設計過程被描述為多個階段,每個階段都包含不同的活動來完成該階段,它沒有統一的標準流程,每個公司和設計師都有自己的流程版本。
盡管存在多個流程,但一般流程和階段類似于以下內容:
了解問題:初步了解問題。觀察、采訪和傾聽用戶。
定義問題:解釋和定義要解決的問題。
構思:通過頭腦風暴產生盡可能多的想法。
原型設計:構建原型并與其他人分享( 再次縮小解決方案空間,為實驗階段 )。
測試:測試可能的解決方案、實施、改進或重新設計。
傳統的問題解決采取有條不紊而又科學的形式。該過程從一個問題開始,定義要采取的步驟以及達到解決方案的工具或方法。
設計思維是一種創造性的策略,可以產生創造性的未來結果和/或創造性的問題解決方式,它應該被認為是一種以解決方案為中心的思維策略。
它通常被描述為一種創造性、主觀和感性的對許多大型組織的分析邏輯( 布朗,2008 年 ),或作為分析和創造性推理模式的組合( 鄧恩 & 馬丁,2006 年;利特卡,2015 年 )。
設計思維來源于常規問題解決方法,常規問題解法是設計思維的基礎。
從解決問題到設計思維,Liedtka (2013)
結果發現,設計思維實際上也是一個解決問題的過程,而不僅僅是一個創新過程( 利特卡,2013)
一個例子是,豐田采用設計思維從頭開始分析其西海岸的一個客戶聯絡中心,在重新設計過程中,組建了一個由一線呼叫代表、軟件工程師、業務主管和變革代理組成的跨職能團隊,這一舉動最終改變了客戶和員工的服務中心體驗。
我們每天都會遇到問題,但是當我們解決同樣的問題時,它們就成了例行公事( 似乎已經忘記它們是問題了 ),我們甚至都沒有意識到正在解決這些問題。例如,我的辦公室在 30 分鐘路程之外,該怎么到達那里?開車、坐火車或巴士到目的地;除非車子輪胎被刺破,否則你就需要弄清楚如何到達辦公室。
1990 年代,IDEO 的 David Kelley 和 Tim Brown 與 Roger Martin 共同創造了特定術語:“設計思維”,并將多年來醞釀的方法和想法封裝成一個統一的概念。
設計思維是以人為中心、開放式、基于問題的方法論。這種方法最初是為了改變工程教育中的教學方式,而工程師處理和解決問題的方式有其設計思維的基礎。
設計思維一詞可以追溯到 1987 年 Peter Rowe 的著作:“設計思維。” 他描述工程師和建筑師處理問題的方法有很大不同。
90 年代初,認知科學家 Don Norman 加入 Apple 團隊,擔任他們的用戶體驗架構師,這使他成為第一個在職位中包含 UX 的人。他提出了“用戶體驗設計”這個術語,因為他想“涵蓋人們對系統體驗的所有方面,包括工業設計、圖形、界面、物理交互和手冊。” 從那時起,這些領域中的每一個都將用戶體驗,擴展到了自己的專業領域。
設計思維在解決“棘手問題”時特別有用。
棘手問題的特征
“棘手問題”一詞是由設計理論家 Horst Rittel 在 1972 年創造的,用來描述本質上非常模糊 \ 特別棘手的問題。棘手問題,有很多未知因素,沒有確定的解決方案。問題或解決方案可能與另一個棘手的問題有關,因此這是一個需要設計思維的持續過程。貧困、饑餓和氣候變化是一些現代的棘手問題。
設計主題的范圍是普遍的,因為 設計思維可以應用于人類經驗的任何領域。
它可以用于:
符號和視覺傳達:這包括平面設計的傳統工作,如排版和廣告、書籍和雜志制作、科學插圖、攝影、電影、電視和計算機顯示。
材料:這包括對日常用品的形式和視覺外觀的傳統關注 —— 服裝、家用物品、工具、儀器、機械和車輛。
人類活動和組織性服務:包括對物流的傳統管理關注,結合物質資源、工具和人類低效的序列和時間表,以達到特定的目標。
復雜的系統或環境:生活、工作、娛樂和學習。這包括系統工程、建筑和城市規劃的傳統關注點,或復雜整體部分的功能分析及其隨后在層次結構中的集成。
設計思維起源于設計師的培訓和專業實踐,但這些原則可以被每個人實踐并擴展到每個活動領域。(布朗,2013 年)
在企業中,設計過程可以為企業環境中的問題解決帶來創新思維。它還可以用于醫療保健,通過向護士、醫生和管理人員教授設計思維技術,我們可以激勵相關從業者貢獻新的想法。
不管是什么設計,理解和研究問題是必不可少的,因為我們能夠從其出發,從而進行以用戶為中心的設計。
設計思維的最早階段是搞懂你能帶來的情感價值。設計思維方法迫使你停留在提問與質疑階段,而不是準確定義出問題后進入下一階段。我們都有過快進入解決方案模式的傾向,所以設計思維方法迫使你真實地存在于這個不清楚、有時還非常混亂的時刻,從而使你對要解決的問題產生更好的理解。(利特克,2013)
傳統的問題解決涉及提出一個解決方案,但設計思維首先使我們發散,試圖為問題生成各種可能的替代解決方案。然后讓我們進行收斂性思維,縮小多種可能性,找到單一的最佳解決方案。
根據利特卡和奧美 (2011) 的說法,設計思維的全部意義在于學習一種新的、系統的解決問題的方法。正如我們思考創造力一樣,即使是設計思維也可以通過實踐來教授和改進。
設計過程從來都不是線性的,它由多次失敗和迭代組成(布朗,2018)。
首先,設計師試圖將問題與過去的類似案例聯系起來。如果這種方法不能提供任何解決方案,下一步就是使用知識和創造力作為一種實驗思維形式來產生新的想法。使用決策矩陣對這些想法進行評估,從而會產生被進一步分析和測試的解決方案。如果成功,它將被實施。如果不成功,則需要重新表述問題,并重復該過程。這是一個迭代過程,即循環方法。
這一持續不斷的重新再設計過程,源于和客戶親密接觸的洞察。
學習設計思維不僅僅意味著學習一套新的工具。它還意味著:學習收集和分析大量數據;學習挖掘對象可能的形態而不是自主認為他是什么;學習管理不確定感,以及與許多新的伙伴合作( 利特卡和奧美,2011)。你可以進行的研究類型分為三類:生成性研究、評估性研究和驗證性研究。
一種常見的表述 —— 實際上是設計思維的另一種視角 —— 即設計師應該預料到會“很快失敗或經常失敗”(布朗,2009)。
當過程早期發生故障時,例如被拒絕的原型,實質上它可以為有效解決方案提供關鍵見解。這種觀點與傳統的先形成理論,再檢驗正誤的方式相矛盾。
Airbnb、Braun 和百事可樂等多元化公司都在 采用設計思維并將其作為核心戰略。例如,IBM 為全球旗下的 44 個設計工作室聘請了 1600 名設計師,并且正在培訓數以萬計的設計師員工建立深度創新能力 ( O'Keefe, 2017 )
設計思維為我們解決問題添加了以人為本的元素。當我們試圖通過牢記人們的想法來解決問題,并使用基于直接觀察乃至訪談的研究時,我們便會捕捉到與消費者需求一致的意外見解和創新。
它有助于將成功的產品更快地推向市場,最終節省企業資金。
IBM 的健康和人類服務組織的設計思維實踐,通過有效使用設計和設計思維幫助企業將缺陷數量減少了 50% 以上。這種更高效的工作流程導致計算出的 ROI 超過 300%。
由于復雜的問題從來不能被所有人完全理解,因此在嘗試設計解決方案時,處理歧義和多個并發的思路方向的能力是至關重要的素質。
設計思維通過綜合和歸納思維,幫助實現質的飛躍。它允許通過解構來測試約束,并允許通過多樣性思維和批評思維,來擁抱和探索歧義。
消費者通常不知道他們有什么問題需要解決,或者他們無法用語言表達出來。只有經過仔細觀察,設計者才能根據真實消費者行為中看到的東西來識別問題,而不是簡單地根據對消費者的想法來確定問題。這有助于定義模棱兩可的問題,并找到解決方案。
該方法鼓勵“跳出框架思考”(“瘋狂的想法”);它蔑視顯而易見的事物并采用更具實驗性的方法。
在早期的流程階段鼓勵大膽的想法,以產生創造性的解決方案。使用它是為了讓設計師可以嘗試開發新的不受約束的思維方式,或對常見問題的創新解覺方法。
根據大多數設計學院的說法,具備特定特質的人能夠更好地發揮設計思維的作用。
同理心:從多個角度想象世界 —— 同事、甲方客戶、實際使用者和消費者的角度。要成為更好的同理心,必須傾聽和觀察他人的行為,注意并獲得洞察力。
綜合思維:重要的是不僅要有分析能力,而且要能夠提出新穎的解決方案,還要憑直覺。
樂觀:除非你相信有解決方案,否則在遇到挑戰且解決方案遇到瓶頸時,你可能會放棄。
實驗主義:重大創新并非來自漸進式調整。設計思想家以創造性的方式提出問題并探索限制因素,并朝著全新的方向發展。
協作:產品、服務和體驗日益復雜,因此必須擁有一支具有不同背景的團隊,以幫助從多個角度看待問題。
當我們想到一個問題的多種解決方案時,對我們解決問題會非常有幫助,因此“功能固定性”阻止了我們以新穎的方式使用舊工具解決新問題。想要擺脫功能固定,首先是要讓人們可以使用“改造后的衣架進入上鎖的汽車”。這也是盜賊第一次可以用信用卡撬開簡單的彈簧門鎖。
為了幫助設計師利用文科和技術理論,整合多個領域的知識以找到創新的解決方案,我們采用設計思維來獲得洞察力。該方法側重于可視化和操作,因而幫助我們更容易地了解實際解法,而不僅僅是理論模型。
第一批美國公司在 2000 年代初期開始實施設計思維,這一概念引起了德國投資者 Hasso Plattner 的興趣,他于 2006 年資助創建了兩所設計學校(d.schools),其中一所位于波茨坦大學(德國),另一所位于美國斯坦福大學。由于兩所學校都成功地為大型組織提供了高管設計思維培訓,因此該研究重點關注這些國家,以尋找早期實施者。
設計思維通常涉及希望參與整個設計和開發過程的龐大利益相關者團隊。
觀點、才能和經驗的多樣性被認為是注入新思維的部分重要來源。多樣性確保通過融合不同的觀點、技能和知識來產生創意(卡振思,2018 年;薩梅和德拉赫-扎哈維,2013 年)。設計思維的協作方法和工具可幫助團隊以積極的方式利用他們的差異。
決策是平等的,因為每個成員的意見都被征求和使用(卡爾格倫等,2016)。
當 IDEO 去 Apple 展示他們的鼠標時,它不是什么花哨的設備,而是一個用膠帶粘起來的原型。
低保真原型制作起來既快速又便宜( 想想幾分鐘和幾分錢 ),但可以從用戶和同事那里得到有用的反饋,這符合快速驗證、廉價試錯的原則。為每個想法投入盡可能少的資源意味著前期投入的時間和金錢更少。此外,將多個原型帶到現場進行測試為用戶提供了比較的基礎參考,同時也有助于揭示某些需求。
為了創新,設計思維意識到認知和行動對創新過程很重要。認知包括接受度、樂觀和創造性的信心( 凱莉 & 凱莉,2013;鄭,2018),而行動包括快速原型設計、旅程地圖和假設浮現( 假設浮現:assumption surfacing,這是一種評估技術,涉及寫出潛在的假設和反假設。)( 卡爾格倫等,2016;利特卡,2015)
如果領導層不歡迎風險、模棱兩可和風格的改變,實施起來就會變得更加困難。它會被管理者“質疑”其具體指標
沃爾特斯 ( 2011 ) 聲稱,由于設計思維的模糊性,它與組織文化相沖突。
據受訪者稱,在日常業務中使用設計思維之所以不會是最優選項, 因為它是資源密集型的,增加了工作量。( 麗莎等,2016)
在醫療保健等規避風險的行業和公司中,“經常和早點失敗”的方法被認為是非常困難的。
許多設計師反對設計思維這一觀點,設計思維不僅關乎一個過程,而且關乎改變思維過程并提高人們可能提出的解決方案的創造力。
“設計思維”的推廣已被大型全球公司用來增加業務。不過,在更廣泛的設計世界中,我甚至會說“設計思維”的過度宣傳導致了所提供設計質量的下降。—— Yasushi Kusume
弗吉尼亞理工大學科學、技術和社會助理教授 Lee Vinsel 在《設計思維運動是荒謬的》中寫道,“歸根結底,設計思維與設計無關。這與文科無關。這與任何有意義的創新無關。如果這意味著重大的社會變革,那肯定不是關于“社會創新”。這是關于商業化的。”
觀察人們的行為以及他們如何與環境互動,可以為你提供有關人們想法和感受的線索。
你可能認為你知道問題所在,但只有通過觀察才能了解消費者真正需要什么。
宜家派設計師到人們家中,觀測他們的互動行為來了解他們的需求。這將使設計者能夠推斷這些經歷的無形含義,以發現洞察。這些洞察提供創新解決方案的構思方向。而事實上,最好的解決方案來自于對人類行為的最佳洞察。
Good Kitchen 是一家為老年人和體弱者提供膳食的社會服務機構。起初的問題似乎是設計不當的膳食菜單。然后設計思維揭示了無數問題,所有問題都源于服務本身的性質。因此,經由對服務進行了徹底改革的之后,最終提高了客戶和員工的滿意度(利特卡,2014)
對于設計師來說,遇到設計瓶頸期很正常,入行一段時間后所具備的能力就會達到峰值,無法突破峰值就會遇到瓶頸。主要在設計思維和設計技法層面受限,打開設計思維才能突破瓶頸期,通過積累優秀的案例并進行總結分析,可以更快的打破思維限制。

分享目錄
一、趣味性的登錄設計
二、瓷片區的趣味性手勢交互
三、營造懷舊感的溫馨體驗
四、趣味性的進度提示設計
五、場景感的點擊操作
六、動效引導用戶發帖
七、卡通形象強化瓷片區視覺感
八、不改變布局的曝光強化
九、可以晃動的 Banner 圖
十、場景感的底部標簽欄設計
一、趣味性的登錄設計
登錄是進入產品的第一道防線,也容易讓用戶產生排斥感,降低用戶的防備心理才能提高登錄的意愿度。
盯潮 App 在登錄界面中,以潮流元素和商品等內容進行設計,使得頁面視覺感豐富。晃動手機時元素也會移動,在掉落或者碰撞手機邊緣時配合震動感,讓體驗變得非常有趣。趣味性的設計降低了用戶的排斥感,提升了登錄的意愿度和體驗感。

二、瓷片區的趣味性手勢交互
瓷片區、Banner、金剛區是產品中的三大運營模塊,起到提高曝光度達到引流的目的。瓷片區在頁面中的布局比較靈活,設計表現也非常豐富。
盯潮 App 在首頁瓷片區設計中,以柵格式布局進行區塊劃分,占比較大的模塊類似于 Banner 式表現。通過手勢可以任意拖動實現切換,趣味性和互動性相結合,提高了用戶的使用樂趣。

三、營造懷舊感的溫馨體驗
童年的記憶是我們逝去的青春,每每看到小時候的畫面,總能勾起我們童年的回憶。最近發現一款結合懷舊感營造設計風格的產品,名字叫“軟眠眠”。
這是一款拯救失眠者的治愈系睡眠 App,以一幅小時候生活的環境插畫填充界面背景,圖標設計也是提取小時候的玩物或者生活用品,視覺風格營造極強的懷舊感。無論是畫風還是配色、配樂等,都勾起了我們滿滿的回憶,帶給用戶溫馨的體驗。

四、趣味性的進度提示設計
在完成步驟化和消耗數據等內容表達層面會選擇進度條,通過可視化的表達提高用戶的理解,減輕信息認知負擔。
軟眠眠 App 在定制睡眠計劃的過程中,完成選項時的進度條設計非常有意思,是一個小孩通過拉動繩子移動。拉動過程中結合動態表達,配合手繪風的表現讓人感覺輕松愉快,趣味性的設計也提高了完成選項任務的意愿度。

五、場景感的點擊操作
在保障底層操作體驗的基礎上,設計會越來越講究細節的體驗,逐步強化情感化的融入和場景感的體驗。
最近在體驗小雞上工 App 時,在找工作的列表設計中加入了“搶”按鈕,在點擊列表時按鈕會有按壓的動效過程。模擬搶拍按鈕獲得機會的體驗,營造場景氛圍感,提高了設計表達的趣味性。

六、動效引導用戶發帖
微動效可以提高功能的吸引力,也能讓互動體驗變得更有趣,可以通過動效引導功能操作和提高關注度。
騰訊動漫 App 在圈子欄目中,以 IP 形象結合動效強化發帖按鈕,以此引導用戶參與發帖。動效不僅突出了發帖的關注度,也讓發帖按鈕設計更有親和力,進而提升用戶的點擊欲。

七、卡通形象強化瓷片區視覺感
瓷片區起到強化曝光達到流量引導的作用,提高該模塊的吸引力至關重要,視覺感的突出也尤為重要。
會玩 App 在首頁“一起玩”的瓷片區設計中,以卡通形象結合豐富的色彩進行表現,各種裝扮的形象豐富視覺感。卡通形象設計風格統一,卡片色彩豐富且協調,整體瓷片區視覺沖擊力十足。

八、不改變布局的曝光強化
在當前產品結構不變的基礎上,如何提高局部內容或者主推內容的曝光度,是產品設計師不斷探索的方向。
愛奇藝 App 首頁推薦欄目 Banner 圖下方,默認情況下以宮格布局推薦影片。前段時間在打開時發現了一個臨時設計表達,保持當前結構布局不變,放大了圖片填充和推薦影片,整張畫面填充宮格,視覺張力十足。該設計表達既不會干擾當前布局,也能強化推薦影片的曝光度,解決方案值得探索。

九、可以晃動的 Banner 圖
Banner 可以在創意、造型、互動形式等方面進行設計發揮,也呈現了許多優秀的方案,產品設計師也在不斷嘗試更多的可能性。
最近在體驗盯潮 App 時,發售欄目頂部 Banner 圖設計引人關注。當用戶左右晃動手機時,Banner 圖背景層不動,而文案和產品等元素層會跟著晃動的頻率左右移動。可以晃動的 Banner 圖非常有意思,成功地吸引了用戶的關注度和點擊欲。

十、場景感的底部標簽欄設計
底部標簽欄設計可以在背景、造型、圖標等元素中發揮,其中圖標設計中的發揮相對更多一些,在背景和造型層面的案例較少,不過最近也發現了一個解決方案。
在體驗云游萬里長城小程序時,進入之后的小程序底部標簽欄設計結合了長城墻面和結構,非常有場景代入感。設計了深色版和淺色版,圖標造型設計也融入了長城元素,不失為一種優秀的差異化設計探索。

小結
希望本期的分享可以開啟大家更多設計思維,從優秀的設計方案中發現設計的軌跡,復用到后期的項目設計中。本文描述屬于個人理解和總結,不足之處歡迎大家留言補充,我們互相進步。
形狀設計可以影響整個界面的視覺效果。通過選擇適當的形狀和排列方式,可以創造出令人愉悅、易于使用和富有吸引力的界面。
在UI設計中,形狀設計是一個至關重要的環節。對其選擇和排列會直接影響到界面的美觀度和用戶的交互體驗。接下來將詳細探討UI設計中的形狀設計,包括其重要性、基本原則和實際應用。

形狀可以幫助用戶理解和操作界面。一個優秀的形狀設計應該具有清晰、簡潔和易于理解的特點,我們在平時做設計中,需要將這些原則深入到每一個細節中。
在設計中,形狀的識別和理解是至關重要的。一個成功的形狀設計應該能夠快速地被用戶識別并理解。例如,一個常見的形狀可以使用不同的顏色和大小來區分主要內容和次要內容,從而引導用戶的注意力。

1、形狀的一致性
在UI設計中,一致性是一個非常重要的原則。一個好的形狀設計應該在整個應用程序中保持一致,從而使用戶可以輕松地導航和操作。例如,閑魚APP里的所有的按鈕可以使用相同的形狀和顏色,以便用戶可以輕松地識別并操作。

2、形狀的個性化與品牌識別
一個獨特的形狀設計可以幫助品牌在競爭激烈的市場中脫穎而出。一個好的形狀設計應該能夠體現品牌的個性和價值觀,從而增強品牌的識別度。使用獨特的圖標和標志來傳達其品牌形象和價值觀。例如:小米的logo、京東狗、淘寶天貓。

1、按鈕設計
按鈕是UI設計中最重要的元素之一。一個好的按鈕設計應該具有清晰的形狀和易于理解的標簽。
按鈕形狀主要有直角、小圓角、全圓角三種樣式。
① 直角按鈕具有嚴謹、力量、高端的特點,適用于大牌美妝、奢侈品類產品;

② 小圓角按鈕具有穩定、中性的感覺,適用于用戶跨度較大的常規類產品中,例如微信、滴滴、抖音等;

③ 全圓角按鈕更加溫和、親切,適用于電商類和兒童類的產品中。

按鈕尺寸和比例根據iOS和Android的規范,按鈕尺寸至少高于5.5毫米(36 pt),否則用戶點擊時會較為困難。同時,按鈕長度固定,文字長度變化或是按鈕長度根據文字長短而變化的設計方式也需要考慮文字距離按鈕上下左右邊距的比例關系。
總的來說,UI中按鈕形狀的設計需要結合具體的產品屬性和界面風格,以及用戶的使用習慣來進行綜合考慮。
2、圖標設計
圖標是UI設計中另一種重要的具有高度概括性和視覺傳達性的小尺寸圖像元素。可以幫助用戶快速地識別和理解功能和信息,是靠文案無法實現的。
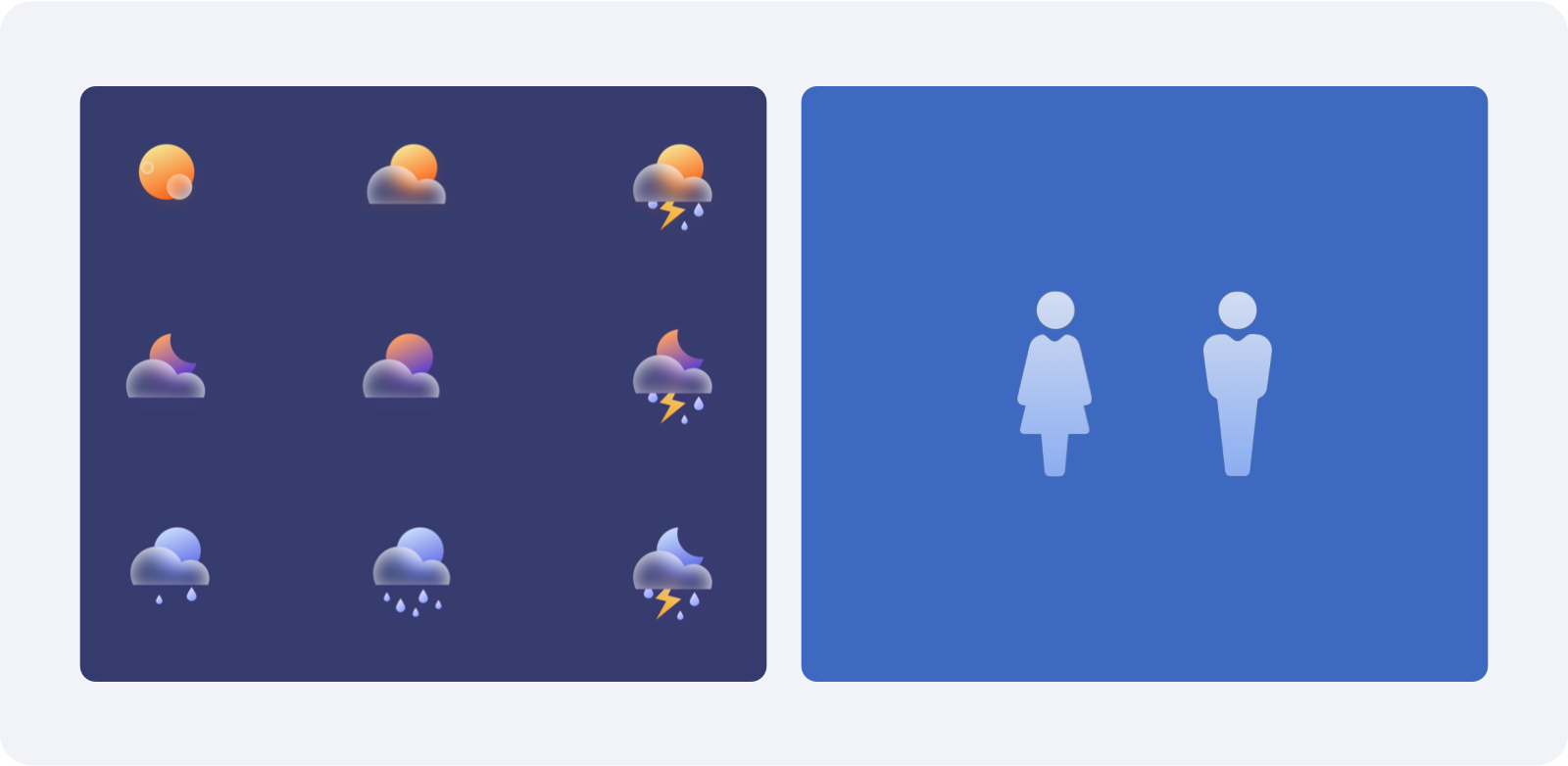
例如,天氣圖標通過其形狀、色彩和設計元素直觀地傳達不同的天氣狀況和氣象信息,幫助人們更好地了解天氣狀況。又如衛生間男女圖標的設計讓人們易于識別和理解。

在UI設計中,圖標的圓角度通常是怎么定義的呢?
① 大圓角:應用在以圓潤、可愛為主要風格的UI設計中,以營造出更加柔和、親切的視覺效果。
② 小圓角:小圓角作為一種微妙的細節元素,可以增加圖標的層次感和細節。在追求設計質感的界面中,適當添加小圓角可以使圖標更加精致和有品質感。
③ 無圓角:應用在科技或現代感的UI設計中,以營造出更加硬朗、冷峻的視覺效果。但使用需要克制,過多的直角可能會讓整個界面顯得生硬和冷感。

補充一點,我發現一個重要細節,就是很多人在計算內圓角數值時都存在困擾。自工作以來,我注意到這個問題影響了很多人,他們不知道如何正確地計算內圓角的數值。為了解決這個問題,通過以下方式幫助大家更好地掌握計算內圓角數值的方法。

