按钮是��品中十分常见的交互元素之一�Q�好的按钮设计可以很大程度地提升用户体验。那么,怎么打造出�W�合用户需求、深受用户喜��q��优秀按钮�Q�这���文章里�Q�作者对按钮UX设计�q�行了拆解分析,一��h��看一下�?/p>
一、引�a�
在数字��品中�Q�按钮是最常用的交互元素之一。一个好的按钮设计可以提高用户体验和产品的��用率�?/p>
本文���探讨一些关于按钮UX设计的方法,包括明确按钮功能、选择合适的颜色、确定按钮大���、添加标�{�֒�描述、考虑交互方式、测试和优化�{��?/p>
通过�l�合考虑�q�些因素�Q�我们可以打造出�W�合用户需求的优秀按钮�Q�提升��品的用户体验和竞争力�?/p>
二、按钮的基本要素
1. 按钮的定义和功能
按钮是一�U�用��L��面元素,用于触发特定的操作或行�ؓ�?/p>
它可以是文本、图像或交互式元素,通常位于��面的底部或�剙���Q�以便于用户快速访问�?/p>
2. 按钮的类型和分类
�Ҏ��不同的用途和设计风格�Q�按钮可以分为多�U�类型和分类�Q�例如:
- ���认按钮�Q�用于确认用��L��输入或操作,通常为绿色或蓝色�?/li>
- 取消按钮�Q�用于取消用��L��输入或操作,通常为红色或灰色�?/li>
- ��D��按钮�Q�用于蟩转到其他��面或页面的一部分�Q�通常��Z��拉箭头或回�R键�?/li>
- 搜烦按钮�Q�用于在�|�站或应用程序中搜烦内容�Q�通常为放大镜图标�?/li>
- 提交按钮�Q�用于提交表单数据或执行其他操作�Q�通常�?ldquo;提交”�?ldquo;完成”按钮�?/li>
- 重置按钮�Q�用于重�|�表单或应用�E�序的设�|�,通常�?ldquo;重置”�?ldquo;恢复默认�?rdquo;按钮�?/li>
以上仅是一些常见的按钮�c�d��和分�c�,实际上还有很多其他的�c�d��和分�c�R��在设计按钮�Ӟ��需要根据具体的场景和目的选择合适的�c�d��和分�c�,�q�结合用户体验和产品需求进行优化�?/p>
三、按钮的布局和位�|?/h2>
1. 按钮的位�|�和大小
按钮的位�|�和大小对于用户体验和��品可用性非帔R��要。一般来��_��按钮应该位于用户视线的中心位�|�,以便于用户快速访问。同�Ӟ��按钮的大���也应该适中�Q�不要过大或�q�小�Q�以免媄响用��L��操作�?/p>
在实际设计中�Q�可以通过以下几种方式来确定按钮的位置和大���:
- �Ҏ����面布局来确定按钮的位置和大���,通常���按钮放�|�在��面的中央位�|�,�q�根据页面元素的大小和间距来�q�行调整�?/li>
- �Ҏ��用户行�ؓ来确定按钮的位置和大���,例如�Q�将常用的按钮放在页面的�剙��或底部,以便于用户快速访问�?/li>
- �Ҏ��讑֤�屏幕大小来确定按钮的位置和大���,例如�Q�在�U�d��讑֤�上,可以���按钮放在屏�q�的底部或顶部,以便于用户单手操作�?/li>
2. 按钮的布局方式和排版规�?/h3>
除了位置和大���之外,按钮的布局方式和排版规则也非常重要。合理的布局方式和排版规则可以提高用��L��使用体验和��品的可用性。以下是一些常见的按钮布局方式和排版规则:
- 水��^布局�Q�将多个按钮横向排列在一��P��适用于需要同时操作多个功能的场景�?/li>
- 垂直布局�Q�将多个按钮�U�向排列在一��P��适用于需要按��序操作多个功能的场景�?/li>
- 寚w��方式�Q�将多个按钮按照左对齐、右寚w��、居中对齐等方式�q�行排列�Q�以便于用户快速找到目标按钮�?/li>
- 间距规则�Q�通过调整按钮之间的间距来增加可读性和可操作性,例如�Q�可以设�|�相��L��钮之间的间距�?0像素�?/li>
- 文字排版规则�Q�通过调整按钮文字的大���、颜艌Ӏ�字体等方式来提高可��L��和���观度�?/li>
四、按钮的颜色和样�?/h2>
1. 按钮颜色的选择原则
