本文將以有駕導流體驗升級的項目為例,分享導流增長探索的設計思路與實踐經驗。
// 寫在前面
端到端導流是指在產品矩陣體系內引導優質產品的用戶使用另外一款產品,帶來使用量的提升,從而實現用戶規模提升的一種增長手段。隨業務快速增長,有駕從百度汽車頻道衍伸出了有駕小程序、M站、PC站以及APP等多緯度的產品矩陣,依托各端流量實現矩陣產品間的導流,逐步積累用戶規模,是有駕目前獲客渠道中占比最高的方式。本文將以有駕導流體驗升級的項目為例,分享導流增長探索的設計思路與實踐經驗。
// 為什么要做導流
導流的目的
對于業務本身而言,隨著移動互聯網流量紅利期的結束,獲取新用戶的成本越來越高,不管是新產品還是成熟型產品,都需要通過導流的手段來持續擴充新用戶。其次,對于有駕產品生態而言,需要各端產品間的相互聯動,協同發揮優勢,實現流量價值最大化。
導流的優勢
成本低,相較于投放、活動等渠道流量獲取方式,矩陣導流成本低;
高意向,用戶購車意向明確更容易實現商業轉化;
可共享,用戶數據及行為關聯互通。
// 如何做好導流設計
1.問題分析
通過梳理核心場景的4種導流條,發現各個場景導流形式各異,用戶缺乏統一認知,導流引導語單一內容吸引力弱。在用戶在瀏覽頁面時,點擊功能入口或想要繼續查看更多內容,需要下載APP才能繼續阻礙用戶瀏覽:
缺乏統一認知:視覺表達形式不成體系,用戶感知不夠;
內容吸引力弱:內容單一缺乏吸引力,用戶沒有點擊欲望;
阻礙用戶瀏覽:打斷用戶正常使用功能,影響用戶體驗。

從導流鏈路的用戶行為來看,整個流程下載路徑過長,發現用戶流失較大的轉化點:
從小程序落地頁到下載頁:在進入小程序瀏覽頁面時,用戶沒有注意到導流條就滑走了;
點擊導流條進入下載頁:點擊導流條會先調起導流彈窗,點擊確認后再進入到下載頁,用戶未選擇下載就退出了。

2.明確設計方向
針對導流現狀缺乏統一認知,內容吸引力弱、阻礙用戶瀏覽、下載路徑過長的問題,我們搭建了一個完整的導流鏈路圖,根據用戶增長模型,把用戶生命周期各節點的用戶行為與產品觸點一一羅列出來,找到增長路徑的設計機會點。

通過以上的問題分析,如何建立用戶和產品的鏈接,保障友好的體驗,是本次導流升級要解決的問題。根據用戶關鍵行為,我們可以將整個導流鏈路拆分為3個階段來挖掘主要機會點:
下載前:興趣激發導流吸引,建立用戶穩定認知;
下載中:強化用戶轉化動機,刺激用戶完成下載;
下載后:保障還原體驗暢通,提升首次使用體驗。

下面將分別介紹導流下載前階段的設計落地實踐,以及下載中、下載后階段的延伸設計思考。
// 下載前
1.強化觸點吸引
是否能成功引起用戶注意,是轉化開始的第一步,統一的視覺風格和滿足用戶訴求的內容,有利于增強導流條的吸引力。
1)收斂導流條類型
針對【阻礙用戶瀏覽】打斷用戶正常使用功能、用戶沒有跳轉預期的體驗問題,下線了阻斷式和截斷式兩種體驗不友好的導流類型,將原來4種導流類型收斂為2種,僅保留通用導流條和功能延展導流條,基于這2種導流形態進行深入的設計探索。

2)建立通用視覺標準
針對【缺乏統一認知】視覺表達形式不成體系、用戶感知不夠的視覺問題,建立了通用導流條標準化規范。統一視覺形態,優化為頁面內通欄嵌入式,同時融入品牌色強化用戶感知,根據頁面布局制定了不同的展示規則。

上線后,內嵌導流條在展現受限的情況下,導流轉化數據與改版前基本持平,為了進一步提升導流的點擊效果,開始探索場景化定制提轉的設計方向。
3)定制場景化內容
針對【內容吸引力弱】內容單一缺乏吸引力、用戶沒有點擊欲望的內容問題,在通用標準化形態的基礎上,根據不同場景用戶訴求點,豐富導流內容。分別從內容定制、按鈕文案優化、以及氛圍強化3個方向驗證對轉化的影響。
內容定制:豐富導流利益點、場景化內容更能激發用戶興趣,促進轉化達成;
按鈕文案:轉化按鈕文案導向性明確、內容與導流利益點匹配,可以助力按鈕轉化提升;
氛圍強化:導流樣式上適度弱化氛圍、樣式更傾向于原生功能,有助于提升導流條點擊。