3、輸入框設計
輸入框是用戶輸入信息的重要區域。在UI設計中,輸入框的形狀設計可以根據實際需求和設計風格進行變化。以下是一些常見的輸入框形狀設計:
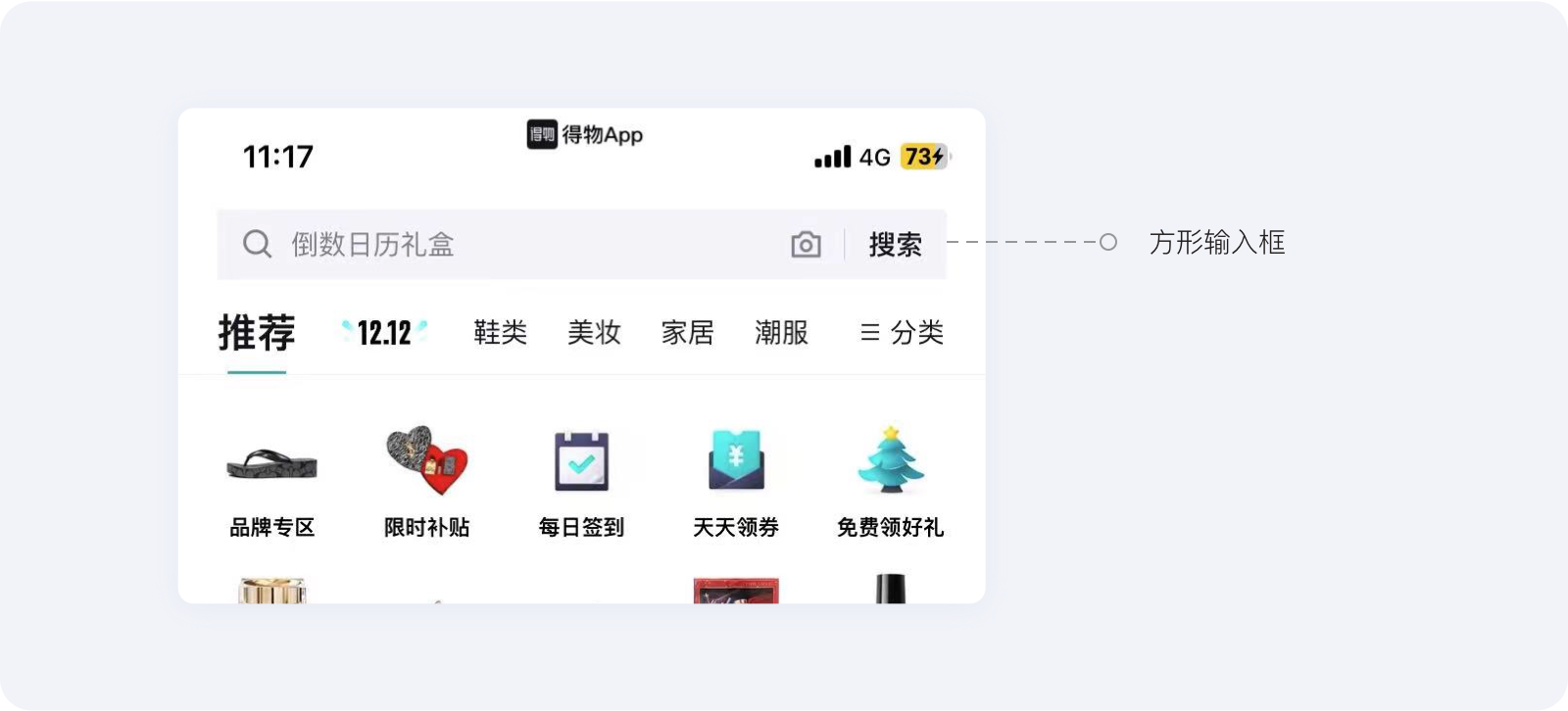
① 方型輸入框:這是最常見的輸入框形狀,它以方形的形式呈現,可以在其中輸入文本或信息。這種設計簡單明了,易于使用,適用于大多數場景。

② 圓角矩形輸入框:這種輸入框在四個角上采用了圓角設計,使得整個輸入框看起來更加柔和、友好。這種設計在一些需要強調用戶輸入的場景下較為常見。

③ 下拉菜單輸入框:這種輸入框可以讓用戶從下拉菜單中選擇一個選項,而不是直接在文本框中輸入。這種設計適用于一些固定選項的場景,可以減少用戶的輸入操作。

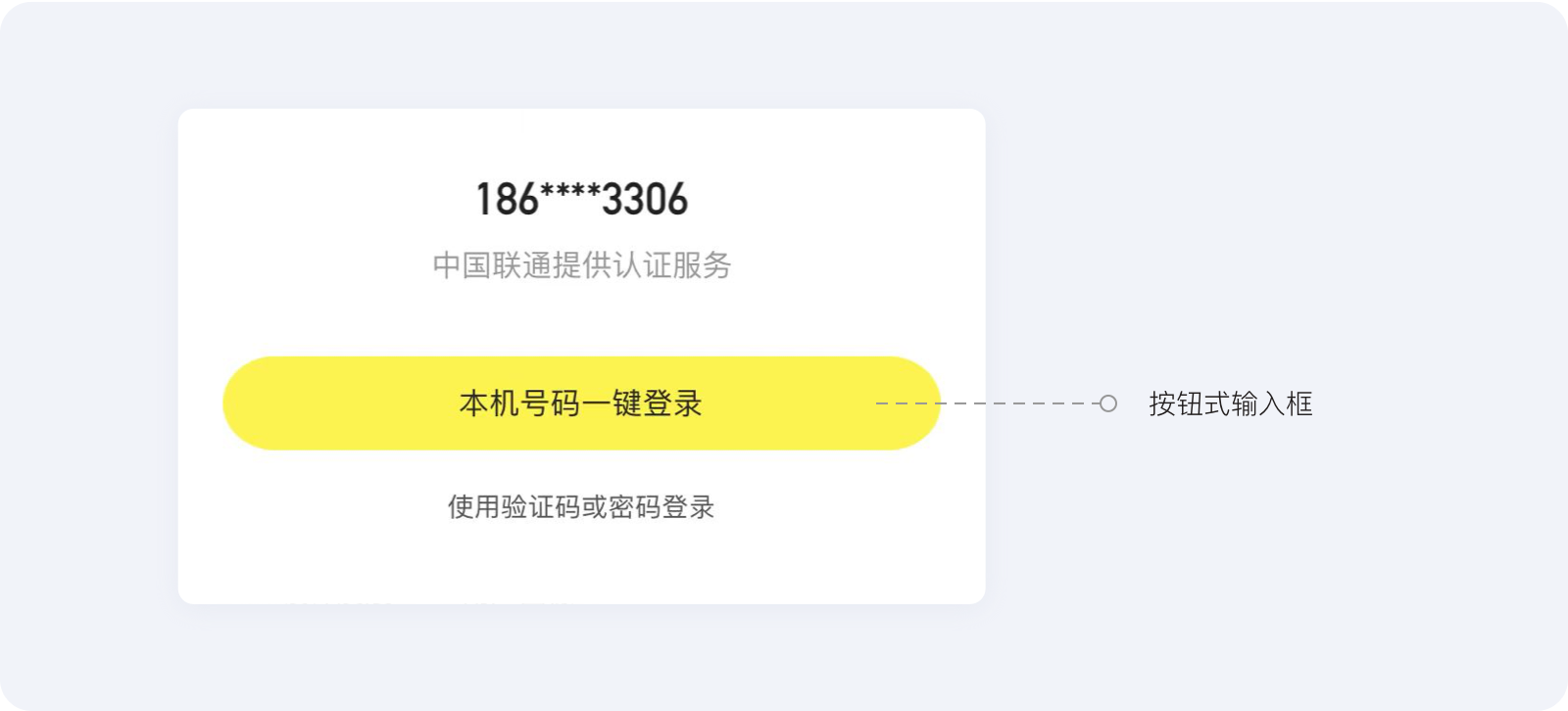
④ 按鈕式輸入框:這種輸入框將輸入框和按鈕結合在一起,用戶可以點擊按鈕來輸入信息。這種設計適用于一些需要強調點擊操作的場景,例如站酷的登錄。

⑤ 語音識別輸入框:這種輸入框允許用戶通過語音來輸入信息,而不是手動輸入。這種設計適用于一些需要快速輸入或不方便手動輸入的場景,例如駕車、寫字等。

總的來說,輸入框的形狀設計應根據實際需求和設計風格來進行選擇,同時也要考慮用戶的使用習慣和操作體驗。
4、導航欄設計
導航欄是UI設計中重要的組成部分之一。它幫助用戶在不同的頁面之間進行切換和導航。在設計導航欄時,應考慮其位置、顏色和形狀等因素。以下是一些常見的導航欄形狀設計:
① 頂部導航欄:這是最常見的導航模式,位于頁面頂部,可以包含網站的名稱、主要的導航選項、搜索框等元素。這種設計簡單明了,易于使用,適用于大多數場景。

② 側邊導航欄:這種導航模式位于頁面左側,通常用于二級導航或輔助導航。側邊導航欄可以以垂直或水平方向呈現,根據實際需求進行選擇。

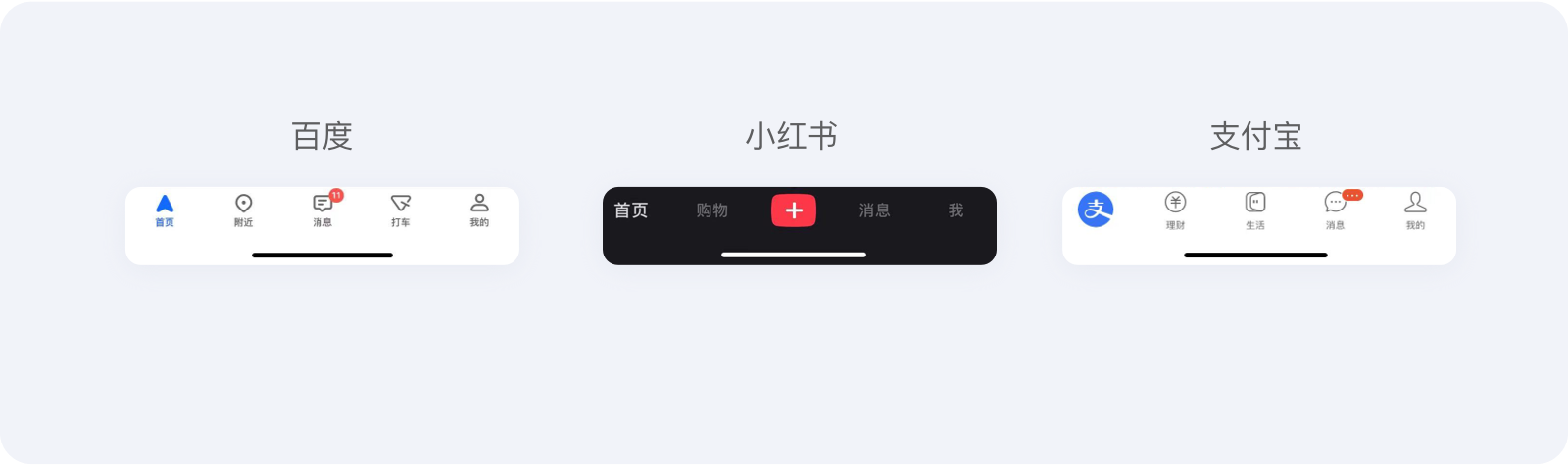
③ 底部導航欄:這種導航模式位于頁面底部,通常用于一級目錄的導航。底部導航欄可以包含網站的名稱、主要的導航選項、搜索框等元素。這種設計操作方便,用戶體驗好,適用于大多數場景。

④ 彈出式導航欄:這種導航模式通常用于移動端應用,通過點擊或滑動屏幕上的按鈕或圖標來喚出導航菜單。彈出式導航欄可以以垂直或水平方向呈現,根據實際需求進行選擇。

總的來說,導航欄的形狀設計應根據實際的導航模式和設計風格來進行選擇,同時也要考慮用戶的使用習慣和操作體驗。好的導航設計應該簡單明了、易于使用,能夠提供清晰的信息架構和層級關系,幫助用戶快速找到所需內容。
5、作為底紋設計
將形狀用作底紋,可以增加圖形的視覺層次感和趣味性。尤其是當使用如圓圈、條紋、曲線等形狀時,可以使底紋呈現出動態感和動感。
也可以強調文字或圖片中的某些元素,用來引導觀者的視線,以創造出視覺焦點。比如,在一個沉悶的黑色背景上使用鮮艷的彩色形狀作為底紋,可以將觀者的注意力集中在那些形狀上。

但是,必須著重強調的是,底紋的使用應當與整體的設計風格和主題相得益彰。若應用不當,可能會對畫面的整體美感產生破壞性的影響。因此,在決定是否使用底紋時,必須慎重考慮其與整體設計的和諧度。
1、動態形狀設計
隨著技術的不斷發展,動態形狀設計已經成為一種趨勢。通過使用動畫和過渡效果,可以創建更具吸引力和互動性的界面。例如,使用漸變效果來平滑地轉換不同的頁面或狀態。

2、3D和立體形狀設計
3D和立體形狀設計為UI設計師提供了更多的可能性。通過使用陰影、光照和深度效果,可以創建更立體、更有層次感的界面。例如,使用3D旋轉效果來突出主要內容或使用陰影效果來增加界面的深度感。

3、可定制形狀設計
隨著用戶對個性化需求的不斷增加,可定制的形狀設計變得越來越重要。用戶希望根據自己的喜好和需求來調整界面。例如,允許用戶自定義選擇自己喜歡的頁面主題風格。

在UI設計中,精美形狀設計的關鍵是深入理解用戶需求,注重細節,保持一致性,勇于創新,不斷提高技能水平。這樣才能創造符合用戶口味的界面,提升用戶體驗。簡潔地說,好的形狀設計來源于用戶需求、細節、一致性、創新和自我提升。
以上總結僅代表個人觀點,如有不足歡迎大家補充互相進步。
企業多產品線模式下,UI體驗文化打造、UI設計質量品控5個方面闡述項目快速、規模化提升多產品線整體體驗中的方法論和實踐經驗。

SaaS 產品體驗要求越來越高,用戶體驗已經成為產品競爭力的重要組成部分,怎樣在多業務線的產品環境中做好體驗設計,本文從貼合業務線的設計規范、敏捷易用的前端組件庫、產品研發協作流程保障、UI體驗文化打造、UI設計質量品控5個方面闡述項目快速、規模化提升多產品線整體體驗過程中方法論和實踐經驗。

關鍵詞:
用戶體驗設計;UI設計規范;多產品線;體驗文化;UI設計落地

面對多產品體系,多產品線,需要積極尋找和探索適合我們客觀情況的最佳實踐,我們面臨的問題有:
1.過往以功能堆砌為主、基本“能用”,缺乏平臺規范和一致性,體驗不足。
2.產品線多、體量大。
3.客戶對產品體驗要求越來越高。
4.產品歷史包袱、修復改動困難。
5.對用戶體驗認知不一,協同、溝通成本高。
6.重復的開發成本。
7.第三方組件與業務的匹配度不佳。

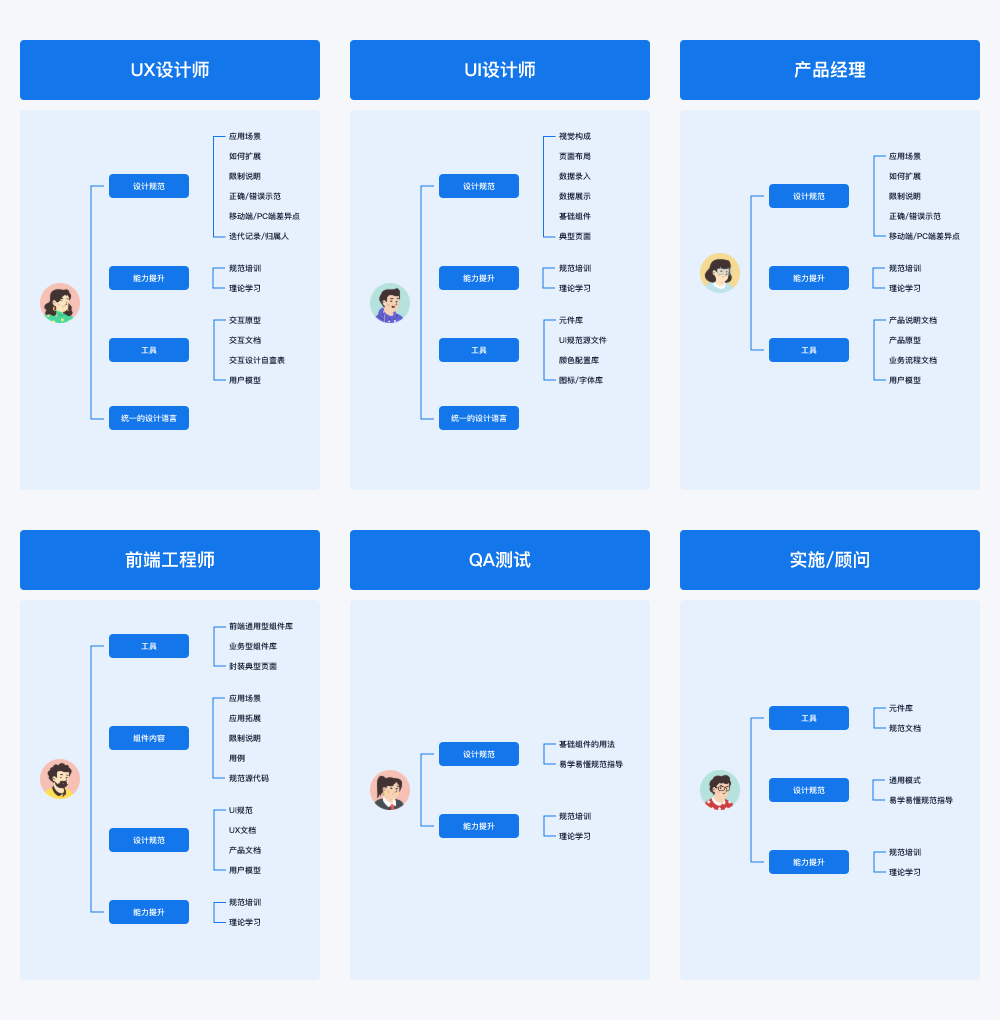
解決以上幾大難題,我們啟動了UI 設計規范的搭建、UI組件庫的開發等,讓規范和組件庫成為各產品線堅實底座的一部分,使用戶體驗文化賦能前端和產品經理,協同 QA 力量一起推動產品體驗升級,以下整理分享的實踐方法適用于中小型UED團隊支撐復雜、多業務線的企業,本文嘗試從以下幾個方面總結和提煉實踐經驗,跟業界同行探討。
設計規范體系的搭建對于新的團隊,如何從復雜海量的業務場景中制定出一套適用于自己產品的UI設計規范,是第一道待翻越的高墻,完整的設計規范應該是包含視覺規范與交互規范,本文主要針對設計規范實踐過程進行闡述。
貼合場景的設計規范:
雖然市面上已經有眾多成熟的設計規范體系可供使用,但是當前我們所處的產品階段、多業務 線以及復雜的業務場景等綜合因素,決定了需要重新搭建一套符合我們自己業務場景的設計規 范體系。

UI規范效益最大化:
一旦我們決定制作規范,就要把規范當成一個產品去做。去梳理一套高效合理、可復用的制作流 程,去分析產出什么樣的「規范產品」才能產生最大的價值。 依據規范效益模型,在規范的制定中盡可能的提高規范的通用性至90%,先解決統一性,再解決場景細分,打造高質量通用的模式庫以提高質量和效率,并力求讓更多人從這套設計體系中獲益, 從而讓規范體系發揮更大的價值。

UI規范制定的策略:
明確用戶對設計規范的訴求,構建適合產品的UI設計規范,首先,需要明確規范體系的用戶群體經過設計團隊多輪調研,確定設計規范面向的目標用戶群、基于核心用戶的訴求,為后續規范內容框架的制定提供依據。

確定UI設計價值觀:
產品歷史包袱重,系統結構復雜,在提升用戶體驗時,內容表達「清晰明確」是第一要務,例如尊重已經形成的用戶習慣,優化改造時,注意版本之間的銜接,讓用戶「清晰明確」,這也是為什么將「清晰明確」作為價值觀之首,另外提升效率是企業級產品用戶體驗的永恒主題,同時兼顧系統的簡潔與一致。

梳理UI規范框架:
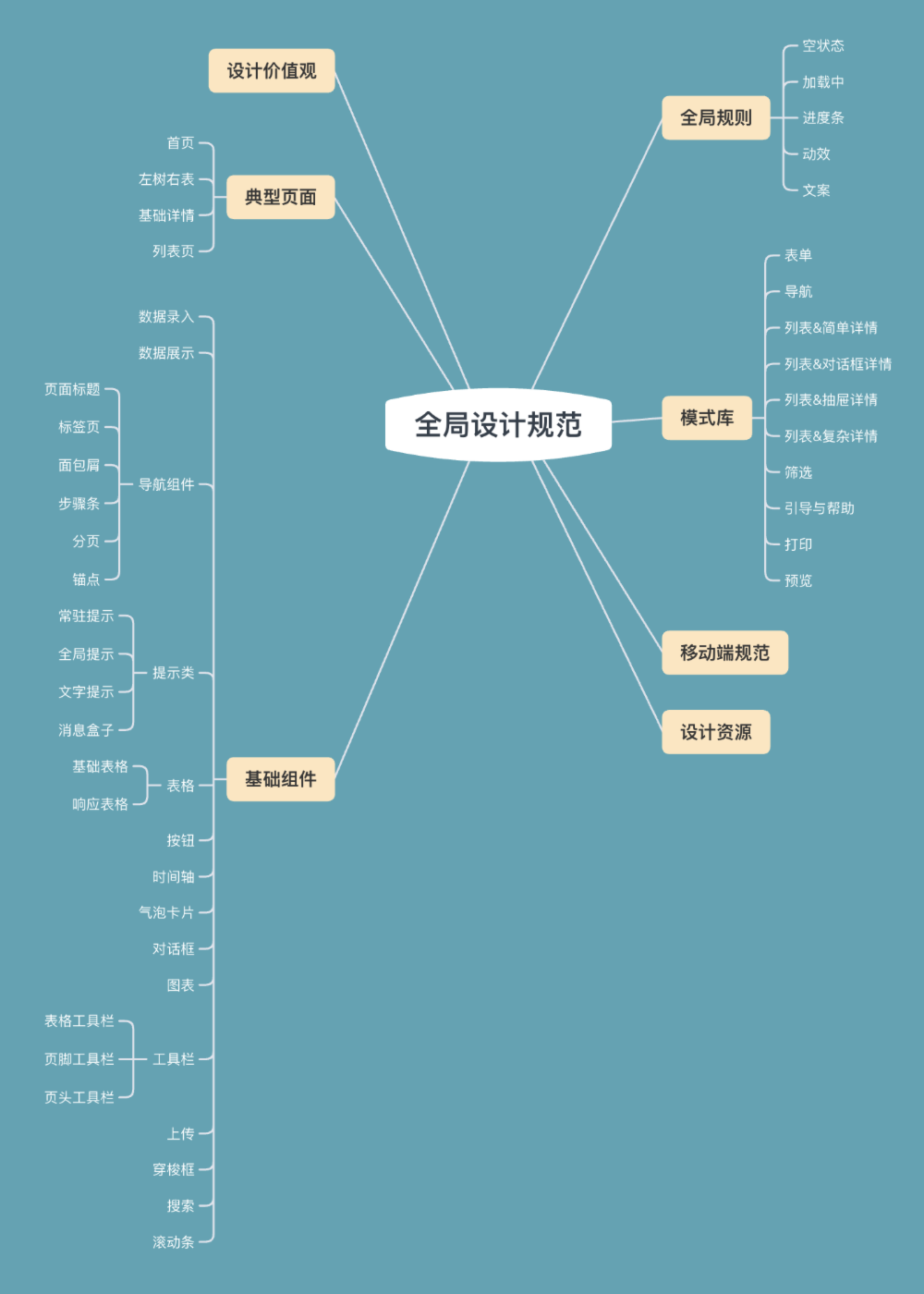
UI設計規范包括設計價值觀、全局規則、組件庫、模式庫、典型頁面、移動端規范和設計資源框架整理主要從以下3個方面進行:
1.梳理現有組件,剔除不使用的部分 。?
2.同類競品的框架借鑒,查漏補缺。 ?
3.場景驗證,與業務場景深度結合經過充分論證和梳理,對規范框架做了重新定義,增補了業務缺少的內容。
如上圖所示,例如對高頻的工具欄組件的補充,典型頁面的補充,增加模式庫以及全局規則,當前第一個版本的規范框架是基于業務場景優先級最高的內容進行制定,更多的規范內容的增加依托于不斷的迭代,逐漸完善規范框架。

規范內容的制定及評審:
組件規范包含:變更記錄、組件定義、何時使用、組件的類型、組件的響應。

規范內容制定的原則: ?
1.有明確場景可依。?
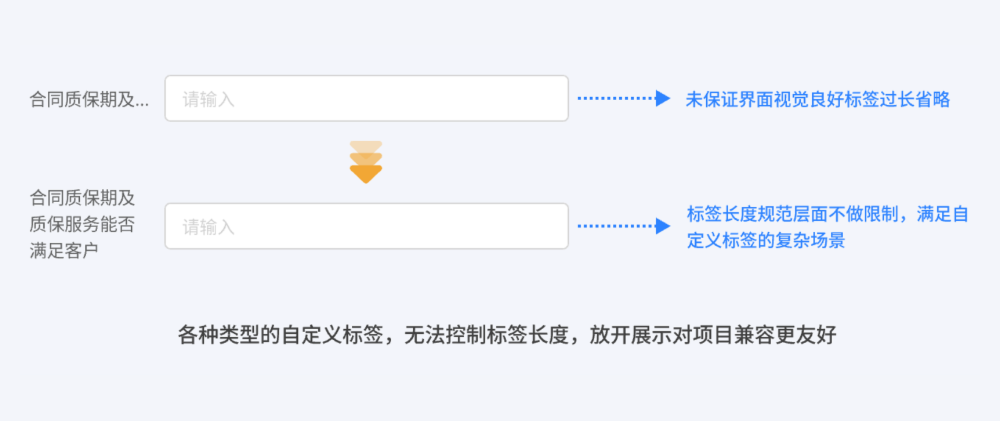
2.精簡不必要的分支 例如在定義表單規范時,對于表單標簽的對齊方式做了統一的約束,標簽右對齊,輸入框左對齊全局保持統一。