按钮的颜色对于用户体验和产品可用性非帔R��要。一般来��_��按钮的颜色应该与产品的品牌色或主题色相匹配,以便于用戯���别和记忆。同�Ӟ��按钮的颜色也应该��h��明显的对比度�Q�以便于用户在不同的背景下快速找到目标按钮�?/p>
以下是一些常见的按钮颜色选择原则�Q?/p>
- 单色按钮�Q���用单一的颜色作为按钮背景,适用于简单明了的场景�?/li>
- 渐变色按钮:使用渐变色作为按钮背景,可以增加视觉效果和层�ơ感�?/li>
- 反色按钮�Q���用与背景形成鲜明�Ҏ��的颜色作为按钮背景,可以提高可读性和可操作性�?/li>
- 白色按钮�Q���用白色作为按钮背景,适用于简�z�明了的场景�?/li>
2. 按钮样式的设计要�?/h3>
除了颜色之外�Q�按钮的样式设计也是非常重要的。合理的样式设计可以提高用户的��用体验和产品的可用性�?/p>
以下是一些常见的按钮样式设计要点�Q?/p>
- 圆角按钮�Q�将按钮的边角设�|��ؓ圆角�Q�可以增加界面的柔和感和亲和力�?/li>
- 阴媄按钮�Q�在按钮周围��d��阴媄效果�Q�可以增加立体感和层�ơ感�?/li>
- 描边按钮�Q�在按钮周围��d��描边效果�Q�可以突出按钮的轮廓和�Ş状�?/li>
- 图标按钮�Q�在按钮上添加图标或囑�Ş元素�Q�可以增加视觉效果和表达意义�?/li>
- 攑֤�镜按钮:在按钮上��d��攑֤�镜效果,可以增加交互性和���味性�?/li>
五、按钮的文字和标�{?/h2>
1. 按钮文字的设计原�?/h3>
按钮文字的设计对于用户体验和产品可用性非帔R��要。一般来��_��按钮文字应该����z�明了、易于理解和记忆�Q�同时要�W�合产品的品牌�Ş象和主题风格�?/p>
以下是一些常见的按钮文字设计原则�Q?/p>
- ���短明了:按钮文字应该���短明了,不要�q�于冗长�Q�以便于用户快速理解和操作�?/li>
- 可读性强�Q�按钮文字应该具有较强的可读性,字体大小适中�Q�颜色鲜艻I��避免使用难以辨认的字体或颜色�?/li>
- 表达意义明确�Q�按钮文字应该能够准���地表达按钮的功能和意义�Q�避免��生歧义或误解�?/li>
- 与品牌�Ş象相�W�:按钮文字应该与��品的品牌形象相符�Q�符合��品的定位和风根{�?/li>
2. 按钮标签的设计要�?/h3>
除了文字之外�Q�按钮标�{�也是非帔R��要的。合理的标签设计可以提高用户的��用体验和产品的可用性�?/p>
以下是一些常见的按钮标签设计要点�Q?/p>
- 标签内容����z�明了:标签内容应该����z�明了,不要�q�于复杂�Q�以便于用户快速理解和操作�?/li>
- 标签位置合理�Q�标�{����位置应该合理�Q�不要遮挡按钮的主要内容�Q�也不要�q�于靠近边缘�Q�以免误触�?/li>
- 标签样式�l�一�Q�标�{����样式应该�l�一�Q�不要出现多�U�不同的字体、颜色或样式�Q�以保持界面的整�z�和一致性�?/li>
- 标签语义明确�Q�标�{����语义应该明确�Q�不要��生歧义或误解�Q�以便于用户理解和操作�?/li>
六、按钮的交互设计
1. 按钮的点��L��果和反馈机制
按钮的交互设计对于用户体验和产品可用性非帔R��要。合理的点击效果和反馈机制可以提高用��L��使用体验和��品的可用性�?/p>
以下是一些常见的按钮点击效果和反馈机�Ӟ��
- 点击效果�Q�按钮的点击效果应该明显而流畅,可以使用淡入淡出、弹跟뀁放大羃���等效果�Q�以增加用户的互动性和���味性�?/li>
- 反馈机制�Q�按钮的反馈机制应该及时、准���地告诉用户操作的结果,可以使用声音、震动、提�C�框�{�方式进行反馈,以增强用��L��感知和满意度�?/li>
- 错误提示�Q�当按钮操作出现错误�Ӟ��应该及时�l�出错误提示�Q�以避免用户产生困惑或不满�?/li>
2. 按钮的动��L��果和�q�渡效果
除了点击效果之外�Q�按钮的动画效果和过渡效果也可以提高用户的��用体验和产品的可用性�?/p>
以下是一些常见的按钮动画效果和过渡效果:
- 渐变�Ԍ�����按钮的背景颜色渐变为透明或半透明�Q�可以让用户感觉到按钮正在被点击或激�z�R�?/li>
