交互設計( interaction design, IXD ),從字面上來說,交互即為相互作用相互影響,設計即為理解與傳達。在互聯(lián)網產品中,交互設計對用戶體驗產生很大的影響。本文將圍繞交互設計進行分析,與你分享。
前面的文章我們分享了交互設計思維,這篇文章,我們來看看用戶目標與交互目標。交互設計的核心,就是幫用戶拆解這些目標并找到最優(yōu)路徑,讓他們覺得“這事兒沒那么難”。
在設計一個優(yōu)秀的互聯(lián)網產品時,設計流程往往分為幾個階段,每個階段都有清晰的目標和方法。這不僅幫助我們找到真正的用戶需求,也確保設計思路清晰、可執(zhí)行。下面,我們用簡單易懂的方式來講解整個設計流程。
出海產品面臨著語言、文化和用戶習慣的巨大差異,這對UI設計師提出了更高的要求。本文為出海產品的UI設計提供了全面的干貨指南,從文字、圖標、色彩、圖案到交互手勢等多個角度,詳細拆解了設計師在面對小語種和不同文化背景時需要注意的關鍵點。

隨著TikTok的海外關注度和影響力逐漸擴展、小紅書在海外友人的媒體圈炙手可熱,國內的互聯(lián)網市場逐漸趨于飽和,互聯(lián)網產品紛紛向東南亞、非洲、拉丁美洲、歐洲擴展商業(yè)版圖,這也為UI設計師創(chuàng)造了新的機遇。
對于出海產品而言,UI設計師需要有基礎的語言文化了解,在此基礎上去進行設計才能真正滿足海外用戶的需求,本文主要從UI的文字、圖標、色彩等幾個角度來拆解設計師在設計海外項目時需要注意的關鍵點,避免因為文化習俗差異而影響產品的易用性。

目錄:
1.小語種文字:超長文本的處理規(guī)則、鏡像語言、小語種適配檢視技巧
2.圖標:需要鏡像的典型圖標、不需要鏡像的典型圖標、圖標特例
3.顏色
4.圖案:禁忌圖標、禁忌手勢、禁忌物品、禁忌動物
5.交互手勢
當在某些語種下出現界面用語超長顯示不完整的情況,應按照如下優(yōu)先級進行處理:
(1)精簡界面用語
在保證可理解的前提下,考慮對該語言的翻譯進一步精簡,采用其他較短的近義詞或者精簡表達,如“save number”在界面用語超長時應精簡為“save”。
(2)動態(tài)布局
當控件周圍沒有其他控件沖突時,控件可根據界面用語長度動態(tài)擴展,如按鈕。
(3)縮小文字
將文本逐級縮小,建議最小縮小到18sp/dp。
??并列的層級關系,文本超長時所有文字需要同時縮小字號
(4)多行顯示
在設計中文時,提前考慮預留小語種換行空間,??按音節(jié)換行。

(5)跑馬燈
避免同意界面使用過多的跑馬燈,1-3個為宜。過多的跑馬燈會分散用戶注意力,界面顯示混亂。跑馬燈占用系統(tǒng)資源,影響性能,過多的跑馬燈可能會導致卡頓。
(6)打點截斷
顯示不下到文字截斷顯示并在末尾增加“…”
截斷的使用場景:
A.用戶自定義內容,如文件名,相冊名
B.某處顯示空間有限,但可以在本層級/上一層級/下一層級查看到全量內容。
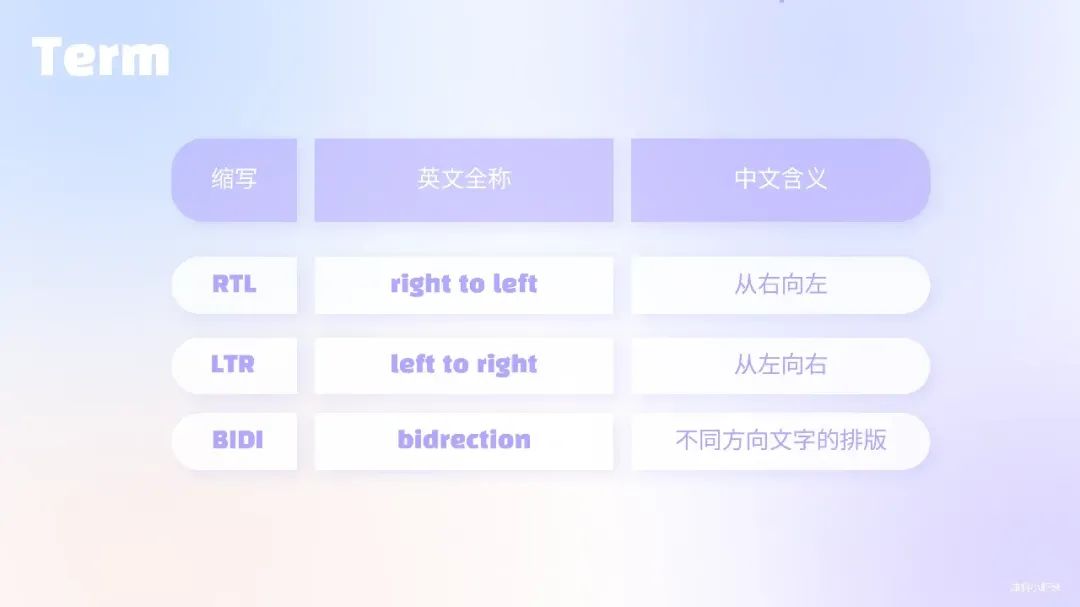
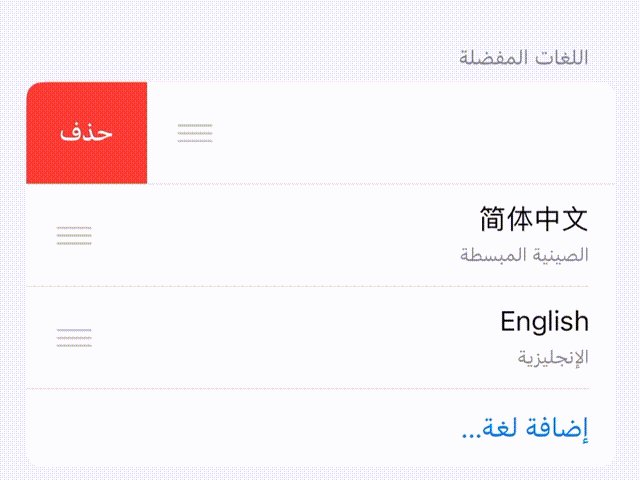
阿拉伯、波斯語、烏爾都語、希伯來語等語言的書寫都是從右向左書寫,和當今世界主流語言(如英語)從左向右書寫的方向相反。
受文字書寫方向的影響,阿拉伯語言的用戶對于左右邏輯的認知和英文等LTR (left to right)完全相反,比如習慣將右側作為開始,左側作為結束。
為了支持RTL語言和用戶習慣特點,在UI設計中,需要在文本,界面布局,手勢操作和動畫,圖標等交互元素中滿足RTL的特殊要求。

(1)字串顯示——檢視語言:西班牙語(拉丁美洲)
(2)大字體顯示——檢視語言:西班牙語(拉丁美洲)
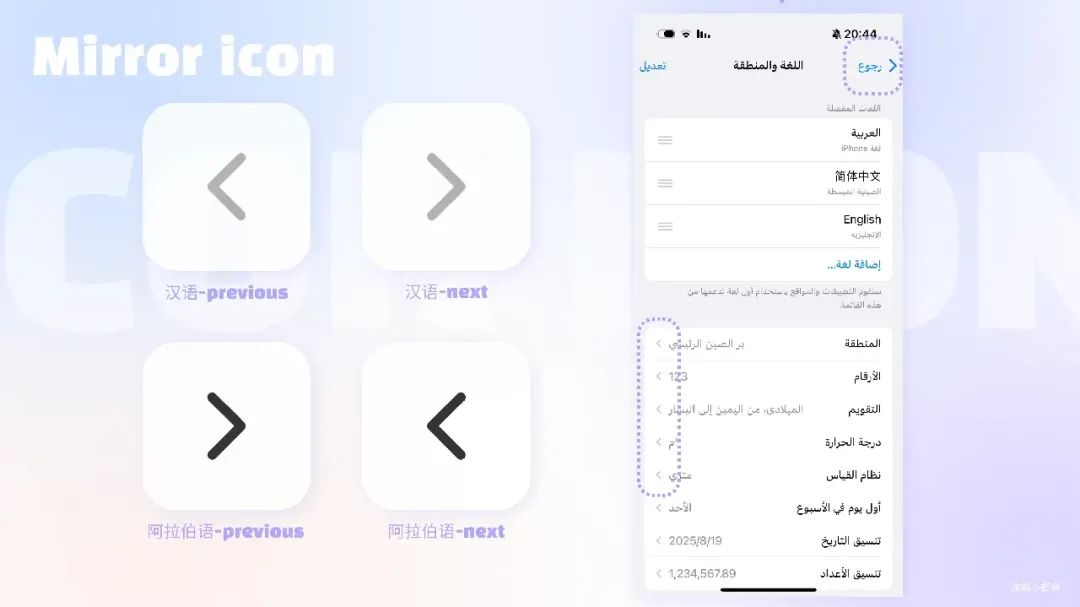
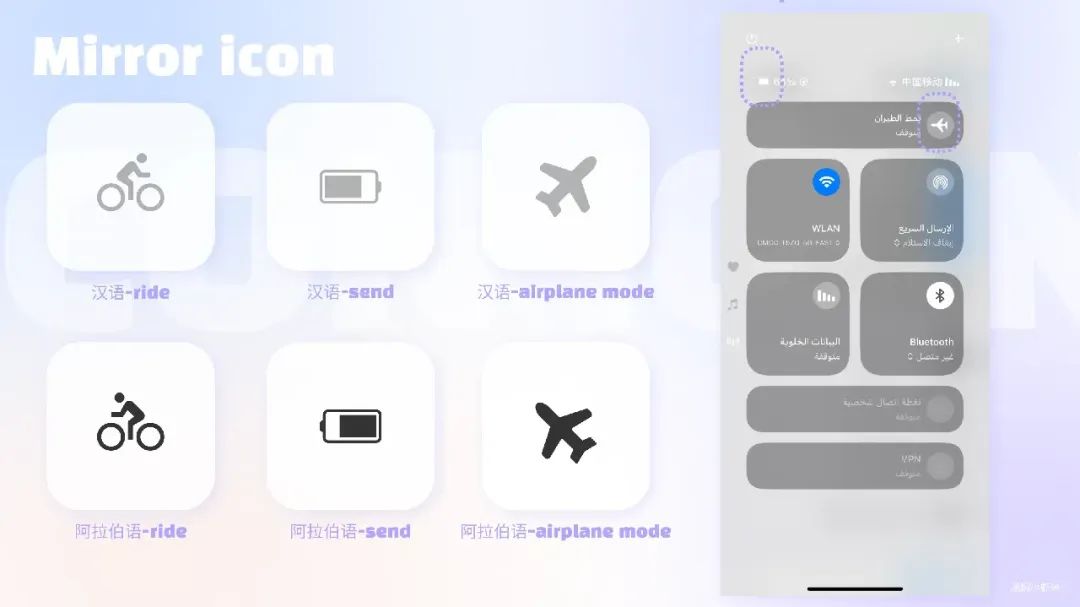
(1)后退,前進

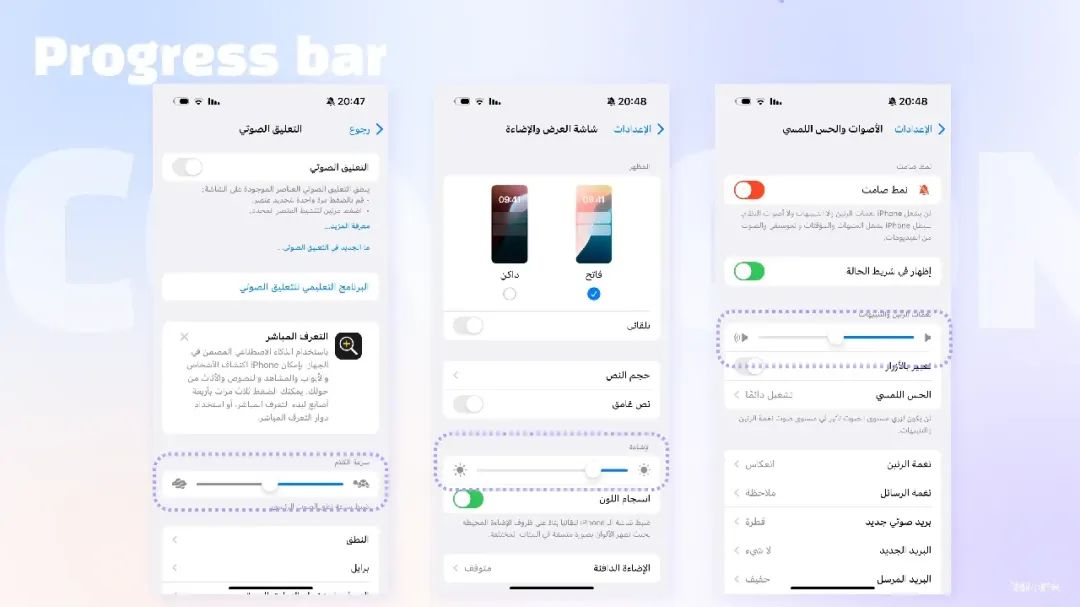
(2)顯示前進方向的圖標,如:騎車 發(fā)送 進度條。

▲ 阿拉伯語-顯示前進方向
(3)右側具有滑塊的音量圖標應當鏡像,滑塊應從右向左顯示,如:音量調節(jié)。

▲ 阿拉伯語-音量調節(jié)
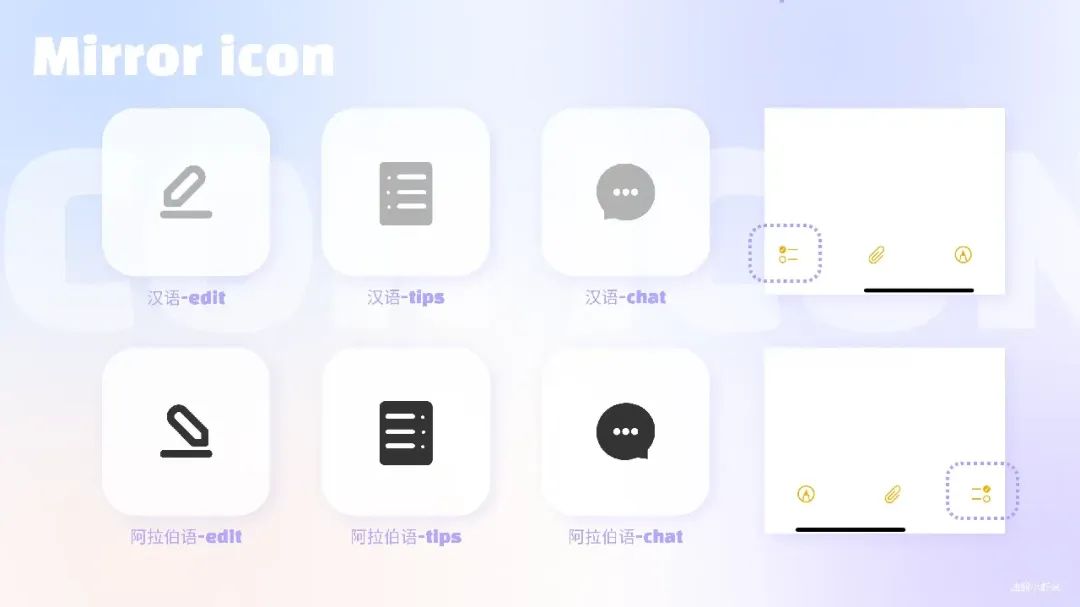
(4)表達含有文本含義的圖標,如:對話框、書寫、備忘錄。

▲ 阿拉伯語-文本含義圖標
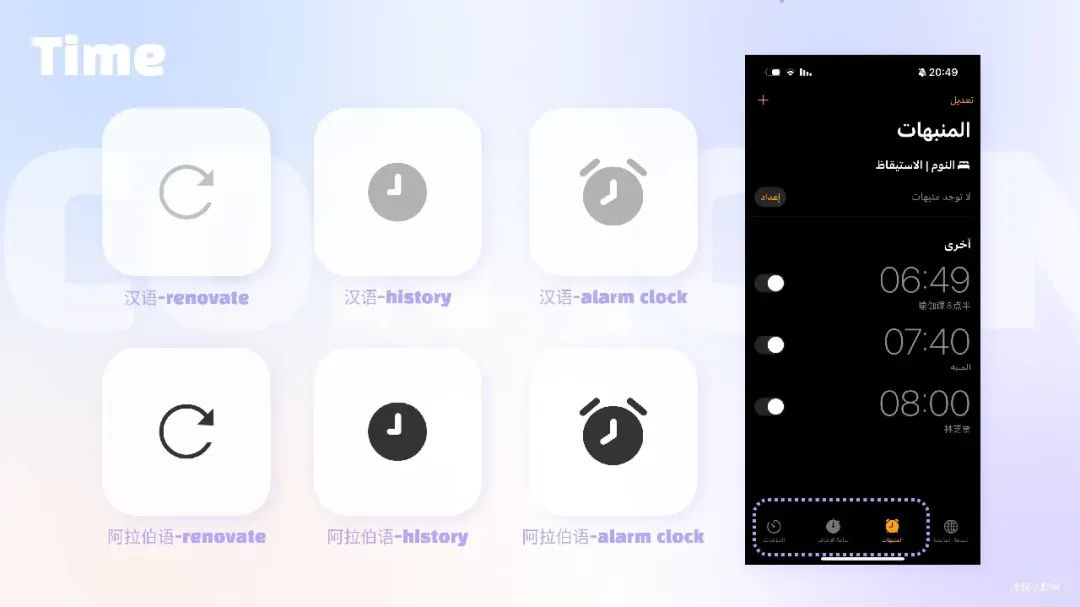
(1)雖然時間的線性表示在RTL中被鏡像,但圓形時間方向不是。對于RTL需要,時鐘仍然是順時針轉動,時鐘圖標或帶有箭頭指向順時針圖標的刷新圖標不應該鏡像。

