在 UI 界面當中使用動效已經(jīng)成為這幾年一直被討論的熱門話題了。動效要怎么用,什么樣的動效更優(yōu)秀等等,這樣的探討層出不窮。在 UI 所涉及到的各種動畫和動效當中,概念動效是被討論的最多的話題。充滿實驗性的概念動效是動效設(shè)計最前沿的領(lǐng)域,是開發(fā)和實現(xiàn)上最具有挑戰(zhàn)性的部分,也是新產(chǎn)品上線之后,用戶最容易注意到,也討論得最多的東西。
在 Tubik Studio 的博客上,我們已經(jīng)分享過很多關(guān)于 UI 動效的文章和內(nèi)容了。關(guān)于概念動效/動畫對于 UI 設(shè)計與開發(fā)的影響,我想 Tubik 的動畫設(shè)計師 Kirill Yerokhin 是最有發(fā)言權(quán)的。
概念動效應(yīng)該算是概念設(shè)計領(lǐng)域的一個分支。總的來說,概念動效還是在做動效和動畫的設(shè)計,不過它是為了在真實的產(chǎn)品上線之前,基于特定的想法、構(gòu)思而進行創(chuàng)建的東西。在進行用戶界面設(shè)計的時候,動效可以存在于交互、轉(zhuǎn)場和具體的控件操作上,動效作為一種狀態(tài)轉(zhuǎn)變、交互反饋和視覺引導的工具而存在。動效設(shè)計師會使用各種各樣的工具來進行動效的設(shè)計,我們常常提到的工具包括 Adobe After Effects,Principle,F(xiàn)igma 和 InVision。

這其實是目前最富有爭議的話題。很多概念動效和現(xiàn)有的、成型的動效/動畫解決方案,在步驟、效果、執(zhí)行和開發(fā)上都不盡相同,超出了通常的限制和常見的規(guī)則。這種動效技術(shù)在剛剛開始接觸的時候,會覺得不夠真實,沒有必要,甚至有人會認為無法實現(xiàn)。
重點在于,UI 動效其實和我們常見的靜態(tài)元素(字體、圖標、控件、色彩和形狀)同樣能夠讓產(chǎn)品從激烈的競爭當中脫穎而出。

所有開發(fā)者討厭概念動效且不想去實現(xiàn)的說法其實是不夠準確的。實際上,這樣的事情要依情況來看。在很多創(chuàng)意設(shè)計領(lǐng)域當中,經(jīng)常有人說某種創(chuàng)新或者創(chuàng)意是不可能實現(xiàn)的,然而實際上,總會有人竭盡所能發(fā)現(xiàn)新的解決方案,找到新的方法。
需求決定供應(yīng)。如果「市場」看到了一個全新的設(shè)計理念,尤其是在動畫和動效領(lǐng)域,就會有人想辦法在實際的產(chǎn)品當中將它實現(xiàn)出來。而這個時候,設(shè)計師的構(gòu)思就不再停留在概念上。在 Tubik Studio,我們在很多時候會提出新的概念動效,這些概念動效甚至可能會極其復雜,但是需求一旦確定,總會有第三方的開發(fā)接手并且將他們實現(xiàn)出來。
實踐表明,在技術(shù)上,概念動效的實現(xiàn)幾乎僅僅就是時間和花銷上的問題,解決和實現(xiàn)的可能性其實非常之高。

第一個案例展示了和列表交互的動畫,左邊的列表只是單純的滾動,而右邊的則明顯的加入了漸進的動效,模擬現(xiàn)實中拉動卡片的微妙動作。右邊的變體看起來更加生動活潑,為滾動交互體驗增加了樂趣。更有趣的地方在于,右邊的變體在運動的過程中產(chǎn)生了卡片之間有更多空間的視覺幻象,這讓整個界面充滿了呼吸感和動感。

上面的案例當中,左邊只是簡單的左右切換過渡,而右邊則帶有放大和轉(zhuǎn)變的過渡,不僅讓動效的指向性更為明顯,而且更加富有動態(tài)。

概念動效往往會力圖讓最常規(guī)的交互效果更加生動,比如側(cè)邊欄展開這樣常見的操作。
概念動效是 UI 設(shè)計階段最具有創(chuàng)造性的階段之一,動效設(shè)計師會提供不同的方案和選項來同開發(fā)者和客戶進行討論。下面的案例都是 Kinill 和 UI 設(shè)計師一同實現(xiàn)的一些實例。

這是一個財務(wù)管理類應(yīng)用動效,采用不同色彩來實現(xiàn)餅狀圖來進行數(shù)據(jù)展示,整個效果時髦值很高。

這是音樂新聞應(yīng)用中的過渡動效。

這是為家庭預算 APP 設(shè)計的菜單打開概念動效。

這是商務(wù)名片 APP 的 UI 概念動效。

這個日歷 APP 的概念動效想必大家都見過很多次了,多彩的設(shè)計和流暢的動效至今令人難忘。

這個充滿流動性側(cè)邊欄動效非常有意思。
事實上,從最基本的構(gòu)思和概念開始創(chuàng)新和創(chuàng)造幾乎是每個行業(yè)都遵循的流程。包括汽車行業(yè)和建筑設(shè)計,大多都是從基本的概念設(shè)計著手,才有之后的實現(xiàn)和發(fā)展。概念設(shè)計最初常常以「這只是和現(xiàn)實無關(guān)的幻想」的樣子出現(xiàn),但是最終實現(xiàn)出來并且走入日常生活的案例,比比皆是。不管怎樣,無論好壞,它們都在推動我們的生活逐步前進。
在 UI 設(shè)計領(lǐng)域,概念動效的優(yōu)勢和意義也是一樣的。前不久有不少人認為我們所設(shè)計的動效是不真實的、過于花俏的,但是實現(xiàn)出來,上手之后,往往和預期不盡相同。在平面設(shè)計的年代,靜態(tài)的設(shè)計追求的是持久的價值,簡約和清爽讓這種價值得以維系。但是在這個用戶注意力資源極其有限的今天,多樣的需求和緊張的競爭使得動效設(shè)計師需要竭盡全力抓住用戶的每一點注意力,至少,越來越腦洞大開的動效正在證明它們在這件事上無可替代的價值。
原文作者 : Tubik Studio
譯者/編輯 : 陳子木
譯文地址:https://www.uisdc.com/conceptual-animation-making-ui
本文由 @陳子木 授權(quán)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)作者許可,禁止轉(zhuǎn)載。
題圖由作者提供
編輯導語:產(chǎn)品的設(shè)計應(yīng)當讓用戶始終清楚事項的發(fā)生,重要的元素也應(yīng)當置于用戶一目了然的位置,直觀且清晰的設(shè)計往往能提升用戶的使用體驗。本篇文章里,作者繼續(xù)總結(jié)了提升產(chǎn)品設(shè)計效果的幾個小技巧,一起來看一下。