邏輯正確、規則明確易懂: ?
例如常見的alert (警告提示)名稱調整為常駐提示,語義更貼合場景,便于理解。

規則的可拓展性,多場景的兼容性: ?
產品架構是PC端到移動端的自動適配,因此在組件設計的時候需同時考慮PC端與移動端的對應關系以及兩端場景的兼容性。

協作及敏捷迭代: ?
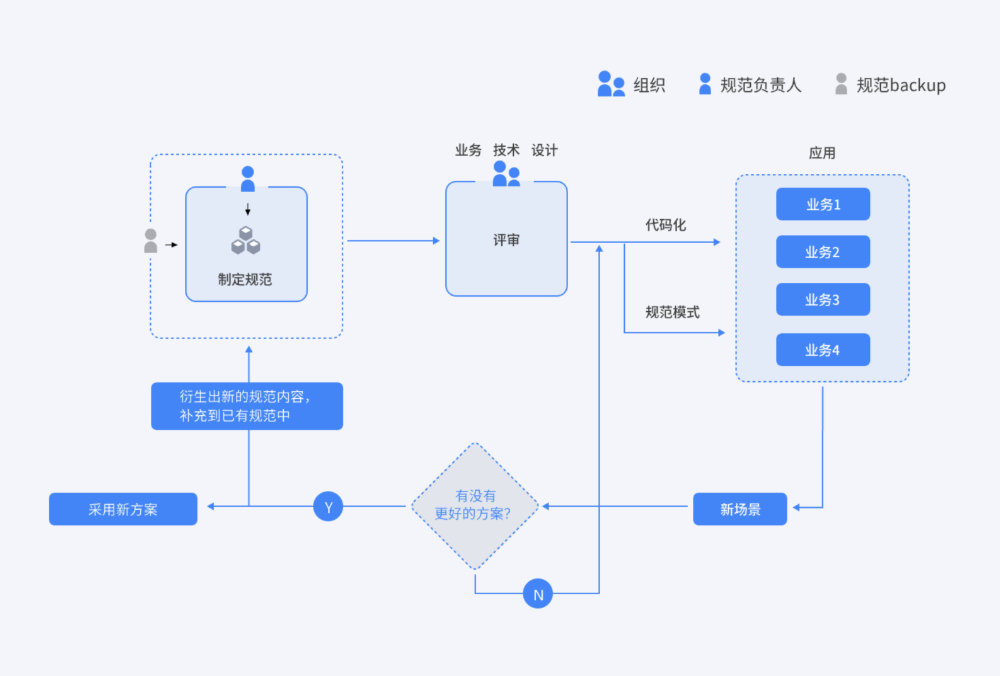
規范發布后,伴隨著實際項目的檢驗,業務場景的擴充變化,如何高效的對設計規范進行迭代,決定了設計系統能否持續的走得更遠,規范內容定期評審,必須通過業務、技術、設計評審,確保規范是可用的、可落地并且易于使用的規范后期不同的規范模塊專屬人負責,同時有backup,可以幫助走查復盤雙重保障規范的質量。

敏捷易用的前端組件庫: ?
復雜的業務場景和多產品線特點,快速打造一套敏捷易用、高質量并符合實際業務場景的前端組件庫,是提高產品研發效率、改善UI質量、提升用戶體驗的關鍵。
復雜的業務場景和多產品線特點,快速打造一套敏捷易用、高質量并符合實際業務場景的前端組件庫,是提高產品研發效率、改善UI質量、提升用戶體驗的關鍵。
前端組件庫建立目標: ?
1.提高開發效率,對高頻使用、通用組件進行代碼化封裝,避免重復開發工作。 ?
2.提高開發質量,通過各類業務場景和業務線的錘煉,沉淀組件代碼最佳實踐。 ?
3.提高產品體驗,組件封裝代碼化,減少在多角色協同中因為理解偏差、信息傳遞問題等導致的不確定性和結果不可控性,不同業務線、不行項目、共用一套基礎代碼,保證體驗的一致性,組件的組織形式: 結合實際業務場景和原子設計理論,將組件劃分為不同顆粒度:基礎組件、業務組件、典型頁面 組件,以適用于不同研發場景使用。

1.基礎組件,基礎組件為組件庫最小顆粒度,構成系統界面的基本構件。 ?
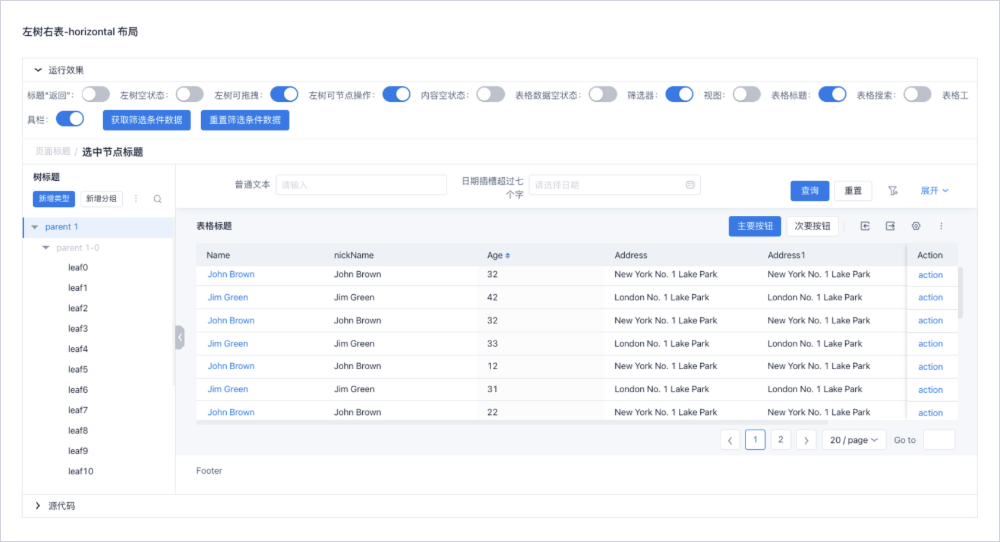
2.業務組件,在基礎組件的基礎上,結合具有共性業務特征的業務場景,梳理出具有業務特征的 業務組件。 ? 3.典型頁面組件,梳理具有業務特點的典型頁面,相比基礎組件和業務組件,典型頁面更加具體, 為用戶提供具有代表性的內容和框架,并準確描述用戶最終看到的內容。如列表和左樹右表典型 頁面組件,作為最為常見的頁面結構,各業務場景可復用頁面組件,保證了頁面組件內各基礎組 件的一致性,最大程度的實現不同產品線產品中頁面體驗的一致性。

推進前端組件庫落地執行: ?
前期設計規范落地到組件庫過程中,面臨諸多問題和阻礙,比如開發落地質量不高、內容遺漏、 各方理解不一致、驗收及修復問題不到位等問題。處理這些問題對UI團隊資源造成很大消耗, 通過總結復盤前期組件庫落地時的經驗和教訓,梳理落地執行流程,在新的協作流程下,新一 批的組件開發不論在協作效率和開發質量上都有質的提升。
分層推進: ?
組件庫開發是一個持續迭代的過程,考慮到組件庫開發資源極為有限且無專職負責人員,在跟組 件庫開發團隊協同過程中,我們通過分步開發來解決組件庫更新優化的問題并通過不斷優化協作流程來助力組件庫高效落地。
前端組件庫分步開發原則: ?
1.優先級原則,優先開發適用于業務線普適場景的組件。 ?
2.緊急性原則,對于急需的業務線所需組件優先開發。 ?
3.快速可實現原則,開發實現成本高的組件暫緩處理。

自查走查驗收: ?
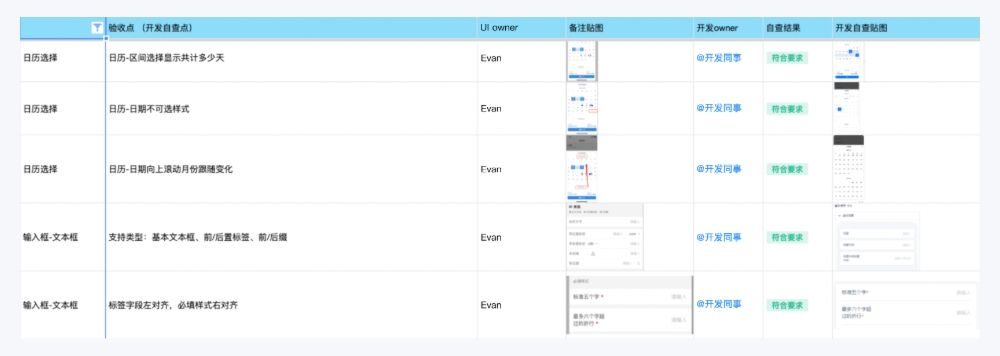
組件UI責任人梳理出下屬組件需開發落地的細節點,整理為文檔,待開發人員完成組件開發后,自行參照UI提供的自查文檔,查漏補缺,保障進入UI驗收環節的前端組件不會出現較多的缺陷,降低后期走查和溝通修改的工作量,同時監督開發人員提高組件落地還原度和質量。

組件庫的持續迭代: ?
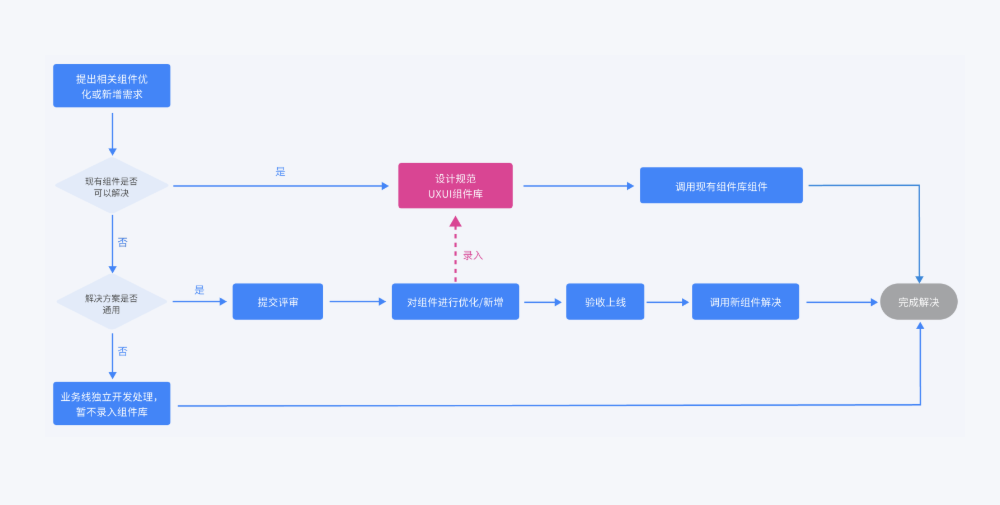
UI團隊通過一套標準的流程來把控組件庫迭代的質量,在日常工作中經常會收到產品經理或項目 方提出新的組件需求或對現有組件的優化。UI部門作為推動組件庫搭建的核心環節,需要以全局 和更深入的視角加以判斷把關,保證前端組件庫內容的普適性和高質量,避免組件庫內容冗余, 降低研發維護成本。

產品研發協作流程保障: ?
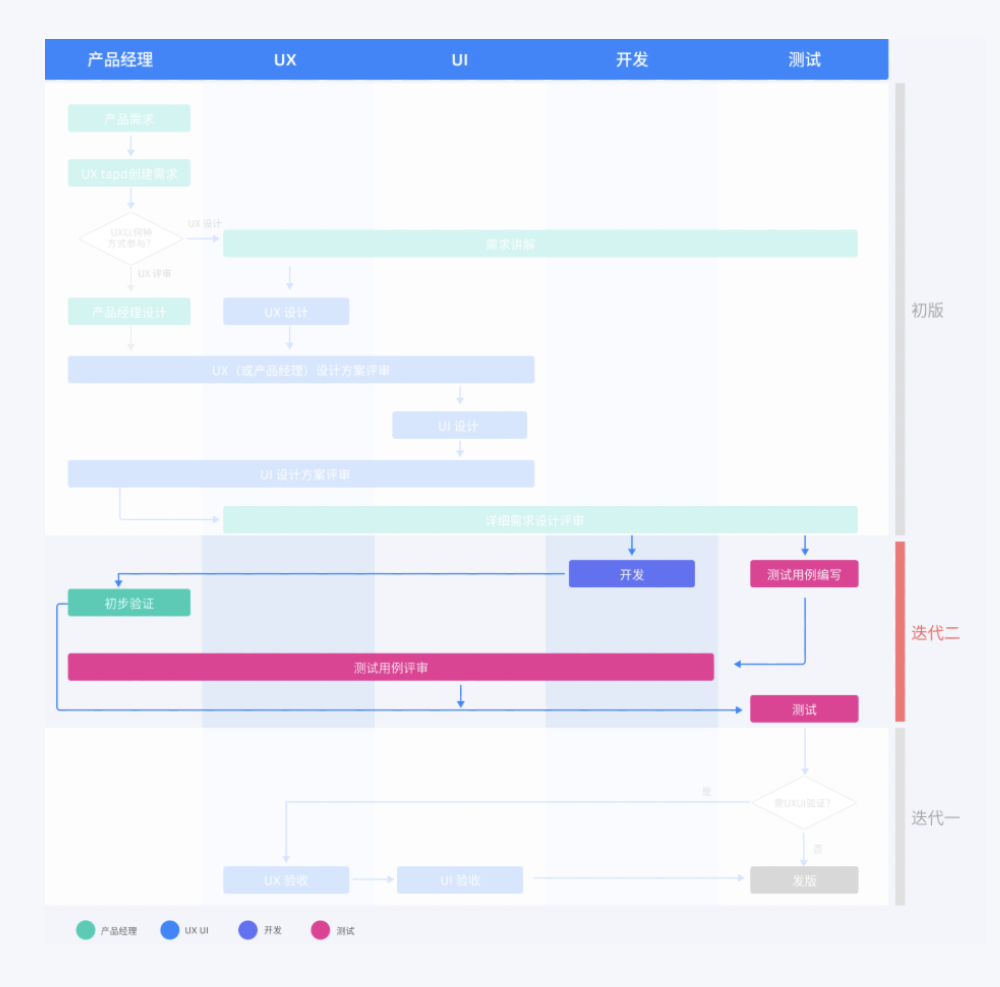
好的過程是好的結果的有力保障,一個業務需求從產生到開發落地需要經過多角色協同、一系 列環節。必須依靠規范的研發協作流程,確保各角色清楚自己職責以及如何跟上下游銜接,同 時我們也希望協作流程能夠確保設計資源可以向重點業務模塊傾斜,以及發揮各個角色可以發 揮的作用去共同提升產品體驗。
UED團隊建立之初,我們面臨的首要問題是:需求隨機,完全取決于各產品線和產品經理 個人,為了解決這個問題,我們制定了UI融入研發體系的流程以解決合理、有效利用UI資 源的問題。
企業級產品特點、多業務線、大量面向管理員用戶的具有相似頁面結構和交互模式的業務 模塊、產品經理跟交互團隊人員配比等因素都決定了并非所有需求都需要流轉到UI團隊進 行設計,在判斷哪些需求需要流轉至UI團隊設計時,我們給出了如下指導性方向: ?
1.用戶量角度,大量終端用戶使用的場景,例如訂票、報銷、采購頁面 。 ?
2.用戶重要程度角度,核心、重要用戶使用的場景 eg.公司領導、決策層。 ?
3.通用性角度,通用組件或框架,需要UI通盤考慮各個業務線場景需求進行設計。 其他需求則主要由產品經理進行設計,UX以評審方式輕度參與。

協作流程迭代,UI驗收成為必要一環: 隨后我們又面臨新的問題:設計還原度差,被公司老板生動的形容為:看設計稿是“精裝修”, 開發落地后就成了“毛坯房”了。為盡可能確保設計還原質量,我們在研發流程中明確了所有涉 及前端頁面的功能需求都需要在研發協同工具中流轉到UI負責人驗收,在產品團隊TAPD中記 錄UI缺陷、標明嚴重程度,對于 “嚴重” 級別以上UI缺陷,禁止發版。

UI工期評估合理化:
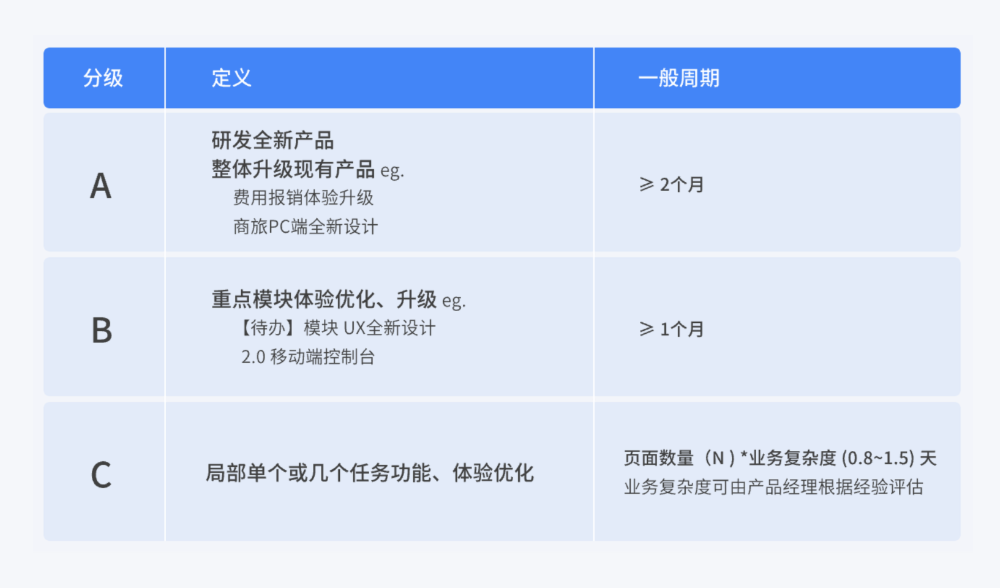
為了既能盡力配合各產品線迭代計劃又要爭取合理UI設計時間、保證產出質量,合理評估設計周期對UI人力管理尤其重要。對此,我們對設計需求分成了ABC三級進行評估。 對于A和B級需求,通常模塊較大,先有UI設計方案再去分期迭代開發,對于這兩類需求,在評估 模型中給出了大致工期概念,比如以月為單位,大于1個月或2個月。
對于C級需求,通常為產品經理先排進某個迭代再來提UI設計需求,設計范圍相對明確,我們則結合典型頁面數量因子和設計難度因子給出了UI工期大概評估公式,以天為單位。 ?
1.設計難度因子:根據業務線的復雜程度而定,范圍為(0.8~1.5)。 ?
2.典型頁面數量因子:評估需求范圍規模(N)。

UI設計團隊在協作過程中面臨諸多挑戰:產品線多、產品邏輯復雜、研發鏈路長、各級人員對產品認知及重視程度不一、好的體驗設計難落地、溝通成本高等問題,想要解決這些問題,若僅靠UI團隊自身力量是不夠的,需要動員公司各個環節和人員重視用戶體驗,共同促進產 品體驗提升。
搭建體驗文化灌溉機制:
UI部門通過多維度的體驗知識內容矩陣、多渠道多場景全員覆蓋,普及和加深各級對產品體驗 價值的認識,提升產品體驗思考力和洞察力,幫助企業以新的視角思考業務、產品研發和用戶 體驗的關系,賦能產品經理及研發人員高質量的輸出,“以用戶為中心”和“打造產品極致體驗” 的價值觀根植與企業文化中,指導研發流程中各項工作最終影響到產品的戰略層、范圍層、結 構層、框架層和表現層這5個產品體驗維度,以實現企業產品的“極致產品體驗”目標。 通過搭建體驗文化灌溉機制,提升全員體驗意識,能為產品研發帶來長久的價值: ?
1.提高設計還原度 ?
2.減少培訓成本 ?
3.提升跨部門溝通效率 ?
4.提升UI團隊影響力 ?
5.提升客戶滿意度

體驗文化落地實踐:
針對不同類型的體驗知識,我們采取不同的傳播渠道進行透,以期達到最好的效果,避免形式化, 將體驗文化滲透、學習落到實處,最終影響產品研發的各個環節。
以下為UI團隊在企業體驗文化 推廣的主要渠道和方法: ?
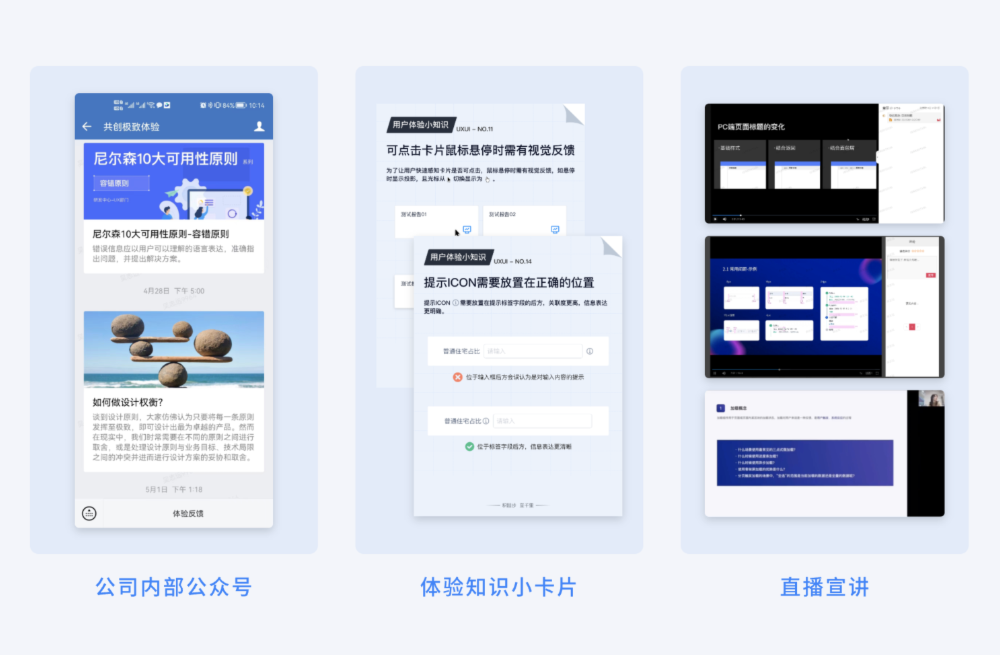
極致體驗公眾號主要發布產品體驗的基礎原理,體驗價值、項目復盤、常見體驗問題等深度長文。讓公司各級人 員認識用戶體驗及價值,讓用戶體驗理念深入人心。 ?
體驗知識小卡片整理產品體驗小的知識點,閱讀學習成本低。利用員工碎片時間,對細小體驗知識點的學習,積 跬步,至千里。 ?
直播宣講針對重點且復雜的產品體驗內容,如交互規范宣講、重點問題復盤、產品經理及開發人員應知應 會的知識點,采用宣講直播的方式,更好的對內容進行詳細解說和疑難問題溝通。 ?
體驗調研分享UI部門成員對核心競品進行體驗調研,整理分析后對產品經理及相關人員進行分享,賦能產品經 理,為產品的體驗設計提供新的思路。

UI團隊專業水平一定程度上決定了公司產品體驗的上限,持續提升UI自身專業輸出能力可以從源頭提升公司產品體驗。
設計自查:
企業級產品的大量體驗問題都是設計基礎問題。因此需要設計師不論在內審前,還是內審過程中都要牢記設計原則,查漏補缺,守住底線。我們在部門內部制定了一套適合企業產品的UI自查表來檢查設計方案,通過這些自查點來避免產品中出現基礎體驗問題,從UI設計師自己這里 把好第一道關。

在日常工作中,UI自查表始終占據工區的醒目位置。在評審過程中,大家也會通過線上文檔的形 式來對設計原則的條目進行逐一檢查。

做好UI內部評審:
設計團隊內評審(Design critique)是幾乎所有國內外設計團隊的普遍、經典做法,可以有效提 高設計產出水平、保證團隊對外輸出質量。方法是普適的,但具體執行時如何做才能有更好的效果卻各有各異。 在如何做好內部評審上,我們進行了如下嘗試。 從“全員參與” 到 “組成內部評審委員會” 團隊內評審時邀請全員參加,但發現只有少數同事發言,另外一些同事因資歷淺、不了解評審產品或者積極性不高給不出建議。同時隨著團隊成員數量從幾個增加到十幾個,評審會議的時間成 本大大增加。
選取團隊內相對資深和積極提出問題、建議的同事組成內部評審委員會,以月為周期輪流進行, 可以有效分散評審委員在團隊內部評審上的工作負荷,并明確一次UI內部評審除了內部評審委員 會還有哪些關聯同事需要參加。 關于邀請評審內容關聯同事,比如“消息中心” UI評審跟另外一位同事負責的“討論消息”有關聯,則需要邀請這位同事一起評審,以便發現關聯問題,整體考慮設計方案。
以上參與評審機制明確在團隊內部協作工具上,做到人人清楚。另外,對于評審建議,要做到有 記錄、有回應、有跟蹤,確保有效發揮了內部評審的價值。

UI設計師的能力模型:不言而喻,UI設計師自身能力的培養是UI品控的重要一環。因此對于設計師能力培養通道上,我 們引入了以下模型。

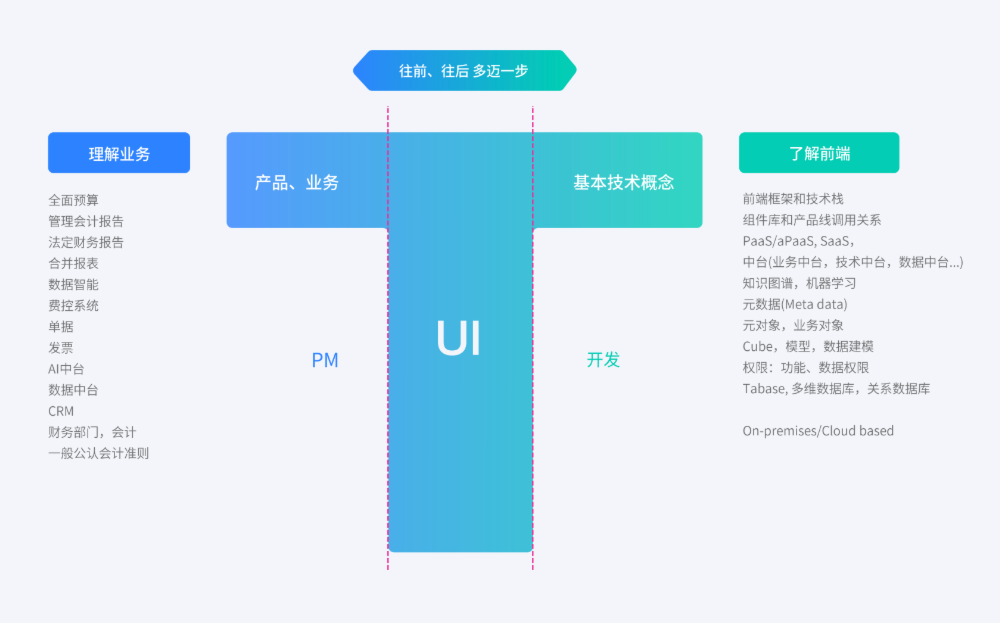
我們將UI設計師能力歸納成了3x3能力矩陣。這可以設計師在工作中也可以有目的提升自身薄弱環節,同時也讓企業對UI設計師的要求更加清晰,除此之外,我們要求UI設計師也需要多了解業務和前端知識,往前多走一步,跟上下游角色更好的銜接,一方面,UI設計師需要理解業務,要能夠有半個產品經理的業務知識儲備, 如果能站在更高的行業視角對自己所服務的業務領域(向 業務產品經理再邁進一點)有一定的理解是更好的了,另外一方面,UI設計師跟自己的下游-前端 開發工程師也需要很好的銜接上,知道相關前端技術概念、基本頁面布局和交互實現邏輯、方法,能夠無縫地將界面和交互設計翻譯成前端可理解的語言。

對于產品設計師來說,在同質化的環境中我們需要具備突破創意的思維,這樣才能輸出差異化的設計方案。而創意離不開優秀作品的靈感啟發,發現有意思的設計細節也能提高我們的設計思維。
今天黑馬哥將會繼續為大家帶來一些優秀的設計細節,我們一起來反思一下,這樣的設計想法為啥自己沒有想到呢?