2.拓展場景擴量
復利通用標準導流條的成功經驗,應用到功能延展類導流條中繼續驗證有效性,從產品價值點出發,挖掘高流量場景的機會點從而帶來轉化增量。
1)價值傳遞
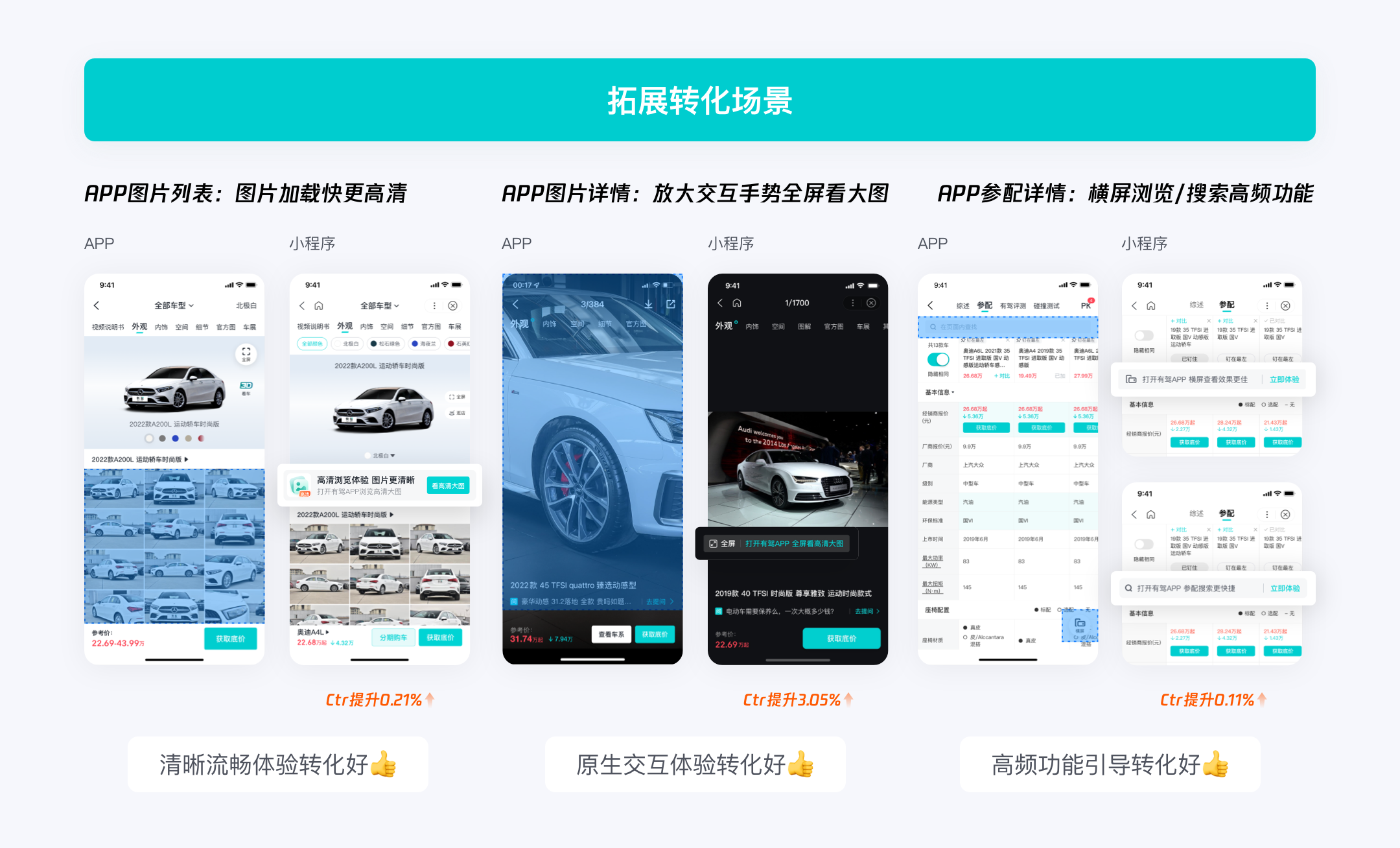
根據小程序和APP兩端各自的不同點,分別從功能差異及體驗差異兩個方向進行優化。
APP特有功能:APP完善的功能體驗可以更好滿足用戶訴求,例如參配瀏覽場景下,引導用戶體驗搜索及橫屏查看的高頻功能,對于導流轉化有正向幫助;
各端體驗差異:小程序和APP兩端體驗存在差異,例如圖片瀏覽場景下,APP清晰流暢的瀏覽體驗及放大全屏查看圖片的交互體驗,能夠刺激用戶轉化。

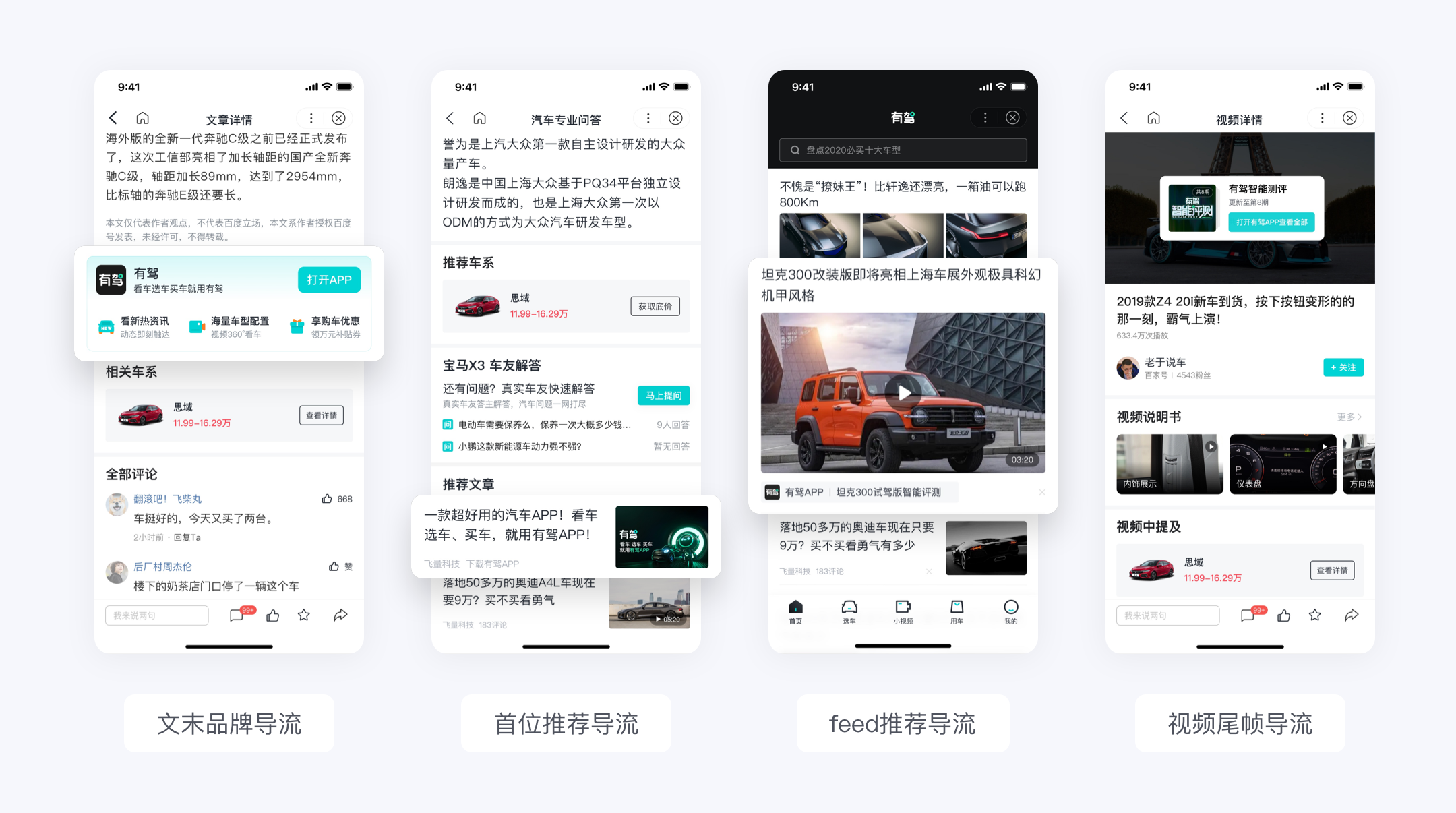
2)價值延續
當用戶完成核心內容消費后,是否可以引導用戶去APP繼續瀏覽更多相關內容,進而引導用戶下載呢?
服務透傳:平臺服務內容傳遞,例如在內容落地頁文末增加品牌廣告導流條,幫助用戶建立品牌認知;
相關推薦:引導相關內容消費,例如在文章或視頻頁增加相關推薦導流條,引導用戶瀏覽更多相似內容。