重要的位置,要留給重要的元素。
編者按:用戶對產(chǎn)品的體驗來自直觀感受。所以UI/UX往往對產(chǎn)品的成敗有著直接的影響,糟糕的UI/UX體驗會讓強大的功能失去效力。
但怎么才能提高UI/UX設(shè)計的效果呢?不一定需要你掌握豐富全面的設(shè)計知識,有時候一點點的小改變就能令設(shè)計大為改觀。
Marc Andrew總結(jié)了36個改進UI/UX設(shè)計的小技巧,分成6篇系列文章刊出,此為第五篇,希望能夠幫助到你。原文發(fā)表在Medium上,標題是:UI & UX micro-tips: Volume five。

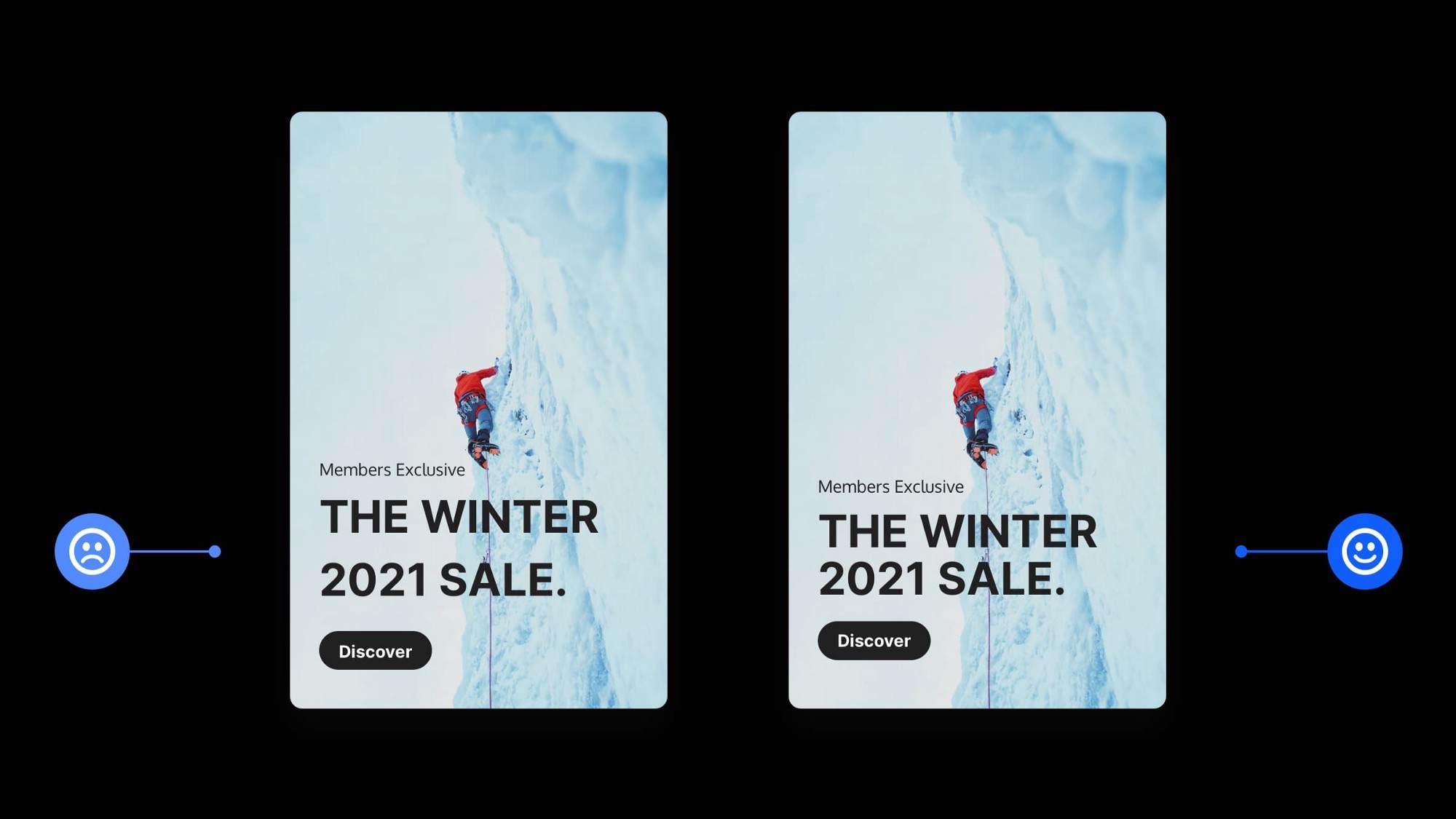
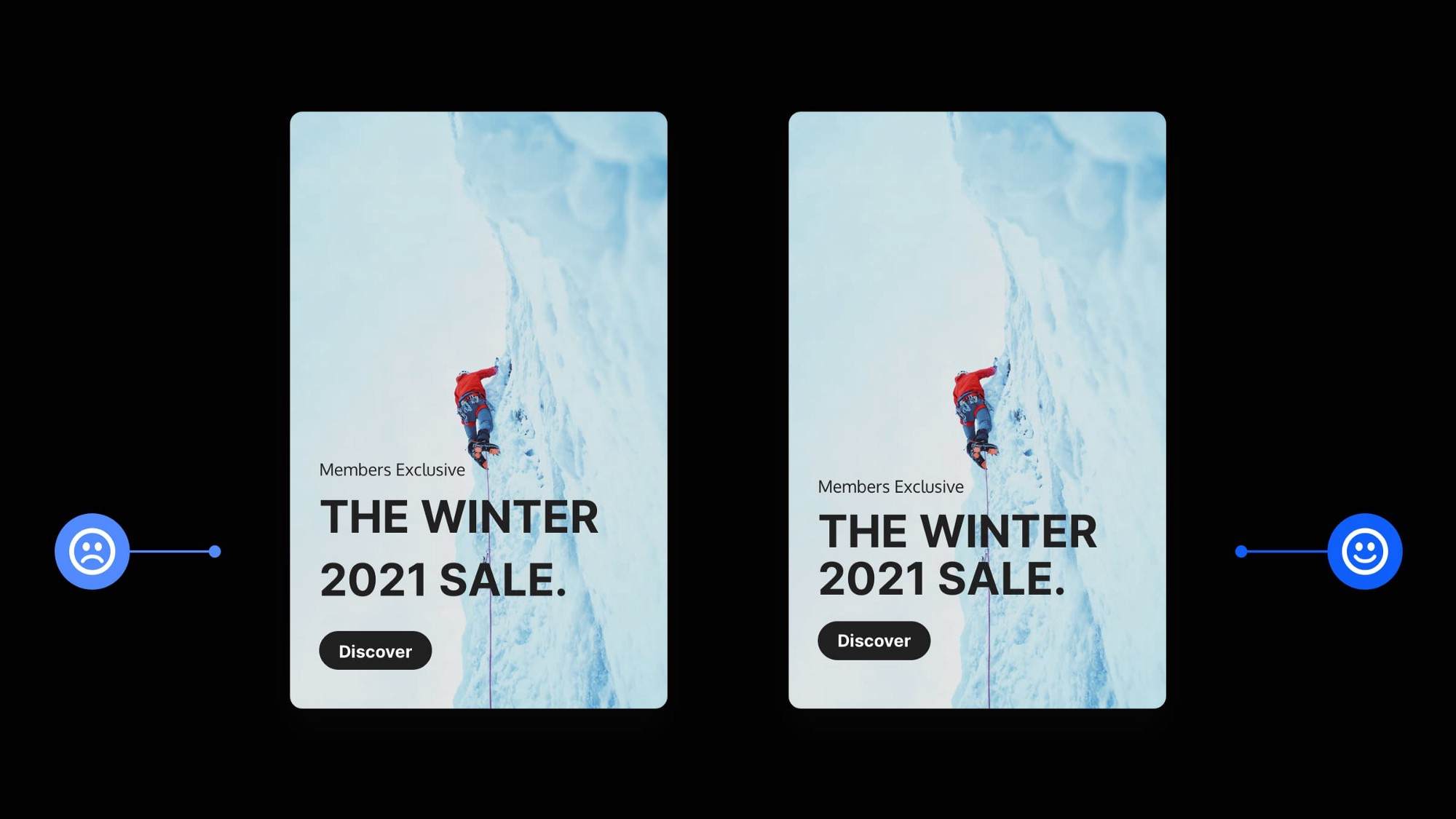
2個卡片設(shè)計樣例。左邊的標題行高很高,右邊的標題行高就要小很多。
在創(chuàng)作實用、易于理解且華麗的 UI 時,只需要做一點點的調(diào)整馬上就可以改進設(shè)計。
在這篇系列文章的第5篇中,我會給大家再帶來6個容易實踐的 UI 和 UX 小技巧。
相關(guān)閱讀:
我們開始吧……

