一、智能化功能的直觀呈現(xiàn)

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
2025年,UI/UX設(shè)計領(lǐng)域正迎來一系列令人興奮的創(chuàng)新趨勢。從更具沉浸感的3D元素到人性化的分區(qū)設(shè)計,從動態(tài)排版到模糊與顆粒效果的巧妙運(yùn)用,再到生物識別技術(shù)的普及和可穿戴設(shè)備的深度適配,這些趨勢不僅讓界面更加美觀,更提升了用戶體驗和情感共鳴。本文將深入探討這些前沿設(shè)計趨勢,為設(shè)計師和產(chǎn)品團(tuán)隊提供靈感和方向,幫助他們打造出更具吸引力和實用性的數(shù)字產(chǎn)品。

2025 年,數(shù)字設(shè)計領(lǐng)域會有很多新機(jī)會,這都得靠創(chuàng)新來推動。設(shè)計師們現(xiàn)在越來越大膽,敢打破傳統(tǒng)套路,設(shè)計出的東西不僅要實用,還得有吸引力,能真正打動人。
比如,會有更多 3D 元素加入設(shè)計里,讓用戶感覺更真實、更沉浸;還有很多設(shè)計會把 “方便用戶” 和 “拉近人際距離” 放在首位,不再只追求技術(shù)炫酷,而是更關(guān)注用戶的實際需求和情感感受。
那么我們來看一下有哪些趨勢~
你有沒有過這樣的體驗?打開一個 APP,信息像 “亂燉” 一樣堆在一起,找半天找不到重點(diǎn)。
2025 年的設(shè)計師學(xué)會了 “斷舍離”
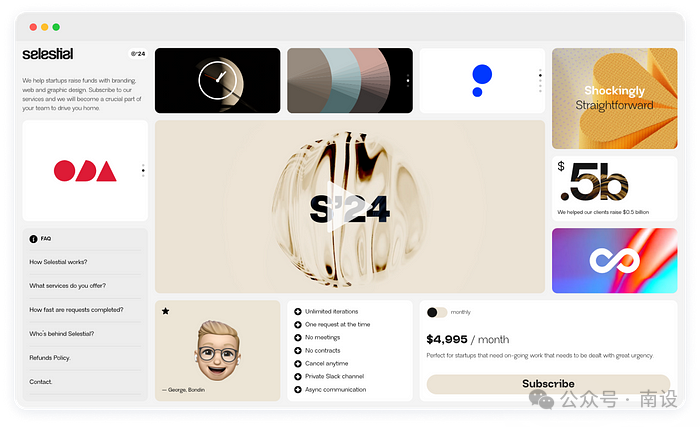
就像日式便當(dāng)盒把飯菜分成不同格子,現(xiàn)在設(shè)計師也把網(wǎng)頁或 APP 界面分成多個 “小格子”,每個格子放不同功能或內(nèi)容(比如數(shù)據(jù)、圖片、文字)。
好處:信息更清晰,用戶一眼就能看出重點(diǎn),而且設(shè)計師可以靈活排列,讓頁面既整齊又好看。
比如有的網(wǎng)站用這種格子展示不同模塊,重要內(nèi)容更突出,干擾少。
分區(qū)設(shè)計技巧:格子的大小、間距、邊框都有講究!重要內(nèi)容的格子更大、邊框更粗,次要信息的格子更 “低調(diào)”,就像媽媽給你裝便當(dāng),愛吃的菜永遠(yuǎn)擺在最顯眼的位置。

圖片網(wǎng)站鏈接:https://selestial.co/
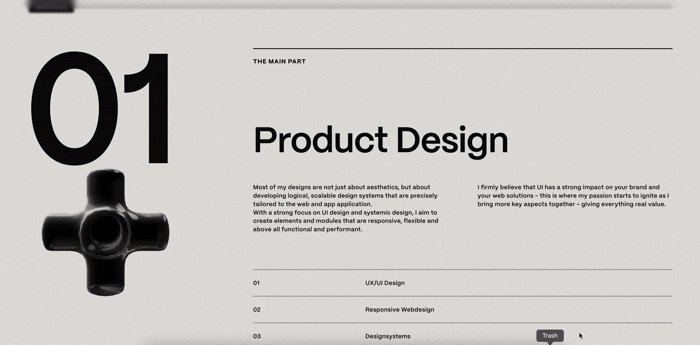
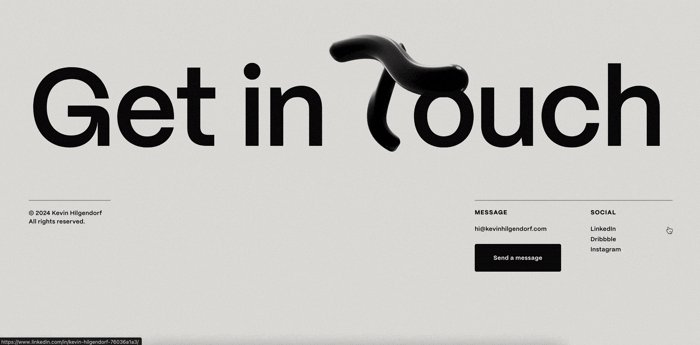
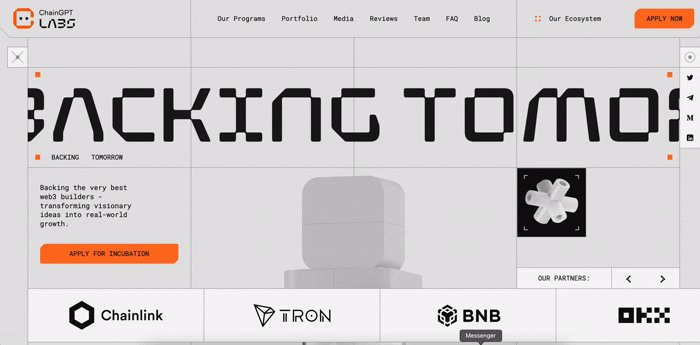
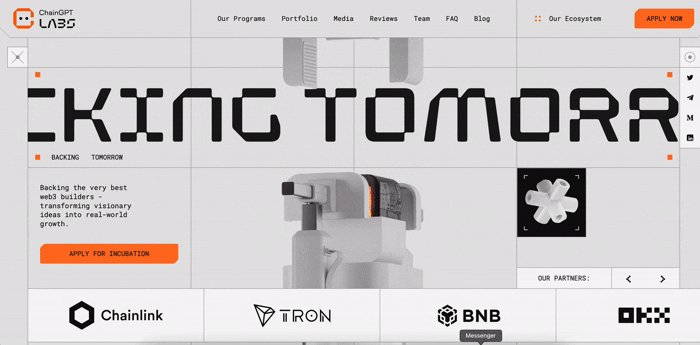
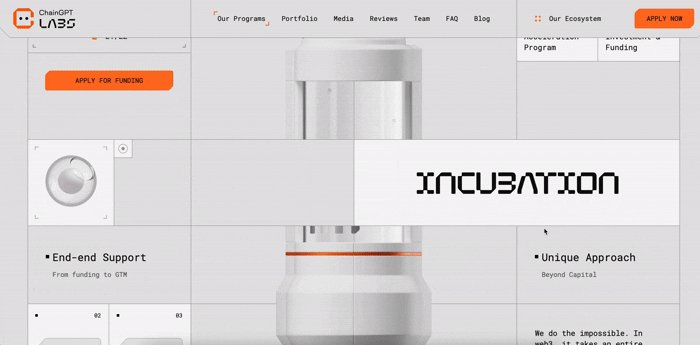
以前網(wǎng)頁里的 3D 圖像是 “擺件”,現(xiàn)在它們會 “互動” 了!
3D 效果不是新鮮事,但現(xiàn)在更厲害:能互動、能沉浸!
比如網(wǎng)頁里的物體可以 360 度旋轉(zhuǎn),虛擬試穿衣服、查看產(chǎn)品細(xì)節(jié),甚至結(jié)合 AR/VR 讓你感覺身臨其境。
現(xiàn)在手機(jī)和瀏覽器性能更強(qiáng)了,3D 元素加載更快,甚至能在低配設(shè)備上流暢運(yùn)行,設(shè)計師可以大膽用毛茸茸的 3D 圖標(biāo)、會 “呼吸” 的動態(tài)按鈕(比如按鈕按下時像真的被按下去一樣凹陷)。
好處:畫面更立體、有趣,用戶體驗像在真實世界互動,不再是死板的圖片和文字。

圖片網(wǎng)站鏈接:https://kevinhilgendorf.com/

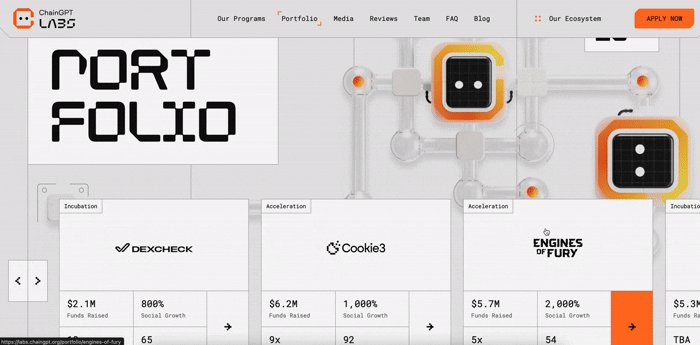
圖片網(wǎng)站鏈接:https://labs.chaingpt.org/
字體不再老老實實不動,而是會 “跳舞”:大小變化、顏色漸變、跟著用戶操作移動,甚至根據(jù)內(nèi)容情緒調(diào)整動畫(比如錯誤提示字體變紅閃爍,成功提示變綠飄動)。
好處:吸引注意力,傳遞品牌個性,比如讓標(biāo)題動起來,用戶一眼就被抓住。
文字不再是 “死板的符號”,而是會 “表演” 的演員,我們可以做一些交互創(chuàng)意方面的案例假設(shè)
案例1:一個新聞網(wǎng)站的標(biāo)題 “今日熱點(diǎn)”,當(dāng)你滾動頁面時,“熱點(diǎn)” 兩個字會像火苗一樣跳動,吸引你點(diǎn)擊;電商網(wǎng)站的 “限時折扣” 按鈕,文字會從左到右 “跑馬燈” 式滾動,仿佛在喊 “快看我!”。
案例2:社交媒體 APP 的評論區(qū),當(dāng)有人給你發(fā) “生日快樂”,“生日快樂” 這幾個字會飄出彩色 confetti(紙屑),還會放大縮小;如果收到一條提醒 “網(wǎng)絡(luò)連接失敗”,文字會變成紅色,輕微抖動,像在著急地告訴你 “出問題啦”。
案例3:未來的動態(tài)字體甚至能根據(jù)你的輸入語氣自動調(diào)整!比如你在聊天框里輸入 “氣死我了!”,發(fā)送后文字會變成紅色,扭曲變形,模擬 “憤怒” 的情緒;輸入 “哈哈哈哈哈”,文字會笑著上下彈跳,自帶喜感。

圖片網(wǎng)站鏈接:https://wodniack.dev/

圖片網(wǎng)站鏈接:https://romaingranai.xyz/
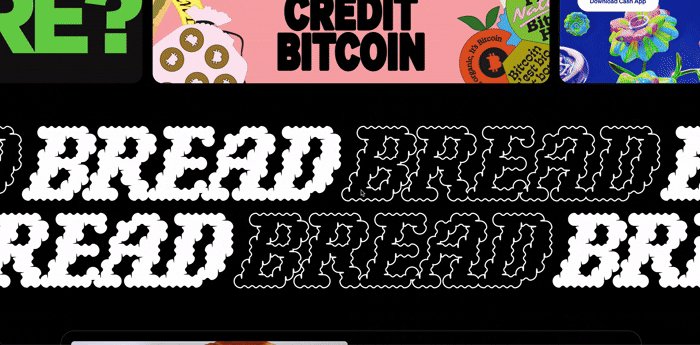
背景不再是純色或簡單漸變,而是加了 “濾鏡”:有的模糊像柔光,有的帶顆粒感像老照片,讓界面更有層次和溫度。
好處:不搶主內(nèi)容的風(fēng)頭,卻能增加細(xì)膩的質(zhì)感,讓用戶覺得界面更精致、有 “呼吸感”。
想象一下:你的屏幕不再是冰冷的玻璃,而是像磨砂質(zhì)感的燈罩,透著柔和的光 ——
例如:一個閱讀 APP 的背景,不是純灰色,而是帶點(diǎn)模糊的淺灰,像隔著一層薄霧,文字浮在上面更突出,眼睛看久了也不累;
短視頻 APP 的點(diǎn)贊按鈕背后,有淡淡的顆粒感,像老電影膠片,點(diǎn)擊時還會有輕微的 “沙沙” 聲,復(fù)古又治愈。
例如:有些網(wǎng)站的光標(biāo)變成了半透明的小圓圈,移動時會在背景留下淡淡的拖影,像在雪地上踩出腳印;
購物車圖標(biāo)點(diǎn)擊時,周圍會升起細(xì)小的顆粒,像撒了一把金粉,讓操作更有 “儀式感”。
現(xiàn)代人看膩了 “完美到反光” 的數(shù)字界面,這種帶點(diǎn) “不完美” 的質(zhì)感,反而讓人感覺親切,像摸到了真實的紙張或布料。

圖片網(wǎng)站鏈接:https://breadzine.com/
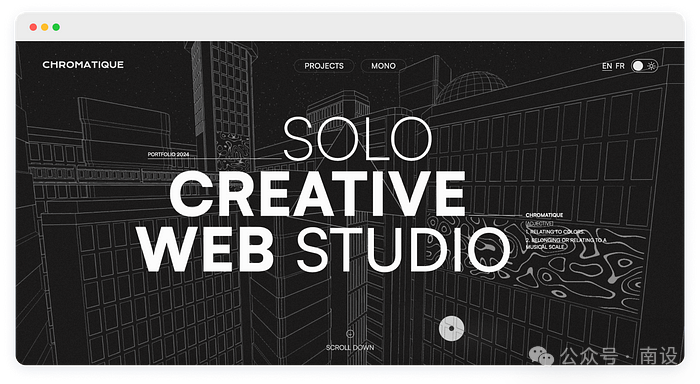
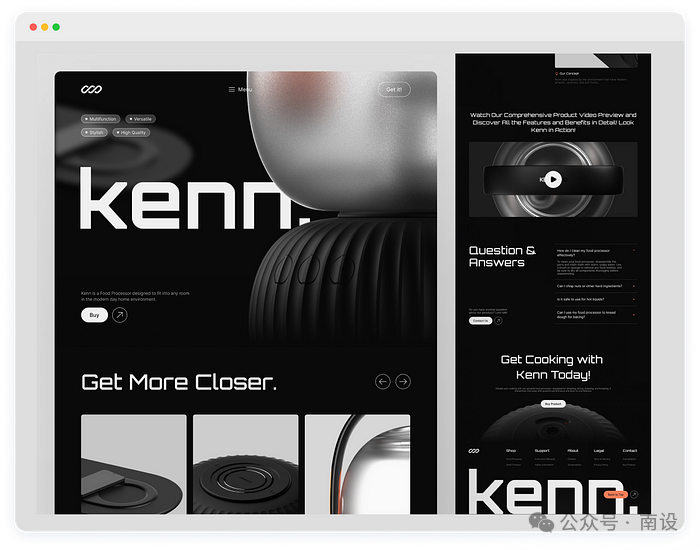
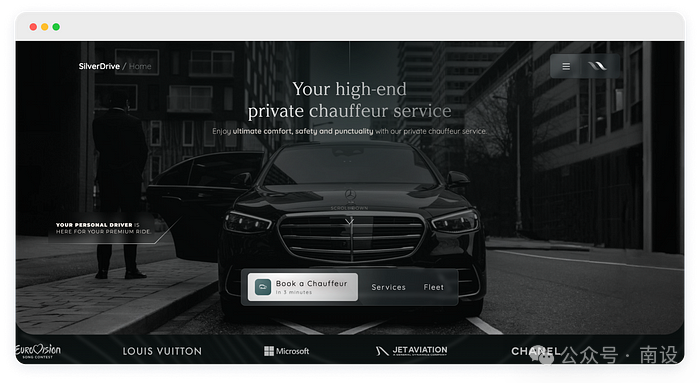
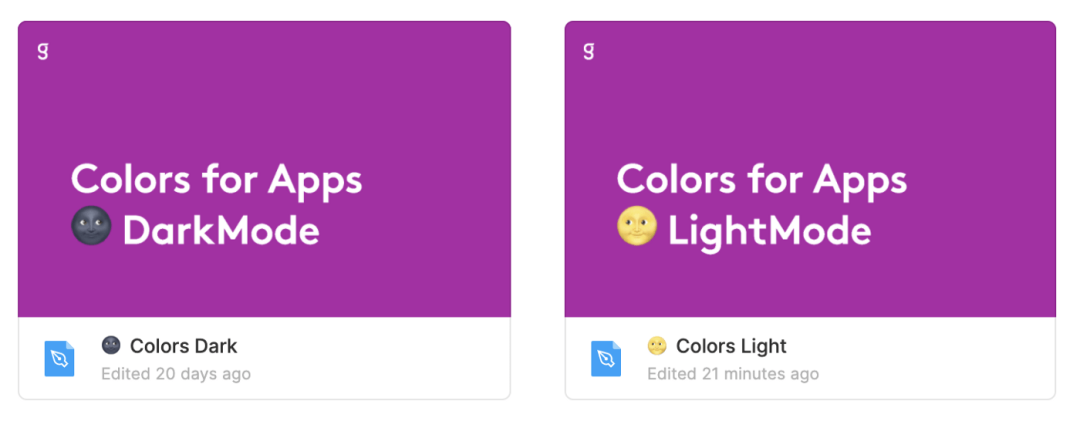
以前的暗色模式是 “純黑配白字”,刺眼又冰冷,現(xiàn)在設(shè)計師給它加了 “柔光濾鏡”:
不是純黑背景配白字那種刺眼的暗模式,而是柔和的 “低對比度暗調(diào)”:比如深灰配淺灰,帶點(diǎn)淡淡光影,像傍晚的光線一樣舒服。
好處:保護(hù)眼睛,減少視覺疲勞,還營造出高級、安靜的氛圍,比傳統(tǒng)暗模式更溫馨。
顏色更溫柔:比如微信的暗色模式,背景不是純黑,而是深海軍藍(lán),文字是淺灰色,圖標(biāo)帶一點(diǎn)淡金色光澤,晚上刷手機(jī)像在暖黃色的臺燈下看書,不刺眼還很高級。
場景化設(shè)計:一個助眠 APP 的低光模式,界面會模擬 “月光效果”,背景有淡淡的云層陰影,按鈕像夜空中的星星一樣微微閃爍,配合白噪音,讓你還沒開始冥想就先放松下來。
保護(hù)眼睛更貼心:低對比度設(shè)計減少視覺疲勞,尤其適合長時間用手機(jī)的上班族、學(xué)生黨,再也不用擔(dān)心晚上刷手機(jī) “亮瞎眼”。