分享目錄
一、營造頂部區域視覺感與情感化
二、主題化配圖增強視覺感
三、彈幕式標簽提高關注度
四、IP 強化底部標簽欄圖標設計
五、強化動態發布的引導設計
六、連貫性的插畫突出卡片特色
七、動態表情化的評價設計
八、場景化的推薦設計
九、上下輪播的 Banner 設計
十、情感化的氛圍營造
一、營造頂部區域視覺感與情感化
產品頂部區域的視覺感是吸引用戶的關鍵,在一些功能單一的產品中,強化視覺表現力也是提升產品豐富度的有效形式。
比如麥當勞 App 首頁的設計中,頂部區域結合溫馨的場景插畫進行表達,讓你早上打開麥當勞就有種心情愉悅感。動態的太陽微笑畫面給你一天好心情,情感化的設計不僅增強了視覺感,也帶給用戶美好的產品使用體驗。

二、主題化配圖增強視覺感
封面圖在產品規范中相對比較難約束,通過構圖、比例、固定元素和配圖質量等,在一定程度上可以提高感官體驗。如果是在重點突出的內容上面,結合主題化配圖也可以增強視覺感。
之前在使用優酷 App 時,當時在重點突出熱劇的設計中,就將主題化的內容融入到宮格的配圖中。以統一的畫面風格和設計表現形式填充封面,增強了視覺表現力,以此突出熱劇的吸引力。

三、彈幕式標簽提高關注度
在固定的結構布局中如何提高局部內容的關注度,我們需要在不改變結構的前提下進行創意融入。比如動態畫面、突出視覺感、內容特異化等等,而最近發現彈幕式標簽也是一個不錯的選擇。
在體驗優酷 App 時,在動漫欄目中針對推薦的熱播新番,想要突出的動漫結合了彈幕式標簽進行強化。動感的節奏會提高用戶的關注度,在不改變當前結構的基礎上,不失為一種有效的解決方案。

四、IP 強化底部標簽欄圖標設計
底部標簽欄圖標是產品設計師經常發揮的場景,在一些節慶主題或者活動中都會定制設計。
優酷 App 在元旦促銷活動期間,就將底部標簽欄圖標設計與 IP 形象結合,默認以促銷主題文字展示,點擊狀態以 IP 形象顯示。圖標與活動相結合,不僅突出圖標視覺表現,也營造了活動氛圍感。

五、強化動態發布的引導設計
對于靠內容吸引用戶參與度的產品來說,提高用戶發布動態的意愿度至關重要,突出動態發布的吸引力也能起到促進作用。
會玩 App 在動態發布的引導設計中給出了不錯的思路,未發布動態時會以形象化的空狀態設計進行引導。動態發布的按鈕旁以俏皮可愛的形象進行引導設計,提高了按鈕的吸引力,讓用戶有種參與的沖動。情感化設計的引導不僅可以增強感官體驗,也更容易攻破用戶的防備心理。

六、連貫性的插畫突出卡片特色
卡片式設計已經成為主流的產品設計趨勢,信息的歸納感可以提高識別效率。探索卡片設計的表現特色尤為重要,重點在于卡片造型和內部視覺表現力的發揮層面。
麥當勞 App 在主內容的卡片設計上運用了配送場景插畫,連貫性的插畫突出了卡片特色。插畫場景結合了品牌圖形,增強了麥當勞的品牌曝光度;白天和晚上還以不同配色風格和細節進行差異表現,無論是想法還是設計細節都非常不錯,是一個挺有創意的案例表現。

七、動態表情化的評價設計
用戶評價可以反饋服務的質量,進而做出產品迭代或者服務調整的思路。如何提高用戶參與評價的積極性,需要產品設計師多多探索啦!
最近在使用順豐速運小程序時,完成快遞業務之后進行評價,表情化的星級評價非常有意思。不同等級以不同的表情呈現,動態表達非常形象生動,讓人不由的挨個體驗。動態表情的形式提高了評價的關注度,情感化的表達讓用戶更愿意參與評價,提高了評價的體驗度。

八、場景化的推薦設計
針對電商類產品來說,商品/店鋪推薦模塊出現頻次較高,吸引用戶關注度自然成為了設計的首要目標。
在體驗 Mars App 時,在生活超市推薦的設計中,模擬了便利店的場景形象。真實感的場景表達帶給用戶親切自然的購物體驗,同時也提高了用戶對于該模塊的關注度。

九、上下輪播的 Banner 設計
輪播 Banner 圖算是產品設計中最常見的模塊,在移動端的設計中通常左右輪播為主,最近體驗到上下輪播的案例,打破常規也不失為一種新的設計思路。
在 Mars App 的首頁 Banner 圖以上下輪播進行交互,左側固定展示定位城市的天氣等信息,提高了 Banner 位置的利用率。Banner 與金剛區懸浮在特定的背景上,帶給用戶沉浸式的感官體驗。

十、情感化的氛圍營造
情感化的設計可以讓產品更有溫度,增加用戶對產品的好感度。配合傳統節日或者節氣主題進行表達是相對比較普遍的形式,會在產品主題和視覺區域進行氛圍營造。
在清明節期間體驗飛豬旅行 App 時,頂部區域以踏春的場景營造氛圍感,還在搜索區域以青團(青團是江南人家在清明節吃的一道傳統點心)替代搜索按鈕。情感化的設計營造不僅體現了產品的溫度,也帶給用戶對于節日的場景體驗。

小結
禁錮我們思維的不是我們的技術,而是我們的眼界和設計感知。發現優秀的設計并總結和轉化,才能讓我們打開禁錮的思維,在優秀的基礎上輸出更好的設計解決方案。
本文對于設計的理解闡述屬于個人見解,不足之處歡迎大家留言補充,我們互相進步。
作者:黑馬青年(vx: heimaux)
本文由 @黑馬青年 原創發布。未經許可,禁止轉載。
















































如果說設計思維是設計師做設計的基礎,那么用戶思維就是你發現和解決問題的能力,到底什么是用戶思維?有沒有一些具體詳細的解釋讓我們了解它呢?請看分享。
用戶思維-環境

說到用戶思維第一個必須是用戶環境,環境分為設計師的設計環境,以及用戶使用你的產品環境,以及物理環境,是不是有刮風、下雨的惡劣天氣。
1.你的設計環境

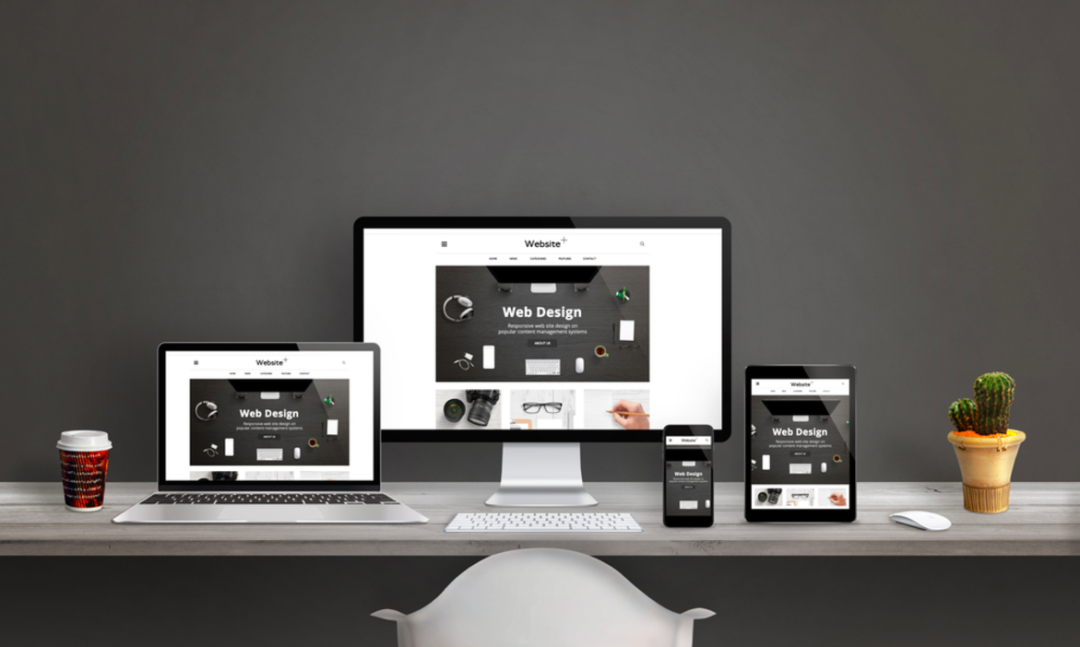
▲上圖是大多數設計師平時工作環境,每天早上我們帶著一杯星巴克,用著蘋果電腦,打開iMAC做著設計,效果圖每張圖片都精挑細選,我們也理所當然的以為我們的用戶也和我們一樣,大家都是用的蘋果電腦,用的蘋果手機?
2.你心中用戶的環境

▲很多設計師作品集里面喜歡放用戶畫像,我們理想的用戶畫像都像上圖一樣,用戶都是白領,聰明學歷高,能很好的看明白你的設計,也會使用。就像我之前做支付寶,也曾以為用戶都是如上圖所示,其實不是。很多時候用戶的場景和我們想象中相差甚遠。
3.用戶實際的環境

大家都是每天地鐵里面,在沒有wifi和4G的公交,地鐵里。也都是用的大屏設計,各種安卓手機。

▲舉個例子,這個「放大鏡」,做設計是人都知道是代表「搜索」但是在我們走訪線下實際場景時候,下沉到三四線城市的時候,很多時候人們并不認識。

▲三四線城市用戶就覺得這個像「平底鍋」,不知道是什么意思,這種情況不在少數。

▲家里有一臺臺式電腦給父母用,有一次打電話給我說,有個流氓軟件經常彈窗,我教他們去我的電腦,找到「設備管理器」卸載掉即可,結果,父母問什么是「設備管理器」?
所以,你會發現,用戶其實和我們心目中想象的相差甚遠。我們覺得很基礎的互聯網知識,在他們那里可能會很復雜。
4.用戶設備環境

機型尺寸:安卓機的機型遠遠比我們想象的要多,各種超大屏,國內廠商各種千奇百怪的屏幕,這些做設計都需要考慮。

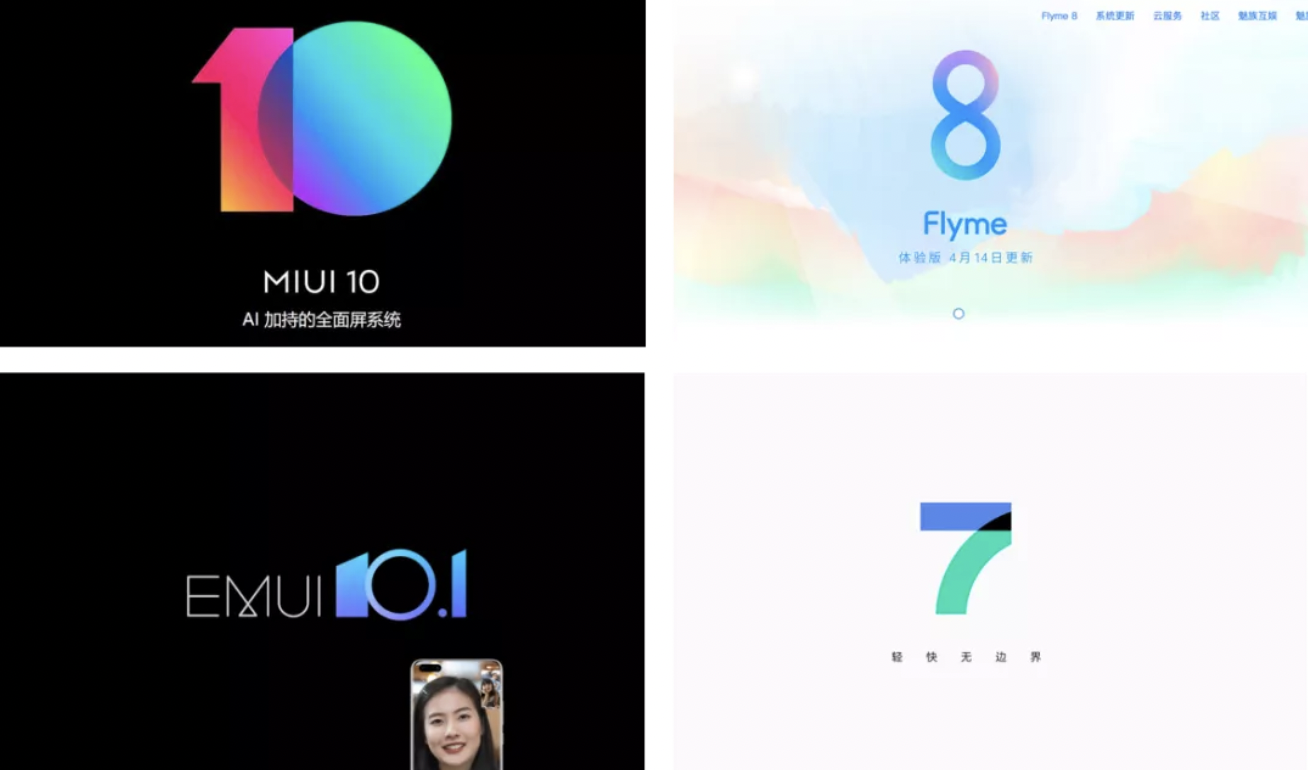
操作系統:不同的操作系統,有華為系統,小米系統,魅族以及各種第三方定制的系統,這些系統上呈現效果,都是需要在設計時候需要去考慮的。

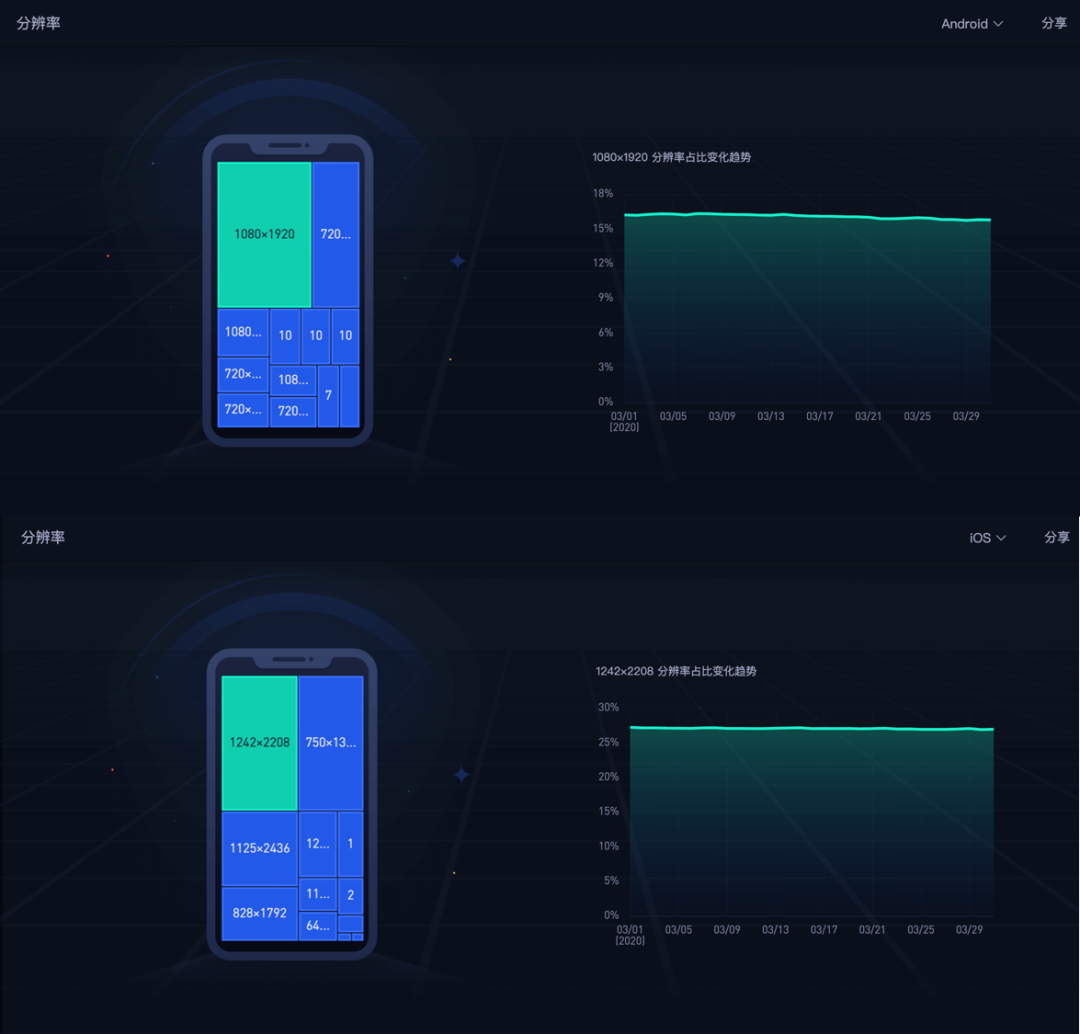
手機分辨率:安卓和蘋果屏幕各種大小,和主流的分辨率,設計時候如何適配,才能很好滿足主流用戶的體驗,也都需要設計師提前去規劃。
5.用戶物理環境

室內環境:用戶在室內使用我們產品時候,是不是應該考慮如果是室內,光線可以自動的調節。比如蘋果的系統,會根據用戶室內室外的光線,調整亮度。

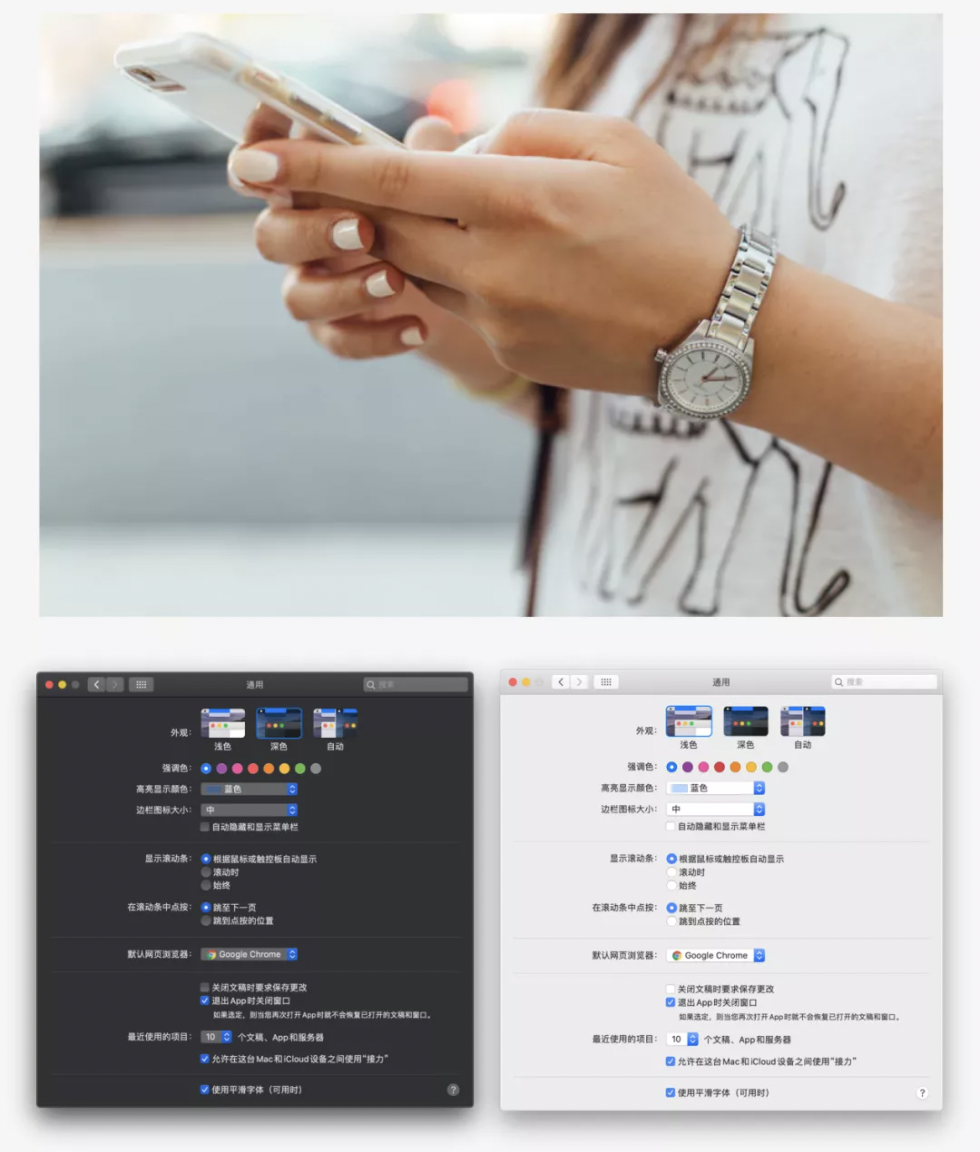
室外環境:用戶在陽光下使用,那么亮度變化,陽光下字體識別度等等,都應該考慮進去。比如白天和晚上使用蘋果電腦時候的場景,是否有不同,比如iOS系統的設計,也是重復考慮用戶實際用戶場景。

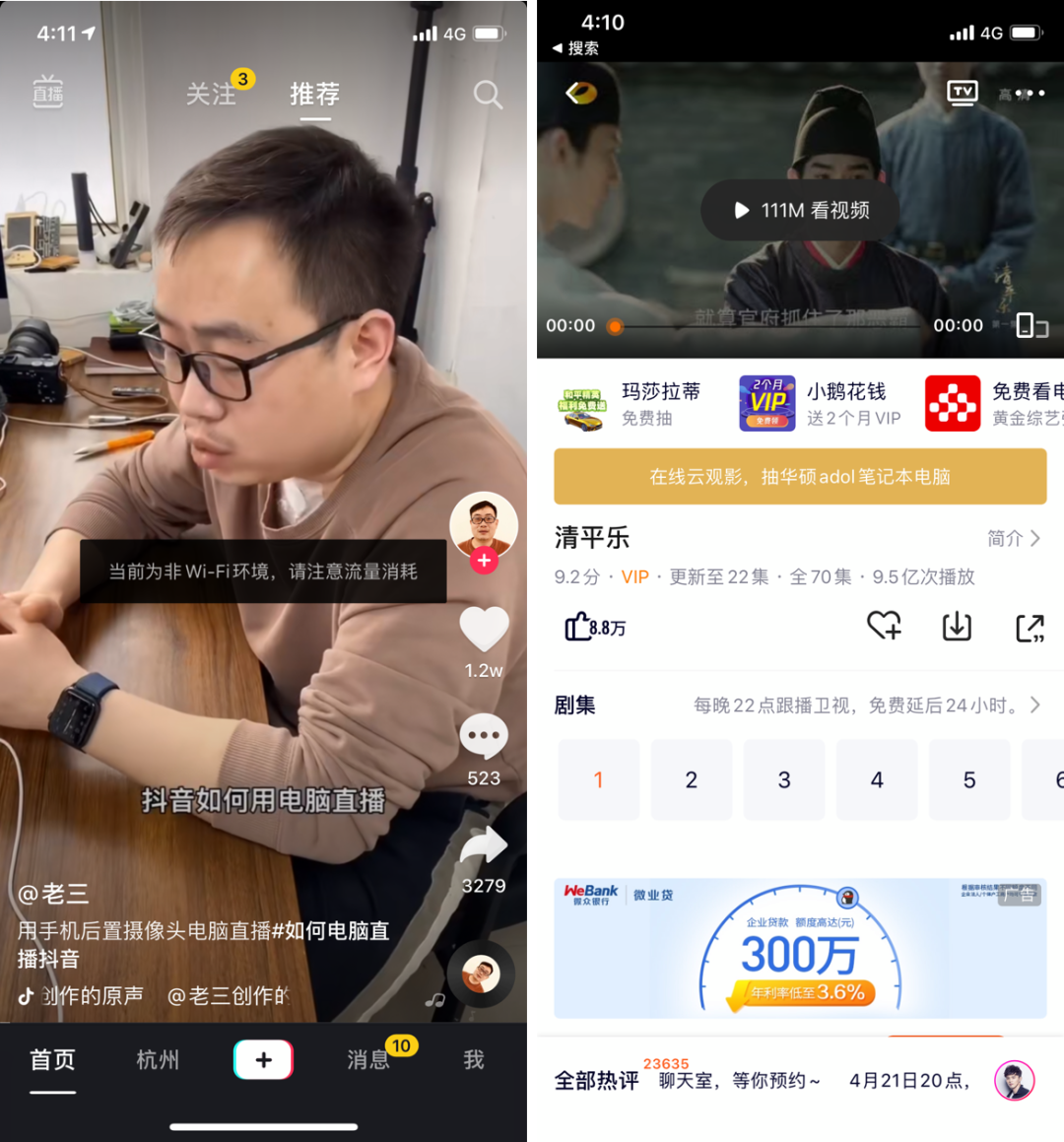
網絡環境:用戶在有無限和5G情況下的體驗,是不是視頻直接播放,減少等待,當用戶在地鐵手機網絡不好時候,視頻是不是支持緩存或者提醒用戶在使用流量。所以在產品設計時候,重復需要考慮用戶這種場景。

▲抖音和騰訊視頻,在用戶非wifi情況下,會提醒用戶當前網絡環境,提示用戶注意流量使用,除了流量提醒,其實包括網絡加載不出來時候,如何設計產品策略都是需要設計時候考慮的。

噪音和隱私:比如在公共場合噪音大的時候,產品體驗該怎么優化,有木有可能聲音自動調整大,比如微信當你外面很吵時候,直接把語音放耳邊,就從外放變成內放了。

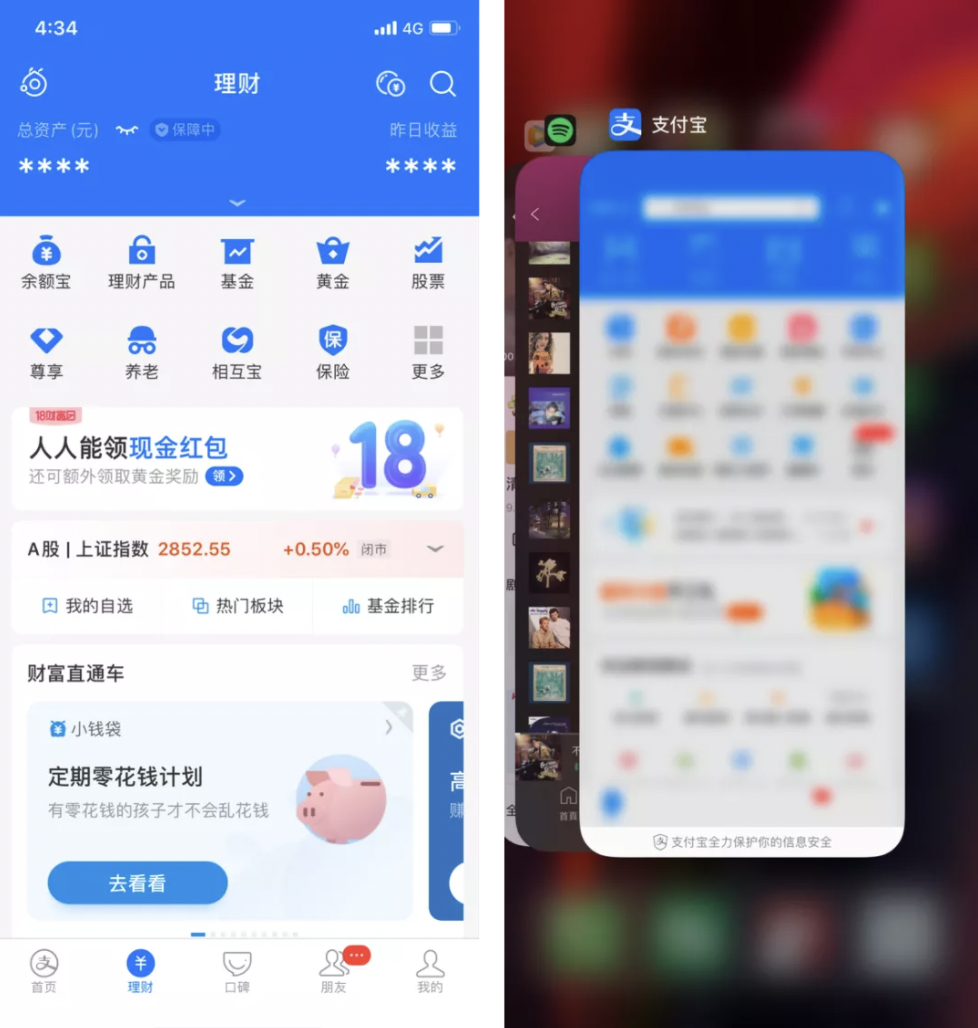
▲比如支付寶理財頁面,資產和收益顯示可以隱藏金額,保護用戶隱私情況。以及支付寶在系統后臺時候,可以隱藏頁面。

總結下,我們平時設計中提到的用戶思維,其中關于環境的考慮就包括這些:
用戶實際環境
機型尺寸/2.操作系統/3.屏幕分辨率
用戶物理環境
1.室內環境/2.室外環境/3/網絡環境/4.噪音和隱私
該怎么去做?