2個卡片設(shè)計樣例。左邊的標題行高很高,右邊的標題行高就要小很多。
設(shè)計要講規(guī)矩,我是遵守規(guī)則的忠實粉絲,比方說Type Scale或者一直都很出色的8pt Grid系統(tǒng)我是遵守的。
但有時候最好不要太過教條主義,不要Scale 或 Grid告訴你該怎么做就怎么做,重要的是看怎么做更好看。
請記住,規(guī)則是可以變通的,有時候偶爾也是可以打破的。
做一個打破規(guī)則的叛逆者。

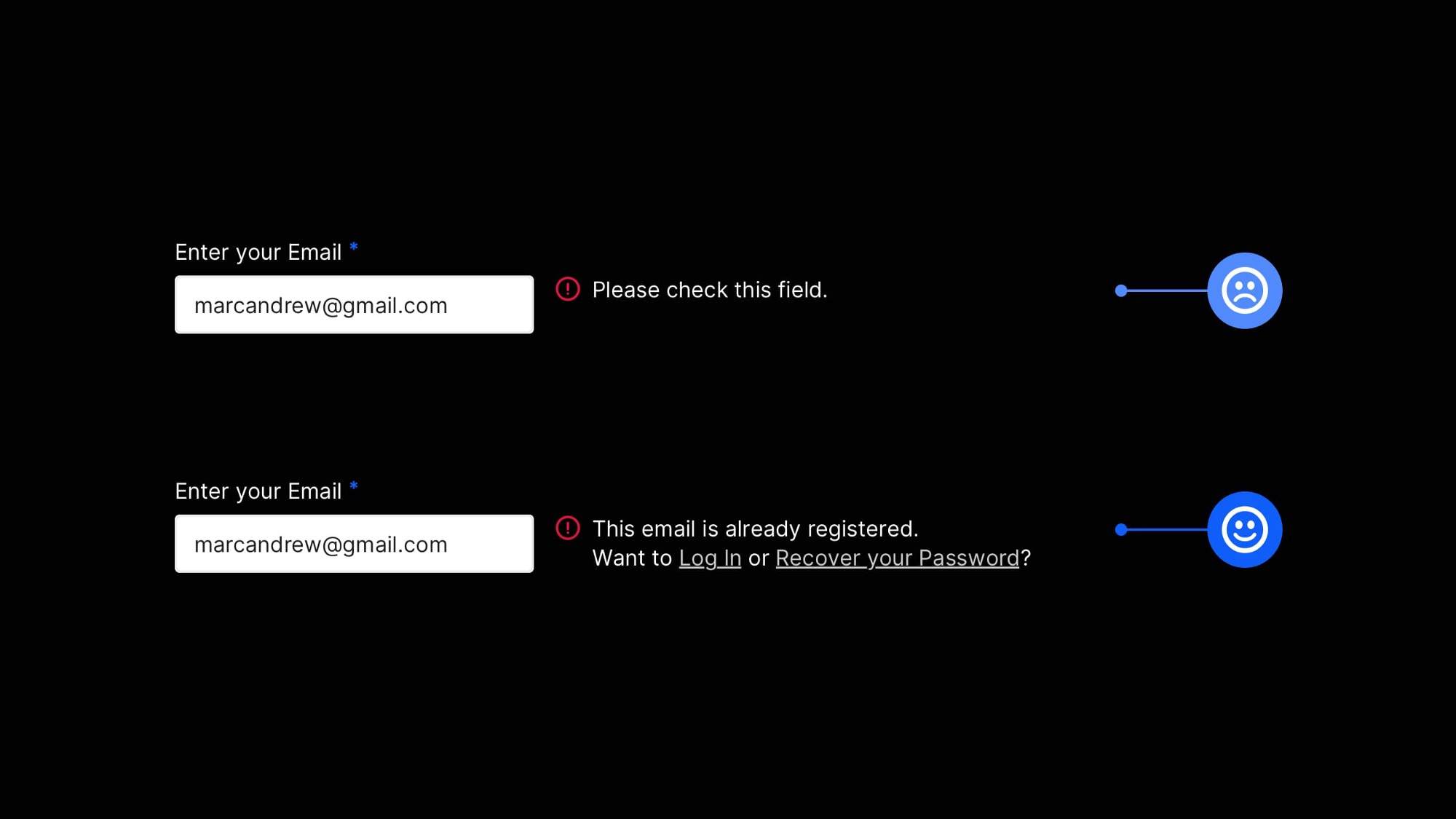
2 個表單字段樣例。一個顯示的是帶有基本錯誤消息的字段,另一個顯示了更詳細的錯誤消息。