// 下載中
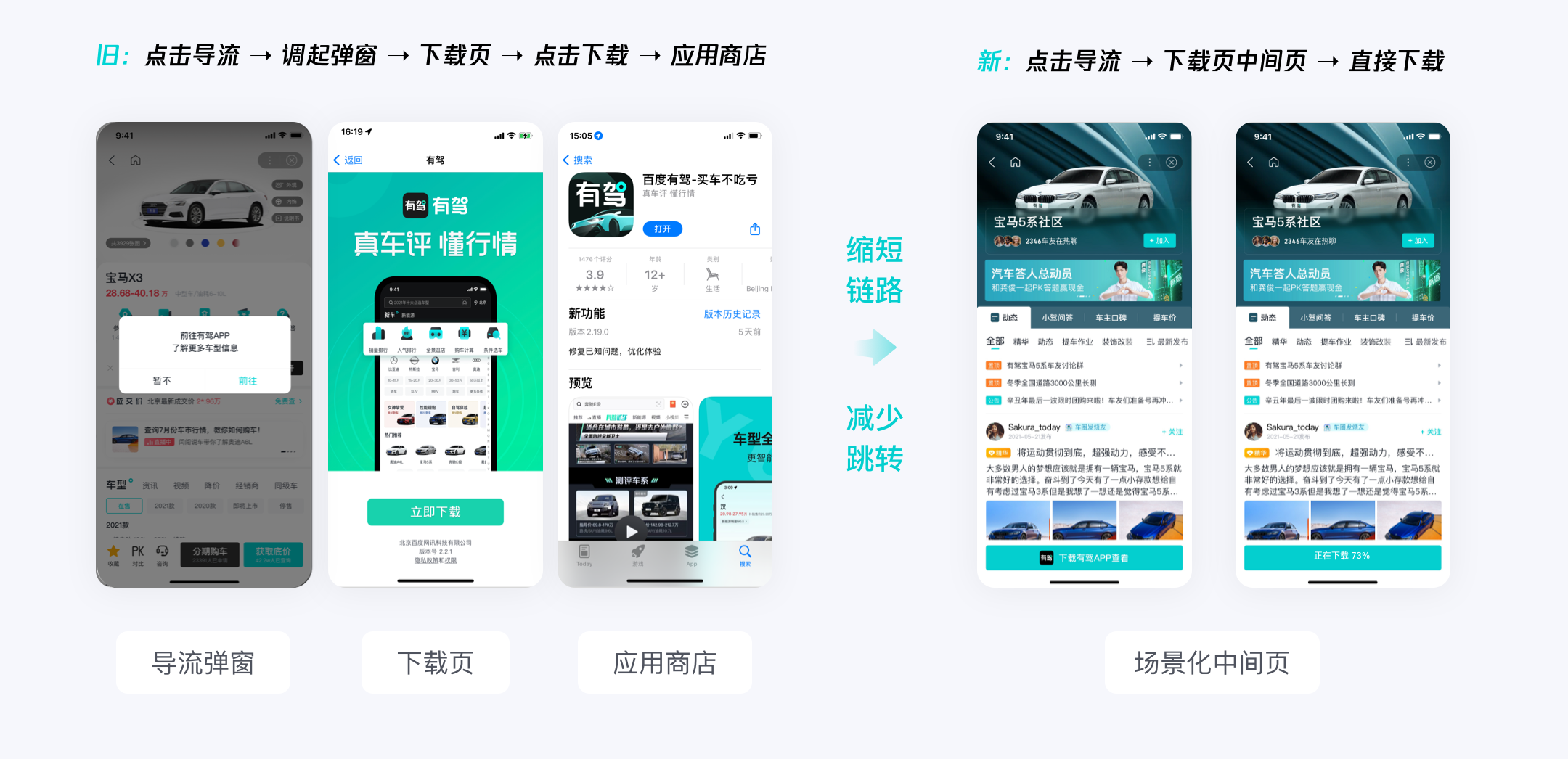
當用戶通過導流條進入到下載流程時,還有哪些手段可以刺激用戶激活減少流失呢?
強化下載動機:下載頁前置APP落地頁內容,例如將通用下載頁優化為場景化下載頁,給用戶超前產品體驗吸引轉化;
減少用戶流失:縮短鏈路簡化流程,例如可在下載中間頁完成應用下載,同時退出下載頁時增加挽留。

// 下載后
當用戶在應用商店下載完成后,我們還能做哪些提升首次啟動APP的體驗呢?
還原鏈路暢通:提升場景還原成功率,減少頻繁提示信息干擾;
建立用戶心智:引導新用戶探索功能,根據用戶興趣推薦適合的內容。
以上內容是下載中和下載后階段導流優化方向的一些延伸設計思考,為大家提供可以繼續探索的方向。
// 寫在最后
總結一下本篇文章關于導流的體驗設計要點:
全鏈路洞察,對導流鏈路進行拆解,通過盤點導流鏈路的用戶行為,明確每個節點的設計方向;
降低廣告干擾性,減少用戶瀏覽過程中的阻斷感,適度弱化廣告氛圍;
用戶的視角引導,讓用戶專注于產品本身傳遞的價值,引領用戶完成對產品的探索從而完成下載激活。
希望以上的設計思考,可以帶給大家一些啟發。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
UI設計的核心是‘美學’,以前兩篇向大家介紹了如何提升審美能力和界面排版,本文將結合自己的工作經驗,向大家分享一些UI界面排版設計的技巧,希望能給想要提升排版能力的設計師帶來一些幫助與啟發。
排版是每一個設計師都必須具備的能力,也是UI界面設計中最難的一部分。它以各種形式存在界面中,如:純文本排版、圖文排版等等。是設計師在做設計時接觸多的地方,卻也是初中級設計師忽視細節最多的地方。好的排版,能快速有效的將界面中的重要信息傳遞給用戶。因此希望能通過本文,能讓大家對排版有一個新的認識。
關于排版設計,我總結歸納了6個設計技巧(還有許多技巧),當然這些方法不是絕對,但是如果能融合貫通的將這些技巧運用到排版設計中,對界面設計感將有很大的提升。
分別是:
選擇合適的字體
對齊原則
親密性原則
具備呼吸感的力量
合理運用留白
對比的力量
選擇合適的字體
同的字體有不同的性格屬性,字體選擇對界面排版設計具有非常重要的作用。所以我們在做設計時間時,首先需要考慮產品的的屬性,目標用戶,不同的產品與人群適用于不同的字體。如黑體粗體字醒目突出,適用于畫面感強烈,突出強調信息的用途、細體字精致簡潔,適用于女性行業、時尚、科技、餐飲等類型內容;宋體、粗體字醒目突出,適用于畫面感強烈,突出強調信息的用途等。如下圖不同的產品屬性使用不同的字體。