1.一部蘋果一部安卓機
之前在淘寶天貓時候,有些領導層會要求,必須使用安卓機作為主機,因為只有你去體驗安卓機,你才能發現頁面和產品有多少問題,蘋果本身的系統設計比較好,問題會比較少,但安卓系統沒有那么穩定,容易出BUG;所以用安卓機能發現產品更多問題,同時也能讓我們更關注到真實用戶的感受。

2.換位思考將心比心
簡單來說就是做設計要有同理心,懂得如何去“換位思考,將心比心”。要學會用普通用戶視角去審視我們的產品問題,用理解的心態去理解用戶情緒;從用戶的角度看待問題,進而增加更多看待問題的角度,找到更多設計的空間,最后達到解決問題的目的。
之前支付寶時候,提倡管理層要每年去傾聽用戶聲音100小時,老板們需要每月抽時間去當「客服」,看看用戶實際用我們的產品,有哪些難用的地方,從而做到真正從產品上解決用戶問題。
用戶思維-場景

1.理解用戶從哪里來要到哪里去
去過迪士尼的朋友都知道,人很多,那么如何讓這么多人,有效的去體驗更多的項目?就必須根據場景來設計,用戶從門口進來,去往哪里,每個項目的設計環節都需要思考清楚。

場景是從哪里來到哪里去:從一個場景到另外一個場景。我記得之前玩過一個迪士尼項目加勒比海盜,里面就把每個環節設計的很符合整體場景。

▲從入口,到航行過程中,到大海里大戰,以及故事的高潮,到最后的收尾,都是從一個時間到另外一個時間,就像在電影中親身經歷。其實我們做設計又何嘗不是。用戶從一個入口,到最終成交轉化整個鏈路。


所以場景思維很重要就是關注用戶,每個鏈路的體驗環節,如何去發現其中問題,找到設計撬動點。
2.場景是帶時間維度的

時間維度很好理解,是用戶在完成任務整個過程中的行為,常見的有前,中,后。我們還是以案例來分析:
買之前:

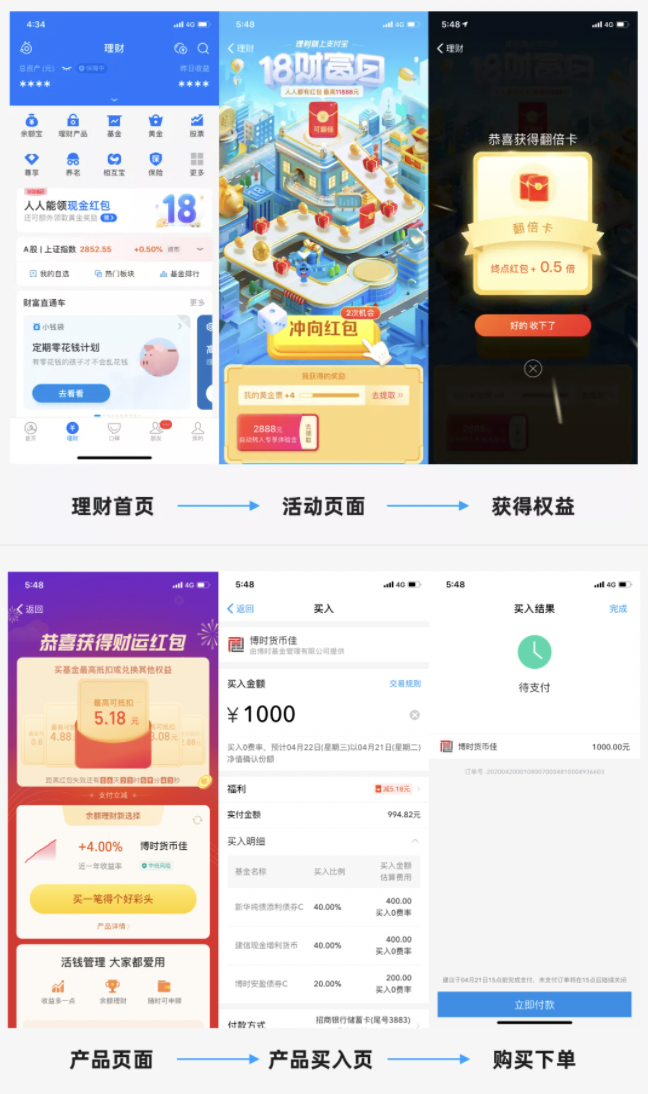
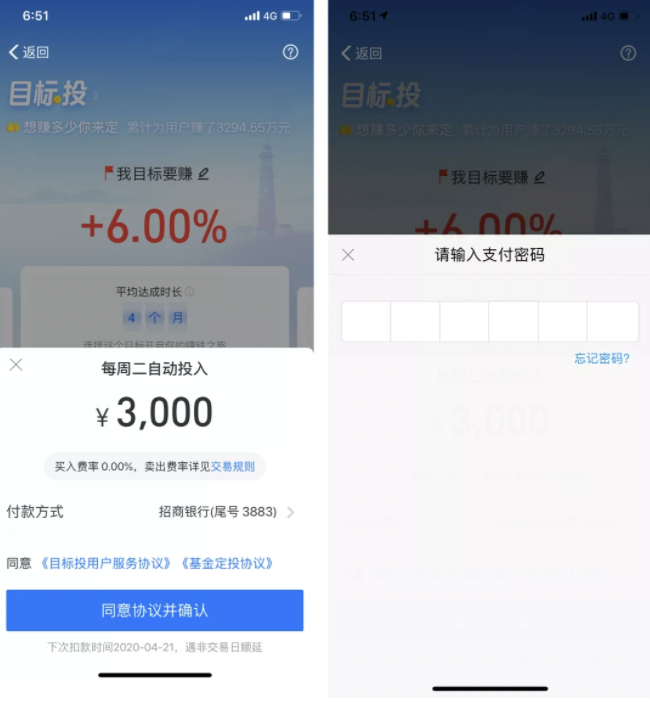
▲認知:用戶打開支付寶想買理財,但他很可能從來沒有買過理財產品,那么第一步他可能會去了解產品,了解里面的金融術語,比如七日年化,收益率等等。那么我們在設計時候,就要去思考,如何降低用戶的認知,如何用一些淺顯易懂的文案讓用戶理解理財。

▲搜索:用戶通過第一步了解了各個理財特點,鎖定要買基金產品,然后這個過程中,他會去對比每只基金的收益情況,去尋找適合他的產品。
買之中:

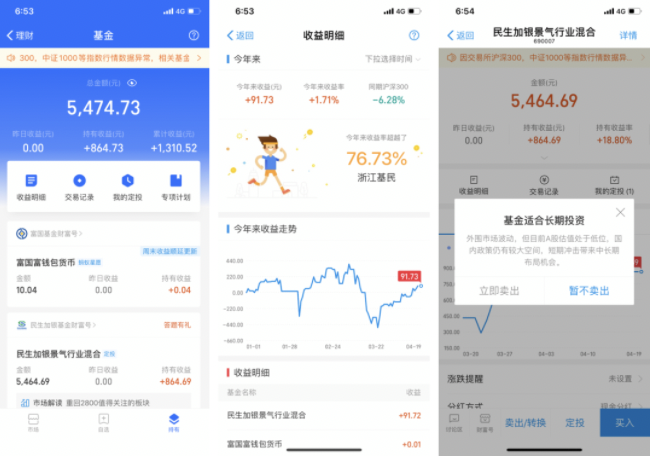
▲判斷:用戶終于發現了一個比較符合他心中預期的產品,然后會去比較這產品的優缺點,比如它最后想選擇,收益在6-8%的一只產品,然后會去思考到底買那一只合適。

▲下單:最后用戶選擇了這款收益為6%的產品,然后進行交易。
買之后:

▲查看:最后用戶購買成功了,購買后,他就會每天來看他這只產品的收益情況,每天的收益,每周收益,以及什么時候賣出去。

▲了解了用戶的購買狀態,以及場景的時間維度,我們就可以去觀察這些鏈路,去尋找一些設計線索,去發現問題解決問題,場景思維也能幫我們設計更好的決策。其實這個思維在電商中也同樣適用。
買之前:

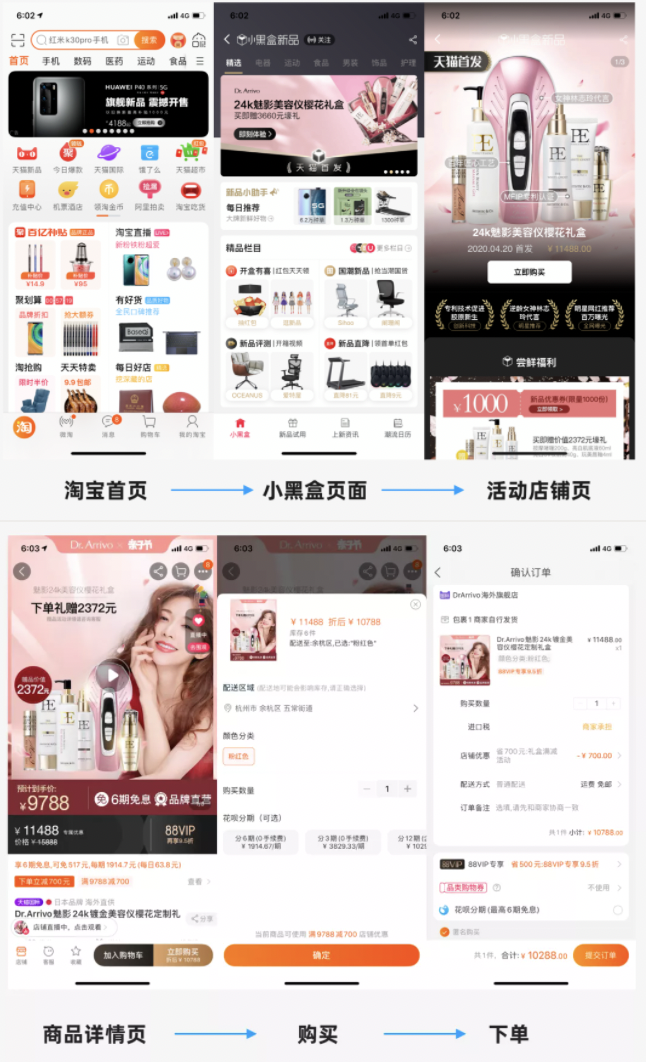
▲認知:雙11快到了,你在家門口地鐵,公交或者微博廣告里面,看見了雙11的一個產品廣告。其中一個商品吸引了你。

▲搜索:然后你打開淘寶APP,搜索這款產品,通過搜索的入口,進入到了店鋪頁面。或者你通過外面的廣告頁面點擊到了商品店鋪頁面。
買之中:

▲判斷:你通過店鋪頁面,看見這個商品正在直播講解,你希望查看真實的商品情況,于是點進去,發現講解的內容能讓你更好的了解了此商品,你決定去商品詳情頁準備購買。

▲下單:后面你決定購買,直接淘寶下單付款。
買之后:

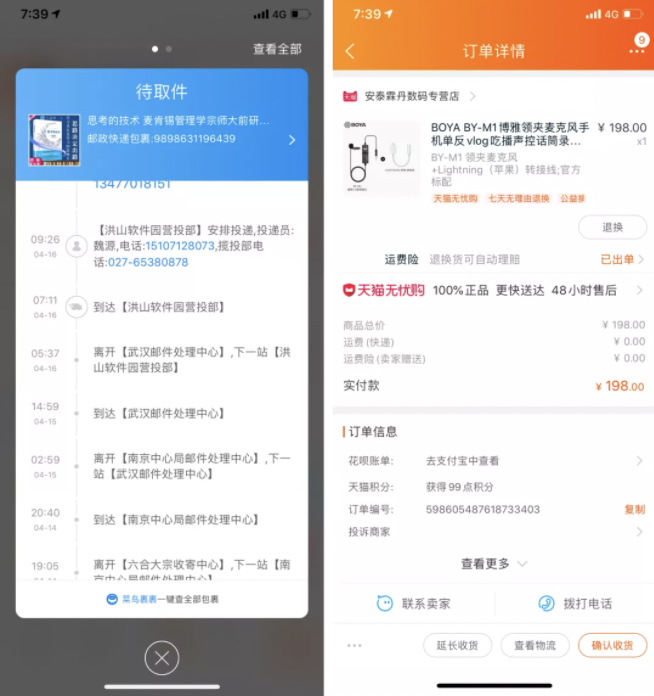
▲查看:買完后,你很想用上它,于是你開始查看物流,同時也在擔心如果質量不好,你要如何發起七天無理由退款。
以上就是我們說的用戶思維里面的場景思維,我們需要了解用戶從哪里來到哪里去,同時還需要了解用戶購買前,購買中,購買后的心理變化,了解這個過程中的鏈路問題進行設計優化。
最后

今天這篇分享的用戶思維,只是一個基礎框架,讓我們能利用同理心,了解用戶的行為特點,提升我們的用戶視角,發現更多的設計問題,進而解決問題,成為一個真正解決問題的設計師。
作者:我們的設計日記
鏈接:https://www.zcool.com.cn/article/ZMTI2MzA4MA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
01. 按鈕設計強弱表現
在整個產品設計中我們要根據信息傳遞的優先級對按鈕設計進行主次區分,設計表達要有強弱差異。按鈕設計可以通過大小、填充、描邊、色相、飽和度等的不同來進行強弱差異,不同強弱的差異表現出按鈕的等級:行動觸發、主要、次要、輔助、禁用等。

02. 圓角設置要合理
對于按鈕邊框來說,我們通常采用全圓角和小圓角居多,這樣顯得穩重大氣。而大圓角按鈕并非不可用,只是相對較少,會顯得按鈕不方不圓的,設計表現顯得不夠成熟。
全圓角的圓角值等于按鈕高度值的一半,而小圓角的圓角值我們通常控制在 1/4H(高度值的四分之一)以內(僅為個人參考,并非絕對值)。

03. 投影設置要用對色彩關系
給一個有彩色系按鈕設置投影時,選擇無彩色系(比如黑色)也能達到效果,只是為了得到更好的視覺效果,提高用戶感官體驗。我們也可以嘗試基于按鈕本身色相來確定投影顏色,這樣得到的效果會顯得更加干凈清爽。

04. 投影的使用勿過度泛濫
雖然投影的運用可以使按鈕更有層次感,但是也需要根據具體情況慎用。比如對于一些淺色按鈕來說也許投影反而會降低按鈕的識別度,使得按鈕配色環境顯得不夠干凈清爽。

05. 給按鈕文字一點呼吸感
按鈕文字和邊框的設計要預留一定的留白,不要做“舍不得”的設計,使得按鈕給人感覺很擁擠。如果你把控不好可以分析一些按鈕的負空間獲取經驗,看看文字大小和負空間之間是否存在某種比例關系。找到這個比例關系運用到按鈕設計中,也許會讓你的設計顯得更加成熟穩重。

06. 按鈕設計別讓用戶思考
按鈕的存在是為了引導用戶進行引導式操作,而不是讓用戶對其產生困惑。按鈕設計別讓用戶思考這是啥,是否可以點擊,需要簡潔明了的對此操作進行指引。用戶已經養成對按鈕外觀和功能的行為習慣,如果你設計的按鈕樣式與“標準”差異太大,用戶就會產生疑惑,影響使用體驗。

07. 樣式表達的一致性
當設計元素規范統一時,用戶操作過程中的理解成本最低,一致性也因此成為最有力的可用性原則之一。我們在設計按鈕的時候要注意樣式表達的一致性,比如:按鈕形狀、色彩定義、風格特征等,這樣會使得我們的設計可用性更強。

08. 箭頭運用不是字符輸入
一些初入職場的設計師會偷懶直接字符輸入形成按鈕內部所需箭頭,這樣的表達方式自然顯得粗糙些。箭頭要當成圖標來進行設計,控制好箭頭的粗細和文字筆畫的粗細值接近,這樣顯得更有細節和態度。

09. 按鈕設計主次分明
通過信息對比才能形成主次之分,按鈕設計需要在風格上進行區分,達到層次結構的視覺提示。主要的按鈕需要和次要的、輔助的形成差異,最大化突出主按鈕的視覺效果,更好的引導用戶根據設定的軌跡進行操作。

10. 按鈕設計不要讓用戶誤解
在整個項目設計規范中,我們需要避免讓用戶把非按鈕狀態的內容進行誤判。在確定好按鈕樣式特征之后,不要在其它場景運用其樣式特征或者類似的風格特征,這樣會讓用戶產生錯誤的認知,因而進行無用的操作。

11. 按鈕文本表達要言簡意賅
在進行按鈕文本思考的時候,盡量減少字符和單詞的數量,內容表達言簡意賅,只要能夠準確傳達信息識別度即可。有時候也不一定需要文本,圖標可以傳遞的信息可以考慮文本的減少,也許可以讓界面的呼吸感更強。

12. 按鈕文本設置切勿換行
單行文字的可讀性更高,如果出現換行就會降低可讀性。我們在設計按鈕的時候,確保文本內容在一行之內顯示,如果設計空間不足要考慮文本內容的精簡。

13. 特殊場景要靈活轉變
底部按鈕的運用并非固定不變,不同機型或者特殊場景的考慮需要靈活轉變。比如 iPhone X 等類型的機型,由于底部需要預留主頁控制器的位置,所以在設計按鈕的時候需要考慮上中下的過渡銜接,這樣才能帶給用戶更好的感官體驗。

14. 按鈕大小要便于點擊
按鈕需要方便用戶進行點擊操作,如果用戶點擊失敗或者誤點到周邊元素,就會帶給用戶不友好的體驗。若是帶有文本的按鈕,只要文字大小不要小于極限值,通常實現出來的按鈕交互熱區都會滿足點擊需求。
如果是純 icon 的按鈕,除了按鈕大小需要控制合適以外,也要確保交互熱區能夠滿足點擊區域要求。

15. 同屬板塊按鈕大小一致
在同屬板塊內的按鈕設計,我們可以通過按鈕的強弱來體現層級關系,不要讓按鈕大小不一,這樣視覺平衡會受到影響。

16. 按鈕設計考慮文本最大值
稍微注意細節的設計師也不會讓文本的長度超過按鈕寬度,這是一個非常明顯的錯誤。但是按鈕文本變得很長卻是遇見過的,幾個字即可表達的意思卻使用了過多修飾詞。在進行按鈕文本思考的時候,要根據最佳的視覺效果設定一個最大值,不要任其無限制發揮,這樣會使得最終的視覺效果大打折扣,甚至影響用戶感官體驗。

17. 保持按鈕可讀性
按鈕設計需要考慮在不同環境下的適應度,確保用戶可以一目了然的發現它。現在很多產品都適配了深色主題模式,按鈕的配色不能只考慮白色或者淺色背景下的運用,需要考慮大多數背景下的適配。在進行色彩選擇的時候,始終保持按鈕與背景的高對比度和可讀性。

18. 按鈕去文本是否合理
關于按鈕文本的設置需要結合信息傳遞的識別性和準確性,雖然純圖標顯得設計簡潔大方,但是需要考慮圖形是否可以準確的表達其含義,不會讓用戶出現誤解或者錯誤的認知。所以,按鈕去文本需要根據文案代表的含義來判斷,如果不需要輔助解釋也能判斷出按鈕的意思,那么更為簡潔的設計表達效果更佳。

19. 正確判斷按鈕顏色選擇
色彩在設計中是最直觀的體現,不同的顏色會傳遞不同的性格,帶給用戶認知差異。而按鈕的顏色選擇也并非隨性發揮,需要結合品牌色和輔助色作出判斷。
通常比較統一的標準是采用品牌色作為大部分按鈕的顏色,遇到一些需要差異化的按鈕會選擇輔助色來表達,紅色或者橙色多為行動刺激作用,不適合在非品牌色的時候濫用。淺灰色或者低飽和度的色系會帶有不可用、禁用、失效等屬性,需要酌情選擇。

20. 按鈕位置結合用戶體驗
引導用戶作出選擇的按鈕應該放在左邊還是右邊,根據操作系統的不同也引起了設計師們的爭議。比如 Windows 系統習慣將確認按鈕放在左邊,而蘋果系統卻選擇了放在右邊,用戶運用系統的習慣會影響其行為的適應度。不過要是在移動端個人傾向于將引導用戶作出選擇的按鈕放在右邊,更有利于用戶點擊(特殊人群這里需要除外)。
有時候為了防止用戶誤操作,我們會將確認操作的按鈕放在左邊,通過助力設計讓用戶再次確認。所以,一方面我們要結合操作系統的習慣,另一方面也要結合用戶習慣,將按鈕放在最合適的位置,便于用戶操作。

小結
作為設計師來說,對每一個細小的元素進行深入思考和總結,才能讓我們設計出更好的解決方案。一枚小小的按鈕設計,其背后也有很多需要探索的東西,本文為大家總結了 20 條經驗,相信還有更多值得梳理的細節,期待更多設計伙伴去挖掘。
作者:黑馬青年
鏈接:https://www.zcool.com.cn/article/ZMTIwNzE4MA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
作為產品總監,你一定明白,軟件產品成功的關鍵在于用戶體驗,而UI設計正是塑造用戶體驗的核心。簡單來說,UI設計就是用戶界面的設計,它決定了用戶如何與你的產品互動,就像產品的“顏值”和“內涵”,直接影響用戶的第一印象和使用感受。UI設計不僅僅是讓界面好看,更重要的是好用。 它需要平衡視覺美感與功能實用性,讓用戶在使用過程中感到舒適、高效、愉悅。
如何提高軟件產品中的UI設計水準? 以下是一些建議:
關于設計思維你了解多少?