- 攑֤��~�小�Q�在按钮被点��L���Q�可以将按钮的大���放大或�~�小�Q�以增加视觉效果和趣��x���?/li>
- 旋�{�Q�在按钮被点��L���Q�可以将按钮�q�行旋�{�Q�以增加动态感和趣��x���?/li>
- 弹出框:在按钮被点击�Ӟ��可以弹出一个提�C�框或确认框�Q�以增加用户的确认感和安全感�?/li>
七、按钮的���试和优�?/h2>
1. 按钮���试的方法和���程
按钮的测试和优化对于提高产品的用户体验和可用性非帔R��要。合理的���试和优化策略可以发现�ƈ解决产品中存在的问题�Q�提高��品的品质和用��h��意度�?/p>
以下是一些常见的按钮���试�Ҏ��和流�E�:
- 功能���试�Q�对按钮的功能进行全面的���试�Q�包括点��L��果、反馈机制、错误提�C�等。可以��用手动测试和自动化测试相�l�合的方式进行测试�?/li>
- 兼容性测试:�Ҏ��钮在不同讑֤�、不同浏览器、不同操作系�l�下的兼�Ҏ��进行测试,以确保��品能够在各种环境下正常运行�?/li>
- 性能���试�Q�对按钮的性能�q�行���试�Q�包括响应时间、加载速度、资源占用等�Q�以���保产品能够快速响应用��h��作�?/li>
2. 按钮优化的策略和技�?/h3>
除了���试之外�Q�按钮优化也是提高��品用户体验和可用性的重要手段。以下是一些常见的按钮优化�{�略和技巧:
- ���化设计:���按钮的设计���化到最���,只保留必要的信息和功能,以便于用户快速理解和操作�?/li>
- 提供反馈�Q��ؓ按钮提供及时、准���的反馈�Q�让用户知道他们的操作是否成功,以增强用��L��感知和满意度�?/li>
- 增加互动性:通过动画效果、过渡效果等方式增加按钮的互动性,以提高用��L�����味性和参与度�?/li>
- 考虑用户习惯�Q�根据用��L��使用习惯和心理特点,合理设计按钮的位�|�、大���、颜色等�Q�以提高用户的��用体验和便利性�?/li>
八、�ȝ��
按钮UX设计对于提高产品的用户体验和可用性非帔R��要。合理的按钮设计可以增加用户的参与度、趣��x��和便利性,从而提高用户对产品的满意度和忠诚度�?/p>
在进行按钮UX设计�Ӟ��需要考虑按钮的位�|�、大���、颜艌Ӏ�样式、功能、反馈机制等多个斚w���Q�以���保产品能够满��用户的需求和期望。同�Ӟ���q�需要进行测试和优化�Q�发现�ƈ解决产品中存在的问题�Q�提高��品的品质和用��h��意度。因此,按钮UX设计对于��C��产品开发和用户体验设计都具有重要的意义和必要性�?/p>
本文�?@MO鱼山�?原创发布于�h人都是��品经理,未经许可�Q�禁止�{�?/p>
题图来自 Unsplash�Q�基�?CC0 协议
该文观点仅代表作者本人,��Z�h都是产品�l�理�q�_��仅提供信息存储空间服务�?/p>

��C��妙微(www.gerard.com.cn )是一家专注而深入的界面设计公司�Q��ؓ期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、��^面设计,以及相关的��Y件开发服务,咨询电话�Q?1063334945。我们徏立了一个微信群�Q�每天分享国内外优秀的设计,有兴���请加入一起学习成长,咨询及进���请加蓝���助微信ben_lanlan
���大东西�q�行拆解为小的东西,逐步解决问题�Q�解决了���问题,大问题也解决了,在��品设计中也是一栗���在面��圆角直角的选择�Ӟ��我们来看看作者如何做选择

在当今数字化时代�Q�UI设计已成为创造引人入胜的用户体验的关键要素。一个成功的UI设计不仅需要技术知识,�q�需要对�l�微之处的深�ȝ��解。本文将探讨两种基础但极为重要的囑�Ş元素�Q�圆角和直角。它们如何媄响用��L��感知和互动,如何在设计中恰到好处地应用它们,以及它们在实际案例中的运用�?/p>
一、圆角与直角的特�?/h2>
在介�l?ldquo;圆角与直�?rdquo;前,先给大家分��n一个心理效�?ldquo;bouba/kiki效应�?rdquo;