最后提醒一下大家,在同一款APP中,最好不要超過兩種字體。
對齊原則
在做界面設計時,需要保持界面上的所有元素都存在一種視覺聯系,而不是將元素隨意擺放在界面上。對齊會讓界面排版井然有序,閱讀起來會非常流暢。常用的對齊方式有:左對齊、居中對齊、右對齊。

我們做界面設計時,需要根據實際業務場景去選擇合適的對齊方式,形成統一的視覺流。

親密性原則
親密性就是在設計時將相關的項組織在一起,這些相關的項可被看作成一體的,一組的。從而吸引讀者的目光,能夠順暢的理解我們所表達的意思。這樣的設計可使使頁面變得有條理、閱讀邏輯清晰、頁面留白變得有組織感。
在做設計時,我們只要充分理解界面中各元素之間的關系,就會合理性的去運用它,掌握它。

具備呼吸感
字體行間距、行間距、行長是我們進行排版設計時,調節最頻繁的屬性。間距過短,會讓用戶難以閱,間距過長、會讓用戶閱讀起來比較稀疏,只有創造具備呼吸感的文字排版、才會用戶閱讀起來保持愉悅的心情。
行間距:行間距本身沒有一個標準的數值,在設計時我們通常會根據字體的屬性與運用場景去設置(一般而言,很多時候我們在設計時,通常將行間距設置為字體的1.5倍),增加文字的呼吸感。

字間距:字間距指的是文本在橫向上的間距。雖然很少有設計師在字間距花費較多的時間,但在文本的閱讀上起到非常大的作用。如字間距過于擁擠時,將會降低文本的可讀性。

行長:行長是指文本每行的長度,在不同的平臺,需要保持不同的文本長度。單行文字如果包含的字數太多,將會導致用戶閱讀起來感到疲憊。合理的行長會使用戶在閱讀時很順暢,反之則會使閱讀成為一種負擔。

合理運用留白
留白是設計師老生常談的事情,存在頁面布局中的各個元素之間。留白能夠突出頁面中的主要元素,制造頁面的視覺焦點,吸引用戶的注意,提升頁面的體驗感。
留白能夠使得元素之間的關系更為清晰,更容易被感知,增加頁面的呼吸感,顯得更為和諧。

對比的力量
對比的目的是營造視覺感官上的變化,避免頁面排版單調,增強視覺效果。合理運用對比原則,能在很大程度上提升頁面中文字排版的層次感與設計感,還可以組織信息、清晰層級、在頁面上指引讀者,并且制造視覺焦點。
大小對比:視覺元素體量之間的差異,能夠制作視覺沖突的效果,使頁面的視覺層次更為清晰,體量越大則層級越大,也就越突出。

顏色對比:顏色在排版設計中起著很大的作用,能起到點睛之筆。合理運用色彩對比可以有效地突出重點、區分信息,還可以起到裝飾畫面的作用。

此外常見的對比有:材質對比、形態對比、空間對比等等。
排版是數字時代每個設計師都需要學習和掌握的重要技能,無論你的設計項目是什么樣的,這些基本的規則總能給你的設計帶來更好的效果。不過這些排版技巧都還只是非常基礎的部分,在實際的設計當中,還會涉及到很多更加復雜的排版布局——但是這些基礎,始終是最重要的事情。
簡單的細節調整就能加強設計品質。

簡單的細節調整就能加強設計品質,昨天沒想到幾個小時寫的一篇小文章很受大家歡迎,后續我多寫一些類似使用技巧,大家多給我點贊一些,支持我繼續寫下去,那今天再給大家分享幾個設計小技巧。希望能幫助到大家。
小輪廓能讓設計更精致