▲ 阿拉伯語-帶有時間含義的圖標
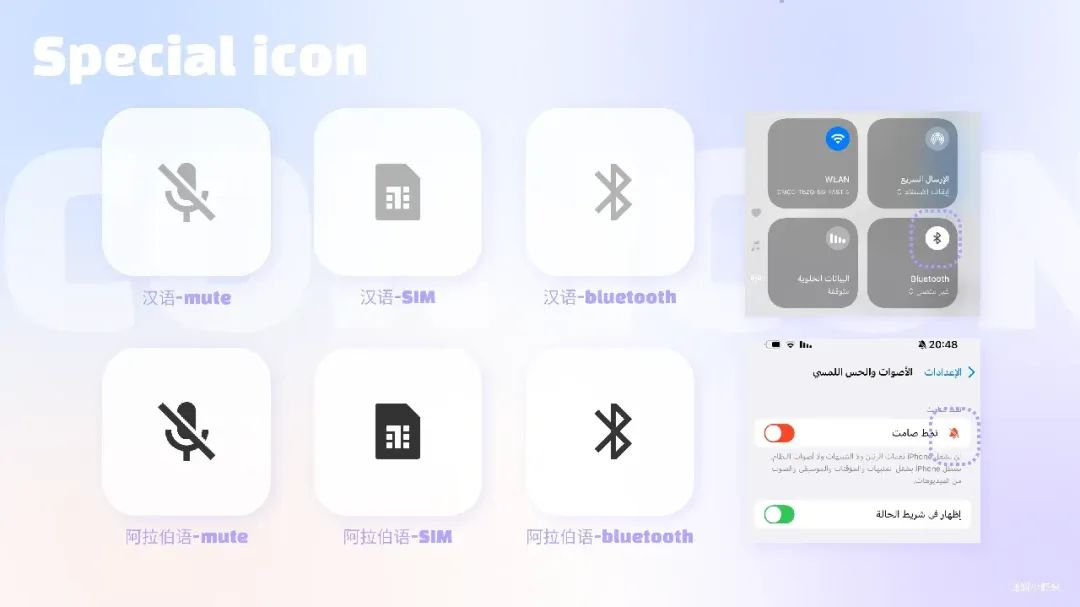
(2)國際標準的圖標不需要鏡像,如藍牙。
(3)擬物圖標不需要鏡像,如SIM卡。
(4) 斜線不需要鏡像 ,如靜音圖標。

▲ 阿拉伯語-特殊免鏡像圖標
(1)亮度圖標需要鏡像:英文習慣認為左邊暗,右邊亮;阿拉伯語習慣認為左亮,右邊暗。
(2)阿拉伯語有自己的問號?
(3)阿拉伯語am.pm的位置要移動到時間左側
1.中東市場:綠色為主、火紅與黃色慎用。綠色象征吉祥,但敘利亞視黃色為不祥之兆,伊朗不喜愛藍色。
2.非洲市場:禁忌多樣。黑色普遍被認為不祥,紅色在乍得、尼日利亞等國也不受歡迎。
3.歐洲市場:白色神圣,黃色慎用。
禁忌手勢

禁忌物品

禁忌動物

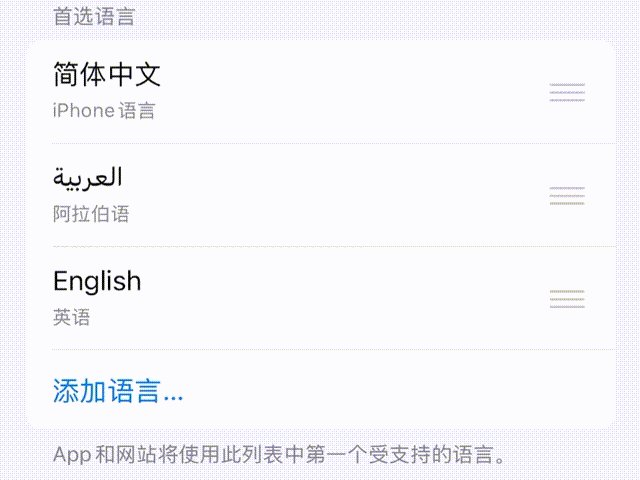
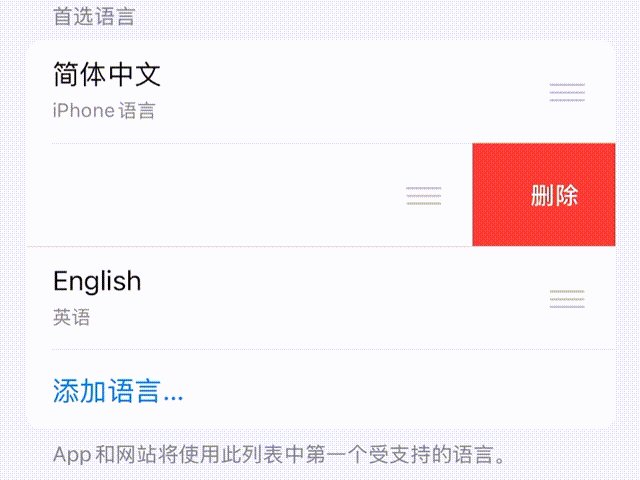
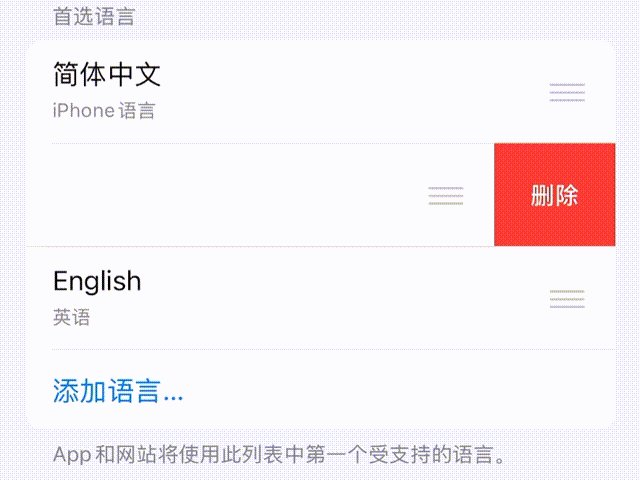
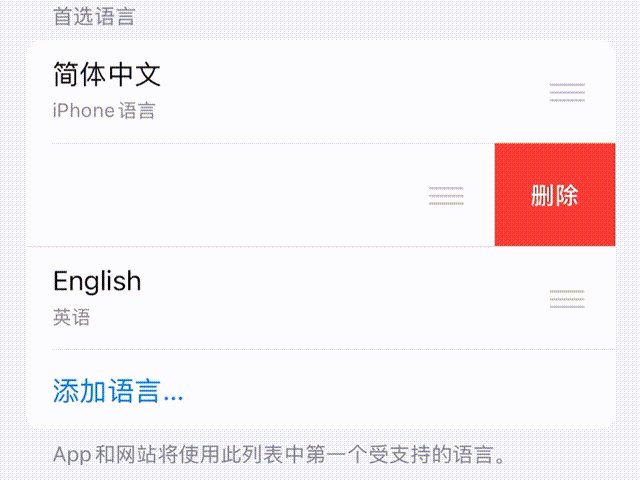
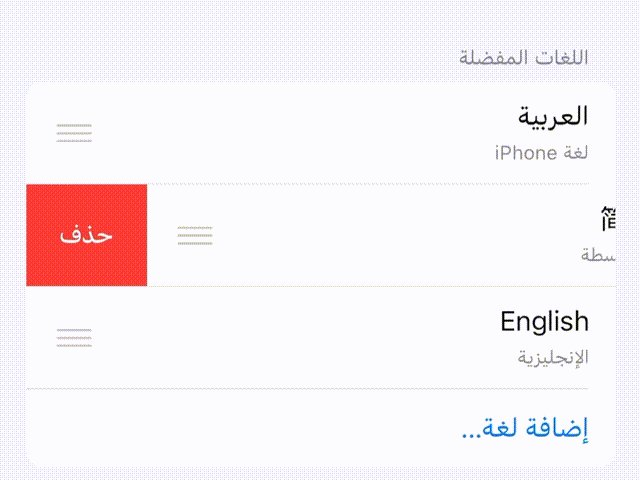
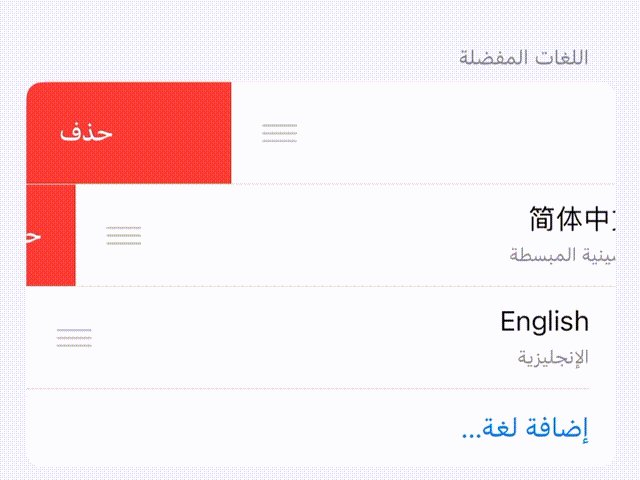
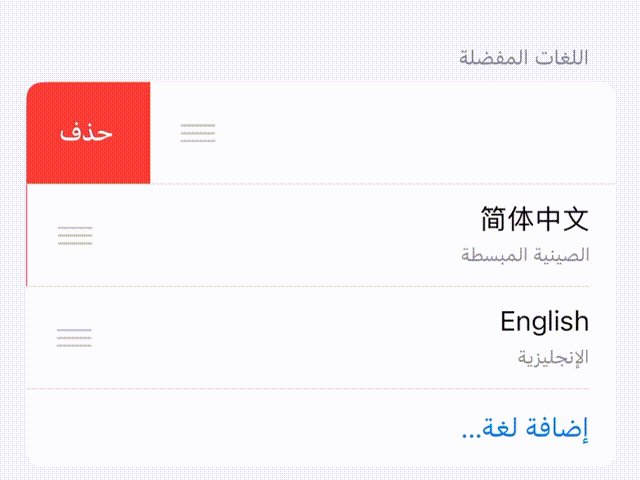
RTL語言中,帶左右滑動方向的圖片或者是左右滑動展開功能選項,應遵循與英文界面相反的鏡像規(guī)則。
 ▲
▲
漢語-左滑刪除

以上就是從小語種文字、圖標、顏色、圖案、交互手勢等方面總結的出海產品設計干貨,希望能讓你有所收獲~
本文由人人都是產品經理作者【Clippp】,原創(chuàng)/授權 發(fā)布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發(fā)服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優(yōu)秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
大部分產品中都含有一些引導幫助的功能,這些功能有什么作用呢?對于設計者來說,應該秉持怎樣的初心來設計呢?目前,引導幫助功能又有哪些常見的分類呢?帶著這些問題,我們一起走進這篇文章,看看作者為我們的分享。推薦相關人員閱讀與學習。

前幾天眼睛不太舒服,去醫(yī)院做了一個檢查(視疲勞導致)。
因為要走商保,所以需要使用社保卡,之前我記得社保結算都需要去人工窗口,我剛過去就被一個穿著紅馬褂的大媽攔住說自助機也可以用社保,要我掃她胸前掛的碼(可以快速到達電子社保二維碼界面),掃完她就開始幫我點擊操作。
她覺得我應該不會操作,所以讓我看一遍,其實這個操作并不難,只是因為我不知道自助機上可以用,自助機周圍也沒引導操作流程。而且她這種方式讓很多年紀大的人和外地過來看病的覺得你是個騙子,后面好幾個人都還是去了窗口。
在B端產品中也有很多類似問題,用戶不知道有這個功能、也不知道這個功能怎么使用,特別是一些數據類產品,專業(yè)性比較強。產品、技術都認為用戶和他們一樣都懂,實際上并不是,這個時候你需要提供一些邀請,引導用戶進行使用。
邀請就是引導用戶進行操作前的提醒和暗示,通常包括實時的提示信息和預期功能,以表明在當前界面或下個界面可以做什么,這是成功的交互式界面關鍵所在。
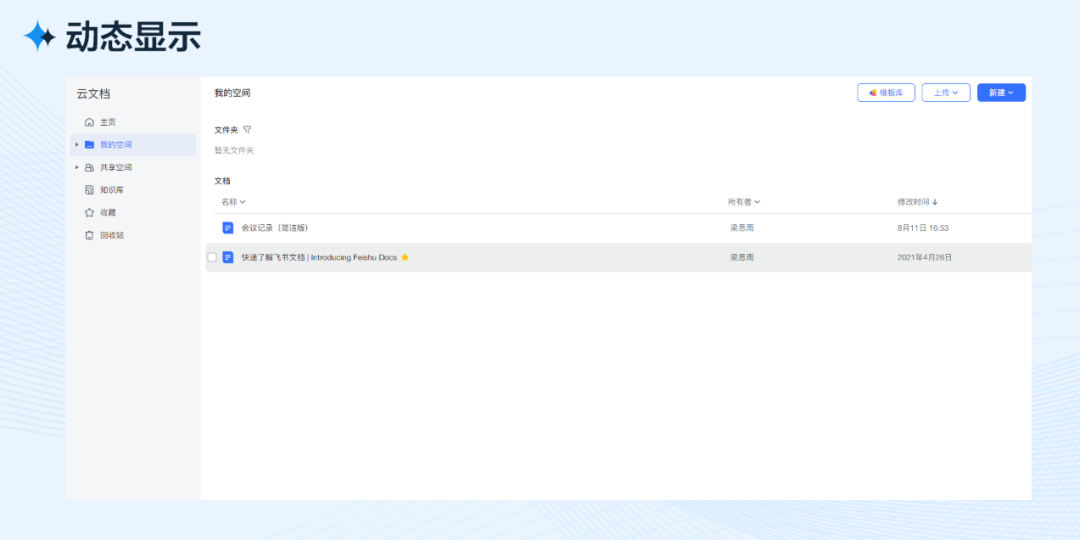
例如:飛書-我的空間,當鼠標停留在可編輯區(qū)域上時,就會實時地顯示邀請(復選框),這個例子的缺點是鼠標如果不處于相應區(qū)域上,就不會顯示邀請。

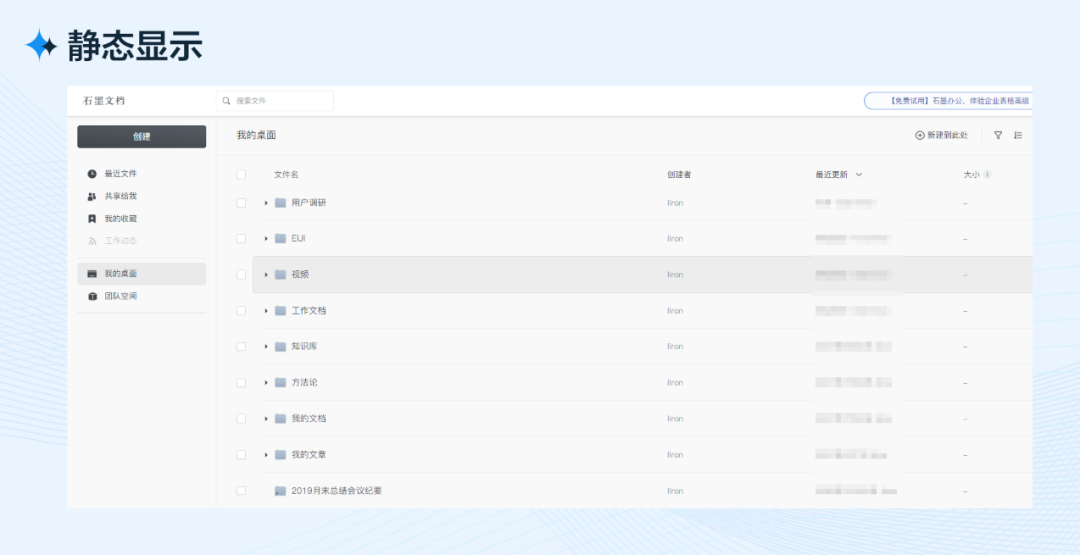
另一種方案是任何時候都顯示邀請,例如:石墨文檔-我的桌面,復選框一直顯示。

靜態(tài)邀請就是通過直接在頁面上給出交互提示,可以讓用戶隨時看到期望的界面功能。
靜態(tài)邀請主要有兩種模式:引導操作邀請、漫游探索邀請。
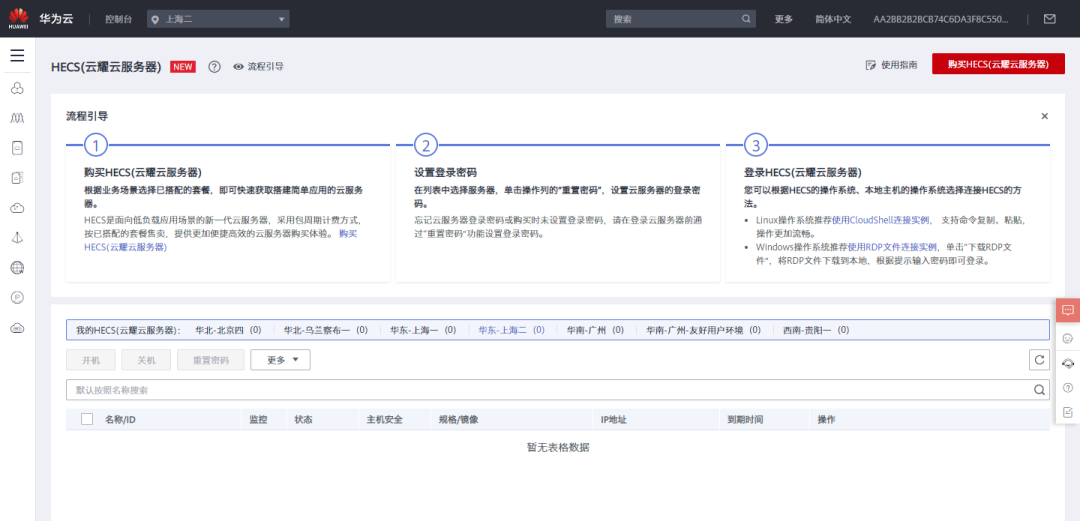
01 步驟引導
例如:華為云HECS服務器產品就給出1、2、3操作步驟
引導操作會占據頁面較大的空間,同時也會吸引用戶的眼球。所以在設計時需要思考一下,你希望引導用戶執(zhí)行什么操作,用戶是否可以多次查看,這樣有利于設計出明晰的頁面和信息層。
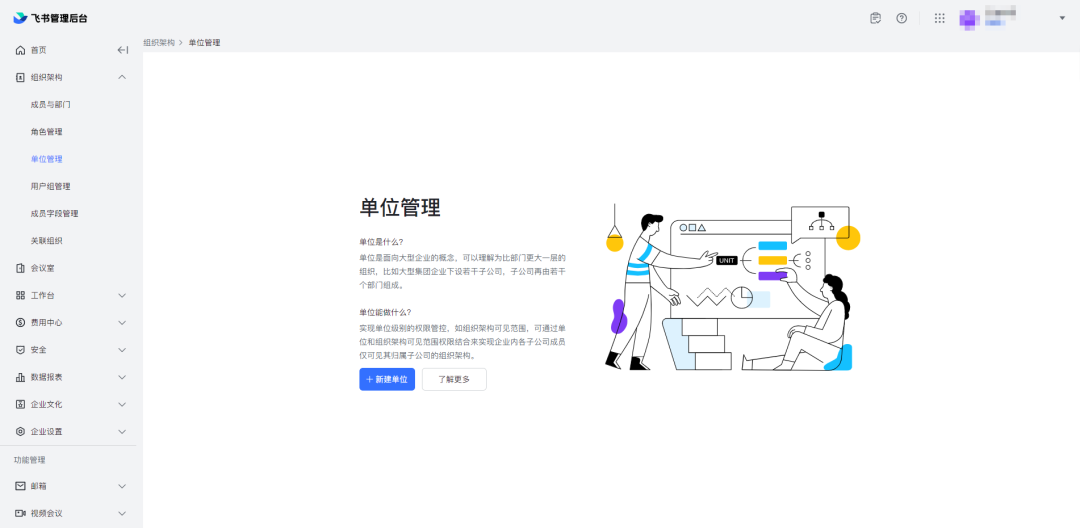
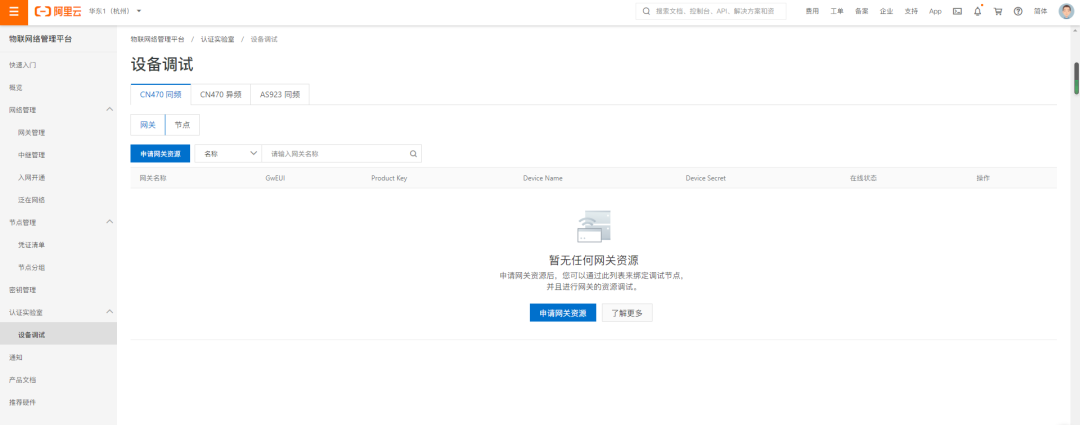
02 白板引導
另一種引導操作邀請叫白板式引導。
意思很明確:現在只有一個空白頁面,需要引導用戶創(chuàng)建內容。