圖片網(wǎng)站鏈接:https://www.chromatique.studio/

圖片網(wǎng)站鏈接:https://dribbble.com/shots/24281290-Kenn-Food-Processor-Landing-Page

圖片網(wǎng)站鏈接:https://silverdrive.nl/
你有沒有被 APP或網(wǎng)站 的 “謎之提示” 搞懵過?比如 “操作異常,請重試”—— 到底哪里異常?現(xiàn)在設(shè)計師開始 “說人話” 了
按鈕上的字、提示信息、錯誤提醒…… 這些細(xì)節(jié)文字越來越重要。比如 “提交” 改成 “確認(rèn)發(fā)布”,錯誤提示寫 “網(wǎng)絡(luò)好像斷了,點(diǎn)擊重試” 而不是冷冰冰的 “錯誤 404”。
好處:讓用戶知道該做什么,減少操作困惑,就像有個小助手在旁邊輕聲指導(dǎo)。
按鈕文案更具體:以前 “提交” 按鈕,現(xiàn)在改成 “確認(rèn)并發(fā)布動態(tài)”,你一下就知道點(diǎn)了之后會發(fā)生什么;購物車的 “結(jié)算” 按鈕變成 “去支付(含 3 件商品)”,清楚告訴你當(dāng)前購物車數(shù)量。
錯誤提示會 “安慰人”:當(dāng)你登錄密碼輸錯,不再是 “密碼錯誤”,而是 “密碼好像不對哦,是不是字母大小寫搞錯了?試試找回密碼吧~”,帶點(diǎn) emoji 和親切感,讓你不煩躁。
空狀態(tài)會 “引導(dǎo)”:比如一個筆記 APP 的空白頁,不再是冷冰冰的 “暫無筆記”,而是畫著一個小臺燈,配文 “點(diǎn)擊新建筆記,開始記錄今天的小確幸吧~”,鼓勵你行動起來。

圖片網(wǎng)站鏈接:https://clickup.com/

圖片網(wǎng)站鏈接:https://www.headspace.com/
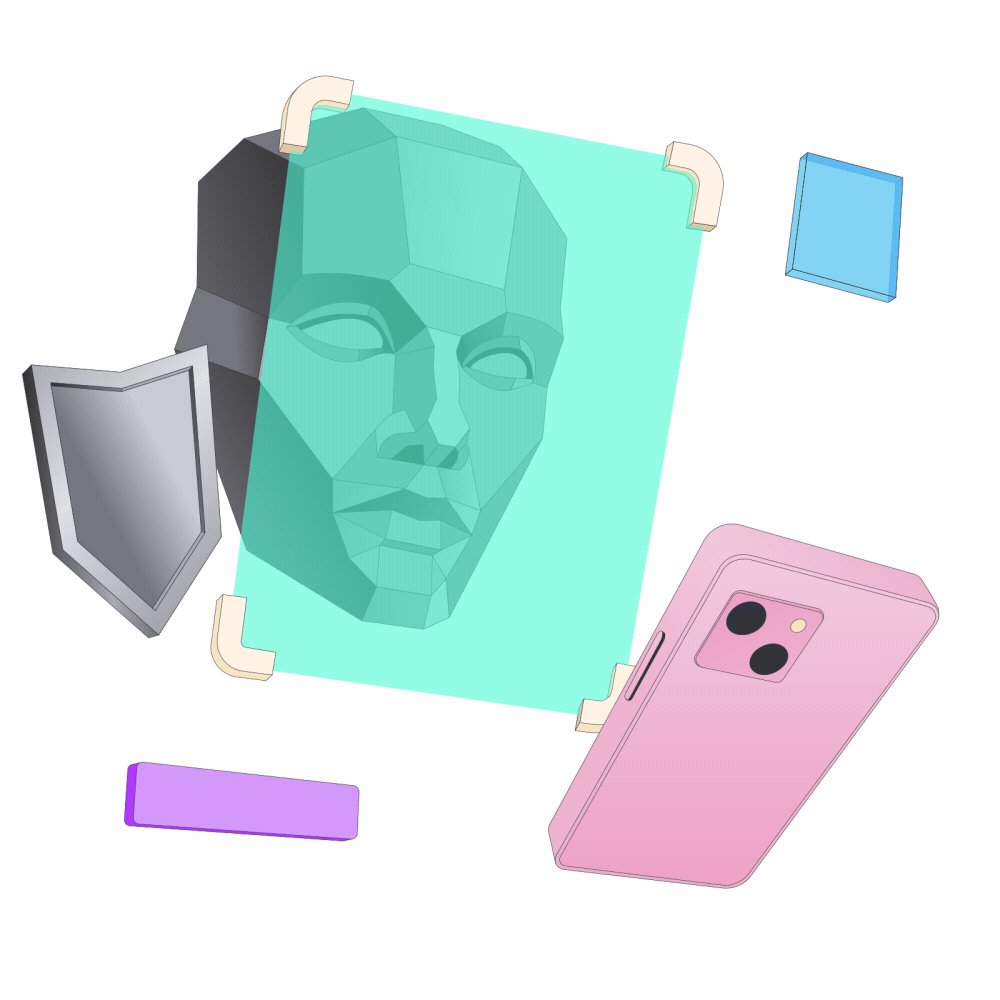
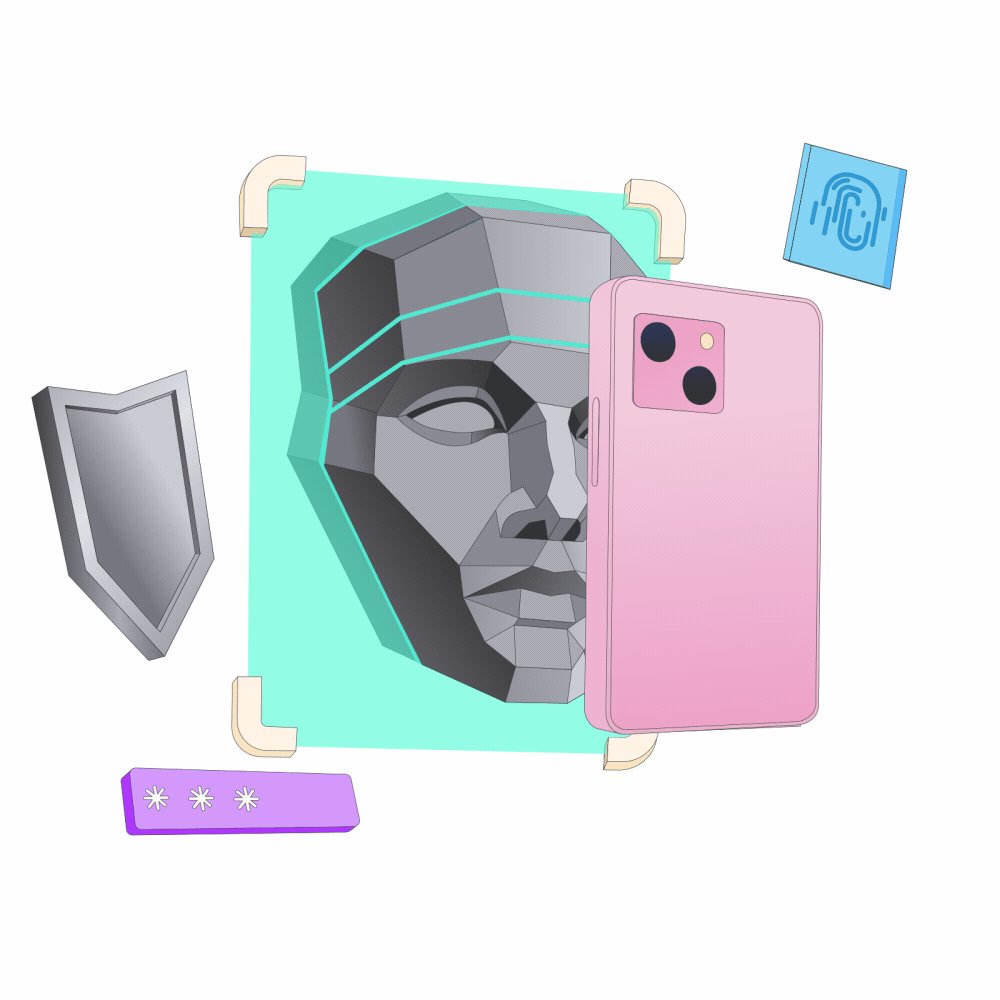
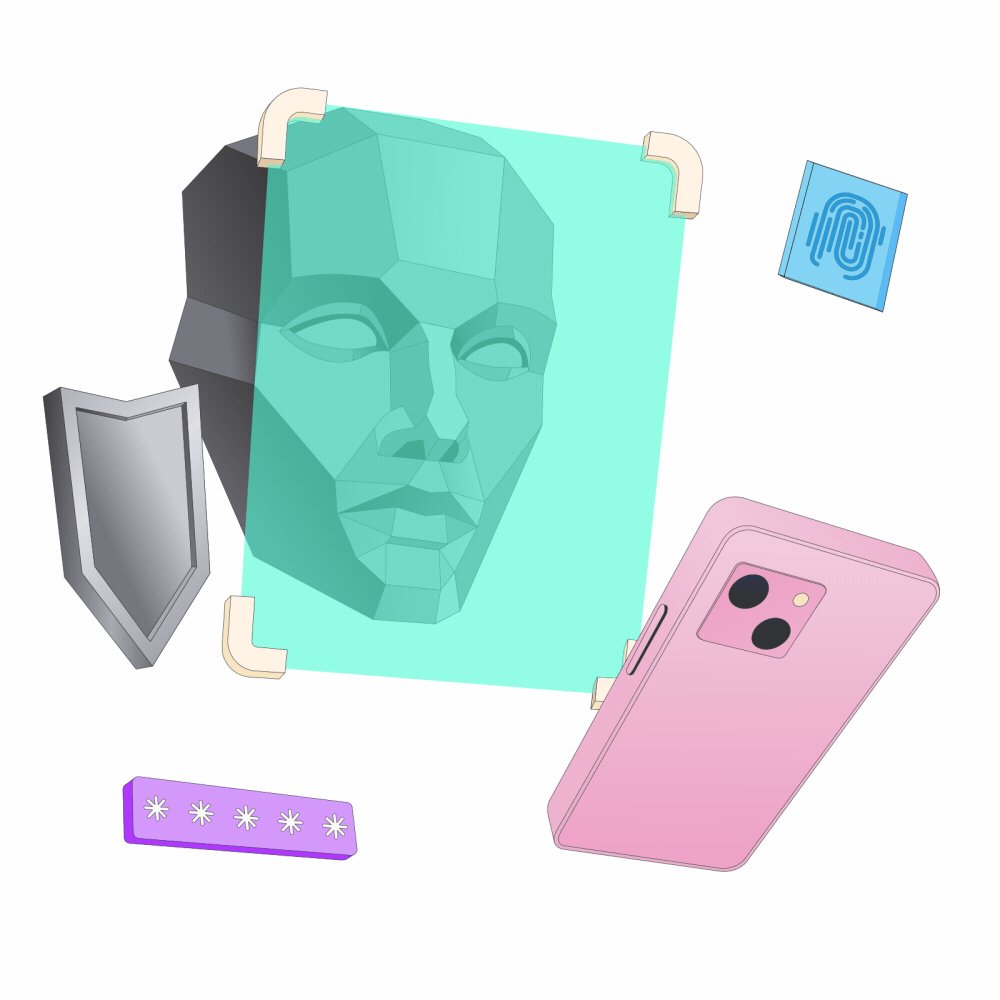
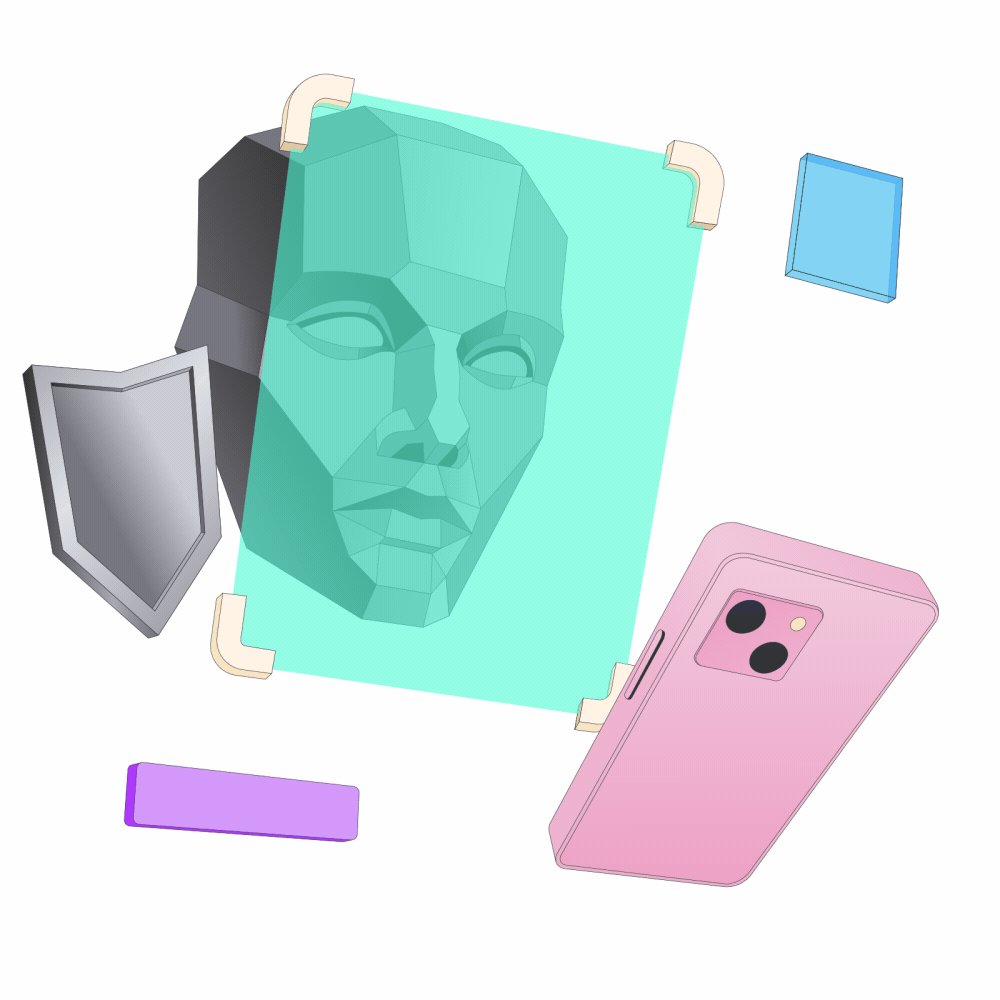
不用記復(fù)雜密碼了!指紋、人臉、語音識別越來越普及,甚至未來可能用眼動或神經(jīng)信號驗證。比如手機(jī)刷臉解鎖、支付時掃指紋,又快又安全。
好處:再也不怕忘記密碼,登錄像 “本能反應(yīng)” 一樣自然。
你還記得自己設(shè)過多少個密碼嗎?郵箱、銀行、社交軟件……2025 年,你只需要 “露個臉”
“掃個指紋”:
生活場景:早上上班,刷臉打開公司門禁;午休用指紋支付買咖啡;晚上回家,虹膜識別解鎖手機(jī),全程不用輸密碼。甚至連銀行 APP 轉(zhuǎn)賬,看一眼攝像頭就能確認(rèn)身份,安全又快捷。
默默驗證更省心:有些 APP 會 “偷偷” 驗證你 —— 比如你常用手機(jī)的手勢是右手拇指解鎖,系統(tǒng)會記錄你的握持姿勢,當(dāng)檢測到左手拿手機(jī)且指紋不符時,自動觸發(fā)安全提醒,不用你手動操作,安全藏在細(xì)節(jié)里。
特殊場景:比如戴著手套不方便指紋解鎖?未來的可穿戴設(shè)備可能支持 “靜脈識別”,通過血管紋路確認(rèn)身份,下雨天、運(yùn)動時也能輕松解鎖。