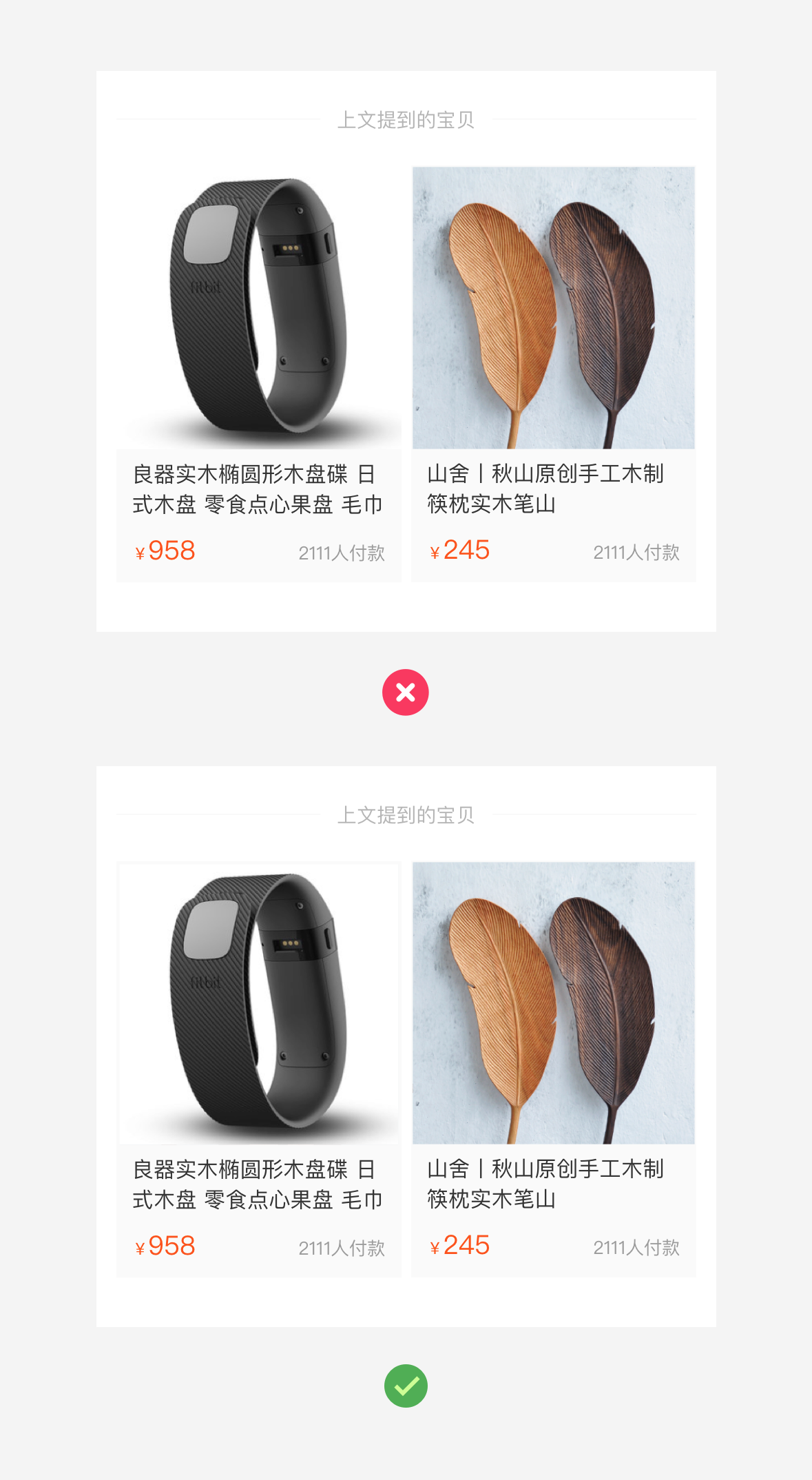
電商設計中,白色商品圖非常多,很多時候如果細節處理不好,就會體驗非常糟糕,如上圖就是大家經常用到的一個場景。列表中有一個商品圖,這個設計有一個很大的問題,就是列表是灰色,商品圖是白色,白色和app的底色白色融為一體了,看起來非常缺乏平衡感。

仔細分析,你會發現問題是商品圖頂部有些白色部分和背景頁面的白色融合在一起了,同時卡片背景是灰色,所以色彩白色和灰色非常突兀,那么如何解決。其實有一個很小的方法就能解決這個問題。

我們直接在商品圖片周邊留出2px的邊框,就能很好的解決這個問題,因為背景是灰色的,留出的邊框剛好讓白色圖片看著有一個輪廓,整體更加和諧。

前后效果圖對比,加了一個淺淺的邊框就解決了白色圖片的問題,是不是頁面一下子精致起來。

同樣的原理,在大的商品圖上,留下小的邊框也很好的解決了白色地圖和背景的問題,這個小技巧希望大家能掌握。
善用色彩疊加讓頁面效果更潮

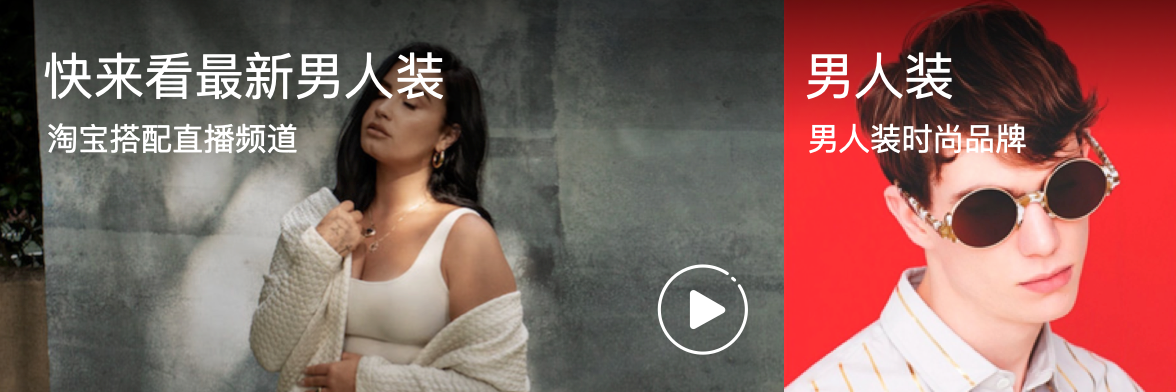
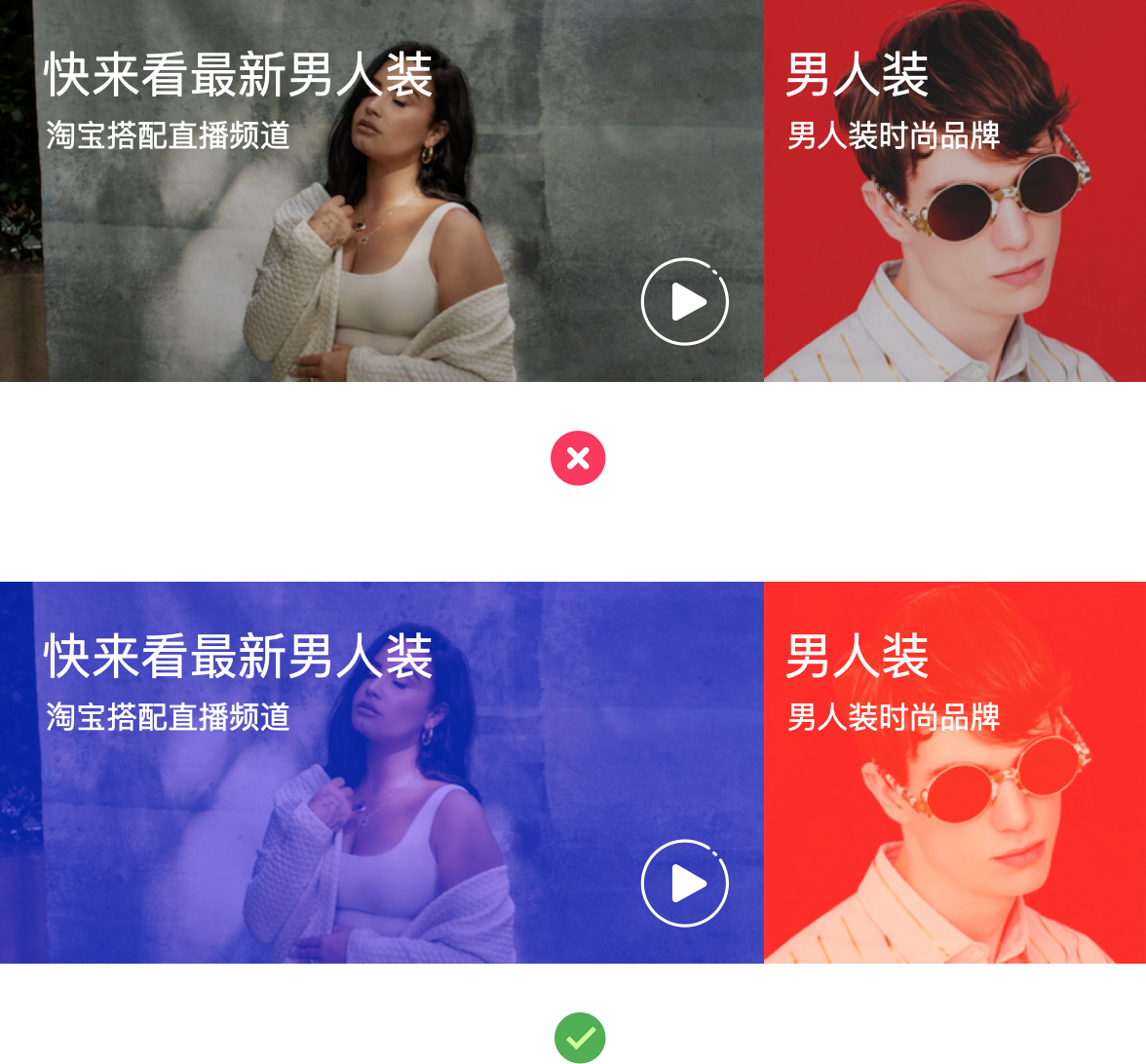
上圖這個場景我想是很多同學每天工作都在用的,圖片上需要去放一些文字,我們一般處理方式就是在上面疊加一個黑色,給一個透明度,這樣文字就能看清楚。這是一個設計手法。