設計思維模型對于互聯人來說非常重要,經常我們在評價一個候選人時候會說,這個同學系統思考差了點,或者說用戶和商業思維不夠。那么到底什么是系統思考,設計師該如何學會系統思考,系統思考到底能幫助我們在做設計時候有什么幫助,今天希望我的這個分享能讓你了解什么是系統思考,以及它的思考模型是什么。

設計做久了你會發現離不開流程和思維,之前支付寶一位大佬總結下來叫“左手藝術,右手科學”,藝術大家都明白,設計師是感性動物,對于美的追求是大家都是擅長的也非常有發言權,那么科學指的是我們需要通過科學的方法流程,系統的思考問題方式,讓設計不止好看,同時也應該符合用戶,商業訴求,滿足好這3者的平衡點。
所以設計師,除了關注「左手」藝術的部分,同時也需要關注「右手」科學的部分。

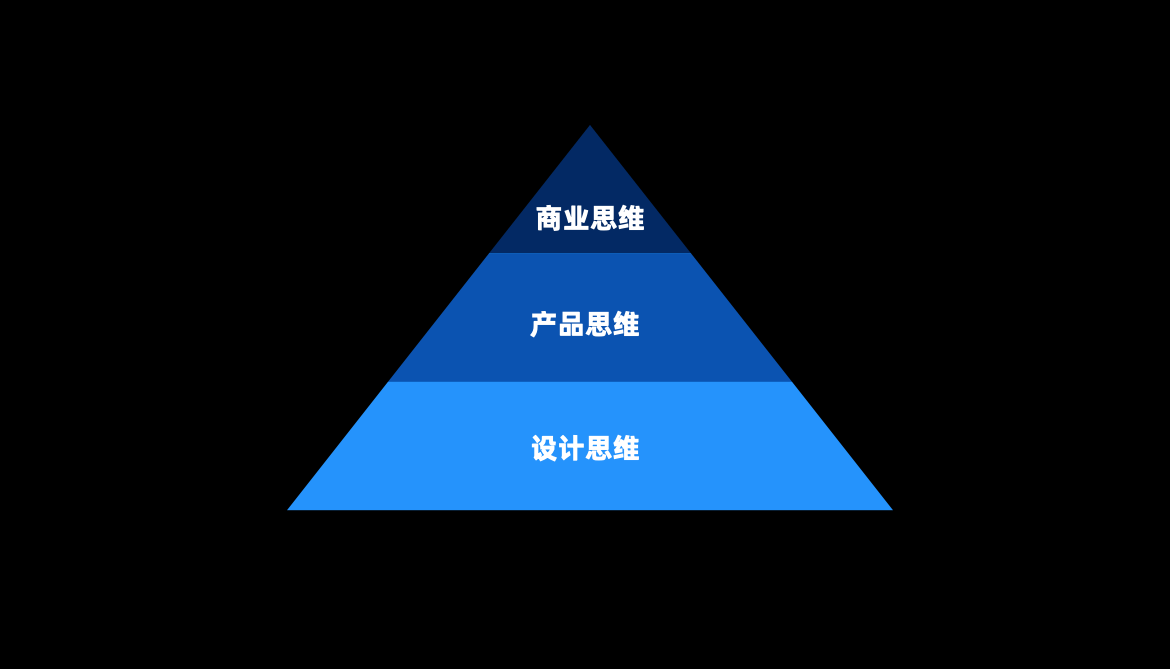
設計思維模型不止是一個單一的思維模型,它包含三種思維模型,設計思維,用戶思維,產品思維。今天這篇文章,我們先來了解第一個思維,設計思維到底是什么,我們該如何提升設計師的設計思維。

第一個設計思維也是最基礎的,就是作為設計師,我們必須了解各大平臺的設計規范,這是做任何設計的基礎,如果你了解你負責的這個平臺規則,那么你的設計就無法邁出第一步,所以對于剛做設計不久的同學,基礎思維規范需要去死記硬背背下來,沒有這個基礎后面都是無用功。

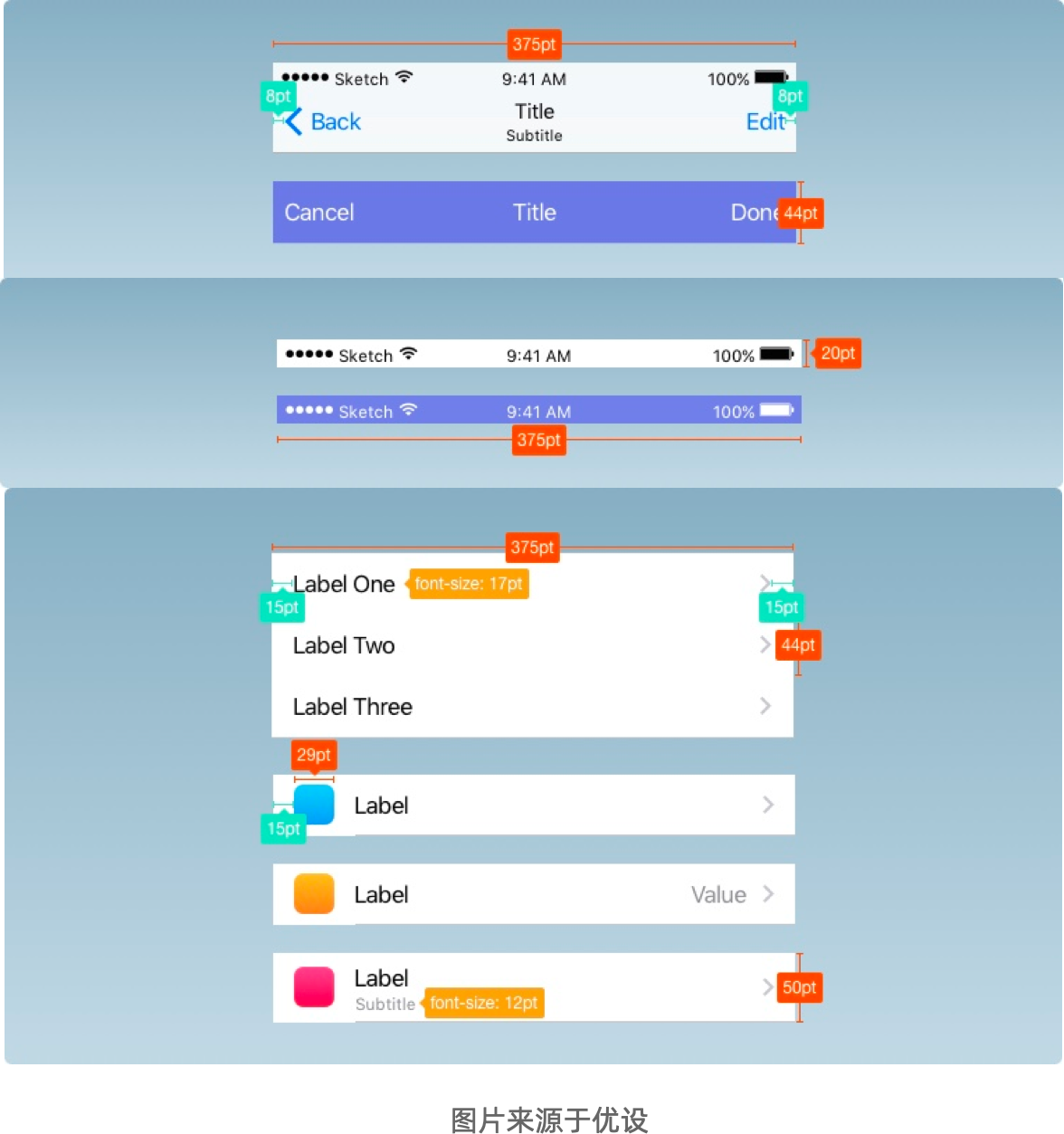
常用的設計規范,比如蘋果的設計規范,里面詳細講述了,常用的蘋果導航欄高度是多少,蘋果的表格視圖高度多大,頁面中常用的設計字體字號多少,如何去適配不同分辨率,這些基礎的設計原則,都統稱為設計思維。

谷歌的material規范,也是設計師必須了解的規范,特別是需要了解它在系統層面和iOS的差異化。

設計思維很重要一點,就是要了解基礎的審美,以及用戶心理學,其中排版運用比較多的格式塔原理,是做設計排版的基礎。

相似性原則:我們會潛意識把更緊密的事物歸屬一組。

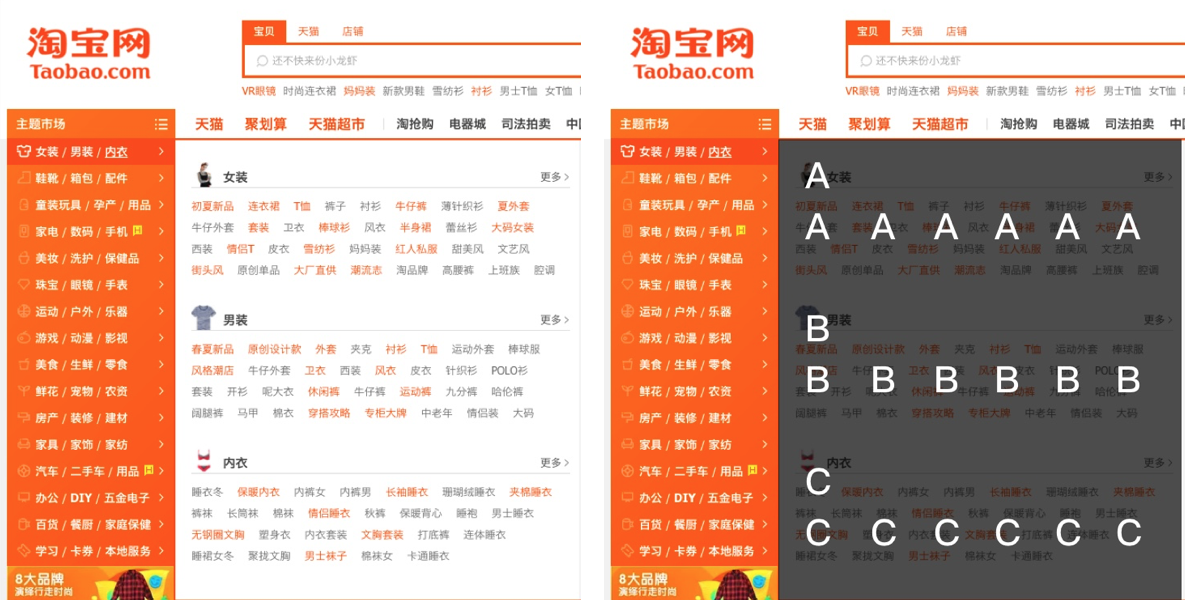
相似性原則運用:淘寶網導航菜單就是運用這種原則,根據產品類別一致,進行同類分類,這個就是運用的格式塔緊密設計原則。

封閉性原則:視覺系統自動嘗試將敞開的圖形關閉起來,從而將其感知為完整的物體而不是分散的碎片。

封閉性原則運用:我們會自動將這些不完整的圖形在腦海中封閉起來,形成一個整體圖形。如圖中海報,雖然文字被遮擋了一部分,或者被一些圖形分割了,但是我們腦海中還是會自動腦補出設計畫面。

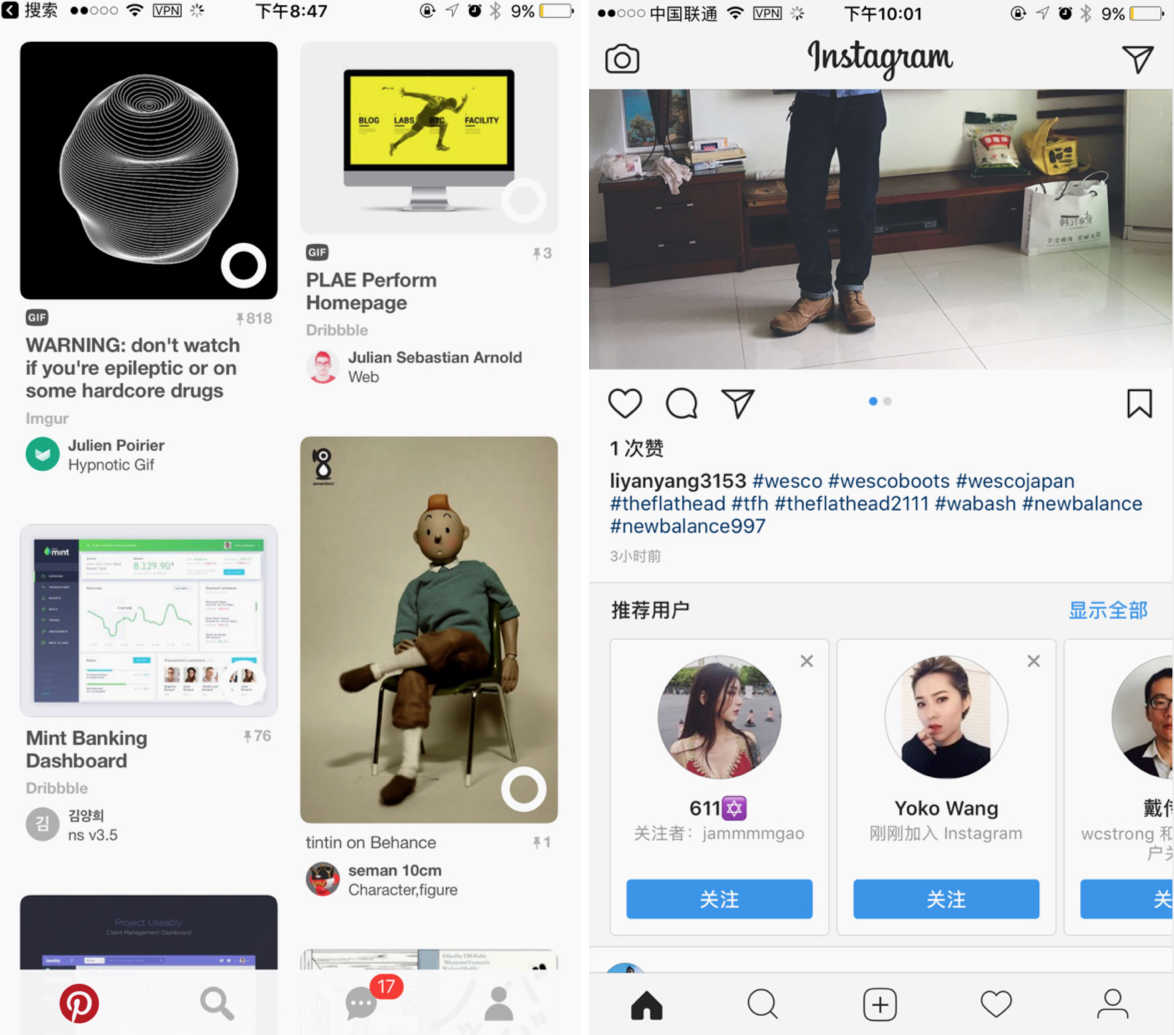
連續性原則:我們的視覺感知系統傾向于連續性,視覺系統傾向于感知連續的形式而不是離散的碎片。

連續性原則運用:Pinterest和ins雖然卡片被下面截斷了,但是我們還是會認為它和下面內容是一組的。

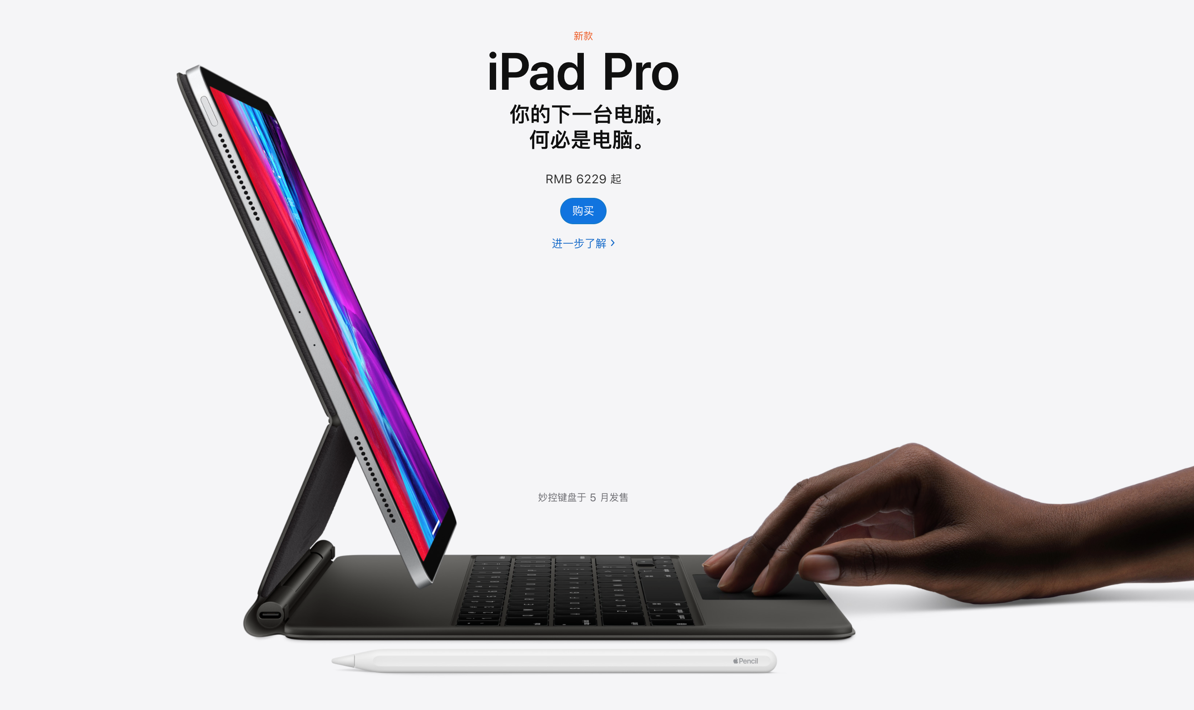
焦點原則:一個一面只有一個核心,一個眼睛,引導用戶去關注你想表達的重點。

焦點原則運用:少即是多,蘋果的很多產品就是運用一個焦點,做到畫龍點睛的作業。

地面原則:我們的大腦將視覺區域分為主體和背景,主體包括一個場景中占據注意力的元素,其余都為背景。

地面原則運用:如上圖案例中,我們視覺會自動將紅色,綠色,藍色當做背景,頁面的幾何圖形會當為主體,用戶的注意力也在上面,在平時做設計時候需要去營造這種空間和層次感。

格式塔是設計很重要基礎之一,來源于20世紀的德國,也是作為設計師必須掌握的設計原則,也是你做設計的第一個需要掌握的設計基礎。

很多同學剛做設計,很容易在頁面中為了體現自己掌握的某種技法,而做過了,或者設計的頁面太偏向于個人喜好。這是不對的,我們的設計最終一定要是用戶使用的,否則再漂亮華麗的設計都會是曇花一現。

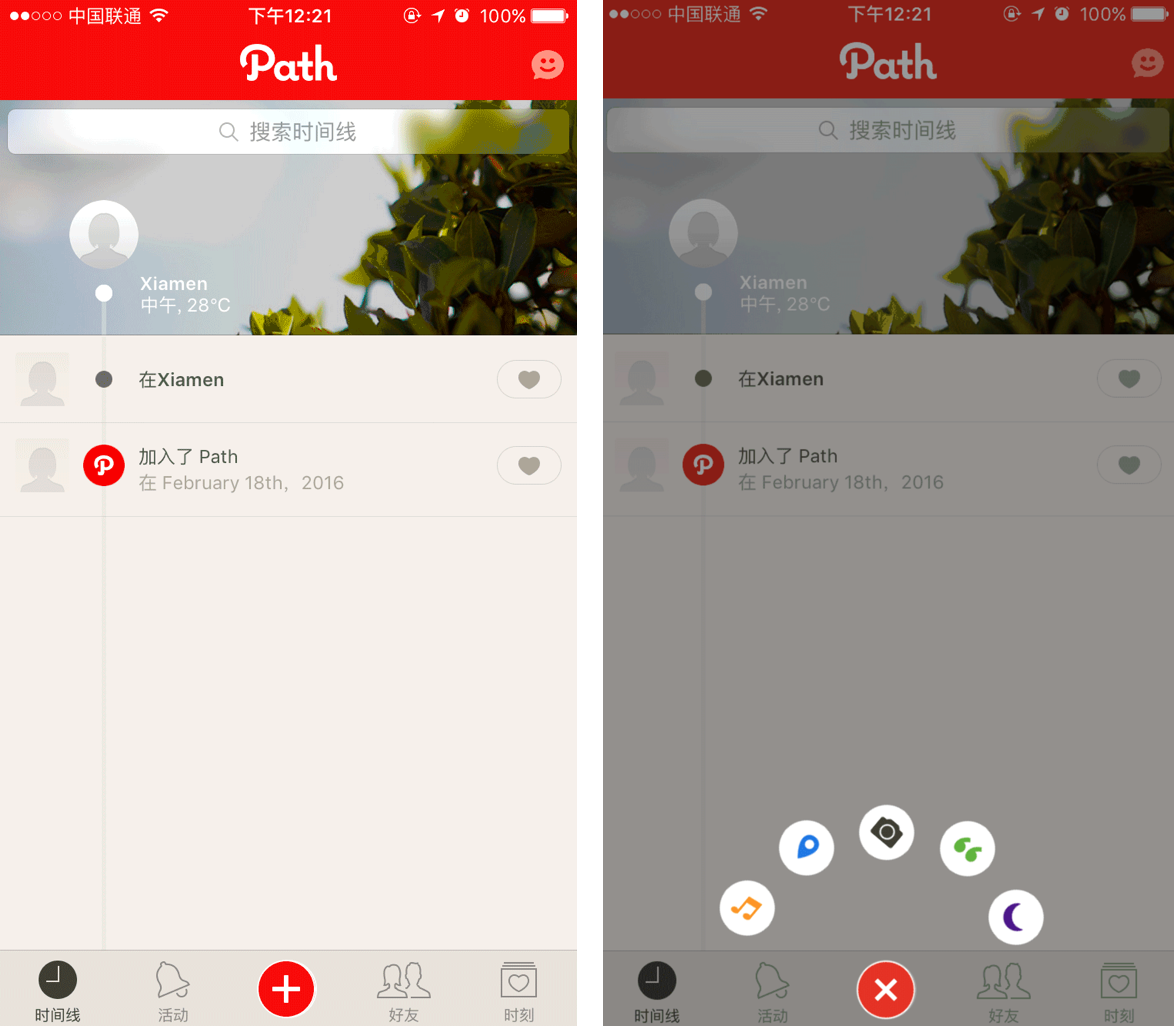
Path的設計在剛出來時候,簡直是業內交互和視覺標桿性產品,創新的交互細節,精致的頁面表現。都很完美,但是最終也逃不過曇花不現,很大部分原因是產品定位不準,商業思考不夠,沒有很好解決好用戶訴求,最終導致失敗。所以在一個成熟的設計中,設計好用比好看更重要,我們要做的就是在這個過程中不斷尋找合適的平衡點。

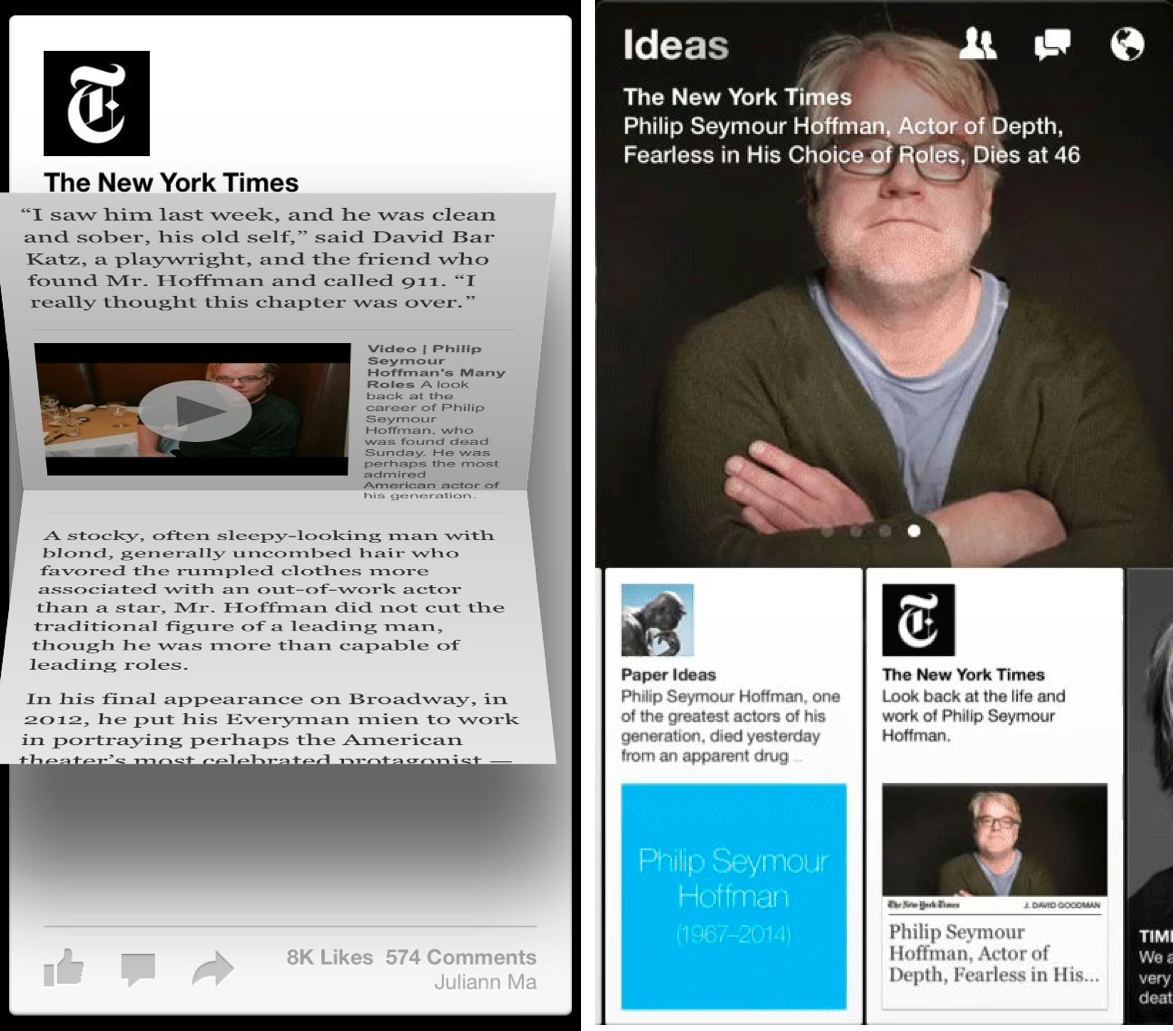
當年Facebook 出品的paper這款產品,也是業內關注度極高,把手勢運用到了極致。但最后也逃不過這種命運,幾乎移動市場上,沒有一個產品是因為好看而活下來的,幾乎最后的那些被人們每天使用的產品,都不是因為好看,而是因為好用,滿足人們痛點需求。
所以,剛工作的設計師,在設計思維這個層面,一定要明確我們的每一個頁面,一定是滿足用戶完成任務為第一優先級,其次考慮產品整體和品牌,公司大的設計方向掛鉤。

工作幾年后,作為一個漂亮的設計效果圖都不難,很多時候參考下競品,在競品基礎上去找一些差異化創新,甚至做出一個超越競品的設計效果圖,加上真實動效,好看的圖片,精心排版的文案。這些很多設計師都可以做到。但是很多設計師忽略了真正上線后的效果。