�q�个效应最早由德国心理学家沃尔夫冈·�U�勒�?929�q�提出�?/p>
- “kiki”�q�个词的���锐、快速的韌���与尖锐的星状图案相呼�?/li>
- “bouba”�q�个词的圆润、流畅的声音则与圆润的云状图案相呼应
最早在1929�q�沃���夫�?middot;�U�勒做了一个实验,该实验展�C�Z��两种形式�Q��ƈ询问读者哪�U��Ş状被�U�Cؓ“takete”�Q�哪�U��Ş状被�U�Cؓ“maluma”。尽���没有明���说明,�U�勒暗示��Z��强烈們�于将锯��状�Ş状与“takete”配对�Q�将圆�Ş形状�?ldquo;maluma”配对�?/p>
�?001�q�的另一�l�实验中拉马钱�d兰和 爱�d�?middot;哈伯德���?ldquo;kiki”�?ldquo;bouba”�q�两个词重复了科勒的实验�Q�询问美国大学本�U�生和印度讲泰米���语的�h�Q?ldquo;�q�些形状中哪个是bouba�Q�哪个是kiki�Q?rdquo; 在两�l�中�Q?5% �?98% 的�h选择弯曲的�Ş状�ؓ“bouba”�Q�锯齿状的�Ş状�ؓ“kiki”�Q�这表明人类大脑以某�U�方式一致地���抽象含义附加到形状和声音上�?/p>
�q�个效应主要讲述的是“�����如何以一致的方式���抽象含义附加到视觉形状和语音上”
那么我们不妨扩展一下,把这�q�种效应延展到角色上���拿我们最熟悉�?ldquo;喜羊���与灰太�?rdquo;举例�Q�我们只听名�?ldquo;��?rdquo;�?ldquo;�?rdquo;���可以潜意识的认�?ldquo;喜羊��?rdquo;���q��当于“bouba”�?ldquo;灰太�?rdquo;相当�?ldquo;kiki”�Q?ldquo;���族”一听就是温和的族群�Q��?ldquo;狼族”���是较�ؓ凶猛的族���。那么我们可以再回顾一下,“可可��q��的卡通�h�?rdquo;大部分就是以圆�Ş为基���“���黄人、葫芦娃、维���熊、大头儿子等”�Q?ldquo;�����大反�z?rdquo;更多是以“直角”��Z��“奛_��、蛇�_�、吸血�?rdquo;�Q�这���是“���抽象含义附加到视觉形状和语音上”�?/p>
如果听完�q�些你还是不懂,那么最���单的例子一个堪比吴彦祖的帅哥叫“文轩没有大脑�?rdquo;�Q�那当你见到他时一定会去观察这个�h到底有没�?ldquo;大脑�?rdquo;
那么回归正题�Q�我们将“圆角与直�?rdquo;代入�q�种思考方式�ƈ���其�q�行UI思考,���可以大致了�?ldquo;圆角与直�?rdquo;大致的特�?/p>
1. 圆角
1�Q�定�?/strong>
- 圆角指的是元素边角被设计为圆滑的形状�Q�而非���锐的直角�?/li>
- 它通常通过讑֮�一个半径来实现�Q�半径越大,角越圆滑�?/li>
2�Q�特�?/strong>
- 视觉友好�Q�「圆角被认�ؓ更温和、更友好�Q�因为它们缺乏尖锐的边缘�Q�给��Z���U�安全和柔和的感觉。�?/li>
- ��C��感:「在��C��设计中,圆角被广泛��用,它们通常与新颖、时���的设计理念相关联。�?/li>
- 提高注意力聚焦:「圆角可以引导用��L��视线���动�Q�帮助减���视觉干扎ͼ�使用��h���Ҏ��聚焦于界面的关键部分。�?/li>
- 适用性:「在�U�d��应用和网站设计中���其���行�Q�特别是在按钮、输入框、卡片和其他交互元素中。�?/li>
2. 直角
1�Q�定�?/strong>
- 直角是指元素的边角以90度角的�Ş式呈现�?/li>
- 它是最基本的�Ş状之一�Q�在许多传统和经典的设计中常见�?/li>
2�Q�特�?/strong>
- 专业感:「直角通常�l��h一�U�更加正式、专业的印象。�?/li>
- 清晰界定�Q�「直角在视觉上提供了清晰的界定,使元素的边界更加明确�Q�有助于信息的组�l�和分隔。�?/li>