還一種設計手法就是在圖片頂部,加一個黑色到透明的一個蒙版,這個大家都會。
但是這兩個設計如果對于一些比較年輕,比較潮流的頁面處理,可能就會感覺少點什么,那么這個時候就需要我們大膽一點,用一個色彩疊加的方式去設計,效果就會完全不一樣。

直接在圖片上根據你產品調性,疊加一個彩色,然后講顏色模式改為線性光,那么整體的感覺就瞬間不一樣,畫面潮了很多。

我們來看看效果對比,是不是瞬間一個普通的設計就潮起來了,當然這個效果也需要看你頁面實際場景去使用。如果你頁面就是一個傳統的設計,用戶就是普通用戶,那么可以就上面2個方法去設計,如果你的產品調性需要傳遞出很潮流,很時尚,那么就可以試試這個方法。

當然你也可以在局部去疊加色彩,效果一樣很棒,我最喜歡的音樂軟件Spotify在頁面中就大量使用這種手法在設計,有興趣同學可以下載看看。
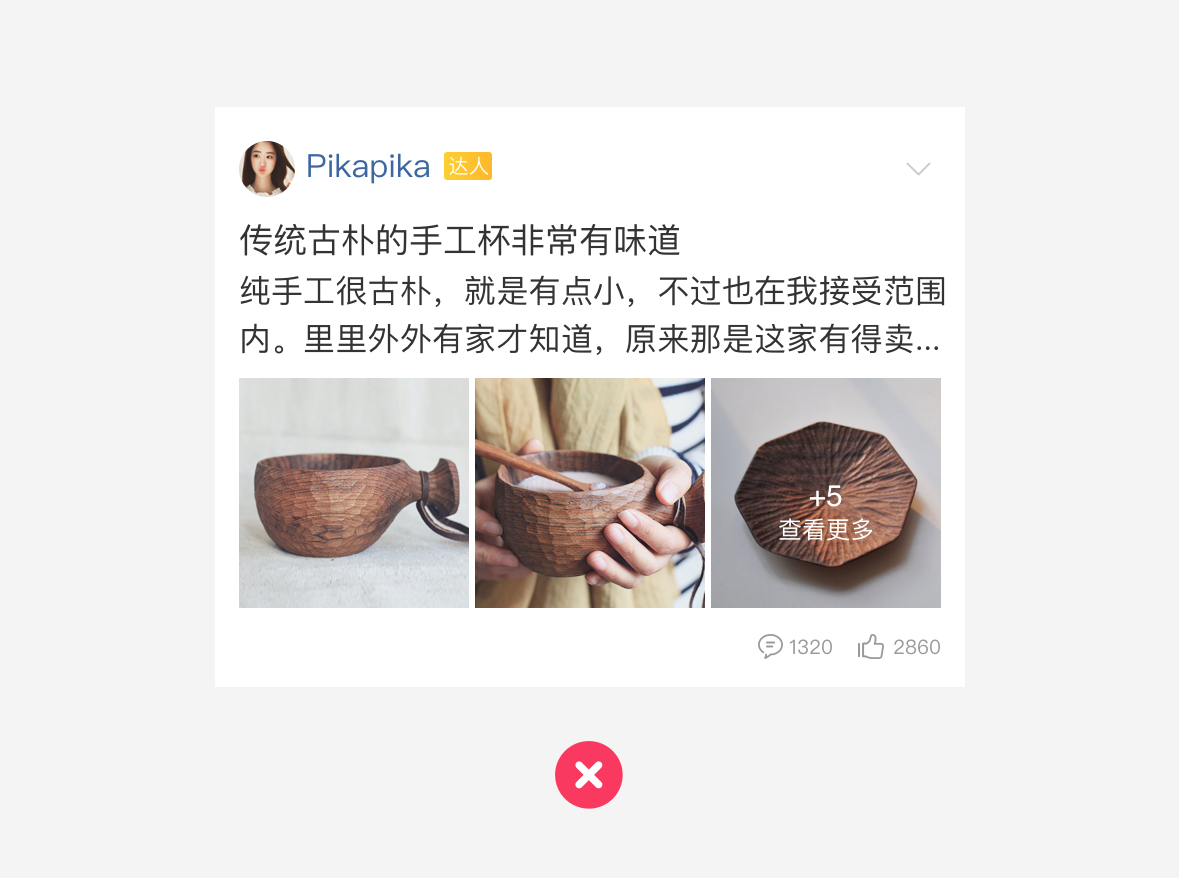
善用空格和留白