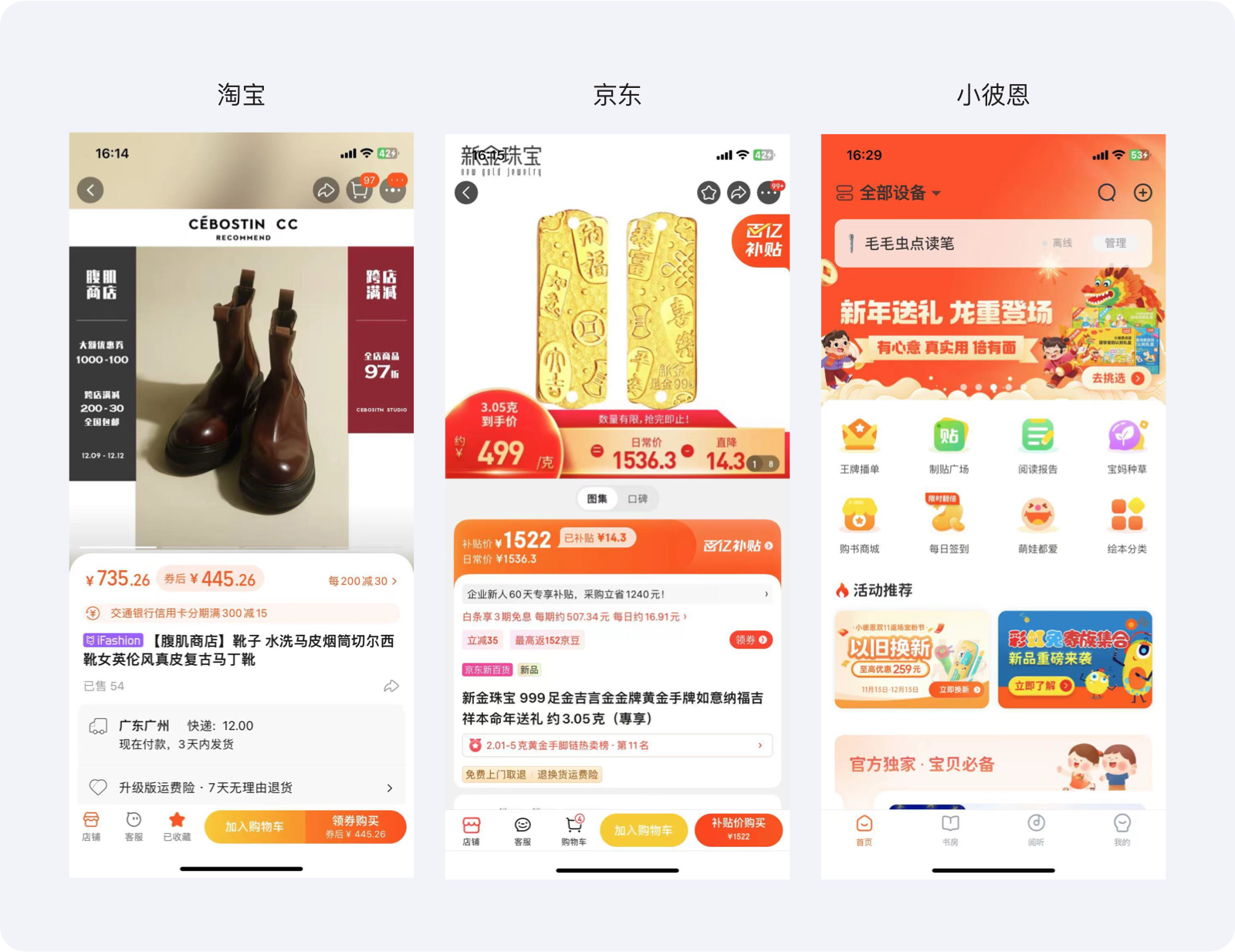
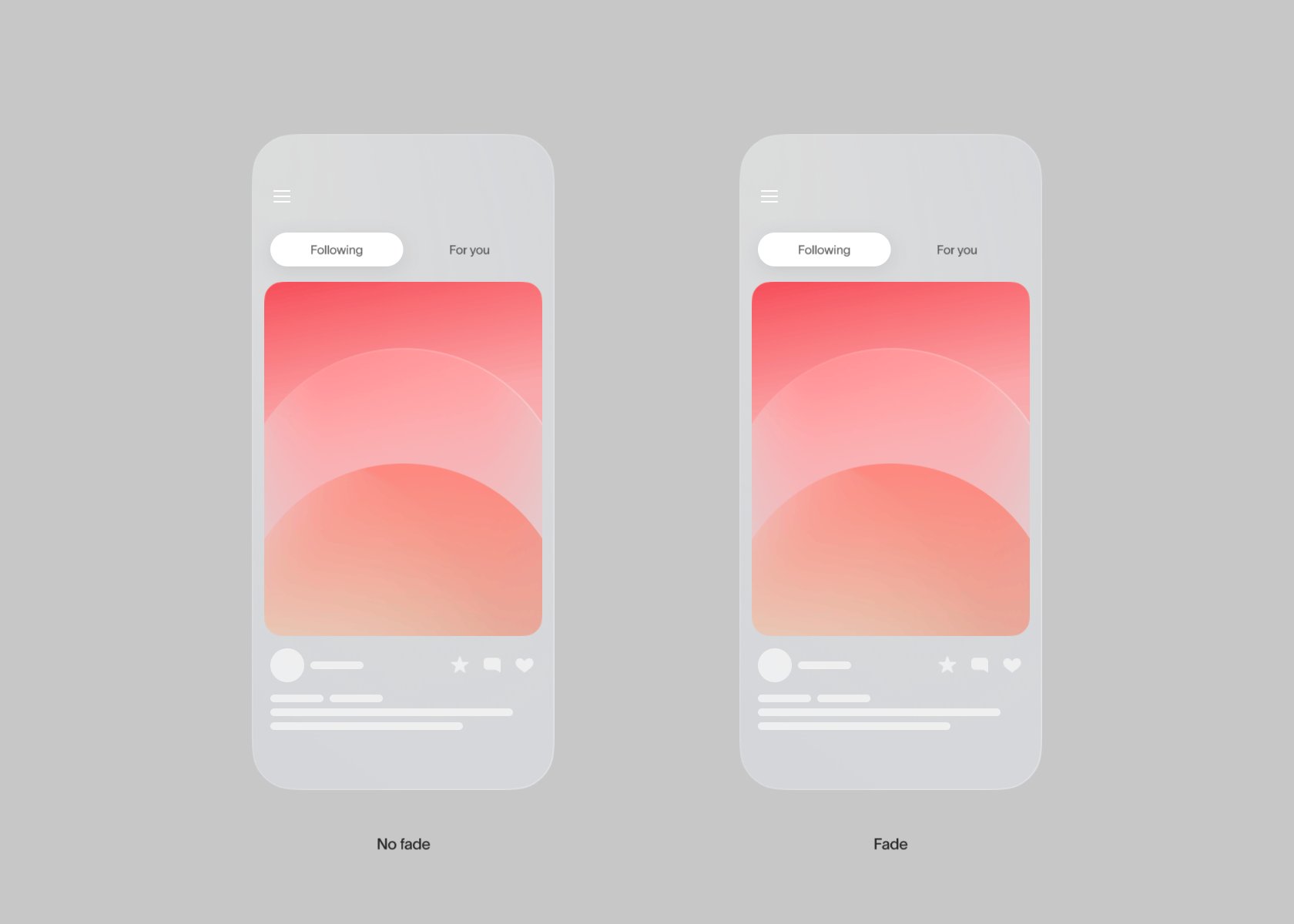
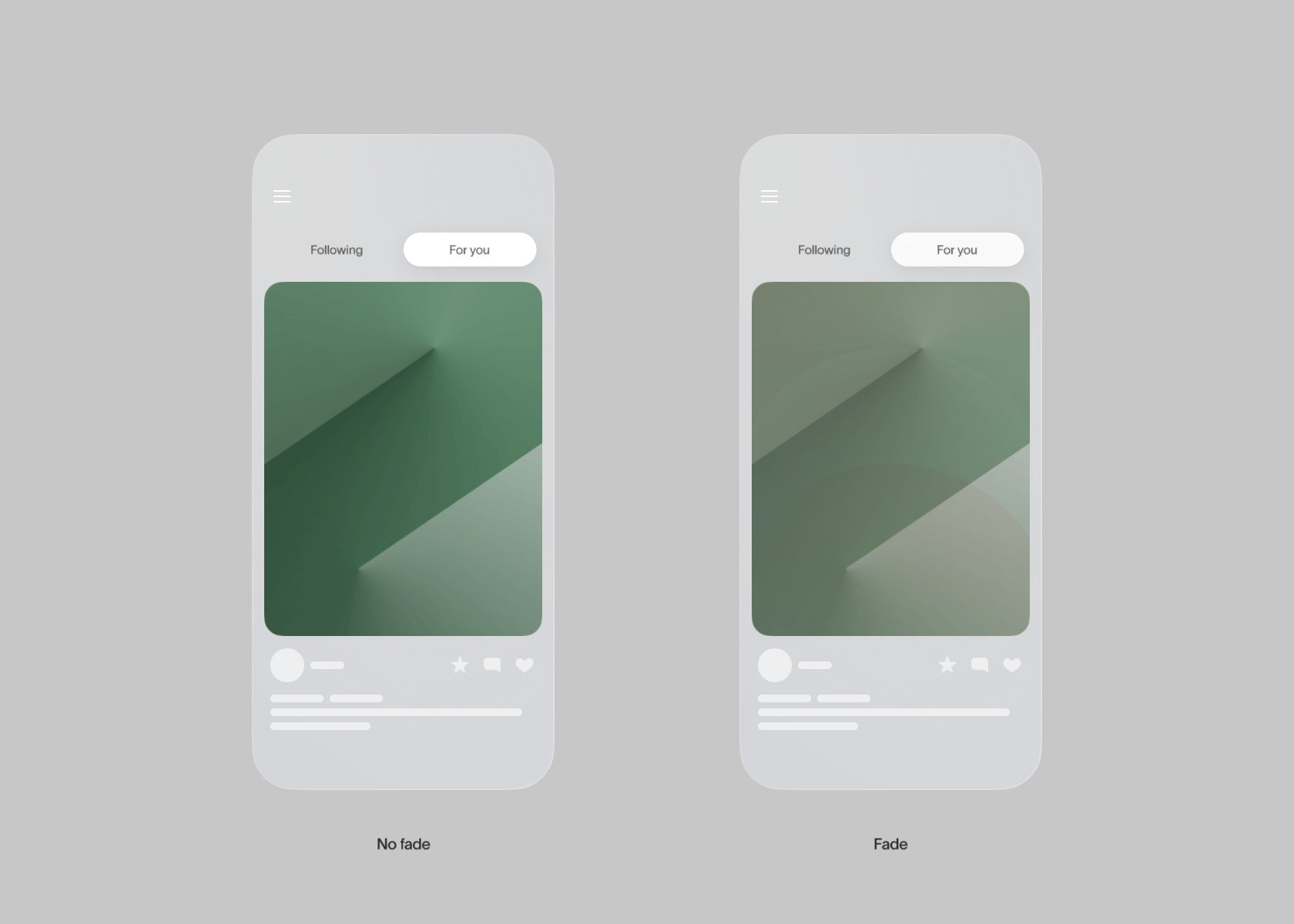
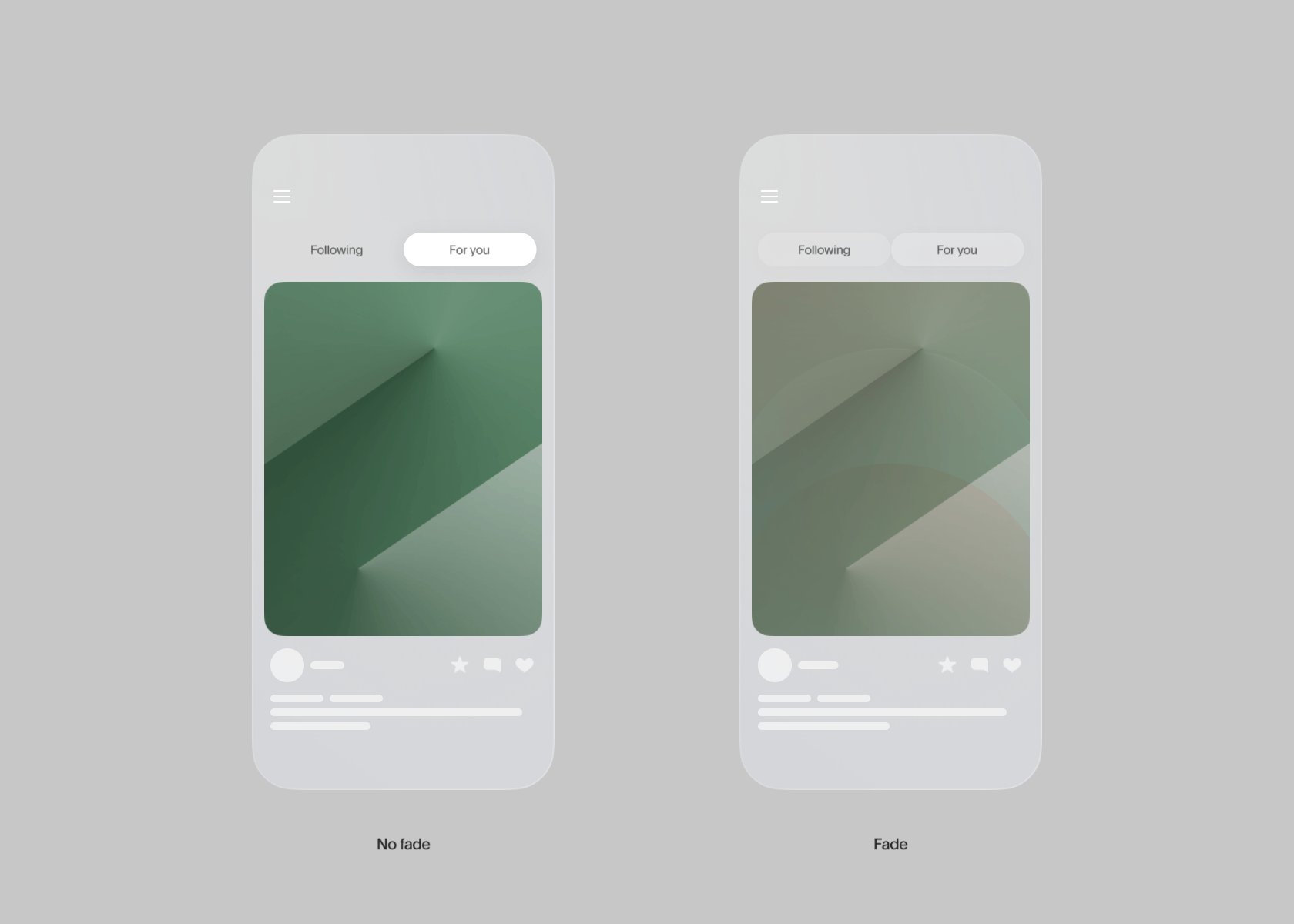
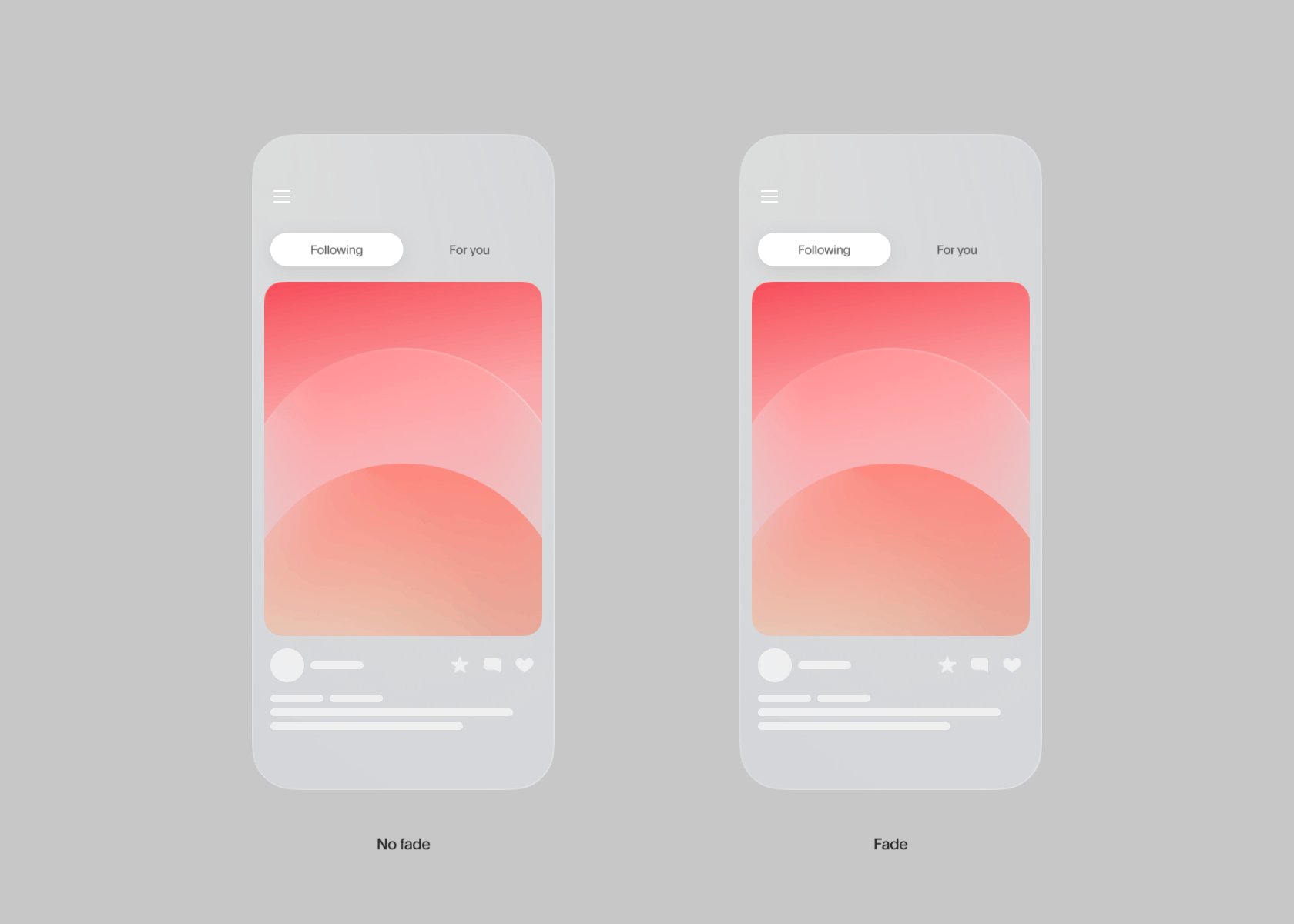
上面那個情況,我想大家都經歷過,我們效果圖做的很好,干凈的商品圖,標簽也很規范。但是實際上線后就是右邊效果,各種圖上放牛皮癬,以及各種標簽。
從業務層面來說,沒有錯,因為放牛皮癬可能銷量更好。但是設計時候,我們是不是可以再往前一步,幫用戶思考如果圖片上房廣告該在展示,如果文案很多時候,標簽很復雜的展示規則。
優秀設計師不僅僅能做出漂亮設計圖,同時他們也能對內容進行負責,定義好詳細是內容規范。

之前淘寶的同事,定完一個電商的KV風格后,還會出一個詳細的風格指南,里面會去定義配色,文案話術,字數,以及頁面圖片的展示規范,這些的目的都是對內容進行控制。

目前很多設計師以為做UI就只有扁平化,以為大公司設計流程都是痛點分析、人群畫像、旅程地圖、用戶調研、方案呈現。各種一堆推導,然后最終的方案簡簡單單收尾,同時還暴露一個很大問題,風格單一。其實UI真的不止是只有扁平化。
手法一:手繪簡筆風格

如果你是設計日記的忠實讀者,你一定看過我之前寫過一些大廠的設計手法。手繪簡筆就是其中一個風格之一,整體風格都是手繪線條配以低飽和度顏色,有很多趣味性和故事融合在里面。

Facebook改版之前的風格就是運用的這套風格,整個頁面也更加年輕和時尚。
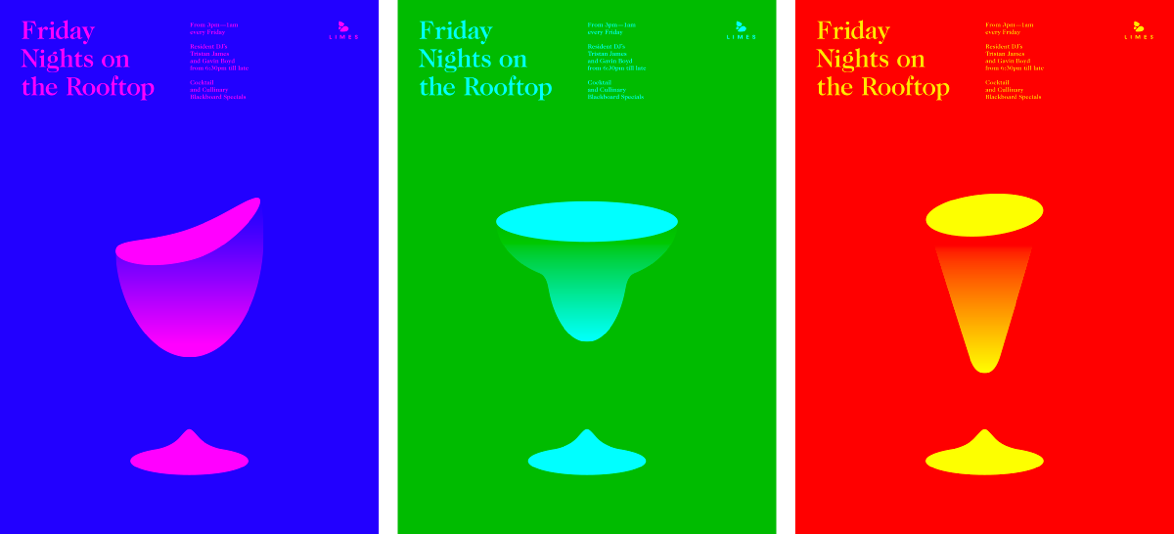
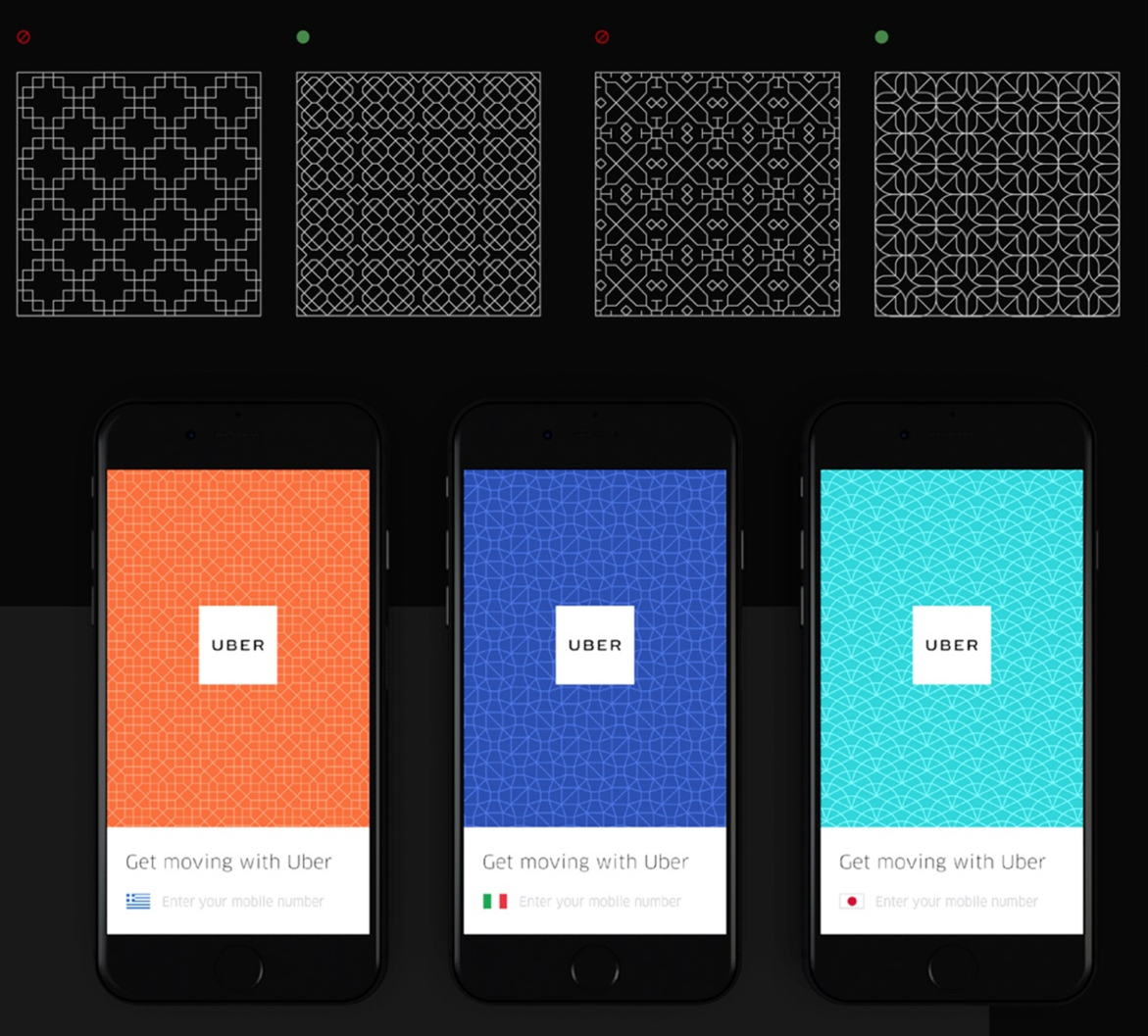
手法二:分形藝術風格

利用簡單的幾何圖形,不斷重復,形成一種新的形式,在一些背景上,一些圖形和海報上經常被大量運用,只不過很多設計師并沒有關注到這些風格。

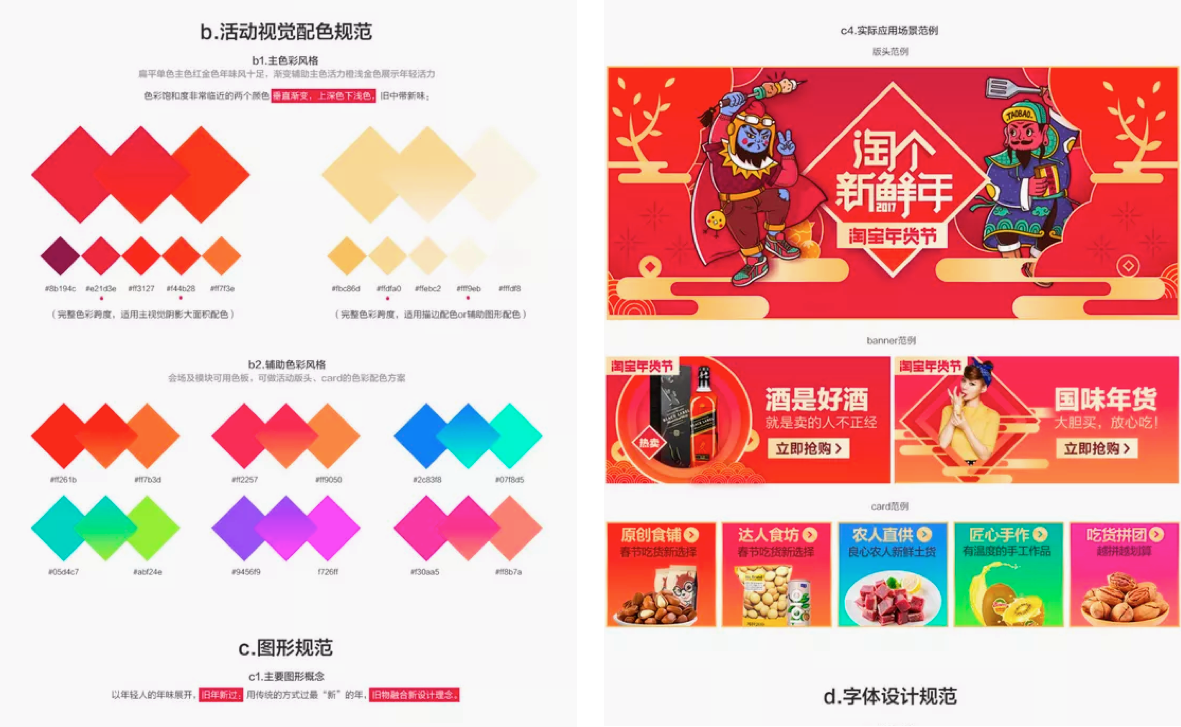
Uber之前的規范中,對于全球的各個國家的設計,都是定義了一個國家的基礎圖形,然后圍繞基礎圖形做出了一系列擴展,這其實就運用到了這個分形重復設計手法。