使用表單的時候,要盡量確保錯誤消息說清楚出了什么問題,以及如何補救。
始終要讓用戶了解到具體情況。
要讓這些錯誤消息對用戶有幫助,不要讓用戶蒙在鼓里。

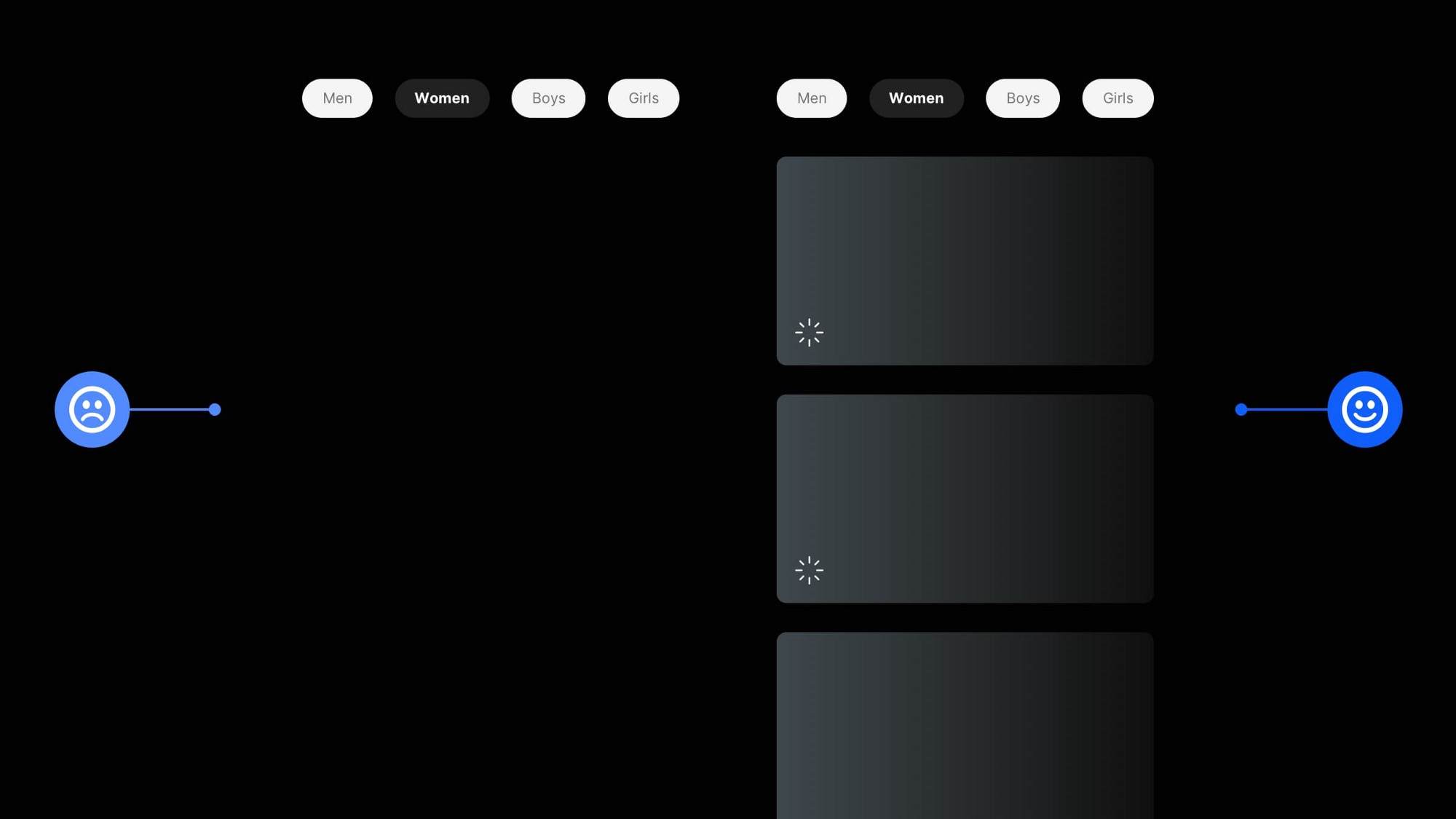
APP的 2 個加載屏幕樣例。一個空空如也,沒有加載提示,另一個展示了更詳細的加載指示器。
展示APP元素的框架可以幫助你快速地向用戶溝通應(yīng)用的布局,并讓用戶放寬心,知道有什么事情正在發(fā)生,而不是死機。
系統(tǒng)狀態(tài)可見性是需要遵循的重要原則,這讓用戶能夠了解正在發(fā)生的事情。
不要讓用戶玩猜謎游戲。要從一開始就讓他們了解情況。