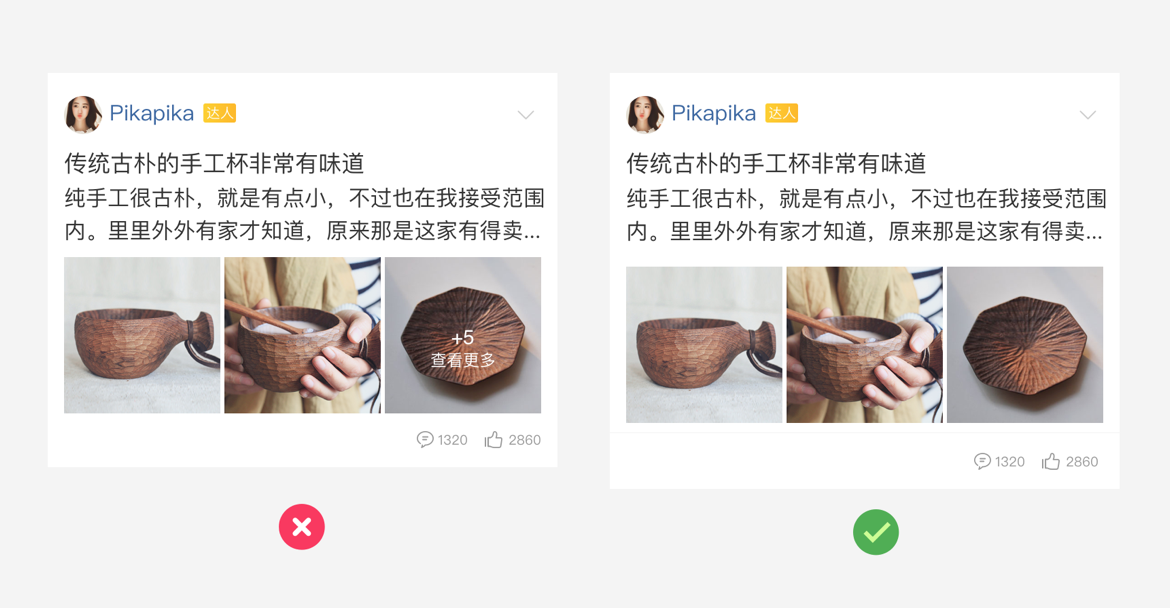
有的時候負空間非常重要,很多同學的設計稿,非常的擁擠,頁面都像要溢出屏幕了。如上圖,文字和圖片過于緊湊,圖片下面的圖標,熱區不夠,看起來非常擁擠。
大家都太吝嗇運用空格了,但是留白和空隙是提升設計中非常重要的點。能讓你頁面呼吸感更強,是優化設計,讓設計更精致非常重要的一個小技巧。

簡單優化下,把信息分成3部分,然后加大留白,讓信息留白更多,增強設計呼吸感。

最后來看下效果,是不是看起來舒服多了,節奏感和呼吸感更強了,也有例如我們理解信息內容。
最后
今天就和大家分享這么幾個小點,希望大家都成為一個關注細節的設計師。
對于按鈕控件,Material Design 在規范中寫下了“突出一個按鈕”原則:布局中應包含一個視覺突出按鈕,以使其他按鈕在層次結構中的重要性降低,讓此高強調按鈕吸引用戶最多的關注。
依據用戶體驗設計的宗旨,把這么長一段話說直白一些,其實就是:讓按鈕幫助用戶做出最優選擇。
越是權威的設計團隊,對自家所探尋出來的核心原則越是從一而終。Google 產品線的按鈕設計,始終遵循著MD規范這一個標準。我想就這一標準,來展開對于「按鈕」設計的探索。
Material Design 按照視覺強調程度將按鈕分為了四個類型:
文字按鈕(低強調):通常用于次要操作;
輪廓按鈕(中等強調):描邊讓輪廓按鈕比文本按鈕更突出一些;
填充按鈕(重點強調):填充按鈕具有視覺重點,因為它們使用了顏色填充和陰影;
切換按鈕(按鈕組):使用布局將同類按鈕分組。與其他按鈕類型相比,它們的使用頻率較低。
MD規范之所以如此定義按鈕類型,其實就是為了滿足設計原則中的「對比」原則,足夠差異化的對比才能讓用戶視線有明確的著陸點。

你可以用“較高視覺級+較低視覺級”的按鈕搭配,來引導用戶在當前場景做出更重要的操作。

這一手法示例在許多產品中屢見不鮮。例如在一些功能性場景中,出于用戶體驗,用“較高視覺級”按鈕來輔助用戶進行正確操作。

而在一些非功能性場景中,許多產品還使用這個手法來突出重要操作,為業務引流。甚至你可以從中去摸索到競品當前對哪一塊業務更具有側重點。
例如信用消費類金融產品常常用“較高視覺級”按鈕引導用戶對賬單進行分期。而京東白條在賬單還款時,也用“較高視覺級”按鈕引導用戶進行“小金庫還款”,為自家的金融業務引流。

這些案例都是在視覺上幫用戶做出選擇。
但反其道而行之,我們也可以推敲出,當當前場景的敏感度較高時,我們也可以降低按鈕的視覺對比,不要對用戶進行引導,讓用戶自行謹慎操作,做出選擇。一般在協議、隱私條款場景這樣的設計會更為常見。
按鈕尺寸是設計界老生常談的一個問題了,想必最經典的按鈕尺寸標準就是 iOS人機設計規范提到的“44pt”。除此之外還有MD規范對安卓按鈕定義的“36dp”、“56dp”等等。
但你是不是也疑惑,為什么我們常常看到按鈕五花八門的設計尺寸?“44pt”真的是按鈕尺寸的標準嗎?
這個回答可以在設計師 Scott Hurff 曾寫過一篇關于按鈕可行性的博文中找到答案。
Scott Hurff 在使用 iOS 9 鎖屏狀態下的 Apple Music 時,遇到了問題:
在我想切歌時,我常常無法一次就點中切歌按鈕,我需要一而再再而三地嘗試。我甚至會因誤操作而調高音量,或是按到暫停。
而 iOS 9 在這里所用到的按鈕尺寸就是經典的44pt。
等到 iOS 10 更新了這一設計之后,上述情況改善了許多。同時也提起了 Scott Hurff 對于按鈕設計尺寸研究的興趣,并展開了一系列科學性的論證。