利用空白區(qū)域“變廢為寶”,如何對該區(qū)域應有的功能給出提示,是誘導用戶創(chuàng)建內容(填補空白)的有效方式。
與引導操作邀請關系密切的是漫游探索邀請。假設你重新設計了某個頁面并添加了一組全新的功能,怎樣才能保證用戶恰當地使用新頁面,同時發(fā)現新添加的功能呢?漫游邀請是向用戶介紹新功能最好的方法。

最佳實踐:
靜態(tài)邀請適合提示用戶當前界面中包含什么功能。然而,許多調查試驗表明,用戶經常不會閱讀指導說明性的文字。而在用戶交互過程中,在他們需要的時候提供邀請則是一種不錯的方式。動態(tài)邀請就是在用戶交互過程中的某個點上吸引用戶,并引導他們繼續(xù)下一步操作。
吸引用戶的一種方式是通過鼠標懸停來顯示邀請

例如:飛書消息列表鼠標移入后, 背景變化的同時會有一個“勾”圖標來吸引用戶,鼠標移入上去后提示可以點擊完成,點擊后消息移除列表。
最佳實踐
唐納德·諾曼將這個術語引入到設計領域。最經典的例子是門把手,門把手的預期功能是可以抓握、扭轉或按壓。屏幕元素可感知的預期功能沒有物理屬性,不過,由于習慣、術語、圖形及一致性等原因,用戶能夠在某種程度上感覺到他們可以操作這些元素。


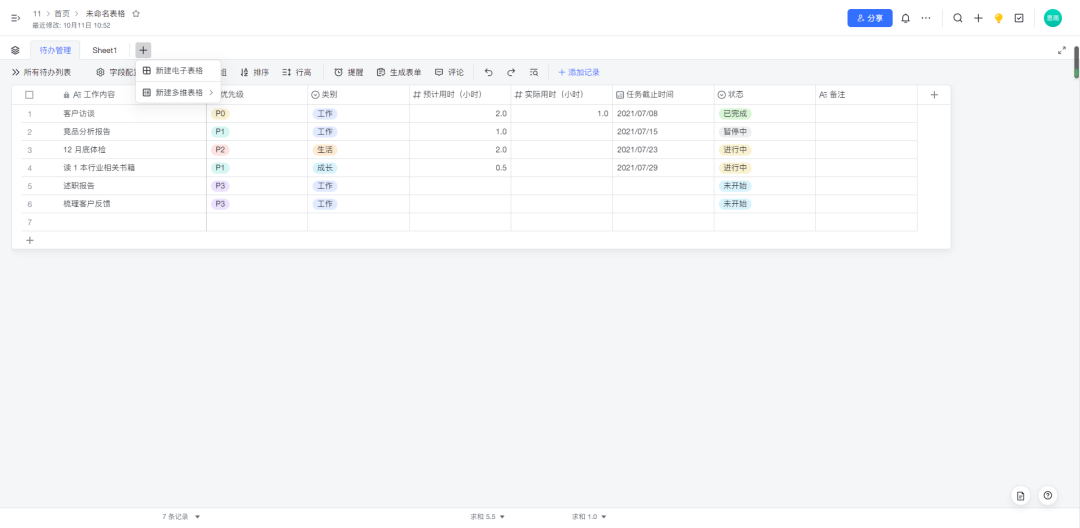
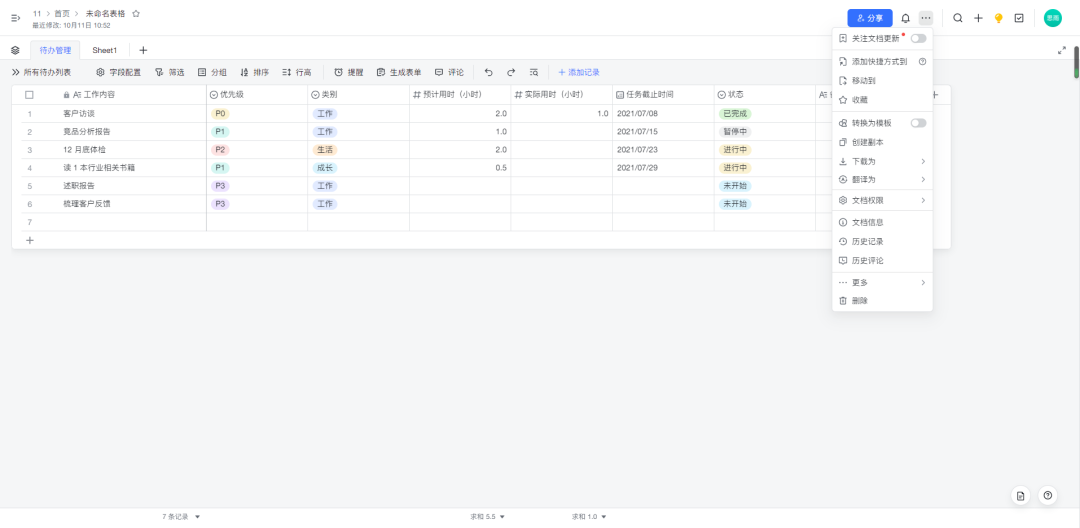
例如:第一張圖飛書文檔sheet頁“加號”圖標與第二張圖“三個點”圖標,就是一種預期功能邀請。用戶沒觸發(fā)之前就能猜到觸發(fā)后會是什么效果。
預期功能邀請之所以有效,是因為利用人們已知的習慣與認知引入交互,從而讓用戶順利完成一連串操作。
最佳實踐
設計邀請時怎么才能猜測用戶的想法,也是一項重要挑戰(zhàn)。如果用戶下一步可能會執(zhí)行多種操作,而事實上又不可能準確判斷用戶想法,那么面臨的困難就會比想象的大很多。
在google sketchup ( 3D)繪圖工具中,當鼠標點擊某個點后,進行第二個點連接時,會有多種可能性,這個時候系統(tǒng)也不確定用戶會怎樣連接,但會給出對應的提示,比如:端點、中點、背面、側面等點位來輔助用戶進行連接。

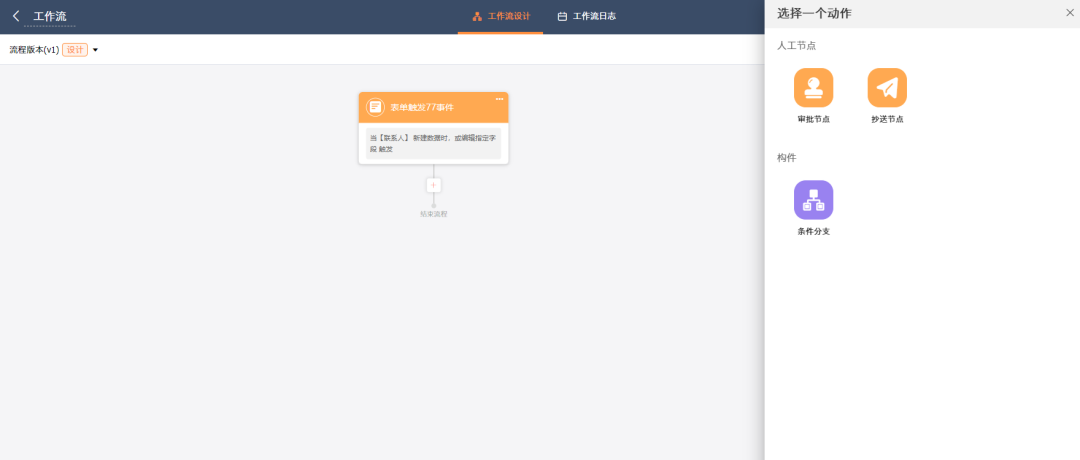
例如:這種工作流場景個人覺得也算是一種,點擊“加號”右側會滑出面板,給出你可以添加的動作。
這種在交互期間以可見方式向用戶表明系統(tǒng)推斷出的用戶想法被稱為推論邀請。
圖片類型的更多邀請,例如:站酷相關推薦

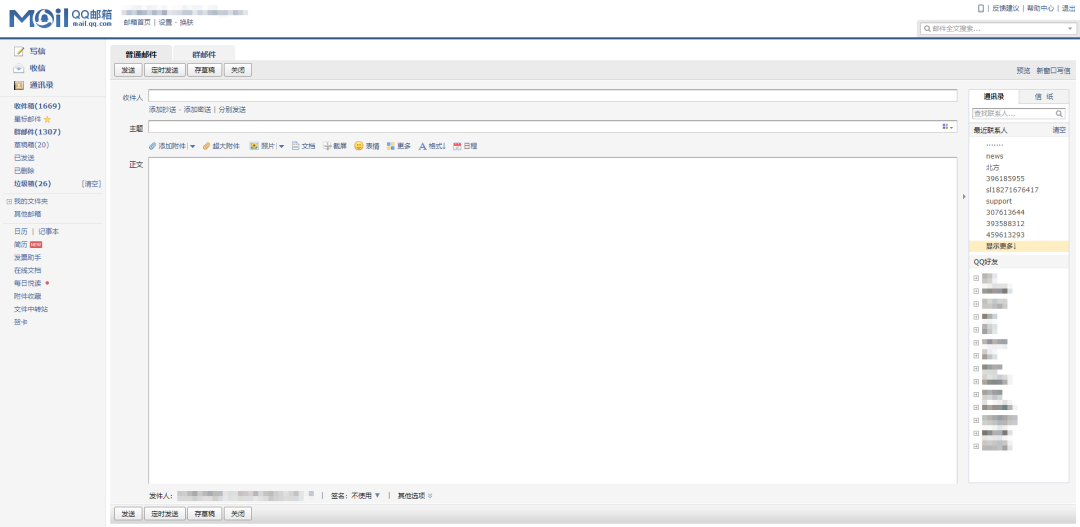
文字更多邀請,例如:QQ郵箱右側最近聯(lián)系人

精心設計的應用能夠通過邀請體現出各自的細微差別,無論是靜態(tài)還是動態(tài),都是引導用戶順利進入下一個交互層次的有效方法。
謝謝觀看!
作者:夜鶯YEAH;公眾號:夜鶯B端UX設計
本文由 @夜鶯YEAH 原創(chuàng)發(fā)布于人人都是產品經理,未經作者許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協(xié)議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發(fā)服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優(yōu)秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
排序在B端和C端產品中都比較常見,隨著用戶對產品使用的易用性提高,排序在產品交互中也在變化。本文分享B端拖動排序的多種場景及交互,希望對你有所啟發(fā)。

很久沒有更新B端產品相關的文章了,近期工作項目中做了很多新需求,接觸了更多業(yè)務,也學到了一些新的交互,后續(xù)將會根據我在實際工作項目中遇到的需求展開總結。
B端產品設計具有較高的業(yè)務屬性,所以對于ui設計師而言也需要有較強的業(yè)務知識,在完全理解需求后,再針對業(yè)務場景、用戶體驗、交互、布局合理、易用性等多維度展開設計。
這一期主要分享關于B端產品中拖動排序功能。
排序在B端和C端產品中都比較常見,前期排序有通過點擊上下箭頭排序,但是這樣的交互易用性較差,隨著用戶對產品使用的易用性提高,這種排序方式在產品交互中已經漸漸的被舍棄。
目前對于排序功能,使用更多的是通過拖動排序,通過選中數據后長按鼠標右鍵,上下拖動來完成數據的排序。
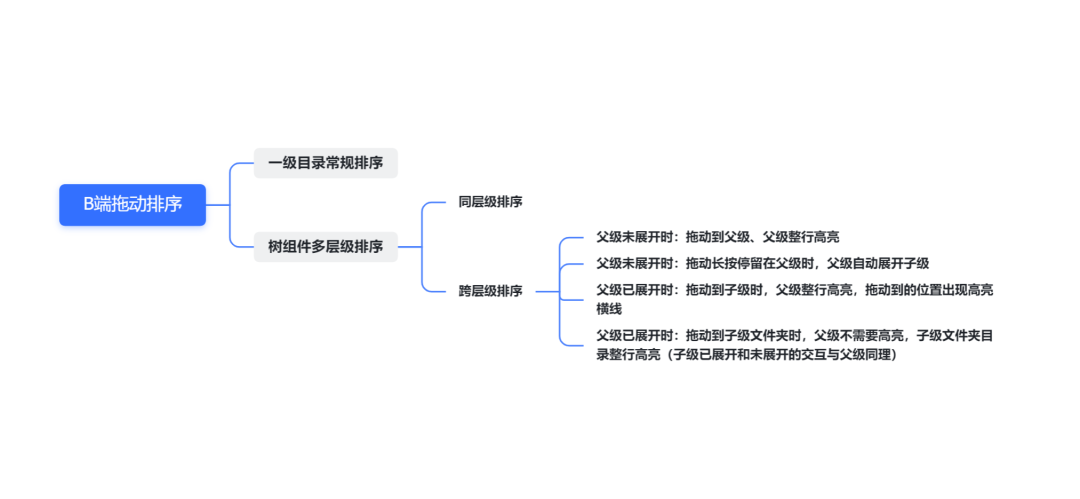
在B端產品中,我目前接觸的拖動排序的組件包含以下兩個大類:
對于分類2【樹組件多層級排序】又包含兩個小類:
對于小分類【跨層級排序】又可以細分為四個場景:

上面已經總結了排序的組件和場景,下面我們就一起來看看不同組件在不同場景下的具體交互,通過實際項目設計詳細介紹拖動排序的功能。
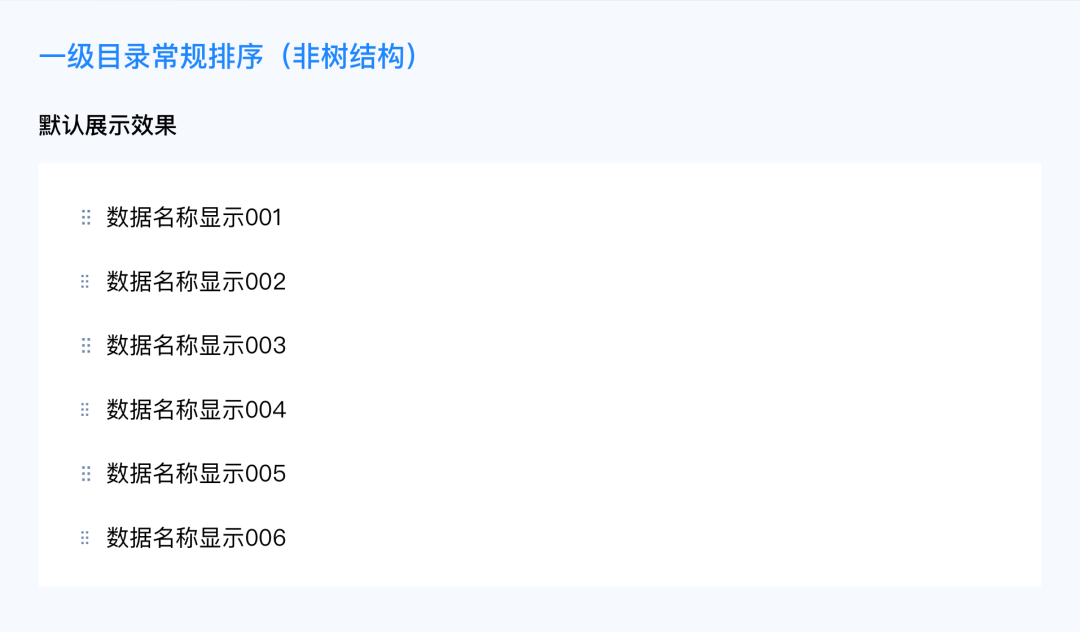
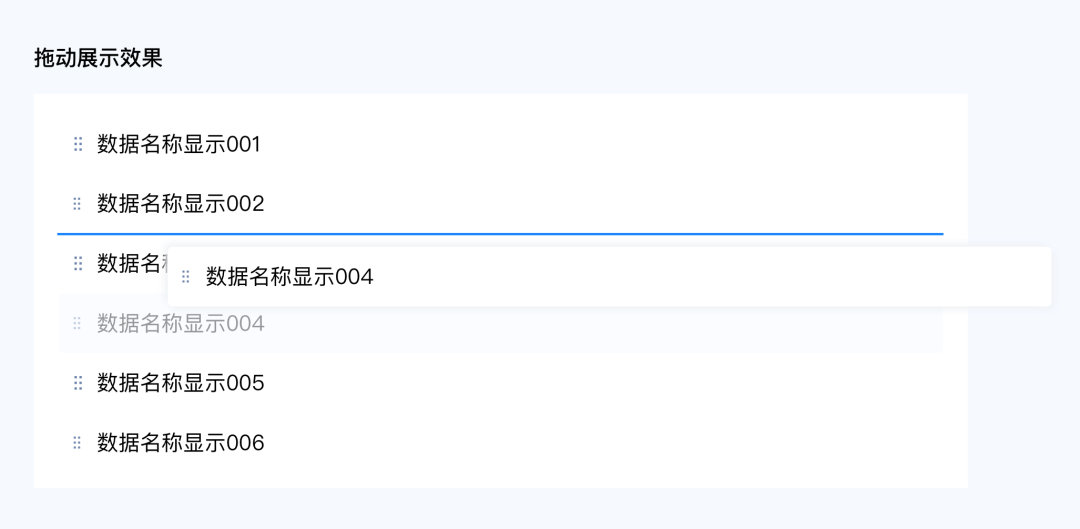
數據默認展示類似列表數據一樣,平鋪左對齊排版,當拖動排序時,鼠標移動到需要排序的數據行,長按鼠標右鍵并拖動數據上下移動,被拖動的數據原位置置灰(也可以直接消失)。
同時,被拖動的數據跟著鼠標走,移動到其它位置時,在將要放下的位置出現藍色高亮分割線(還可以做到所有數據實時變化位置效果)這樣能讓用戶更加直觀地看到數據位置的變化。