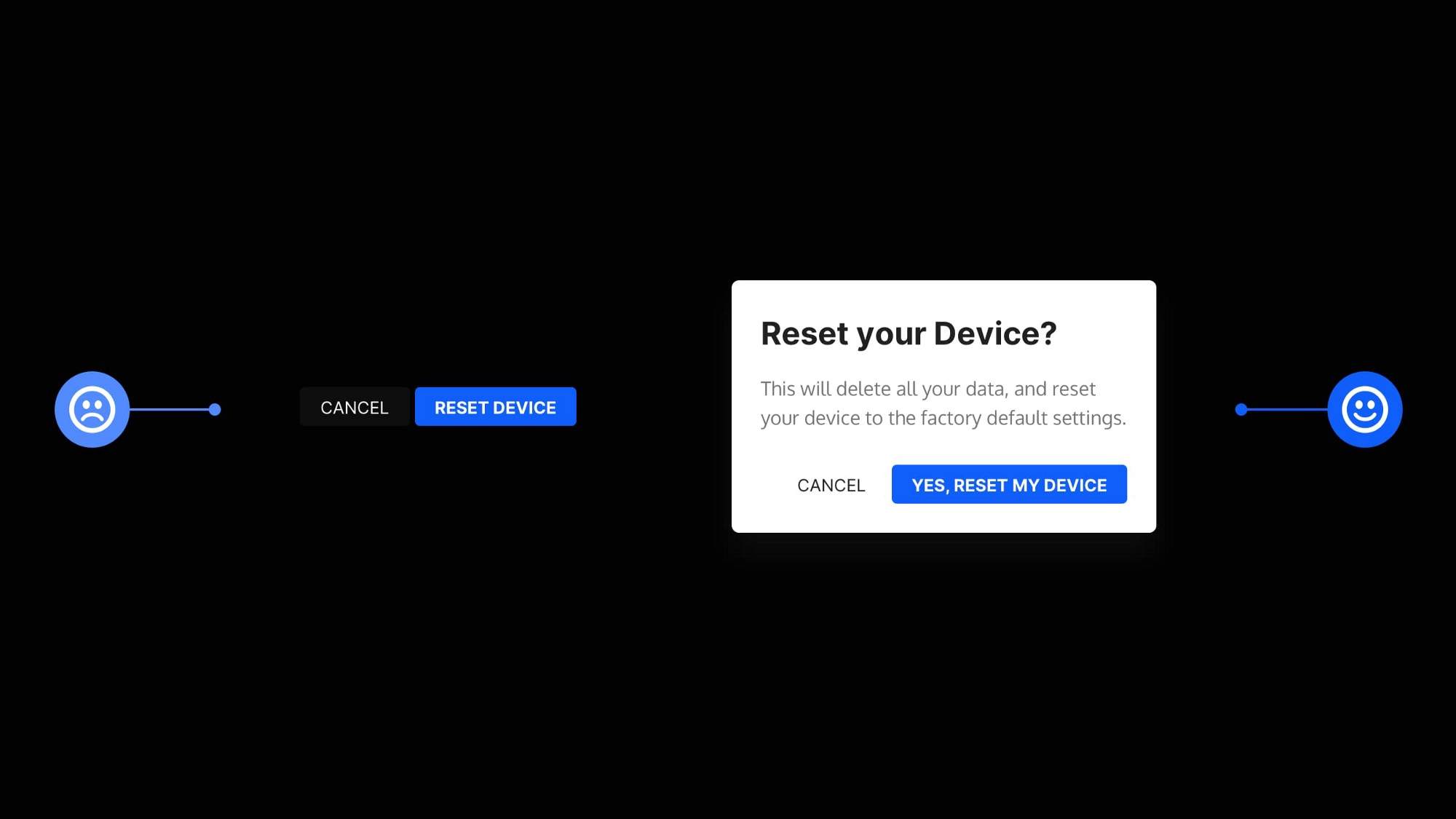
APP的 2 個通知樣例。一個提供的信息非常基本,另一個在模態(tài)內(nèi)部提供了更詳細的描述。
在進行應(yīng)用可能會產(chǎn)生后果的特定操作之前,始終都要先詳細告知用戶。
這尤其適用于某些會產(chǎn)生不可逆轉(zhuǎn)后果的操作,比方說永久性刪除某些內(nèi)容。
讓用戶知道將會發(fā)生什么,并要求他們在按下那個寫著“刪除互聯(lián)網(wǎng)”的紅色大按鈕之前再三確認自己要這么做。