圖片網(wǎng)站鏈接:https://dribbble.com/shots/23201694-Face-id
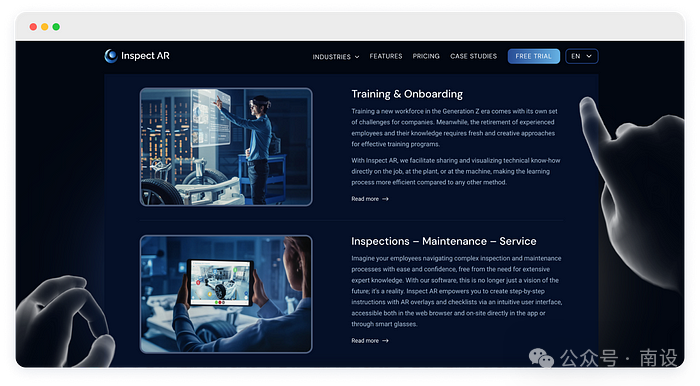
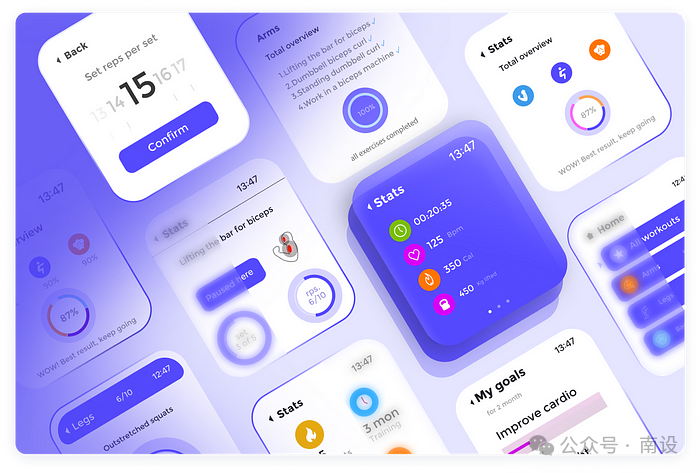
智能手表不再是 “縮小版手機(jī)”,而是更懂你的 “貼身伙伴”:
智能手表、VR 眼鏡、健康手環(huán)等設(shè)備的設(shè)計越來越難:屏幕小,怎么讓用戶操作方便?
比如用手勢滑動、語音命令,甚至靠眨眼控制;還要考慮戴著舒服(輕、貼合手腕)、續(xù)航久、適應(yīng)各種場景(運(yùn)動時防水,強(qiáng)光下看得清)。
小屏幕大講究:比如一個運(yùn)動手表,跑步時屏幕自動切換成 “極簡模式”,只顯示配速、心率、里程,字體超大,你 glancing(掃一眼)就能看清;當(dāng)你停下來休息,屏幕會慢慢顯示更詳細(xì)的數(shù)據(jù),像個貼心教練。
交互方式創(chuàng)新:VR 眼鏡不再靠手柄操作,你眨眨眼就能切換菜單,點(diǎn)點(diǎn)頭就能確認(rèn);智能手環(huán)檢測到你睡眠不好,早上會震動提醒 “昨晚睡眠質(zhì)量一般,今天記得多喝水哦”,還會同步調(diào)整手機(jī)的屏幕亮度,幫你緩解疲勞。
場景化適配:比如滑雪專用智能眼鏡,強(qiáng)光下自動調(diào)暗鏡片,檢測到你加速滑行時,界面只顯示速度和路線,避免分心;潛水手表接觸到水時,自動鎖定屏幕防止誤觸,浮出水面后又恢復(fù)正常。

圖片網(wǎng)站鏈接:https://inspect-ar.com/en/

圖片網(wǎng)站鏈接:https://dribbble.com/shots/18628321-Fitness-Smart-Watch-UI
界面不再只追求好看,還要讓用戶用得爽、有情感共鳴:分區(qū)清晰、3D 互動、動態(tài)字體吸引眼球,模糊背景和低光模式讓眼睛舒服;UX 寫作和生物識別減少操作麻煩,可穿戴設(shè)備更懂用戶的使用場景。
本文由人人都是產(chǎn)品經(jīng)理作者【南設(shè)】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
編輯導(dǎo)語:在做UI設(shè)計時,定義并統(tǒng)一顏色規(guī)范對產(chǎn)品設(shè)計和團(tuán)隊整體推進(jìn)具有重要作用,本篇文章通過一個國外大廠真實的顏色組件升級案例為我們分享了統(tǒng)一顏色規(guī)范的好方法,一起來看。

Hi,我是彩云。咱們平時在做UI組件庫的時候,會遇到一個問題,定義了很多顏色但在團(tuán)隊合作的時候,卻依然還是會根據(jù)每個設(shè)計師自己的喜好來配色,很難將顏色規(guī)范很好的統(tǒng)一起來。這其中有一個很嚴(yán)重的問題就是對于顏色的命名和管理不夠清晰,那么今天這篇文章通過一個國外大廠真實的顏色組件升級案例,希望能幫你解決這個難題。

我們花了幾個月的時間改進(jìn)了設(shè)計系統(tǒng) Cobalt 中顏色的處理方式。顏色是 UI 的基本元素:它們構(gòu)成視覺語言,幫助定義品牌,并被開發(fā)和設(shè)計師每天用在產(chǎn)品設(shè)計中。
但如果我們在使用顏色上沒有明確的指導(dǎo)原則,如顏色被團(tuán)隊中的設(shè)計師按喜好使用時,將會導(dǎo)致產(chǎn)品看起來非常混亂。

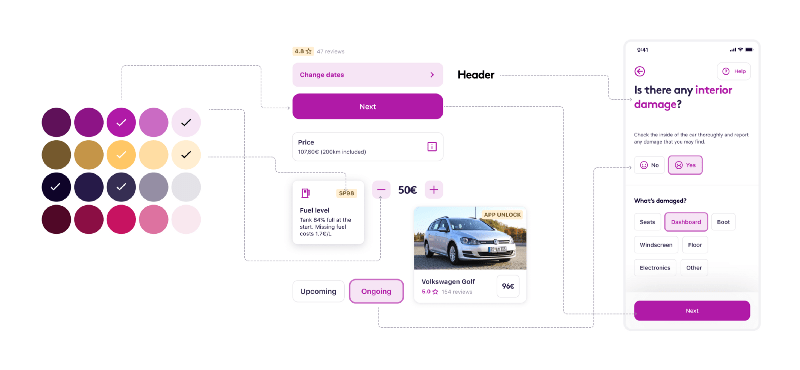
我們APP中的不一致例子
接下來我會告訴你,我們是如何做好顏色規(guī)范以及在整個項目中面臨的挑戰(zhàn),正如你將看到的,這個項目并不像看上去那么簡單:
如何通過 Getaround 在設(shè)計和技術(shù)方面管理顏色概述這個系統(tǒng)的局限性,并說明我們?nèi)绾胃倪M(jìn)它什么是語義顏色我們是如何實現(xiàn)它的,以及它帶來的優(yōu)勢!

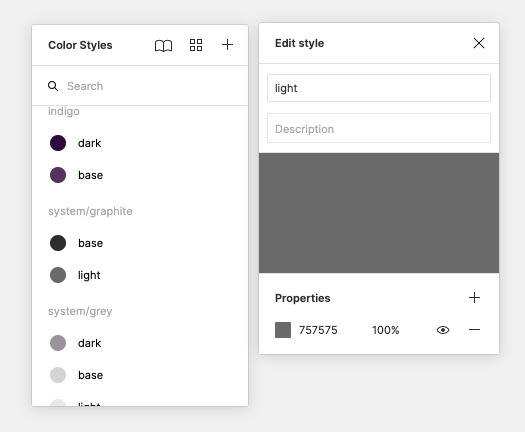
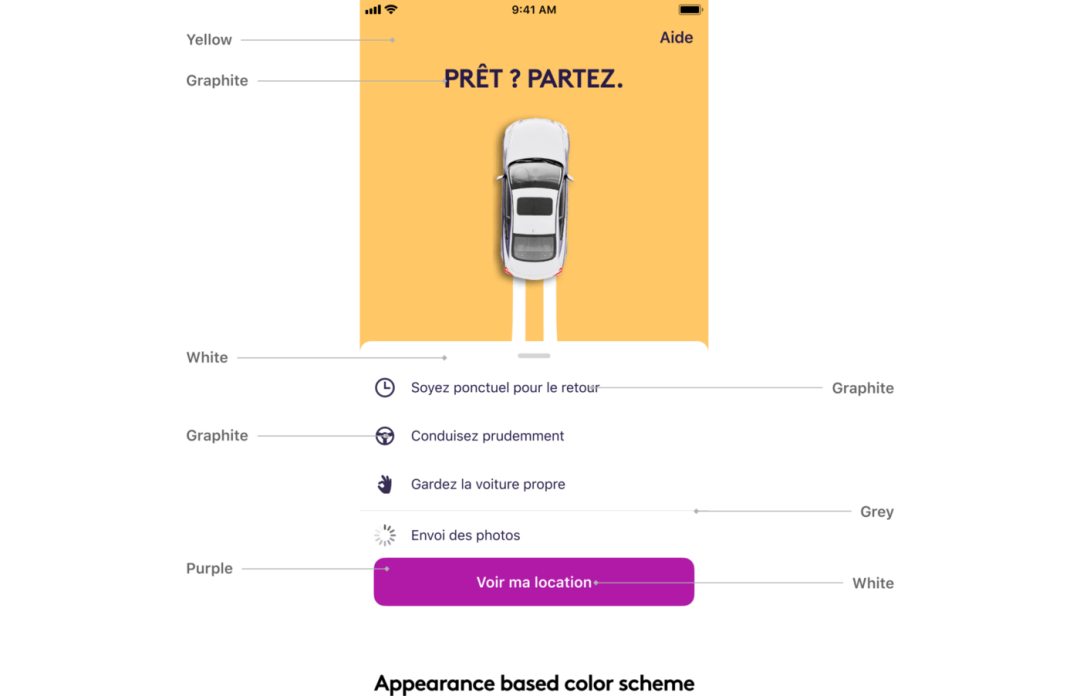
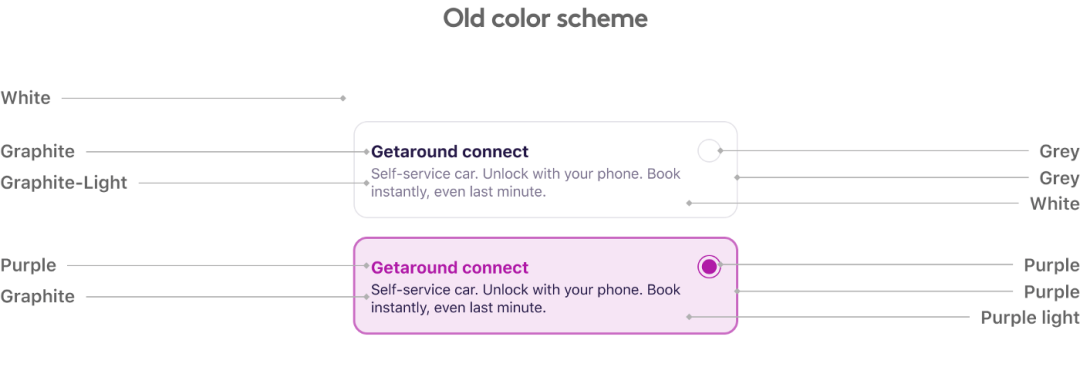
和許多設(shè)計團(tuán)隊一樣,我們使用 Figma 作為我們的主要設(shè)計工具。我們的顏色被放在“基礎(chǔ)”庫中,可以在其中找到我們在產(chǎn)品中使用的所有常見樣式,例如字體樣式、顏色、圖標(biāo)等。這個庫提供了我們每天使用的專用系統(tǒng)庫(iOS、Android、Web、電子郵件)。顏色名稱過去是基于它們的外觀。例如:紫色顏色是我們的主要顏色,而石墨色是基本文本的常規(guī)顏色。

在我們的APP中,曾經(jīng)會用相同的系統(tǒng)來管理顏色。此外,還有一些語義顏色,但僅限于 iOS,開發(fā)用的也不多。
在使用這個系統(tǒng)時,團(tuán)隊反復(fù)面臨同樣的問題:如何確保從一位設(shè)計師到另一位設(shè)計師以相同的方式使用顏色?如果沒有適當(dāng)?shù)闹笇?dǎo)原則,我們?nèi)绾未_保開發(fā)很好的還原?如果明天我們必須用全新的配色方案來改造我們的品牌,要怎么快速統(tǒng)一?讓我們試著找出我們是如何陷入這種境地的?
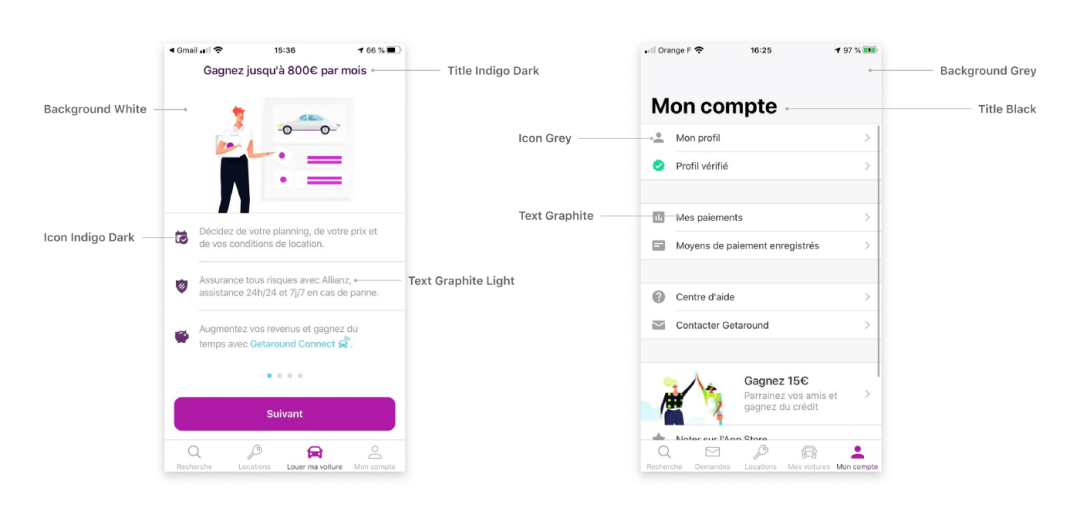
所有設(shè)計師都使用相同的色板,但自 2019 年 Getaround 品牌重塑以來,除了引入不一致之外,沒有明確關(guān)于如何使用它們的規(guī)范,所以設(shè)計師在選擇顏色時迷失了方向。然后他們將開始建立自己的參考資料,每個設(shè)計師都有不同的配色想法。

例如:設(shè)計師應(yīng)該在所有這些灰色陰影中為次級文本選擇哪種灰色?顏色命名在這里不是很有幫助
以前品牌的一些舊顏色仍在使用(按鈕上的藍(lán)色陰影,標(biāo)題……)。到現(xiàn)在也沒有真正的行動計劃來迭代它們。

舊驅(qū)動器品牌
在 2021 年初,我們有機(jī)會為我們的 iOS 和 Android APP來制定長期的 UI 規(guī)劃。我們問自己“5年后我們的APP會是什么樣的?”。我們會回顧, Getaround 品牌是如何成為我們視覺方法中心的。