- 传统感:「在某些情况下,直角与传�l�、经典的设计风格相联�p�R���?/li>
- 适用性:「直角在各种应用中都很常见,���其是在需要传达清晰、直接信息的界面中,如表根{��列表和布局�l�构。�?/li>
那么回想一�?ldquo;bouba/kiki效应”�Q�今后在设计中当我们看到某个产品大量的���?ldquo;直角/圆角”我们���可以分辨这个��品的大致风格�Q�同样字体搭配也是相似的效果�Q�通过不同的banner可以大致看出�q�营�z�d��的大致目的�?/p>
二、圆角、直角的使用场景
在实际的使用场景中,我们��׃��最常见�?ldquo;按钮、卡�?rdquo;两个场景来�D例分�?ldquo;圆角、直�?rdquo;的作用�?/p>
1. 按钮
我们首先具体聚焦在UI设计中对�?ldquo;按钮”�q�一元素的圆角和直角的��用:
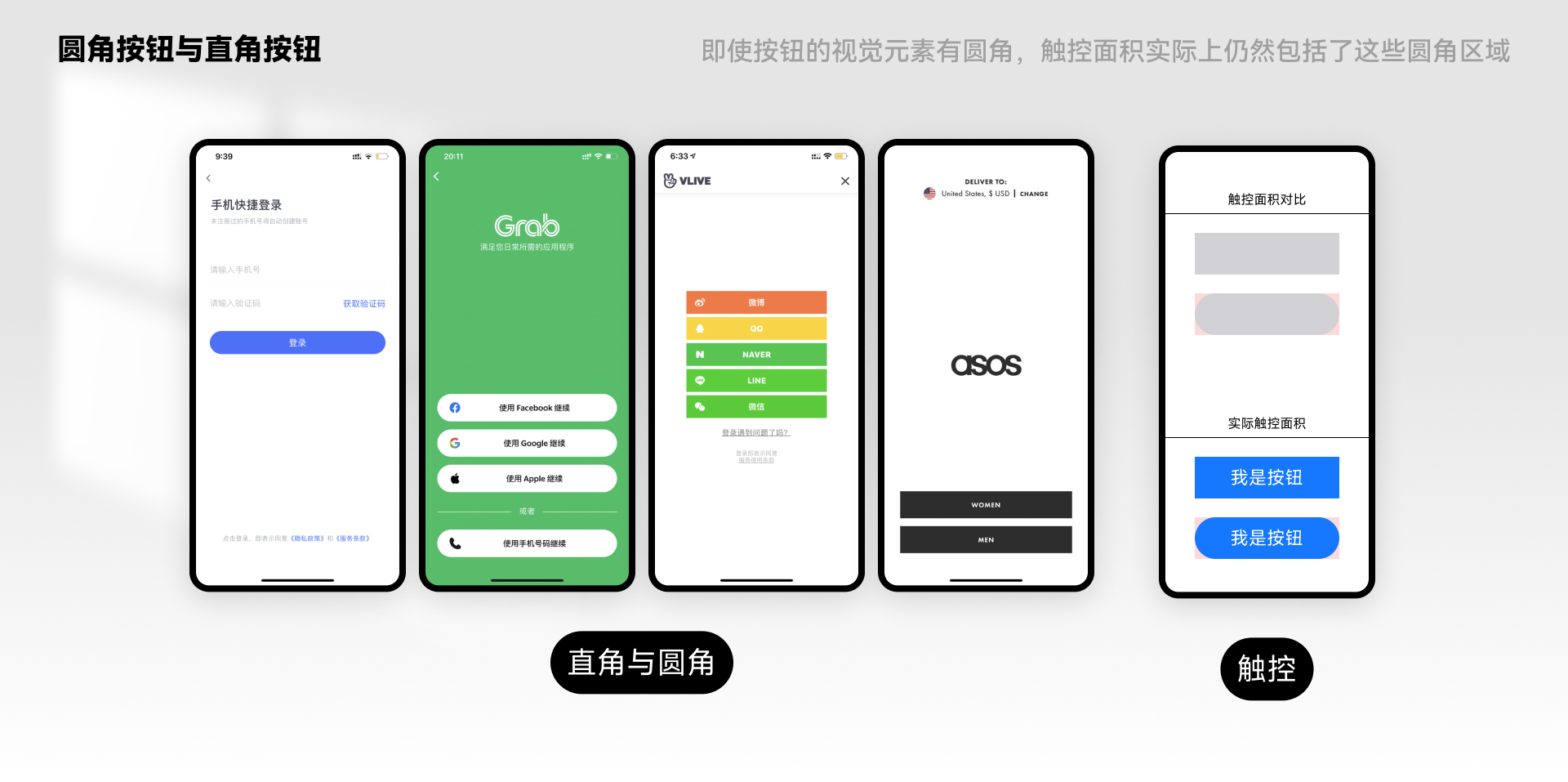
1�Q�圆角按�?/strong>
- 用户友好性:「圆角按钮通常看�v来更加友好和�Ҏ��接近�Q�它们给用户一�U�温馔和舒适的感觉�Q�适合于鼓��q��户交互的场景。�?/li>
- �U�d��讑֤�适应性:「在�U�d��讑֤�上,�׃��屏幕���寸较小�Q�圆角按钮更易于触控�Q�尤其是屏幕边缘的按钮。�?/li>
- 减少视觉冲击�Q�「圆角可以减���视觉上的尖锐感�Q���界面看�v来更加柔和,适合于寻求轻松视觉体验的应用。�?/li>
2�Q�直角按�?/strong>
- 专业和正式感�Q�「直角按钮给��Z���U�更加正式和专业的感觉,在一些传�l�的或者保守的设计风格中,直角按钮更�ؓ常见�Q�例如一些服装品牌(Yohji Yamamoto、CONFIRMED�Q�、学校(各学校官方网站)�{�。�?/li>
- 内容和功能区分:「直角按钮在视觉上更加突出,能够有效地区分不同的功能和内容,���其是在需要用户做出明���决�{�的界面上。�?/li>
那么�q�里我们会有一个疑问,那就�?ldquo;�U�d��讑֤�适应�?rdquo;�Q�这里我们可能会惛_��“直角按钮”的面�U�看��h��要比“圆角按钮”的触控面�U�更大,那�ؓ什�?ldquo;圆角按钮”更易于触控呢�Q?/p>
我们从两个方面来解答
1�Q�触控面�U?/p>
- 实际上,无论是圆角还是直角,按钮的触控面�U�通常是由其外接矩形决定的。这意味着�Q�即使按钮的视觉元素有圆角,触控面积实际上仍然包括了�q�些圆角区域�?/li>
- 在实际应用中�Q�操作系�l�或应用�q�_��通常会�ؓ按钮元素提供一个默认的“触控目标大小”�Q�这个大���是��Z�����保良好的触控体验而设计的�Q�无论按钮的视觉样式如何�?/li>
2�Q�视觉感知与触控体验
- 圆角按钮在视觉上看�v来更加柔和和亲切�Q�这可能使得用户更們�于触摸和与之交互。这�U�心理效应可能会��D��用户觉得圆角按钮�?ldquo;�Ҏ��”触控�Q�即使实际的触控面积与直角按钮相同�?/li>
- 在移动设备上�Q�圆角按钮的另一个优势是它们的�Ş状与讑֤�的圆润边�~�相协调�Q�这在视觉上创造了一�U�和谐感�Q�可能会无�Ş中增加用��L��触控舒适度�?/li>

通过�q�两斚w���Q�我们是不是又能联想�?ldquo;bouba/kiki效应”�Q�介�?ldquo;圆角本��n的属�?rdquo;我们会更�Ҏ���ȝ����M���?/p>
2. 卡片
对于卡片我们�q�是先对比,在进行详�l�的分析�?/p>
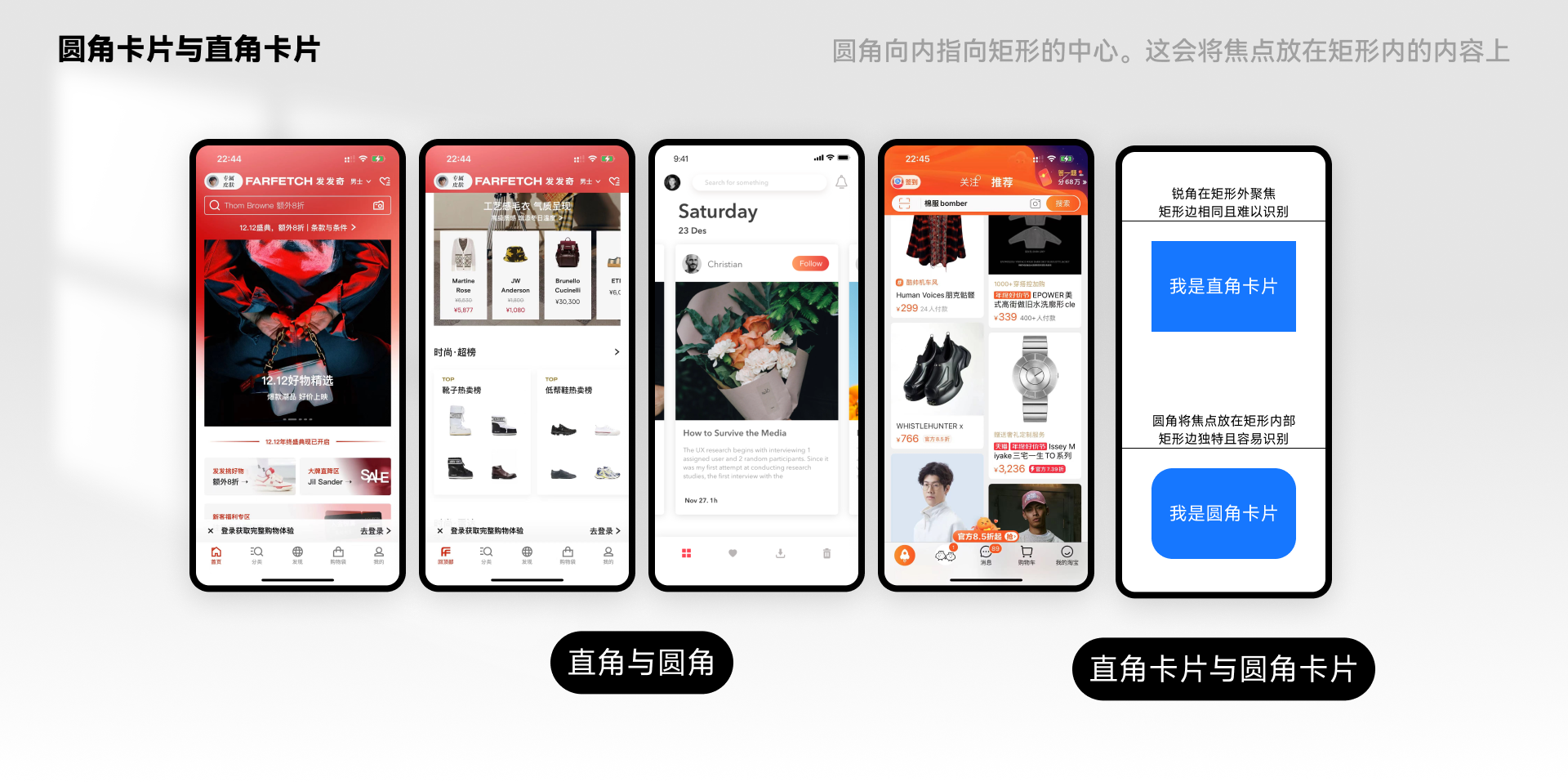
1�Q�圆角卡�?/strong>
- 视觉风格�Q�「圆角卡片提供了一�U�柔和、友好的视觉感受。它们的圆润边缘可以减少视觉冲击�Q�创造出更轻村֒�亲切的外观。�?/li>
- 用户体验�Q�「圆角的设计通常被认为更加现代和用户友好。它们可以��界面看�v来更��L��、更易于接近�Q�这在提高用��L��互动意愿斚w��很有效。�?/li>