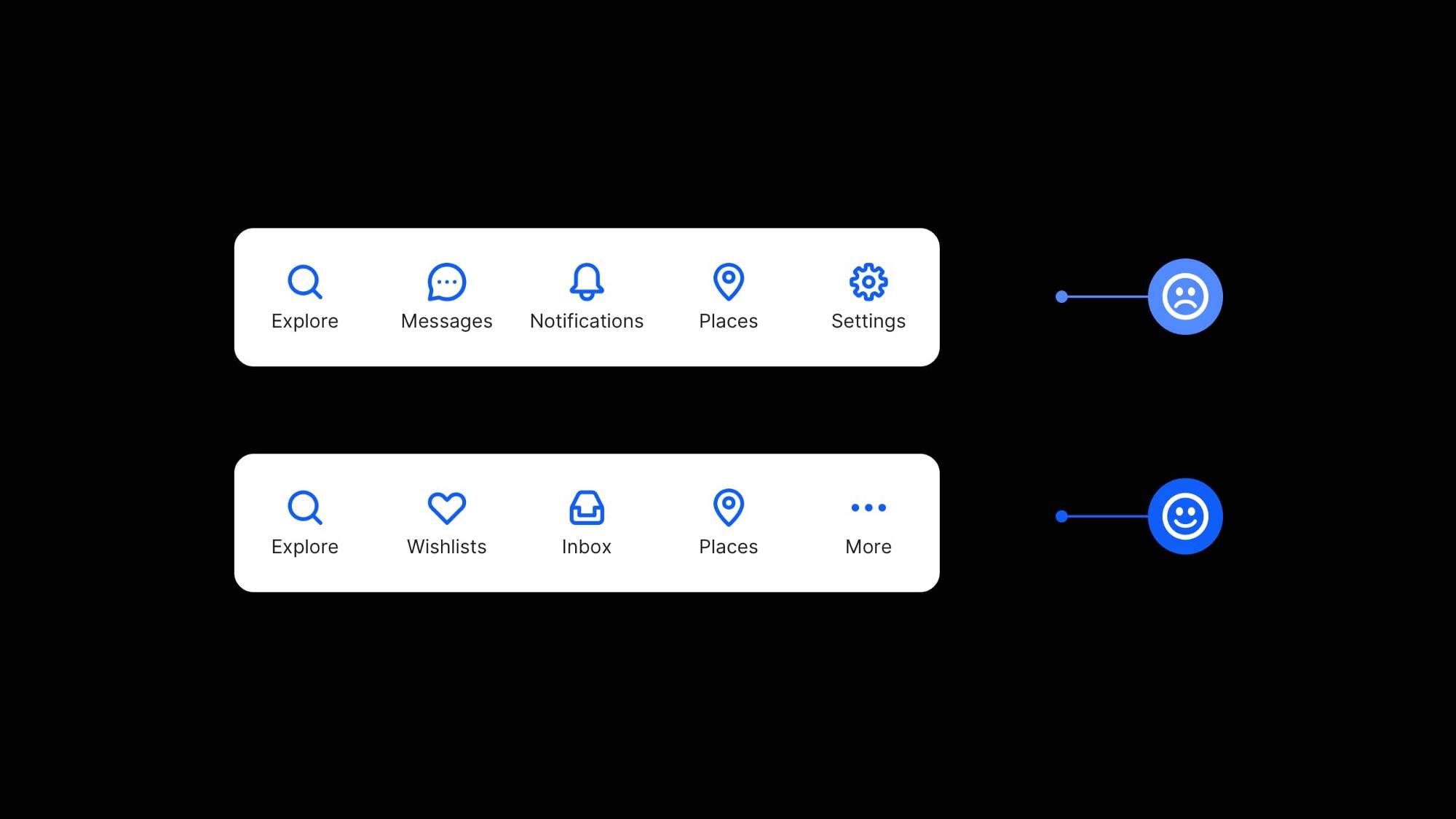
2 個標簽欄樣例。上面這個展示的是不太重要的圖標,下面這個展示的是更重要的圖標。
APP的標簽欄可是屏幕這塊房地產(chǎn)的黃金地段,所以請明智使用。
要把你的標簽欄保留給最常用的屏幕,并把次要的屏幕隱藏在“更多”圖標里面。
小小的標簽欄只能留給重要的東西。

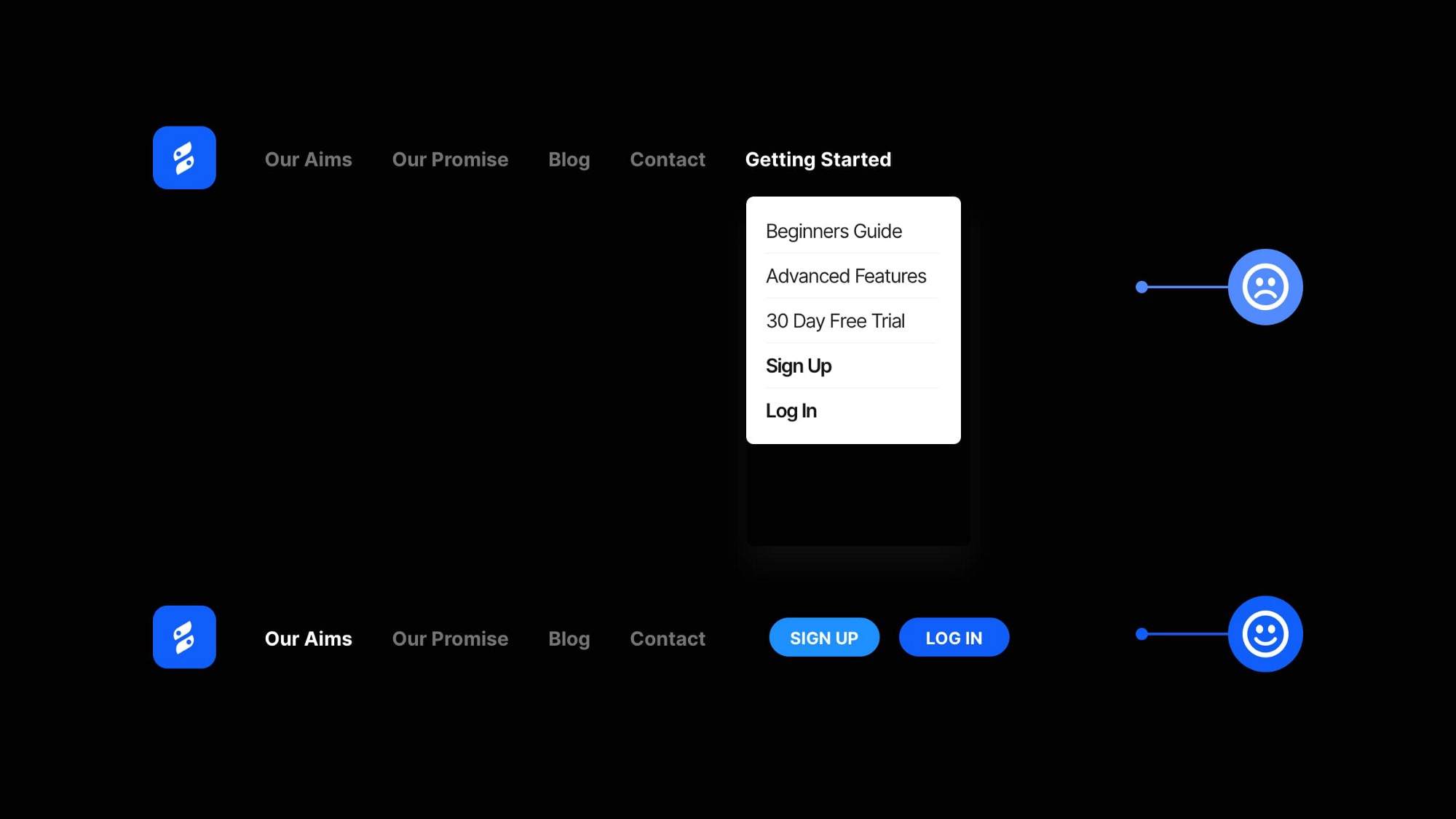
2個桌面導航的樣例。一個是注冊和登錄按鈕隱藏在下拉菜單里面,另一個在菜單以外放置了 2 個按鈕,而且就放在頂部導航欄旁邊。
是的,我時不時還會在桌面視圖里面看到這種情況發(fā)生。
用戶需要采取的基本操作(也就是注冊或登錄)完全隱藏在他們甚至可能都瀏覽不到的下拉菜單里面。
把這些重要操作放在訪問便利的位置,并應(yīng)該放在用戶預期最應(yīng)該出現(xiàn)的地方。
作者:Marc Andrew,譯者:boxi
來源:https://www.36kr.com/p/1302313074821767
本文由 @神譯局 授權(quán)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)作者許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于CC0協(xié)議。