此類需求一般是針對一級數據排序,數據結構比較簡單,沒有文件夾多級樹狀結構,下面列舉幾個工作中遇到的需求場景,以及分享幾個其它產品中遇到的交互,便于大家理解。
由于B端產品具保密性,所以下面分享的截圖非工作實際數據,大家只要明白需求場景和交互即可。
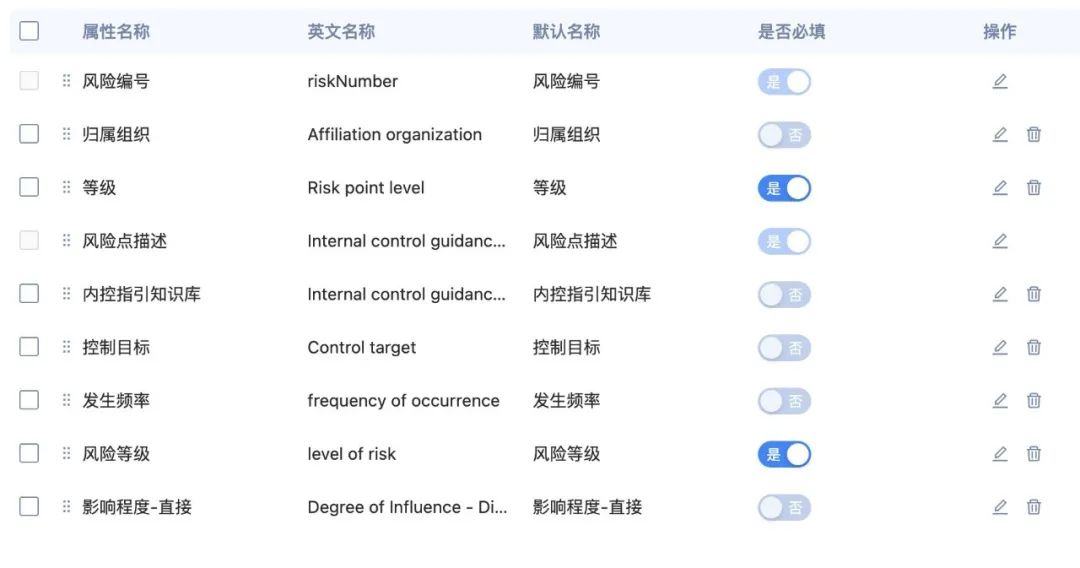
需求場景1:產品業(yè)務中有很多的表單,表單中的字段順序在不同企業(yè)中不同,應該如何設計呢?

在設計時,可以將表單所有的字段羅列出來,然后用戶通過自定義排序字段即可,這里的交互就可以直接采用上下拖動排序。
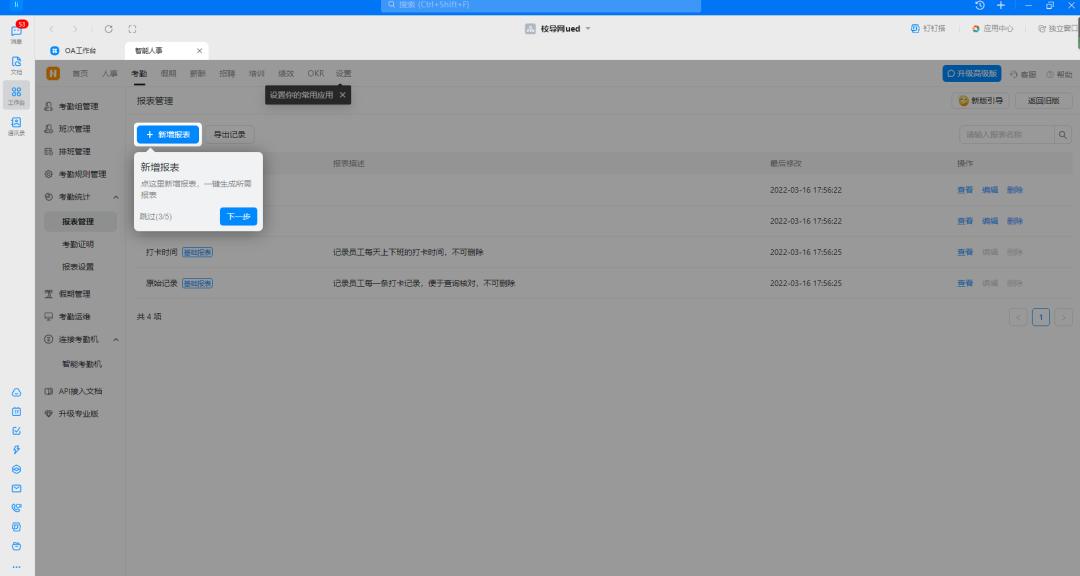
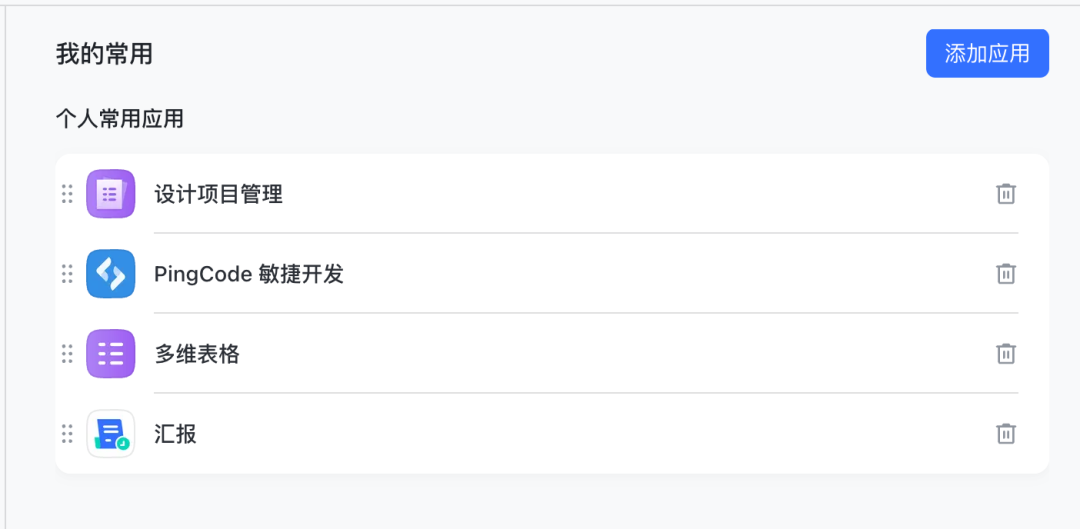
需求場景2:飛書中有多個應用,對于每個用戶而言,自己所關注的應用不同,優(yōu)先級不同,該如何設計?

同理,飛書也是對用戶個人的應該設計了拖動排序功能,可以根據自己關注的應該排序應該的位置,從而更快的找到自己常用的應用,提高工作效率。
無論是對于列表數據還是卡片數據的排序都可以采用這種拖動排序的交互。
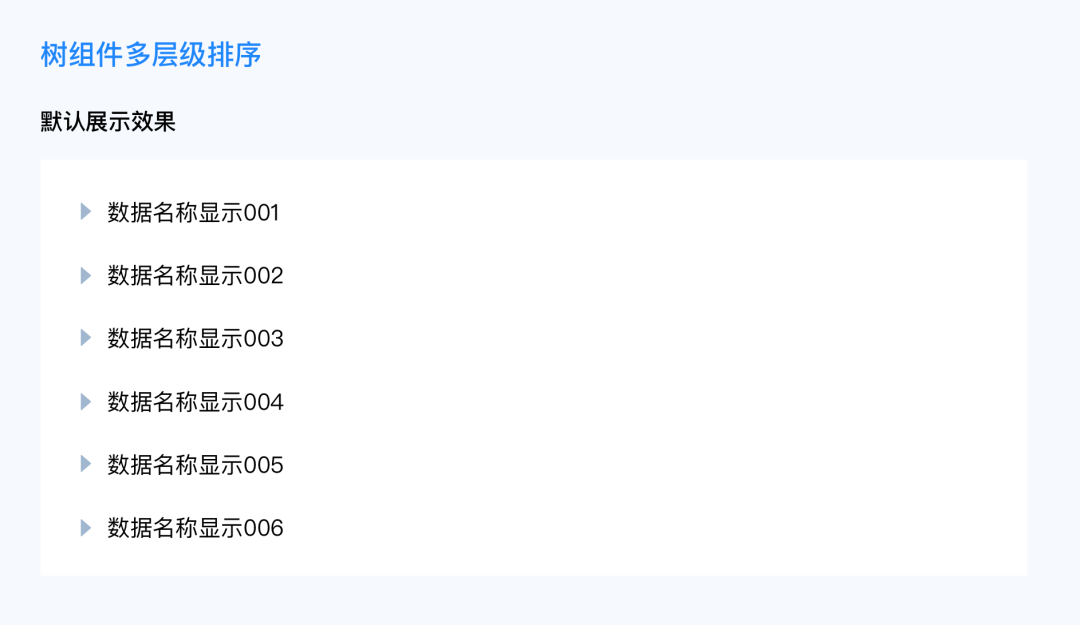
(1)同層級排序(橫線高亮顯示即將放的位置)
樹組件同層級排序默認展示和拖動時效果與一級目錄常規(guī)排序一致。


(2)跨層級排序
父級未展開時:拖動到父級、父級整行高亮
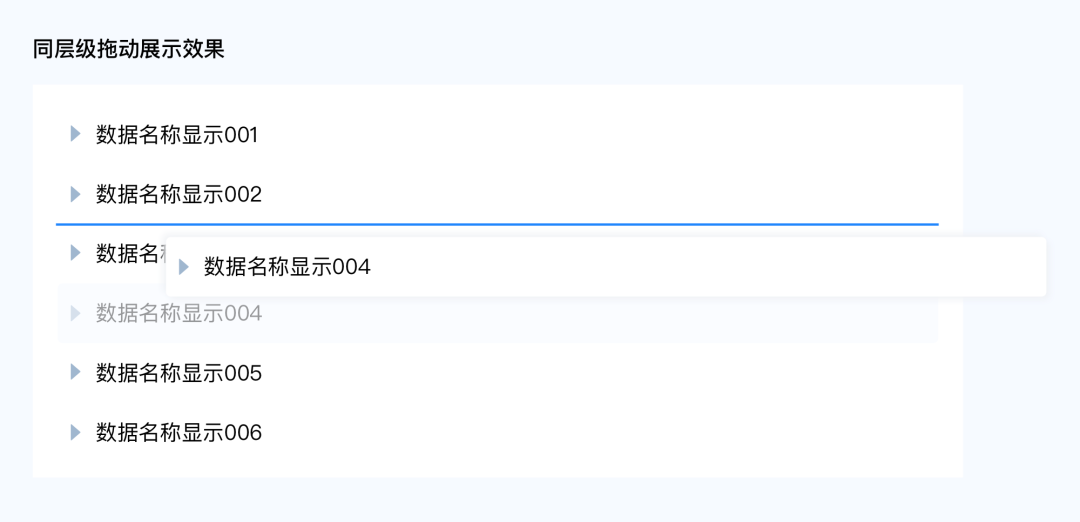
如下圖,當需要把文件夾【數據名稱顯示004】放在【數據名稱顯示003】文件夾中,鼠標拖動數據放在【數據名稱顯示003】時,【數據名稱顯示003】整行會出現藍色高亮,表示被拖動的數據即將放在該文件夾內。

父級未展開時:拖動長按停留在父級時,父級自動展開子級。
如下圖,按照上面的步驟拖動時,當鼠標一直停留在【數據名稱顯示003】的位置時,該文件夾會自動展開二級目錄,這是一個拖動排序比較友好的交互,可以讓用戶再次看到該目錄下的數據結構,并快速一次性選擇需要放的位置。

父級已展開時:拖動到子級時,父級整行高亮,拖動到的位置出現高亮橫線。
如下圖,在上圖基礎上,當鼠標繼續(xù)拖動數據,想要放在二級目錄中時,數據一級目錄同樣會顯示高亮,告訴用戶當前數據的層級關系。
同時,二級數據中會出現藍色高亮分割線,標識被拖動的數據即將放的位置,這樣就能清晰的知道被拖動的數據將放在那個目錄的那個位置。

父級已展開時:拖動到子級文件夾時,父級不需要高亮,子級文件夾目錄整行高亮(子級已展開和未展開的交互與父級同理)。
當需要將數據拖動到二級文件夾內時,只需要高亮二級文件夾即可。

關于樹組件多層級排序的使用場景和交互比較復雜,上面我根據不同場景分別列出了交互展示方式,下面再根據實際業(yè)務需求列舉案例說明,因為此場景主要是針對交互和顯示,所以我就直接拿動圖展示,便于大家理解。
本文由 @設計小余 原創(chuàng)發(fā)布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于 CC0 協(xié)議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發(fā)服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優(yōu)秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在互聯(lián)網領域中,人機之間的互動過程就是交互。交互也有一些可預測的、重復出現的規(guī)律,作者總結了其中常見的七種C端交互模式,可以提高大家的工作效率,分享給大家。

前段時間有個產品童鞋,他剛加我就問了一大串問題。
什么是模式(Pattern)?什么是模版(Template)?這兩個概念有什么區(qū)別?
作為一個熱心好學、樂于助人的產品仔,我當然和他暢聊了一個多小時,順便總結下聊天內容。
你是不是也經常在生活工作中,碰到類似“行為模式、設計模式、語言模式、文檔模版、表格模版”等名詞。
但又搞不清它們有什么區(qū)別,搞懂了又有什么用?
別急,我們花幾分鐘,先來嘮嘮什么是模式。
可預測、重復出現的現象或規(guī)律,通過歸納總結,就變成了某一種模式。
我們的生活中,就有許多模式的影子。
比如常見的商業(yè)模式、營銷模式、行為模式、數學模式、語言模式等。
舉個例子:
簡單說下行為模式,它分為了“習慣模式、消費模式、學習模式”等等。
苦逼打工仔普遍的消費模式,一般是工作日花錢少,到了周末都愛到商場逛街和購物。
但又有特例,我有個朋友就特別宅,他只喜歡在上班的時候,摸魚逛淘寶下單,簡直離譜~
掌握模式,有什么用?
當你掌握了模式的概念,并嘗試在生活中使用,相信你一定能感受到這 7 個好處。
我們試著再舉個例子,加深下對模式的理解,順便學學交互設計。
什么是交互?
簡單來說,交互指的是在互聯(lián)網領域中,人、機之間的一系列互動過程。
我還提煉了 3 種常見模式(簡單反饋、數據操作、業(yè)務判斷),比較粗糙湊合也能用。
現在試著再系統(tǒng)總結下,我常用的 7 種 C 端交互模式,主要有:導航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導模式。
學完就能用,趕緊卷起來~
有人就問了,還有更多交互模式嗎?
確實可以有,等我有時間再編幾個。。
話說回來,如果是一些特別復雜的業(yè)務規(guī)則,可能會涉及到 N 個交互模式的任意組合。
常見的導航模式有按鈕組合、標簽菜單、宮格布局、列表視圖等。
導航模式的主要作用是,告知用戶當前在網站的位置,以及接下來到哪些頁面,這有點像地圖 APP。

上面這張圖中,包含了幾種導航組件呢?
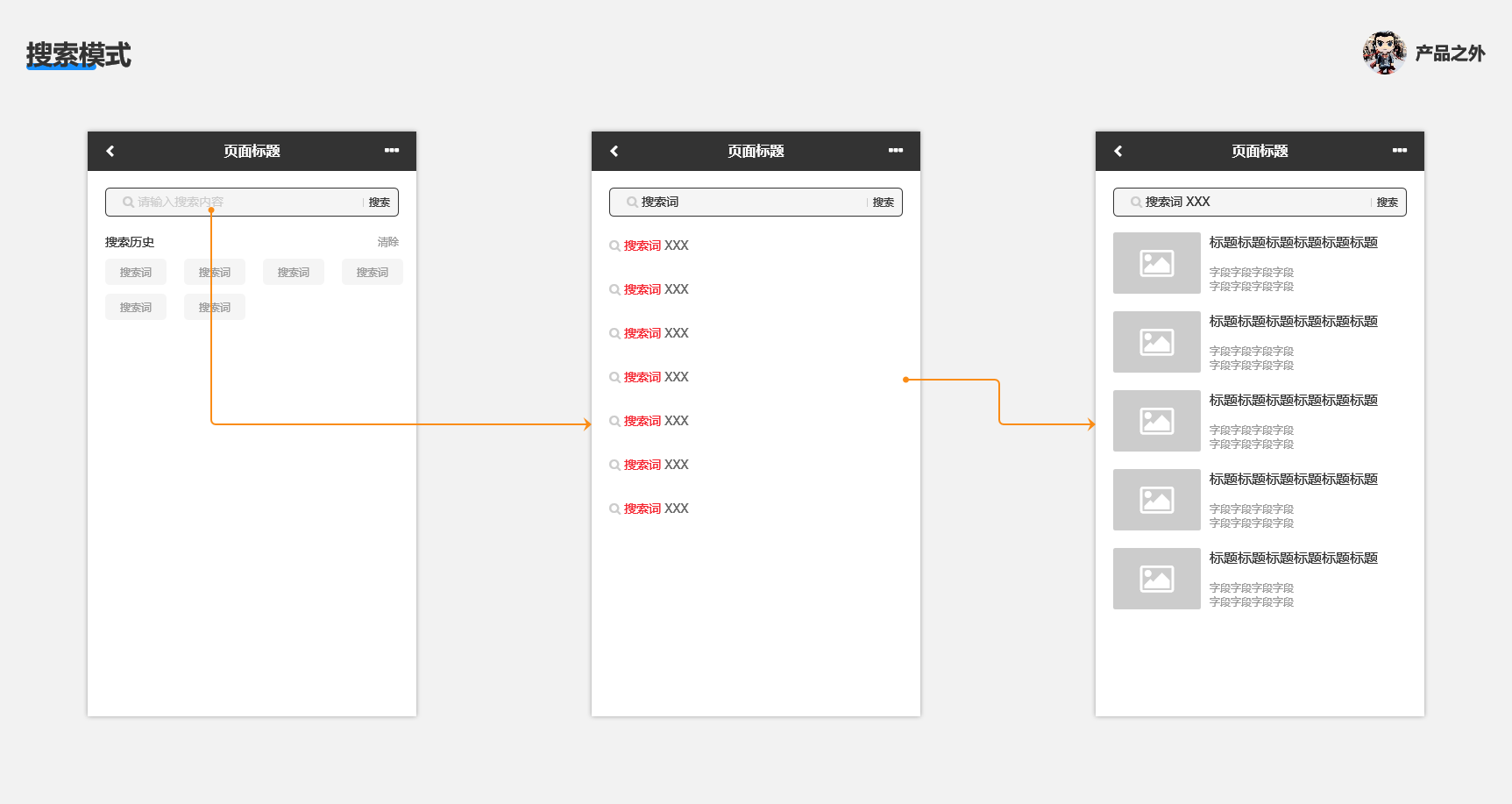
搜索,是各大電商 APP 常見的交互模式。
搜索模式允許用戶輸入關鍵詞,然后系統(tǒng)返回搜索結果。