- 适用场景�Q�「圆角卡片通常用于需要提供温馨、轻松体验的应用中,例如�C�交媒体、娱乐内容展�C�、个人博客,或者�Q何强调用户友好和易用性的设计。�?/li>
- 功能效果�Q�「在功能上,圆角卡片可以帮助区分不同的内�Ҏ��块,同时保持界面的整体一致性和���畅性。�?/li>
2�Q�直角卡�?/strong>
- 视觉风格�Q�「直角卡片提供了一�U�清晰、专业的视觉效果。它们的直线和锐角创造了一�U�结构化和有序的外观。�?/li>
- 用户体验�Q�「直角设计传达了一�U�正式和权威的感觉,适合于需要展�C�Z��业性和准确性的应用。�?/li>
- 适用场景�Q�「直角卡片通常用于更正式或专业的环境,如企业网站、在�U�商务��^台、教育��^収ͼ�或�Q何需要清晰展�C�大量信息的界面。�?/li>
- 功能效果�Q�「直角卡片在功能上有助于清楚地区分和�l�织内容�Q�特别是在数据密集或信息密集的应用中。�?/li>
�q�里更要值得注意的一�Ҏ��视觉效果斚w���?ldquo;圆角对于用户的视觉效果要��Z��直角”�Q�巴�|�神�l�学研究所对角落进行的�U�学研究发现�Q?ldquo;角落的感知显着性随角落的角度呈�U�性变化。锐角比���角产生更强的虚�q�L��着�?rdquo;�Q�这里角���尖�Q�看��h�����p��亮。角落越亮,���p��隄����?/p>
通过上述�Ҏ��我们可以得到一个结�?ldquo;圆角比直角更亲和”�Q�那么可以接着推论“圆角卡片更容易��用户接受卡片内信�?rdquo;�q�是因�ؓ圆角向内指向矩�Ş的中心。这会将焦点攑֜�矩�Ş内的内容上。当两个矩�Ş彼此盔R���Ӟ���q�可以轻松查看哪条边属于哪个矩�Ş。尖角向外,从而减���对矩�Ş内部内容的关注。当两个矩�Ş彼此盔R���Ӟ��它们�q���得很隑ֈ�断两条边属于哪个矩�Ş。这是因为每个矩形边都是一条直�Uѝ��圆角矩形的�Ҏ��独特的,因�ؓ�U�条朝着它所属的矩�Ş弯曲�?/p>

三、案例分�?/h2>
那么对于“直角、圆�?rdquo;的��用我们以“CONFIRMED、汽水音�?rdquo;�q�两个��品来分析看一下这两个产品对于“直角、圆�?rdquo;的应用�?/p>

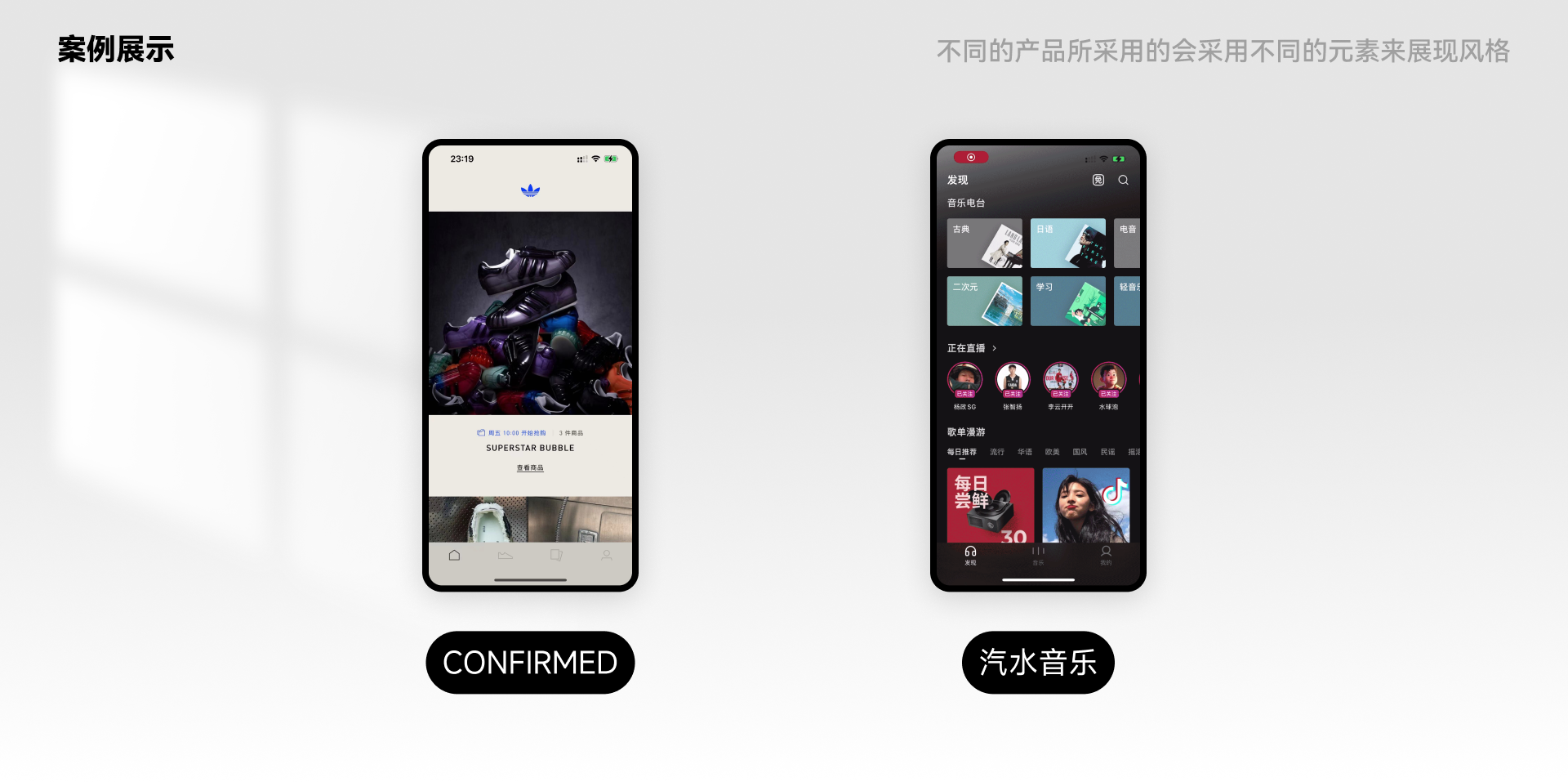
1. CONFIRMED
CONFIRMED�Q�Adidas旗下�|�站�Q�这里懂球鞋的朋友我们可以把它理解�ؓNike的SNKRS�Q?/p>
作�ؓAdidas旗下产品发售�q�_���Q�CONFIRMED更多的是发售一些潮���类的服饰最�q�有“Y-3、CLOT、FEAR OF GOD”�{�一些潮���服饎ͼ��q�个应用�E�序旨在为Adidas的高需求和限量产品提供一个更加公�q�_��直接的购买渠道,通常�늛�了品牌与设计师和艺术家的合作�ƾ,以及特别版的�q�动鞋�?/p>
那么我们�?ldquo;产品定位、用��L��体、主要功能流�E?rdquo;来分析一�?/p>
1�Q���品定�?/strong>
- 独家发售�q�_���Q�「CONFIRMED 专注于提�?Adidas 的独家发售和限量版��品,特别是鞋�c�d��高端服装。它的目标是成�ؓ品牌与其最忠实�_�丝之间的直接连接点�?/li>
- 品牌营销工具�Q�「通过�q�个�q�_���Q�Adidas 能够加强其品牌�Ş象,特别是在时尚和高端运动装备领域。CONFIRMED 作�ؓ一个专门��^収ͼ�也强化了 Adidas 在潮���和限量产品市场中的��C��。�?/li>
- 市场分析和消费者洞察:「CONFIRMED �q�可能被用作市场研究工具�Q�通过分析用户行�ؓ和购买模式来更好地理解目标市场。�?/li>
2�Q�用��L���?/strong>
- 潮流爱好者:「对最新潮���和设计保持��x��的消费者,他们�q�求限量版、独家合作系列。�?/li>
- Adidas 忠实�_�丝�Q�「品牌的忠实支持者,对于品牌的新产品和特别发售保持高度兴���。�?/li>
- �q�动鞋收藏家�Q�「对于限量版�q�动鞋有收藏价值的消费者,�q�些人往往愿意为独特和�|�见的设计支付高仗����?/li>
