
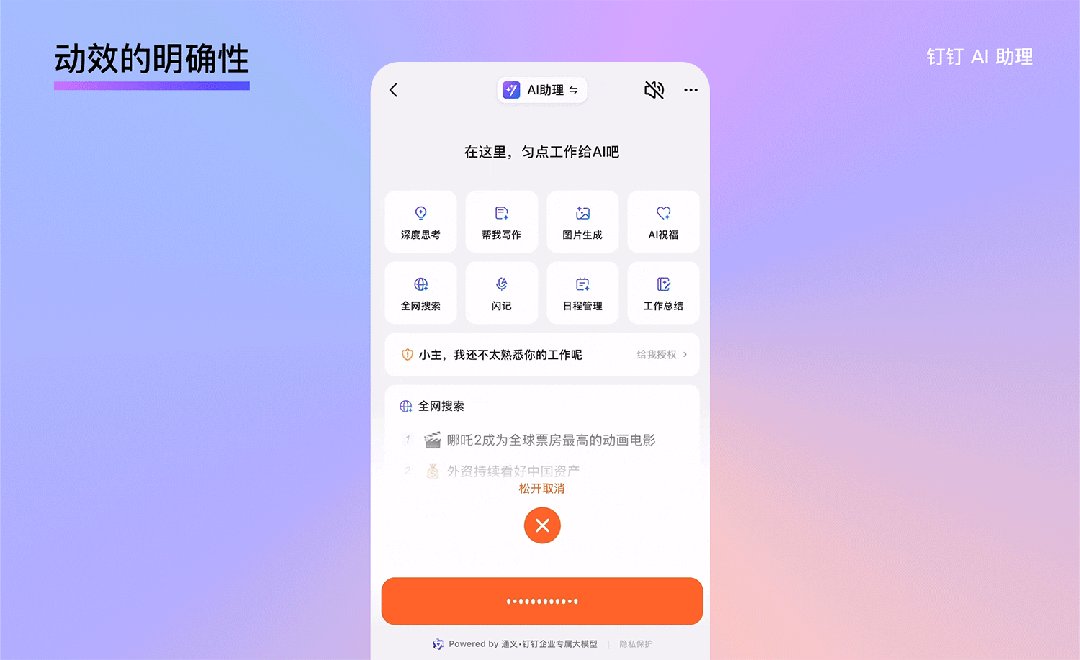
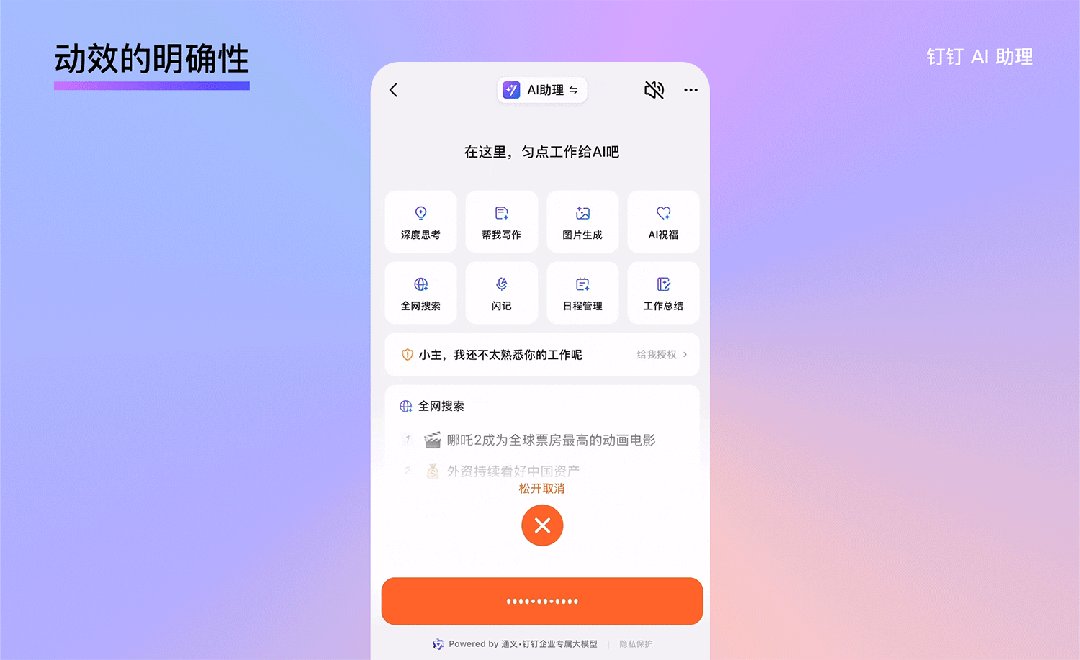
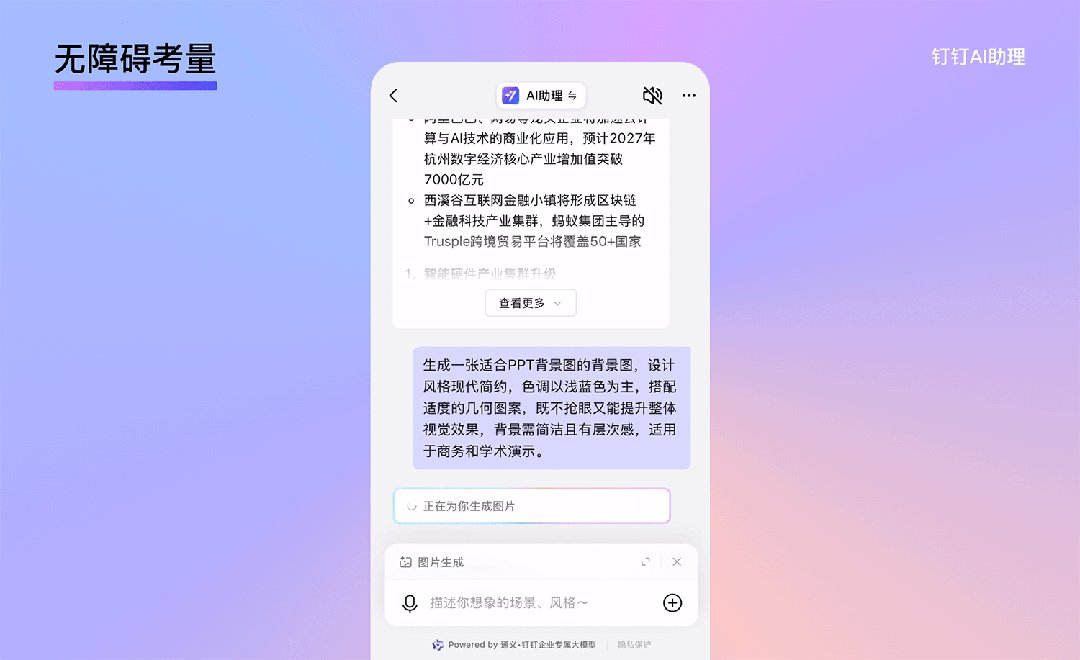
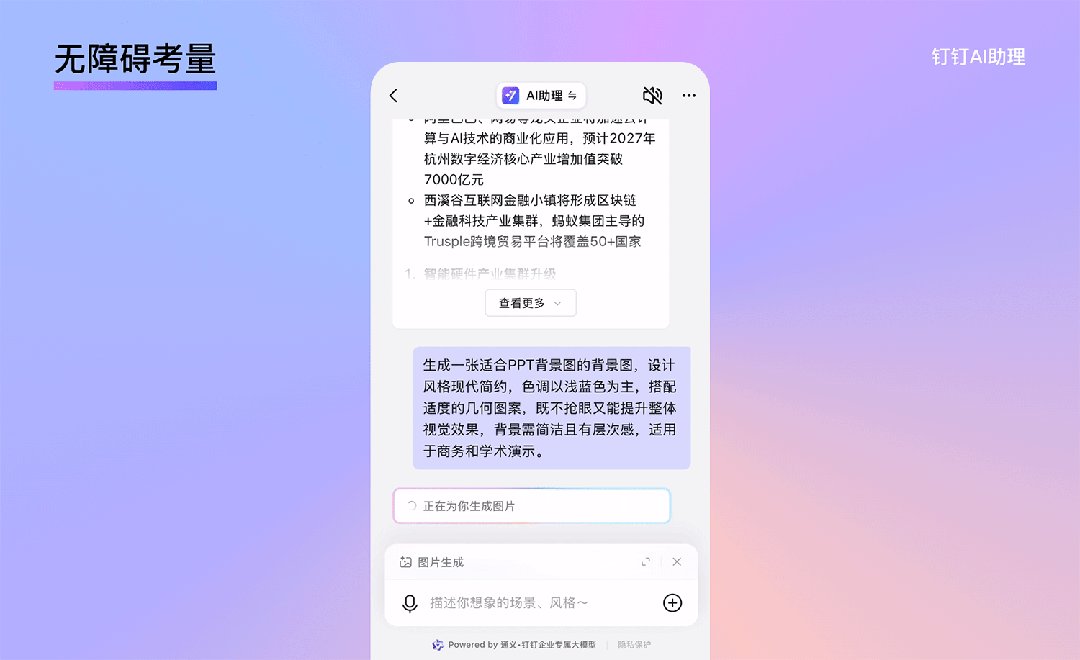
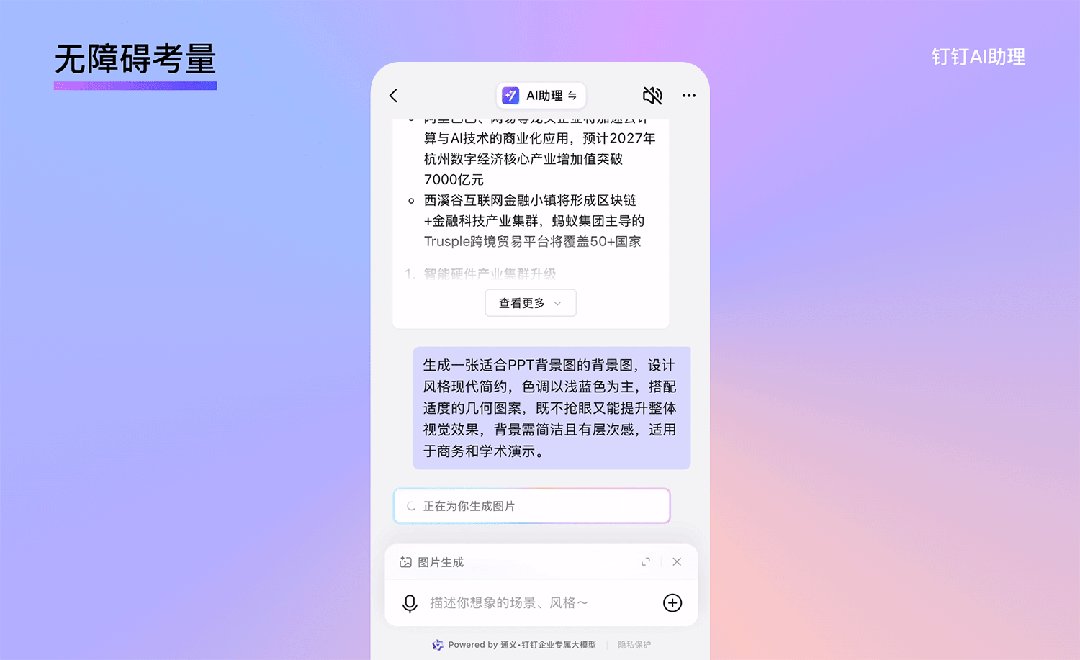
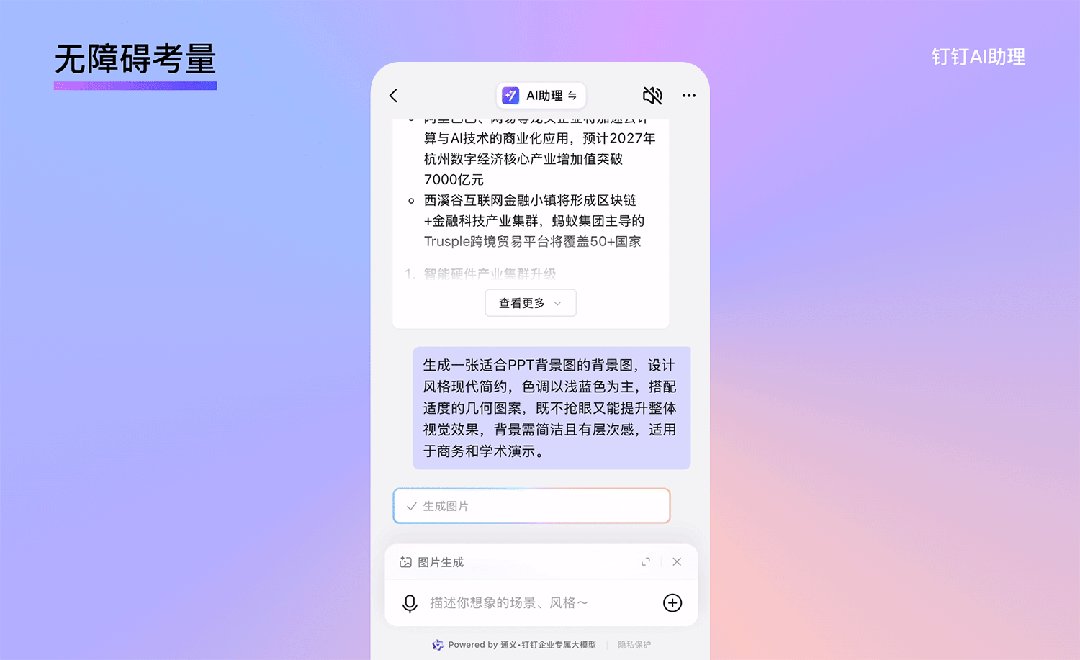