關(guān)鍵字:電商 詳情頁設(shè)計 視覺營銷
網(wǎng)絡(luò)時代,電商平臺作為主流消費渠道,在消費者心中已占有大部分比例,越來越多的消費者更愿意選擇在線上購物消費,如何讓消費者能夠更快速了解商品,產(chǎn)生購買欲?電商詳情頁起到關(guān)鍵性作用,電商詳情頁作為產(chǎn)品說明書,不僅是成交轉(zhuǎn)化入口,更是品牌傳播的重要途徑。如何設(shè)計一款適合產(chǎn)品的詳情頁?主要從兩個方面入手:












蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan












本章會從實操出發(fā),結(jié)合真實項目為大家?guī)砼渖珜嵺`。期間會介紹項目選色邏輯、配色過程、使用到的工具及如何建立色彩系統(tǒng)。

本章會從實操出發(fā),結(jié)合真實項目為大家?guī)砼渖珜嵺`。期間會介紹項目選色邏輯、配色過程、使用到的工具及如何建立色彩系統(tǒng)。
21年我司進行業(yè)務(wù)調(diào)整,原保險業(yè)務(wù)從當前產(chǎn)品中獨立出去,作為一家全新平臺為印尼用戶提供保險選購及理賠服務(wù),為此我們提供了新的產(chǎn)品設(shè)計和配色。
根據(jù)上一章提到的選色邏輯,我們依次從產(chǎn)品情緒、行業(yè)屬性和目標用戶幾個緯度去思考。作為一家全新的保險平臺,我們希望產(chǎn)品給到用戶專業(yè)、安全、信任之感,那么藍色、綠色可以作為備選,藍色代表專業(yè)、權(quán)威,綠色代表安全、健康。后續(xù)我們做了相關(guān)行業(yè)調(diào)研,發(fā)現(xiàn)大部分本地產(chǎn)品也使用了這兩個顏色,可以確保備選顏色是符合行業(yè)喜好的,屬于安全的用色范圍。最后考慮到用戶的地域?qū)傩裕∧岽蟛糠钟脩舳夹欧钜了固m教,對綠色有著非同一般的熱愛。結(jié)合本次項目訴求,便選擇了綠色成為我們產(chǎn)品主色。
明確了主色色相,但同一色相會有冷暖、深淺之別,給到用戶的心里感受也略有差異。具體到本次項目中,暖綠有溫暖、活潑、歡快的感覺,冷綠則帶給用戶冷靜、平和的情緒。對于本次項目,冷綠更加符合產(chǎn)品定位。

飽和度控制色彩的艷麗程度,明度控制色彩的明暗變化,這兩項參數(shù)直接影響色彩的最終效果,所以需要同步交替調(diào)整,直到選出最合適的。考慮到主色常用于按鈕或重要文本,所以需要注意色彩的對比度,確保文本在界面中的可讀性。在本次項目中,“綠色”本身屬于對比度較小的顏色,為了獲得合適的對比度,需要調(diào)整更大的飽和度和更低的明度。經(jīng)調(diào)整之后,我們測試了色彩的對比度為3:1,滿足W3C中給到的色彩對比度建議。

根據(jù)輔助色定義,我們匹配到了不同色相的輔助色,但并不是所有顏色都是我們需要的,需要根據(jù)經(jīng)驗做出一定刪減。如同類色中的兩個綠色,色相上與主色過于接近,使用過程中會造成視覺混淆,所以我們剔除這組顏色。再如中差色與對比色中都有黃色,為了與橙色區(qū)分更加明顯,我們刪除對比色中的黃色。經(jīng)過一系列刪減后,留下來的便是我們需要的色彩。此時也可以對色相進一步調(diào)整,如類似色中的藍色偏向湖藍,為了盡量和主色拉開差別,我們選擇色相向右偏移。

以上色彩只確定了色相,沒有進行飽和度、明度調(diào)整,視覺上并不屬于同一層級。為了獲取更加統(tǒng)一的配色,需要對其進行調(diào)整,這一過程被稱為視覺感官校準。如何校準?有人通過給色彩疊加黑色,對比色彩亮度進行校準。但不同顏色本身亮度不同,強行調(diào)整一致會導致部分顏色失衡。所以此種方法可作為參考,但不具備太大可靠性,實際工作中還需依靠自身經(jīng)驗進行調(diào)整,確保視覺上和諧統(tǒng)一。以下為完成校準后的配色。