以上是我們品牌和設(shè)計團(tuán)隊在 2020 年完成的全面工作的一小部分致力于設(shè)計系統(tǒng)的 Cobalt 團(tuán)隊借此機(jī)會重新考慮了顏色系統(tǒng)。然而,為了使這一目標(biāo)成為現(xiàn)實,我們面臨著一些挑戰(zhàn):
我們?nèi)绾未_保每個設(shè)計師都可以依賴易于理解和使用色彩系統(tǒng)?擁有一個簡單系統(tǒng)將加快使用速度。
我們?nèi)绾未_保從一開始就設(shè)計出易于使用的顏色?
我們?nèi)绾尾拍苁瓜到y(tǒng)易于維護(hù)并符合現(xiàn)在和未來的行業(yè)標(biāo)準(zhǔn)(例如:暗模式)
在我們的探索階段,在 Figma 的共享環(huán)境中工作促使我們保存和記錄我們所做的設(shè)計決策。就像我們應(yīng)該如何命名我們的強(qiáng)調(diào)色:(主要?強(qiáng)調(diào)?)我們還測試了APP界面在黑暗模式下的外觀,以及如何正確支持這一點(diǎn)。我們應(yīng)該創(chuàng)建一個單獨(dú)的調(diào)色板還是為每個組件都創(chuàng)建一個深色版本?
我們開始與開發(fā)討論這個問題,以了解他們有什么解決方案來處理這些問題。語義顏色的概念很快就被開發(fā)人員提出來,因為他們知道并且很好地使用了這個概念。但對于設(shè)計師來說,又要如何準(zhǔn)確理解呢?
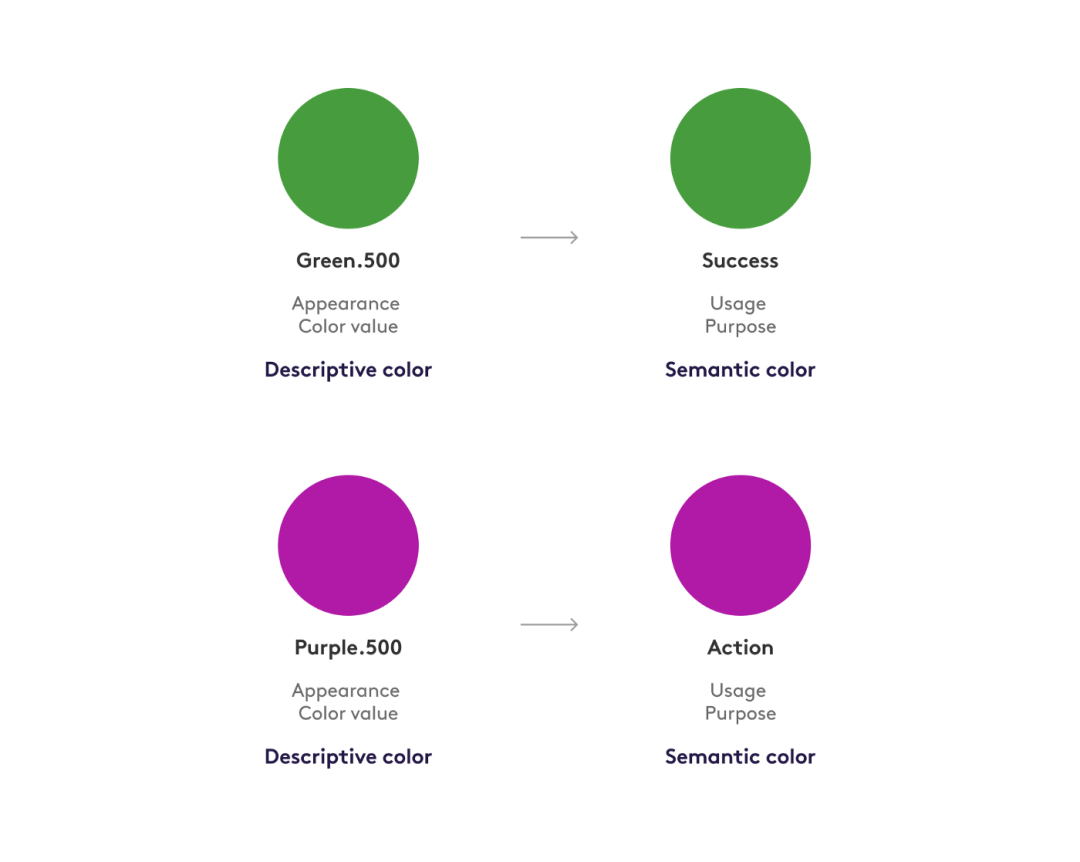
語義指的是根據(jù)顏色的使用方式而不是色調(diào)來命名顏色的方法。

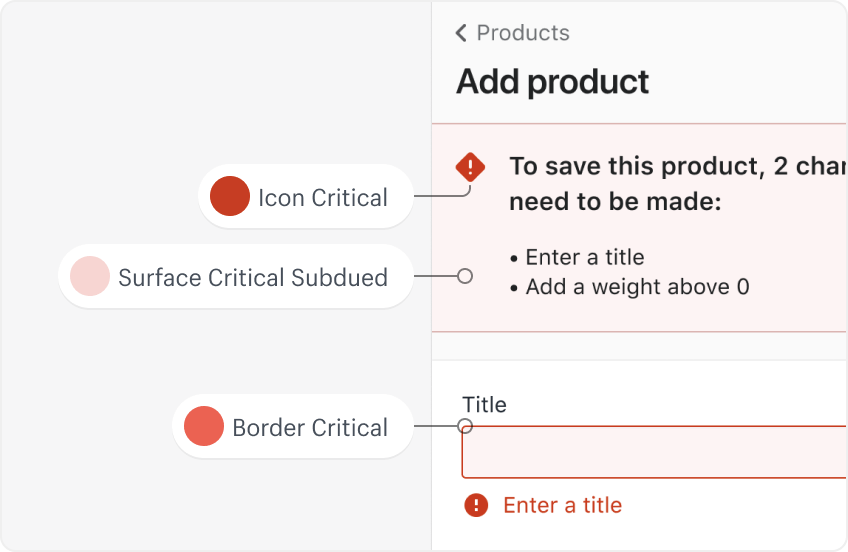
例如,你可以將顏色命名為“成功”或“積極”,因為它指的是含義,而不是“綠色”或“翡翠綠”。甚至可以根據(jù)顏色在屏幕上的應(yīng)用方式來命名顏色,例如背景顏色、按鈕背景顏色、文本顏色、圖標(biāo)顏色等……


語義顏色并不新鮮,越來越多的產(chǎn)品開始采用這種方式來定義顏色。我們可以從下面一些大廠的顏色規(guī)范來學(xué)習(xí)google
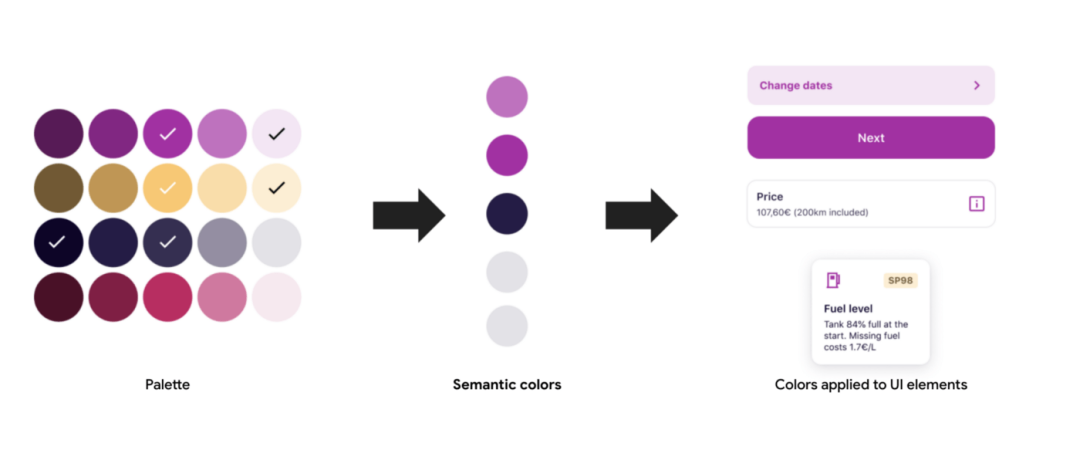
顯然,這種顏色系統(tǒng)有很多優(yōu)點(diǎn)。因此,現(xiàn)在讓我解釋一下我們?nèi)绾卧趯嵺`中將這個概念應(yīng)用到我們的產(chǎn)品中。
我們的新顏色系統(tǒng)由兩部分組成:

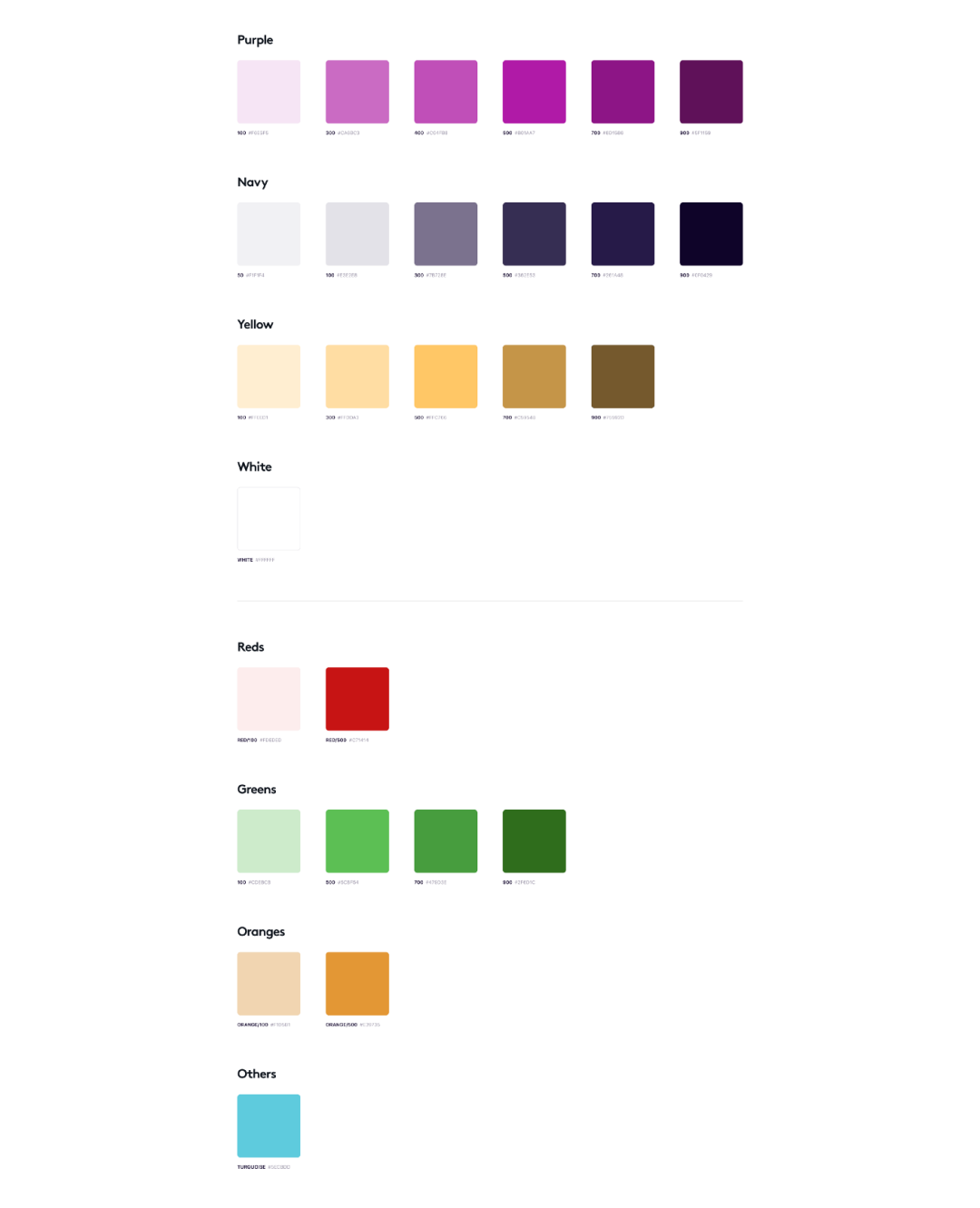
基礎(chǔ)調(diào)
我們與品牌團(tuán)隊密切合作,他們定義了一個全新的品牌,我們在工作時會圍繞這個品牌考慮。該品牌的每種顏色都采用多種色調(diào)進(jìn)行調(diào)整,以創(chuàng)造更大的靈活性,一次構(gòu)建成為基礎(chǔ)調(diào)色板。它代表可以在產(chǎn)品中顯示的所有可能顏色。團(tuán)隊可能不會全部使用它們,但他們會選擇在產(chǎn)品中效果最好的那些。