提供替代方案:對于依賴屏幕閱讀器的用戶,純視覺動效可能難以感知。我們可以為動效添加文本描述或提供靜態替代方案,確保所有用戶都能理解動效傳達的信息。例如,在釘釘 AI 助理中的加載場景,我們提供「正在為你生成…」的文本標簽,方便屏幕閱讀器用戶理解當前狀態

動效設計已成為現代數字產品中不可或缺的組成部分。從簡單的過渡動畫到如今富有交互感和情感觸動的設計,動效已經不再是單純的視覺裝飾,而是推動產品發展、提升用戶體驗的關鍵力量。
真正的好動效,是那種用戶幾乎察覺不到的流暢交互,它能夠讓信息傳遞變得高效、讓操作更加順暢,同時也讓數字產品展現出溫暖的人文氣息。動效,作為產品與用戶之間的一座橋梁,它不僅是界面的點綴,更是效率與體驗的催化劑。
未來,釘釘將繼續探索動效設計的創新與實踐,通過優化交互體驗、提升產品效率,不斷賦能用戶、創造更美好的數字世界。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan

關鍵字:電商 詳情頁設計 視覺營銷
網絡時代,電商平臺作為主流消費渠道,在消費者心中已占有大部分比例,越來越多的消費者更愿意選擇在線上購物消費,如何讓消費者能夠更快速了解商品,產生購買欲?電商詳情頁起到關鍵性作用,電商詳情頁作為產品說明書,不僅是成交轉化入口,更是品牌傳播的重要途徑。如何設計一款適合產品的詳情頁?主要從兩個方面入手:












蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
藍藍設計的小編 http://www.gerard.com.cn