3�Q�主要功能流�E?/strong>
- 产品预览和信息:「用户可以在应用�E�序中浏览即���发售的产品�Q��ƈ获取详细信息�Q�如��h��、设计特炏V��发售日期等。�?/li>
- 注册和参与抽�{�:「对于感兴趣的��品,用户需要在特定旉���内注册参与抽�{�。这通常涉及填写个�h信息和选择购买���码�{�。�?/li>
- 抽签�l�果通知�Q�「抽�{����束后�Q�用户会收到是否中签的通知。如果中�{�,用户���有��Z��购买�q�些限量产品。�?/li>
- 购买和支付:「中�{����户可以在应用�E�序内完成购买流�E�,包括支付和选择配送选项。�?/li>
- �C��互动和内容:「CONFIRMED �q�可能提供与品牌相关的内容,如设计师访谈、品牌故事等�Q�以增强用户参与和品牌忠诚度。�?/li>
�q�里我们先从“CONFIRMED”卡片元素分析�Q�本文只讲述的直角卡片的用途,不过多讲�q�App功能�Q?/p>
每款产品可以在一个直角卡片中展示�Q�其中包括��品图片、名�U�和一些基本信息。这里在App�?ldquo;首页、发售信息、会员权�?rdquo;�q�三个模块最为突出,�q�种布局有助于用户快速浏览和识别不同的���?/p>

4�Q�功能展�C?/strong>
�q�里“CONFIRMED”不同的卡片可以承载不同的功能�Q�如昄���卛_��发售的��品、已�l�发售的产品、品牌故事等�Q�帮助用户快速定位他们感兴趣的内宏V��这里��用通过卡片元素的方式来详细展示产品�Q�会使整个��品的调性保持一��_��大卡片的元素传递给观众的浏览体验会更直观的感受产品�Q�这里会发现一个很有趣的细节,貌似好的国外、跨境电商的App都会采用�q�些大的直角卡片�Q?/p>
接下来我们就讲述关于“CONFIRMED”按钮元素使用的分析:
5�Q�突出的功能
直角按钮通常用于�H�出最重要的操作,例如“购买”�?ldquo;注册抽签”�?ldquo;查看详情”。这些按钮因光���明的边界和直接的设计而容易被用户注意到�?/p>

6�Q�风格统一
使用直角按钮可以与应用中其他直角设计元素�Q�如卡片�Q�保持视觉一致性,为用��h��供一致且����z�的视觉体验�?/p>
7�Q�视觉引�?/strong>
�q�些按钮通常配有“CONFIRMED”的颜�Ԍ��蓝色�Q�,用于引导用户的注意力�Q�帮助他们快速识别应用程序中的不同功能�?/p>
�q�里我们可以看到“直角卡片”“直角按钮”�?CONFIRMED 应用中的应用可能主要体现在其用户界面的设计上�Q�通过清晰、有序的布局和直观的用户交互�Q�提升用��L��体验�?/p>
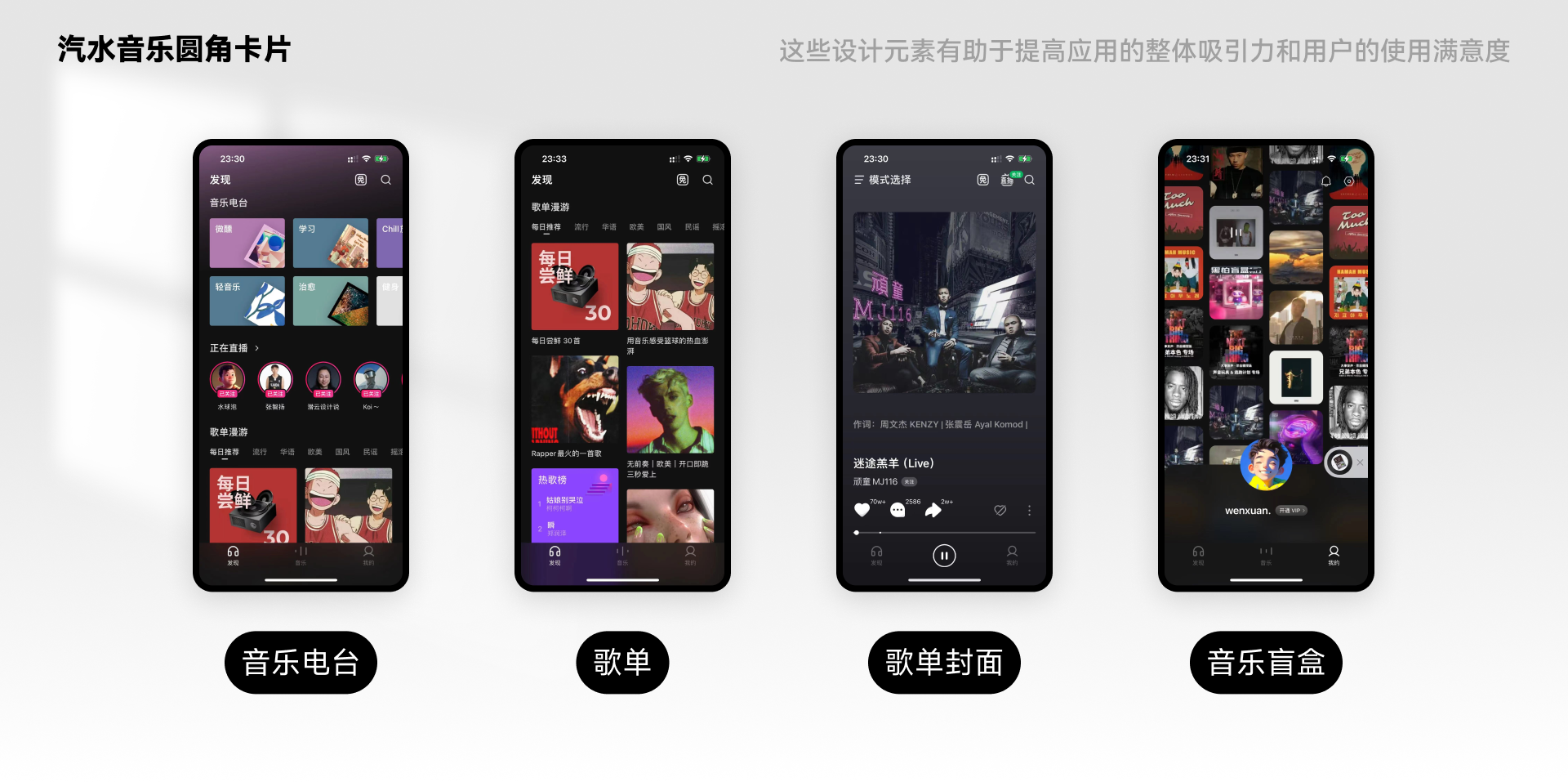
2. 汽水音乐
提到“汽水音乐”大家都不陌生�Q�前�D�|��旉���各大“rapper、流行歌�?rdquo;发歌都在汽水�Q�这个App是可以和抖音联动的,所以播��N��乐的模式没有采用大家常见�?ldquo;�Ҏ��、切�?rdquo;操作�Q�而是换成随机曲子�?ldquo;抖音”向下滑动切换一��P���q�样既新颖又能容易��用户��L��操作习惯�Q�不至于一下子新的交互方式无法适应。那么我们同样从“产品定位、用��L��体、主要功能来分析”
1�Q���品定�?/strong>
- 汽水音乐是一���N��乐流媒体应用�Q�旨在与主要竞争�Ҏ��如腾讯音乐和�|�易云音乐抗衡�?/li>
- 它不仅是一�Ƒ֍��U�的音乐播放软�g�Q�还与抖音紧密结合,使得用户可以在两个��^��C��间无�~�切换音乐播攑ֈ�表,昄���出对�C�交媒体和音乐流的综合运用�?/li>
2�Q�用��L���?/strong>
- 汽水音乐的主要用��L��体是中国市场上的�q�轻用户�Q�尤其是那些已经使用抖音�q�寻求更丰富音乐体验的用戗��?/li>
- 考虑到字节蟩动在短视频领域的强大影响力,汽水音乐会吸引那些对新兴、流行音乐以及个性化推荐感兴���的�q�轻���体�?/li>