打個比方,這有點像在 Navicat 中寫了一段 SQL 查詢。
SELECT id, name, age
FROM users
WHERE age > 18
這段 SQL 的作用是,查詢大于 18 歲的用戶信息,包含序號、名稱、年齡。
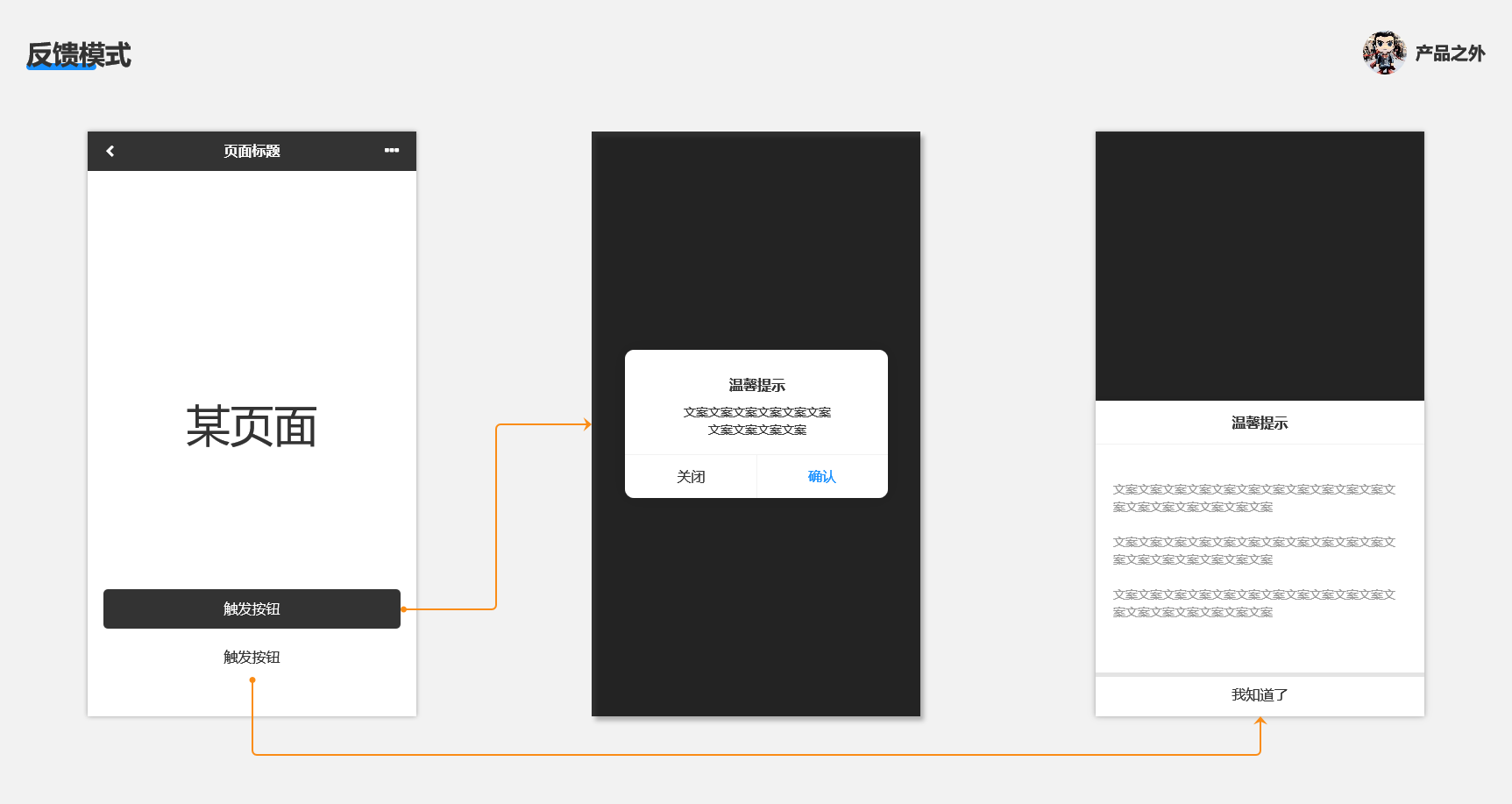
常見的反饋模式組件,涉及了對話框、吐司提示、氣泡提示等。

反饋模式用的比較多的場景是,告知用戶一些信息或提示,比如“輸入密碼錯了、展示訂單取消的注意事項”等。
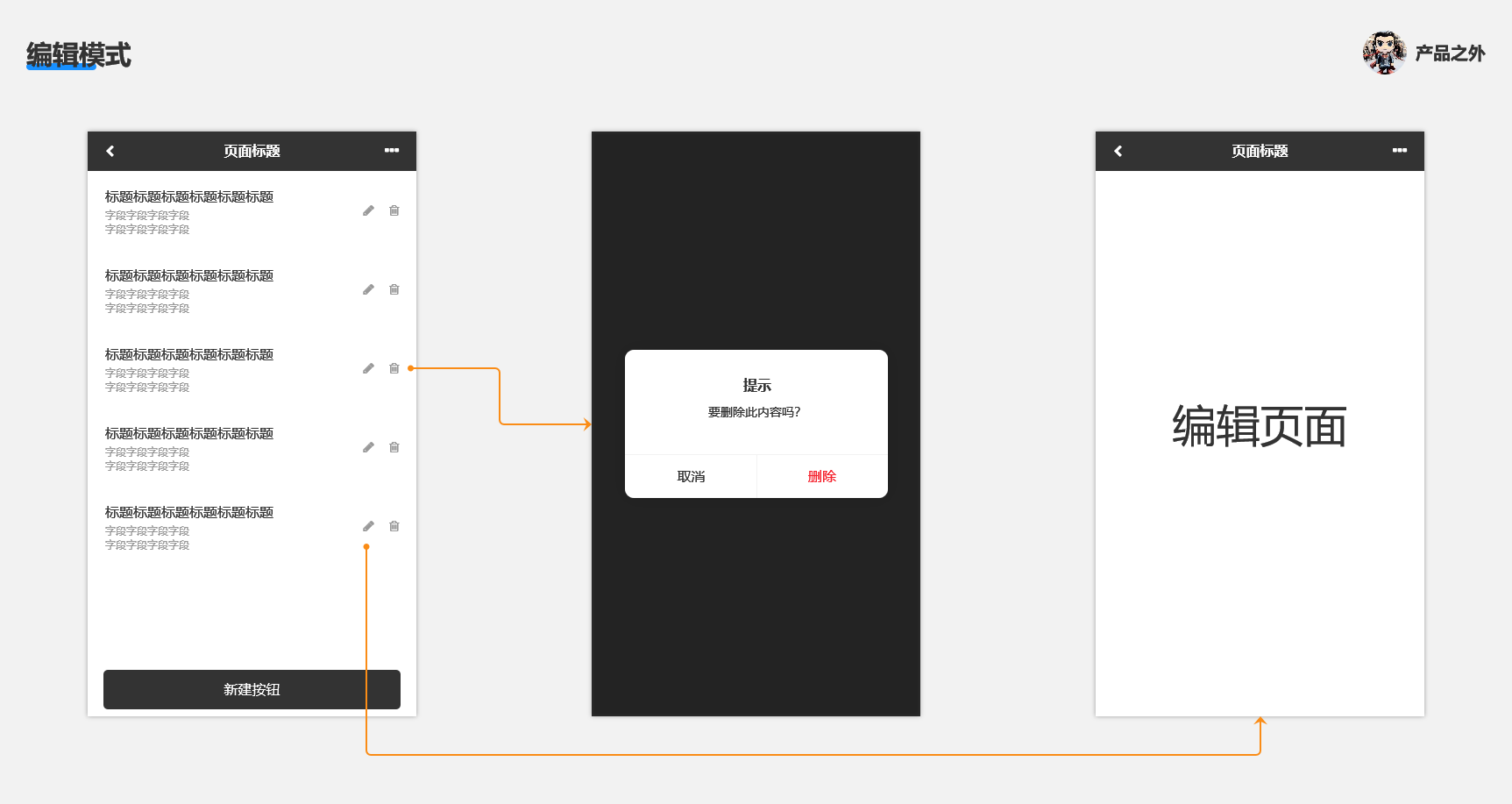
輸入模式主要用于新數據創(chuàng)建,例如淘寶下單時,你新增了一個收貨地址。

打開美團叫個外賣,整個訂單創(chuàng)建流程,也是輸入模式。
有很多人可能會把輸入模式和編輯模式搞混。

區(qū)別它們的一個方法是,交互流程涉及新數據創(chuàng)建,還是改舊數據。
改數據的話,那就是編輯模式。
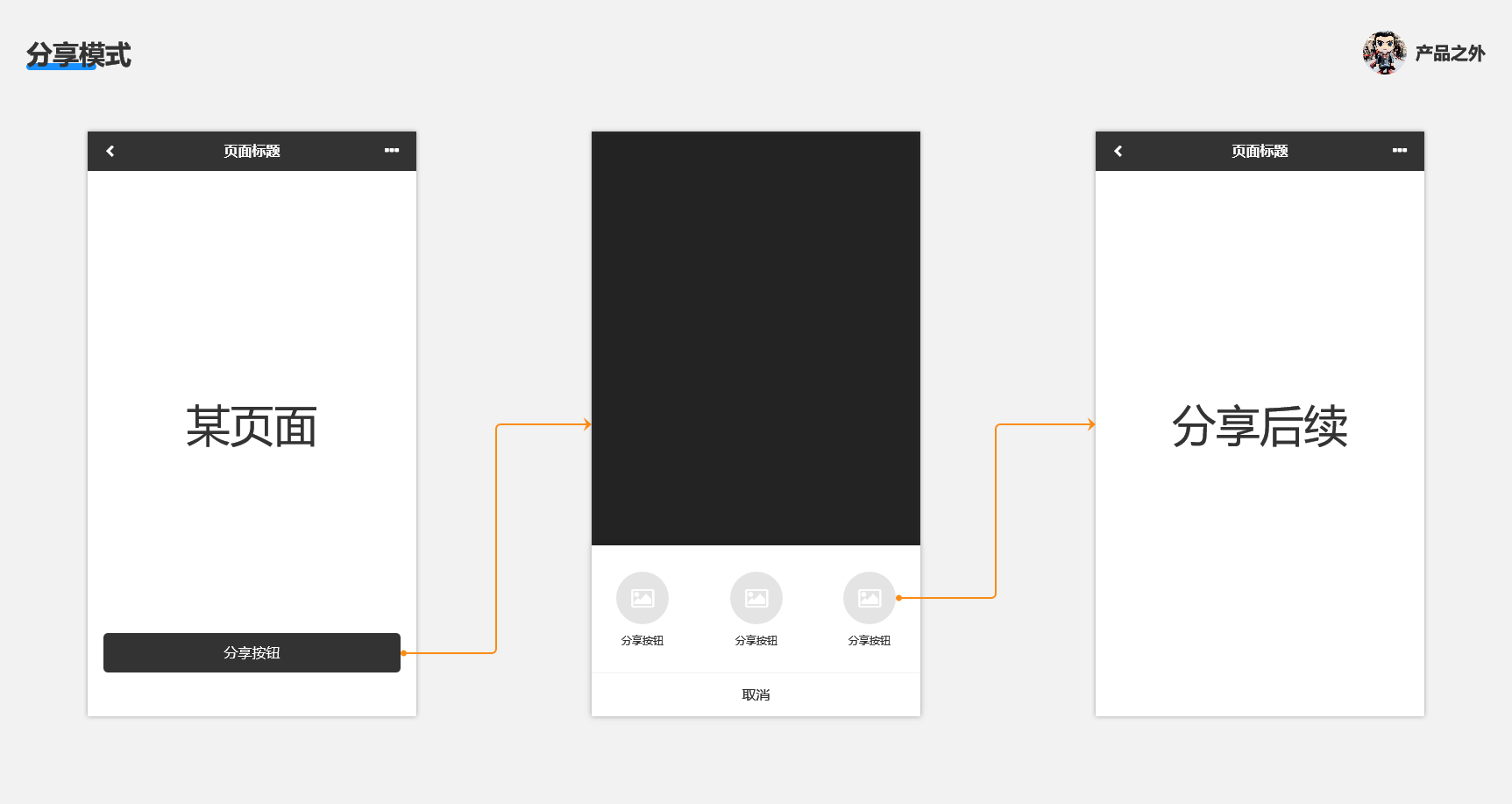
我們在看到一些干貨文章,或好用的小程序想要轉發(fā)給朋友,那就要用到分享模式。

分享模式可以很簡單,也可以往復雜了做,看產品階段去實現。
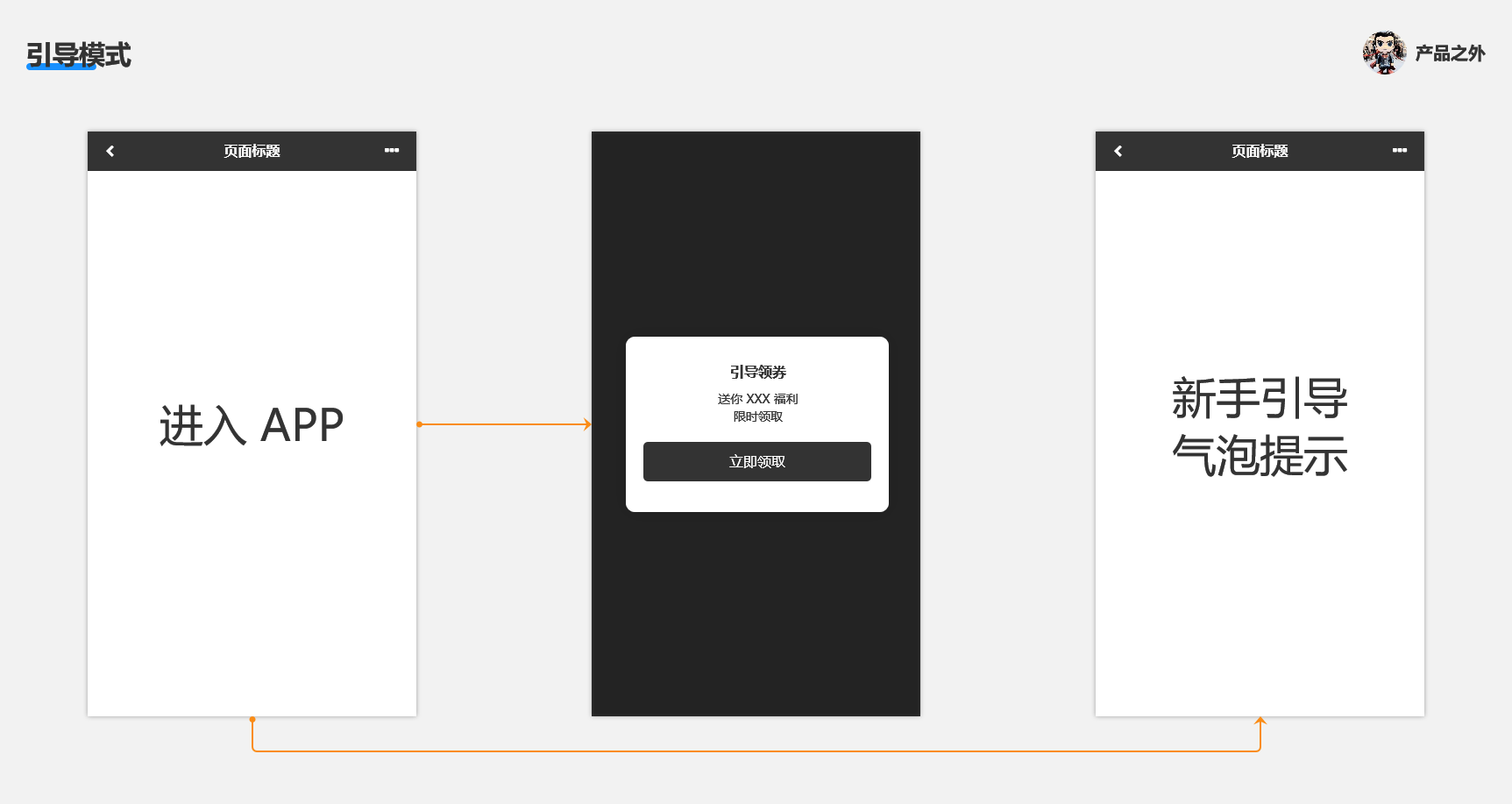
引導模式和反饋模式有點像,都是展示特定的內容。

那怎么分辨它們呢?
以設計師視角來看,反饋模式需要用戶觸發(fā),系統(tǒng)被動顯示。
而要讓用戶特別關注的信息,那就是引導模式。
模式,即抽象的規(guī)律。——好夕雷
說了這么多概念和例子,你是不是對模式的認知更清晰了呢?
模式運用在產品領域,就有了這 7 種交互模式,分別是“導航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導模式”。
如果學會了模式,那么無論生活還是工作,相信你一定能輕松應對、事半功倍。
本文由 @好夕雷 原創(chuàng)發(fā)布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于CC0協(xié)議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。
在前面的文章中,我們定義了交互思維和流程、目標,接下來我們分享交互設計思維與我們常說的產品思維、體驗思維等的融合。