基礎(chǔ)調(diào)色板
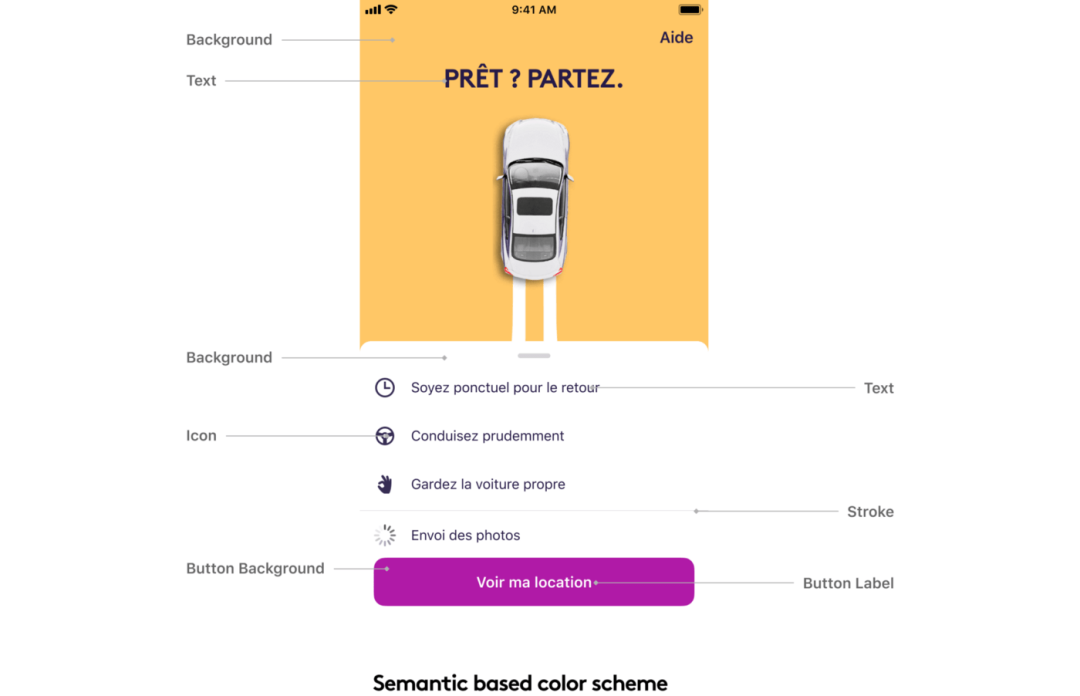
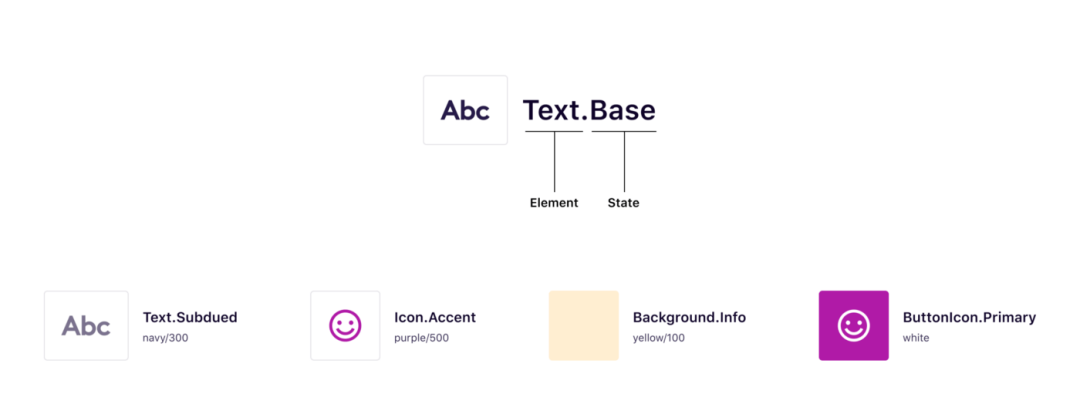
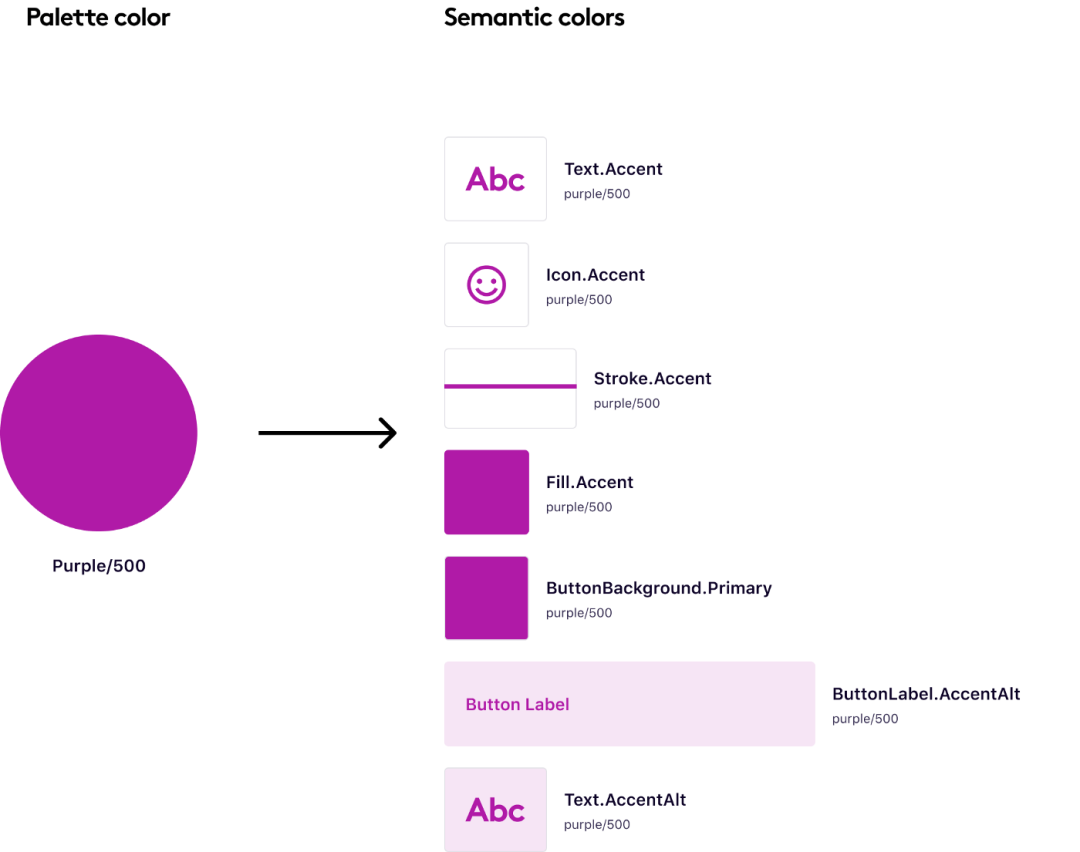
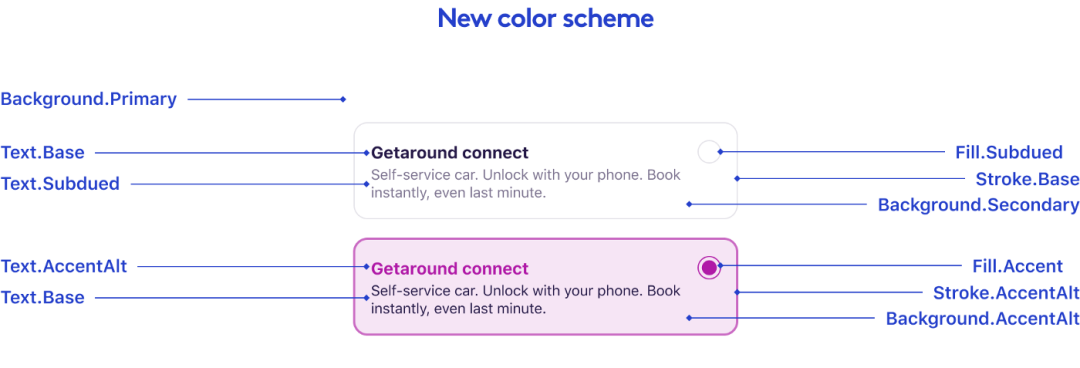
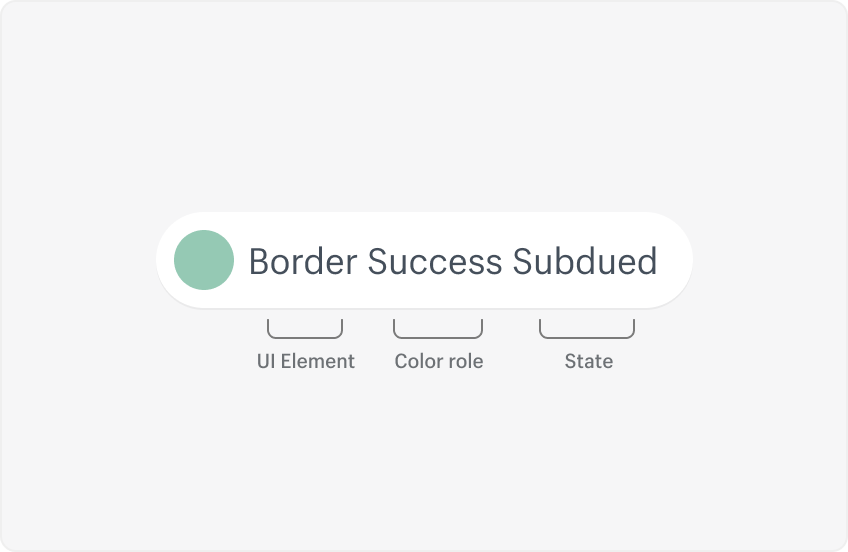
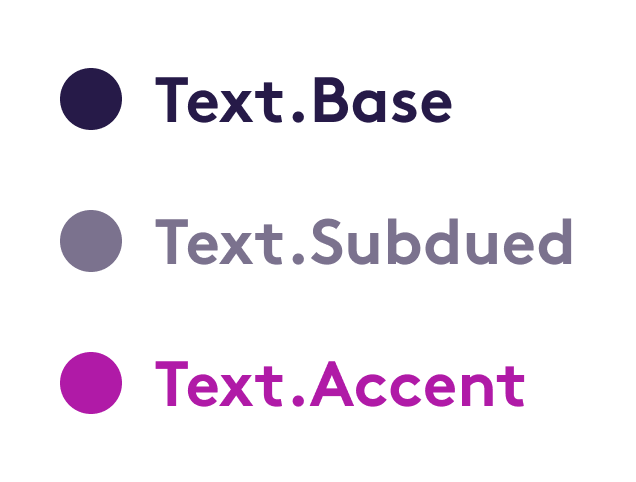
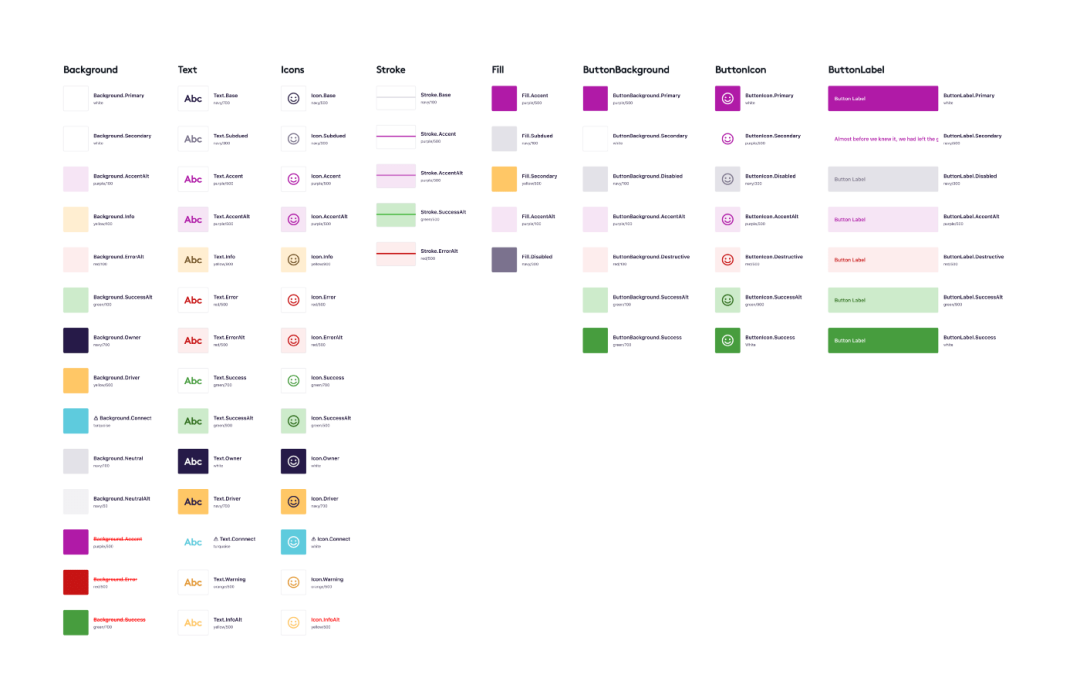
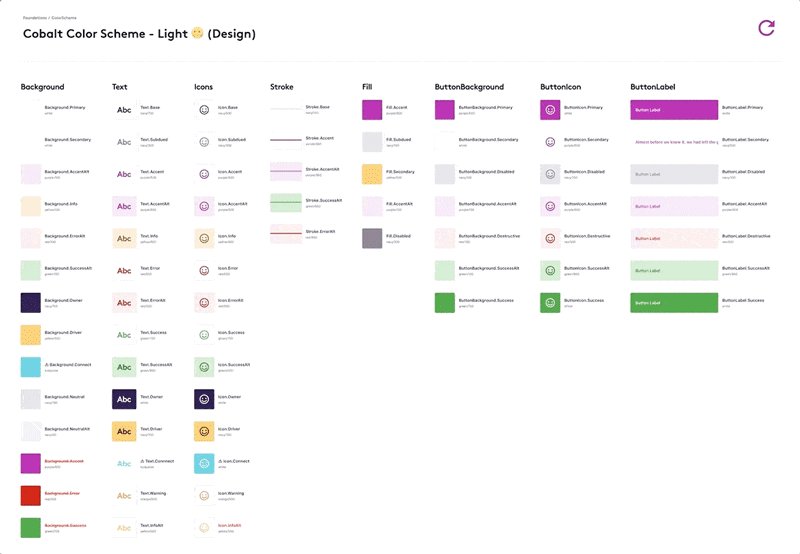
語義顏色建立在用作參考的基礎(chǔ)調(diào)色板之上。正如我之前解釋的,命名不再是指顏色的“外觀”(洋紅色、棕色、綠色……),而是指UI 元素它們被應(yīng)用于(文本、圖標(biāo)、按鈕、背景……)以及該元素的狀態(tài)(活動、非活動、成功……)。請參閱此處的命名法和一些示例:

語義顏色結(jié)構(gòu)和示例這意味著來自基礎(chǔ)調(diào)色板的顏色可以用于多種語義顏色:

這就是我們根據(jù)這個新原則重新調(diào)整顏色命名的方式:


我們通過設(shè)計師和開發(fā)進(jìn)行了內(nèi)部用戶測試,以確定命名語義顏色的最佳方式。我們嘗試了很多不同的命名方法,發(fā)現(xiàn)過于詳細(xì)的命名系統(tǒng)對于我們的團(tuán)隊和產(chǎn)品的規(guī)模來說維護(hù)和使用太復(fù)雜了。我們決定做一些簡單的維護(hù),同時在命名方面有足夠的延展性。


語義顏色側(cè)重于顏色的用途。它消除了設(shè)計師和開發(fā)對使用什么顏色的盲目猜測,因為視覺語言直接傳達(dá)了設(shè)計決策。

例如:在這里,顏色命名使設(shè)計師更容易做出正確的選擇。在我們的原則中, *Accent* state 用于交互元素。
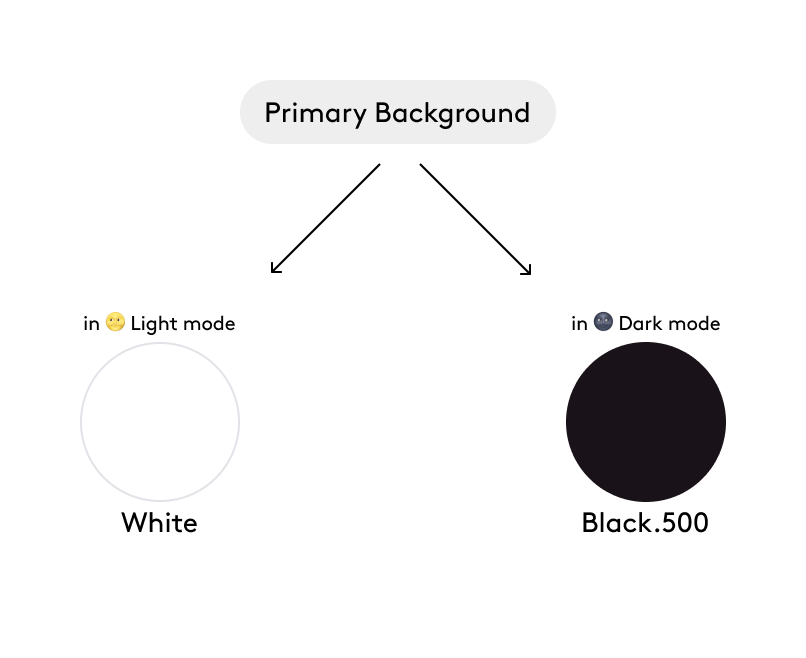
語義顏色可以適應(yīng)不同的主題。語義顏色的名稱始終相同,但它的外觀可能會根據(jù)所選模式而改變。例如,語義顏色“主背景”可以指淺模式下的“白色”和深色模式下的“黑色 500”。根據(jù)用戶選擇的模式,將自動顯示正確的顏色。這對我們的設(shè)計系統(tǒng)來說是一個真正的游戲規(guī)則改變者,因為它將使它更加面向未來。

明暗模式下的語義顏色 Primary.Background
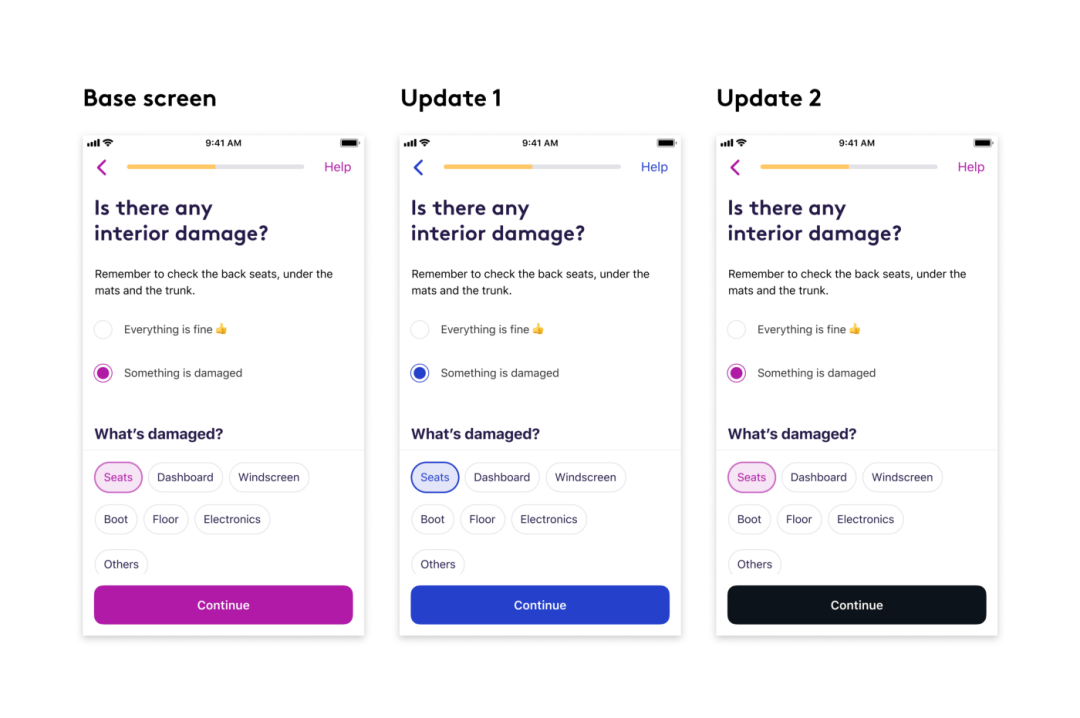
如果我們將來要更新顏色,使用語義顏色也會變得更容易。假設(shè)我們想要將我們的主色更改為藍(lán)色。我們只需要將基礎(chǔ)調(diào)色板中的“紫色”更新為“藍(lán)色”。與該顏色相關(guān)的所有語義顏色也將神奇地更新。另一種情況可能是更新特定 UI 元素的顏色,例如按鈕,而無需觸摸使用紫色顏色的其他元素。
在這種情況下,我們只需要更新 ButtonBackground.Primary 顏色,非常簡單。如果沒有該系統(tǒng),更新顏色將需要經(jīng)過大量 QA 以確保將更改應(yīng)用到任何地方。

這個系統(tǒng)似乎很容易使用,但設(shè)計師仍然有一些問題:
為了幫助設(shè)計師選擇顏色,我們創(chuàng)建了一個交互式指南,列出了所有可能的顏色組合。我們在 figma 原型中創(chuàng)建了這個指導(dǎo)原則,每次更改設(shè)計系統(tǒng)顏色時都會更新該規(guī)范。它突出了允許的語義顏色組合,以最大限度地保持一致性。