Scott Hurff 搬出了2006年芬蘭奧盧大學和馬里蘭大學帕克分校的研究人員合作進行的實驗。研究人員測試了兩個場景:
執行單個任務場景(如激活按鈕、點選復選框或單選按鈕)
執行連續任務場景(如輸入電話號碼)
在研究過程中,研究人員在每個場景下都測試了一系列不同大小的按鈕。他們發現,當按鈕小于9.2毫米時,單個任務場景的錯誤率顯著增加;當按鈕小于9.6毫米時,連續任務場景的錯誤率顯著增加。

當時這個實驗只確定了按鈕尺寸的合適區間。但五年后,兩所德國大學的研究人員又進行了另一項研究。這一次他們的目標是:確定觸摸屏按鈕的最佳觸摸目標尺寸。
這一次研究人員發布了一個Android游戲,該游戲被下載約10萬次,記錄了約1億2千萬次點擊事件。游戲的玩法很簡單:玩家要點擊各種大小、可能出現在屏幕任何地方的浮動圓圈來通關。

分析游戲中的點擊事件后,研究人員發現當圓圈尺寸小于15毫米,玩家的錯誤率逐步增加;當圓圈小于12毫米左右時急劇上升;當點擊目標小于8毫米時,玩家沒點中圓圈的概率超過40%。
但圓圈的尺寸大于 12毫米時,玩家的正確率也沒有顯著的數據變化。即 12毫米 就像一個按鈕尺寸用戶體驗的最大臨界點。

通過兩個實驗印證了按鈕尺寸設計的科學性后,提煉出了4個關鍵數據:9.2毫米、9.6毫米、12毫米與15毫米。
而通過換算之后經過換算可以發現,iOS 的按鈕建議尺寸約為 7毫米;Android 約為 9毫米。但微軟所給到的按鈕規范建議則直接是以“毫米”為單位的,定義為 13毫米。
經過數據的換算總結可以得出以下結論:
1.Android 所定義的 36pt 按鈕高度約為5.5毫米,在設計按鈕時,盡量不要低于這個高度(文字按鈕也應該盡量把可點擊熱區擴展到這個高度);
2.36pt、44 pt、56 pt,這些規范參考數據在具體的頁面中需具體分析運用,目前各大規范已放開了按鈕高度的指導建議,并不是一定要讓按鈕保持一個固定的尺寸,只要在合適的可點擊范圍內,均是合理的;
3.根據以上的實驗結論,按鈕尺寸的最大臨界值 12毫米(約為 82pt),大于 82pt后并不能增加用戶可點擊概率,更多是視覺方面的考慮。
合理科學的按鈕尺寸可以讓用戶準確地點擊并進行操作,能夠避免發生類似 iOS 9 Apple Music 所遇到的狀況。
我發現當下許多 APP 好像或多或少會忽略按鈕的狀態樣式設計。似乎許多人認為移動端按鈕狀態并沒有 Web 端重要,可能是因為移動端按鈕沒有 hover(懸浮) 態,認為按鈕在移動端只有常態與點擊態,狀態較少,覺得用戶本身就易于區分。
但實際上MD規范提到按鈕狀態,不但沒有簡單地一筆帶過,還展開了一個專題進行了深入研究,可見把UI控件的“狀態”準確地反饋給用戶,是多么重要的一件事。
按照MD規范,按鈕的狀態,一般會發現有:
Enabled - 激活狀態(按鈕常規狀態)
Hover-懸浮狀態(Web場景下的鼠標懸浮狀態)
Focused-聚焦狀態(長按聚焦狀態,如長按語音輸入)
Pressed-點擊狀態(按鈕被點擊按下的狀態)
Disable-禁用狀態(按鈕不可用的狀態)
Loading-加載狀態(我自行添加進來的,當下較為流行的多態按鈕)

正確地在前期規范中定義按鈕的狀態交互及樣式,對按鈕的合理設計與用戶體驗而言其實十分重要。按鈕狀態可以有效地傳達給用戶當前操作狀態,如發生失誤操作時可以及時止損,減少撤銷/返回操作的成本。
狀態樣式定義的過程其實并沒有想象中那么麻煩,一般視覺上可以高度與顏色來營造效果。
· 高度 :界面中往往使用陰影來營造高度視覺差,例如常態時的陰影能夠營造懸浮、可點擊的效果;禁用狀態取消陰影,可以營造按鈕觸底,無法點擊的效果。
· 顏色 :顏色的改變可以直接在按鈕上方覆蓋一層含透明度的顏色遮罩,這樣可以確保適量的底色可見性,并且針對每種不同的狀態,應調整顏色遮罩不同的透明度值。MD有一套現成的透明度指導建議,可以進行參考。

“幫用戶做出最優選擇”說起來很容易,做起來卻容易被忽視或令產品設計者糾結頭疼,不然 Steve Krug 也不會寫一整本《Don’t Make Me Think》來教大家如何揣摩用戶思想的書了。
我盡量從我能考慮得到的方面,聊了關于按鈕交互的設計點,可能不太全面,也歡迎補充與校正。至于按鈕的視覺設計,因為過于個性化,且篇幅原因,我就不再展開討論了。
希望這篇文章能夠幫助到你對按鈕有新的認識。我是耍家,我們下期再見。












































































在數字化時代,UI(用戶界面)設計的優劣直接決定了用戶對產品的第一印象和使用體驗。其中,設計風格與布局是兩大核心要素。
UI 設計風格豐富多樣,各有獨特魅力與適用場景。極簡主義風格以簡潔為美,去除一切不必要元素,僅保留核心功能與信息。其界面清爽,能讓用戶快速聚焦關鍵內容,如一些資訊類 APP 便常采用,提升瀏覽效率。擬物風格則致力于模擬現實物體外觀與質感,給人熟悉親切之感,早期的手機圖標設計多運用此風格,幫助用戶輕松理解功能。還有如今流行的扁平化風格,簡潔明了、色彩鮮明,兼具現代感與高效性,在各類移動應用中廣泛應用。
合理的布局是良好用戶體驗的保障。布局需遵循清晰、易用原則。首先要明確信息層級,重要信息置于顯眼位置,如電商 APP 將商品圖片與價格突出展示。常見布局方式有分欄布局,可將不同類型信息有序分隔,適用于內容較多的頁面;卡片式布局則將信息以卡片形式呈現,便于用戶快速識別與操作,社交媒體 APP 常用此布局展示動態。此外,響應式布局至關重要,確保界面在不同設備屏幕上都能完美適配,為用戶提供一致體驗。
























藍藍設計的小編 http://www.gerard.com.cn