在現代產品開發(fā)中,交互思維與產品設計思維的融合已經成為提升用戶體驗的關鍵。兩者看似獨立,卻可以在實際設計過程中形成互補,打造出更加契合用戶需求的產品。本文將從兩者的特點、融合的價值,以及實際應用場景中如何落地等角度出發(fā),深入探討它們的結合。
交互思維:聚焦人與界面的連接
交互思維的核心在于用戶與產品的互動體驗。它關注的是:
交互思維傾向于優(yōu)化用戶的操作路徑,將復雜的技術邏輯隱藏在背后,讓用戶感受到簡單和直觀。
例子:在淘寶購物車中,“全選”功能按鈕被設計在靠近商品列表的頂部,方便用戶快速選中所有商品;而刪除操作則以批量和單選兩種方式提供,提升操作靈活性。
產品設計思維:關注用戶價值與商業(yè)目標
產品設計思維則是更全局的,它關注的是產品能否滿足用戶需求并實現商業(yè)價值。核心問題包括:
產品設計思維更偏向戰(zhàn)略層面,要求對市場、用戶和商業(yè)有全局的理解,并制定產品的發(fā)展方向。
例子:微信從“即時通訊”入手,以簡單的聊天功能切入市場,但通過持續(xù)擴展支付、朋友圈、公眾號等模塊,構建了一個完善的生態(tài)系統(tǒng)。
兩種思維的結合,能夠更好地兼顧用戶體驗和商業(yè)價值。以下是幾種主要的融合方式:

1)以用戶為中心,兼顧商業(yè)目標
交互思維: 設計流暢、直觀的操作流程,提升用戶體驗。
產品設計思維: 在流暢體驗的基礎上,引導用戶完成關鍵行為(如購買、注冊等),實現商業(yè)目標。
案例:美團外賣的下單流程

2)用戶需求與技術限制的平衡
交互思維: 關注用戶直觀感受,簡化復雜操作,讓用戶專注于目標任務。
產品設計思維: 在技術和資源限制內,找到實現用戶需求的最佳方案。
案例:滴滴出行的“一鍵叫車”功能

3)數據驅動與用戶體驗的結合
交互思維: 基于用戶行為數據優(yōu)化界面和流程,提升操作效率。
產品設計思維: 基于數據分析判斷用戶需求的優(yōu)先級,調整產品功能布局。
案例:淘寶推薦算法與界面設計
淘寶的個性化推薦系統(tǒng)通過AI分析用戶瀏覽和購買行為,推薦相關商品。交互設計確保推薦商品的展示方式簡潔、直觀,不打擾用戶正常瀏覽,增強購物體驗的同時提升成交轉化率。

4)感性設計與理性分析的結合
交互思維: 關注情感體驗,設計讓用戶愉悅的互動。
產品設計思維: 從用戶行為和反饋中提煉需求,找到情感體驗的落地點。
案例:支付寶的“年度賬單”功能

隨著AI技術的深入發(fā)展,交互思維與產品設計思維的融合將進一步進化:
案例展望:
在未來的外賣App中,AI不僅能推薦菜品,還能根據天氣、飲食偏好提供動態(tài)優(yōu)惠,讓用戶感到“被理解”。同時,界面交互會變得更加智能,比如直接通過語音完成點餐和支付。
在數字產品開發(fā)中,交互思維和用戶體驗設計思維(UX Design Thinking)常常交織在一起,共同塑造出令人滿意的產品體驗。兩者的融合不僅能提升產品的使用效率,還能激發(fā)用戶的情感共鳴,最終實現用戶目標與商業(yè)價值的雙贏。
1)交互思維:聚焦人與界面的高效互動
交互思維主要關注用戶與產品之間的操作過程,旨在通過直觀的界面設計和高效的交互方式,幫助用戶輕松完成任務。其核心要素包括:
2)用戶體驗設計思維:以用戶為中心的全局視角
用戶體驗設計思維是以用戶需求和用戶感受為核心的一種方法論,涉及產品從設計到使用的整個生命周期。其重點在于:
簡單類比:
交互思維像是一位專注于修路的工程師,確保路徑筆直流暢;而用戶體驗設計思維更像是一位城市規(guī)劃師,考慮如何讓整個城市的交通系統(tǒng)高效且宜居。

1)從細節(jié)到全局,滿足用戶操作與體驗的雙重需求
交互思維注重細節(jié),優(yōu)化每一個交互動作;而用戶體驗設計思維關注全局,確保整個使用流程的流暢性和一致性。兩者結合能讓用戶在每個環(huán)節(jié)都感到舒適且順暢。
案例:微信的語音消息功能
2)情感設計與功能設計的結合
交互思維解決“怎么用”的問題,用戶體驗設計思維則深入到“為什么用”和“用后感受如何”。情感設計是兩者融合的一個關鍵點,既提升用戶滿意度,又增強產品粘性。
案例:支付寶的完成支付動畫
3)用戶需求與設計約束的平衡
交互思維幫助優(yōu)化操作路徑,而用戶體驗設計思維則考慮設計的合理性和場景適配性。在技術和資源的限制下,兩者需要共同探索最佳方案。
案例:滴滴出行的路線規(guī)劃與確認
4)數據驅動與用戶感知的結合
數據分析是用戶體驗設計思維的重要部分,而交互思維則利用這些數據優(yōu)化每一次用戶操作。兩者的結合能實現功能的個性化和體驗的精準化。
案例:淘寶的商品推薦系統(tǒng)
抖音作為短視頻平臺,在交互與用戶體驗設計的結合上表現得尤為出色:
隨著AI的普及,交互思維與用戶體驗設計思維的融合將進入新的階段:
案例展望:智能客服系統(tǒng)
未來的智能客服不僅能準確理解用戶問題,還能根據情緒識別調整對話語氣,同時提供即時解決方案與友好的互動體驗。
交互思維與界面設計思維的融合,是現代產品設計中的核心命題。二者分別專注于用戶操作路徑和界面視覺呈現,彼此互補,共同打造出功能性與美觀性兼具的產品體驗。本文將從兩者的概念、融合的價值以及實際案例中剖析如何實現這種深度結合。
1)交互思維:聚焦操作路徑與用戶效率
交互思維的核心在于優(yōu)化用戶操作的每一步,降低操作復雜度,提升使用效率。
其關注的主要問題包括:
特點:邏輯性強,重在用戶的操作行為,強調功能可達性和可用性。
2)界面設計思維:聚焦視覺呈現與情感體驗
界面設計思維則以視覺表現為中心,關注界面的美感和信息傳達的有效性。其關注點包括:
特點:更注重感性表達,強調用戶的情感體驗和對產品的第一印象。
簡單類比:
交互思維像是設計產品的操作說明書,確保邏輯清晰易懂;而界面設計思維則為產品包裝,讓它看起來有吸引力且直觀。

1)信息分層與視覺引導的結合
交互思維: 根據用戶操作邏輯,對信息進行層級劃分,優(yōu)先展示關鍵信息,隱藏次要內容。
界面設計思維: 通過顏色、字體大小、對比等視覺元素,強化信息的層級感和用戶的關注點。
案例:支付寶首頁的布局
交互層面: 核心功能(如轉賬、收付款)被放置在顯眼的首屏區(qū)域,次要功能(如理財推薦)隱藏在二級頁面。
界面層面: 不同模塊的背景顏色和按鈕樣式有明顯區(qū)分,用戶一眼就能找到核心功能。
2)動效與反饋設計的結合
交互思維: 動效作為用戶操作的反饋機制,提示操作結果或狀態(tài)變化。
界面設計思維: 動效的風格和節(jié)奏與界面整體視覺風格保持一致,增強整體體驗的連貫性。
案例:抖音的點贊動效
交互層面: 用戶雙擊屏幕后,出現心形動畫,明確提示“點贊成功”。
界面層面: 動效的色彩與抖音的品牌風格一致,給用戶帶來視覺和情感上的滿足感。
3)視覺布局與操作路徑的優(yōu)化
交互思維: 確保核心操作路徑最短,減少用戶不必要的點擊和跳轉。
界面設計思維: 通過對頁面布局的優(yōu)化,讓用戶在操作路徑中感到界面簡潔且層次分明。
案例:京東購物車的設計
交互層面: 重要操作(如全選、去結算)被放置在用戶觸手可及的位置,減少多余步驟。
界面層面: 清晰的分組、直觀的價格信息展示,讓用戶輕松理解購物車內容。
4)情感設計與功能優(yōu)化的結合
交互思維: 通過優(yōu)化功能滿足用戶需求,讓操作過程簡單高效。
界面設計思維: 在視覺設計中融入情感化元素,讓用戶感到愉悅或被關懷。
案例:網易云音樂的“聽歌識曲”功能
交互層面: 用戶只需點擊一個按鈕,系統(tǒng)即可快速識別歌曲,操作簡單高效。
界面層面: 啟動時有動態(tài)音波效果,識別成功后展示專輯封面和歌詞,增強情感連接。
微信的朋友圈功能是交互思維與界面設計思維結合的經典案例:
交互設計:
用戶可以通過簡單的下滑操作瀏覽動態(tài),上滑時加載更多內容,操作自然流暢。
點贊和評論的交互邏輯簡單,長按可以刪除自己的評論,符合用戶直覺。
界面設計:
動態(tài)展示以卡片形式分隔,保持視覺整潔。
文本和圖片的排版統(tǒng)一,評論區(qū)域的縮進樣式使信息層級清晰。
交互思維與產品思維、體驗思維、視覺設計思維的融合,是用戶體驗優(yōu)化的基礎。在實際設計中,我們既需要從全局出發(fā),規(guī)劃產品戰(zhàn)略,也需要關注用戶的每一步操作細節(jié)。
通過兩者的互相補充,我們能設計出既符合用戶需求,又實現商業(yè)價值的產品,更精準地滿足用戶需求,讓產品不僅好用,還能打動人心。為用戶和企業(yè)帶來雙贏的結果。
未來,隨著技術的進步和用戶需求的多樣化,這種融合將持續(xù)推動數字產品體驗的升級,成為提升產品競爭力的核心動力。
本文由 @ DesignLink 原創(chuàng)發(fā)布于人人都是產品經理。未經作者許可,禁止轉載

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發(fā)服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優(yōu)秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在前面的文章中,我們定義了交互思維和流程、目標,接下來我們分享交互設計思維與我們常說的產品思維、體驗思維等的融合。

在現代產品開發(fā)中,交互思維與產品設計思維的融合已經成為提升用戶體驗的關鍵。兩者看似獨立,卻可以在實際設計過程中形成互補,打造出更加契合用戶需求的產品。本文將從兩者的特點、融合的價值,以及實際應用場景中如何落地等角度出發(fā),深入探討它們的結合。
交互思維:聚焦人與界面的連接
交互思維的核心在于用戶與產品的互動體驗。它關注的是:
交互思維傾向于優(yōu)化用戶的操作路徑,將復雜的技術邏輯隱藏在背后,讓用戶感受到簡單和直觀。
例子:在淘寶購物車中,“全選”功能按鈕被設計在靠近商品列表的頂部,方便用戶快速選中所有商品;而刪除操作則以批量和單選兩種方式提供,提升操作靈活性。
產品設計思維:關注用戶價值與商業(yè)目標
產品設計思維則是更全局的,它關注的是產品能否滿足用戶需求并實現商業(yè)價值。核心問題包括:
產品設計思維更偏向戰(zhàn)略層面,要求對市場、用戶和商業(yè)有全局的理解,并制定產品的發(fā)展方向。
例子:微信從“即時通訊”入手,以簡單的聊天功能切入市場,但通過持續(xù)擴展支付、朋友圈、公眾號等模塊,構建了一個完善的生態(tài)系統(tǒng)。
兩種思維的結合,能夠更好地兼顧用戶體驗和商業(yè)價值。以下是幾種主要的融合方式:

1)以用戶為中心,兼顧商業(yè)目標
交互思維: 設計流暢、直觀的操作流程,提升用戶體驗。
產品設計思維: 在流暢體驗的基礎上,引導用戶完成關鍵行為(如購買、注冊等),實現商業(yè)目標。
案例:美團外賣的下單流程

2)用戶需求與技術限制的平衡
交互思維: 關注用戶直觀感受,簡化復雜操作,讓用戶專注于目標任務。
產品設計思維: 在技術和資源限制內,找到實現用戶需求的最佳方案。
案例:滴滴出行的“一鍵叫車”功能

3)數據驅動與用戶體驗的結合
交互思維: 基于用戶行為數據優(yōu)化界面和流程,提升操作效率。
產品設計思維: 基于數據分析判斷用戶需求的優(yōu)先級,調整產品功能布局。
案例:淘寶推薦算法與界面設計
淘寶的個性化推薦系統(tǒng)通過AI分析用戶瀏覽和購買行為,推薦相關商品。交互設計確保推薦商品的展示方式簡潔、直觀,不打擾用戶正常瀏覽,增強購物體驗的同時提升成交轉化率。

4)感性設計與理性分析的結合
交互思維: 關注情感體驗,設計讓用戶愉悅的互動。
產品設計思維: 從用戶行為和反饋中提煉需求,找到情感體驗的落地點。
案例:支付寶的“年度賬單”功能

隨著AI技術的深入發(fā)展,交互思維與產品設計思維的融合將進一步進化:
案例展望:
在未來的外賣App中,AI不僅能推薦菜品,還能根據天氣、飲食偏好提供動態(tài)優(yōu)惠,讓用戶感到“被理解”。同時,界面交互會變得更加智能,比如直接通過語音完成點餐和支付。
在數字產品開發(fā)中,交互思維和用戶體驗設計思維(UX Design Thinking)常常交織在一起,共同塑造出令人滿意的產品體驗。兩者的融合不僅能提升產品的使用效率,還能激發(fā)用戶的情感共鳴,最終實現用戶目標與商業(yè)價值的雙贏。
1)交互思維:聚焦人與界面的高效互動
交互思維主要關注用戶與產品之間的操作過程,旨在通過直觀的界面設計和高效的交互方式,幫助用戶輕松完成任務。其核心要素包括:
2)用戶體驗設計思維:以用戶為中心的全局視角
用戶體驗設計思維是以用戶需求和用戶感受為核心的一種方法論,涉及產品從設計到使用的整個生命周期。其重點在于:
簡單類比:
交互思維像是一位專注于修路的工程師,確保路徑筆直流暢;而用戶體驗設計思維更像是一位城市規(guī)劃師,考慮如何讓整個城市的交通系統(tǒng)高效且宜居。

1)從細節(jié)到全局,滿足用戶操作與體驗的雙重需求
交互思維注重細節(jié),優(yōu)化每一個交互動作;而用戶體驗設計思維關注全局,確保整個使用流程的流暢性和一致性。兩者結合能讓用戶在每個環(huán)節(jié)都感到舒適且順暢。
案例:微信的語音消息功能
2)情感設計與功能設計的結合
交互思維解決“怎么用”的問題,用戶體驗設計思維則深入到“為什么用”和“用后感受如何”。情感設計是兩者融合的一個關鍵點,既提升用戶滿意度,又增強產品粘性。
案例:支付寶的完成支付動畫
3)用戶需求與設計約束的平衡
交互思維幫助優(yōu)化操作路徑,而用戶體驗設計思維則考慮設計的合理性和場景適配性。在技術和資源的限制下,兩者需要共同探索最佳方案。
案例:滴滴出行的路線規(guī)劃與確認
4)數據驅動與用戶感知的結合
數據分析是用戶體驗設計思維的重要部分,而交互思維則利用這些數據優(yōu)化每一次用戶操作。兩者的結合能實現功能的個性化和體驗的精準化。
案例:淘寶的商品推薦系統(tǒng)
抖音作為短視頻平臺,在交互與用戶體驗設計的結合上表現得尤為出色:
隨著AI的普及,交互思維與用戶體驗設計思維的融合將進入新的階段:
案例展望:智能客服系統(tǒng)
未來的智能客服不僅能準確理解用戶問題,還能根據情緒識別調整對話語氣,同時提供即時解決方案與友好的互動體驗。
交互思維與界面設計思維的融合,是現代產品設計中的核心命題。二者分別專注于用戶操作路徑和界面視覺呈現,彼此互補,共同打造出功能性與美觀性兼具的產品體驗。本文將從兩者的概念、融合的價值以及實際案例中剖析如何實現這種深度結合。
1)交互思維:聚焦操作路徑與用戶效率
交互思維的核心在于優(yōu)化用戶操作的每一步,降低操作復雜度,提升使用效率。
其關注的主要問題包括:
特點:邏輯性強,重在用戶的操作行為,強調功能可達性和可用性。
2)界面設計思維:聚焦視覺呈現與情感體驗
界面設計思維則以視覺表現為中心,關注界面的美感和信息傳達的有效性。其關注點包括:
特點:更注重感性表達,強調用戶的情感體驗和對產品的第一印象。
簡單類比:
交互思維像是設計產品的操作說明書,確保邏輯清晰易懂;而界面設計思維則為產品包裝,讓它看起來有吸引力且直觀。

1)信息分層與視覺引導的結合
交互思維: 根據用戶操作邏輯,對信息進行層級劃分,優(yōu)先展示關鍵信息,隱藏次要內容。
界面設計思維: 通過顏色、字體大小、對比等視覺元素,強化信息的層級感和用戶的關注點。
案例:支付寶首頁的布局
交互層面: 核心功能(如轉賬、收付款)被放置在顯眼的首屏區(qū)域,次要功能(如理財推薦)隱藏在二級頁面。
界面層面: 不同模塊的背景顏色和按鈕樣式有明顯區(qū)分,用戶一眼就能找到核心功能。
2)動效與反饋設計的結合
交互思維: 動效作為用戶操作的反饋機制,提示操作結果或狀態(tài)變化。
界面設計思維: 動效的風格和節(jié)奏與界面整體視覺風格保持一致,增強整體體驗的連貫性。
案例:抖音的點贊動效
交互層面: 用戶雙擊屏幕后,出現心形動畫,明確提示“點贊成功”。
界面層面: 動效的色彩與抖音的品牌風格一致,給用戶帶來視覺和情感上的滿足感。
3)視覺布局與操作路徑的優(yōu)化
交互思維: 確保核心操作路徑最短,減少用戶不必要的點擊和跳轉。
界面設計思維: 通過對頁面布局的優(yōu)化,讓用戶在操作路徑中感到界面簡潔且層次分明。
案例:京東購物車的設計
交互層面: 重要操作(如全選、去結算)被放置在用戶觸手可及的位置,減少多余步驟。
界面層面: 清晰的分組、直觀的價格信息展示,讓用戶輕松理解購物車內容。
4)情感設計與功能優(yōu)化的結合
交互思維: 通過優(yōu)化功能滿足用戶需求,讓操作過程簡單高效。
界面設計思維: 在視覺設計中融入情感化元素,讓用戶感到愉悅或被關懷。
案例:網易云音樂的“聽歌識曲”功能
交互層面: 用戶只需點擊一個按鈕,系統(tǒng)即可快速識別歌曲,操作簡單高效。
界面層面: 啟動時有動態(tài)音波效果,識別成功后展示專輯封面和歌詞,增強情感連接。
微信的朋友圈功能是交互思維與界面設計思維結合的經典案例:
交互設計:
用戶可以通過簡單的下滑操作瀏覽動態(tài),上滑時加載更多內容,操作自然流暢。
點贊和評論的交互邏輯簡單,長按可以刪除自己的評論,符合用戶直覺。
界面設計:
動態(tài)展示以卡片形式分隔,保持視覺整潔。
文本和圖片的排版統(tǒng)一,評論區(qū)域的縮進樣式使信息層級清晰。
交互思維與產品思維、體驗思維、視覺設計思維的融合,是用戶體驗優(yōu)化的基礎。在實際設計中,我們既需要從全局出發(fā),規(guī)劃產品戰(zhàn)略,也需要關注用戶的每一步操作細節(jié)。
通過兩者的互相補充,我們能設計出既符合用戶需求,又實現商業(yè)價值的產品,更精準地滿足用戶需求,讓產品不僅好用,還能打動人心。為用戶和企業(yè)帶來雙贏的結果。
未來,隨著技術的進步和用戶需求的多樣化,這種融合將持續(xù)推動數字產品體驗的升級,成為提升產品競爭力的核心動力。
本文由 @ DesignLink 原創(chuàng)發(fā)布于人人都是產品經理。未經作者許可,禁止轉載