包括我們熟知是蘋果相冊圖標,chrome瀏覽器和谷歌相冊圖標,都是運用這種手法,一個基礎圖形有規律的變化。
手法三:柔光風格
很多設計師做東西風格比較單一局限,UI發展到今天其實有很多新的風格出現,柔光風格就是其中之一,整體風格呈現出光的折射特征,顏色層次豐富,有明顯的光的流動感和方向性。在設計上常用漸變,光斑,流動透明疊加手法,是目前大公司比較主流的一種風格。

整個畫面有色彩流動感,背景一般是多色融合,有層次,有流動液體變化。

像這個案例就是色彩上跨度比較大的一個漸變,同時運用白色透明疊加方式處理,細節簡單細膩。

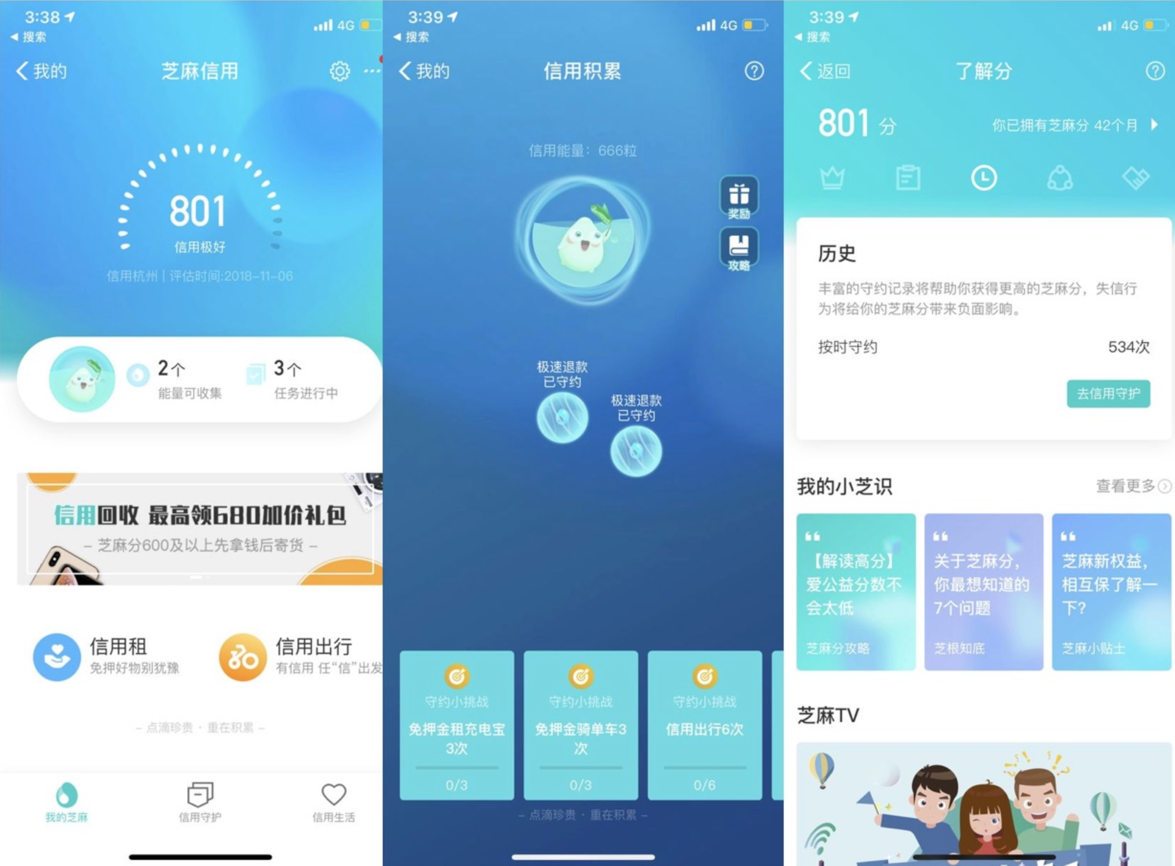
支付寶之前芝麻信用的風格我很喜歡,其中就是運用的這套設計手法,背景運用這種虛實,光斑作為層次。

在很多可視化場景中也會運用,比如左圖就是運用波浪透明疊加線條作為頁面核心焦點,右邊頁面背景底部運用有層次的漸變和光暈。
手法四 :紋理風格

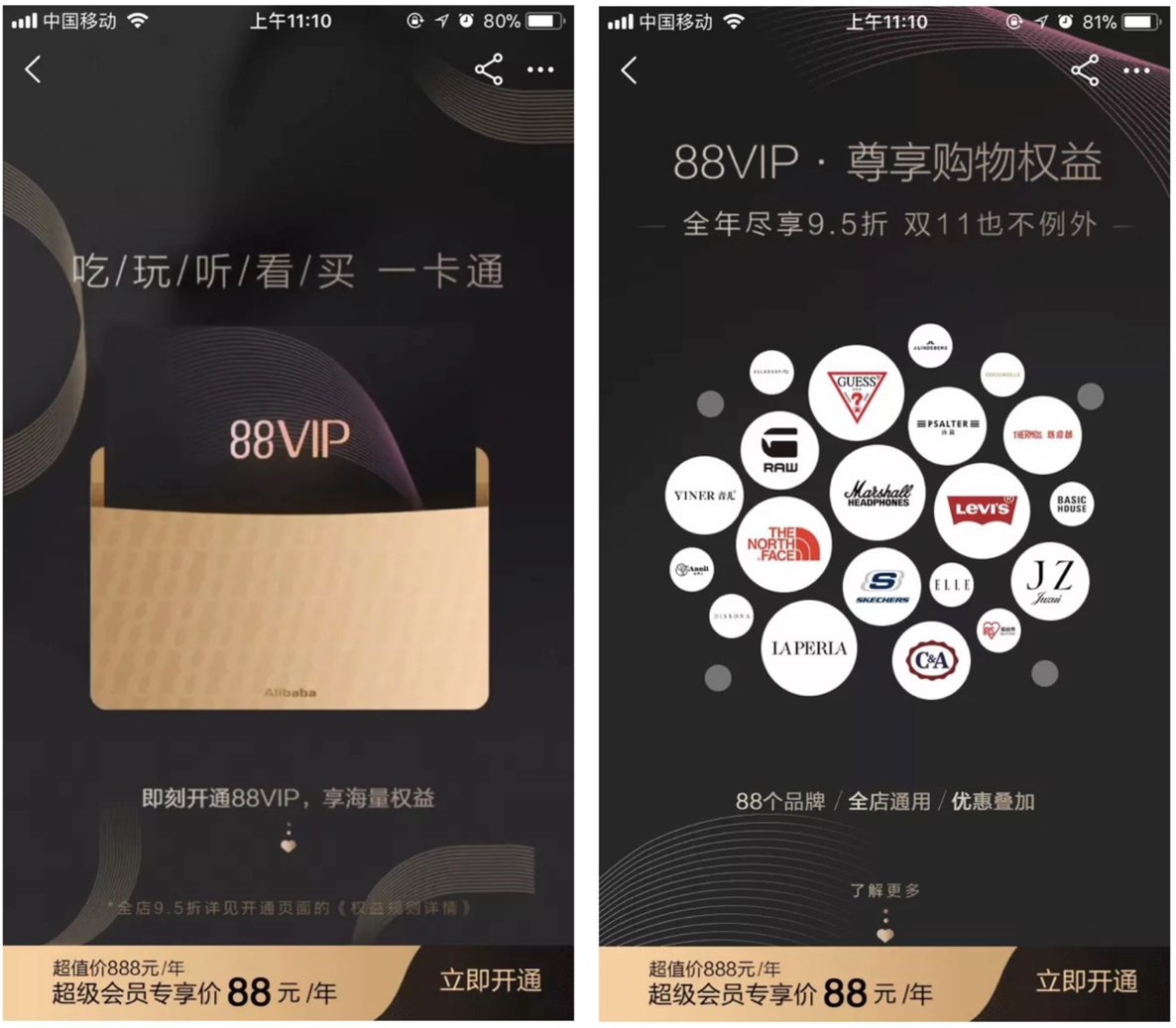
這個風格很多人都有印象,特別是韓國設計中大量運用了這種設計,國內電商中也會運用比較多,這種風格就是紋理風格。

淘寶的88會員,我們能看見會員頁面輔助元素這些紋理效果作為背景出現在這些頁面中,能很好將視覺層次豐富起來。

雙11的宣傳海報,也是運用這種幾何紋理作為視覺層次的裝飾。

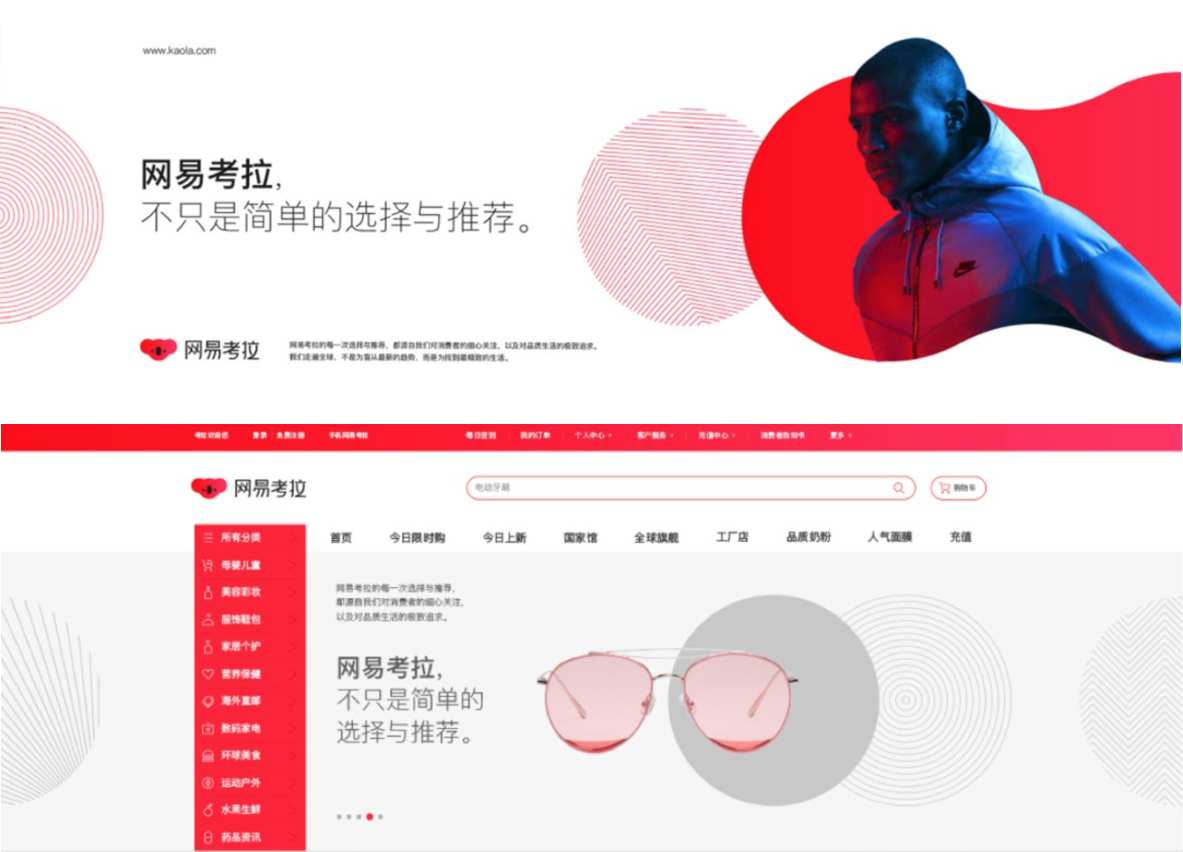
考拉當年的改版設計,很核心的元素就是這個圓形,以及他的底紋運用效果。

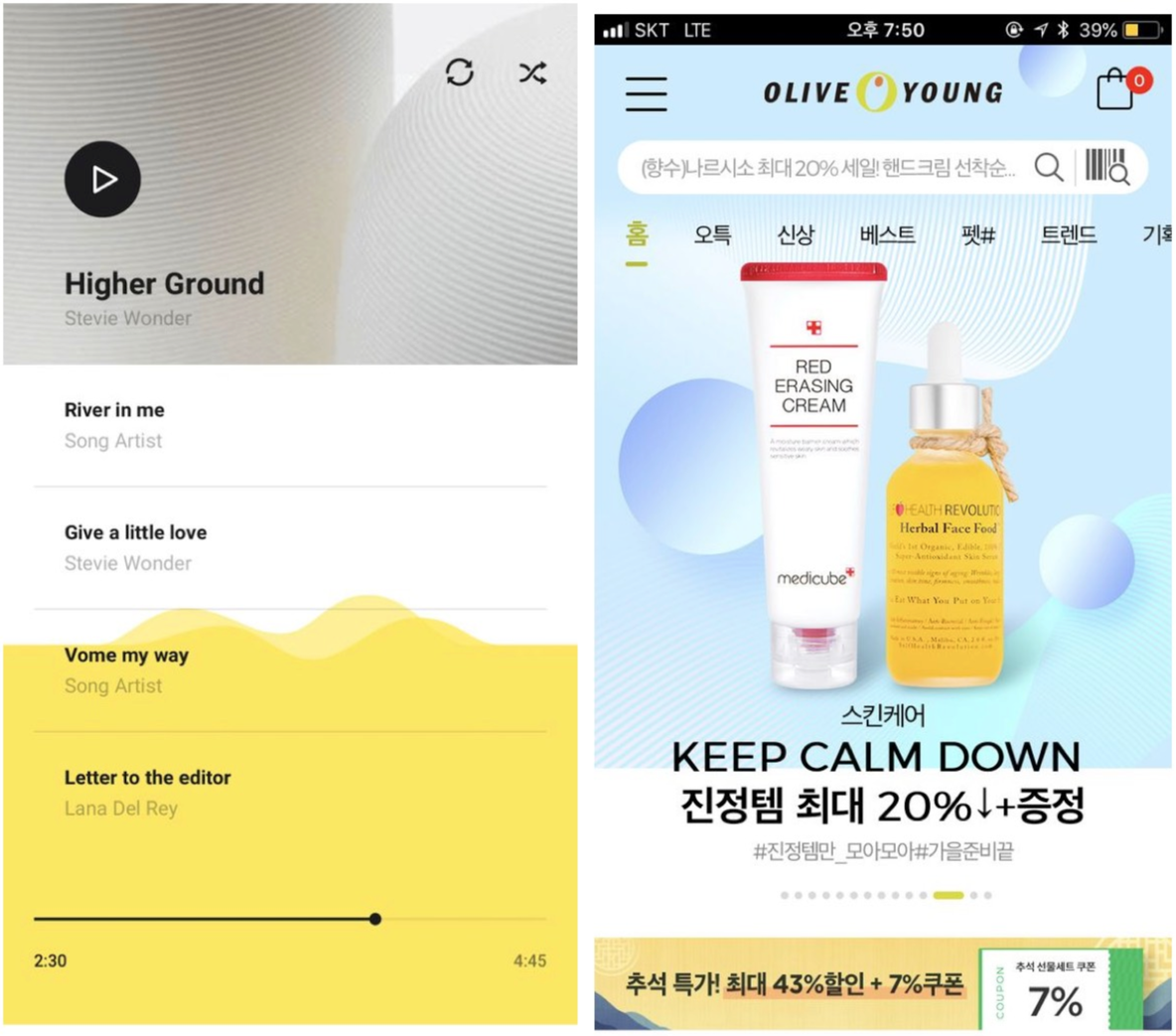
這種底紋效果,很多時候也可以傳遞出品牌的氣質,品牌的調性,左側音樂播放默認圖片,特別有品質感,右側電商主頁面的背景,清晰感覺,后面線條恰到好處。
當然,設計趨勢并不止我今天說的這些,其實有很多,作為設計師,設計思維中很重要的點,就是關注趨勢,并將他運用到你設計中去,這是必不可少的一項技能。

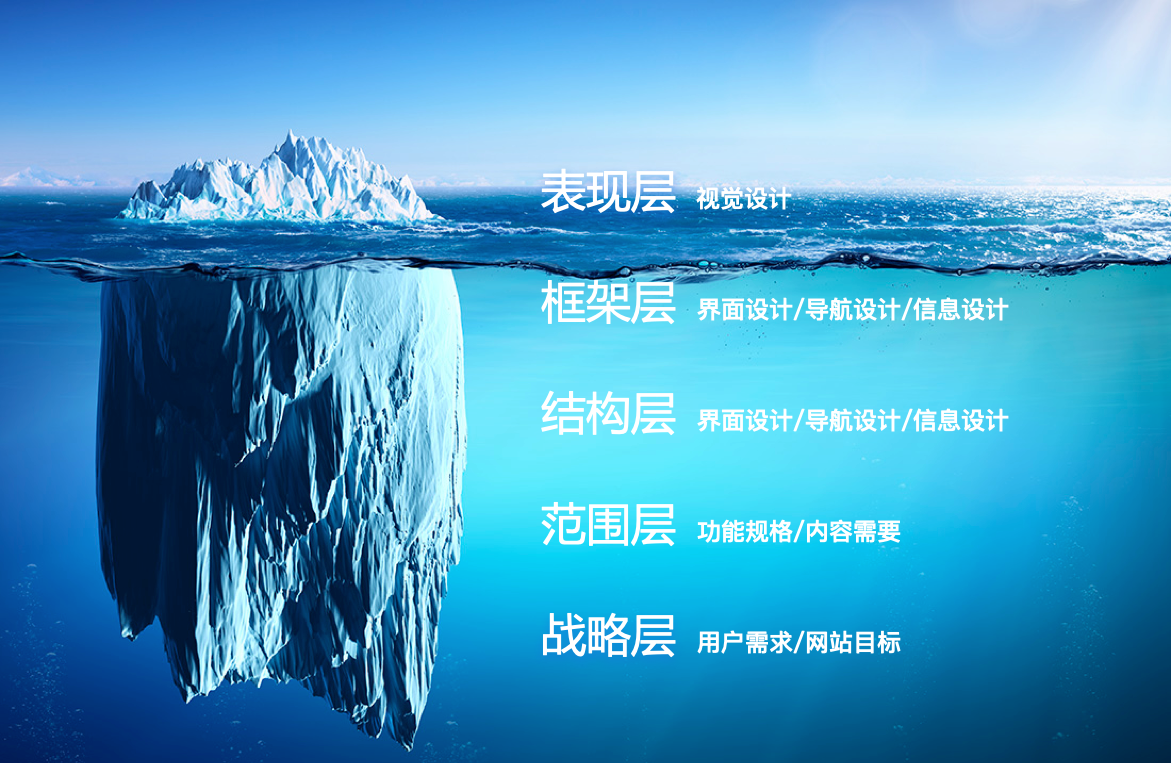
從這張經典的圖中我們可以看出,設計只是一個產品其中很小的一部分,很多設計師以為我們看見的就是一切,其實不是,就像冰山一樣,表現層是最上面的一部分,冰山下面其實有很多的內容。

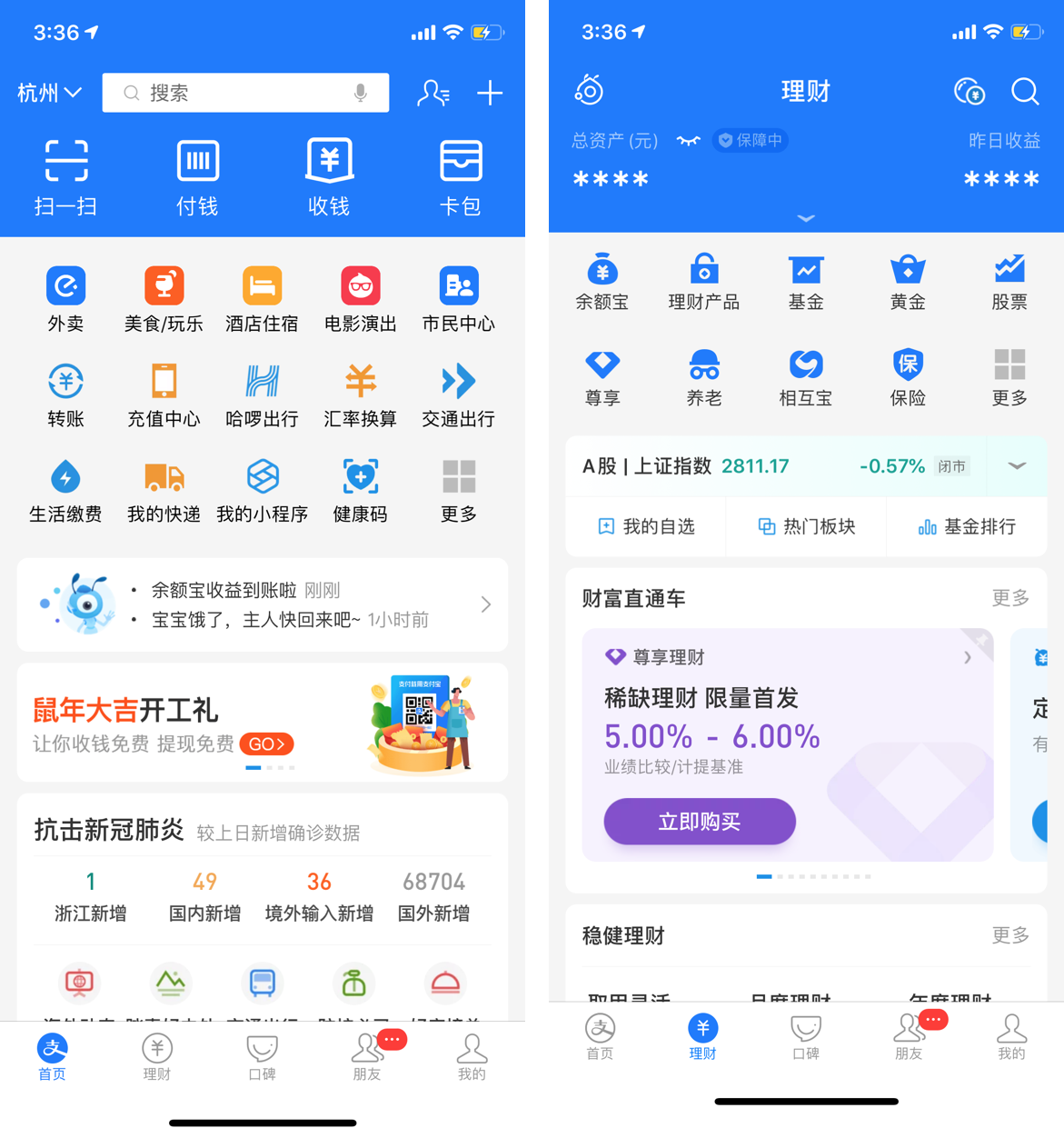
我們來看個案例,比如支付寶:
表現層:
視覺設計師比較容易關注的,圓潤的圖標,卡片的設計,扁平的風格,2.5D的插畫風格,小螞蟻的微動效,支付寶品牌藍色,以及一些卡片的動畫效果。
框架層/結構層:
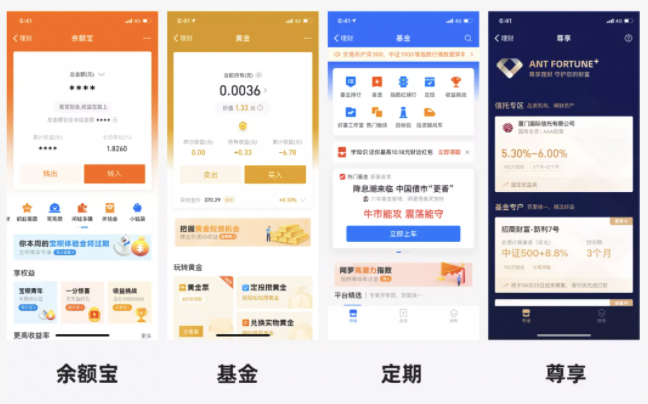
頂部的4個金剛設計,也是用戶最常用的4個功能,下面14個宮格導航,代表不同的服務入口,小螞蟻卡片是通知入口,下面營銷廣告資源位,下面是千人千面或者推薦的服務卡片等等。理財頁面也是如此,頭部用戶數錢,下面業務入口下面不同理財服務。
范圍層:
根據用戶的訴求,中間的宮格導航是動態變化的,用戶也可以去根據內容需要去定義,小螞蟻通知入口也是如此,一個小喇叭的功能,把所有支付寶的通知都收在這個地方,底部卡片根據用戶習慣去展示,比如你經常點外賣那么推送你美食卡片,你比較關注疫情推薦你疫情卡片等等。
戰略層:
顧名思義,那就是公司整體戰略,從支付寶品牌升級更加年輕化,強化生活服務心智,首頁新增外賣到家、果蔬商超醫藥等便民生活版塊,并基于智能算法為用戶推薦喜歡的服務,讓每個用戶擁有更貼心專屬的支付寶。
所以其實所有產品都是圍繞這樣邏輯去設計,我們設計師要明白設計那種趨勢手法,只是一部分。我們要不斷的去了解最頂層,才能理解產品設計背后的規則邏輯。
今天分享的是設計師需要掌握的思維模型,其中關于設計思維的,我們再來回顧下,設計思維包括哪些:
1.了解基礎的設計規范;
2.知道常用設計原則;
3.知道設計是用來用的,而不是藝術;
4.知道設計不止是效果圖,對落地負責;
5.知道主流設計趨勢和手法;
藍藍設計的小編 http://www.gerard.com.cn