點(diǎn)擊可以查看大圖Figma 中內(nèi)置的語義色彩交互指南

采用這種新的顏色系統(tǒng)產(chǎn)生了一些變化:
1)我們從“Foundation”庫中提取顏色,并將它們分為深色和淺色模式。這一舉措使我們能夠使用 Figma 開關(guān)功能輕松地將設(shè)計文件從? Light 切換到 ? Dark 模式。這也使庫更輕且更易于維護(hù)。

2)語義顏色已在我們的 iOS 和 Android 應(yīng)用程序上成功實現(xiàn),我們現(xiàn)在正在努力在我們網(wǎng)絡(luò)平臺上使用相同的系統(tǒng)。我們很快就會有一個集中的配色方案來處理所有系統(tǒng)上的顏色。
總結(jié)下今天學(xué)到的內(nèi)容:

(授權(quán)截圖)
作者:Fabien Gavinet,譯者:彩云Sky
原文鏈接:https://medium.com/getaround-eu/colors-that-make-sense-505d0f3509c1
本文由 @彩云Sky 翻譯發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于CC0協(xié)議。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
2024年,行業(yè)經(jīng)歷了飛書裁員、Salesforce視覺更新、釘釘商業(yè)化等重大事件,這些變化不僅影響了設(shè)計師的職業(yè)發(fā)展,也重塑了B端設(shè)計的市場格局。站在2025年的起點(diǎn),本文將深入探討B(tài)端設(shè)計的未來趨勢,供大家參考。

每一年,我都有一個“任務(wù)”,為過去一整年的 B 端設(shè)計師進(jìn)行匯報。
一方面是給大家匯報過去一整年瞬息變化的市場,同時呢也想聊聊站在我的視角當(dāng)中,未來一整年的行業(yè)發(fā)展趨勢,以及我自己的判斷。
那今年也不例外,在今年整體行業(yè)的大背景下,我們究竟應(yīng)該何去何從?想坐下來靜靜的和大家聊聊~
今天我們主要聊三個方面:2024 B 端行業(yè)大事件、當(dāng)前整體環(huán)境、2025 年 B 端設(shè)計趨勢判斷,文章有些長,內(nèi)容稍干,大家耐心觀看~
在回憶過去一整年時,我會覺得有幾件事情是非常重要,因此在這里提出給大家進(jìn)行分享。
在 2024 年年初,飛書裁員,據(jù)說設(shè)計師裁員高達(dá) 60%,用研100%… 這一件事帶來了一系列的連鎖反應(yīng)。
首先是市場會覺得設(shè)計并沒有價值,B 端設(shè)計沒有價值,設(shè)計師只是一個作圖的工具。
因為飛書在我看來之前是異常重視用戶體驗,從我們梳理他們的設(shè)計改版開始,你會發(fā)現(xiàn)整個管理后臺產(chǎn)品都在往著好的方向發(fā)展。
但即使這樣,設(shè)計師也被裁員,會讓我們感到困惑,問題到底出在哪里?
同時,這樣大量且優(yōu)質(zhì)的設(shè)計師被裁過后,也會造成行業(yè)的踩踏效應(yīng)。對于普通的設(shè)計師而言,行業(yè)內(nèi)卷,求職會異常艱難,相信在那段時間求職的同學(xué)、特別是在北京的同學(xué)都會有感悟,真的是異常艱難。
在五月份時,沉寂許久的 Salesforce 迎來了其新版本的視覺更新,這是 Salesforce 成立以來,做的最大維度的更新。
首先整體頁面樣式經(jīng)歷了調(diào)整,從之前帶有上世紀(jì) 90 年代風(fēng)格轉(zhuǎn)變?yōu)楦鼮槌墒臁⑸虅?wù)化的風(fēng)格,這使得整個界面的協(xié)調(diào)性得以增強(qiáng),這也符合目前 B 端產(chǎn)品的視覺風(fēng)格發(fā)展趨勢。
其次頁面之中有效減少了信息干擾,讓頁面內(nèi)容能夠清晰地呈現(xiàn)于用戶眼前。
同時針對元素圓角,將其增大。不過就我個人而言,不太欣賞整體圓角加大的設(shè)計,因為感覺這與 Salesforce 的整體品牌形象不夠契合。
最后會發(fā)現(xiàn),這次修改主要集中在界面樣式方面,對信息結(jié)構(gòu)以及界面布局并沒有作出大規(guī)模的變動,我猜測他們是不敢做、也不能做。一個小的改動對于 Salesforce 這個龐然巨獸來說影響都會非常的大。
這里,想和大家一同聊聊 Salesforce 更新的原因竟是什么?
我認(rèn)為,一方面是產(chǎn)品自身迭代的內(nèi)在需求,確實需要進(jìn)行 Style 層面的更新維護(hù);
另一方面則是為新推出的 AI 功能進(jìn)行鋪墊,想試圖借助嶄新的視覺形象,吸引更多用戶去使用 AI 功能。這也是很多產(chǎn)品更新常用的手段,比如早些年的微信也經(jīng)常這樣用游戲來吸引用戶進(jìn)行升級。
在我們看來,一個良好的 B 端產(chǎn)品,一定是需要擁有更理想的商業(yè)模式,而釘釘?shù)纳虡I(yè)化就顯得更為順利。
釘釘自從在阿里被獨(dú)立出過后,幾次發(fā)布會都在強(qiáng)調(diào)自己的在商業(yè)模式上的進(jìn)展和變化。
從整體來看會發(fā)現(xiàn)釘釘對于用戶的態(tài)度也會有所轉(zhuǎn)變,從原來 以“老板為核心”變?yōu)楝F(xiàn)在以“要考慮員工感受”,也說明整個 B 端產(chǎn)品整體的發(fā)展路徑就應(yīng)該如此。
所以很多企業(yè)都是在產(chǎn)品初期,經(jīng)歷過混沌的時期過后才會需要 B 端設(shè)計師。
聊到公眾號文章,也順帶說說今年的設(shè)計氛圍和往年相比是更差的。
你會發(fā)現(xiàn)大家都不太愿意更新文章,無論是設(shè)計大會又或者是設(shè)計文章分享,最近能閱讀的東西真的很少,這會導(dǎo)致大家的交流異常的匱乏。
從我整理過去 B 端行業(yè)的資料來看,這兩年的資源更新是非常少的。
我們簡單聊聊市場環(huán)境,對于整個互聯(lián)網(wǎng)行業(yè)來說,你會發(fā)現(xiàn)整體都是異常蕭條。
無論是 C 端產(chǎn)品的增長乏力也好、又或者是 B 端產(chǎn)品的行業(yè)不景氣也罷,總之過去一年大家整體過得都比較艱難。對于設(shè)計行業(yè)的各位來說,我們目前的狀態(tài)其實都是茍著~
因為設(shè)計師很難做到雪中送炭,也就是通過一個設(shè)計點(diǎn),真正為企業(yè)、為產(chǎn)品創(chuàng)造更多的收入,所以這也就導(dǎo)致我們目前的處境十分尷尬。
你會發(fā)現(xiàn)大家在各個媒體上都在勸退 B 端設(shè)計師,說這是一個夕陽行業(yè)。

但這里想對剛?cè)胄械男氯硕嗾f兩句。目前經(jīng)濟(jì)環(huán)境,任何行業(yè)都會有勸退的人,你要做的是去分析目前自己的選擇,也就是如果我不做 B 端設(shè)計師,我還有其他什么選擇?
比如你學(xué)習(xí)的是 環(huán)藝設(shè)計、城市規(guī)劃設(shè)計 等相關(guān)專業(yè),又或者是你自己已經(jīng)在 B 端工作多年,那可能 B 端設(shè)計師或許還是一個相對求職容易的行業(yè),尋找明確的方向,就能獲得行業(yè)當(dāng)中的一些回報。
本來想說很多,但想想還是算了,今年的就業(yè)形勢確實有所回暖,我們可以期待一波~
對于 2025 年,我們會認(rèn)為有以下幾個發(fā)展趨勢:
AI是目前行業(yè)當(dāng)中最迅猛的趨勢,B端產(chǎn)品也不例外。
對于很多B端產(chǎn)品而言,AI的出現(xiàn)優(yōu)化了用戶在日常工作當(dāng)中使用繁瑣的問題,在許多B端產(chǎn)品當(dāng)中,都會把AI當(dāng)做是最為重要的產(chǎn)品功能。
比如我們之前總結(jié)過的:Salesforce、金碟、飛書,又或者是在阿里、騰訊內(nèi)部的很多系統(tǒng),都會通過AI的方式加以介入,來確保產(chǎn)品的高效使用。

在未來一年,我們要多去考慮 AI與語音交互、低代碼產(chǎn)品、配置類系統(tǒng)之間的碰撞,在未來肯定會有著更為不錯的發(fā)展。
行業(yè)當(dāng)中有著非常多的無代碼產(chǎn)品,原因在于國內(nèi)的大多數(shù)系統(tǒng),我們會發(fā)現(xiàn)通常都需要通過定制化的方式來進(jìn)行處理。為此,行業(yè)當(dāng)中就出現(xiàn)了較多的無代碼產(chǎn)品,將產(chǎn)品的功能提供給用戶進(jìn)行配置和相應(yīng)使用。比如常見的有釘釘宜搭,又或者是騰訊的微搭等等。這類產(chǎn)品的類型非常多。

但在行業(yè)中,有人會覺得這類型的產(chǎn)品不適用于小團(tuán)隊的管理。因為如果本身是小團(tuán)隊,需求整體沒有那么大。因此在行業(yè)里還會存在像多維表格這樣的系統(tǒng)來進(jìn)行相應(yīng)的呈現(xiàn)。
所以我們會發(fā)現(xiàn),這類型的產(chǎn)品其實是市場大環(huán)境所需。在未來一年,個人認(rèn)為類似多維表格、Airtable 這類型的產(chǎn)品會更受大家歡迎。因為它們能夠很流暢地與 AI 進(jìn)行結(jié)合,同時整個產(chǎn)品的規(guī)模結(jié)構(gòu)也沒有那么大,更容易被用戶所接受。
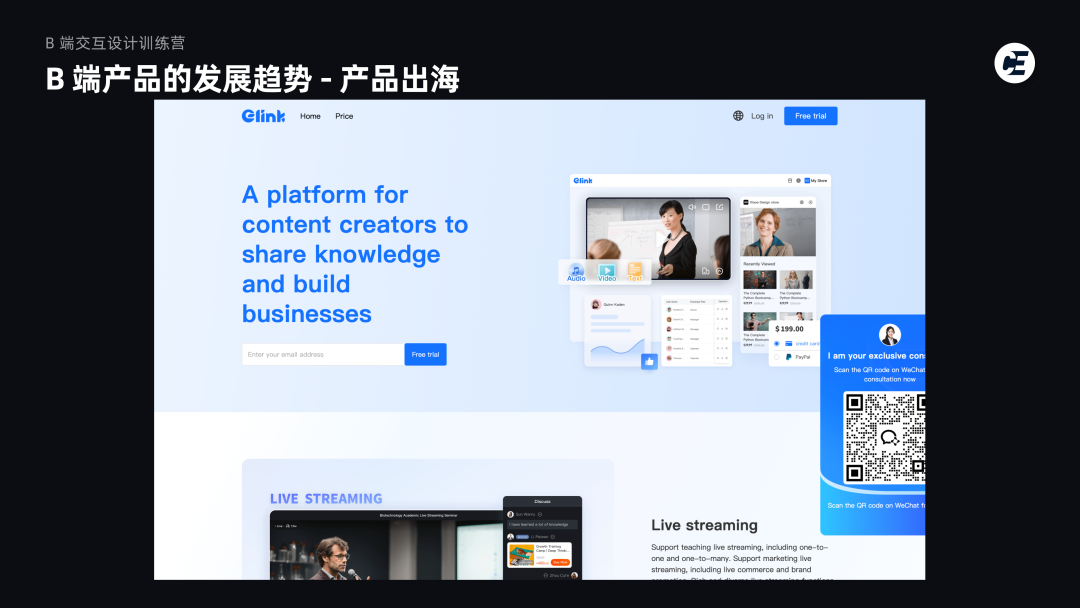
產(chǎn)品出海是一個老生常談的話題,很早之前我們就有談到。由于國內(nèi)市場競爭激烈,而且對于應(yīng)對市場需求已經(jīng)有了豐富的經(jīng)驗,很多企業(yè)將自己方向轉(zhuǎn)向國外。比如最早飛書推出的國際版本Lark,ONES推出偏向研發(fā)管理相關(guān)的國際版本,以及小鵝通推出的付費(fèi)國際版(這還挺影響我們國外同學(xué)學(xué)習(xí)聽課…)

由于國內(nèi)產(chǎn)品研發(fā)效率快,人力成本相對較低,所以能以更低的價格吸引到國外的用戶。與此同時,國外對于整個產(chǎn)品付費(fèi)的意愿比較高,產(chǎn)品出海有著廣闊的發(fā)展空間。
除了以上提到的互聯(lián)網(wǎng)產(chǎn)品出海外,我發(fā)現(xiàn)很多國內(nèi)的越來越多的企業(yè)也開始跨國經(jīng)營。面對出海發(fā)展的挑戰(zhàn),數(shù)字化平臺的建設(shè)和應(yīng)用就成了這些企業(yè)的剛需,會去設(shè)計開發(fā)相應(yīng)的海外系統(tǒng)和軟件。
所以在目前的整個求職階段中,如果你在沿海城市,在工作中一定要考慮到英文的環(huán)境。在你的作品集里也可以適當(dāng)?shù)卣故疽恍в杏⑽牡捻椖浚⒄故咀约旱膰H化和本土化的設(shè)計能力
除了常規(guī)的產(chǎn)品出海,還會有很多跨境電商相關(guān)的業(yè)務(wù),這些業(yè)務(wù)也需要對應(yīng)的管理系統(tǒng)。
比如行業(yè)當(dāng)中常見的貨代,需要有與之對應(yīng)的海外倉儲物流相關(guān)系統(tǒng)來配套。而且國內(nèi)的很多相關(guān)產(chǎn)品其實都需要海外版本進(jìn)行對應(yīng)的維護(hù)。在這些系統(tǒng)當(dāng)中,我見過最為奇特的便是國外網(wǎng)紅的 MCN 系統(tǒng)。


因為很多電商類的產(chǎn)品都需要考慮廣告投放相關(guān)事宜,因此會使用對應(yīng)的 MCN 系統(tǒng)來管理不同的網(wǎng)紅。這類系統(tǒng)其實在海外場景當(dāng)中是非常常見的。所以很多從事跨境電商相關(guān)業(yè)務(wù)的產(chǎn)品想要拓展海外市場,可以去考慮跨境電商相關(guān)業(yè)務(wù)拓展。
本文由人人都是產(chǎn)品經(jīng)理作者【CE青年】,微信公眾號:【CE青年Youthce】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
隨著電動車的發(fā)展,駕艙也越來越智能,對設(shè)計的要求也越來越高。從一開始的只是展示信息,到現(xiàn)在的情感陪伴、多感官交互,這篇文章,我們來看看都有哪些變化。

在科技飛速發(fā)展的今天,汽車已不再僅僅是一種交通工具,更是人們生活中的重要伙伴。隨著人機(jī)交互技術(shù)的不斷進(jìn)步,智能駕艙多感官交互正從滿足傳統(tǒng)的安全駕駛需求逐漸轉(zhuǎn)變?yōu)樘峁┯星楦械闹悄?AI 陪伴需求,為駕駛者帶來全新的出行體驗。
在過去,智能駕艙的主要功能是確保駕駛的安全。通過先進(jìn)的傳感器、顯示屏和控制系統(tǒng),為駕駛者提供車輛狀態(tài)信息、導(dǎo)航指引和安全警示等。例如,高清數(shù)字儀表盤能夠清晰地顯示車速、油耗等關(guān)鍵數(shù)據(jù),幫助駕駛者隨時掌握車輛運(yùn)行情況;倒車影像和雷達(dá)系統(tǒng)可以在倒車時提供清晰的后方視野,降低碰撞風(fēng)險。然而,這種以安全為核心的智能駕艙雖然滿足了基本的駕駛需求,但缺乏情感互動和個性化體驗。
如今的智能駕艙多感官交互技術(shù)能夠?qū)崿F(xiàn)對駕駛者情感狀態(tài)的識別。車內(nèi)的攝像頭和傳感器可以捕捉駕駛者的面部表情、語音語調(diào)、身體動作等信息,分析其情緒變化。當(dāng)檢測到駕駛者疲勞時,智能 AI 會發(fā)出溫馨的提醒,建議休息或播放輕松的音樂來緩解疲勞;當(dāng)駕駛者感到焦慮或緊張時,智能 AI 可以通過調(diào)節(jié)燈光顏色、播放舒緩的音樂或者講述有趣的故事來幫助駕駛者放松心情。