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發(fā)服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優(yōu)秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
前排提示:本文多Gif需耐心加載,且需要有一定Ae基礎才能便于理解內容。

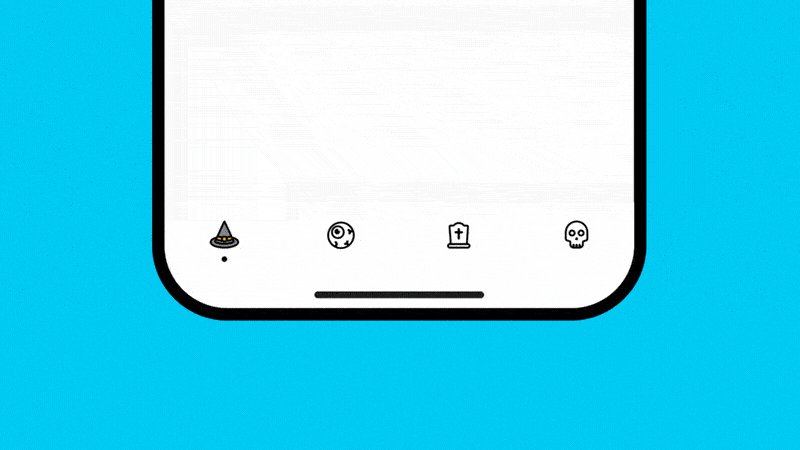
你有沒有注意過,App底部的圖標是如何變成選中的?大多數產品是將靜態(tài)圖標替換(硬切過渡),來完成狀態(tài)切換。

當我看完上百個動態(tài)后,找到了更有趣的方式...
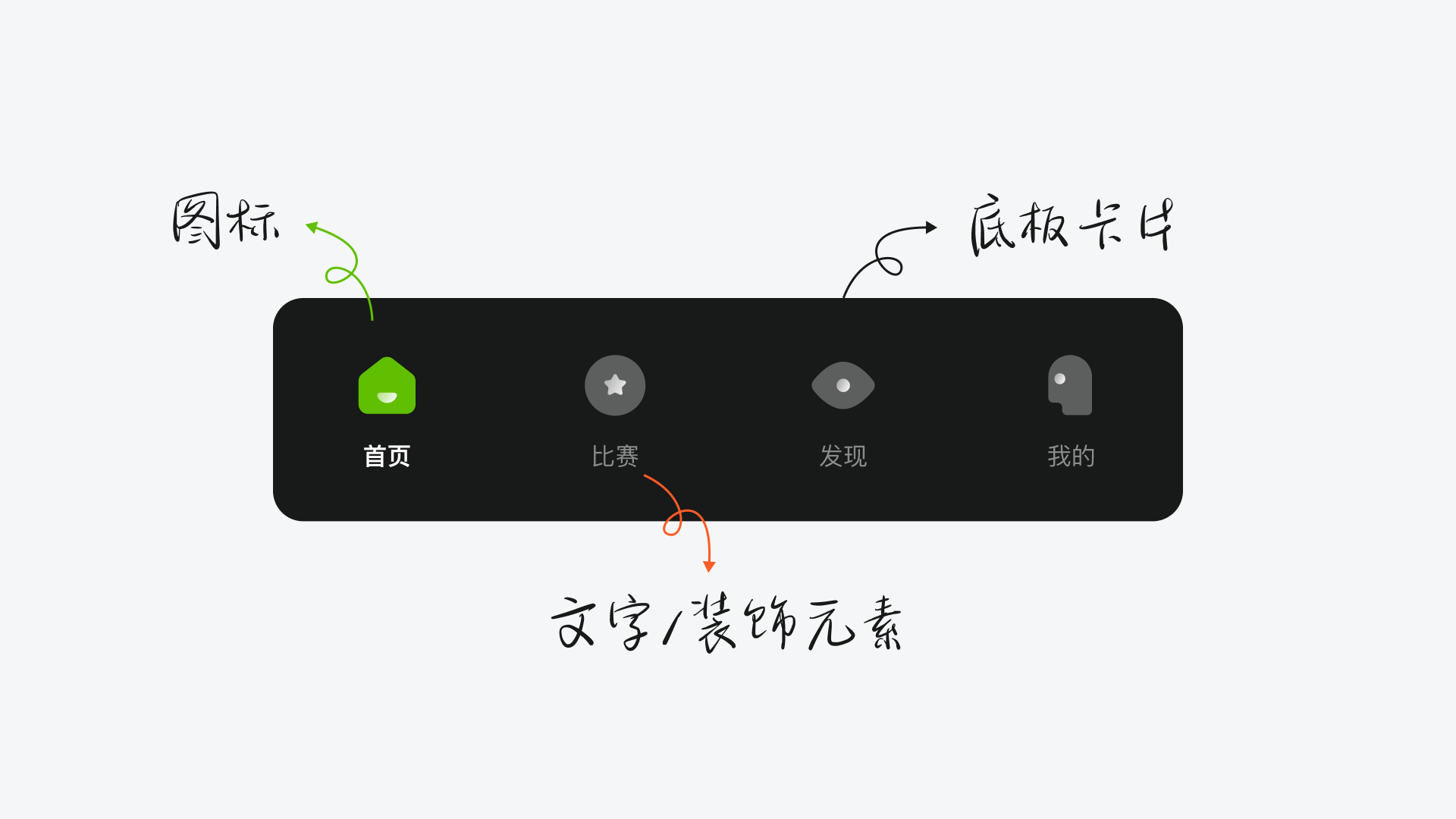
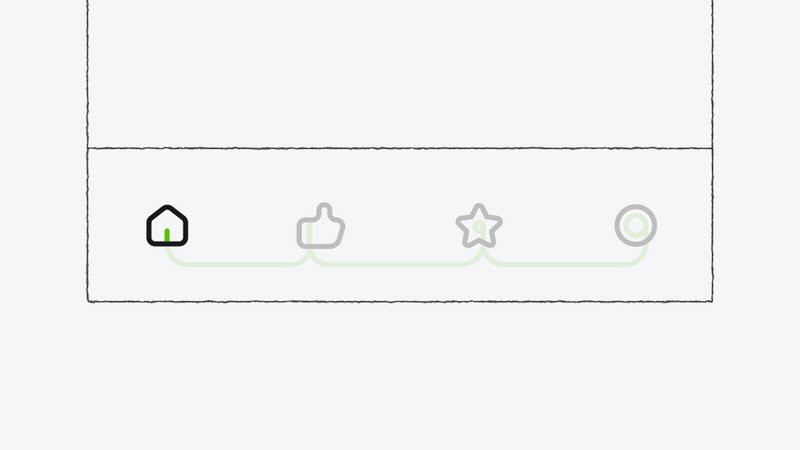
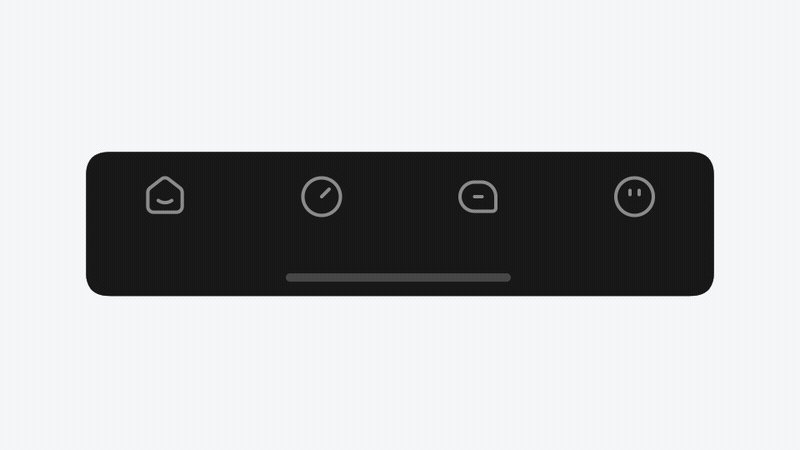
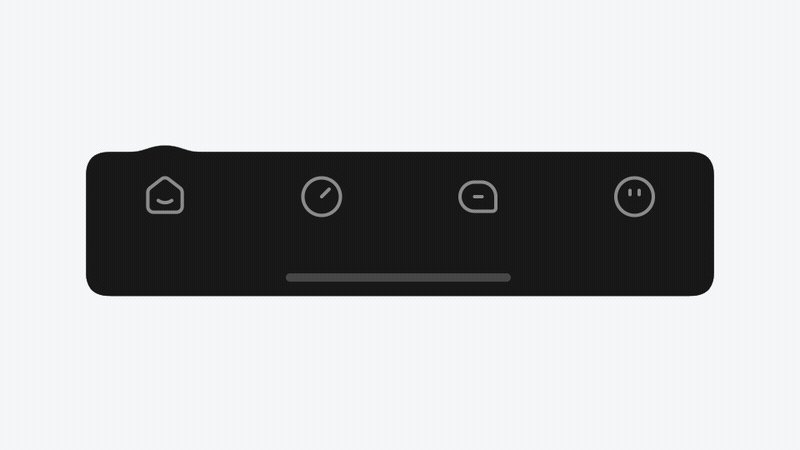
02 App底部導航構成
通常由圖標、文字/點線裝飾、和底板卡片組成,(當然也有些產品只使用圖標或文字),但設計師在進行動態(tài)設計時則是針對這3部分。

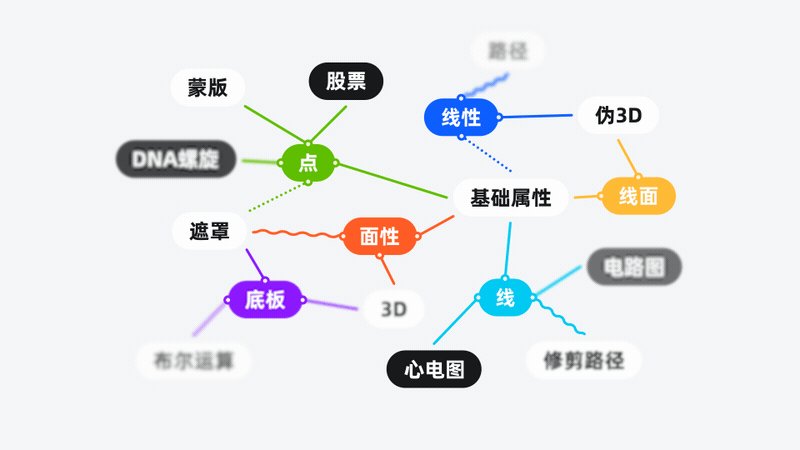
03 Tab Bar動態(tài)類型
動態(tài)效果由弱到強,視覺層級由低到高依次排序:圖標動態(tài) — 裝飾元素動態(tài) — 底板卡片動態(tài)。(根據本文案例效果來排序,但效果不同會有所差異)
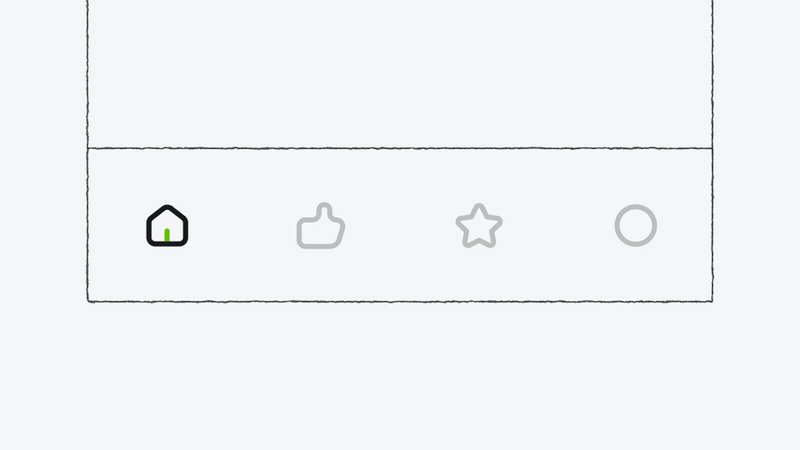
▍圖標動態(tài)?
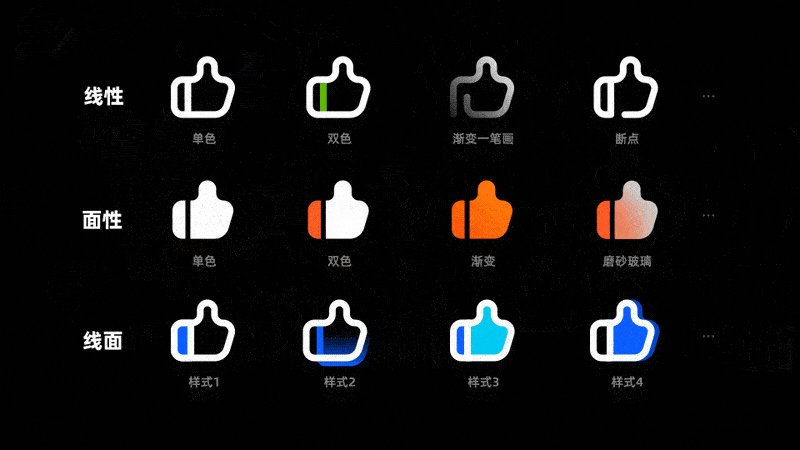
我們知道圖標風格可以簡單的分為:線性、面性還有線面。在這基礎上通過修改顏色或造型,又能延展出更多風格。

最常用的是添加修剪路徑(Ae的一種路徑效果),你可以把它理解成托尼老師,可以通過調整百分百參數來控制線條生長。

但只是單色修剪,看起來很單調。我們可以在這個動畫基礎上再多復制幾層,并分別加入品牌色,這樣可以讓視覺看起來更豐富。

也可以換一種方式,只調整不同顏色圖標的位置屬性,便能得到故障效果。

如果你覺得這些太浮夸,那么單個圖標添加修剪路徑,再配合位移、旋轉等基礎屬性則是更好的選擇。

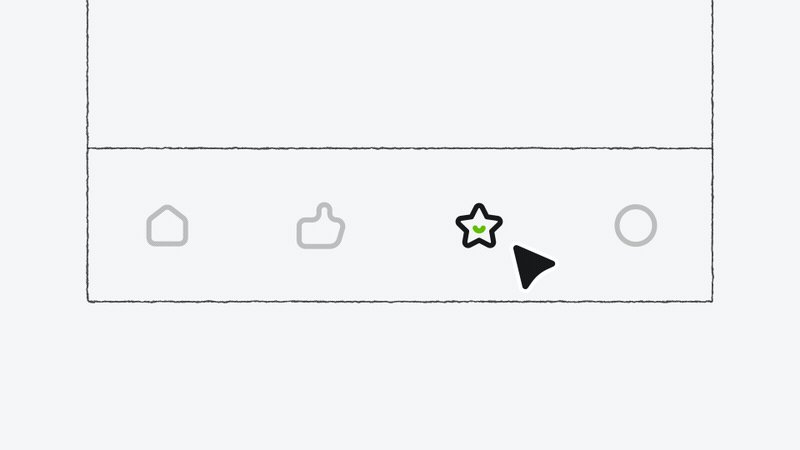
通用的方法是調整不透明度,相比于硬切更柔和,且不會過多吸引用戶注意力。但對于帶有娛樂類屬性的產品來說,可能會顯得有些普通。

我們可以考慮使用遮罩來制作動態(tài),首先在圖標周圍繪制幾個圓,再將圖標外輪廓,作為圓的遮罩,來控制其顯示范圍,最后調整圓的縮放即可。

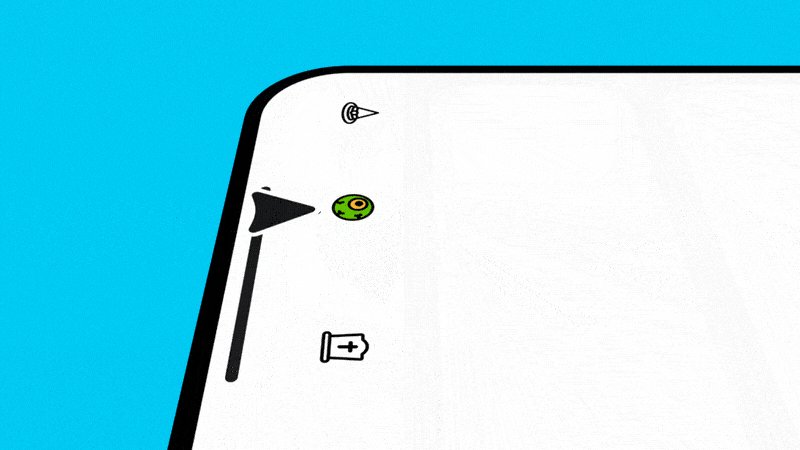
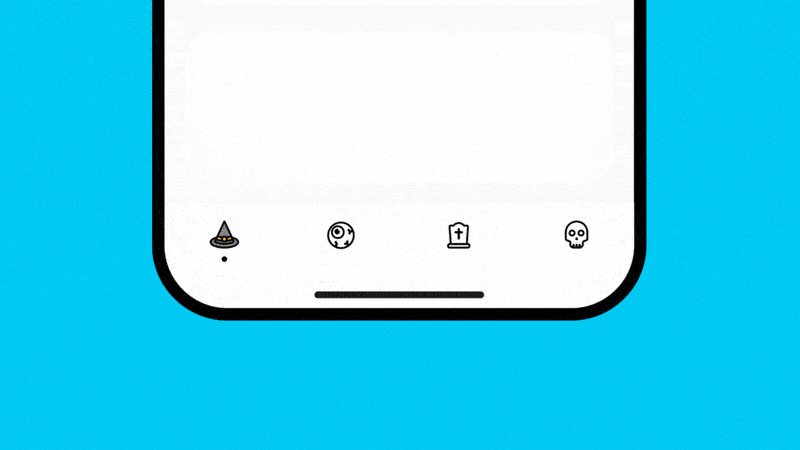
在一些特殊的時間,設計師們可能會技癢,而將圖標繪制的更加豐富,來營造氛圍。