第二章提到中性色可通過調(diào)整明度或透明度得到,本項目使用場景比較固定,所以決定調(diào)整明度來得到中性色。考慮到主色為“冷綠”,與偏藍的中性色搭配可保證色彩調(diào)性一致,于是我們?nèi)∷{色色相值,調(diào)整飽合度獲得最終色彩。需要注意的是隨中性色明度依次降低,飽和度需要逐級增加。最后確保主要用色符合無障礙設(shè)計指南,我們對一級、二級、三級文字用色進行了對比度測試,符合無障礙設(shè)計要求。

梯度色板可以提供更多配色,覆蓋更多使用場景,避免后續(xù)新增顏色的煩惱。早期為了獲得梯度色板需要設(shè)計師利用公式計算,現(xiàn)在可以直接使用在線工具生成。如Ant design的色板生成工具(https://ant.design/docs/spec/colors),Material design的色板生成工具(https://materialpalettes.com/),Eva Design System的色版生成工具(https://colors.eva.design/)。由于不同平臺算法不同,生成的色版效果也存在差異,這里首推Ant design,對比其他平臺色相變化更豐富、顏色更均勻、色階也更明確。

色彩系統(tǒng)隸屬設(shè)計系統(tǒng)的一部分,是對色彩進行科學管理的體系。不同于色彩規(guī)范主要針對設(shè)計側(cè),而是需要打通開發(fā)聚焦產(chǎn)品代碼中。
簡單來說色彩系統(tǒng)由design token、色彩庫和說明文檔構(gòu)成。design token是設(shè)計與開發(fā)約定一致的色彩名稱,作為色彩調(diào)用的唯一憑證。色彩庫是包含design token和顏色參數(shù)的樣式集合,供我們在設(shè)計和開發(fā)中調(diào)用。說明文檔類似于設(shè)計規(guī)范,定義了色彩的使用方式,為我們的使用提供指導。
如何命名需要考慮token層級和token構(gòu)成。
關(guān)于token層級,設(shè)計師Lukas Oppermann在文章《Naming design tokens》(https://medium.com/user-experience-design-1/naming-design-tokens-9454818ed7cb)中有提到一般設(shè)計系統(tǒng)會將token分為三個層級,核心token(core token)、語義token(semantic tokens)和組件 token(component tokens)。核心token存儲的是原始值作為構(gòu)建設(shè)計系統(tǒng)的基礎(chǔ),語義token引用核心token,它的名稱描述了token的預期用途。組件token引用語義token,并將token綁定到對應(yīng)的組件。較多的層級可以使token命名更加清晰,但層層嵌套的邏輯也增加了管理的難度,Lukas Oppermann在文中提到也可以使用一層或兩層。

關(guān)于token構(gòu)成,體驗設(shè)計師Nathan Curtis在《Naming Tokens in Design Systems》(https://medium.com/eightshapes-llc/naming-tokens-in-design-systems-9e86c7444676)一文中指出為了更加充分的描述token,token可以由名稱空間(namespace)、目標對象(object)、基礎(chǔ)樣式( base)、修飾符(Modifier)構(gòu)成。名稱空間對應(yīng)系統(tǒng)、主題名稱,目標對象對應(yīng)組件、組件元素和復合組件,基礎(chǔ)樣式是token的主干部份,包含樣式、屬性、語義,修飾符表明狀態(tài)、尺度、模式等。由于篇幅原因,此處只是簡單介紹,感興趣的同學可以點擊原文查看。

按照兩位作者的觀點,筆者對本次色彩系統(tǒng)進行了design token命名,如下所示:

樣式庫是設(shè)計與開發(fā)調(diào)用的基礎(chǔ),需要在設(shè)計工具中實現(xiàn)token的層級邏輯,同時方便開發(fā)同學查看。筆者主要使用的工具是figma,F(xiàn)igma為我們提供了豐富的功能和插件建立樣式庫,以下會介紹些主流方式及優(yōu)缺點,大家按照項目實際情況選擇使用即可。
local style:figma支持將色彩定義為全局樣式,并對樣式進行命名。設(shè)計在調(diào)用樣式后,開發(fā)便可以在查看面板看到對應(yīng)token,基本實現(xiàn)了樣式庫的作用。但local style不支持token的層級嵌套,只能實現(xiàn)單層級token。如果你的項目剛好使用了單層級token,那么建議你使用此功能。

local variables:在今年6月份的config大會中,figma發(fā)布了變量功能,雖然CEO Dylan Field先生說不會推出design tokens,但變量功能卻完美實現(xiàn)了token的作用。它支持將色彩定義為變量,且可以實現(xiàn)層級嵌套,開發(fā)在查看面板也可以方便的看到變量名稱,算是解決了figma在design token方面的缺陷。

Figma token:一款定義design token的插件,且支持token的層級嵌套。開發(fā)查看token名稱目前有兩種方式:1.可在 Figma token的inspect面板進行查看,但插件需要在編輯模式下使用,意味著你需要給到開發(fā)編輯權(quán)限,這無疑會增加團隊成本。2.插件支持將token轉(zhuǎn)化為figma樣式和變量,并保持當前的token名稱,此時開發(fā)可以在figma的inspect面板查看token,建議使用此種方式,經(jīng)濟實惠。

一般文檔內(nèi)容包含使用規(guī)則、注意事項、場景描述、token名稱、色值參數(shù)等等,也可根據(jù)實際情況作以增減。輸出說明文檔后,整個色彩系統(tǒng)搭建完成,接下來需要推進團隊使用。為確保整個系統(tǒng)在項目中順利落地,最好組織相關(guān)人員進行一次宣講,介紹清楚使用規(guī)范及注意事項,明確要求嚴格按照系統(tǒng)執(zhí)行。





















































作者:大漠飛鷹CYSJ
鏈接:https://www.zcool.com.cn/article/ZMTY1MTk0NA==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。

































































作者:彩云Sky
鏈接:https://www.zcool.com.cn/article/ZMTU5NDg1Mg==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
藍藍設(shè)計的小編 http://www.gerard.com.cn