智能 AI 還能根據(jù)駕駛者的情緒做出個性化的回應(yīng)。例如,如果駕駛者心情愉快,智能 AI 可能會播放歡快的音樂并與駕駛者進(jìn)行愉快的交流;如果駕駛者情緒低落,智能 AI 則會給予安慰和鼓勵,讓駕駛者感受到被理解和關(guān)心。
基于對駕駛者的了解,智能駕艙可以提供高度個性化的交互體驗。智能 AI 會記住駕駛者的喜好,如喜歡的音樂類型、溫度設(shè)置、座椅調(diào)節(jié)角度等,并在駕駛者上車時自動調(diào)整到相應(yīng)的狀態(tài)。這種個性化的服務(wù)讓駕駛者感受到車輛是為自己量身定制的,增強(qiáng)了駕駛者與車輛之間的情感連接。
智能 AI 還可以根據(jù)駕駛者的日常習(xí)慣和興趣愛好提供個性化的建議和服務(wù)。比如,如果駕駛者經(jīng)常在周末去郊外游玩,智能 AI 可能會在周末來臨前推薦適合的郊游地點(diǎn)和路線;如果駕駛者喜歡聽某一類型的廣播節(jié)目,智能 AI 會在合適的時間自動播放該節(jié)目。
智能駕艙不再是一個孤立的空間,而是可以與外界進(jìn)行社交互動的平臺。通過車聯(lián)網(wǎng)技術(shù),駕駛者可以與家人、朋友保持聯(lián)系,分享自己的行程和感受。例如,在行駛過程中,駕駛者可以通過語音指令發(fā)送消息給朋友,或者與家人進(jìn)行視頻通話。
智能 AI 還可以組織車內(nèi)的社交活動,增強(qiáng)駕駛者與乘客之間的互動。例如,在長途旅行中,智能 AI 可以發(fā)起游戲或話題討論,讓大家在旅途中充滿樂趣。
對于長期駕駛者來說,智能駕艙可以成為一個陪伴成長與學(xué)習(xí)的伙伴。智能 AI 可以記錄駕駛者的駕駛習(xí)慣和技能提升過程,提供針對性的駕駛建議和培訓(xùn)。例如,當(dāng)駕駛者在某個駕駛操作上存在不足時,智能 AI 會及時指出并提供改進(jìn)方法。
智能 AI 還可以提供各種知識和信息,滿足駕駛者的學(xué)習(xí)需求。比如,在等待紅綠燈的間隙,智能 AI 可以播放一段新聞、歷史故事或者科普知識,讓駕駛者在碎片化的時間里不斷學(xué)習(xí)和成長。
高清顯示屏和數(shù)字儀表盤不僅可以提供車輛信息,還可以展示溫馨的畫面和個性化的主題,根據(jù)駕駛者的情緒和喜好進(jìn)行變化。例如,當(dāng)駕駛者心情愉悅時,顯示屏可以呈現(xiàn)出絢麗的色彩和歡快的動畫;當(dāng)駕駛者需要放松時,顯示屏可以切換到寧靜的自然風(fēng)景畫面。
氛圍燈的運(yùn)用也為情感交互增添了色彩。不同顏色的氛圍燈可以反映不同的情緒狀態(tài),營造出相應(yīng)的氛圍。比如,藍(lán)色的氛圍燈可以帶來寧靜的感覺,紅色的氛圍燈可以增加活力和激情。
高品質(zhì)的音響系統(tǒng)可以播放各種類型的音樂和聲音,滿足駕駛者不同的情感需求。智能 AI 可以根據(jù)駕駛者的情緒選擇合適的音樂播放列表,或者根據(jù)場景自動調(diào)整音樂的風(fēng)格和音量。
語音交互更加自然和親切。智能 AI 的語音不再是機(jī)械的合成音,而是具有情感色彩的聲音,能夠更好地與駕駛者進(jìn)行交流和互動。
座椅的按摩功能和溫度調(diào)節(jié)可以根據(jù)駕駛者的身體狀況和情緒進(jìn)行調(diào)整,提供舒適的駕駛體驗。例如,當(dāng)駕駛者感到疲勞時,座椅可以自動啟動按摩功能,幫助駕駛者放松身體。
方向盤和控制面板的觸摸反饋更加靈敏和個性化,讓駕駛者在操作過程中感受到與車輛的互動。
香氛系統(tǒng)可以釋放不同的氣味,調(diào)節(jié)車內(nèi)的氛圍。智能 AI 可以根據(jù)駕駛者的情緒和喜好選擇合適的香氛,如清新的花香可以帶來愉悅的感覺,舒緩的草本香可以幫助駕駛者放松心情。
隨著技術(shù)的不斷進(jìn)步,智能駕艙多感官交互將在滿足情感智能 AI 陪伴需求方面發(fā)揮更大的作用。未來的智能駕艙將更加智能化、個性化和人性化,成為駕駛者真正的情感伙伴。汽車制造商和科技企業(yè)將不斷創(chuàng)新和完善多感官交互技術(shù),為駕駛者帶來更加豐富、溫暖的出行體驗。
從滿足安全駕駛需求到提供有情感的智能AI陪伴需求,智能駕艙多感官交互的發(fā)展為汽車行業(yè)帶來了新的機(jī)遇和挑戰(zhàn)。通過情感識別、個性化交互、增強(qiáng)社交互動和多感官技術(shù)的支持,智能駕艙將成為駕駛者生活中不可或缺的一部分,為人們的出行帶來更多的樂趣和溫暖。
本文由 @INFP怡伶設(shè)計 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自 Pexels,基于 CC0 協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
Bento UI其實流行已經(jīng)有一段時間了,但是近一兩年來才展現(xiàn)出發(fā)展的勢頭,Bento UI的體驗和用戶友好性在設(shè)計中的價值不斷被認(rèn)識與驗證。本文就Bento UI設(shè)計風(fēng)格進(jìn)行分析總結(jié),希望能給你一些啟發(fā)。

Bento UI的流行已經(jīng)有一段時間,但直到最近一兩年,它才真正展現(xiàn)出強(qiáng)勁的發(fā)展勢頭。這是因為設(shè)計師們逐漸認(rèn)識到,Bento UI的體驗和用戶友好性在設(shè)計中的價值。
關(guān)于Bento UI的起源存在一些爭議,就像許多設(shè)計趨勢一樣。有人認(rèn)為Bento UI的成功應(yīng)歸功于蘋果公司,因為蘋果在其UI元素中采用了類似的風(fēng)格。另一些人則指出,微軟的Metro UI實際上就是Bento UI的一種體現(xiàn)。不管它的來源如何,毋庸置疑,Bento UI正變得越來越受歡迎。隨著其使用量的增加,它作為一種UI風(fēng)格的可靠性也在不斷得到驗證。
Bento UI 的靈感來自便當(dāng)盒(一種精心布置且視覺上吸引人的日本料理)概念,提供了令人耳目一新的設(shè)計。它不僅僅是一個設(shè)計框架,而是一種兼顧用戶需求和視覺吸引力的整體理念。這篇文章讓我?guī)闵钊胙芯恳幌?Bento UI 如何實現(xiàn)實用性與美觀的相互融合。

Bento UI設(shè)計的優(yōu)點(diǎn)多種多樣,它將實用性和美學(xué)完美融合,為用戶帶來出色的體驗。
1. 強(qiáng)調(diào)模塊化和可重用性: Bento UI將界面元素拆分為模塊化的組件,使得設(shè)計師可以輕松地組合、調(diào)整和重用這些組件,從而提高了設(shè)計效率和一致性。
2. 簡潔而美觀的外觀: Bento UI注重簡約、現(xiàn)代和美學(xué)的結(jié)合,帶來干凈、清晰且視覺吸引人的界面。這有助于提升用戶的第一印象,增加用戶停留時間和參與度。
3. 良好的用戶體驗: Bento UI注重用戶導(dǎo)向,通過清晰的布局、直觀的導(dǎo)航和有趣的交互元素,為用戶創(chuàng)造出愉悅和流暢的瀏覽體驗。

4. 強(qiáng)化品牌形象: Bento UI可以根據(jù)品牌的風(fēng)格和價值觀進(jìn)行定制,從而增強(qiáng)品牌在用戶心中的形象和認(rèn)知。一致的設(shè)計元素有助于塑造品牌的獨(dú)特性。
5. 強(qiáng)調(diào)交互和動畫: Bento UI強(qiáng)調(diào)微交互和動畫效果,為用戶創(chuàng)造出更加生動和有趣的互動體驗。這不僅吸引用戶的注意,還增強(qiáng)了用戶的參與感。
6. 提升移動設(shè)備體驗: Bento UI通常是響應(yīng)式的,可以自適應(yīng)不同的屏幕尺寸和設(shè)備類型。這為移動用戶提供了更好的體驗,無論是在手機(jī)、平板還是桌面電腦上。
要設(shè)計出成功的Bento UI,首先需要理解其核心原則。簡約、模塊化和活力交互是Bento UI的靈魂。簡約的設(shè)計風(fēng)格能夠使界面更加清晰明了,而模塊化的組件則讓設(shè)計師能夠靈活構(gòu)建頁面,快速滿足不同需求。活力交互,包括動畫效果和微交互,能夠增強(qiáng)用戶與界面的互動感,提升用戶體驗。
在Bento UI中,清晰的布局是至關(guān)重要的。界面元素應(yīng)該有明確的排列,避免過于擁擠和混亂。通過合理的分區(qū)和對齊,可以將信息有序地呈現(xiàn)給用戶,使其能夠快速獲取所需信息。此外,清晰的布局還能夠增強(qiáng)用戶的舒適感,使其更樂意與界面互動。

Bento UI倡導(dǎo)使用鮮明的顏色和獨(dú)特的圖標(biāo)設(shè)計。色彩可以傳達(dá)情感和品牌特點(diǎn),因此選擇適合項目風(fēng)格的顏色是至關(guān)重要的。同時,圖標(biāo)作為界面的視覺元素,能夠直觀地傳達(dá)信息,提高用戶的使用效率。確保顏色和圖標(biāo)的使用既美觀又有意義,能夠為用戶帶來更好的視覺體驗。

Bento UI的動畫效果和微交互是設(shè)計中的亮點(diǎn)之一。動畫可以增強(qiáng)用戶與界面的互動感,使用戶感受到界面的活力。微交互則能夠提供反饋,引導(dǎo)用戶完成操作。設(shè)計師可以巧妙地運(yùn)用過渡效果、淡入淡出和其他動畫元素,使界面變得更加生動有趣。

在整個設(shè)計過程中,保持一致性和用戶友好性至關(guān)重要。界面的風(fēng)格、字體和元素應(yīng)該保持統(tǒng)一,以確保用戶在瀏覽不同頁面時能夠感受到一致的視覺效果。另外,界面的導(dǎo)航和操作也應(yīng)該簡單明了,讓用戶能夠輕松找到所需內(nèi)容。
一些案例:
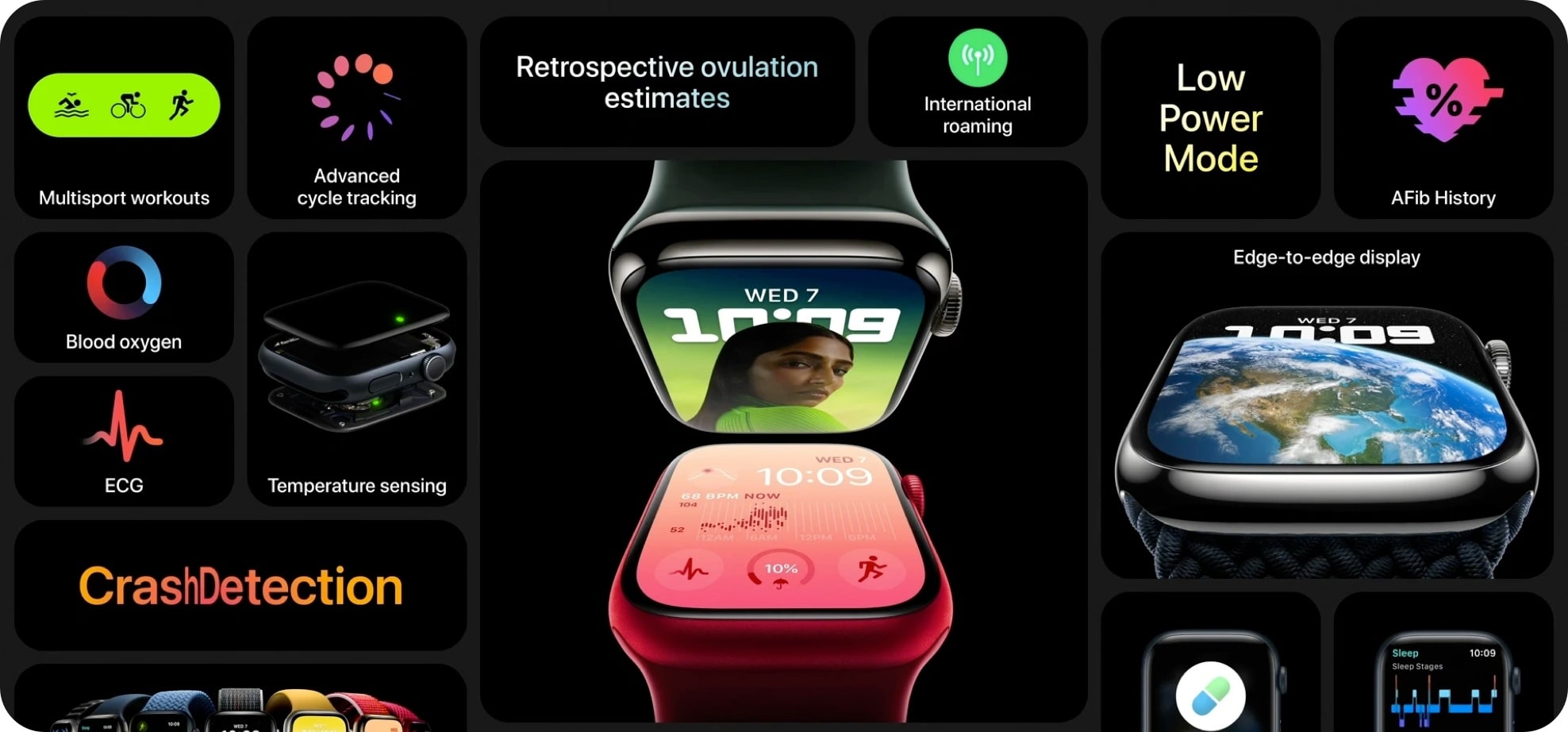
iPhone 14 Pro介紹頁面中,您將看到以這種方式呈現(xiàn)的高級功能介紹,并通??過多種視覺處理來保持有趣。雖然有不同的視覺處理,但由于使用大小和漸變文本有效地引導(dǎo)用戶的眼睛,內(nèi)容不會相互沖突。
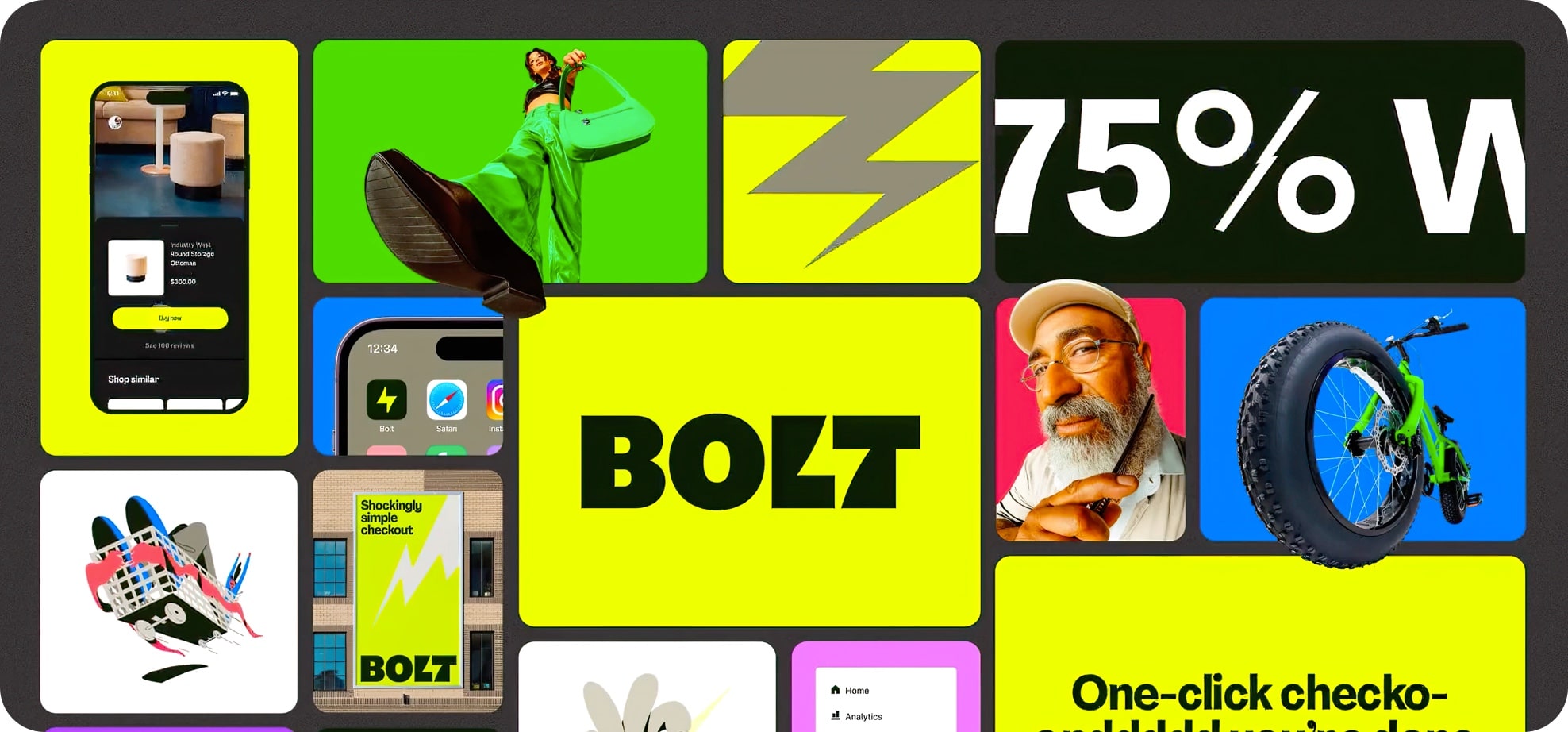
Bolt對每個圖塊使用了更加一致的視覺方法,以使內(nèi)容更易于瀏覽。這對于傳達(dá)功能并引導(dǎo)他們在最后查看更多內(nèi)容非常有用!
Linear的設(shè)計師也采用了Bento UI的設(shè)計風(fēng)格,我個人很喜歡他們這樣的設(shè)計。
Iconwerk使用Bento UI風(fēng)格來展示他們最好的圖標(biāo)設(shè)計。每個內(nèi)容框都保持得非常小,這樣當(dāng)它們?nèi)糠旁谝黄饡r,就不會感到擁擠。
Traf使用Bento UI以時尚的深色主題設(shè)計來布局他的作品集作品。
是否選擇應(yīng)用Bento UI取決于您的項目需求和目標(biāo)。如果您追求引人入勝的界面、活力的交互和用戶友好性,Bento UI可能是一個理想的選擇。特別是對于品牌展示、產(chǎn)品推廣和互動性強(qiáng)的網(wǎng)頁,Bento UI能夠為您的項目增添獨(dú)特的魅力和吸引力。然而,設(shè)計師應(yīng)該根據(jù)項目特點(diǎn),靈活運(yùn)用Bento UI的元素,以確保最終的設(shè)計能夠滿足用戶需求并達(dá)到預(yù)期效果。
但是Bento UI并非適用于所有項目。它最適合于擁有簡潔層次結(jié)構(gòu)的項目,因此,如果您的項目層次結(jié)構(gòu)較為復(fù)雜,Bento UI可能并不適合。不過,如果您的項目存在復(fù)雜層次結(jié)構(gòu),或許是時候改變這一現(xiàn)狀了。