對于這類圖標,只需要參考它們的物理狀態(tài)[下方解釋],再遵循從下往上,從中心往四周擴張的原則來調整基礎屬性,便能制作出細節(jié)豐富的出場動畫。

(物理狀態(tài):該物體在現實場景下的狀態(tài),上圖獎杯真實世界狀態(tài)通常是放置地面,所以出場方向是從下到上。但假如你的圖標是錦旗,那么物理狀態(tài)應該是掛在墻上,所有出場方向是從上到下)
當然如果去掉高光和投影,在制作一些動態(tài)時會更方便。
例如:復制一顆星,將其初始位置設定為一個獎杯的距離,并記錄關鍵幀,然后整體再移動一個獎杯距離。耳朵則調整路徑來完成移動和變形,這樣便能營造出3d旋轉的錯覺。

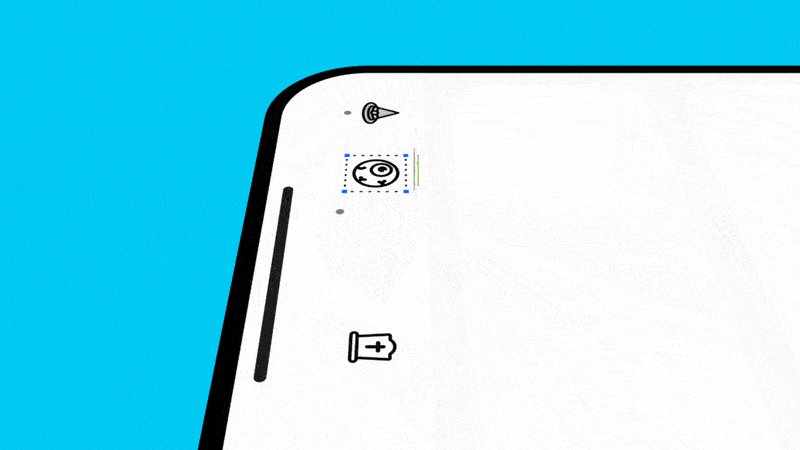
對于結構復雜的圖標,可以提前分層。其中線條依舊可以使用修剪路徑(在Tab bar中,不同圖標修剪路徑的起始點方向通常相同,以便保持一致性),而填充只需要調整元素縮放,并借助蒙版限制其顯示范圍就行。

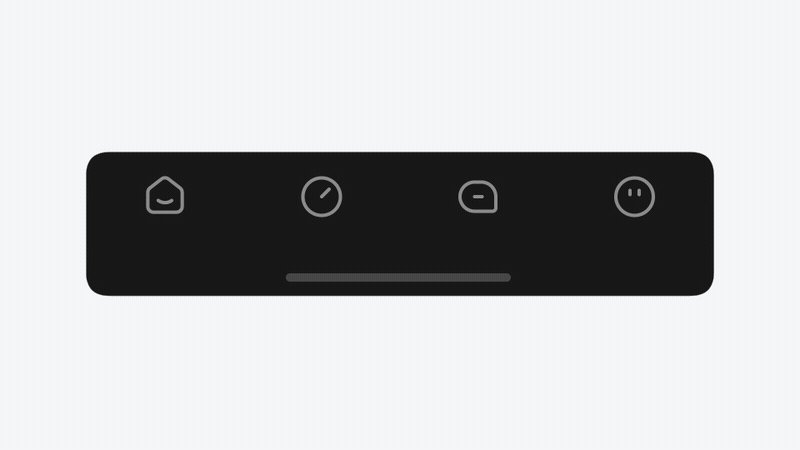
▍裝飾元素動態(tài)?
如果你覺得前面這些方案不夠新穎,那我們可以對裝飾元素下手。(當然這類方案很少見,原因在于商業(yè)價值不足,實現成本高,所以這里也只是提供一些創(chuàng)意練習思路)
在一些年輕化產品中,如果圖標含義很容易理解,那么設計師可能會用線或點來替代文字,讓整體更簡潔。
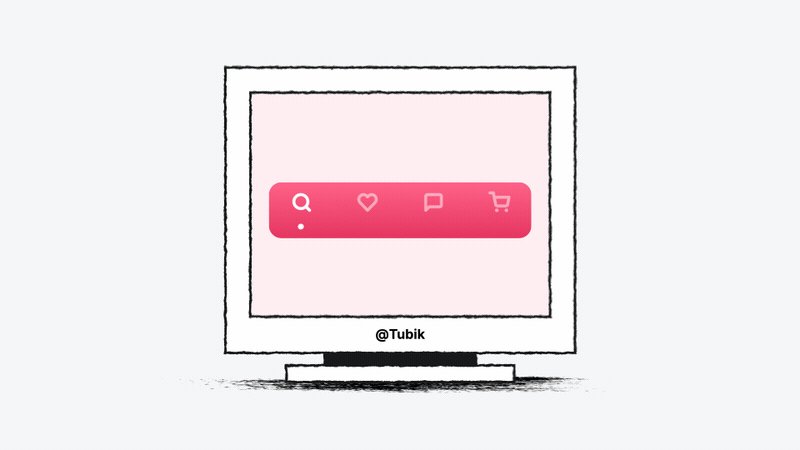
國外設計師Tubik,通過讓點元素在移動時呈現心電圖樣式,讓人眼前一亮。

通過動態(tài)效果,甚至能體現出產品行業(yè)屬性。
嘗試修改軌跡樣式,然后為元素不透明度和位置添加動畫,你能猜出這是什么類型的產品嗎?

又或者再夸張些,將軌跡設計成電路圖。其中線條添加修剪路徑,再借助Ae路徑跟蹤方法,使圓點沿路徑運動。最后通過蒙版來控制整體動畫顯示范圍,這個方案看起來適合科技或游戲類產品。

通過調整元素路徑來改變其造型,模擬液體滴落,再通過蒙版縮放,讓選中狀態(tài)下的圖標出現。

假如你的圖標設計的足夠巧妙,我們可以提前繪制好關鍵筆畫的運動軌跡,便能通過修剪這條軌跡來完成筆畫的移動。

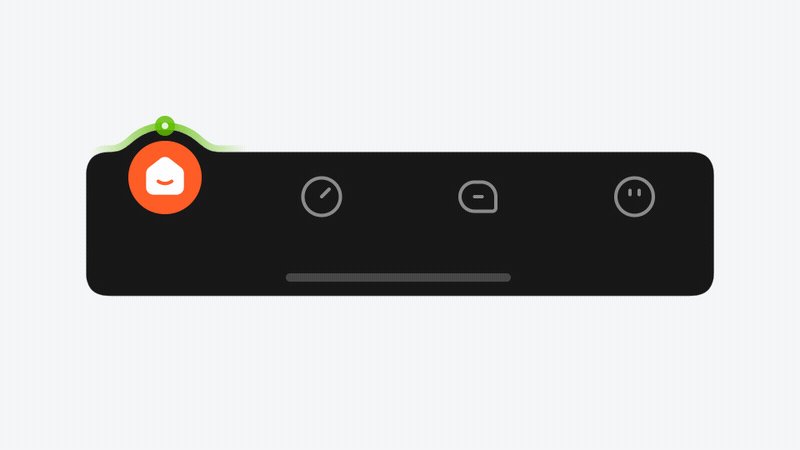
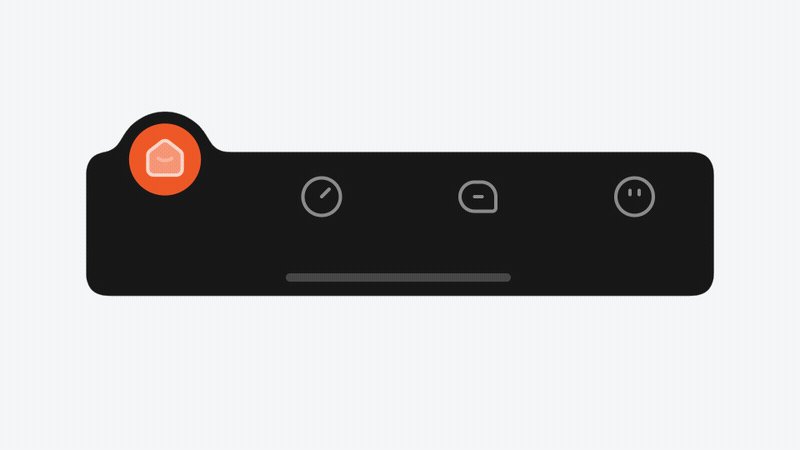
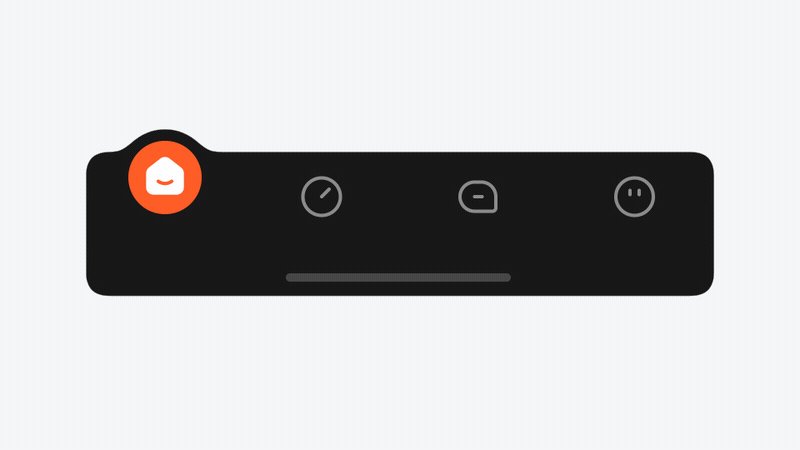
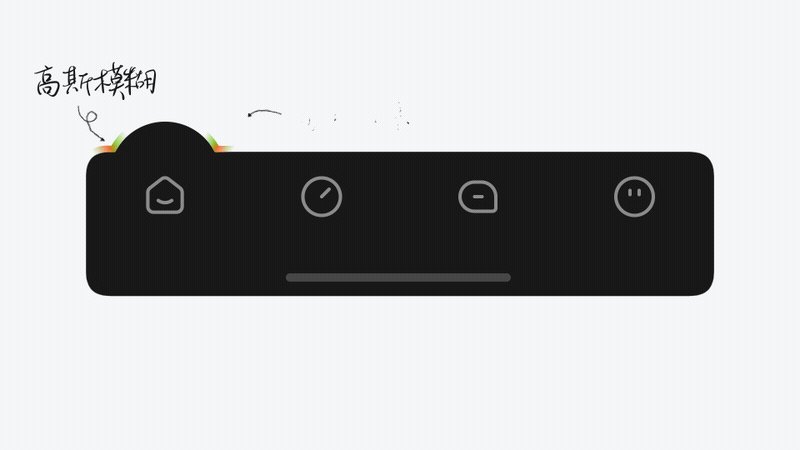
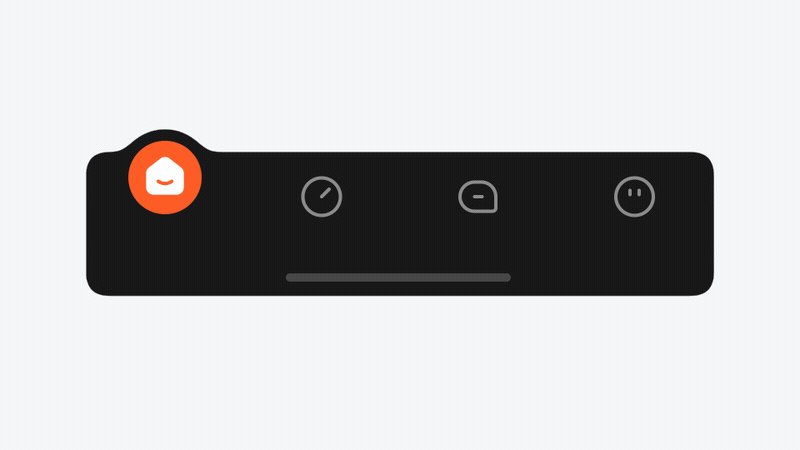
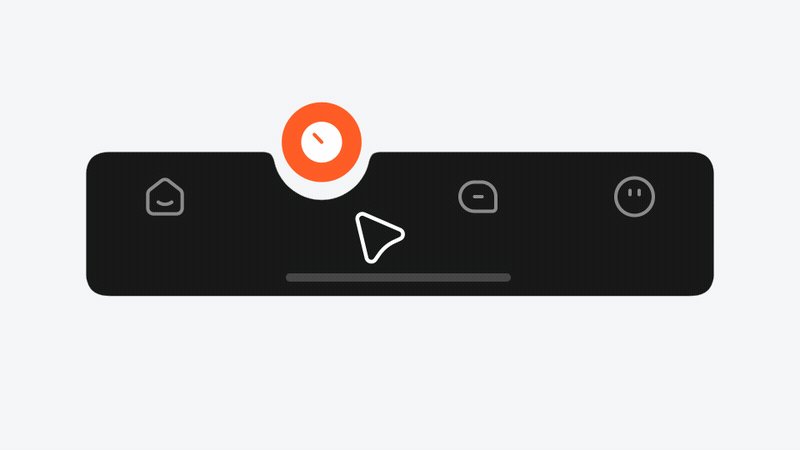
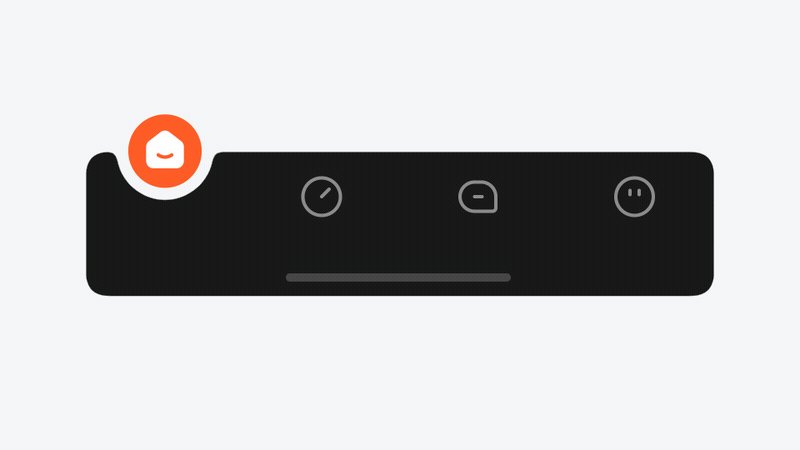
▍底板卡片動態(tài)?
這類動態(tài)少見的原因在于其動態(tài)效果面積大,視覺層級高,容易過度吸引用戶注意力。目前也只是在個別產品中看過卡片凸起效果。
在Ae中要制造這樣的效果,最先想到的可能是調整卡片路徑,但這樣的方式在制作彈性時非常麻煩。

我們有更簡單的方法,先多畫出一個圓,然后與卡片路徑合并。
為了讓邊緣圓滑,整體添加高斯模糊和簡單阻塞,分別加大參數,便能讓邊緣圓滑。(這種方式有個缺點:會收縮原有卡片寬高。所以添加效果后,需要借助參考線再次調整卡片大小)

完成圓滑處理后,修改其他元素的基礎屬性即可。

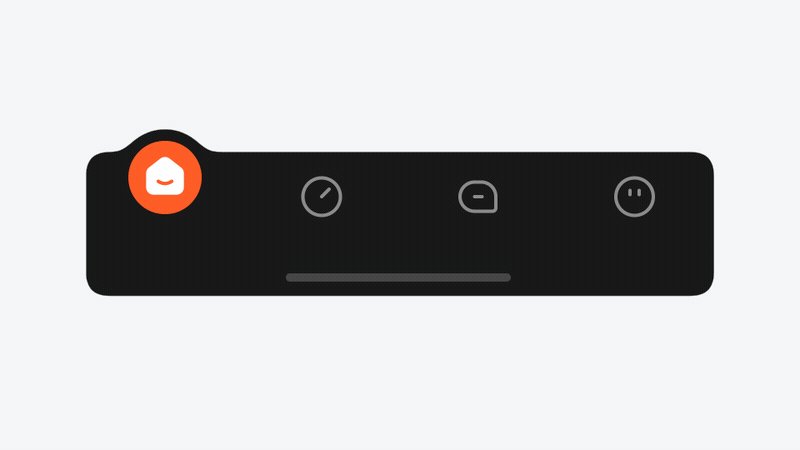
目前能記起的只有美團外賣看過這效果。但為了降低視覺干擾,其弱化了彈性次數。
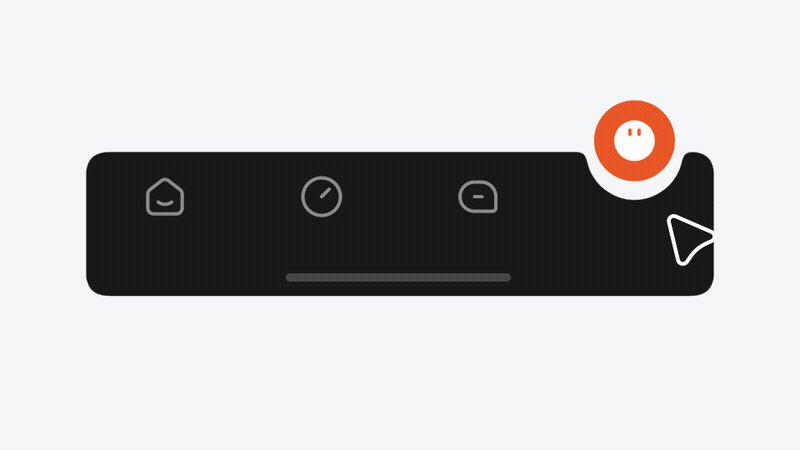
這個效果靈感來源于Dribbble設計師(EuroART93),我們只需要將凸起案例中,圓與底板卡片的布爾運算模式改為相減就行,其他元素同樣調整基礎屬性。

此方案目前還沒有在其他產品中看過,究其原因還是效果太過搶眼。
看了這么多,其實不難發(fā)現。同一個圖標,只需要改變不同屬性或元素的運動方式,便能帶來不一樣的感受。

或許創(chuàng)意的產生,并不是腦袋突然迸發(fā)出全新的東西。而是許多我們熟知的舊有內容組合了起來。
正是它們之間這種奇妙的融合,給我們帶來了新鮮感,或許這就是我們要的創(chuàng)意。

最后再說兩句:
每個產品都有自己的調性和目標用戶,動態(tài)效果也有強有弱。好的動態(tài)應該是能與其進行匹配,而不是根據某個產品得出一個絕對的答案。
本文演示了不同類型圖標用什么動態(tài),并不代表只能這樣用。動態(tài)效果類型遠遠不止這些,而以上只是最常見的動態(tài)屬性組合方式,所以請不要局限你的想法。

藍藍設計的小編 http://www.gerard.com.cn