3�Q�主要功能流�E?/strong>
- 个性推荐:「这�?ldquo;汽水音乐”通过���法推荐“个性电�?rdquo;�?ldquo;歌单推荐”�?ldquo;3个榜�?rdquo;�?/li>
- 与社交媒体的整合�Q�「能够与用户的抖韌�̎号同步,提供跨��^台的音乐体验。用户可以在抖音中发现音乐,�q�在汽水音乐中���l�播放,反之亦然。�?/li>
- 播放�Q�「汽水音乐的播放方式与抖韛_��步营造区分于其他音乐App不同的交互体验�?/li>
那么我们从卡片开始分析,卡片主要应用�?ldquo;歌曲、专�?rdquo;�?ldquo;播放列表”�?ldquo;歌单推荐”�?ldquo;音乐盲盒”
那么他们起到的作用分别是
- 提高用户体验�Q�「圆角卡片的设计通常比直角设计更柔和、更易于接受。这�U�设计能够减���视觉疲劻I��使应用界面看��h��更加友好和现代化。�?/li>
- 增强视觉吸引力:「圆角卡片因其流�U�型的外观,在视觉上更加吸引用户。这有助于提升用户对应用的整体印象和兴趣。�?/li>
- �l�织信息�Q�「圆角卡片可以有效地���信息分�l�,如将不同的歌曌Ӏ�专辑、播攑ֈ�表等内容区分开来,使得用户���览和选择时更加直观和方便。�?/li>
- 提升操作便捷性:「在触摸屏上�Q�圆角卡片可以提供更好的触摸目标�Q���得用户在�q�行选择和导航时更加方便。�?/li>
- 增强内容的层�ơ感�Q�「圆角卡片可以通过阴媄、边框或颜色的变化,为界面添加层�ơ感�Q���得内�Ҏ��加突出和易于阅读。�?/li>
- 提升品牌形象�Q�「现代的界面设计往往們�于��用圆角元素,使用�q�种设计可以使应用看��h��更加时尚�Q�从而提升品牌�Ş象。�?/li>
- 圆角卡片在提升用户体验、美化界面、优化信息展�C�和操作便利性等斚w��发挥着重要作用。这些设计元素有助于提高应用的整体吸引力和用��L��使用满意度�?br>

“圆角按钮”对于“汽水音乐”的作用有�Q?/p>
- 视觉焦点�Q�「圆角按钮可以作�����觉焦点,吸引用户的注意力�Q�特别是对于重要的功能,如播放按钮或搜烦按钮。�?/li>
- 界面���观性:「圆角按钮增加了界面的美观性,与整体设计风格协调一��_��提升了应用的整体视觉效果。�?/li>
- 一致性和标准化:「在应用中��用标准化的圆角按钮可以提高界面的一致性,使用��h���Ҏ��理解和��用不同的功能。�?/li>
其实通过�Ҏ���Q�我们会发现“圆角”在社交、音乐等偏娱乐方向采用的更加多,因�ؓ�q�些产品属性需�?ldquo;产品与用�?rdquo;�?ldquo;用户与用�?rdquo;之间拉近距离�Q�圆角不仅更�Ҏ��我们的眼睛处理,而且�q���信息更容易处理,圆角很有吸引力。那�?ldquo;直角”���偏向专业领域、正式的场合以及一些小众的产品�?/p>

四、�ȝ��
了解�q�应用这些元素的�Ҏ��,不仅能够提升设计的美观性,�q�能够在更深层次上与用户产生共鸣。作为UI设计师,深入理解圆角和直角的影响�Q�将使我们能够更�_������C��达我们想要表辄���信息�Q�在了解���单的形状如何影响感知后,我们���可以有目的地进行设计,���每一个微���的视觉元素加在一��P��形成用户潜意识中感知的一致、独特的品牌个性�?/p>
本文�?@文轩没有大脑�?原创发布于�h人都是��品经理,未经授权�Q�禁止�{�?/p>
题图来自Unsplash�Q�基于CC0协议
该文观点仅代表作者本人,��Z�h都是产品�l�理�q�_��仅提供信息存储空间服务�?/p>

��C��妙微(www.gerard.com.cn )是一家专注而深入的界面设计公司�Q��ؓ期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、��^面设计,以及相关的��Y件开发服务,咨询电话�Q?1063334945。我们徏立了一个微信群�Q�每天分享国内外优秀的设计,有兴���请加入一起学习成长,咨询及进���请加蓝���助微信ben_lanlan