Bento UI的設(shè)計和感覺極具現(xiàn)代氛圍,我預(yù)測它將在未來一段時間內(nèi)持續(xù)受歡迎。隨著蘋果等專業(yè)設(shè)計團(tuán)隊的使用還有諸如Vision Pro等新技術(shù)的出現(xiàn),它甚至可能發(fā)展成我們目前尚未能夠預(yù)見的新形態(tài)。
Bento UI是一種引人注目的設(shè)計風(fēng)格,簡約美學(xué)、動感交互和模塊化創(chuàng)造力為設(shè)計帶來了新的可能性。作為一種新興的設(shè)計趨勢,Bento UI正在成為越來越多設(shè)計師和品牌的選擇。
通過將Bento UI的理念融入設(shè)計中,我們能夠為用戶創(chuàng)造出令人難忘的體驗,將品牌價值傳達(dá)得更加生動而深刻,從而實現(xiàn)更好的用戶參與和品牌傳播效果。
本文由 @收手的阿祖 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自 Unsplash,基于 CC0 協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
2022 原創(chuàng)輸出第 15 篇,我們互相努力。
作為設(shè)計師都會時刻關(guān)注設(shè)計趨勢,以 UI 設(shè)計來說每年都會出現(xiàn)很多相關(guān)的趨勢總結(jié),基本是結(jié)合預(yù)測和實際相結(jié)合的。趨勢可以讓我們把控設(shè)計的方向,帶給用戶更好的感官體驗。
最近黑馬哥結(jié)合落地產(chǎn)品所呈現(xiàn)出來的設(shè)計趨勢,進(jìn)行了這方面的探索,今天以其中之一的趨勢-極光風(fēng)和大家先聊一聊。

一、極光風(fēng)趨勢的來源
二、UI 場景中的極光風(fēng)設(shè)計
三、實現(xiàn)極光風(fēng)設(shè)計的方法
四、極光風(fēng)案例實戰(zhàn)
五、小結(jié)
極光(Aurora),是一種絢麗多彩的等離子體(發(fā)光)現(xiàn)象,在夜間出現(xiàn)燦爛美麗的光輝。在南極被稱為南極光,在北極被稱為北極光,視為自然界中最漂亮的奇觀之一。(來源于百度百科)

這樣的自然奇觀被攝影師捕捉到靜態(tài)的影像中,設(shè)計師再結(jié)合這樣的影像作品,視覺化之后出現(xiàn)在了一些設(shè)計作品中。在 2021 年被廣泛運(yùn)用,形成一種流行的視覺風(fēng)格。在眾多的互聯(lián)網(wǎng)產(chǎn)品設(shè)計中,也經(jīng)常運(yùn)用這種類似極光的視覺影像風(fēng)格,稱之為 Aurora UI。

在產(chǎn)品設(shè)計底層需求獲得滿足之后,感光體驗的提升被重視,視覺感的強(qiáng)化對 UI 設(shè)計師來說至關(guān)重要。基于不改變本身的結(jié)構(gòu)層,在背景層和裝飾性元素上面發(fā)揮,使得 Aurora UI 得到了發(fā)揮的空間。

富有創(chuàng)意的極光風(fēng)在背景層和裝飾性元素上面發(fā)揮得淋漓盡致,助推了其成為 UI 設(shè)計趨勢的關(guān)鍵,下面就讓我們一起來看看落地產(chǎn)品中的 Aurora UI。
由于在眾多落地產(chǎn)品中被廣泛運(yùn)用,形成了近些年影響 UI 設(shè)計趨勢的風(fēng)格。極光風(fēng)和彌散光在表現(xiàn)形式上類似,也有設(shè)計師將該風(fēng)格歸類為彌散光,下面就看一下具體的運(yùn)用場景。
2.1、強(qiáng)化導(dǎo)航欄設(shè)計的視覺感
如果想要強(qiáng)化頂部導(dǎo)航欄的視覺感,通常是利用品牌色作為背景顏色,這樣也會顯得頂部比重較大。通過白色或者淺灰色作為背景屬于比較弱化的處理方式,而極光風(fēng)的處理形式處于輕重之間的理想狀態(tài)。不僅可以豐富視覺表現(xiàn)力,也能使得整體風(fēng)格更加年輕化。

2.2、強(qiáng)化個人中心頂部視覺區(qū)域
隨著互聯(lián)網(wǎng)用戶年輕化的趨勢,在配色上面逐步趨近于年輕化,眾多產(chǎn)品在個人中心界面的設(shè)計上面亦是如此。利用極光風(fēng)效果呈現(xiàn)出的設(shè)計比較符合年輕化的趨勢,可以是同色系的飽和度變化,也可以是不同色相的相互融合。利用低飽和度高明度的配色原則,使得整體的視覺感更加輕量化,視覺效果清新自然且通透力更強(qiáng)。
也有基于品牌色結(jié)合極光風(fēng)進(jìn)行融合,相對單色來說效果更加豐富自然,使得背景的變化更加多樣。

2.3、豐富背景設(shè)計的視覺感
除了在頂部區(qū)域進(jìn)行運(yùn)用以外,也有一些產(chǎn)品會在背景層面進(jìn)行強(qiáng)化,相較于白色或者淺灰色的背景來說色彩感更豐富。運(yùn)用到整個界面背景層相對比較少,在局部背景層上的運(yùn)用比較多些,可以強(qiáng)化局部模塊的視覺感。

2.4、點(diǎn)綴彈窗設(shè)計局部
極光風(fēng)的設(shè)計表現(xiàn)也會出現(xiàn)在一些局部功能的細(xì)節(jié)處,比如運(yùn)用到彈窗的色彩處理中,作為背景局部或者插畫部分等的襯托。帶來的視覺感更加親和自然,也不會過度干擾其他元素的呈現(xiàn)。

2.5、強(qiáng)化卡片式設(shè)計局部
卡片式設(shè)計也是近些年運(yùn)用比較多的設(shè)計趨勢之一,基本是以白色卡片居多,具有整合信息的好處。在卡片的邊緣位置強(qiáng)化色彩,可以使得卡片色彩更加豐富,也有一些電商產(chǎn)品是起到與商品形成色彩呼應(yīng)的作用。

2.6、突出搜索設(shè)計的差異化
搜索框的設(shè)計在大部分的認(rèn)知里面都是白色或者淺灰色,也有一些是帶有邊框的形式,利用低飽和度高明度的配色原則來進(jìn)行設(shè)計,帶來的效果更加年輕化。也是一種差異化設(shè)計的嘗試,打破常規(guī)的設(shè)計認(rèn)知。也可以舉一反三,在一些按鈕或者標(biāo)簽設(shè)計中運(yùn)用。

2.7、分類標(biāo)簽的裝飾設(shè)計
這是一個裝飾性的設(shè)計嘗試,在突出模塊分類的當(dāng)前狀態(tài)時,通常都會通過裝飾元素來進(jìn)一步強(qiáng)化。可以通過字體粗細(xì)、顏色深淺、字體大小和裝飾元素來強(qiáng)化,裝飾元素除了線段和一些圖形元素以外,極光風(fēng)的背景元素也是一種不錯的表現(xiàn)手法。

2.8、圖標(biāo)設(shè)計中的運(yùn)用
運(yùn)用到圖標(biāo)設(shè)計中通常是出現(xiàn)在質(zhì)感類圖標(biāo),輔助強(qiáng)化圖標(biāo)的色彩感和層次感。有時候無法通過常規(guī)的漸變形式達(dá)到要求,就可以嘗試運(yùn)用極光風(fēng)的處理技巧,將顏色通過模糊和剪切蒙版的形式融入到圖標(biāo)中,可以使得圖標(biāo)色彩豐富和強(qiáng)化光影變化。

2.9、深色卡片色彩強(qiáng)化
以上案例屬于在淺色或者白色的環(huán)境中運(yùn)用,在深色主題中依然會用到極光風(fēng)進(jìn)行設(shè)計強(qiáng)化。在界面背景和卡片背景中運(yùn)用,效果也是非常不錯的,可以給深色的卡片一些色彩感和豐富度。

2.10、作品包裝中的背景強(qiáng)化
除了在 UI 設(shè)計場景中運(yùn)用以外,最近發(fā)現(xiàn)在設(shè)計師作品包裝中的運(yùn)用也是非常普遍,用于背景層的渲染帶來的視覺體驗度也是非常不錯的。在作品包裝環(huán)節(jié)中作為背景運(yùn)用和局部裝飾,也有在封面設(shè)計中重點(diǎn)運(yùn)用,使得作品集緊貼設(shè)計趨勢,提高作品的打開率。

2.11、其他場景中的應(yīng)用普及
在 UI 場景還有很多運(yùn)用場景,這里僅為拋磚引玉,無論是作為背景強(qiáng)化還是元素裝飾,都能帶給用戶更加年輕化的感官體驗。
除了在 UI 場景中呈現(xiàn)以外,極光風(fēng)的設(shè)計也會出現(xiàn)在更多其它場景中。在 Banner 設(shè)計、海報設(shè)計、專題頁設(shè)計等視覺設(shè)計層面也是運(yùn)用廣泛,是一個影響范圍比較廣的設(shè)計趨勢之一。

通過一些線上的案例欣賞和分析,相信大家對于極光風(fēng)在 UI 場景中運(yùn)用都有一定的了解,在項目設(shè)計中也能輕松嘗試。這一類風(fēng)格從技法實現(xiàn)的角度來說并不難,關(guān)鍵因素在于控制好配色原理,下面就為大家總結(jié)幾種實現(xiàn)的方法。
方法 01 :利用不透明度漸變?nèi)诤?/strong>
不透明度漸變在設(shè)計中的運(yùn)用比較普遍,利用的是不透明度從 100%-0% 之間形成漸變,讓色彩逐漸消失或者淡化。
畫一個圓形,選擇徑向漸變,漸變兩端的顏色選擇同一個色相。然后設(shè)置中間顏色不透明度為 100%,另一個顏色不透明度設(shè)置為 0%,這里顏色適合選擇低飽和度的范圍。同樣的方法反復(fù)繪制幾個不同顏色的圓形進(jìn)行組合,即可完成極光風(fēng)背景設(shè)計。

方法 02 :利用模糊度變化融合
這個方法是結(jié)合了形狀和模糊設(shè)置(高斯模糊等),繪制幾個大小不等的圓形進(jìn)行排版組合,然后選擇所有圓形一起進(jìn)行模糊設(shè)置。形狀的繪制上面最好是有大小差異,排版錯落有致,這樣形成的效果比較富有變化。
在顏色的選擇上面需要根據(jù)背景的強(qiáng)化程度選擇,低飽和度的顏色融合性更高,適合作為弱化性質(zhì)的背景使用。

方法 03 :利用背景模糊融合
背景模糊在 Sketch、Figma 等設(shè)計軟件中有該功能,是一個影響設(shè)計趨勢較為常用的功能,特別是在實現(xiàn)玻璃質(zhì)感和一些質(zhì)感圖標(biāo)上面非常實用。
在背景層繪制圖形,顏色和形狀均可自由發(fā)揮,然后再繪制一個形狀作為調(diào)節(jié)層,調(diào)節(jié)層是用于控制模糊效果的。在調(diào)節(jié)層的形狀上面設(shè)置一個帶有透明度的顏色(必須要帶有透明度),然后再設(shè)置背景模糊,背景模糊數(shù)值的大小決定模糊的程度,不透明度的大小決定整體效果的亮度。

方法 04 :利用圖片模糊融合
以上的方法都需要進(jìn)行配色處理,如果色感方面比較薄弱的設(shè)計師,也可以挑選一些不錯的圖片來實現(xiàn)極光風(fēng)效果。
挑選一張色彩符合要求的圖片,然后在 Photoshop 等設(shè)計軟件中執(zhí)行高斯模糊,半徑值的多少決定了模糊之后的自然度。我們在選擇圖片的過程中除了整張圖片進(jìn)行操作以外,也可以截取其中的一部分,也許可以帶來意想不到的效果。

除了這幾個方法以外還有更多不一樣的實現(xiàn)方法,大家可以根據(jù)自己的探索選擇最適合自己的方法。根據(jù)使用軟件的差別選擇最簡單的形式,根據(jù)想要實現(xiàn)的效果選擇最靈活的方法,這樣才能便于后期的反復(fù)調(diào)整。



五、小結(jié)
研究落地產(chǎn)品的設(shè)計細(xì)節(jié)和視覺趨勢,將有助于提高我們對于當(dāng)前有效設(shè)計趨勢的把控,而不僅僅只是停留在概念化的預(yù)測階段,而是行之有效的真實案例。
極光風(fēng)是近些年運(yùn)用在落地產(chǎn)品中的 UI 設(shè)計趨勢之一,通過大量案例驗證之后的有效方法,希望大家能夠掌握并靈活運(yùn)用到項目設(shè)計中。落地產(chǎn)品的 UI 設(shè)計趨勢還有很多,本次分享的僅為拋磚引玉,后續(xù)將和大家探討更多的有效設(shè)計趨勢,輔助提高我們的設(shè)計能力。
作者:黑馬青年(vx: heimaux)
本文由 @黑馬青年 原創(chuàng)發(fā)布。未經(jīng)許可,禁止轉(zhuǎn)載。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan。






















UI 行業(yè)正站在創(chuàng)新與變革的前沿,極簡主義與情感化設(shè)計的融合、智能交互的驅(qū)動、響應(yīng)式設(shè)計的進(jìn)階、3D 元素與微交互的崛起以及數(shù)據(jù)可視化的深入應(yīng)用等趨勢相互交織,共同塑造著未來 UI 設(shè)計的全新風(fēng)貌。對于 UI 設(shè)計師而言,緊跟這些趨勢,不斷學(xué)習(xí)和探索新技術(shù)、新方法,將用戶需求與創(chuàng)新設(shè)計理念相結(jié)合,才能在這個充滿活力與挑戰(zhàn)的領(lǐng)域中打造出引領(lǐng)潮流、滿足用戶期待并推動數(shù)字產(chǎn)品成功的優(yōu)秀 UI 作品。
藍(lán)藍(lán)設(shè)計的小編 http://www.gerard.com.cn